–Ф–Њ–±—А—Л–є –і–µ–љ—М, –і–Њ—А–Њ–≥–Є–µ –њ–Њ—Б–µ—В–Є—В–µ–ї–Є!
–°–µ–≥–Њ–і–љ—П —П –њ—А–µ–і–ї–∞–≥–∞—О –≤–∞–Љ –њ–Њ–Ј–љ–∞–Ї–Њ–Љ–Є—В—М—Б—П —Б –њ–Њ–і—А–Њ–±–љ–Њ–є –Є–љ—Б—В—А—Г–Ї—Ж–Є–µ–є –Њ —В–Њ–Љ, –Ї–∞–Ї —Б–і–µ–ї–∞—В—М –Є –љ–∞—Б—В—А–Њ–Є—В—М –≤–Є–і–ґ–µ—В –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤ –Т–Ъ–Њ–љ—В–∞–Ї—В–µ.
–≠—В–∞ —Б—В–∞—В—М—П –±—Г–і–µ—В –њ–Њ–ї–µ–Ј–љ–∞—П —В–µ–Љ, –Ї—В–Њ —Е–Њ—З–µ—В –њ—А–Њ–і–≤–Є–љ—Г—В—М —Б–≤–Њ–є —Б–∞–є—В –Ї–∞–Ї –≤ –њ–Њ–Є—Б–Ї–Њ–≤–Њ–є –≤—Л–і–∞—З–µ, —В–∞–Ї –Є –≤ —Б–Њ—Ж–Є–∞–ї—М–љ—Л—Е —Б–µ—В—П—Е. –Т–µ–і—М –і–∞–≤–љ–Њ —Г–ґ–µ –љ–µ —Б–µ–Ї—А–µ—В, —З—В–Њ –љ–∞ —Б–µ–≥–Њ–і–љ—П—И–љ–Є–є –і–µ–љ—М —Б–Њ—Ж.—Б–µ—В–Є –Ј–∞–љ–Є–Љ–∞—О—В –љ–µ–Њ—В—К–µ–Љ–ї–µ–Љ—Г—О —З–∞—Б—В—М –ґ–Є–Ј–љ–Є –±–Њ–ї—М—И–Є–љ—Б—В–≤–∞ –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї–µ–є. –Х–ґ–µ–і–љ–µ–≤–љ–Њ —Б–Њ—Ж–Є–∞–ї—М–љ–Њ–є —Б–µ—В—М—О –Т–Ъ–Њ–љ—В–∞–Ї—В–µ –њ–Њ–ї—М–Ј—Г—О—В—Б—П –Љ–Є–ї–ї–Є–Њ–љ—Л –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї–µ–є, –Є –±—Л–ї–Њ –±—Л –љ–µ–њ—А–Њ—Б—В–Є—В–µ–ї—М–љ–Њ–є –Њ—И–Є–±–Ї–Њ–є –љ–µ –≤–Њ—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М—Б—П –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—М—О –њ—А–Є–≤–ї–µ—З—М —Н—В–Є—Е –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї–µ–є –Ї —Б–µ–±–µ –љ–∞ —Б–∞–є—В.
–†–∞–Ј—А–∞–±–Њ—В—З–Є–Ї–Є –Т–Ъ–Њ–љ—В–∞–Ї—В–µ –њ—А–µ–і—Г—Б–Љ–Њ—В—А–µ–ї–Є —Г–і–Њ–±–љ—Л–є –Љ–µ—Е–∞–љ–Є–Ј–Љ –Є–љ—В–µ–≥—А–∞—Ж–Є–Є —Б–Њ—Ж–Є–∞–ї—М–љ–Њ–є —Б–µ—В–Є –љ–∞ —Б–∞–є—В—Л. –Т —А–∞–Ј–і–µ–ї–µ VK Developers –Њ–≥—А–Њ–Љ–љ–Њ–µ –Ї–Њ–ї–Є—З–µ—Б—В–≤–Њ –њ—А–Є–ї–Њ–ґ–µ–љ–Є–є, –Ї–Њ—В–Њ—А—Л–µ –≤—Л –Љ–Њ–ґ–µ—В–µ –њ–Њ–і–Ї–ї—О—З–Є—В—М –Ї —Б–µ–±–µ –љ–∞ —Б–∞–є—В –≤ –Ј–∞–≤–Є—Б–Є–Љ–Њ—Б—В–Є –Њ—В –≤–∞—И–Є—Е –њ–Њ—В—А–µ–±–љ–Њ—Б—В–µ–є.
–Э–∞–≤–Є–≥–∞—Ж–Є—П –њ–Њ —Б—В–∞—В—М–µ:
–У–µ–љ–µ—А–Є—А—Г–µ–Љ –≤–Є–і–ґ–µ—В –Т–Ъ–Њ–љ—В–∞–Ї—В–µ
–Э–∞ —Б–∞–Љ–Њ–Љ –і–µ–ї–µ –≤—Б–µ –і–Њ—Б—В–∞—В–Њ—З–љ–Њ –њ—А–Њ—Б—В–Њ. –Э–∞—Б—В—А–Њ–Є—В—М –≤–Є–і–ґ–µ—В –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤ –Т–Ъ–Њ–љ—В–∞–Ї—В–µ —Г –≤–∞—Б –Ј–∞–є–Љ–µ—В –≤—Б–µ–≥–Њ –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –Љ–Є–љ—Г—В.
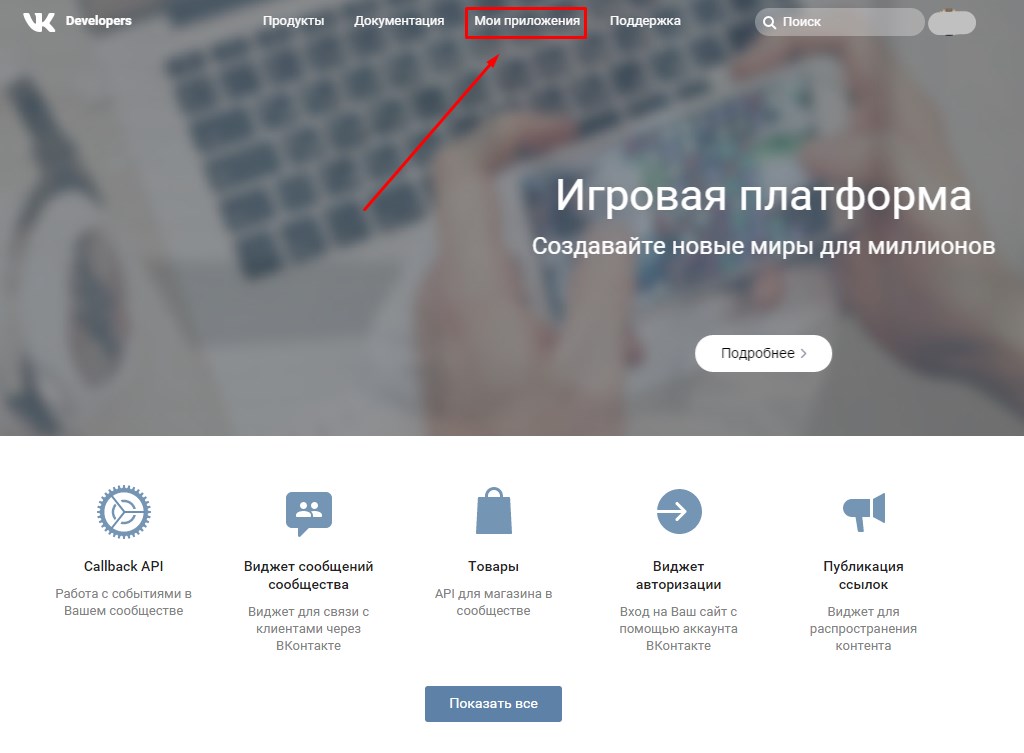
- 1.–Р–≤—В–Њ—А–Є–Ј—Г–µ–Љ—Б—П –њ–Њ–і —Б–≤–Њ–Є–Љ –∞–Ї–Ї–∞—Г–љ—В–Њ–Љ –≤ VK –Є –њ–µ—А–µ—Е–Њ–і–Є–Љ –њ–Њ —Н—В–Њ–є —Б—Б—Л–ї–Ї–µ (https://vk.com/dev). –Э–∞ –≥–ї–∞–≤–љ–Њ–є —Б—В—А–∞–љ–Є—Ж–µ VK Developers –љ–∞–Љ –љ—Г–ґ–љ–Њ –Ї–ї–Є–Ї–љ—Г—В—М –њ–Њ –њ—Г–љ–Ї—В—Г –≥–ї–∞–≤–љ–Њ–≥–Њ –Љ–µ–љ—О ¬Ђ–Ь–Њ–Є –њ—А–Є–ї–Њ–ґ–µ–љ–Є—П¬ї. –Э–∞–Љ, –≤ –њ–µ—А–≤—Г—О –Њ—З–µ—А–µ–і—М –љ—Г–ґ–љ–Њ –њ–Њ–ї—Г—З–Є—В—М API IP –і–ї—П –љ–∞—И–µ–≥–Њ –≤–Є–і–ґ–µ—В–∞. –С–µ–Ј –љ–µ–≥–Њ –≤–Є–і–ґ–µ—В –Т–Ъ–Њ–љ—В–∞–Ї—В–µ —А–∞–±–Њ—В–∞—В—М –љ–µ –±—Г–і–µ—В. –Ф–ї—П —Н—В–Њ–≥–Њ —Б–Њ–Ј–і–∞–і–Є–Љ –њ—А–Є–ї–Њ–ґ–µ–љ–Є–µ –њ–Њ–і –љ–∞–Ј–≤–∞–љ–Є–µ–Љ ¬Ђ–Т–Є–і–ґ–µ—В –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤¬ї.
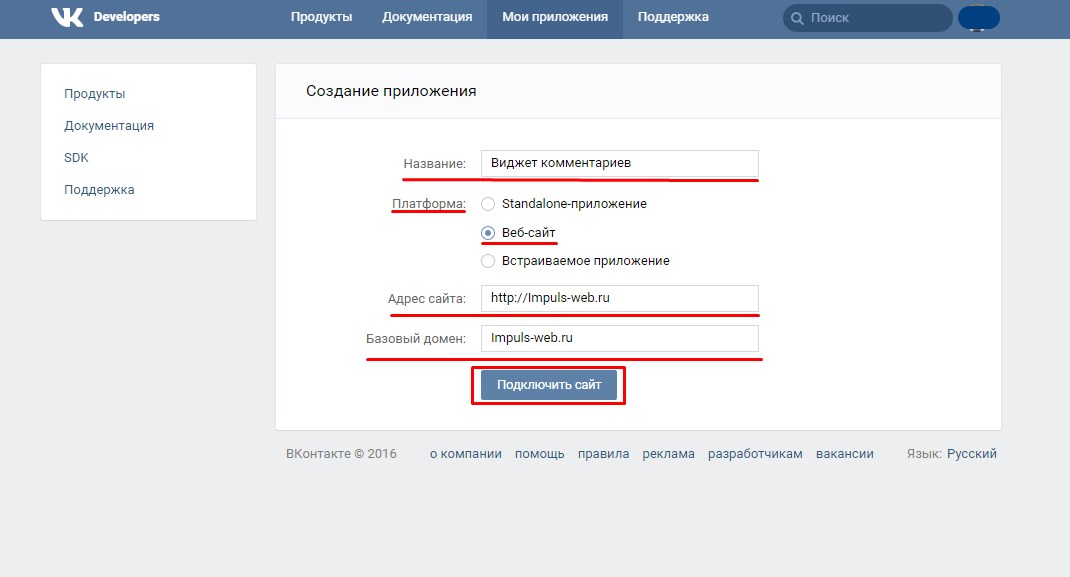
- 2.–Э–∞ —Б—В—А–∞–љ–Є—Ж–µ —Б–Њ–Ј–і–∞–љ–Є—П –њ—А–Є–ї–Њ–ґ–µ–љ–Є—П –Ј–∞–њ–Њ–ї–љ—П–µ–Љ —Б–ї–µ–і—Г—О—Й–Є–µ –њ–Њ–ї—П –Є –љ–∞–ґ–Є–Љ–∞–µ–Љ –љ–∞ –Ї–љ–Њ–њ–Ї—Г ¬Ђ–Я–Њ–і–Ї–ї—О—З–Є—В—М —Б–∞–є—В¬ї.
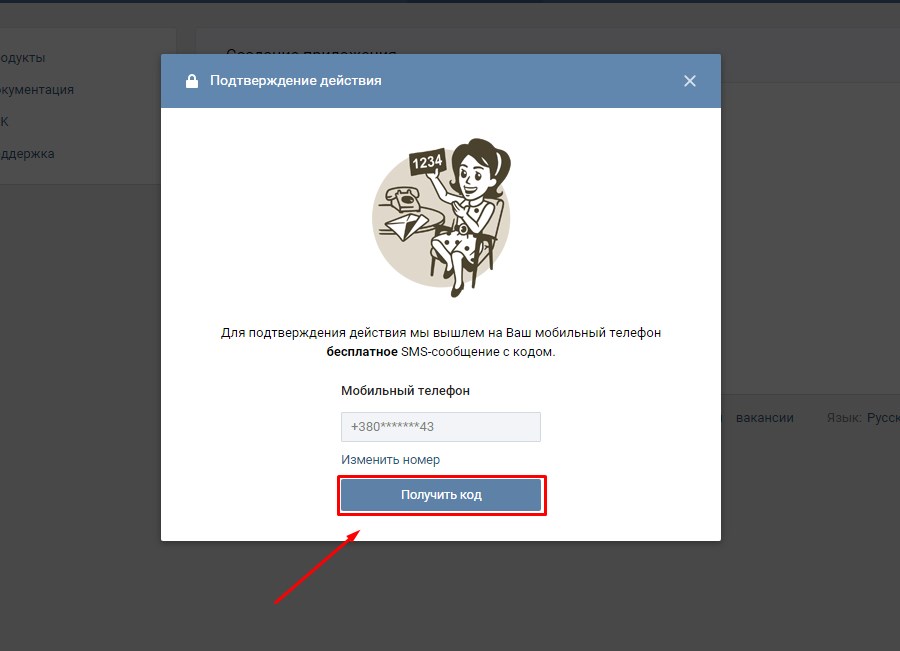
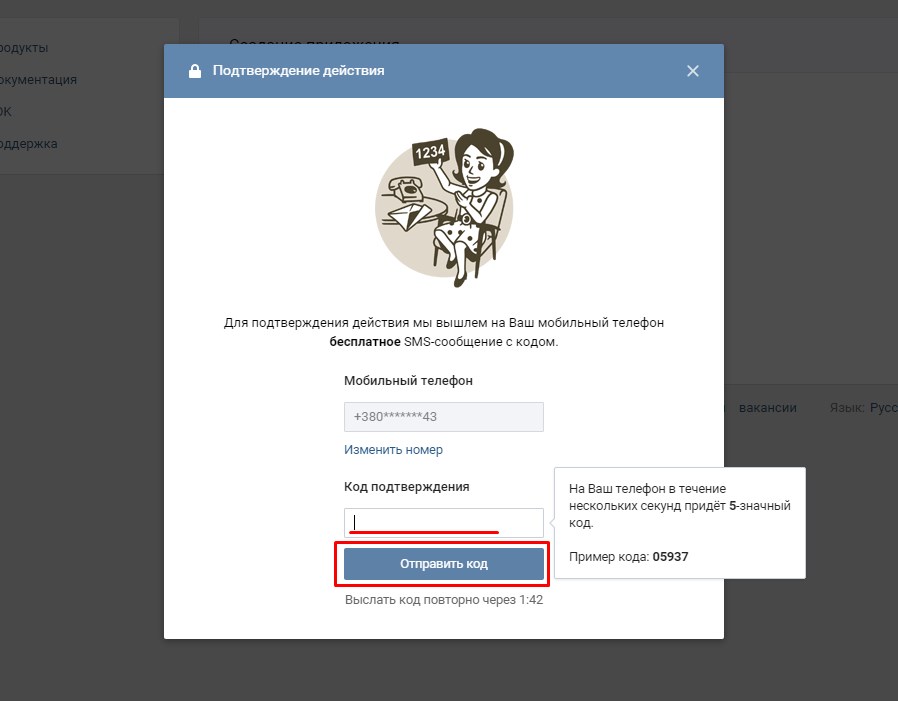
- 3.–Э–∞–Љ –љ—Г–ґ–љ–Њ –±—Г–і–µ—В –њ–Њ–і—В–≤–µ—А–і–Є—В—М —Б–≤–Њ–Є –і–µ–є—Б—В–≤–Є—П, –њ–Њ–ї—Г—З–Є–≤ –њ—А–Њ–≤–µ—А–Њ—З–љ—Л–є –Ї–Њ–і.
–Я–Њ—Б–ї–µ —З–µ–≥–Њ, –≤–≤–µ—Б—В–Є –µ–≥–Њ –≤ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–µ–µ –њ–Њ–ї–µ.
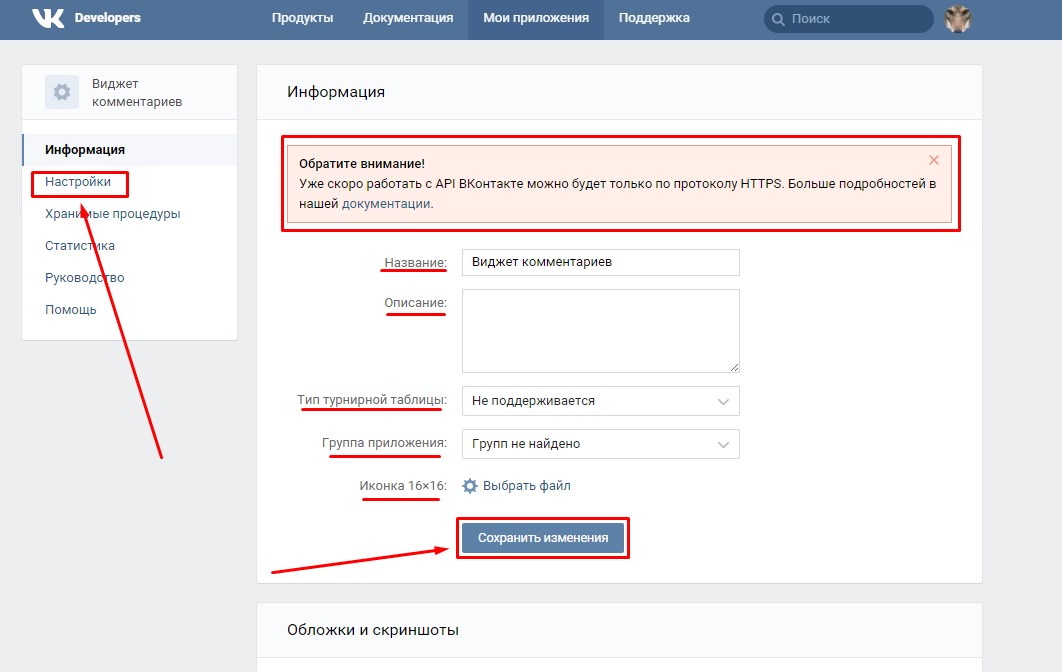
- 4.–Я–Њ—Б–ї–µ –њ–Њ–і—В–≤–µ—А–ґ–і–µ–љ–Є—П, –љ–∞—И–µ –њ—А–Є–ї–Њ–ґ–µ–љ–Є–µ –±—Г–і–µ—В —Б–Њ–Ј–і–∞–љ–Њ, –Є –љ–∞—Б –њ–µ—А–µ–љ–∞–њ—А–∞–≤—П—В –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г –љ–∞—Б—В—А–Њ–є–Ї–Є –Є–љ—Д–Њ—А–Љ–∞—Ж–Є–Є –Њ –њ—А–Є–ї–Њ–ґ–µ–љ–Є–Є, –≥–і–µ –њ—А–Є –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ—Б—В–Є –≤—Л –Љ–Њ–ґ–µ—В–µ –Ј–∞–і–∞—В—М –і–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ—Л–µ –і–∞–љ–љ—Л–µ. –Э–µ –Ј–∞–±—Г–і—М—В–µ –љ–∞–ґ–∞—В—М –љ–∞ –Ї–љ–Њ–њ–Ї—Г ¬Ђ–°–Њ—Е—А–∞–љ–Є—В—М –Є–Ј–Љ–µ–љ–µ–љ–Є—П¬ї.
–Ю–±—А–∞—В–Є—В–µ –≤–љ–Є–Љ–∞–љ–Є–µ –љ–∞ —В–∞–±–ї–Є—З–Ї—Г —Б –њ—А–µ–і—Г–њ—А–µ–ґ–і–µ–љ–Є–µ–Љ. –Э–∞—Б –њ—А–µ–і—Г–њ—А–µ–ґ–і–∞—О—В –Њ —В–Њ–Љ, —З—В–Њ —Б–Ї–Њ—А–Њ –і–ї—П —А–∞–±–Њ—В—Л –љ–∞—И–µ–≥–Њ —Б–∞–є—В–∞ c API –Т–Ъ–Њ–љ—В–∞–Ї—В–µ –љ–∞–Љ –љ—Г–ґ–љ–Њ –±—Г–і–µ—В –њ–Њ–і–Ї–ї—О—З–Є—В—М –њ—А–Њ—В–Њ–Ї–Њ–ї HTTPS –і–ї—П –љ–∞—И–µ–≥–Њ —Б–∞–є—В–∞.
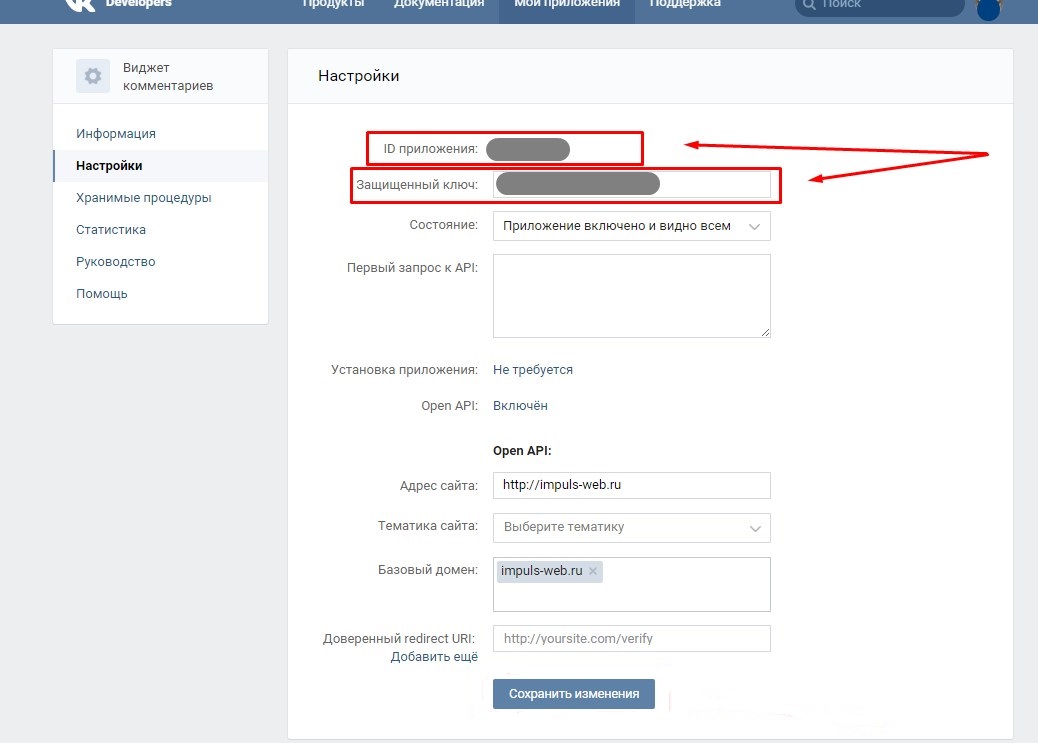
- 5.–Ф–∞–ї–µ–µ, –њ–µ—А–µ—Е–Њ–і–Є–Љ –≤ –њ—Г–љ–Ї—В –Љ–µ–љ—О ¬Ђ–Э–∞—Б—В—А–Њ–є–Ї–Є¬ї. –У–і–µ –љ–∞—Е–Њ–і—П—В—Б—П –љ—Г–ґ–љ—Л–µ –љ–∞–Љ ID –њ—А–Є–ї–Њ–ґ–µ–љ–Є—П –Є –Ј–∞—Й–Є—Й–µ–љ–љ—Л–є –Ї–ї—О—З. –Ъ–Њ–њ–Є—А—Г–µ–Љ –Є—Е –≤ —В–µ–Ї—Б—В–Њ–≤—Л–є –і–Њ–Ї—Г–Љ–µ–љ—В —Г —Б–µ–±—П –љ–∞ –Ї–Њ–Љ–њ—М—О—В–µ—А–µ. –С–Њ–ї—М—И–µ –љ–Є—З–µ–≥–Њ –Ј–і–µ—Б—М –Љ–µ–љ—П—В—М –љ–µ –љ—Г–ґ–љ–Њ.
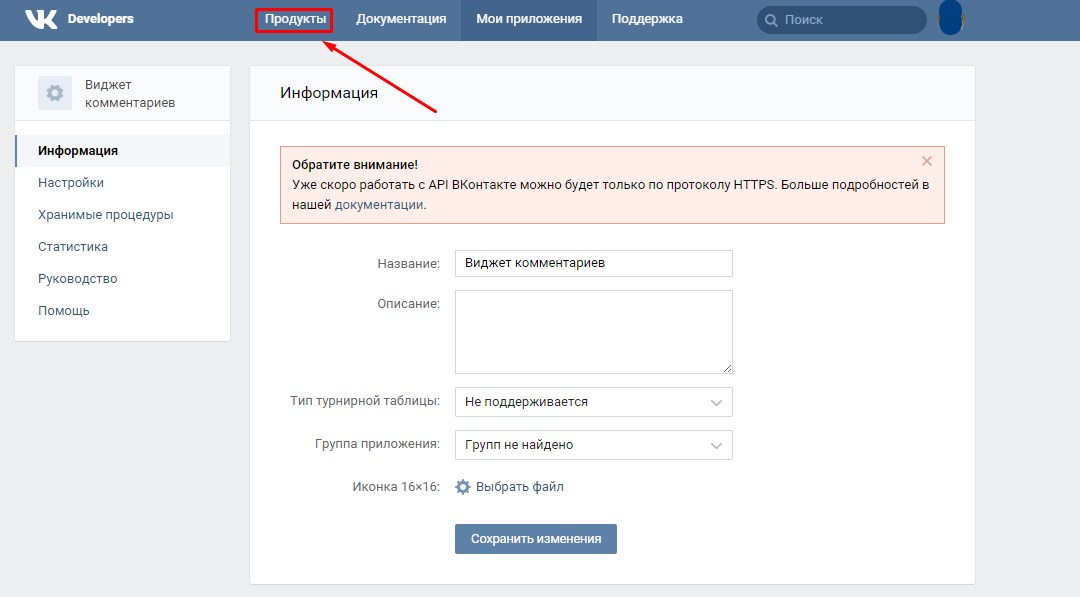
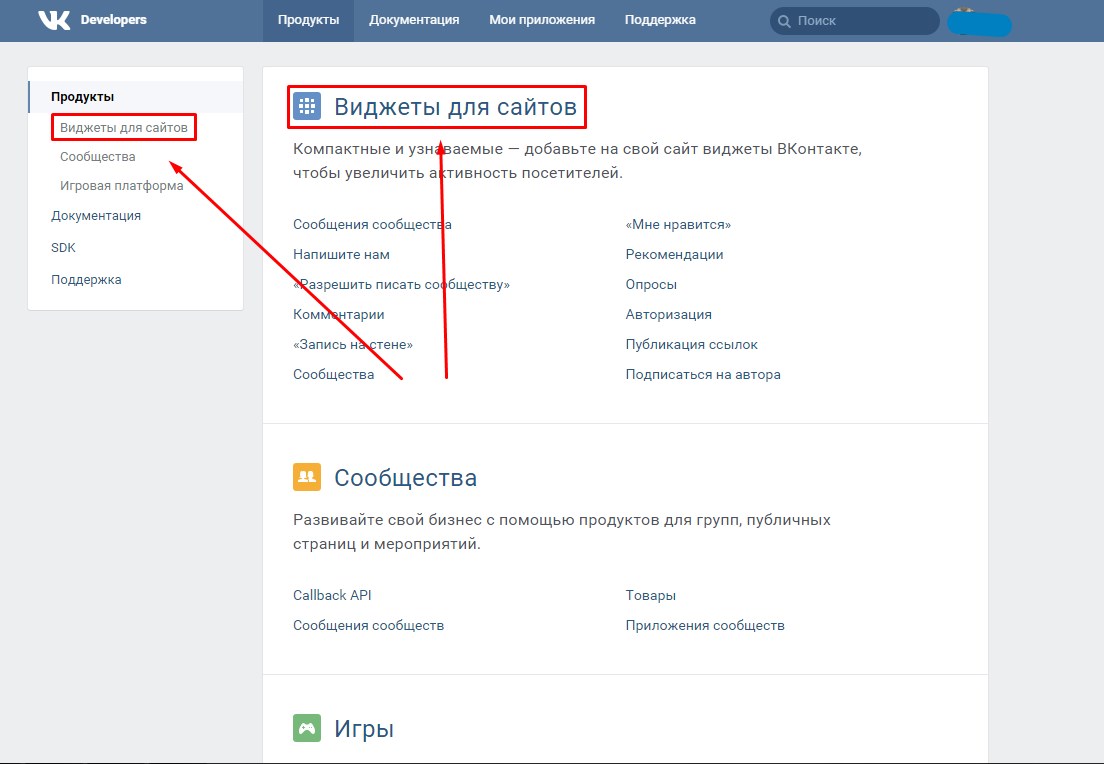
- 6.–Ф–∞–ї–µ–µ, –њ–µ—А–µ—Е–Њ–і–Є–Љ –≤ –њ—Г–љ–Ї—В –Њ—Б–љ–Њ–≤–љ–Њ–≥–Њ –Љ–µ–љ—О ¬Ђ–Я—А–Њ–і—Г–Ї—В—Л¬ї.
- 7.–Э–∞ –Њ—В–Ї—А—Л–≤—И–µ–є—Б—П —Б—В—А–∞–љ–Є—Ж–µ –њ–µ—А–µ—Е–Њ–і–Є–Љ –≤ –њ—Г–љ–Ї—В –Љ–µ–љ—О ¬Ђ–Т–Є–і–ґ–µ—В—Л –і–ї—П —Б–∞–є—В–∞¬ї –Є–ї–Є –Ї–ї–Є–Ї–∞–µ–Љ –њ–Њ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–µ–Љ—Г —А–∞–Ј–і–µ–ї—Г –љ–∞ —Б–∞–Љ–Њ–є —Б—В—А–∞–љ–Є—Ж–µ.
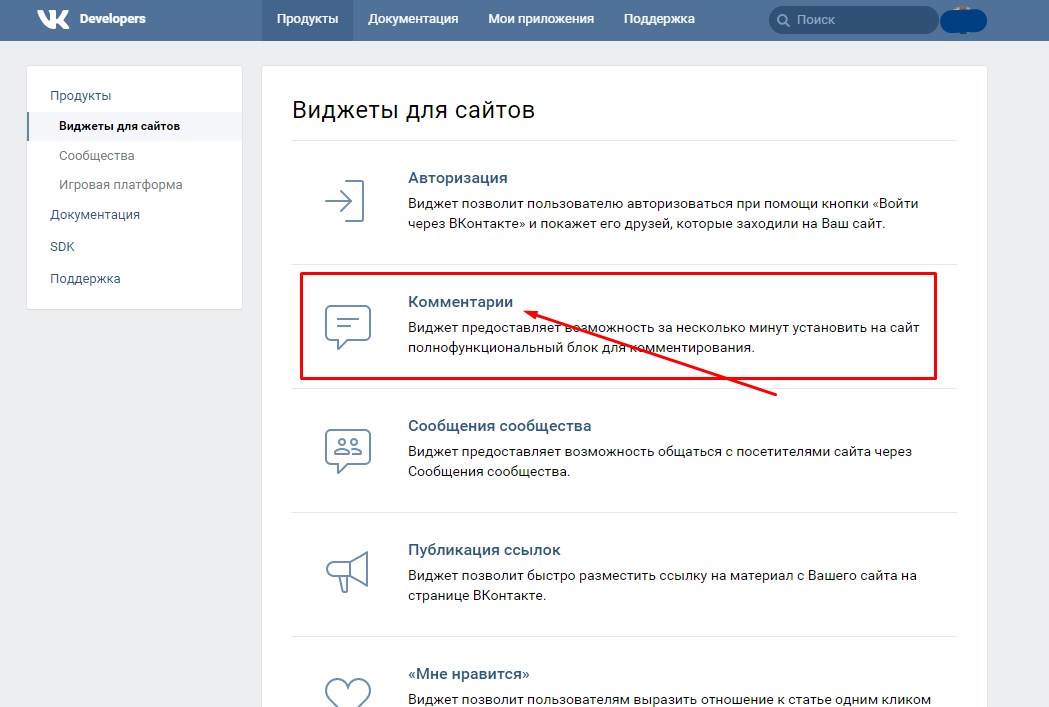
- 8.–Т –і–∞–љ–љ–Њ–Љ —А–∞–Ј–і–µ–ї–µ —Б–Њ–і–µ—А–ґ–Є—В—Б—П –±–Њ–ї—М—И–Њ–µ –Ї–Њ–ї–Є—З–µ—Б—В–≤–Њ –≤–Є–і–ґ–µ—В–Њ–≤ –Т–Ъ–Њ–љ—В–∞–Ї—В–µ, –њ—А–µ–і–љ–∞–Ј–љ–∞—З–µ–љ–љ—Л—Е –ї—П –≤—Л–њ–Њ–ї–љ–µ–љ–Є—П –Њ–њ—А–µ–і–µ–ї–µ–љ–љ—Л—Е —Д—Г–љ–Ї—Ж–Є–є. –Э–∞–Љ –≤ –і–∞–љ–љ—Л–є –Љ–Њ–Љ–µ–љ—В –љ—Г–ґ–µ–љ –≤–Є–і–ґ–µ—В ¬Ђ–Ъ–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є¬ї. –Т—Л–±–Є—А–∞–µ–Љ —Н—В–Њ—В —А–∞–Ј–і–µ–ї.
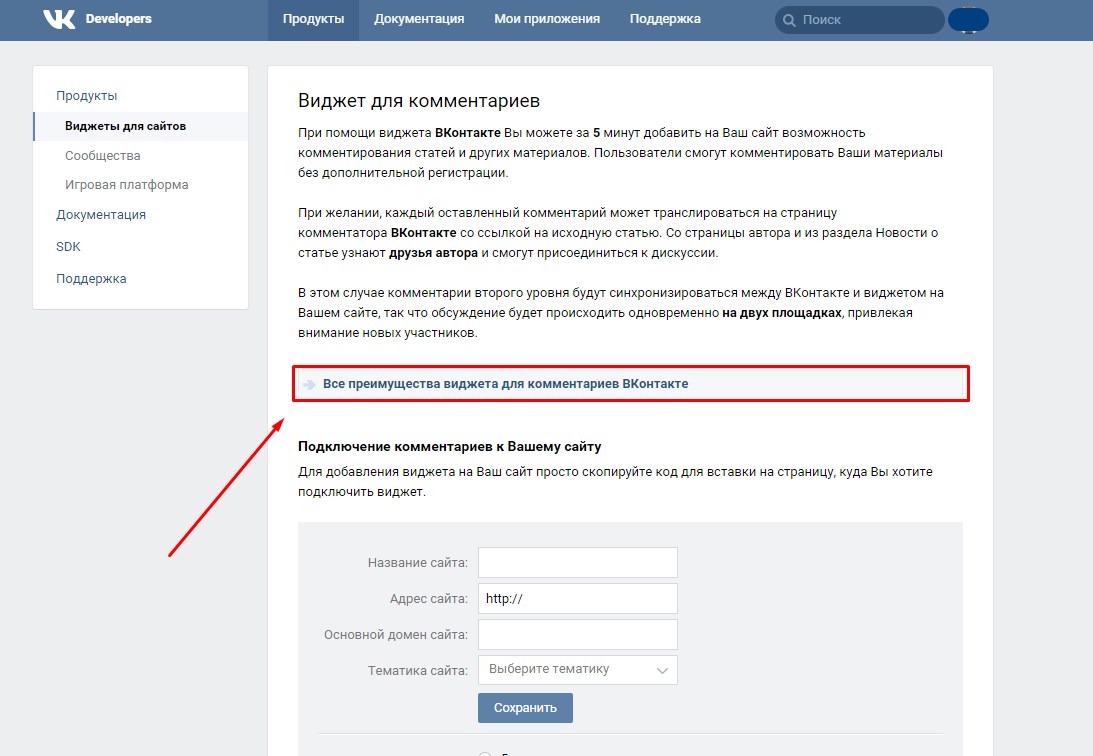
- 9.–Э–∞ —Б—В—А–∞–љ–Є—Ж–µ –љ–∞—Б—В—А–Њ–є–Ї–Є –≤–Є–і–ґ–µ—В–∞ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤ –Љ—Л, –≤ –њ–µ—А–≤—Г—О –Њ—З–µ—А–µ–і—М, –Љ–Њ–ґ–µ–Љ –Њ–Ј–љ–∞–Ї–Њ–Љ–Є—В—М—Б—П —Б –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—П–Љ–Є –Є –њ—А–µ–Є–Љ—Г—Й–µ—Б—В–≤–∞–Љ–Є –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є—П –і–∞–љ–љ–Њ–≥–Њ –≤–Є–і–ґ–µ—В–∞ –Т–Ъ–Њ–љ—В–∞–Ї—В–µ, –Ї–ї–Є–Ї–љ—Г–≤ –њ–Њ —Б–њ–Њ–є–ї–µ—А—Г.
- 10.–Я—А–Є—Б—В—Г–њ–∞–µ–Љ –Ї –љ–∞—Б—В—А–Њ–є–Ї–µ –≤–Є–і–ґ–µ—В–∞ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤ –Т–Ъ–Њ–љ—В–∞–Ї—В–µ.
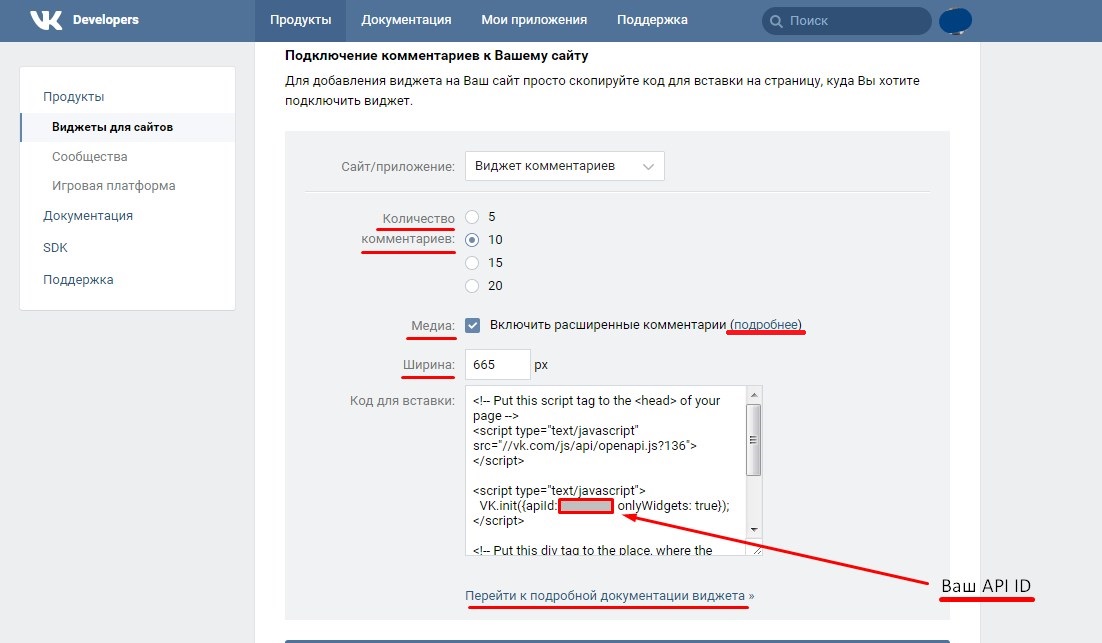
–Т–∞–Љ –љ—Г–ґ–љ–Њ –Ј–∞–і–∞—В—М:
- 1.–Ъ–Њ–ї–Є—З–µ—Б—В–≤–Њ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤, –Ї–Њ—В–Њ—А–Њ–µ –±—Г–і–µ—В –Њ—В–Њ–±—А–∞–ґ–∞—В—М—Б—П –≤ –≤–Є–і–ґ–µ—В–µ –Т–Ъ–Њ–љ—В–∞–Ї—В–µ.
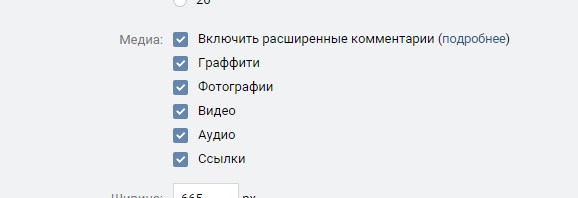
- 2.–Т–Ї–ї—О—З–Є—В—М –Є–ї–Є –Њ—В–Ї–ї—О—З–Є—В—М –њ–Њ–і–і–µ—А–ґ–Ї—Г –Љ–µ–і–Є–∞. –≠—В–∞ –Њ–њ—Ж–Є—П –Њ—В–≤–µ—З–∞–µ—В –Ј–∞ –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—М –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї–µ–є –≤—Б—В–∞–≤–ї—П—В—М –≤ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є –Љ–µ–і–Є–∞ —Д–∞–є–ї—Л. –Х—Б–ї–Є –Ї–ї–Є–Ї–љ—Г—В—М –њ–Њ —Б—Б—Л–ї–Ї–µ –њ–Њ–і—А–Њ–±–љ–µ–µ, —В–Њ –Њ—В–Ї—А–Њ–µ—В—Б—П —Б–њ–Є—Б–Њ–Ї –Љ–µ–і–Є–∞ —Н–ї–µ–Љ–µ–љ—В–Њ–≤, –Ї–Њ—В–Њ—А—Л–µ –Љ–Њ–ґ–љ–Њ –≤–Ї–ї—О—З–Є—В—М –Є–ї–Є –Њ—В–Ї–ї—О—З–Є—В—М –њ–Њ –Њ—В–і–µ–ї—М–љ–Њ—Б—В–Є.
- 3.–£–Ї–∞–Ј—Л–≤–∞–µ–Љ —И–Є—А–Є–љ—Г –≤–Є–і–ґ–µ—В–∞ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤ –Т–Ъ–Њ–љ—В–∞–Ї—В–µ –≤ –Ј–∞–≤–Є—Б–Є–Љ–Њ—Б—В–Є –Њ—В —И–Є—А–Є–љ—Л –Љ–µ—Б—В–∞ –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ, –≥–і–µ –Љ—Л —Е–Њ—В–Є–Љ –µ–≥–Њ —А–∞–Ј–Љ–µ—Б—В–Є—В—М.
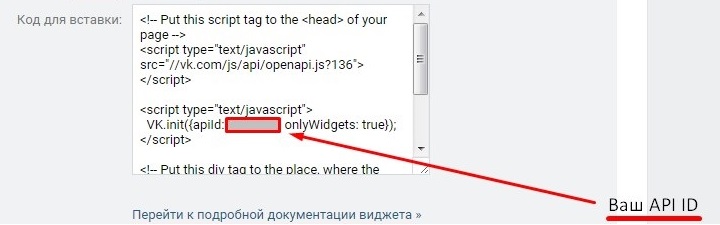
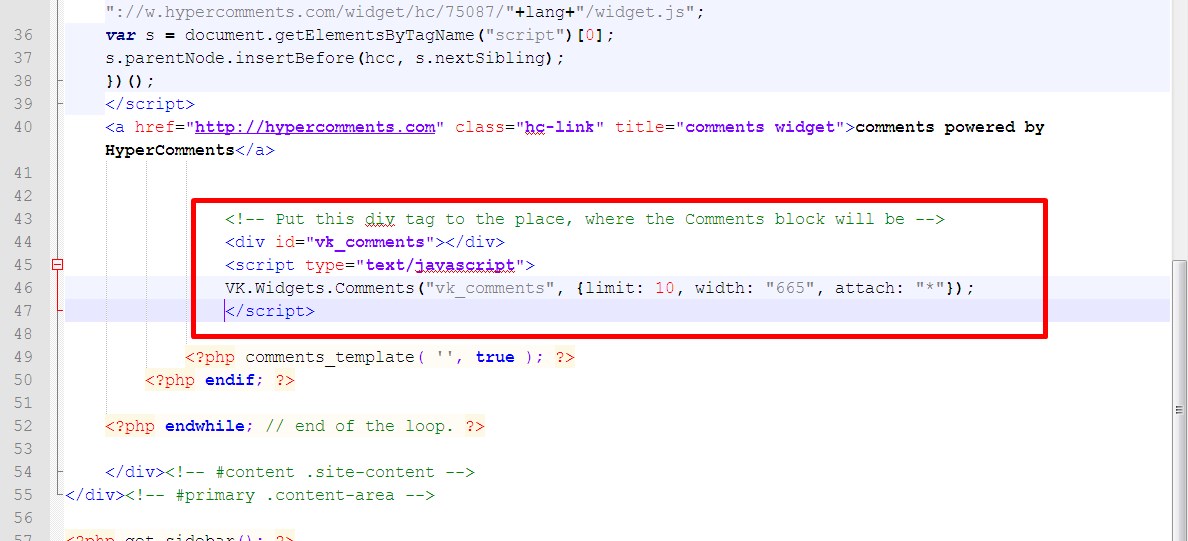
- 4.–Т –Њ–Ї–Њ—И–Ї–µ ¬Ђ–Ъ–Њ–і –і–ї—П –≤—Б—В–∞–≤–Ї–Є¬ї –љ–∞—Е–Њ–і—П—В—Б—П –і–≤–∞ —Д—А–∞–≥–Љ–µ–љ—В–∞ –Ї–Њ–і–∞, —Б–≥–µ–љ–µ—А–Є—А–Њ–≤–∞–љ–љ—Л–µ –і–ї—П –љ–∞—Б.
–Ю–±—А–∞—В–Є—В–µ –≤–љ–Є–Љ–∞–љ–Є–µ –љ–∞ –≤—Л–і–µ–ї–µ–љ–Є–µ, –Ї–Њ—В–Њ—А–Њ–µ —П —Г–Ї–∞–Ј–∞–ї–∞ –љ–∞ –Ї–∞—А—В–Є–љ–Ї–µ. –Ч–і–µ—Б—М –і–Њ–ї–ґ–µ–љ —Б—В–Њ—П—В—М, –њ–Њ–ї—Г—З–µ–љ–љ—Л–є —А–∞–љ–µ–µ, –≤–∞—И API ID. –Я—А–Њ–≤–µ—А—М—В–µ!
- 5.–Х—Б–ї–Є —Г –≤–∞—Б –µ—Б—В—М –Ї–∞–Ї–Є–µ-—В–Њ —Б–њ–µ—Ж–Є—Д–Є—З–µ—Б–Ї–Є–µ —В—А–µ–±–Њ–≤–∞–љ–Є—П, –≤—Л –Љ–Њ–ґ–µ—В–µ –њ–µ—А–µ–є—В–Є –њ–Њ —Б—Б—Л–ї–Њ—З–Ї–µ ¬Ђ–Я–µ—А–µ–є—В–Є –Ї –њ–Њ–і—А–Њ–±–љ–Њ–є –і–Њ–Ї—Г–Љ–µ–љ—В–∞—Ж–Є–Є –≤–Є–і–ґ–µ—В–∞¬ї. –Ч–і–µ—Б—М –≤—Л —Б–Љ–Њ–ґ–µ—В–µ –љ–∞–є—В–Є –і–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ—Л–µ –Є–љ—Б—В—А—Г–Ї—Ж–Є–Є –њ–Њ –≤—Б—В–∞–≤–Ї–µ –Є –љ–∞—Б—В—А–Њ–є–Ї–µ –≤–Є–і–ґ–µ—В–∞ –Т–Ъ–Њ–љ—В–∞–Ї—В–µ.
–Т—Б—В–∞–≤–ї—П–µ–Љ –≤–Є–і–ґ–µ—В –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤ VK –љ–∞ —Б–∞–є—В
–Я—А–Є—Б—В—Г–њ–∞–µ–Љ –Ї –≤—Б—В–∞–≤–Ї–µ –Ї–Њ–і–∞ –љ–∞—И–µ–≥–Њ –≤–Є–і–ґ–µ—В–∞ –Т–Ъ–Њ–љ—В–∞–Ї—В–µ –љ–∞ —Б—В—А–∞–љ–Є—Ж—Л —Б–∞–є—В–∞. –ѓ –њ–Њ–Ї–∞–ґ—Г –≤—Б—В–∞–≤–Ї—Г –љ–∞ –њ—А–Є–Љ–µ—А–µ –Љ–Њ–µ–≥–Њ —Б–∞–є—В–∞, —Б–і–µ–ї–∞–љ–љ–Њ–≥–Њ –љ–∞ WordPress.
- 1.–Я—А–Є –њ–Њ–Љ–Њ—Й–Є —В–µ–Ї—Б—В–Њ–≤–Њ–≥–Њ —А–µ–і–∞–Ї—В–Њ—А–∞ Notepad++, –њ–Њ–і–Ї–ї—О—З–∞–µ–Љ—Б—П –Ї –љ–∞—И–µ–Љ—Г —Б–∞–є—В—Г –Є –Њ—В–Ї—А—Л–≤–∞–µ–Љ —Д–∞–є–ї header.php. –Ґ–∞–Ї –ґ–µ, —Н—В–Њ –Љ–Њ–ґ–љ–Њ —Б–і–µ–ї–∞—В—М —З–µ—А–µ–Ј –∞–і–Љ–Є–љ–Ї—Г WordPress, –Ј–∞–є–і—П –≤ —А–∞–Ј–і–µ–ї –≥–ї–∞–≤–љ–Њ–≥–Њ –Љ–µ–љ—О ¬Ђ–Т–љ–µ—И–љ–Є–є –≤–Є–і¬ї => ¬Ђ–†–µ–і–∞–Ї—В–Њ—А¬ї.
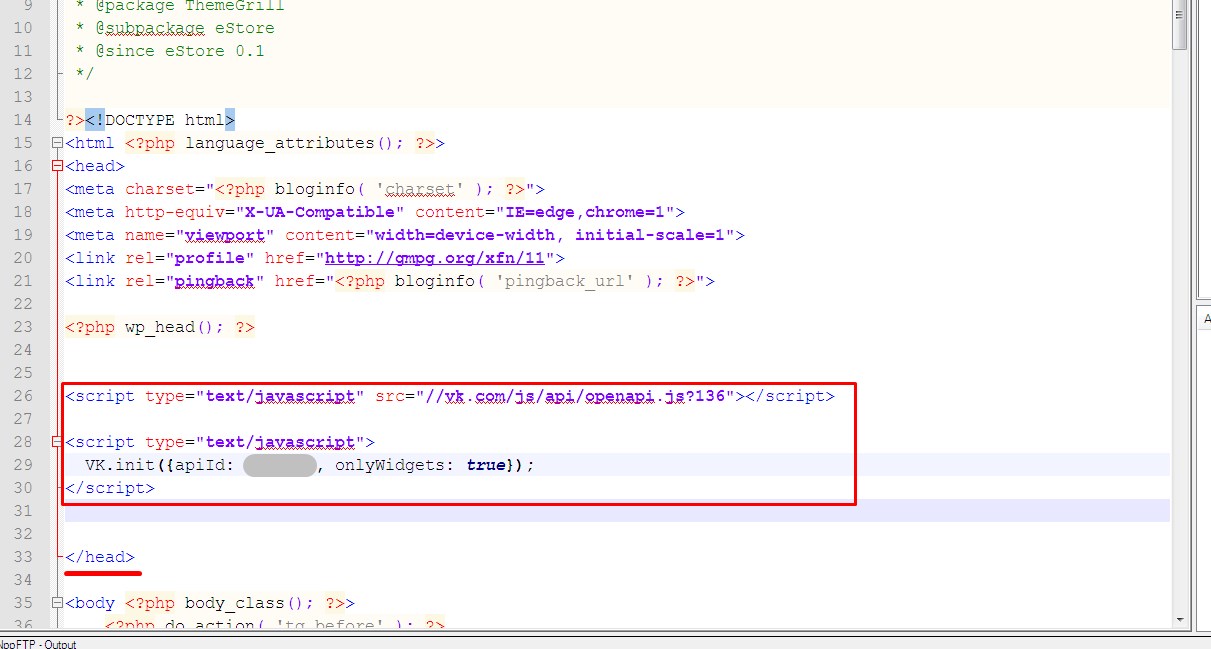
- 2.–Т –Ї–Њ–і–µ —Д–∞–є–ї–∞ –љ–∞—Е–Њ–і–Є–Љ –Ј–∞–Ї—А—Л–≤–∞—О—Й–Є–є—Б—П —В–µ–≥ </header> –Є –њ–µ—А–µ–і –љ–Є–Љ –≤—Б—В–∞–≤–ї—П–µ–Љ –њ–µ—А–≤—Л–є —Д—А–∞–≥–Љ–µ–љ—В –њ–Њ–ї—Г—З–µ–љ–љ–Њ–≥–Њ –Ї–Њ–і–∞.
- 3.–°–Њ—Е—А–∞–љ—П–µ–Љ —Д–∞–є–ї.
- 4.–Ф–∞–ї–µ–µ, –Њ—В–Ї—А—Л–≤–∞–µ–Љ —Д–∞–є–ї single.php –Є –≤–Њ—В –Ј–і–µ—Б—М –≤–∞–Љ –њ—А–Є–і—С—В—Б—П –њ–Њ—Н–Ї—Б–њ–µ—А–Є–Љ–µ–љ—В–Є—А–Њ–≤–∞—В—М –≥–і–µ –≤—Б—В–∞–≤–Є—В—М –≤—В–Њ—А–Њ–є —Д—А–∞–≥–Љ–µ–љ—В –Ї–Њ–і–∞. –Я—А–Њ–ї–Є—Б—В—Л–≤–∞–µ–Љ –≤ —Б–∞–Љ—Л–є –Ї–Њ–љ–µ—Ж —Д–∞–є–ї–∞ –Є, –Љ–µ—В–Њ–і–Њ–Љ –њ—А–Њ–±, –≤—Б—В–∞–≤–ї—П–µ–Љ –Ї–Њ–і –њ–µ—А–µ–і –Ј–∞–Ї—А—Л–≤–∞—О—Й–Є–Љ–Є—Б—П —В–µ–≥–∞–Љ–Є </div>, –Є –њ–Њ–і–±–Є—А–∞–µ–Љ –љ–∞–Є–±–Њ–ї–µ–µ —Г–і–Њ–±–љ–Њ–µ —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ–Є–µ –≤–Є–і–ґ–µ—В–∞.
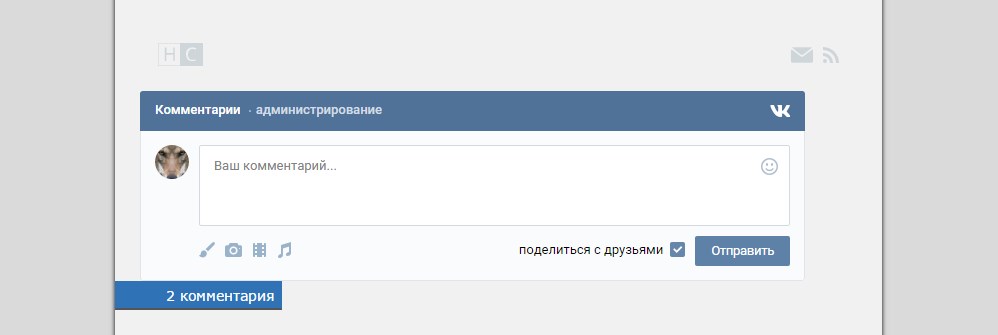
–£ –Љ–µ–љ—П –њ–Њ–ї—Г—З–Є–ї–Њ—Б—М –≤–Њ—В —В–∞–Ї:
–Ъ–∞–Ї –≤–Є–і–Є—В–µ, –≤–Є–і–ґ–µ—В –≤—Л–≥–ї—П–і–Є—В –і–Њ—Б—В–∞—В–Њ—З–љ–Њ –Є–љ—В–µ—А–µ—Б–љ–Њ –Є –љ–µ —В—А–µ–±—Г–µ—В –Ј–љ–∞—З–Є—В–µ–ї—М–љ—Л—Е –њ—А–∞–≤–Њ–Ї —Б—В–Є–ї–µ–є. –Х–і–Є–љ—Б—В–≤–µ–љ–љ–Њ–µ, –Њ–љ —Г –Љ–µ–љ—П –њ—А–Є–ї–Є–њ –Ї —Б—З–µ—В—З–Є–Ї—Г –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤, –љ–Њ —Н—В–Њ –ї–µ–≥–Ї–Њ –Є—Б–њ—А–∞–≤–Є—В—М –і–Њ–њ–Є—Б–∞–≤ –µ–Љ—Г –≤ —Д–∞–є–ї–µ —Б—В–Є–ї–µ–є –Њ—В—Б—В—Г–њ.
–Ґ–∞–Ї –ґ–µ, –µ—Б–ї–Є –≤—Л –љ–µ —Г–≥–∞–і–∞–ї–Є —Б —И–Є—А–Є–љ–Њ–є –≤–Є–і–ґ–µ—В–∞, –љ–µ –љ—Г–ґ–љ–Њ –≥–µ–љ–µ—А–Є—А–Њ–≤–∞—В—М –Ї–Њ–і –Ј–∞–љ–Њ–≤–Њ. –Ь–Њ–ґ–љ–Њ –Ј–∞–і–∞—В—М –њ–∞—А–∞–Љ–µ—В—А—Л –≤–Є–і–ґ–µ—В–∞ –≤ —Б–∞–Љ–Њ–Љ –Ї–Њ–і–µ:
–Ъ—А–Њ–Љ–µ –≤–Є–і–ґ–µ—В–∞ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤ –Т–Ъ–Њ–љ—В–∞–Ї—В–µ, –Љ–Њ–ґ–љ–Њ –њ–Њ–і–Ї–ї—О—З–Є—В—М –Є –і—А—Г–≥–Є–µ –≤–Є–і—Л –≤–Є–і–ґ–µ—В–Њ–≤, –Ї–∞–Ї –і–ї—П —В–Њ–≥–Њ –ґ–µ VK, —В–∞–Ї –Є –і–ї—П –і—А—Г–≥–Є—Е —Б–Њ—Ж–Є–∞–ї—М–љ—Л—Е —Б–µ—В–µ–є. –Х—Б–ї–Є –≤–∞–Љ –Є–љ—В–µ—А–µ—Б–љ–∞ –і–∞–љ–љ–∞—П —В–µ–Љ–∞, –і–∞–є—В–µ –Љ–љ–µ –Ј–љ–∞—В—М –≤ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є—П—Е, –Є —П –Њ–±—П–Ј–∞—В–µ–ї—М–љ–Њ —Б–і–µ–ї–∞—О –і–ї—П –≤–∞—Б –і—А—Г–≥–Є–µ —Б—В–∞—В–Є —Б –Є–љ—Б—В—А—Г–Ї—Ж–Є—П–Љ–Є.
–°–і–µ–ї–∞—В—М –Є –њ–Њ–і–Ї–ї—О—З–Є—В—М –≤–Є–і–ґ–µ—В —Б–Њ—Ж—Б–µ—В–Є –Ј–∞–љ–Є–Љ–∞–µ—В –љ–µ —В–∞–Ї —Г–ґ –Є –Љ–љ–Њ–≥–Њ –≤—А–µ–Љ–µ–љ–Є. –Ч–∞—В–Њ –≤ —А–µ–Ј—Г–ї—М—В–∞—В–µ –≤—Л –њ–Њ–ї—Г—З–∞–µ—В–µ –Ј–љ–∞—З–Є—В–µ–ї—М–љ—Л–є –њ–ї—О—Б –Ї –њ—А–Њ–і–≤–Є–ґ–µ–љ–Є—О –≤–∞—И–µ–≥–Њ —Б–∞–є—В–∞.
–Р –љ–∞ —Б–µ–≥–Њ–і–љ—П —Г –Љ–µ–љ—П –≤—Б–µ. –Ю—Б—В–∞–≤–ї—П–є—В–µ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є, –њ–Њ–і–њ–Є—Б—Л–≤–∞–є—В–µ—Б—М –љ–∞ –Љ–Њ—О —А–∞—Б—Б—Л–ї–Ї—Г –Є –Љ–Њ–є –Ї–∞–љ–∞–ї –љ–∞ YouTube. –Ф–Њ –≤—Б—В—А–µ—З–Є –≤ —Б–ї–µ–і—Г—О—Й–Є—Е —Б—В–∞—В—М—П—Е.
–° —Г–≤–∞–ґ–µ–љ–Є–µ–Љ –Ѓ–ї–Є—П –У—Г—Б–∞—А—М





























–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ! –Э–µ–Љ–љ–Њ–≥–Њ –љ–µ –њ–Њ —В–µ–Љ–µ. –Ѓ–ї–Є—П, –∞ –Љ–Њ–ґ–љ–Њ –њ–Њ–і–Њ–±–љ–Њ —Н—В–Њ–є —Д–Њ—А–Љ–µ –≤—Л–≤–Њ–і–Є—В—М —Б–Њ–Њ–±—Й–µ–љ–Є—П –≤ –Њ–њ—А–µ–і–µ–ї–µ–љ–љ–Њ–є –Ј–∞–њ–Є—Б–Є –Є–Ј –Њ–њ—А–µ–і–µ–ї–µ–љ–љ–Њ–є –≤–µ—В–Ї–Є —Д–Њ—А—Г–Љ–∞ –Є —В–∞–Ї–ґ–µ –і–Њ–±–∞–≤–ї—П—В—М —З–µ—А–µ–Ј —Н—В—Г —Д–Њ—А–Љ—Г –≤ –Ј–∞–њ–Є—Б—М, —З—В–Њ–±—Л –≤—Л–≤–Њ–і–Є–ї–Є—Б—М –љ–∞ —Д–Њ—А—Г–Љ–µ? –Х—Б—В—М –Ї–∞–Ї–Њ–є-—В–Њ —В–∞–Ї–Њ–є –њ–ї–∞–≥–Є–љ –Є–љ—В–µ–≥—А–∞—Ж–Є–Є –≤–Њ—А–і–њ—А–µ—Б—Б–∞ –Є —Д–Њ—А—Г–Љ–∞ phpbb, —З—В–Њ–±—Л –±–µ–Ј —А–µ–≥–Є—Б—В—А–∞—Ж–Є–Є –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї–µ–є –љ–∞ —Б–∞–є—В–µ?
–Ѓ–ї–Є—П, —П –љ–µ —Б–Њ–≤—Б–µ–Љ –њ–Њ–љ—П–ї–∞ –≤–Њ–њ—А–Њ—Б–∞. –Ъ–∞–Ї–Њ–є —Д–Њ—А—Г–Љ –Т—Л –Є–Љ–µ–µ—В–µ –≤–≤–Є–і—Г –Є –Ї–∞–Ї –Њ–љ —Б–≤—П–Ј–∞–љ —Б —Д–Њ—А—Г–Љ–Њ–Љ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–µ–≤ –Т–Ї–Њ–љ—В–∞–Ї—В–µ?
–°–Ї–∞–ґ–Є—В–µ,–∞ –µ—Б–ї–Є –љ–µ—В –Ј–∞–њ–Є—Б–Є –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є ,–∞ —В–Њ–ї—М–Ї–Њ –≤—Б–µ —Б–≤—П–Ј–∞–љ–љ–Њ–µ —Б post , –Љ–Њ–ґ–љ–Њ –Ї–∞–Ї-—В–Њ –≤—Б—В–∞–≤–Є—В—М –Є–ї–Є –љ–µ—В ?
–Т—Л –љ–µ –Љ–Њ–≥–ї–Є –±—Л —Г—В–Њ—З–љ–Є—В—М –≤–Њ–њ—А–Њ—Б? –ѓ –љ–µ —Б–Њ–≤—Б–µ–Љ –њ–Њ–љ–Є–Љ–∞—О —З—В–Њ –Т—Л –Є–Љ–µ–µ—В–µ –≤–≤–Є–і—Г?
–Я—А–Њ—И—Г –њ—А–Њ—Й–µ–љ–Є—П, –Љ–Њ–ґ–µ—В –±—Л—В—М –Љ–Њ–є –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–є –љ–µ –≤ —В–µ–Љ—Г, –љ–Њ —П –≤—Б—С –ґ–µ –њ–Њ–Є–љ—В–µ—А–µ—Б—Г—О—Б—М. –Э–Є –Ї—В–Њ –љ–µ –≤ –Ї—Г—А—Б–µ, –Љ–Њ–ґ–µ—В –±—Л—В—М –µ—Б—В—М –Ї–∞–Ї–Њ–є-–љ–Є–±—Г–і—М —Б–њ–Њ—Б–Њ–± –љ–∞—Е–Њ–і–Є—В—М —Б–∞–є—В—Л —Б –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є—П–Љ–Є VK –≤ –њ–Њ–Є—Б–Ї–Њ–≤–Њ–є –≤—Л–і–∞—З–µ? –Ь–љ–µ –Њ—З–µ–љ—М –љ–∞–і–Њ.
–Э–µ —Б—В–∞–ї–Ї–Є–≤–∞–ї–∞—Б—М —Б –њ–Њ–і–Њ–±–љ–Њ–є –Ј–∞–і–∞—З–µ–є! –Р –Т–∞–Љ –Ј–∞—З–µ–Љ, –µ—Б–ї–Є –љ–µ —Б–µ–Ї—А–µ—В?