Приветствую вас, дорогие друзья!
В этой статье я покажу вам 10 простых эффектов при наведении, для реализации которых не нужно устанавливать какие-то дополнительные плагины, модули, подключать библиотеки. Данные эффекты можно реализовать абсолютно на любом сайте, не зависимо от того, на какой CMS он у вас работает, и для этого практически не нужно вникать в код.
Навигация по статье:
- 1. CSS-эффект появления тени при наведении
- 2. CSS-эффект увеличения при наведении
- 3. CSS-эффект плавного смещения при наведении
- 4. CSS – эффект поворота при наведении
- 5. Эффект скругления углов при наведении
- 6. Изменение цвета рамки при наведении
- 7. Изменение прозрачности при наведении
- 8. Эффект размытия при наведении
- 9. Эффект окрашивания в чёрно-белый цвет при наведении
- 10. Изменение контраста при наведении
- Что делать если не получается задать класс для элемента?
- Видеоинструкция
1. CSS-эффект появления тени при наведении
Начнем с самого простого эффекта – это эффект появления тени при наведении.

Предположим, у вас на сайте есть какая-то кнопка, блок, изображение или любой другой элемент, и вы хотите добавить к нему такой эффект. Для этого нам нужно будет сделать следующее:
- 1.Прежде всего, мы открываем страницу или запись или виджет, или файл темы, где у вас расположен этот элемент.
- 2.Далее нам нужно будет присвоить ему класс с названием hover-effect1. В моём примере он присвоен для кнопки и для изображения.
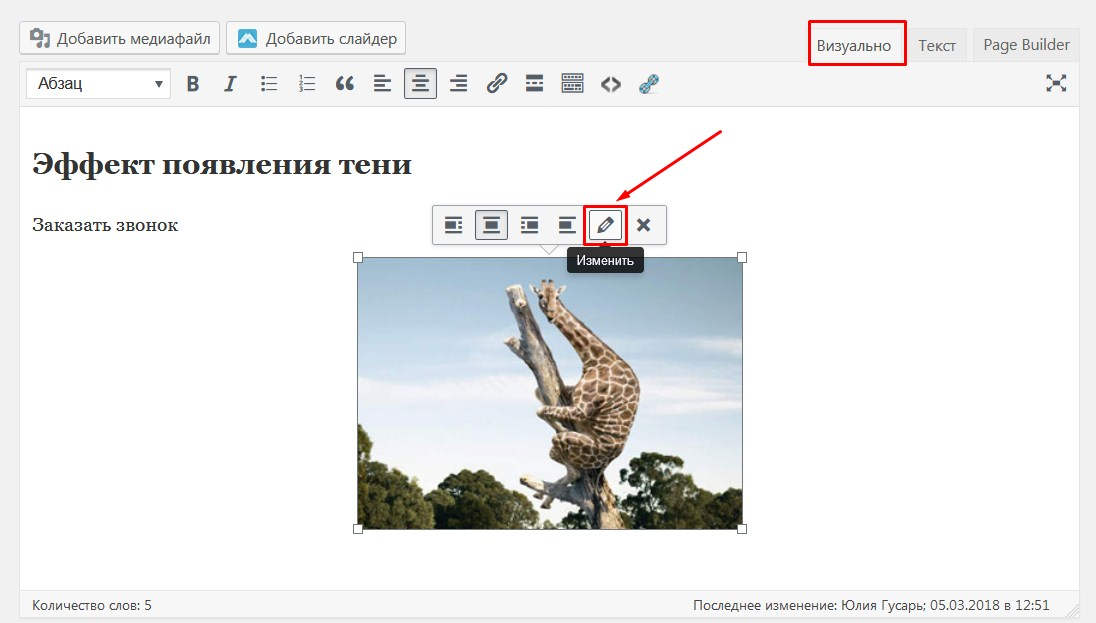
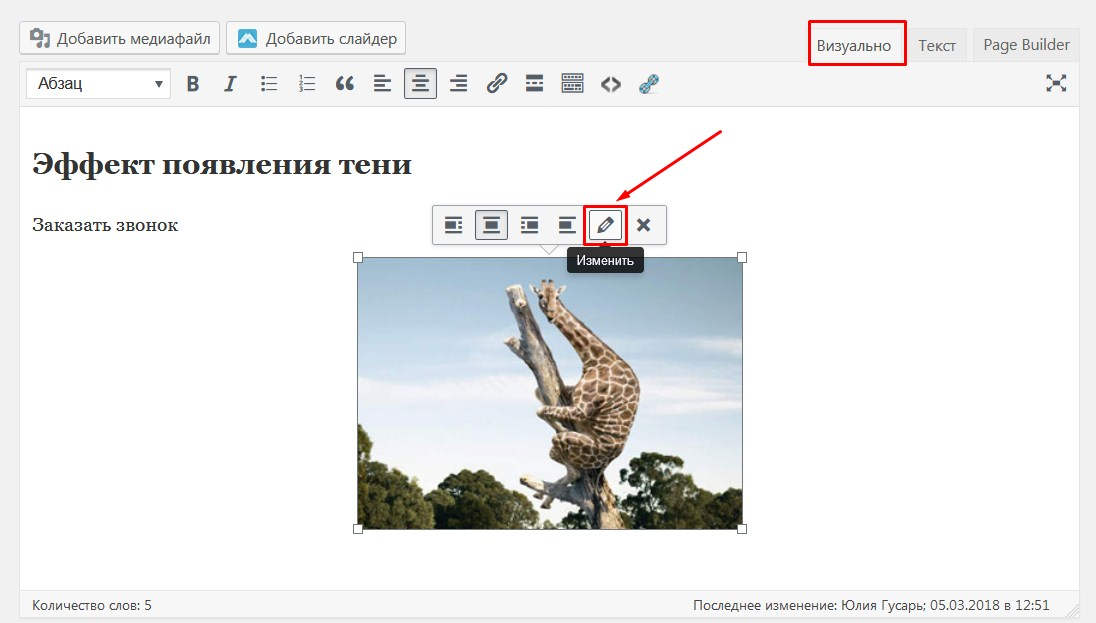
123<div class="coll-me-btn hover-effect1">Заказать звонок</div><img src="images/example3.jpg" alt="Пример изображения для эффектов при наведении" class="hover-effect1" />Кстати, в WordPress, для того, что бы присвоить CSS-класс изображению не нужно переходить на вкладку «Текст», а можно просто кликнуть по изображению на вкладке «Визуально», далее кликнуть по значку карандашика.

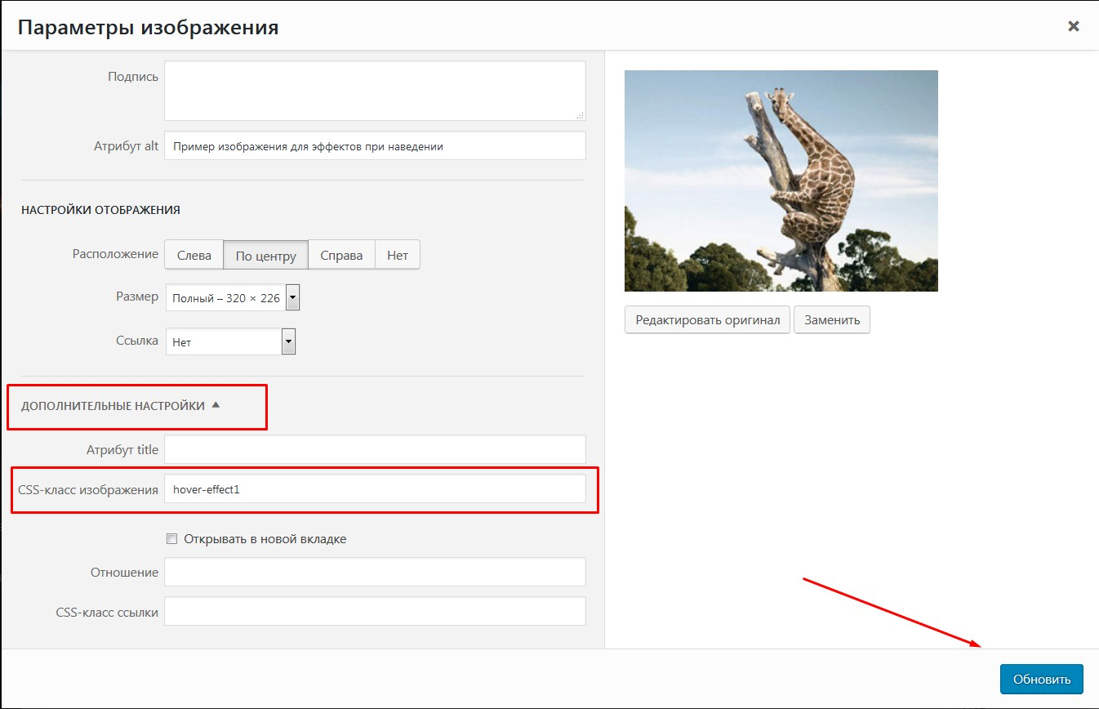
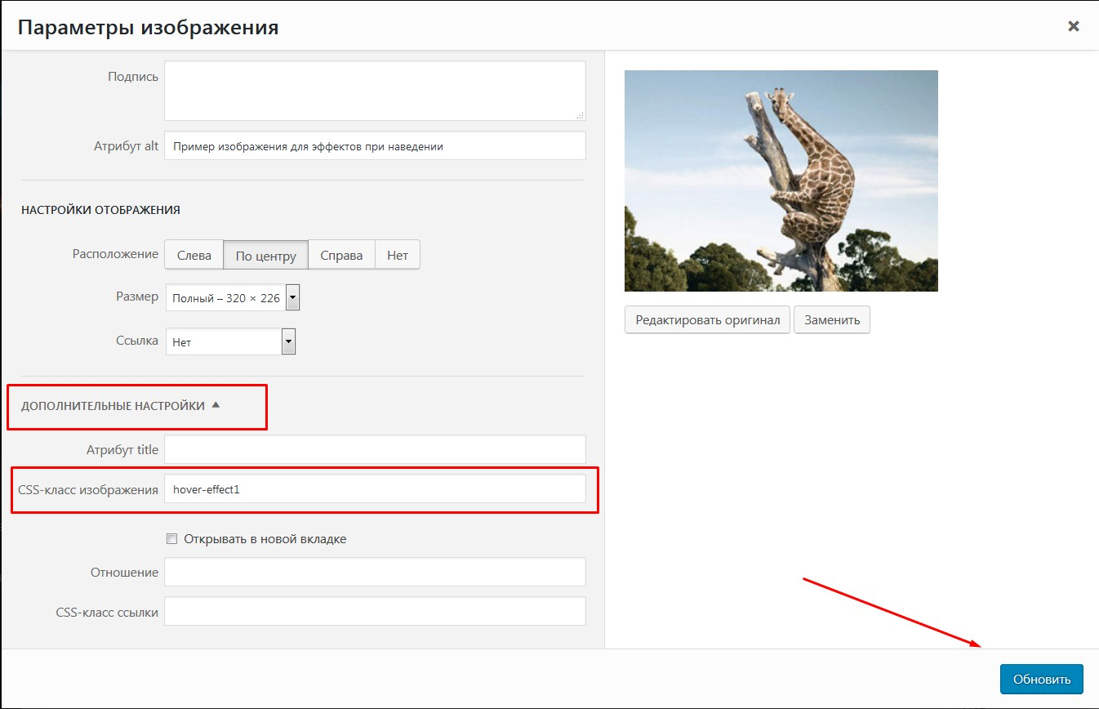
Затем разворачиваем дополнительные настройки, и здесь мы можем дописать дополнительный CSS-класс. После чего нажимаем на кнопку «Обновить».

- 3.После того как мы присвоили нужный класс, нам нужно в файл style.css активной темы добавить определенный фрагмент кода, который собственно говоря, и позволит нам добавить тень.
- 4.Для внесения изменений в файл стилей либо подключаемся к нашему сайту по FTP. Я для этого обычно использую программу NotePad++.
Как пользоваться программой NotePad++ я рассказывала в этой статье: Редактирование файлов сайта в Notepad++
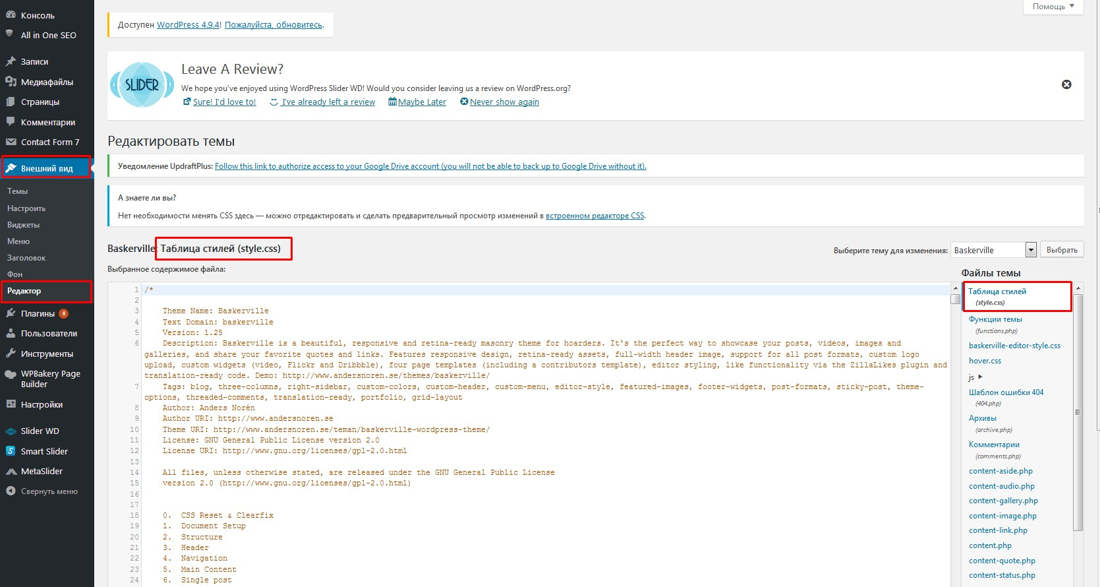
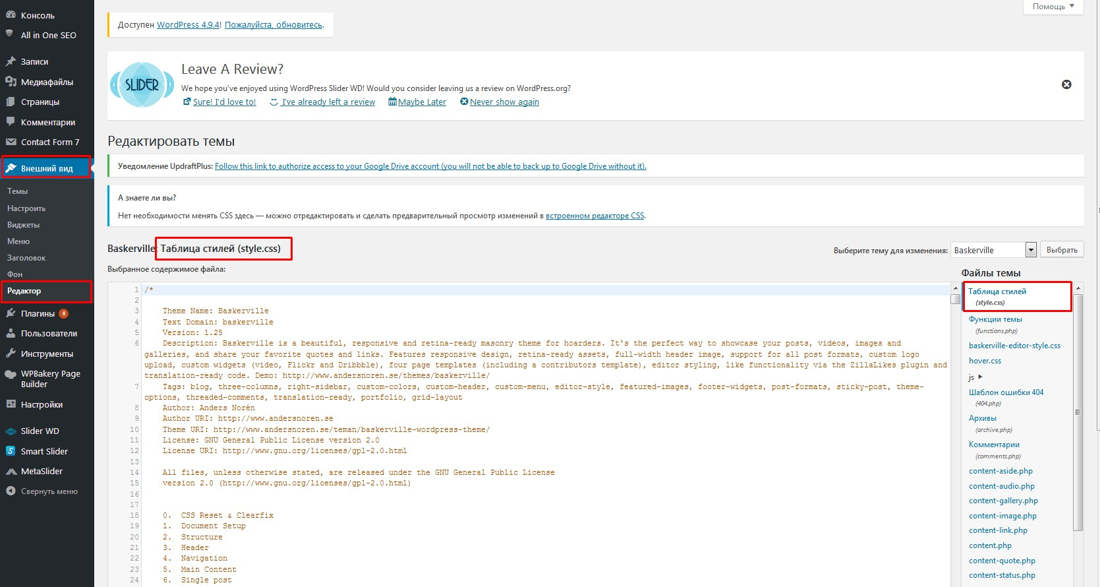
Либо же можно перейти в раздел «Внешний вид» => «Редактор». Здесь у нас обычно файл стилей открыт сразу же по умолчанию. Но на всякий случай убедитесь, что у вас в заголовке над рабочей областью написано «Таблица стилей (style.css)».

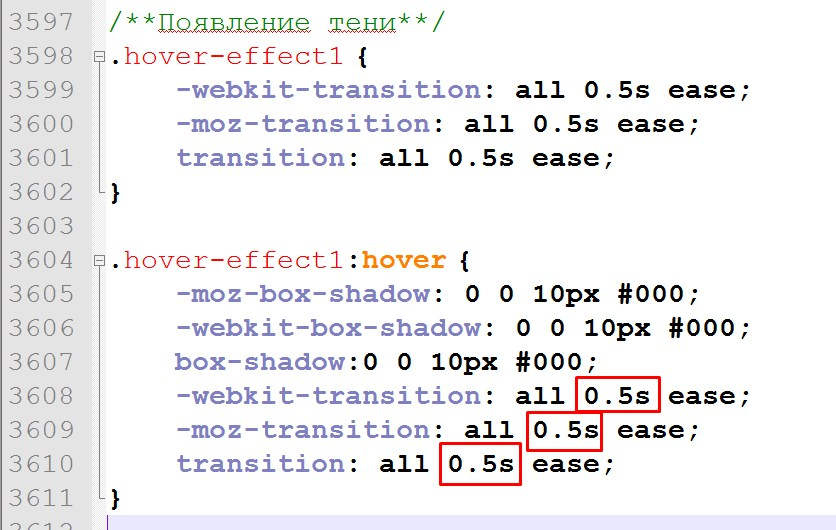
- 5.Прокручиваем в самый конец и здесь, в самом конце нашего файла нам необходимо добавить следующий CSS-код:
123456789101112131415/**Появление тени**/.hover-effect1 {-webkit-transition: all 0.5s ease;-moz-transition: all 0.5s ease;transition: all 0.5s ease;}.hover-effect1:hover {-moz-box-shadow: 0 0 10px #000;-webkit-box-shadow: 0 0 10px #000;box-shadow:0 0 10px #000;-webkit-transition: all 0.5s ease;-moz-transition: all 0.5s ease;transition: all 0.5s ease;}
После чего нажать на кнопку «Обновить файл» внизу страницы
Для того, чтобы у нас определённые CSS-свойства работали при наведении, нам необходимо использовать псевдокласс :hover.
CSS-стили, которые написаны для этого селектора будет работать только в том случае, когда на элемент наведен указатель мышки.
box-shadow – данное CSS свойство отвечает за добавление тени. Более подробно об особенностях этого свойства и значении его параметров я писала в этой статье.
Далее для того, что бы эффект был более плавным, мы используем CSS-свойство transition. И здесь у нас указывается задержка в секундах, то есть, насколько плавно будет происходить смена CSS-эффектов.

Так же, для того, что бы эта тень у нас не только появлялась, но и исчезала плавно, нам необходимо свойство transition для самого класса hover-effect1
Так же для этой тени вы можете изменять смещение, уровень размытия, цвет и т.д. Более подробно об этом у меня было отдельное видео и отдельная статья, с которой вы можете ознакомиться по этой ссылке: Как сделать тень картинки в CSS?
2. CSS-эффект увеличения при наведении

Этот эффект при наведении создаётся аналогично предыдущему. Нам просто нужно присвоить нужному элементу на сайте класс «hover-effect2» и добавить в файл стилей style.css следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/**Эффект увеличения**/ .hover-effect2 { -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } .hover-effect2:hover { -webkit-transform: scale(1.1); -moz-transform: scale(1.1); -o-transform: scale(1.1); transform: scale(1.1); -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } |
Для увеличения элемента мы используем CSS свойство transform: scale(1.1);
В скобочках указывается значение увеличения или уменьшения. 1 это размер 100%, если нам нужно увеличить элемент на 10% указываем в скобочках 1.1. Для увеличения на 20% указываем 1.2 и так далее. Для уменьшения на 10% пишем 0.9.
Это CSS-свойство, так же как и предыдущее указывается с кроссбраузерными префиксами.
Ну и, конечно же, везде добавляем CSS свойство transition для более плавной анимации.
3. CSS-эффект плавного смещения при наведении

Как и для предыдущих примеров присваиваем нужному элементу СSS-класс «hover-effect3»
И в файле style.css дописываем код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/*Плавное смещение при наведении*/ .hover-effect3 { -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } .hover-effect3:hover{ margin-top:-20px; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } |
Здесь для смещения элемента используется CSS свойство margin, которое отвечает за внешний отступ.
Для него мы можем задать следующие значения:
- margin-top:20px; — для отступа сверху
- margin-bottom: 20px; — для отступа снизу
- margin-left: 20px; — для отступа слева
- margin-right: 20px; — для отступа справа
Значение может быть как положительным так и отрицательным.
4. CSS – эффект поворота при наведении

Точно так же дописываем элементу класс «hover-effect4». А в файле стилей пишем следующее:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/*Поворот при наведении*/ .hover-effect4 { -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } .hover-effect4:hover { -moz-transform: rotate(15deg); -o-transform: rotate(15deg); -webkit-transform: rotate(15deg); -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } |
В основе этого эффекта при наведении лежит CSS свойство transform со значением rotate(15deg);, в скобочках указываем на сколько градусов нужно сделать поворот. Значение может быть как положительным так и отрицательным.
5. Эффект скругления углов при наведении

Присваиваем нужном элементу CSS-класс «hover-effect5» и в файле стилей пишем код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/*Эффект скругления углов при наведении*/ .hover-effect5 { -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } .hover-effect5:hover { border-radius:200px 0px 200px 0px; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } |
Здесь за скругление углов отвечает свойство border-radius, подробнее о нём я писала в отдельной статье: «Скругление углов CSS»
Поэкспериментировав с его значениями можно получить интересные эффекты.
6. Изменение цвета рамки при наведении

Для этого эффекта мы будем использовать класс «hover-effect6» и добавим в файл стилей следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.hover-effect6 { border:10px solid #f1f1f1; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } .hover-effect6:hover { border:10px solid #366785; -moz-box-shadow: 10px 10px 0px #71A6C6; -webkit-box-shadow: 10px 10px 0px #71A6C6; box-shadow:10px 10px 0px #71A6C6; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } |
Здесь мы сначала для элемента с классом .hover-effect6 задаём рамку толщиной в 10px светлого цвета, а при наведении изменяем цвет рамки и добавляем тень. Значения рамки вы можете менять под себя.

7. Изменение прозрачности при наведении

Для этого эффекта присвоим элементу класс «hover-effect7» и добавим такие стили:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/*Изменение прозрачности при наведении*/ .hover-effect7{ opacity:0.5; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } .hover-effect7:hover { opacity:1; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } |
Сначала мы задаём прозрачность 50% при помощи CSS свойства opacity:0.5;
Значение у него изменяется от 0 до 1. Потом при наведении прозрачность становится 100%, т.е. opacity:1;
8. Эффект размытия при наведении

Для этого эффекта присвоим элементу класс «hover-effect8» и воспользуемся свойством -webkit-filter: blur(2px);
В скобках мы можем изменять параметры размытия.
9. Эффект окрашивания в чёрно-белый цвет при наведении

Добавляем класс «hover-effect9» и для него в CSS файле задаём такие свойства:
|
1 2 3 4 5 6 7 8 9 10 |
/*Чёрно-белый элемент*/ .hover-effect9 { -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } .hover-effect9:hover { -webkit-filter: grayscale(100%); } |
Здесь мы используем свойство -webkit-filter: grayscale(100%);
При необходимости можно изменить значение в процентах.
10. Изменение контраста при наведении

Присваиваем элементу класс «hover-effect10» и пишем в файле стилей следующее:
|
1 2 3 4 5 6 7 8 9 10 11 |
/*Увеличение контрасата*/ .hover-effect10 { -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } .hover-effect10:hover { -webkit-filter: contrast(185%); } |
Для этого эффекта нам понадобится свойство -webkit-filter: contrast(185%);
Значение контраста указывается в скобках в процентах.
Что делать если не получается задать класс для элемента?
Бывают ситуации, когда вы хотите задать тот или иной CSS-эффект при наведении для какого то элемента на сайте, которому проблематично присвоить свой класс.
В этом случае мы можем:
- 1.Проинспектировать код данного элемента при помощи встроенных инструментов для вебразработчиков в любом браузере. Как это делается я писала в этой статье: «Как определить ID и класс элемента на странице?»
- 2.Определить его класс и вставить в CSS файл вместо класса того эффекта, который вам понравился. Например:
123456789101112131415.logo {-webkit-transition: all 0.5s ease;-moz-transition: all 0.5s ease;transition: all 0.5s ease;}.logo:hover {-webkit-transform: scale(1.1);-moz-transform: scale(1.1);-o-transform: scale(1.1);-webkit-transition: all 0.5s ease;-moz-transition: all 0.5s ease;transition: all 0.5s ease;}
Видеоинструкция
Как видите, ничего сложного. Сочетая эти эффекты при наведении между собой можно сделать ваш сайт более интерактивным.
Если данная статья была для вас полезной – делитесь ею в соцсетях и оставляйте свои комментарии.
Успехов вам в освоении сайтостроения!
С уважением Юлия Гусарь













Спасибо за советы
Супер! Спасибо за интересные идеи
Офигенчик! Огромное спасибо!
Спасибо за Ваш комментарий!