Добрый день, дорогие посетители сайта Impuls-Web!
В этой статье я хотела бы рассказать подробнее о Google reCAPTCHA, как установить и настроить ее для своего сайта. Так как данный инструмент является универсальным, и вы можете его применять не только в формах обратной связи, но и в других интерактивных элементах вашего сайта, например, таких как форма регистрации, скачивание файла, форма комментариев и т.д.
Навигация по статье:
В одной из прошлых статей я уже рассказывала о применении reCAPTCHA в формах обратной связи сделанных при помощи плагина Contact form 7, с которой вы можете ознакомиться, перейдя по этой ссылке: Защита от спама для Contact Form 7 WordPress.
Регистрируемся и получаем ключ
Для установки reCAPTCHA на свой сайт для начала регистрируемся на сервисе Google reCAPTCHA и получить специальные ключи.
- 1.Переходим по этой ссылке и нажимаем на кнопку «Get reCAPTCHA». Для дальнейшего продолжения работы по регистрации вашего сайта вы должны зайти в свою учетную запись Google. Если у вас ее нет, то вам придётся пройти регистрацию.
- 2.На следующей странице даем название нашей новой рекапче, которую мы собираемся установить и указываем адрес сайта, после чего нажимаем на кнопку «Регистрация».
- 3.На следующей странице сервис сгенерирует для нас два ключа, которые сохраняем в текстовый документ на вашем компьютере. Они нам понадобятся в дальнейшем того чтобы установить reCAPTCHA на нашем сайте.
Так же, ниже, на этой же странице есть инструкция, как установить рекапчу, где приведены две строки с кодом, который понадобятся для установки на сайт, сделанный без использования CMS.
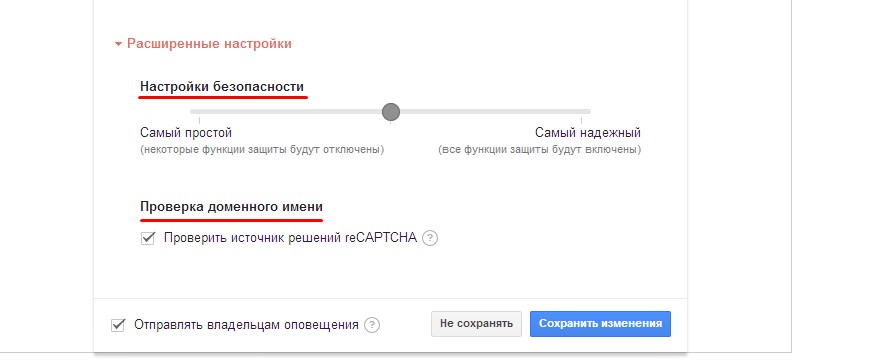
- 4.Так же, внизу страницы делаем окончательную настройку формы проверки. Указываем владельца сайта, введя его адрес электронной почты.
Если кликнуть по строке «Расширенные настройки», то станут доступны дополнительные настройки безопасности и включение/отключение проверки доменного имени.
- 5.После задания настроек обязательно нажимаем на кнопку «Сохранить изменения».
Как установить reCAPTCHA
Установку reCAPTCHA я покажу на примере CMS WordPress. Для других CMS эта процедура будет во многом похожа, так как заключается в том, что вам нужно установить соответствующий модуль, плагин или расширение и вставить в него ключи, полученные при регистрации reCAPTCHA.
Установить reCAPTCHA на сайт WordPress проще всего при помощи плагина No CAPTCHA reCAPTCHA.
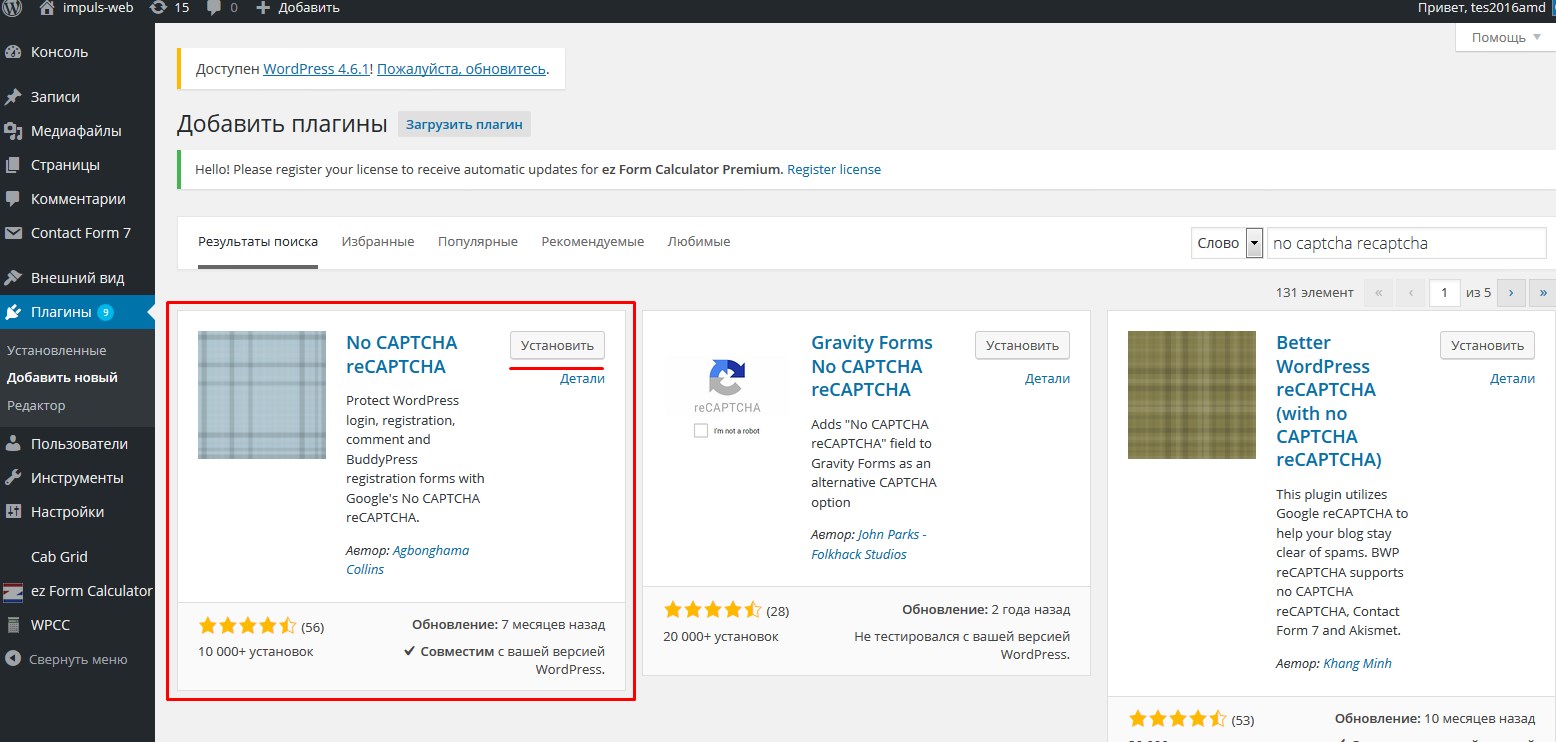
- 1.Заходим в админ панель нашего сайта и переходим в раздел меню «Плагины» = > «Добавить новый».
- 2.В строку поиска вводим название плагина, находим его, затем нажимаем кнопку «Установить», а потом «Активировать».
- 3.Далее, в главном меню появиться пункт «No CAPTCHA reCAPTCHA». Кликаем по нему.
- 4.Перед нами откроется окно настройки плагина, которое состоит из трех блоков:
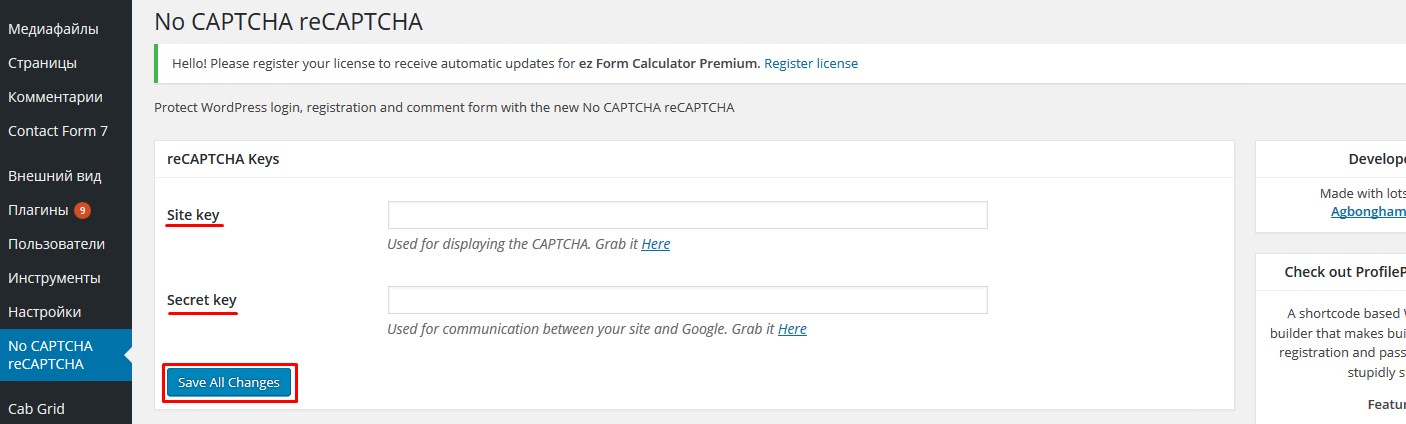
- 1.)reCAPTCHA Keys — здесь мы указываем ключи, полученные при регистрации в сервисе Google.
В строку Site key вводим ключ, который на странице регистрации назывался просто «Ключ», а в строку Secret key вводим, соответственно, ключ из строки «Секретный ключ».
После ввода ключей обязательно нажмите на «Save All Changes».
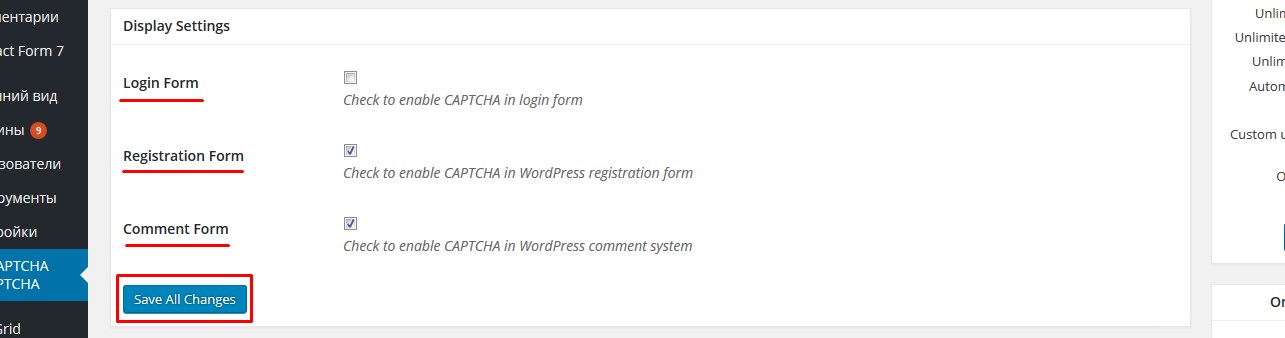
- 2.)Display Settings – в этом блоке мы можем выбрать для каких элементов сайта мы хотели бы установить reCAPTCHA. Можно установить рекапчу в форму авторизации, форму регистрации и форму отправки комментариев.
Указав настройки, не забывайте сохранить изменения.
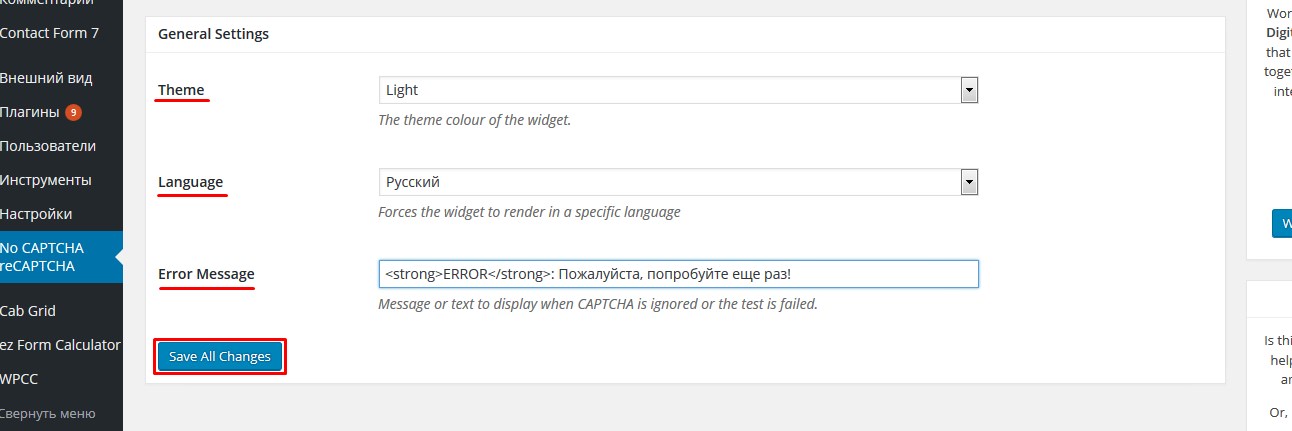
- 3.)В блоке General Settings можно настроить внешний вид формы. Мы можем выбрать тему, указать язык и задать текст сообщения, которое отображается при ошибке проверки. После задания настроек, так же сохраняем изменения.
- 1.)reCAPTCHA Keys — здесь мы указываем ключи, полученные при регистрации в сервисе Google.
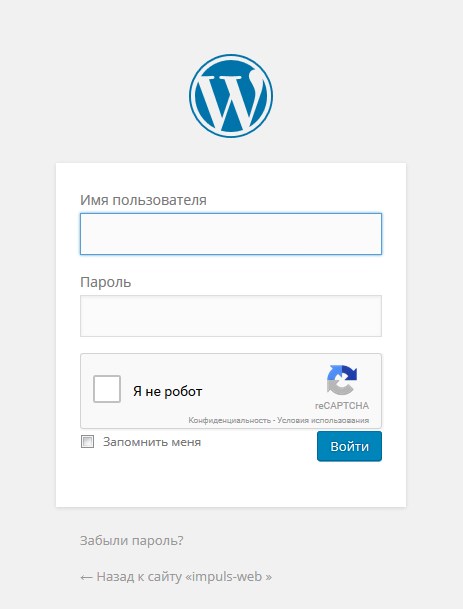
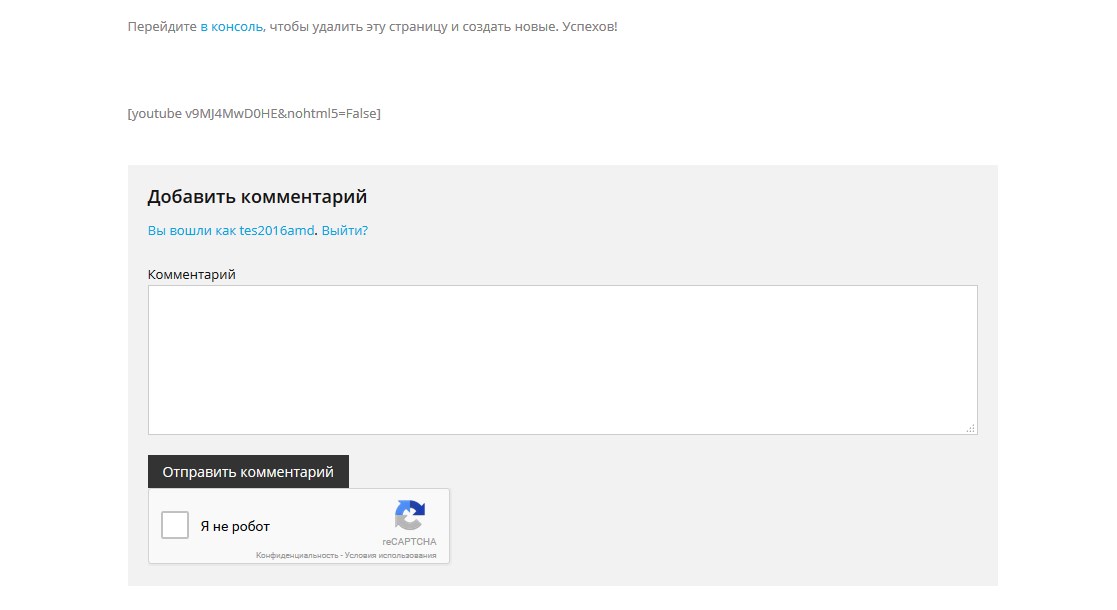
После настройки плагина, в зависимости от того в каких формах вы установили reCAPTCHA, формы регистрации, авторизации и отправки комментария будут выглядеть следующим образом:
В зависимости от темы вашего сайта, форма reCAPTCHA после установки может не очень красиво отображаться на вашем сайте. В этом случае вам нужно подправить ее расположение в файле стилей темы.
Использование данного плагина очень удобно тем, что вам не нужно разбираться с кодом для Google reCAPTCHA, как установить ее на сайт, и как заставить рекапчу правильно работать. Что бы установить и настроить рекапчу нужно буквально несколько кликов. Вам только нужно вставить ключи и настроить внешний вид, сохранить настройки, и все. Плагин автоматически установит форму в нужных местах. Кроме того, он будет сам проводить проверку правильности ввода рекапчи.
Для сайтов, которые сделаны без использования CMS, установить reCAPTCHA несколько сложнее. Для начала вам нужно вставить сгенерированный код установки скрипта и код отображения виджета рекапчи в соответствующие места в html-файлах каждой страницы сайта. После этого, нужно в файлы, который отвечают за отправку данных, добавить фрагмент кода проверки правильности ввода reCAPTCHA.
В интернете много вариантов реализации данной проверки, но в зависимости от особенностей вашего сайта, не каждый может вам подойти.
На этом я закончу статью. Надеюсь, у меня получилось помочь вам в настройке и установке Google reCAPTCHA. Если у вас остались вопросы, вы можете задать их через форму комментариев. Желаю вам успешной борьбы со спамом! До встречи в следующих статьях!
С уважением Юлия Гусарь























Юлия, добрый день. В последнее время слышу часто мнение о том, что если полностью перейти НА https, и выпустить SSL сертификат это как то сильно влияет на SEO. Скажите, пожалуйста, Ваше мнение и стоит ли этим замарачиваться. Если несложно сделайте пожалуйста видео.
Кирилл, я тоже сейчас озадачена этим вопросом. Изучаю все за и против, но в целом плюсов вроде как больше.
Видео обязательно сделаю, это очень нужная и актуальная тема сегодня. Спасибо за идею!
Здравствуйте, Юлия.
Уже давненько бьюсь с установкой реКАПЧА на сайт, и не могу дойти до логического завершения.
При установке в форму обратной связи тега выдает ошибку Неверный домен ключа.
Подскажите, пожалуйста, как исправить. Вроде все делал по Вашим инструкциям.
Может я что-то не то пишу при регистрации на сайте рекапчи?
Заранее благодарю за ответ и подсказку.
Здравствуйте, Евгений! Трудно что то сказать не видя какие данные Вы вводите при регистрации и настройке. У Вас домен латинскими буквами задаётся или русскими?