Здравствуйте, дорогие читатели моего блога! Сегодня я хочу познакомить вас с понятием «Хлебные крошки WordPress», что это такое, как они выглядят и зачем нужны. Прочитав эту статью, вы научитесь упрощать сложные структуры сайта и, собственно, создавать эти «хлебные крошки».
Навигация по статье:
Что это такое?
Что ж начнем с самого начала, с понятия. «Хлебные крошки WordPress» что это такое? «Хлебные крошки» или как их еще называют, навигационная цепочка – это элемент навигации по сайту. Выглядит этот элемент как путь, проложенный от главной страницы до текущей страницы. Предыстория такого названия заключена в сказке, где маленькие дети заблудились и искали путь домой по хлебным крошкам.
Проведя аналогии, сразу становится очевидными, что «хлебные крошки» в нашей ситуации – это элементы, которые помогают пользователям найти путь к той или иной странице. Эти элементы в целом и создают навигационную цепочку. А чтобы Вам было еще понятней, то вот вам пример навигационной цепочки:
или
Чаще всего данные элементы используют на сайтах со сложной структурой, где необходимо упростить путь для посетителей сайта.
Наличие хлебных крошек на сайте позволяет:
- Во-первых, улучшить перелинковку страниц сайта, что положительно сказывается на индексации сайта поисковыми системами.
- Во-вторых, упростить пользователям передвижение по разделам сайта. В любой момент посетитель сайта может вернуться в предыдущий раздел или подраздел.
Для их реализации можно воспользоваться специальным плагином или создать хлебные крошки wordpress без использования плагина.
Вывод «хлебных крошек» с использованием плагина.
Для создания этих элементов существует плагин Breadcrumb NavXT.
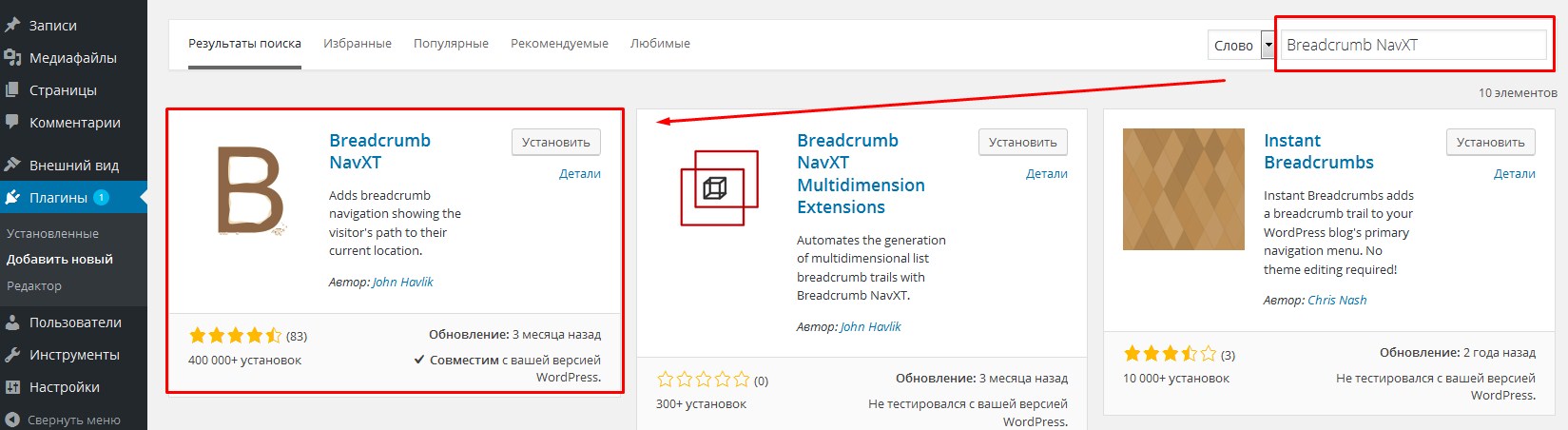
Устанавливается он также как и все остальные:

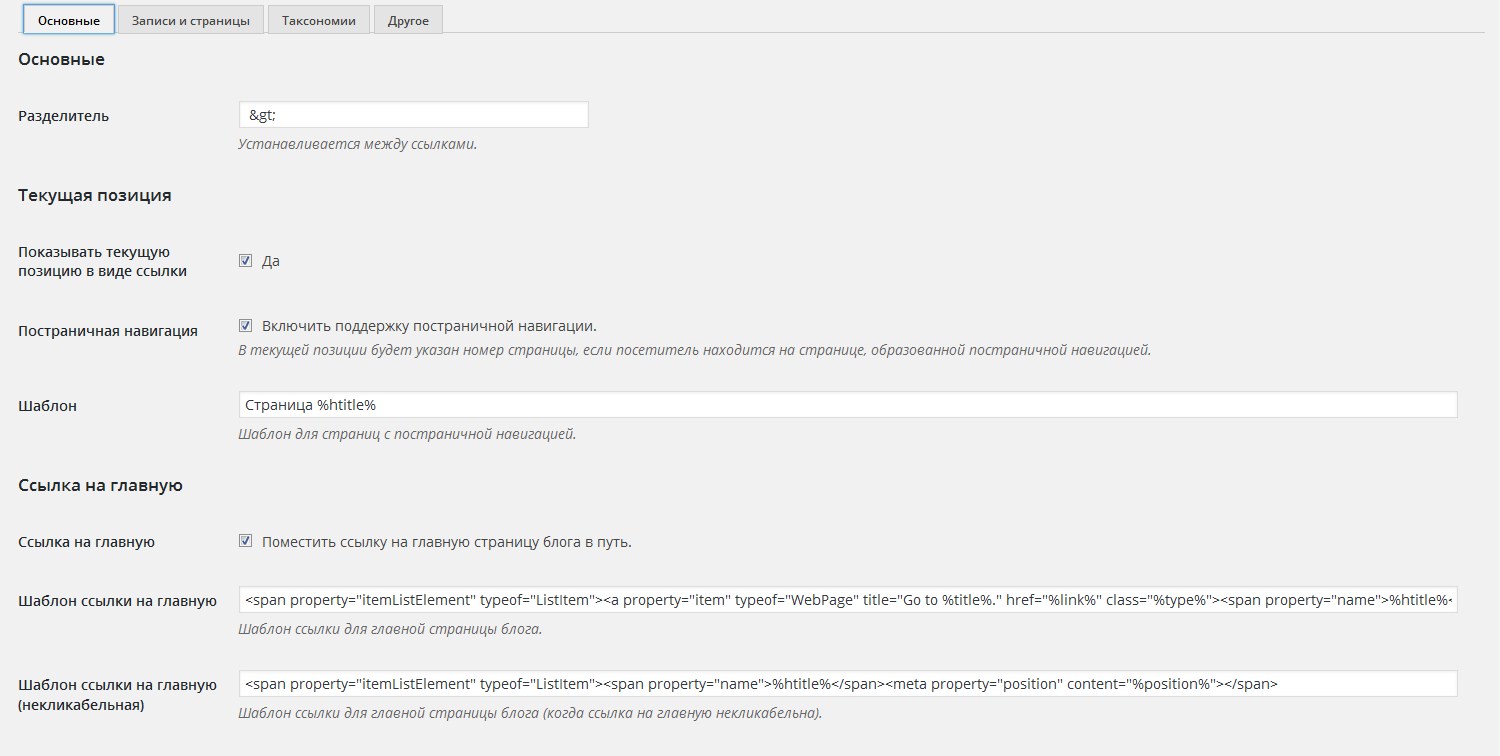
Для его настройки переходим в меню «Настройки» => «Breadcrumb NavXT»

После этого у меня он попросил обновить настройки

Плагин имеет различные настройки, которые в большинстве случаев вам не понадобятся, так как из действительно полезных там разве что возможность выбирать будет ли в пути к странице отображаться главная страница сайта, а также возможность выбрать разделитель между пунктами нашей «хлебной цепочки».
При этом указатель должен задаваться в специальной кодировке.
Что бы не тратили время в поисках кодировок тех или иных символов я предлагаю вам таблицу, с наиболее распространёнными, которые можно использовать для этой цели.
| > | > |
| ⁄ | ⁄ |
| → | → |
| ⇒ | ⇒ |
| ► | ► |
После того как вы внесёте все настройки будьте готовы к тому, что долгожданных хлебных крошек на своём сайте вы сразу не увидите.
Для того чтобы они появились нужно добавить в шаблон вашей темы специальный код.
А вот и он:
|
1 2 3 4 5 6 7 8 |
<div class="breadcrumb"> <?php if(function_exists('bcn_display')) { bcn_display(); } ?> </div> |
Его нужно поместить либо в самом конце шаблона header.php, либо в начале шаблонов page.php и single.php. Здесь всё зависит от особенностей вашего шаблона и того места в котором вы хотите чтобы они отображались.
Кроме того что для работы этого плагина нужно вручную добавлять код в файлы темы, у Breadcrumb NavXT есть ещё один минус. Он не имеет стилей для оформления навигационной цепочки. Поэтому если вы захотите изменить цвет или размер шрифта, то это тоже придётся делать вручную в файле стилей темы.
В конце этой статьи я дам вам несколько готовых решений оформления.
Настраиваются они так:
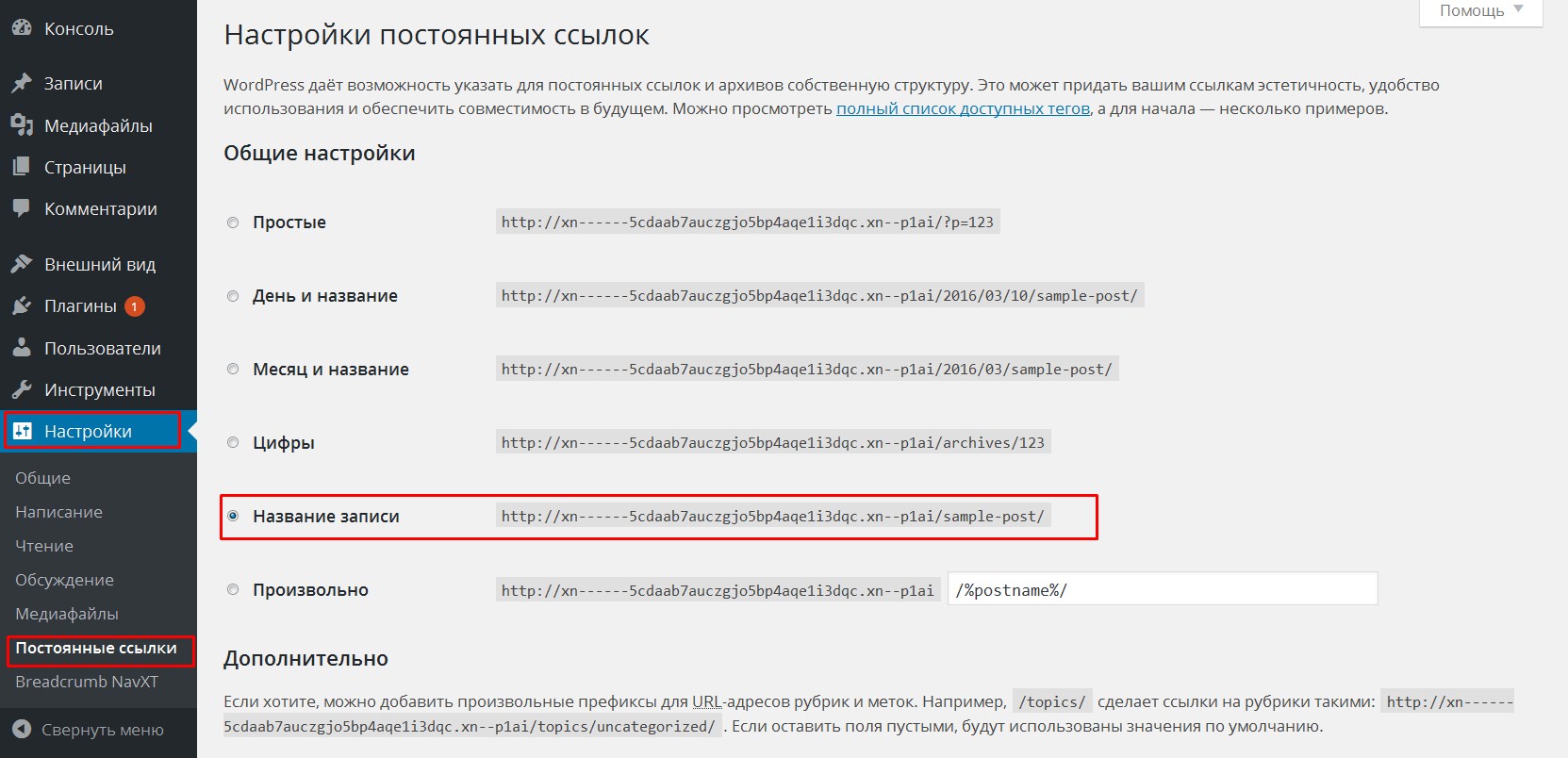
В административной части сайта переходим в меню «Настройки» — «Постоянные ссылки» — а дальше нужно выбрать пункт «Название записи» и сохранить изменения.

Создание «хлебных крошек» без плагина
Лично мое мнение по поводу этого плагина сложилось двоякое так, как он весьма громоздкий и не встраивается в код темы автоматически. Поэтому я хочу вам предложить функцию, которая, на мой взгляд, в чем-то даже лучше, потому что:
- Во-первых, вам не придётся устанавливать плагин и тем самым создавать дополнительную нагрузку на сайт, а также дополнительную возможность для взлома или заражения вашего сайта.
- Во-вторых, работая с данным плагином вам в любом случае придётся добавлять код в файлы шаблона и дописывать свои стили, так что используя плагин вы не особо упрощаете себе жизнь.
- В-третьих, эту функцию также можно настраивать и возможностей по настройке у неё не меньше.
- В-четвёртых, она содержит микроразметку.
Код функции необходимо вставлять в файл шаблона functions.php в самом конце. Так как он достаточно большой, я вынесла его в отдельный файл. Скачать его можно здесь:
В самом коде вы можете задать:
- Текст ссылок для отдельных страниц.
- Название класса для блока, в котором находятся хлебные крошки
- Разделитель между хлебными крошками
- Показывать или нет главную страницу и т.д.
Для вывода используем такой код:
|
1 2 3 |
<div id="br-crumb"> <?php if (function_exists('wp_breadcrumbs')) wp_breadcrumbs(); ?> </div> |
Вставляем его как и в случае с плагином Breadcrumb NavXT либо в шаблон header.php либо в single.php и page.php
Оформление «хлебных крошек»
Для того чтобы задать стили для нашей навигационной цепочки можно дописать в файл style.css вашей темы свои стили.
Я подготовила для вас несколько готовых вариантов, которые вы можете переделать под себя. Они подойдут независимо от того какой способ создания хлебных крошек вы выберите: с плагином или без.
Первый вариант
|
1 2 3 4 5 6 7 8 9 10 11 12 |
#br-crumb{ margin:20px 0px; } #br-crumb a, .page-name { color:#449D44; /*цвет текста*/ text-transform:uppercase; /*текст заглавными буквами*/ } #br-crumb a:hover, .page-name:hover{ /*смена цвета текста при наведении*/ color:#3498DB; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
#br-crumb{ margin:20px 0px; } #br-crumb a, .page-name { padding:3px 5px; /*внутренний отступ*/ color:#fff; /*цвет текста*/ background:#2F73B6; /*цвет фона*/ border-radius:5px; /*скруглённые углы*/ -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } #br-crumb a:hover, .page-name:hover{ color:#2F73B6; /*цвет текста при наведениии*/ background:#fff; /*цвет фона при наведении*/ -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
#br-crumb{ margin:20px 0px; } #br-crumb a, .page-name { display:inline-block; padding:3px 5px; color:#fff; /*цвет текста*/ background:#2F73B6; /*цвет фона*/ -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; position: relative; height:39px; /*высота*/ padding-left:30px; } #br-crumb span{ } #br-crumb a:after, .page-name:after { content: ""; border-top: 20px solid transparent; border-bottom: 20px solid transparent; border-left: 20px solid #2F73B6; /*цвет треугольников*/ position: absolute; right: -19px; top: 0; z-index:2; } #br-crumb a:before, .page-name:before { content: ""; border-top: 20px solid transparent; border-bottom: 20px solid transparent; border-left: 20px solid #fff; position: absolute; left: 0; top: 0; } |
Какой вариант выбрать?
Лично мне больше понравился вариант добавления хлебных крошек без плагина. Но если вы не хотите заморачиваться со вставкой кода или этот код по каким то причинам у вас не работает, то можно использовать первый вариант.
А лучше попробовать оба и тогда уже сделать выбор лично для себя. О своем выборе обязательно напишите в комментариях.
Если вам была интересна эта статья, не забудьте поделиться ею в социальных сетях. А осуществляя подписку на мой блог, вы получаете возможность прочитать еще массу интересных и полезных статей! До скорой встречи!
С уважением Юлия Гусарь















Добрый день!Скажите пожалуйста,можно ли редактировать хлебные крошки страницу?
Потому что страница выглядит н красиво и хочу его изменить.Если перейти по хлебным крошкам куда нибудь то внешний вил сайта выглядит по другому.Можете сказать как с помощью elementor изменить страницу хлебной крошки?Спасибо.