Навигация по статье:
Приветствую Вас дорогой читатель! Не так давно я столкнулась с проблемой создания на сайте блока с раскрывающимся текстом, так называемого спойлера для сайта. И хочу поделиться найденным решением с Вами.
Что понадобится для создания спойлера на HTML?
- Подключить библиотеку Jquery
- Сверстать блок с разворачивающимся текстом (спойлер)
- Прописать небольшой скрипт
- Дописать стили.
- Проверить работу.
Шаг 1. Подключаем библиотеку Jquery
Это можно сделать двумя способами:
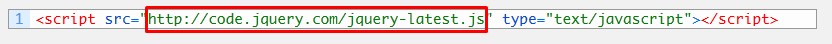
- Удалённое подключение. Перед закрытием тега head дописываем
1<script src="http://code.jquery.com/jquery-latest.js" type="text/javascript"></script> - Локальное подключение. Для этого скачиваем последнюю версиюбиблиотеки по этой ссылке, загружаем её в папку с вашим сайтом и перед head пишем
1<script src=" путь к файлу/jquery-latest.js "type="text/javascript"></script>
Не забудьте вместо «путь к файлу» указать свой путь.
Шаг 2. Верстаем спойлер на HTML
У меня код спойлера выглядит следующим образом:
|
1 2 3 4 5 6 7 8 |
<!-----Спойлер 1-------> <div class="spoiler-block"> <a href="#" class="spoiler-title">Спойлер 1</a> <div class="spoiler-content"> Привет! Если вы видите этот текст, значит скорре всего ваш спойлер работает :)</br> Вы можете заменить этот текст на любой другой. </div> </div> |
Шаг 3. Прописываем скрипт для спойлера
В самом низу страницы перед тегом body
Нужно дописать следующий скрипт:
|
1 2 3 4 5 6 7 8 |
<script type="text/javascript"> $(document).ready(function(){ $('.spoiler-title').click(function(){ $(this).parent().children('div.spoiler-content').toggle('fast'); return false; }); }); </script> |
Шаг 4. Дописываем стили для разворачивающегося текста.
Для того чтобы блок с контентом был изначально скрыт и появлялся только после нажатия на спойлер в файл стилей нужно прописать:
|
1 2 3 4 |
.spoiler-content{ display:none; /**скрываем блок контента спойлера**/ padding:15px 20px; /**добавляем внутренний отступ**/ } |
Если вы хотите добавить немного привлекательности своему спойлеру, то в файл стилей нужно прописать следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/**Стили блока с текстом внутри спойлера**/ .spoiler-content{ display:none; /**скрываем блок контента спойлера**/ padding:15px 20px; /**добавляем внутренний отступ**/ border:1px solid #ccc; /**рамка блока контента спойлера**/ margin-top:5px; /**отступ сверху**/ background:#F0F0F0; /**фон блока контента спойлера**/ } /**Стили блока оборачивающего каждый блок**/ .spoiler-block{ margin-top:10px; } /**Стили кнопки спойлера**/ .spoiler-title { border:1px solid #B9B9B9; background: #ccc;/**обычный фон для браузеров, которые не поддерживают градиент**/ background:linear-gradient(#CACACA, #E8E8E8);/**градиентный фон**/ padding:10px;/**внутренний отступ**/ text-decoration:none;/**убираем подчёркивание у ссылки**/ color:#000; /**цвет текста ссылки**/ display:block; /**делаем ссылку на всю ширину**/ } |
Шаг 5. Проверяем работу спойлера на сайте
Если по каким либо причинам ваш спойлер не заработал попробуйте сделать следующее:
- Проверьте правильность прописанных классов в HTML коде и в скрипте
- Проверьте правильность подключения вашей библиотеки Jquary. Для этого скопируйте ссылку на файл которую вы используете для подключения и вставьте её в адресную строку браузера.

Если вы увидите содержимое файла, то всё работает, если нет, то в ссылке есть ошибка. - Убедитесь что Jquery библиотека подключена у вас только один раз. Если ваш сайт на движке, то есть большая вероятность что сам движок уже подключил библиотеку.
С уважением Юлия Гусарь











Приветствую. Спойлер оригинальный, понравился. Все работает отлично, но вот что надумал реализовать (пока безуспешно, не специалист :)) А можно каким-то образом в блоке открывшегося контента поставить кнопку, которая служила бы то есть для закрытия? :) Понятно, что посетитель может нажать ту же кнопку, что и для открытия, но тем не менее, бывает такое, что не каждый догадается.
Здравствуйте!
Можно попробовать добавить в блоки спойлера блок с классом «close-button», оформить его в виде кнопки, а затем дописать для него скрипт:
$(‘.close-button’).click(function(){
$(this).parent().children(‘div.spoiler-content’).toggle(‘fast’);
return false;
});
Его нужно вставить в тот скрипт, который я давала в статье после строк:
$(this).parent().children(‘div.spoiler-content’).toggle(‘fast’);
return false;
});
Юлия, очень красивый спойлер. У меня сайт на вордпресс на теме layerswp, там нет возможности редактировать код страницы, по крайней мере я не увидел такого. Есть способ писать код в виджете «текст», так и вышел из ситуации. Спасибо за спойлер, думаю он мне пригодится на странице FAQ, стилизую под себя и будет то что надо!
Спасибо еще раз!!!
Андрей, спасибо!
Еще не по теме, можно ответить на мейл а не сюда, т.к. оффтоп.
у меня для вопросов и отзывов стоит тот же плагин что и у вас, у вас платная версия? просто отличается от моего, может это все в настройках есть, а я не нашел, т.к. сильно еще не вникал в него, но тем не менее сходу не увидел такой возможности. Например у меня если написать отзыв который идет на модерацию, то при обновлении странички он исчезает из виду, пока его не одобрят, у вас он доступен с надписью что он на модерации, тоже бы так хотелось. да и вообще стиль оригинальный, я тоже постарался убрать все ненужное (кнопку меню, по которой доступно 3 пункта, 2 из которых реклама и еще убрал из футора добавку, которую плагин внедряет, если навести курсор на копирайт, там появляется 2 значка) В общем, интересно знать, если у вас платная версия, тогда я пойму, почему они такие разные, если бесплатная — буду искать настройки…
Здравствуйте, Андрей! Вы имеете ввиду систему hypercomments? Если да, то у меня бесплатная версия.
Извините за спамм,но я наконец понял, у вас 3 типа отзывов, я не обратил внимание.
1 — через ВК
2 — плагин hypercomments, именно его я имел введу, когда спрашивал
3 — а вот этот вид отзывов заинтересовал. Можете сообщить, как такой себе на сайт установить? Что это за плагин?
Здравствуйте, Андрей! У меня установлена система комментариев hypercomments. Как нибудь сделаю статью по этой теме
Здравствуйте.
Спасибо за материал. Спойлер работает. Проблема в том, что у меня по умолчанию спойлер раскрыт. Подскажите как изменить настройки.
Попробуйте прописать для этого стиля привило !important:
.spoiler-content{
display:none!important;
Возможно ли разделить на два объекта спойлер???
<!——Спойлер 1——->
<div class=»spoiler-block»>
<a href=»javscript://» class=»spoiler-title»>Спойлер 1</a>
<div class=»spoiler-content»>
Привет! Если вы видите этот текст, значит скорре всего ваш спойлер работает :)</br>
Вы можете заменить этот текст на любой другой.
</div>
</div>
т.е. первый объект это ссылка, а второй это сам скрытый блок. Но чтобы скрытый блок можно было отнести от ссылки на сколь угодно дальнее расстояние, например в другую ячейку таблицы.. т.е. в первой ячейке таблицы ссылка, в следующей любой контент, в третьей — скрытый блок.
И чтобы ссылка открывала именно тот блок, для которого написана, например чтобы они «чуяли» друг друга по какому-то определеному ID=»X»
где Х переменная, для разных соответсвующих блоков и ссылок разная
Для этого нужно полностью переделывать верстку спойлера и переписывать скрипт.
а то уж очень понравилась плавность разъезжания скрытого дива, хочу применять для разъезжающихся спойлеров по тексту и так же для организации меню. Но нужно чтобы не по принципу дочернесте, а по принципу самостоятельных двух объектов узнаЮщих друг друга… Заранее спасибо!
Добрый день, Юлия.
Понравился ваш спойлер, просто, удобно и со вкусом :)
У меня возник вопрос, возможно ли как-то сделать что-бы первый блок спойлера был по умолчанию скрыт, а при наведении или клике на другой блок первый автоматически скрывался ?
К сожалению не прогер :) так бы решил задачу. Заранее спасибо :)
Извиняюсь, опечатка, по умолчанию первый блок должен быть раскрыт.
Здравствуйте!
Во-первых — спасибо большое за такой спойлер!
Во-вторых — подскажите, пожалуйста.. Можно ли как-то сделать, чтоб после открытия спойлера текст не выезжал от его левого края, а появлялся сразу там, где должен быть?
Спасибо!
Здравствуйте, Пит!
Спасибо за Ваш комментарий!
Для данного решения, к сожалению, эффект появления текста выбрать нельзя, но можно задать скорость анимации.
Для этого в скрипте вместо «fast» можно задать значение в миллисекундах, например, «0».
Здравствуйте. Только что сделал спойлер — он поработал час, потом перестал:
1) Сначала прописал стили в общие стили CSS, но они не помогли, пришлось на каждой странице прописывать как script — text.css.
Всё замечательно работало.
2) Через час зашёл на сайт снова — перестало =(
Удалил из общих стилей CSS — не помогло.
Что может быть? Jquery точно доступна
Интересная ситуация :). Даже не знаю. Плагины кеширования какие-нибудь стоят на сайте?
Конкретно проблема в том что Спойлер виден, но при клике ничего не происходит.
Здравствуйте! Прежде всего огромное спасибо за кучу интересной информации на Вашем сайте. Знакомлюсь с WP именно по нему. Но несмотря на многочасовые попытки спойлер так и не заработал.. (WP — Vantage)…. а так хотелось((.
Добрый день! Спасибо за спойлер! Подскажите, как сделать, чтобы предыдущие спойлеры сами закрывались, т.е. чтобы открытым был только один спойлер?
Очень понравился материал, воспользовался, спасибо!
Есть замечание к оформлению, долго не мог найти где пример. Блок «Посмотреть пример» «Скачать исходник» оформлен как рекламный блок, такое у нас отфильтровывается и как информация не воспринимается.
В целом, всё круто, спасибо большое!
Здравствуйте! Как сделать так, закрытий спойлера + при клике человека — стало ?
Спасибо!