Приветствую вас дорогие друзья!
В этой статье мы поговорим о простом способе создания дочерних тем WordPress при помощи специального плагина.
Наверняка вы уже сталкивались с такой ситуацией, когда вы вносите какие-то правки в файлы темы WordPress, а при первом же обновлении темы все ваши изменения слетают, и приходится либо вносить их по новой, либо вообще отказываться от обновления темы.
Навигация по статье:
В прошлой статье я рассматривала различные способы решения этой проблемы при помощи плагинов, которые позволяют вносить изменения в файлы стилей и даже добавлять определенные скрипты, которые будут сохраняться после обновления.
Однако данный способ подходит только в том случае, если вы вносите какие-то изменения только в файл стилей вашей темы. Если же вы решили добавить какие-то фрагменты кода в файл функций functions.php, или какие-то скрипты в подвал сайта, или вы вообще решили кардинально переделать тему, то в этом случае оптимальным вариантом будет создание дочерней темы.
Ранее я уже делала статью о создании дочерней темы для сайта WordPress вручную, но этот способ, во-первых, не очень удобный, а во-вторых, имеет свои ограничения.
Плагин для создания дочерних тем WordPress Child Theme Configuration
Создавая дочернюю тему при помощи плагина Child Theme Configuration, мы не только упрощаем себе создание дочерней темы, но и еще получаем возможность сохранения настроек родительской темы и еще ряд дополнительных настроек.
В общем плагин очень удобный, давайте уже его установим и попробуем что-нибудь создать.
- 1.Как обычно, копируем его название, и в административной части сайта переходим в раздел «Плагины» → «Добавить новый». Вставляем название в строку поиска, устанавливаем и активируем плагин.
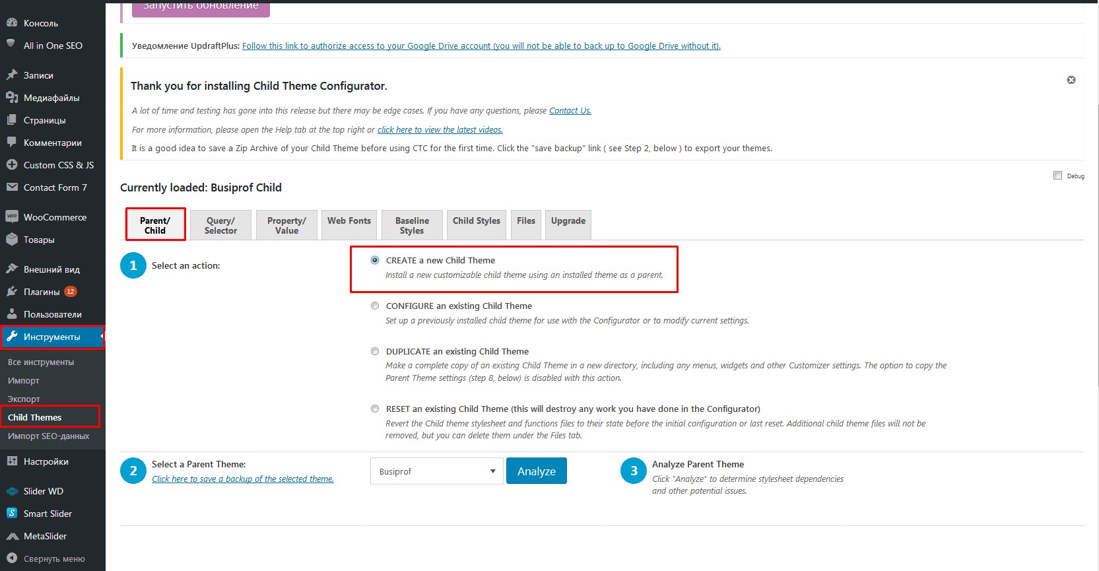
- 2.После активации у нас в разделе инструменты появиться новый пункт, который называется «Child Themes». Кликаем по нему, и у нас открывается страница настроек.
- 3.Так как я уже создавала ранее дочернюю тему при помощи данного плагина, у меня здесь на первом шаге доступно несколько опций. Когда вы только установите данный плагин, у вас будет доступна только одна опция «Create New Child Theme».
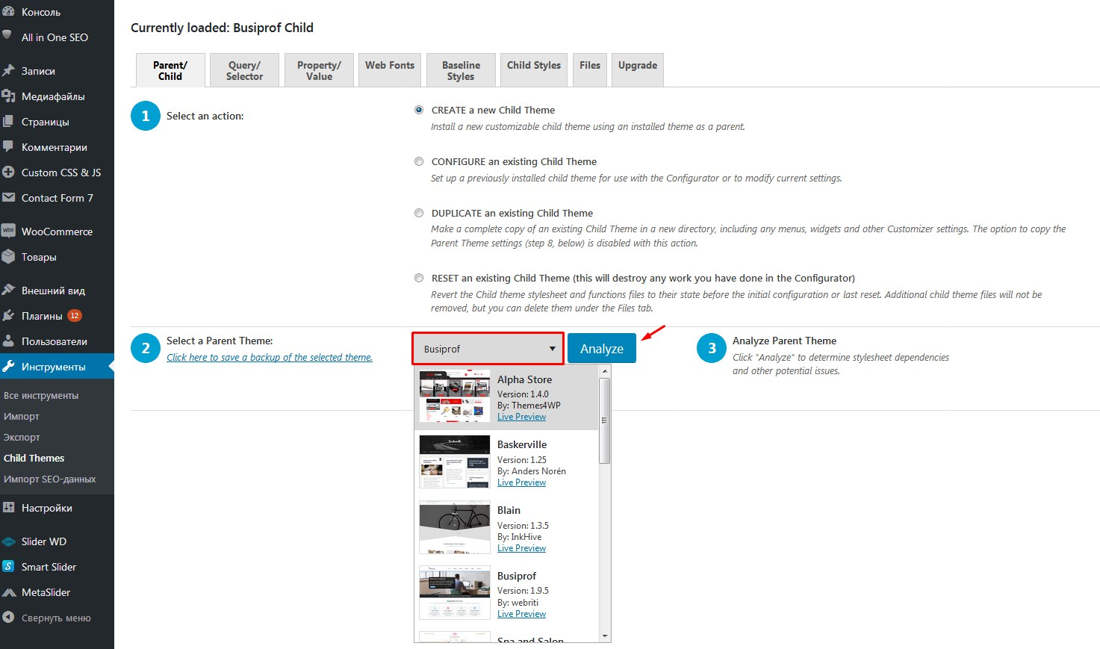
- 4.Выбираем эту опцию и переходим к следующему, второму шагу. Здесь нам нужно выбрать родительскую тему из раскрывающегося списка и нажать на кнопку «Analyze». После нажатия на эту кнопку плагин отправляет специальные запросы, которые позволяют определить, возможно ли в принципе создание дочерней темы для данной родительской темы.
- 5.Если всё в порядке у нас высветится вот такое сообщение:
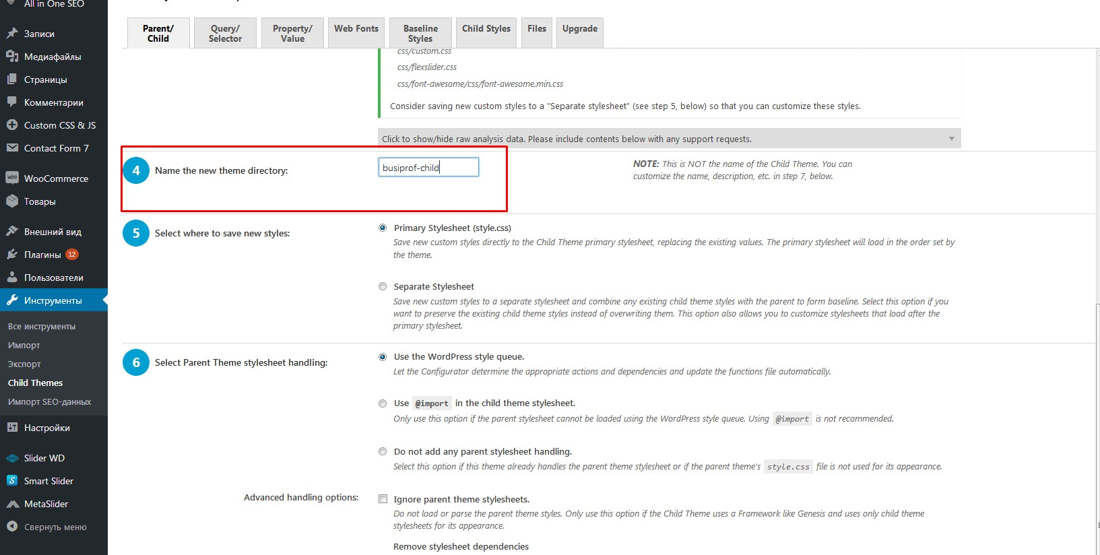
- 6.Наследующем шаге нам необходимо задать название для нашей дочерней темы. По умолчанию плагин берет название родительской темы и приписывает ему «Child». При желании вы можете задать ей любое другое название, главное, что бы оно было латинскими буквами.
- 7.Далее нам нужно выбрать, где мы будем сохранять новые стили, которые мы будем дописывать. Нам доступно два варианта:
- Primary Stylesheet (style.css) — мы можем их сохранять в файле style.css нашей темы, как это происходит в большинстве случаев.
- Separate Stylesheet — создается отдельный файл, в который вы будете вносить свои стили. Данный вариант позволяет вам не переписывать заново стили ранее созданных дочерних тем, а добавлять свои в новый файл.
Выбираем здесь первый вариант, и переходим к следующему шагу.
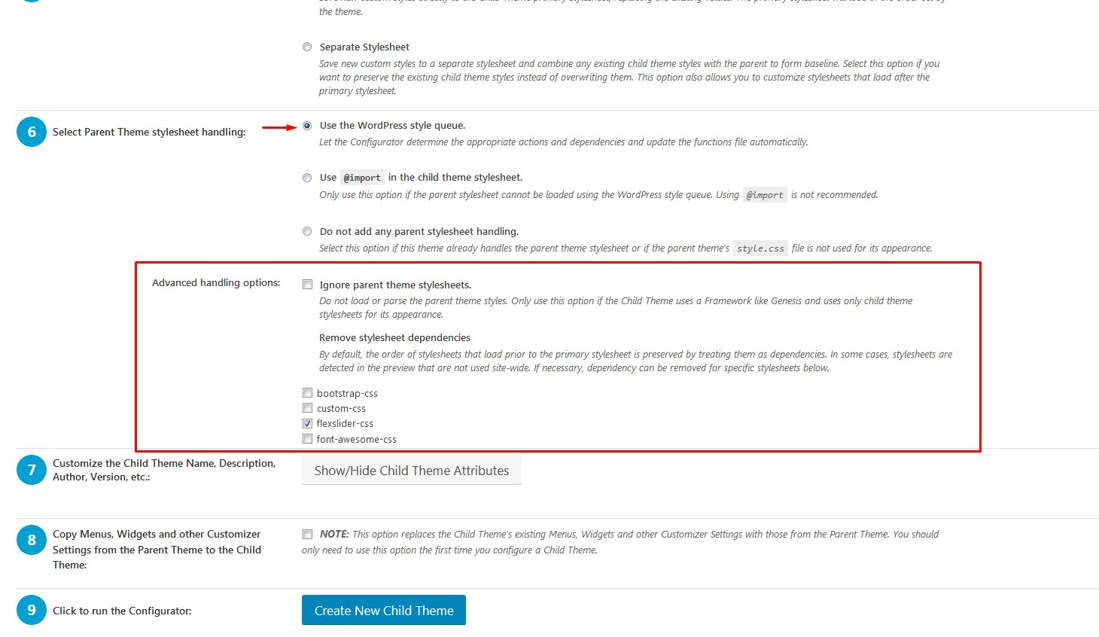
- 8.Здесь нам необходимо выбрать способ загрузки стилей из родительской темы. Use the WordPress style queue — используется очередь WordPress, когда плагин сам подгружает стили родительской темы.
- Use @import in the child theme stylesheet — если для вашей темы такой вариант не подходит, и загрузка не происходит, то в этом случае мы можем использовать второй вариант. Разработчики плагина рекомендуют использовать этот способ только тогда, когда первый вариант не подходит.
- Do not add any parent stylesheet handling – родительские стили вообще не подгружаются.
- 9.На этом же шаге можно настроить возможность игнорировать отдельные css-файлы.
«Ignore parent theme stylesheet» — позволяет полностью игнорируем все стили и привила, которые написаны в файле style.css родительской темы.
Каждая тема, помимо основных стилей, имеет еще, как правило, несколько css-файлов, которые отвечают за стилизацию каких-то отдельных элементов. Если эти элементы у нас не используются и то их можно отключить.Конкретно в данном случае можно отключить следующие файлы:
bootstrap.css – отвечает за адаптивную сетку, на основе которой свёрстаны страницы темы.
custom.css — содержит в себе дополнительные настройки отдельных элементов.
flex-slider.css – отвечает за стилизацию слайдшоу FlexSlider, и если мы не хотим использовать у себя на сайте слайдшоу, или будем использовать для него какой-то отдельный плагин, то нам этот css-файл не нужен, и мы можем поставить возле него галочку, что бы он не подключался.
font-awesome-css — отвечает за работу с иконочными шрифтами FontAwesome. Если мы не планируем использовать иконочные шрифты, то можно поставить здесь галочку.
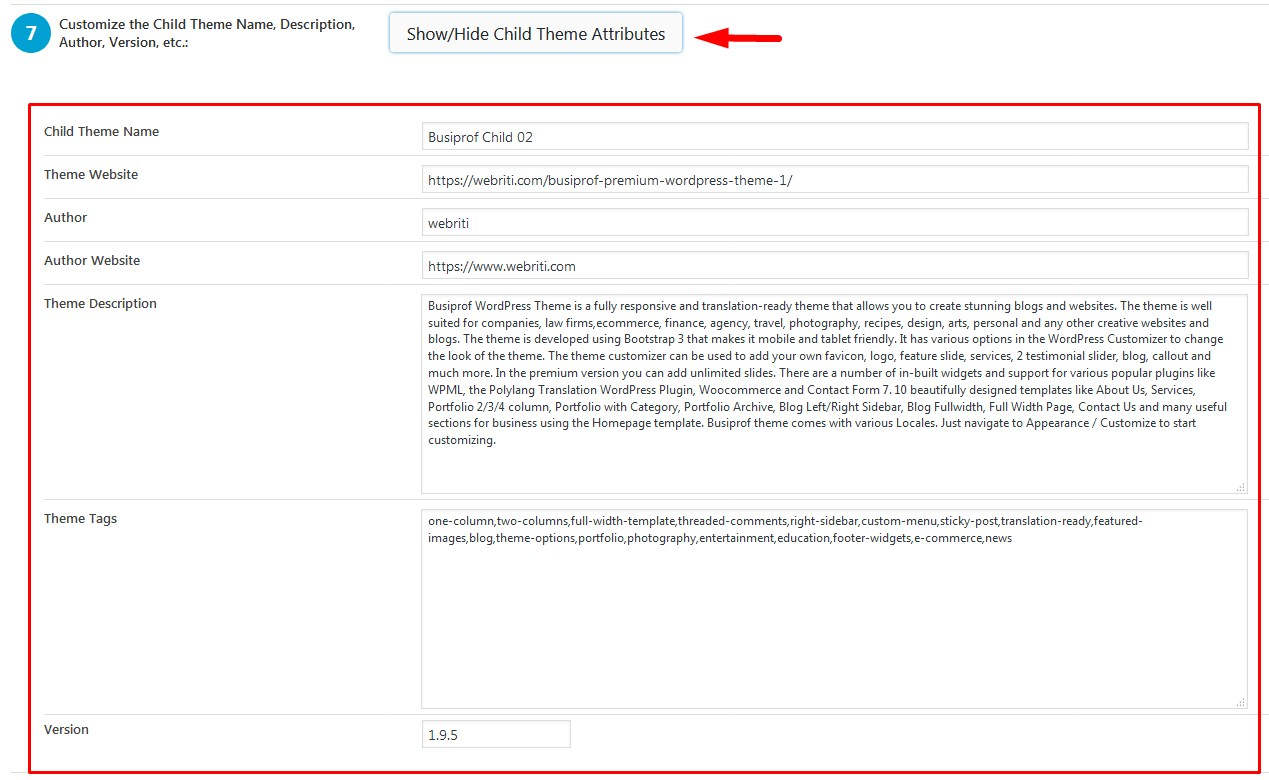
Таким образом, отключая здесь отдельные ненужные нам css-файлы, мы можем существенно сократить код нашей дочерней темы. - 10.На следующем шаге мы можем изменить заголовок темы, официальный сайт, автора , адрес сайта автора, а так же описание.
Все эти параметры у нас отображаются в разделе «Внешний вид» → «Темы», при клике на кнопку «Информация о теме».
В принципе эти все параметры ни как не влияют на работоспособность темы и носят чисто информативный характер.
- 11.Следующий, очень важный и интересный шаг позволяет нам скопировать все настройки родительской темы.
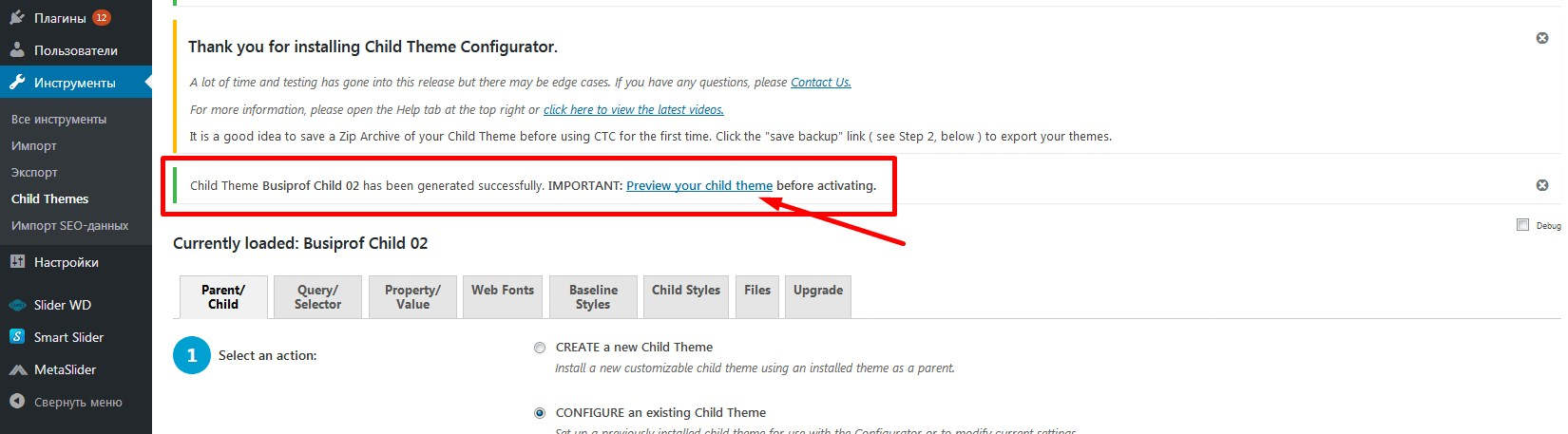
- 12.Нажимаем на кнопку «Create New Child Theme» и у нас выводится сообщение о том, что наша тема была успешно создана и нам рекомендуют воспользоваться предпросмотром перед ее активацией.
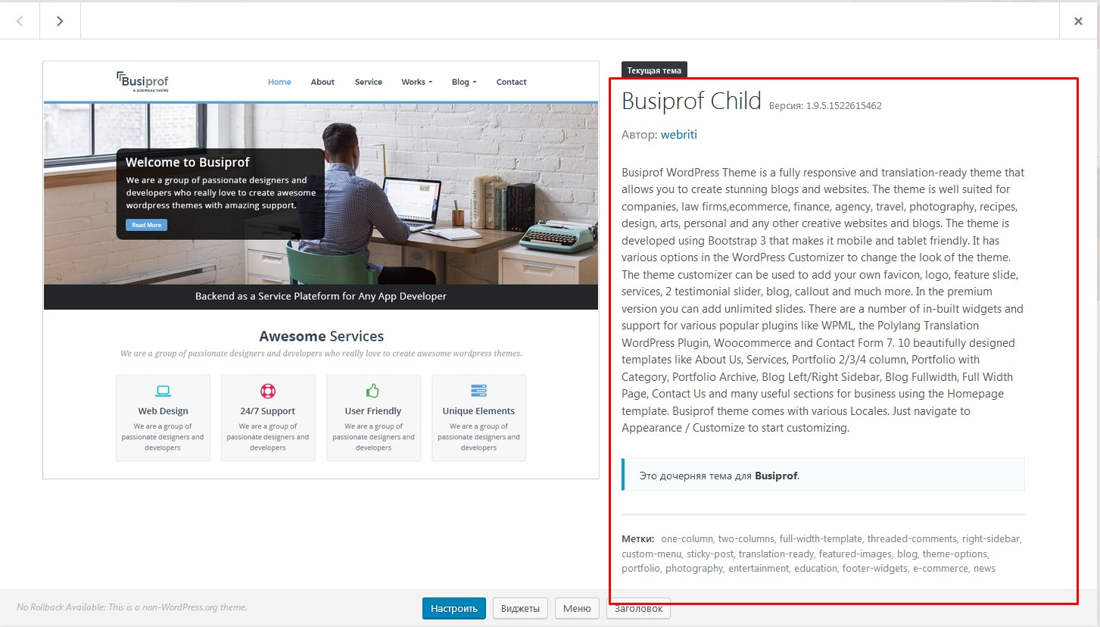
Нажимаем на эту ссылку и у нас открывается стандартный WordPress предпросмотр. Здесь мы можем убедиться что всё корректно работает и активировать тему.
Так же после создания эта дочерняя тема будет отображаться в разделе «Внешний вид» → «Темы».
Вот так вот просто создается дочерняя тема.
Функции для копирования дополнительных файлов дочерней темы
По умолчанию при создании дочерней темы плагин создает всего два файла, файл с таблицей стиле style.css и файл функций functions.php. Если же нам необходимо внести изменения в верхнюю часть сайта, за которую отвечает шаблон header.php, или в нижнюю часть сайт, подключить каких-то скрипты, добавить определенные блоки, то нам помимо этих двух файлов нужно будет скопировать еще некоторые файлы родительской темы, и уже потом вносить в них изменения.
Для этого:
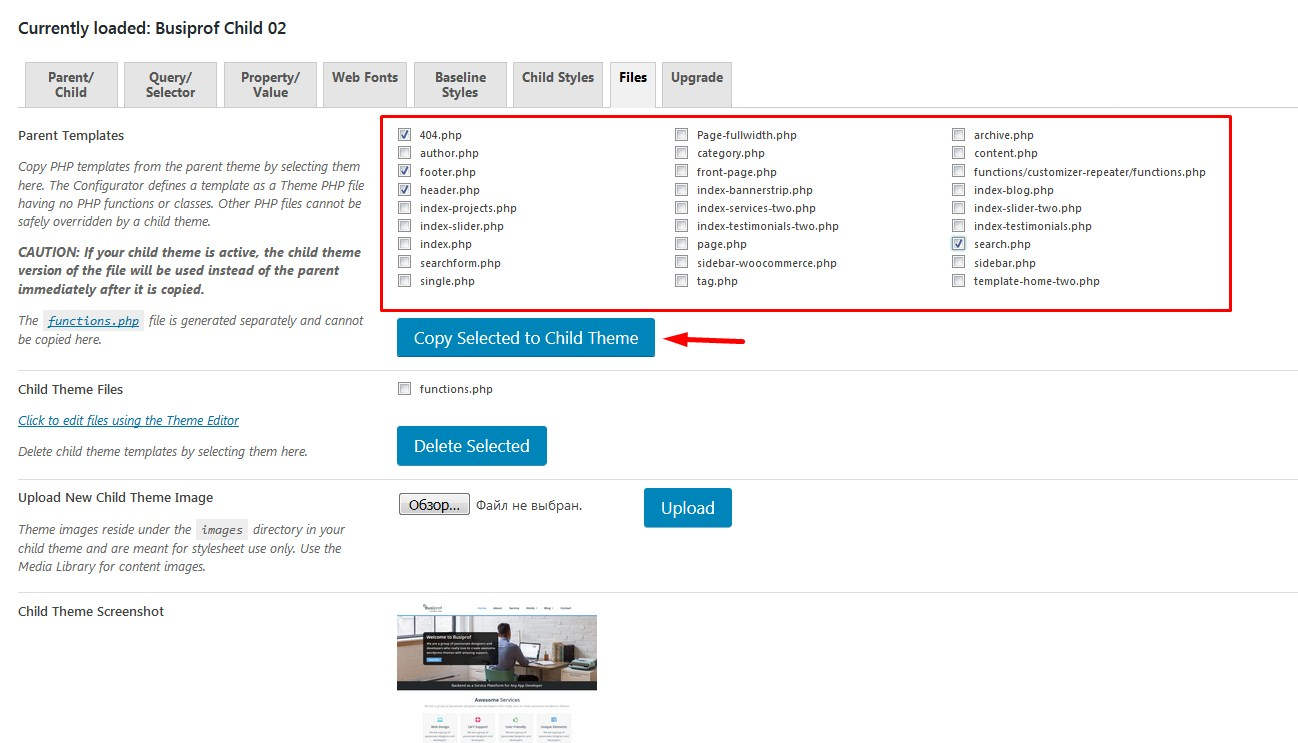
- 1.Возвращаемся на страницу настроек плагина, и здесь нам нужно будет перейти на вкладку «Files». В перечне всех файлов родительской темы, мы при помощи галочек можем отмечать те файлы, которые нам нужны.
- 2.После того как вы все это отметили, нажимаем на кнопку «Copy Selected to Child Theme».
- 3.Теперь мы можем вносить изменения в файлы дочерней темы при помощи стандартного встроенного редактора WordPress или подключившись к сайт по FTP.
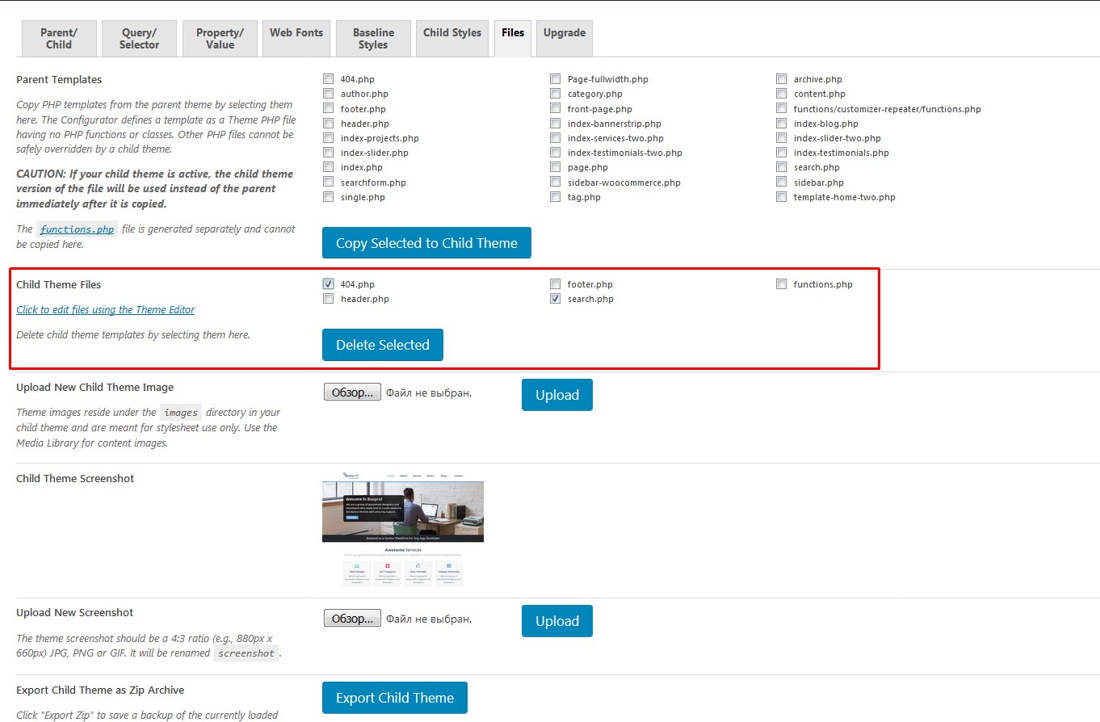
Так же на странице настроек данного плагина мы можем удалять те файлы, которые у нас не используются. Для этого в блоке «Child Theme Files» нам достаточно просто галочкой отметить те файлы, которые нам не нужны и нажать на кнопку «Delete Selected».
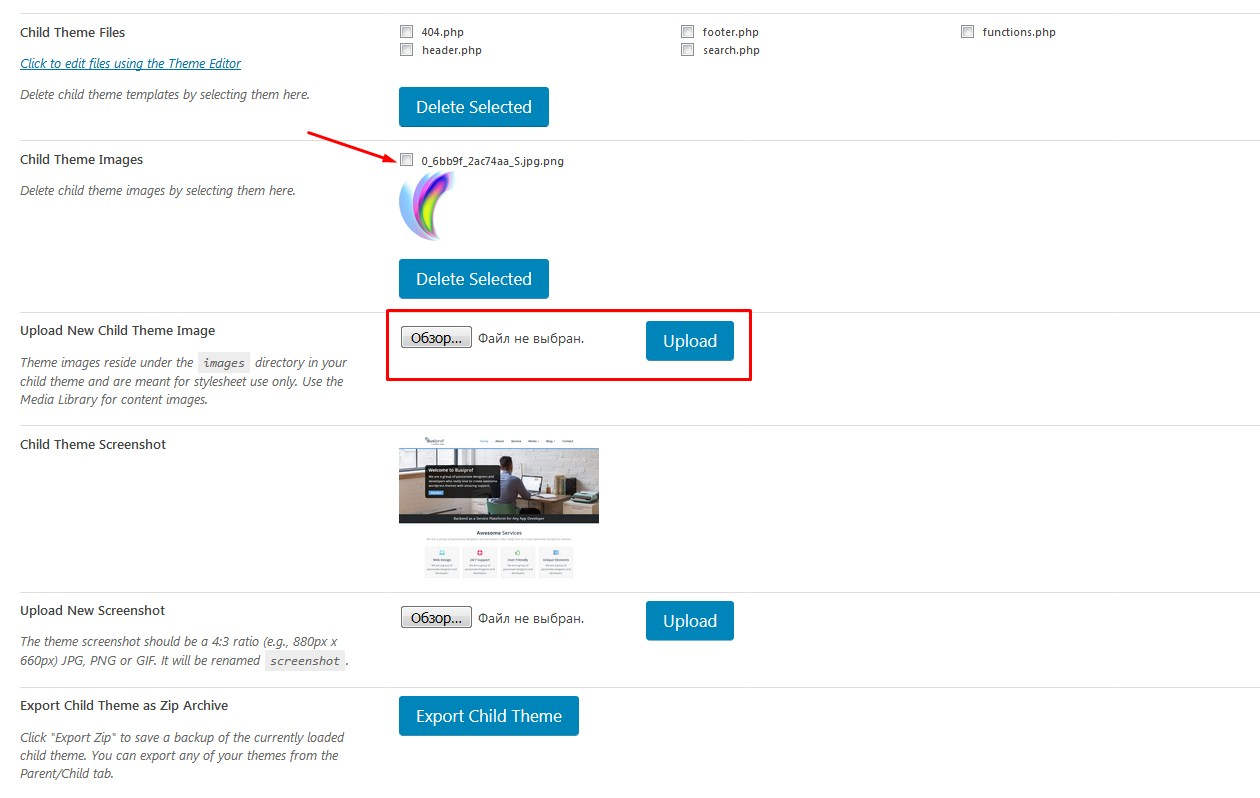
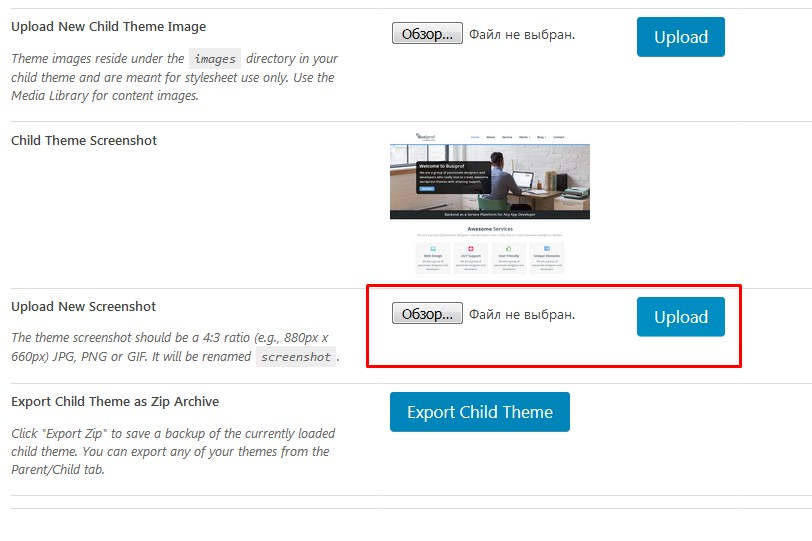
Так же на этой вкладке вы можете выполнять загрузку дополнительных изображений, которые будут загружаться в папку images нашей дочерней темы. Вам не нужно подключаться к сайту по FTP или через веб-интерфейс вашего хостинга. Вы можете все это делать через админку WordPress, что тоже очень удобно.
Просто нажимаем на кнопку обзор, выбираем то изображение, которое нас интересует, а затем просто нажимаем на кнопку «Upload».
Для удаления ненужных изображений просто ставим возле него галочку, и нажимаем на кнопку «Delete Selected»
Далее, на этой же вкладке мы можем изменить скриншот темы, который отображается в разделе «Внешний вид» → «Темы».
Еще одна интересная возможность — это возможность экспорта zip-архива с файлами вашей дочерней темы. Вы можете внести изменения, затем нажать на кнопку «Export Child Theme», скачать архив и хранить его на компьютере в качестве резервной копии, либо же импортировать ее на другие сайты и использовать там.
Как видите настроек у этого плагина очень много, но это еще далеко не все. Давайте коротко пробежимся по остальным вкладкам, чтобы узнать о его дополнительных возможностях.
Редактирование CSS-стилей дочерней темы при помощи плагина Child Theme Configurator
Прежде всего, перейдем на вкладку «Child Styles», где отображается файл style.css дочерней темы. Здесь вы можете просматривать содержимое данного файла.
На вкладке «Base Line Style» вы можете просмотреть стили родительской темы.
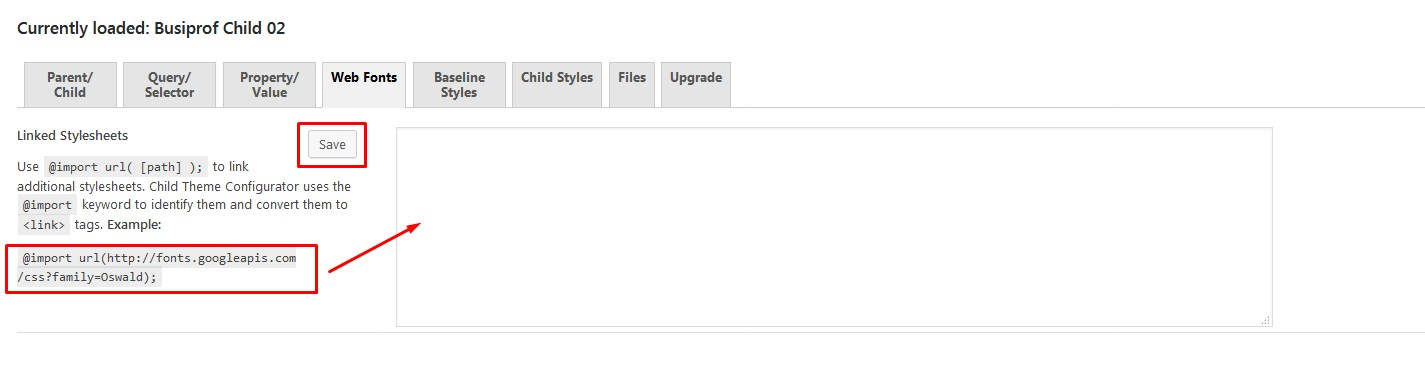
На вкладке «Web Fonts» можно выполнить подключение дополнительных шрифтов. Например, здесь указано как выполняется подключение шрифта Google Font. Вы можете скопировать пример кода и заменить ссылку на свою. После чего нажимаем здесь на кнопку «Save».
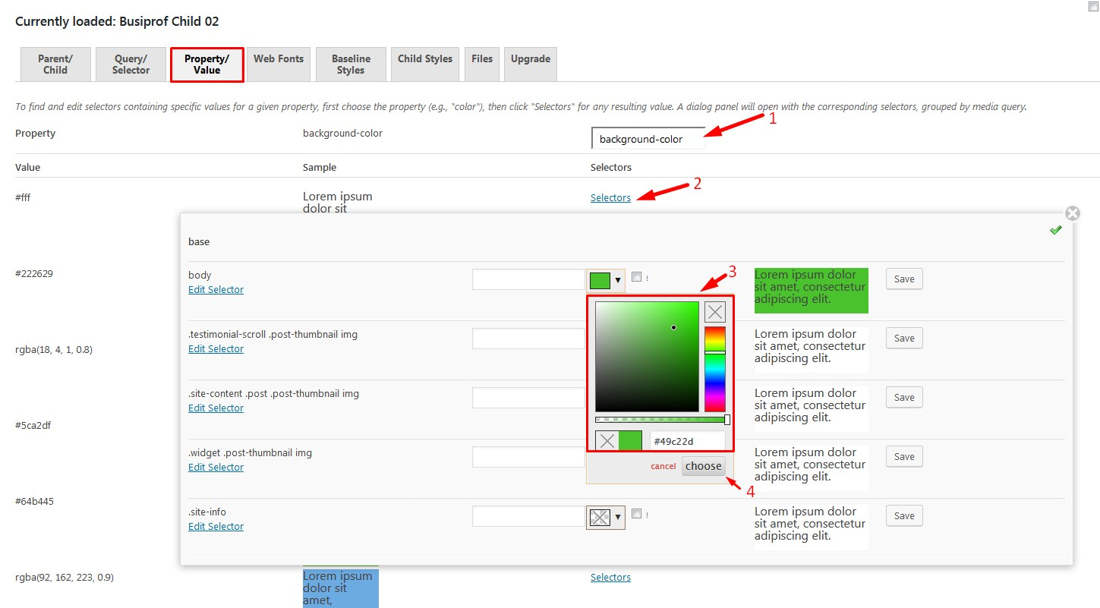
На вкладке «Property/Value», указываются значения различных css-свойств. Например, вы решили изменить css-свойство color или background-color. Вводим название этого свойства в верхнее поле, выбираем его из раскрывающегося списка и у нас на странице отображаются все значения фоновых цветов, которые задаются в теме. Любое из этих значений вы можете изменить.
После задания настроек нажимаем на кнопку «Save».
Вкладка «Query/Selector» позволяет вам переопределить стили элементов на свои. Вам даже не нужно никаике css-свойства писать. У вас прямо здесь отображается значения всех CSS свойств, указанных для определённого селектора.
Те значения, которые вам нужны, вы вносите в соответствующие поля.
Так же вы можете дописывать здесь новые css-свойства, копировать селекторы, и дописывать им свои значения. После чего обязательно нажимаем на кнопку «Save».
В принципе все вкладки мы рассмотрели. Как видите настроек здесь очень много. Но если вдруг вам этих возможностей станет мало, то вы всегда можете обновить этот плагин до PRO-версии. Для этого переходим на вкладку «Upgrade» и здесь нажимаем на ссылку «Order Now».
Видеоинструкция
Вот такой вот интересный плагин. Я надеюсь, он существенно упростит вам создание дочерних тем, и у вас не будет возникать никаких проблем.
Если статья была для вас полезной, обязательно делитесь ею в социальных сетях и оставляйте комментарии. Так вы даете мне понять, что статья для вас интересна и есть смысл делать подобные статьи.
А на сегодня у меня все! Успехов вам и ваших проектам!
С уважением Юлия Гусарь





























В общем, понял, что это мне не очень может пригодиться. У меня есть шаблон, с техническими функциями, которые выводят то, что нужно для создания сайта, магазина или лэндинга. Эту тему остается только стилизовать под задачи клиента, соответственно изменив название, под имя домена. Ну и конечно, всегда работаю в сборке с плагинами, которые тоже стилизую под поставленные задачи.
Статья супер! Вот уже три дня бьюсь с установкой Дочерней темы плагином Child Theme Configuration. Не нашла ни одного сайта, на котором бы внятно и по-русски было сказано как настроить плагин. … установила и кое-как настроила! И вдруг натыкаюсь на ваш сайт, где всё классно и понятно описано! Надеюсь, что и у меня получилось правильно установить и настроить Дочернюю тему. Но последние пункты в настройке плагина я не делала. Могу ли я ещё донастроить плагин? или уже поздно?
Благодарю за ваш труд!
С уважением, Ольга
Все изменения производить потом в дочерней теме, а обновлять тогда тему родительскую можно без боязни?
а если после создания доч. темы сразу все файлы скопировать в нее отметив все во вкладке Files, просто сайту уже года 4 и в футере удалял ссылки свою вставлял и функционс пчп и т.д. менял? обновлять тогда тему родительскую можно без боязни?
Огромное вам спасибо, Юлия.
При создании дочерний темы ползла верстка, а спасибо вам все ок. Удачи в вашем деле.



Правда не вижу тему через FTP
И Вам спасибо большое за комментарий! По FTP должна отображаться рядом с папкой родительской темы.
Немного не понял в 7 пункте. Зачем перезаписывать родной css, если после обновления родной темы файл перезапишется родными данными?
Интересная статья! Давно хотелось установить дочернюю тему на Вордпресс, один вопрос…, нужно ли после установки дочерней темы деактивировать плагин?
Можно деактивировать плагин, дочерняя тема сохранится
Спасибо огромное!!! Какая вы молодец: четко, понятно, все по делу! Обновила тему, т-тьфу, надеюсь все нормально. Нигде не могла найти информации. Удачи вам, добра, любви и всего самого лучшего) с уважением, Ева)
Здравствуйте, Ева! Спасибо Вам большое за Ваш комментарий! Очень приятно что моя статья Вам помогла! Успехов Вам и процветания!
А если выдает можно все равно создать? Я создал но не знаю что в дальнейшем будет: The theme «Envince Child» generated unexpected PHP debug output. Click to show/hide PHP debug output….
PLEASE NOTE:
The analyzer reveals errors that may otherwise go undetected. Unless this is a fatal error, WordPress may appear to work correctly; however, PHP will continue to log the error until it is resolved. Please contact the author of any theme or plugin mentioned above and cut/paste the error from the text area. Do not use a screen capture as it may cut off part of the error text. Additional information about the error may also be available in the
Вы молодец, решили и мою проблему. Но почему ваш сайт такой зависной? Невозможно работать со статьёй.