Здравствуйте, дорогие читатели!
Сегодня я хотела бы вам рассказать, как вставить google maps (гоогле мапс) на сайт WordPress. Данная информация будет полезна для всех желающих, кто хочет разместить на воем сайте карту, с указанием местоположения офиса компании или представительства интернет-магазина. Кроме того, при помощи сервиса Google maps можно легко поделиться со своими друзьями и читателями координатами расположения необходимого объекта.
Навигация по статье:
Создание карты гугл
Для того чтобы получить код гоогле мапс необходимо выполнить следующее:
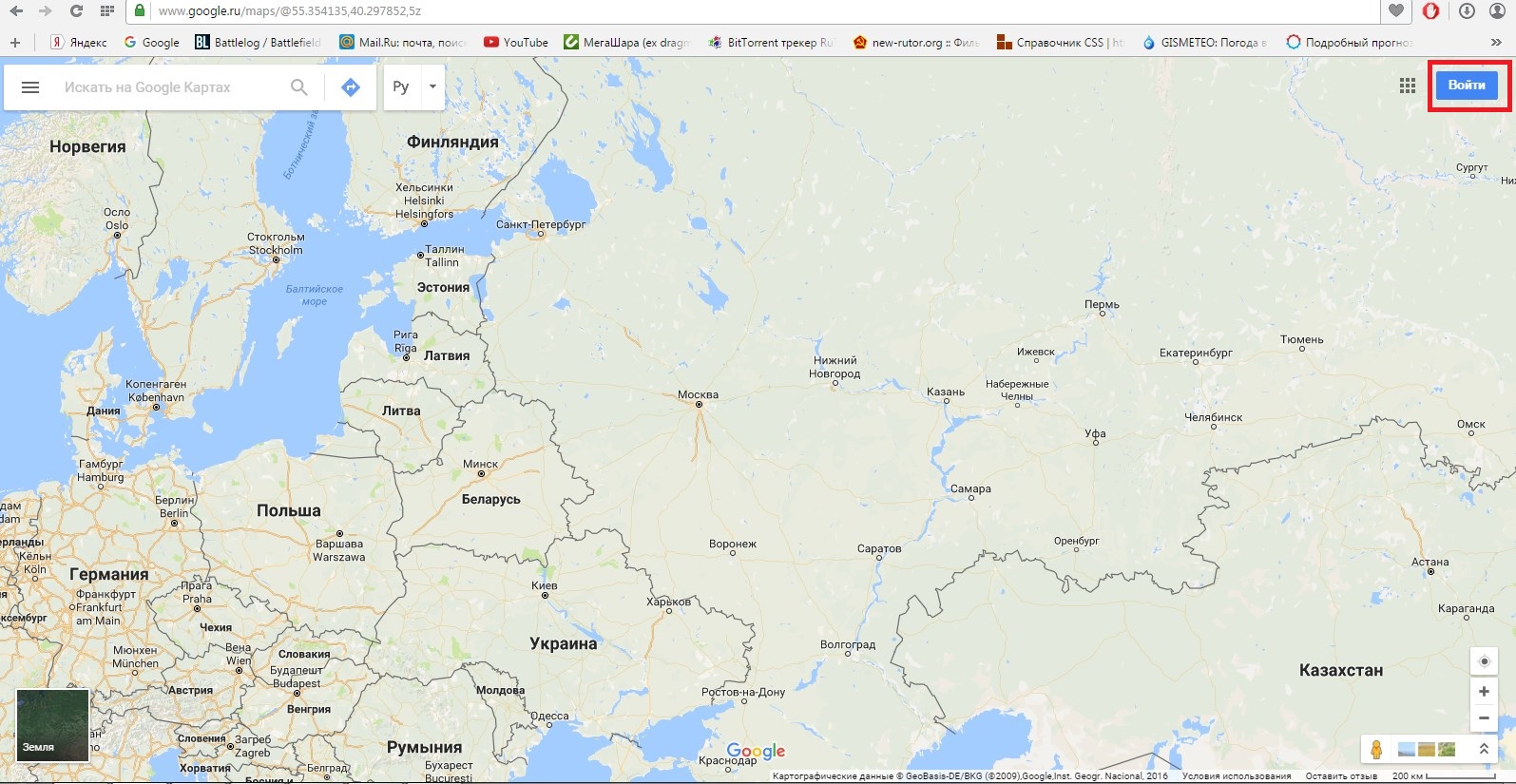
- 1.Переходим по ссылке на страницу сервиса Google maps
- 2.Что бы нам были доступны все фукции сервиса, нам необходимо авторизоваться.
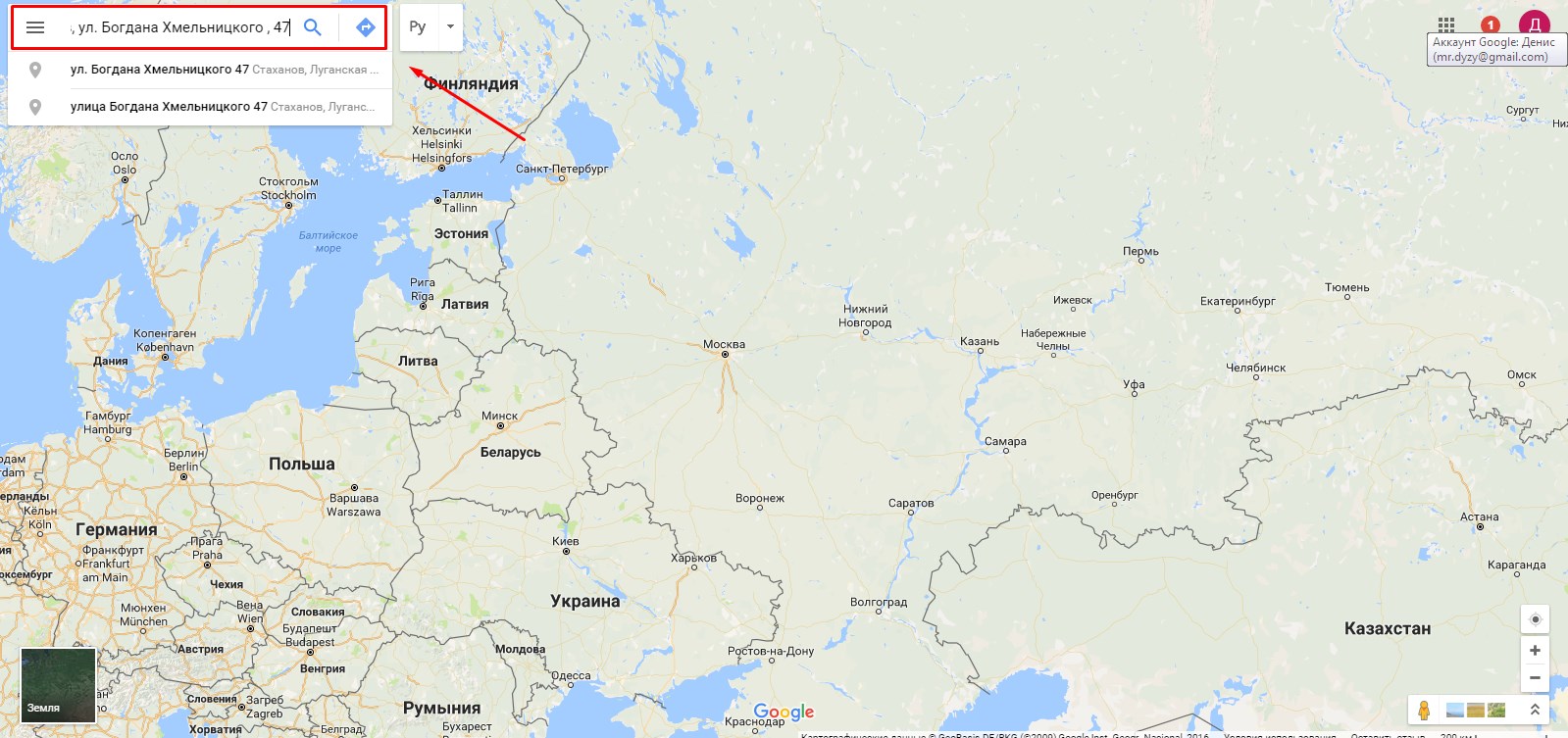
- 3.В строке поиска местоположения вводим адрес, и нажимаем на кнопку «Найти»:
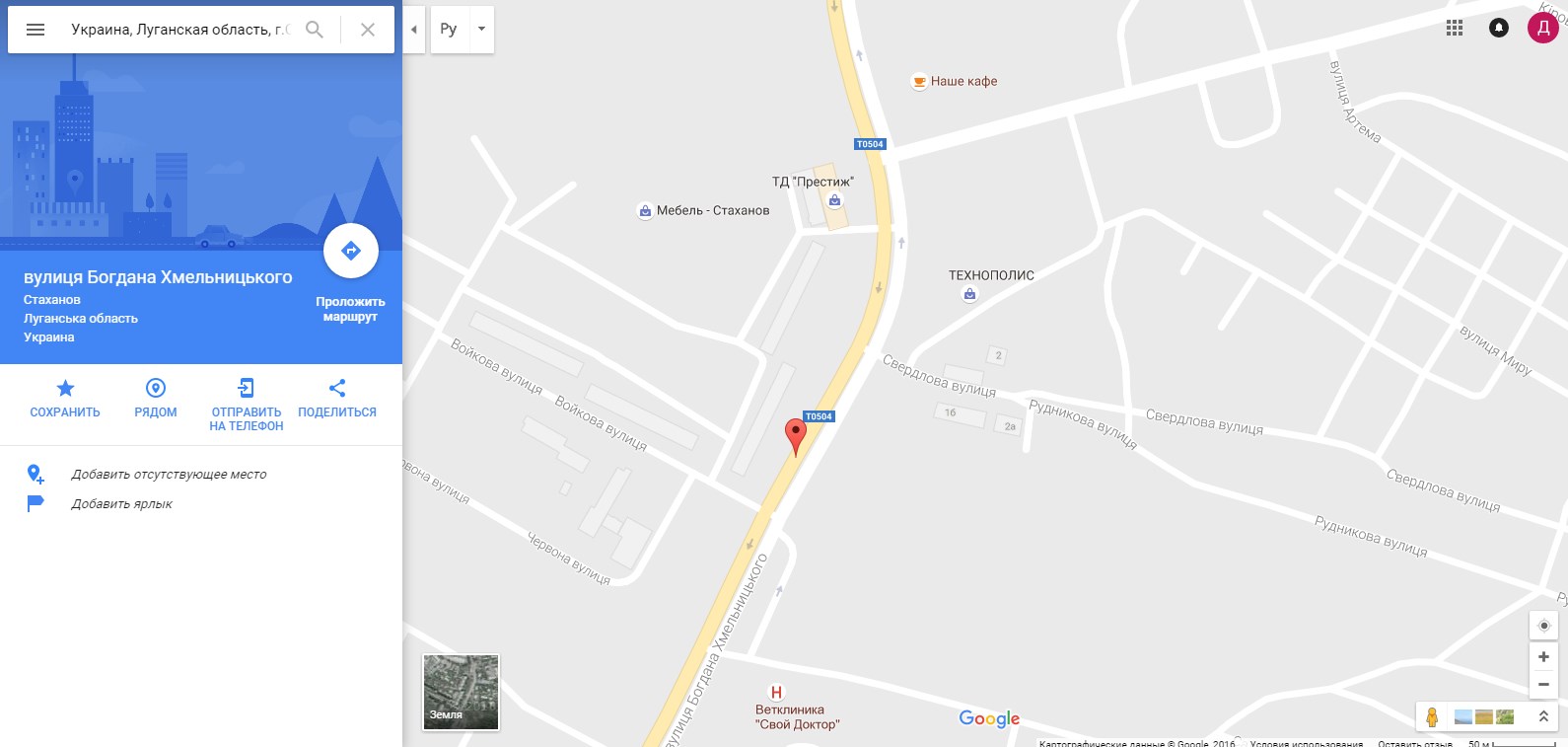
- 4.После нажатия на кнопку поиска, перед нами открывается карта гоогле мапс с обозначенным маркером местоположением.
- 5.Для того, что бы получить код карты для сайта, необходимо нажать на кнопку поделится:
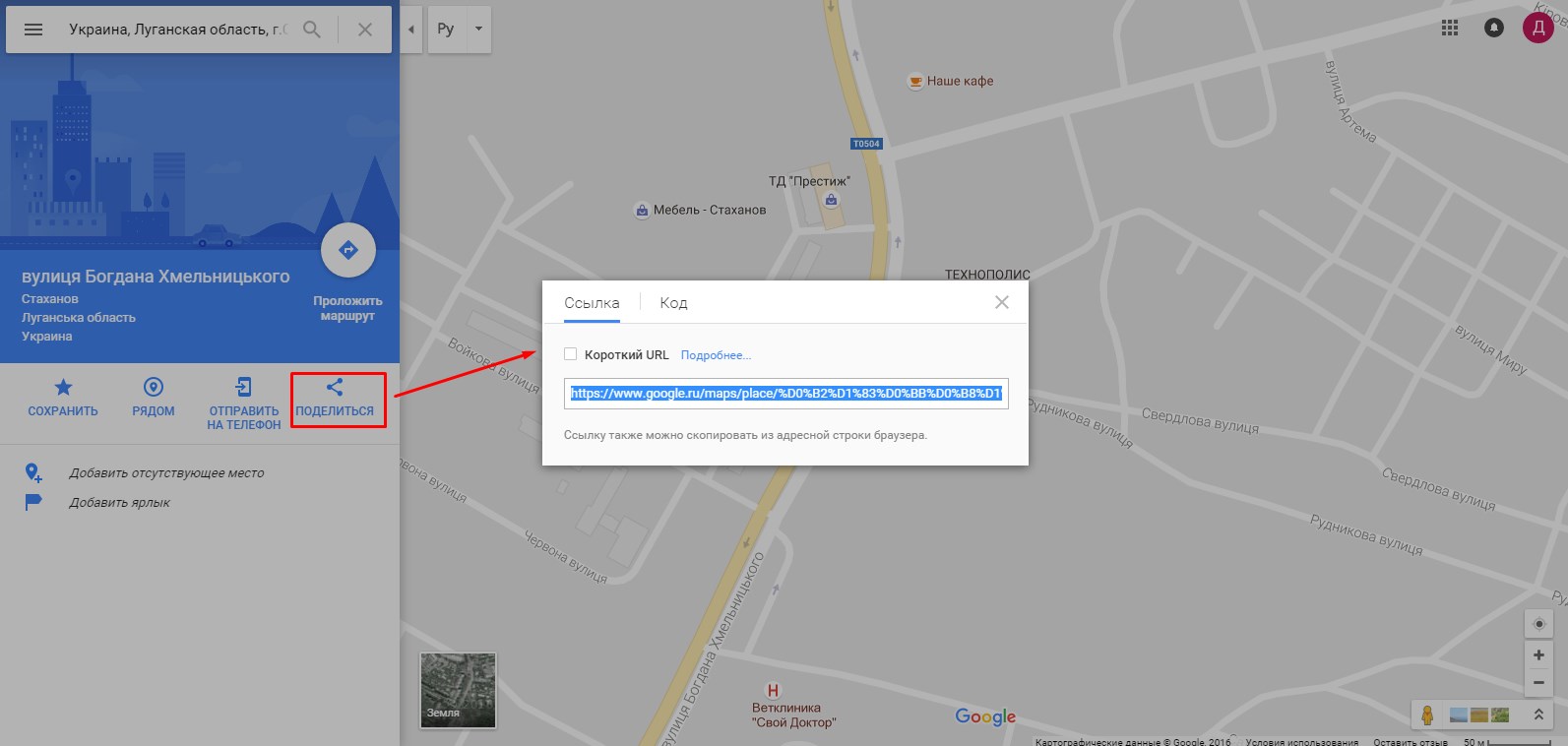
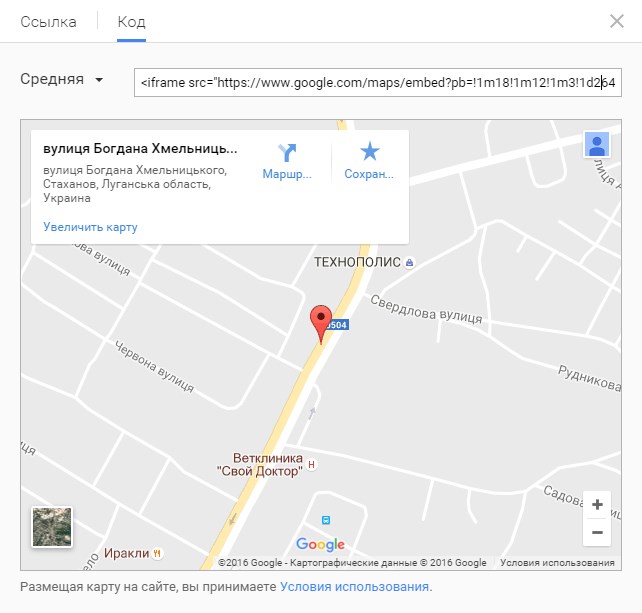
- 6.Перед нами открывается окошко с двумя вкладками:
- 1.)Первая вкладка «Ссылка» содержит ссылку на карту гоогле мапс с поставленной меткой. Ее, например, можно использовать для того, чтобы быстро показать нужное местоположение.
- 2.)На вкладке «Код» мы можем настроить и получить код карты для вставки на сайт
Если поставить галочку возле опции «Короткий URL», то ссылка на карту будет преобразована в более компактную и удобную:
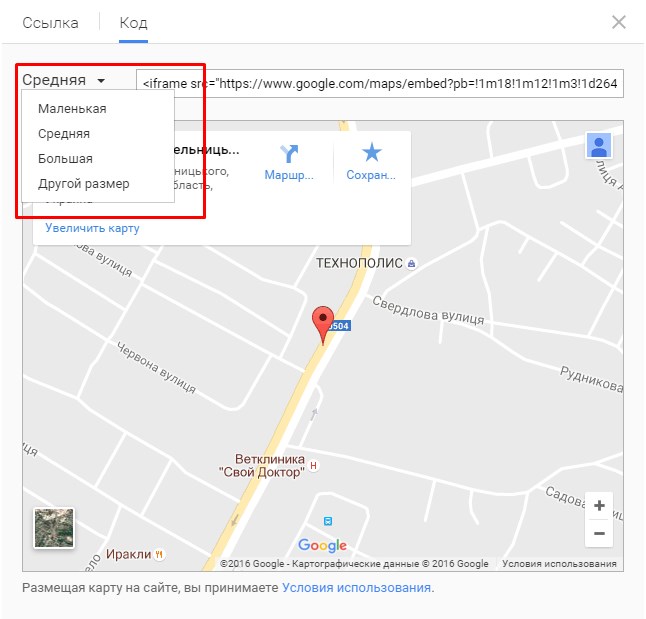
- 7.Выбираем подходящий для нас размер карты, нажав на раскрывающийся список доступных размеров. После чего копируем сгенерированный код.
Вставка карты Google Maps на сайт
Мы получили код нашей карты гоогле мапс с отмеченной меткой местоположения. Теперь нам нужно вставить его на страницу сайта. Для этого нам нужно сделать следующее:
- 1.Заходим в админку WordPress нашего сайта.
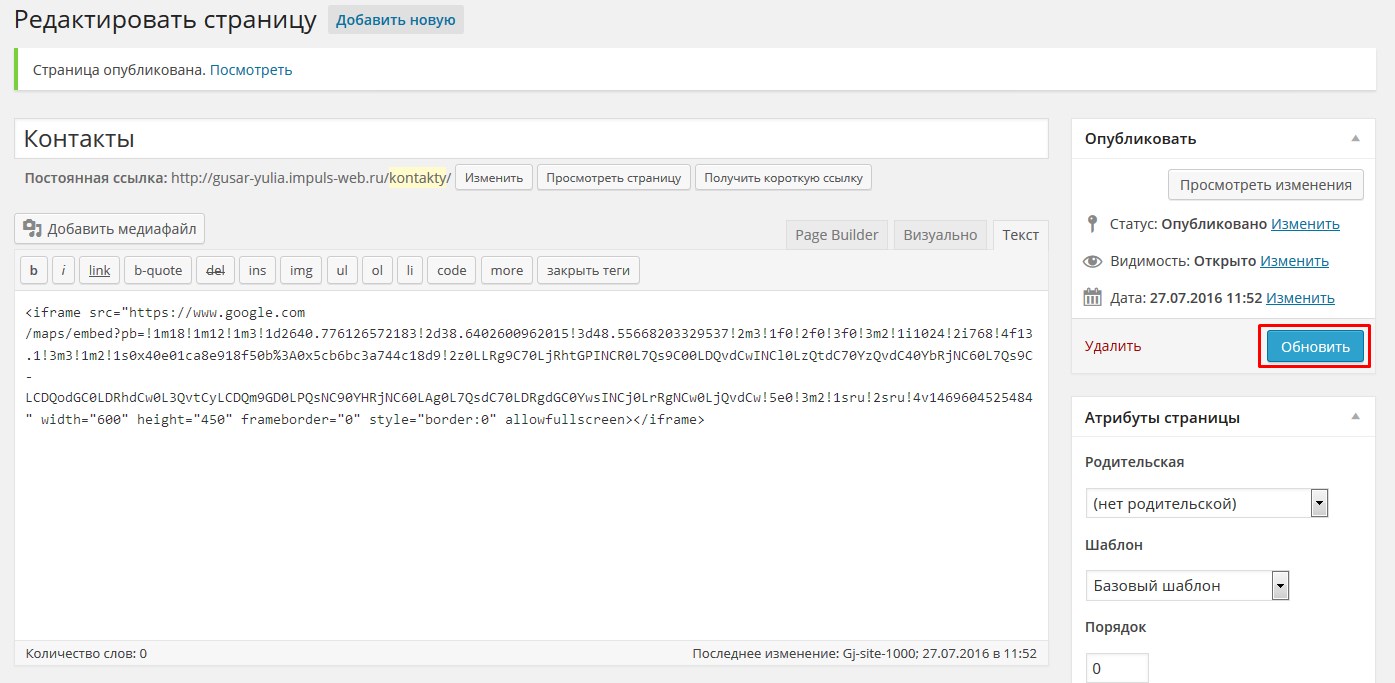
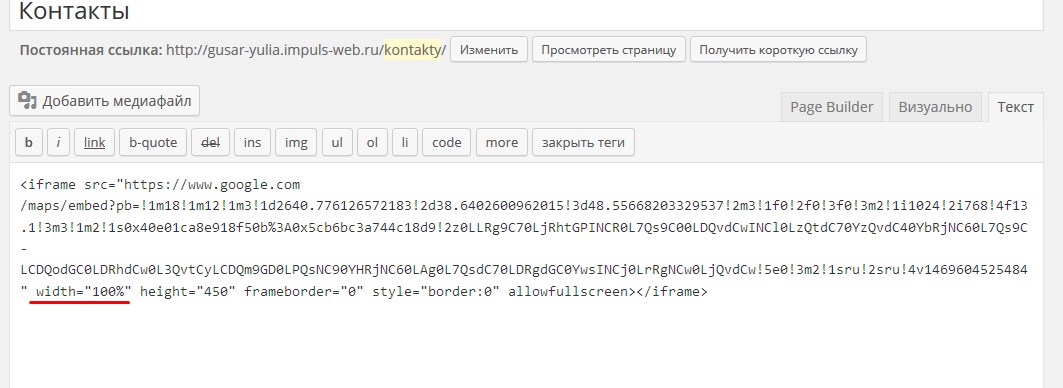
- 2.Открываем нужную нам страницу и переходим на вкладку «Текст» редактора страницы.
- 3.Вставляем код карты и нажимаем на кнопку «Обновить».
Вот что у нас получилось:
В случае если у вас адаптивный сайт, и вы хотите, чтобы карта подстраивалась под размер экрана пользователя вам необходимо задать ширину карты в процентах:
Вот и все, наша карта готова! Сделать карту для сайта в гоогле мапс оказалось намного проще, чем в яндекс картах. Хотя, на мой взгляд, у яндекса карты намного информативнее, но это уже дело вкуса и требований каждого.
По созданию и добавлению на сайт карты яндекс у меня была отдельная статья, с которой вы можете ознакомиться, перейдя по ссылке: Как вставить карту яндекс на сайт WordPress
На этом у меня все. Надеюсь, данная статья поможет сделать Google карту для вашего сайта. Если у вас возникнут вопросы, обязательно задавайте их в комментариях. Так же не забывайте заглянуть на мой YouTube-канал, там вы найдете для себя много интересных и полезных видео уроков.
С уважением Юлия Гусарь