Приветствую вас, дорогие друзья!
В прошлых статьях я показывала и рассказывала, как создать на вашем сайте всплывающую форму обратной связи без использования дополнительных модулей и плагинов.
Навигация по статье:
В этой статье я продолжу разбирать эту тему и покажу вам, как можно создавать более сложные формы обратной связи с добавлением дополнительных полей и раскрывающихся списков.
Вот ссылки:
Всплывающая форма обратной связи без плагинов
Всплывающая форма обратной связи без плагинов (Часть 2)
Итак, после того как вы загрузили все необходимые файлы к себе на сайт, подключили их в шаблоне вашей темы, и протестировали работоспособность всплывающей формы обратной связи, можно приступить к ее дальнейшей доработке, а именно к добавлению дополнительных полей и настройке отправки данных из этих полей.
Для этого нам понадобится файл index.html, который находится в архиве со скачанным скриптом. Данный файл нам нужно будет открыть в любом браузере. Мы уже использовали его для подключения скриптов и файла стилей, а так же для добавления простейшей всплывающей формы обратной связи.
Примеры скриптов для разных всплывающих форм обратной связи
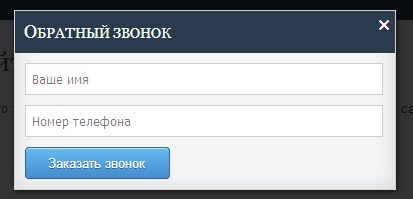
Все настройки полей для данных всплывающих форм производятся через скрипт. Для того, что бы добавить самую простую всплывающую форму обратной связи, вот такого вида:
Мы используем вот этот скрипт:
|
1 2 3 4 5 |
<script> $(function() { $('.callme_button').jbcallme(); }); </script> |
Единственное, оборачиваем его в специальный код. Для того, что бы не возникло конфликтов скриптов. Чтобы получилоcь вот так:
|
1 2 3 4 5 6 7 8 9 |
<script> jQuery(document).ready(function($) { $(function() { $('.callme_button').jbcallme(); }); }); </script> |
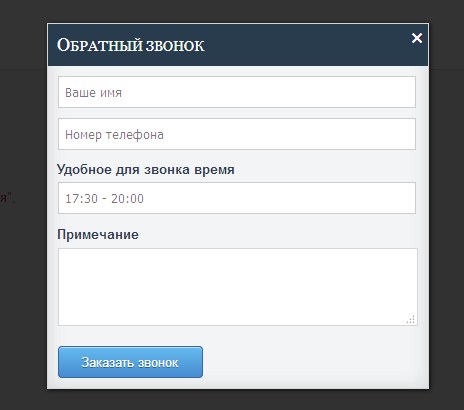
Если вам нужна более сложная форма обратной связи, к примеру, вот такая:
То вы можете использовать вот этот скрипт:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<script> jQuery(document).ready(function($) { $(function() { $('.callme_order_btn').jbcallme({ postfix: "callme_order", fields: { time: { label: "Удобное для звонка время", placeholder: "17:30 - 20:00", }, descr: { label: "Примечание", type: "textarea", }, action: { type: "hidden", value: "callme_order", }, }, }); }); }); </script> |
Так же, если вам нужна еще более сложная всплывающая форма обратной связи, можно использовать этот скрипт:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
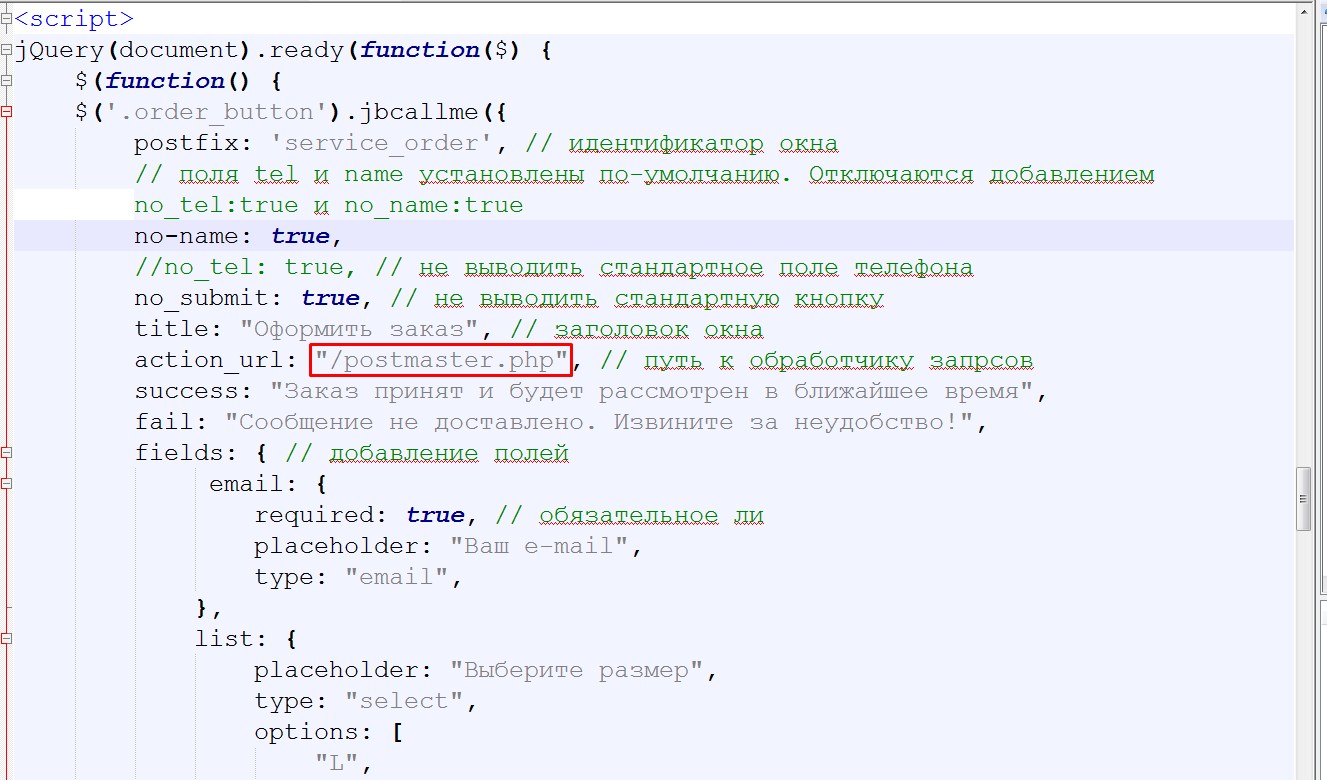
<script> jQuery(document).ready(function($) { $(function() { $('.demo3_order_button').jbcallme({ postfix: 'service_order', // идентификатор окна // поля tel и name установлены по-умолчанию. Отключаются добавлением no_tel:true и no_name:true //no_tel: true, // не выводить стандартное поле телефона no_name: true, no_submit: true, // не выводить стандартную кнопку title: "Исполнитель на корпоратив", // заголовок окна action_url: "/postmaster.php", // путь к обработчику запрсов success: "Заказ принят и будет рассмотрен в ближайшее время", fail: "Сообщение не доставлено. Извините за неудобство!", fields: { // добавление полей company: { required: true, // обязательное ли placeholder: "Ваша Компания", type: "text", }, email: { required: true, // обязательное ли placeholder: "Ваш e-mail", type: "email", }, list: { placeholder: "Количество человек", type: "select", options: [ "До 10 человек", "До 30 человек", "До 50 человек", "До 100 человек", "От 100 человек" ] }, artist: { label: "Исполнитель", type: "text", // или "hidden", чтобы не выводилось в форме }, intro: { label: "Дополнительно", type: "textarea", }, action: { // невидимое поле, передющее тип формы type: "hidden", value: "service_order", }, send: { type: "submit", value: "Заказать", }, }, }); }); }); </script> |
Единственное, здесь он идет с уже заполненными данными и наша задача — доработать этот скрипт так, что бы в данной всплывающей форме выводились те данные, которые нам нужны. А так же убрать некоторые ненужные поля, и добавить те поля, которые могут нам пригодиться.
Подключение скрипта формы обратной связи
- 1.Данный скрипт лучше всего будет подключать перед закрытием тега </body>. Для этого нам нужно будет открыть соответствующий шаблон используемой темы на сайте.
- 2.Экспериментировать я буду на сайте работающем на WordPress, и здесь тег </body> находится внутри шаблона footer.php, который расположен в папке с активной темой.
- 3.Заходим в папку wp-content/themes/папка_с_темой и находим здесь файл footer.php.
- 4.Находим закрывающийся тег </body> и перед ним вставляем предложенный выше скрипт.
Редактирование скрипта и вывод формы обратной связи
Теперь давайте более подробно рассмотрим этот скрипт.
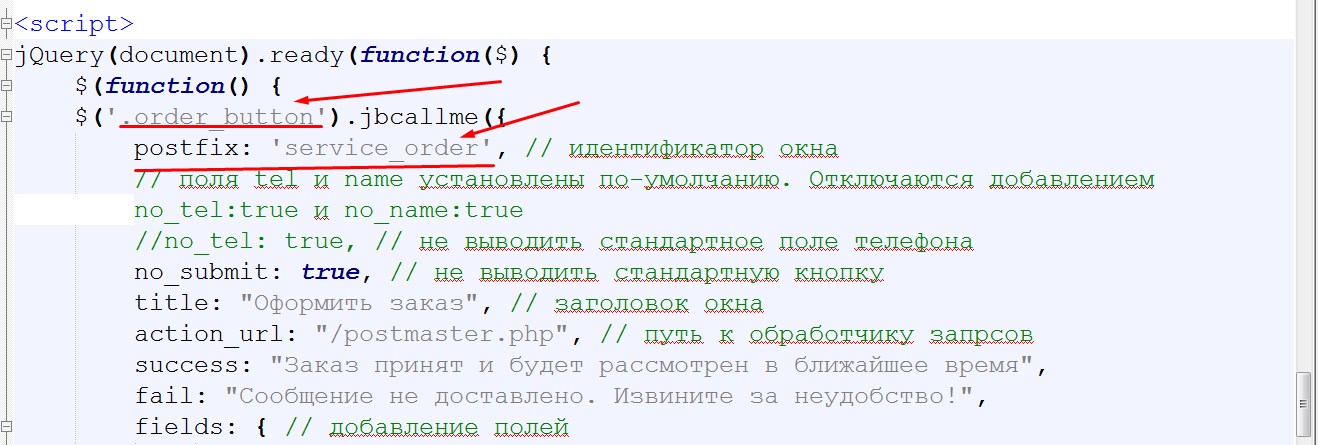
- 1.Самое первое, что мы можем здесь изменить – это название класса ссылки, при клике на которую будет открываться всплывающая форма обратной связи.
- 2.Значение postfix должно быть уникальным, поэтому если на сайте используется несколько всплывающих форм, то это значение нужно будет изменять на уникальное.
- 3.Теперь мы можем вывести ссылку для вызова всплывающей формы в шаблоне, виджете, области контента или где-нибудь ещё. Для нам понадобится следующий фрагмент кода:
1<a class="order_button ">Оформить заказ</a>Класс ссылки и класс в скрипте обязательно должны совпадать! - 4.Теперь сохраняем изменения, переходим на сайт и после обновления страницы тестируем работоспособность данной ссылки.
Редактирование и настройка полей формы
Для примера, давайте разберем ситуацию, когда вы используете всплывающую форму обратной связи, к примеру, для оформления заказа на лендинге.
У нас на этой форме будут такие поля как: Имя, E-mail, Телефон, раскрывающийся список с выбором цвета, раскрывающийся список с выбором размера, и так же поле для комментария.
Для того чтобы изменить поля на свои возвращаемся к редактированию скрипта.
- 1. Для всех всплывающих форм, создающихся при помощи данного скрипта, такие поля как имя и телефон создаются автоматически по умолчанию, но при желании, вы эти поля можете отключить.
Для этого достаточно с самом скрипте добавить вот такую строку:
1no-name: true,или если вы хотите отключить поле с номером телефона, то вам нужно будет добавить:
1no-tel: true,Если в скрипте, по умолчанию, добавлена строка no-name:true, или no-tel: true, то вы её можете при необходимости удалить.
- 2.Значение «title» отвечает за вывод заголовка окна нашей всплывающей формы. В данном случае она будет у нас называться «Оформить заказ».
- 3.Далее, у нас идет адрес файла php-обработчика, который отвечает непосредственно за формирование готового письма и отправку его на еmail. При желании вы можете создавать несколько таких разных php-обработчиков, загружать их к себе на сайт в корневую папку, а затем просто изменять здесь его название.
- 4.В следующей строке мы можем задать текст сообщения, которое у нас будет выводиться в случае успешной отправки сообщения с нашей формы. А чуть ниже текст, который будет высвечиваться если сообщение не отправится.
Далее идут уже непосредственно остальные поля всплывающей формы обратной связи.
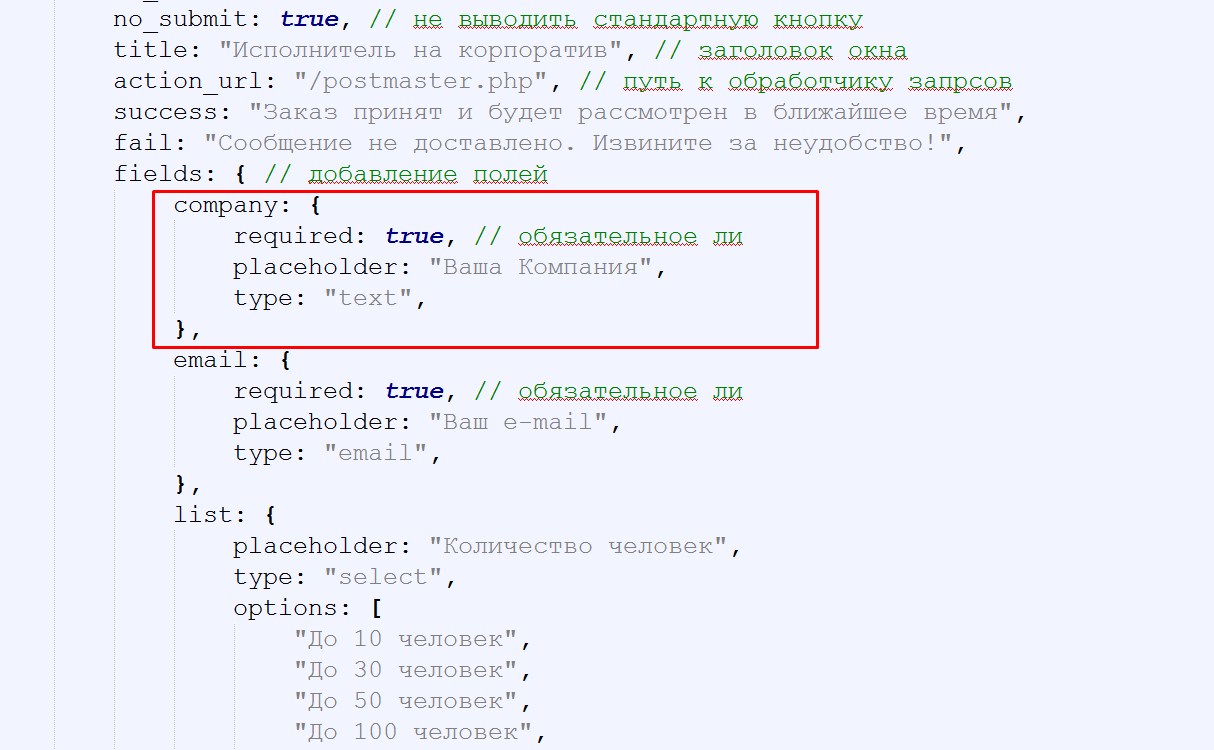
- 5.Первое поле у нас называется «company», и в него вводится название компании. Для данного примера это поле использоваться не будет, поэтому мы можем его либо удалить совсем, либо закомментировать, либо использовать для каких-то других целей.
Если вы не знакомы со способами комментирования в различных типах файлов, вы можете прочитать об этом в моей статье:
Как делать комментарии в коде?Для удаления или комментирования поля нужно выделить соответствующий фрагмент кода:
- 6.Следующее поле у нас называется «e-mail». Для данного поля мы можем задать, будет ли оно у нас обязательным для заполнения или нет.
required: true, — обязательное для заполнения
Если поле не обязательное то эту строку можно удалить.
- 7.Значение «placeholder». Это тот текст, который находится внутри поля по умолчанию.
Так же, помимо «placeholder» мы можем использовать еще «label». То есть, что бы у нас текст этого поля выводился не внутри самого поля, а над ним, как например, вот здесь:
Для этого нам нужно будет изменить значение «placeholder» на значение «label».
- 8.Так как поля «Ваше имя» и «Номер телефона» у нас задается автоматически, то внутри скрипта задавать для них эти параметры «placeholder» или «label» мы не можем. Если вам нужно сделать, что бы в вашей форме обратной связи эти надпись выводились не внутри полей, а над ними, то вам необходимо будет эти поля создать заново.
- 9.Так же мы можем изменить тип поля. От этого значения будет зависеть внешний вид поля и то какие данные будут через него передаваться и как они будут проверяться.
Вот перечень возможных значений типов полей:
text – поле для ввода текста и цифр
tel – поле для ввода цифр номера телефона
email – поле для ввода e-mail, здесь обязательно должен присутствовать символ “@”
select – раскрывающийся список
textarea – область для ввода текста из в несколько строк
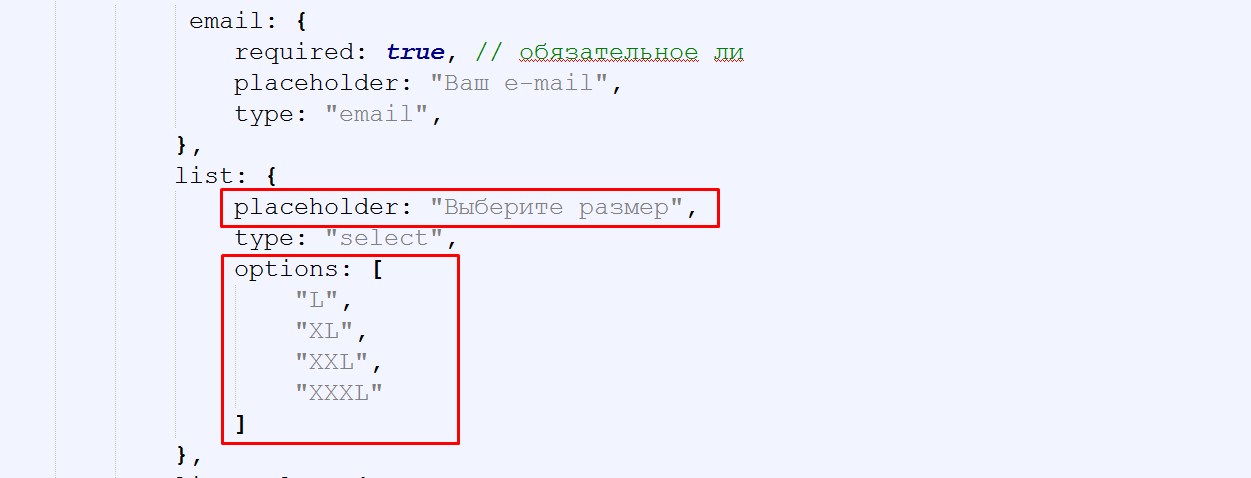
hidden – скрытое поле - 10.Следующее поле у нас называется «list». Оно имеет тип «select», что означает раскрывающийся список. Для него мы можем изменить значение по умолчанию в «placeholder», а так же перечень раскрывающихся пунктов в разделе «options».
- 11.Поле «Исполнитель» мы можем удалить, а вместо него добавить ещё один раскрывающийся список с выбором цвета. Для этого мы можем воспользоваться фрагментом кода для ввода предыдущего раскрывающегося списка.
- 12.Копируем и вставляем ниже этот фрагмент.
12345678910list: {placeholder: "Выберите размер",type: "select",options: ["L","XL","XXL","XXXL"]},
- 13. А дальше нам необходимо будет задать ему свое уникальное название название вместо «list». А так же изменить значение «placeholder» и в options задать необходимые значения.
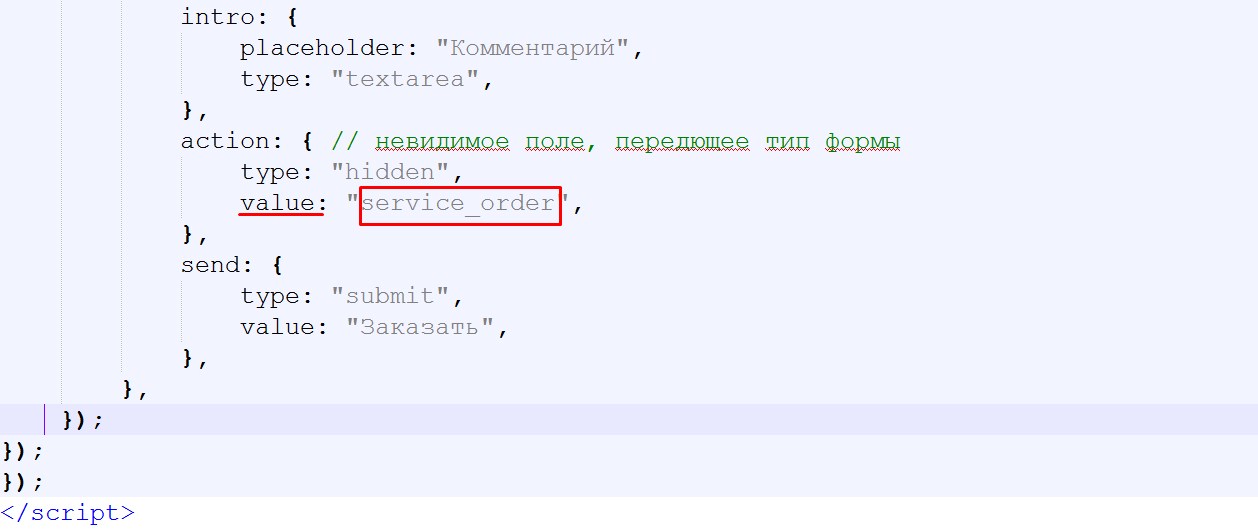
- 14.В поле с названием «intro» изменим текст по умолчанию на «Комментарий», а значение «label» на «placeholder».
- 15.Поле «action» у нас невидимое, у него стоит type: hidden, и оно отвечает за передачу идентификатора формы. Поэтому если в самом начале скрипта вы задавали свой идентификатор формы, то его нужно будет скопировать в атрибут «value». Для того, что бы обработчик скрипта смог сориентироваться к какой форме обратной связи относятся все эти данные.
- 16.Последней идет кнопка «Send» со значением «Заказать». Это значение вы можете так же при желании изменить.
- 17.Сохраним все изменения, обновим страницу и посмотрим, как изменилась наша форма.
Для того чтобы выровнять все поля по ширине допишем в файл style.css вашей темы следующие стили:
|
1 2 3 |
.jb_form select, .jb_form input[type="text"], .jb_form input[type="tel"], .jb_form input[type="email"], .jb_form textarea{ width:100%!important; } |
Здесь через запятую я перечисляю все типы полей, которые используются в данной форме, и задаю им ширину 100% с правилом !important для того, что бы перекрыть те стили, которые присваиваются для этих полей самой темой.
Так же, вместо 100% вы можете задать здесь свое значение в процентах или пикселях. В результате все поля нашей формы станут одинаковыми по ширине.
После настройки полей и вывода формы на сайте можем переходить к настройке отправки. Там есть свои нюансы и более подробно о них я расскажу в следующей статье. Поэтому не забудьте подписаться на мою рассылку если вы ещё не подписаны!
Видеоинструкция
Желаю вам успехов в добавлении и редактировании более сложных всплывающих форм обратной связи на ваш сайт! До встречи в следующей статье!
С уважением Юлия Гусарь






















Я тоже когда-то начинал с форм без плагинов. Со временем пришел к такому заключению, что если не будет оптимизация труда, соответственно будет уходить много времени на создание одного проекта. А если еще учитывать, что на некоторых сайтах нужно пять, десять и более форм, то тем более завязнешь в коде.
Конечно, принцип знать важно. Как устроена форма, как она работает, в таких уроках можно познать. Но для профессиональной деятельность, лучше работать с готовыми шаблонами. Время — деньги.
Пользуясь случаем, хочу спросить: когда будет урок по выездному меню — вертикальному и горизонтальному?
Здравствуйте! Спасибо за ваш комментарий. Я с вами полностью согласна, но данная статья в большей степени предназначена для тех кто делает свой сайт без CMS, и не имеет возможности воспользоваться плагином.
А по поводу статьи по раскрывающемуся меню, у меня есть заготовка, но сказать точно, когда получится сделать эту статью не могу.
Будем ждать
Кстати, я нашел вот такой плагин CLEditor for WordPress — редактор для комментов. Мне кажется, очень удобная вещь для посетителей сайта.
Пользуясь случаем, хочу спросить: будет урок как сделать на сайте чтобы комментарии добавлялись без перезагрузки страницы?
По выезжающему меню постараюсь сделать статью на следующей неделе, а про добавление комментариев не планировала)
Я сторонник того что комментарии должны в обязательном порядке проходить модерацию, иначе на сайте будет куча спама и левых ссылок.
По запросу «добавление комментариев без перезагрузки страницы» всего 5 запросов в месяц. Не вижу смысла писать статью на эту тему.
Здравствуйте, Илья! А у Вас никаких плагинов для отправки через SMTP не установлено?
В настройках формы обратной связи на вкладке «Письмо» проверяли какой почтовый ящик указан?
Всё сделал как у вас, ссылка есть, форма не работает. Нет реакции. Может это из-за того что тема Битема? И там стояк какие либо блоки?
«Стоят»)
А вы все сделали по инструкции? Включая все настройки из предыдущих статей? Дайте ссылку на сайт.
Здравствуйте!
Подскажите, а в эту форму можно добавить текст выше полнй для заполнения, и как это сделать? А так же как добавить в форму чек-бокс для согласия пользрвателя с обработкой персональных данных? Заранее спасибо!
Изначально форма не предусмотрена возможность вставки такого чекбокса. Для этого нужно вносить изменения в файл jquery.jbcallme.js, который вы должны были загрузить в папку js с активной темой. В этом файле находим фрагмент кода ‘
(это ориентировочно 48 строка) и после него вставляем текс о соглашении с обработкой персональных данных.
Скриншот http://prntscr.com/g5d4bk
Для вставки текста вначале формы вставляем его после фрагмента кода
так же в 48 строке
Здравствуйте Юлия!Спасибо за данную форму, подключила форма всплывает,только в самом внизу окна браузера видно только верхушку с полем «имя» подскажите как исправить и вывести форму на середину окна?
Здравствуйте!
Попробуйте в файле cтилей активной темы поэкспериментировать со значением top.
Выглядеть это будет так:
.jbCallme {
top:20%!important;
}
Юленька, спасибо Вам огромное, за этот урок! Подскажите, пожалуйста, почему у меня всплывающая форма не закрывается, пока не заполнишь поля? То есть, крестик не активен вообще. И, когда подводишь мышку к ссылке Отправить, не появляется рука, а текстовый указатель (просто черточка). Не подскажете, в чем может быть проблема? Спасибо!
Здравствуйте, Jora! Это конечно интересно! Нужно более детально смотреть Ваш сайт.
Добрый день!
Спасибо за статью, форма и содержание на высоком уровне.
Остались вопросы, если можно, просветите, пожалуйста.
1) у Вас в примере используется конструктор $(‘.button_class’).jbcallme({…}), в примерах на сайте разработчика $(‘.button_class’).jbform({…}); это, навверное, jbform()- устаревший вариант из предыдущих версий, или например используются разные конструкторы в платной и бесплатной версиях? а если нет — то в чём разница?
2) на сайте разработчика есть пример с псевдо-свойствами для установки значения полей формы <input type=«button» class=«order_btn» data-product=«Изделие #573001» value=«Заказать»/> (у них пример нескольких кнопок, каждая соответствует товару, и при её нажатии поле формы «product» принимает значение, указанное в data-product. Тестируя пример пришёл к выводу, что значение «product» устанавливается 1 раз на момент первого вызова окна, и если свойство кнопки data-product потом программно меняется — то в форме всё равно остаётся то значение, которое было установлено в первый раз.
не подскажите, случайно, как можно этот баг перепрыгнуть? может через метод onShow() или как-то ещё, лично Вы с такой задачей не сталкивались? никак не могу подобного примера найти
и ещё забыл: нет ли у Вас примера, как в конструкторе формы можно получить идентификатор контейнера кнопки, которая была нажата для запуска всплывающего окна?
Готового нет. Нужно скрипт писать.