Приветствую вас, дорогой читатель!
По многочисленным просьбам трудящихся сегодня покажу как вывести блок с контактной информацией в шапке сайта WordPress.
Такой блок пригодится практически на каждом сайте, в него можно вывести телефон, адрес, время работы, e-mail, кнопки соцсетей или какой-то произвольный текст.
Для вывода контактной информации в шапке сайта в WordPress есть несколько способов.
Рассмотрим 2 наиболее простых и гибких.
Добавление области виджетов для вывода контактных данных в шапке сайта
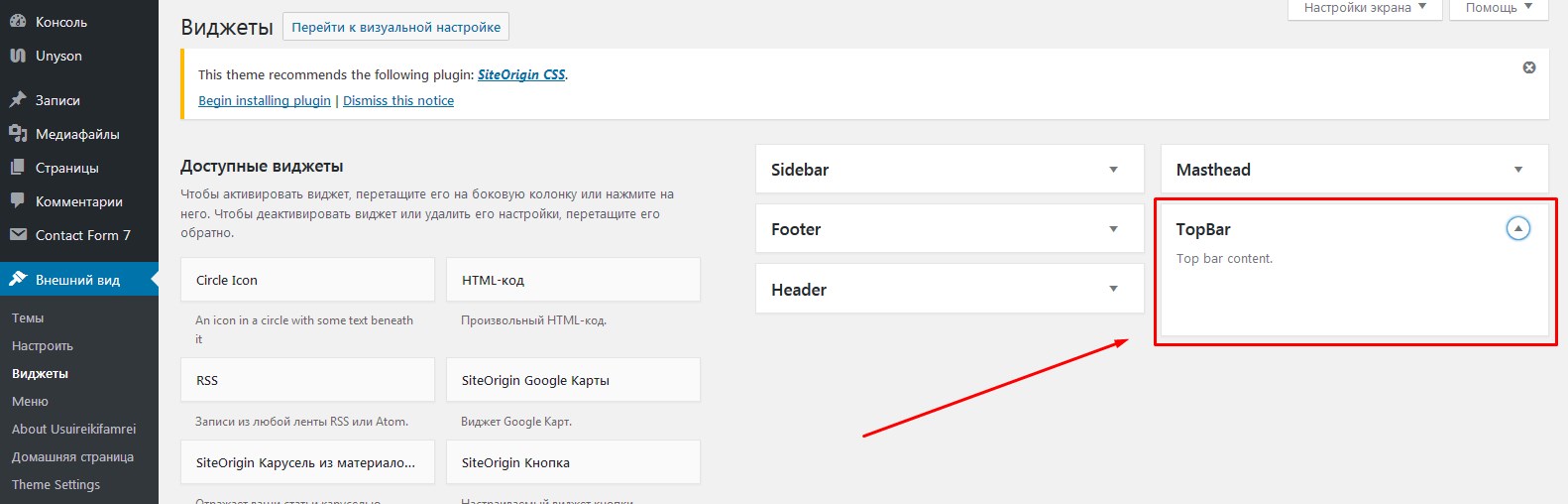
Способ заключается в том, что вы объявляете свою собственную область виджетов, в которую можно будет добавлять любые виджеты, в том числе и виджет «Текст» и «HTML-код», в которых вы и будете писать данные для вывода в шапке сайта.
Далее вам нужно будет при помощи специального кода вывести эту область виджетов в файлах соответствующего шаблона темы WordPress. Обычно это шаблон header.php, masthead.php или что-то аналогичное, в зависимости от темы.
«Как добавить виджеты для сайта WordPress?»
Вывод контактных данных через настойки темы
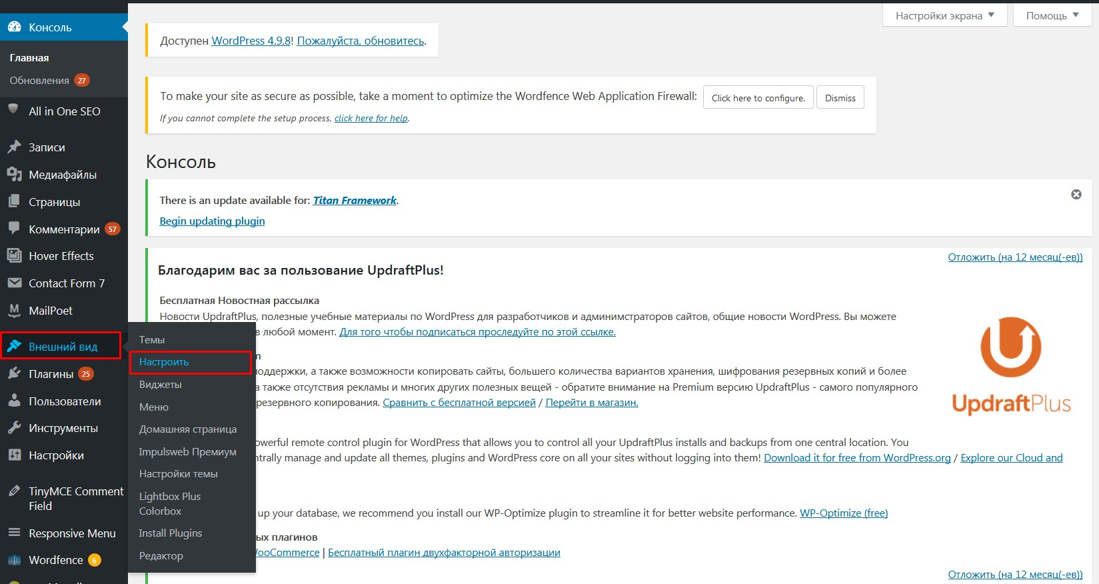
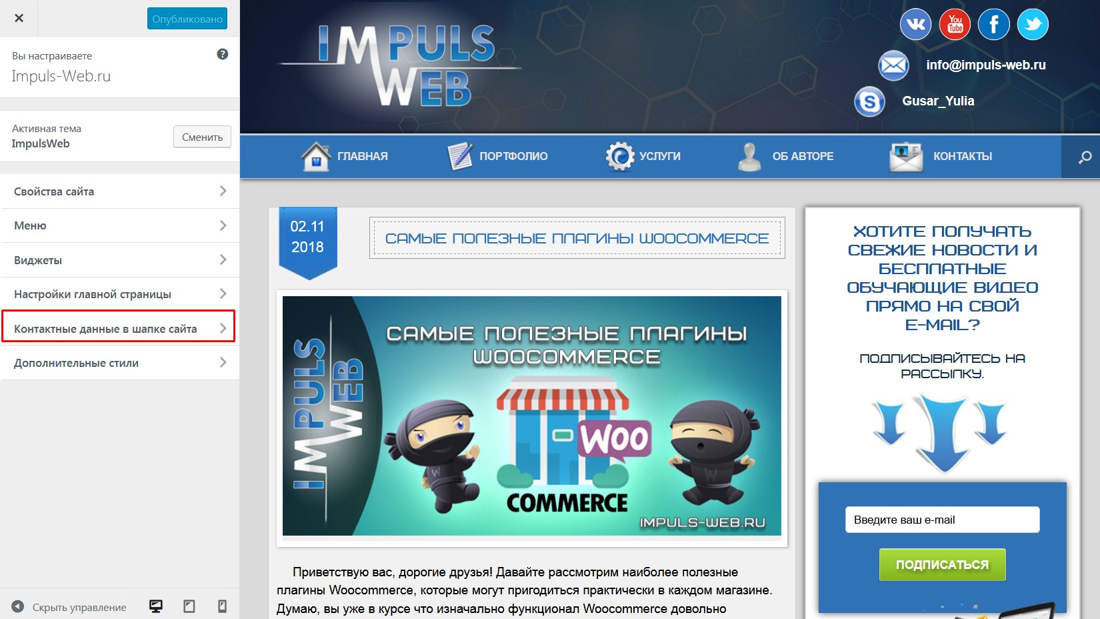
Наверняка вы видели, что в админке WordPress есть такой раздел: «Внешний вид» — «Настроить»
В нем можно задать настройки темы, свойства сайта и некоторые другие параметры, которые зависят от установленной темы и плагинов. Так вот мы тоже можем привязаться к этому разделу и вывести в нём дополнительный пункт для задания контактной информации.
Для этого нам нужно проделать несколько шагов:
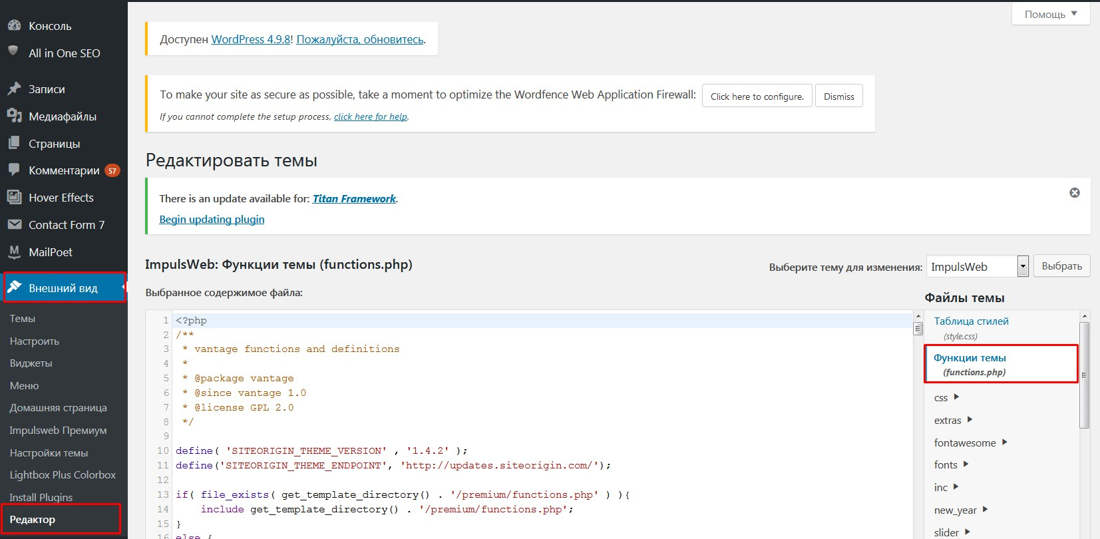
- 1 Открываем файл functions.php активной темы. Это можно сделать через админку WordPress: «Внешний вид» — «Редактор» — «Функции темы»
При редактировании через админку не забудьте на всякий случай скопировать код этого файла и сохранить у себя на компьютере в качестве резервной копии!
Или вы можете открыть этот файл при помощи Notepad++ или другого редактора кода.
Данный файл будет находиться по адресу:/wp-content/themes/название_вашей_темы/functions.phpО том как работать с Notepad++ рассказывала в отдельной статье:
«Редактирование файлов сайта в Notepad++»В самом конце этого файла нам нужно вставить следующий код:
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364/*** Добавляет блок для ввода контактных данных*/function mytheme_customize_register( $wp_customize ) {/*Добавляем секцию в настройки темы*/$wp_customize->add_section(// ID'data_site_section',// Массив аргументовarray('title' => 'Контактные данные в шапке сайта','capability' => 'edit_theme_options','description' => "Тут можно указать контактные данные" ));/*Добавляем поле контактных данных*/$wp_customize->add_setting(// ID'theme_contacttext',// Массив аргументовarray('default' => '','type' => 'option'));$wp_customize->add_control(// ID'theme_contacttext_control',// Массив аргументовarray('type' => 'text','label' => "Текст с контактной информацией",'section' => 'data_site_section','settings' => 'theme_contacttext'));/*Добавляем поле телефона site_telephone*/$wp_customize->add_setting(// ID'site_telephone',// Массив аргументовarray('default' => '','type' => 'option'));$wp_customize->add_control(// ID'site_telephone_control',// Массив аргументовarray('type' => 'text','label' => "Текст с телефоном",'section' => 'data_site_section','settings' => 'site_telephone'));}add_action( 'customize_register', 'mytheme_customize_register' );Если в двух словах, то в этом фрагменте кода мы регистрируем новую секцию в настройках темы, а потом добавляем в неё 2 поля и задаём для них метки с подписями. Текст самих подписей вы можете менять на своё усмотрение. Они задаются в аргументах label, title и description и написаны на русском языке, так что я думаю вы разберётесь.
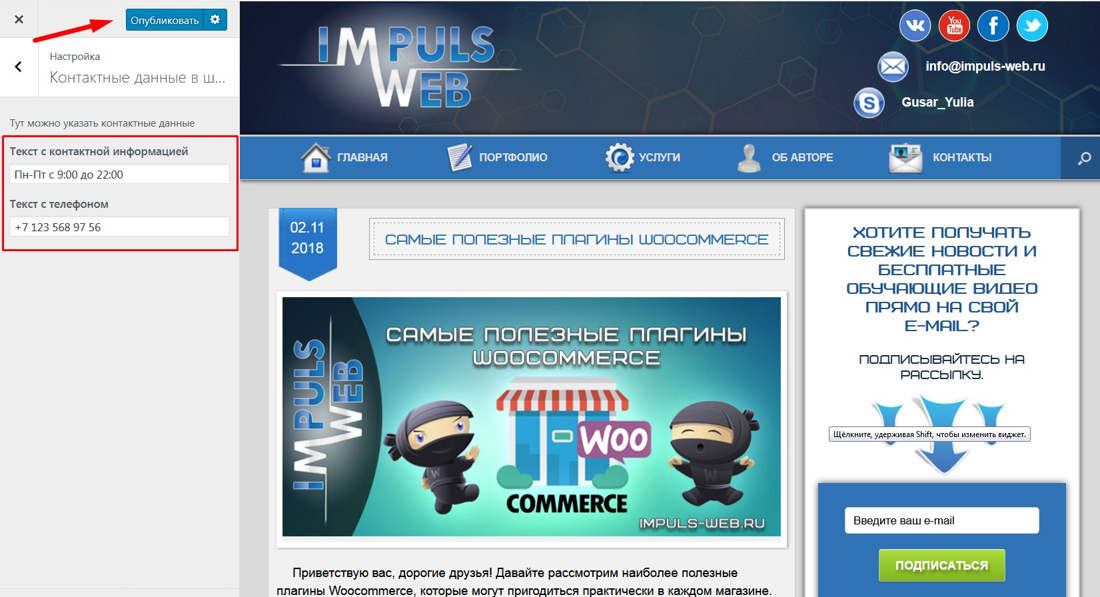
- 2 После добавления этого нехитрого кода у вас в админке сайта в разделе «Внешний вид» — «Настроить» появится отдельный блок с названием «Контактные данные в шапке сайта»
Кликнув по нему вы можете задать нужные данные и нажать на кнопку «Опубликовать»
- 3 После того как вы это сделаете… ничего не произойдёт! Введённая информация сохранится в базе данных сайта, но сами по себе контактные данные не выведутся там где вам нужно. Вот тут то и начинается самая интересная часть нашей доработки!
Для вывода контактных данных нам нужно будет в нужном месте шаблона вывести специальных код:
123456789101112131415<!--Вывод адреса---><?php$contact_inf = get_option('theme_contacttext');if($contact_inf != null){ ?><div class="contact_inf"><i class="fa fa-map-marker" aria-hidden="true"></i> <?php echo $contact_inf; ?></div><?php } ?><!--Вывод номера телефона---><?php$tel = get_option('site_telephone');if($tel != null){ ?><div class="phone-number"><i class="fa fa-phone" aria-hidden="true"></i> <?php echo get_option('site_telephone'); ?></div><?php } ?>Так как у нас два поля, то выводятся они по очереди, причём с проверкой на заполненность. То есть если значение поля «Телефон» заполнено, то в коде выведется блок с классом phone-number, иконкой телефонной трубки номером телефона:
12<div class="phone-number"><i class="fa fa-phone" aria-hidden="true"></i> <?php echo get_option('site_telephone'); ?></div>А если поле пустое, то в коде не выведется ничего.
Если вам не нужны иконки в полях то код1<i class="fa fa-map-marker" aria-hidden="true"></i>и
1<i class="fa fa-phone" aria-hidden="true"></i>можно удалить или заменить на другую иконку или картинку.
Про вставку картинки я писала в этой статье:
«Особенности вставки картинки в HTML» - 4 После вставки этого кода и сохранения изменений у вас на сайте выведутся те данные, которые вы задали в админке. Для их оформления вам придётся прибегнуть к помощи CSS.
Вот статья о наиболее полезных CSS свойствах и их особенностях:
«Основы CSS. Базовые свойства»
Как определить куда вставлять код для вывода контактных данных?
Для того чтобы вставить второй фрагмент кода в нужном месте шаблона вам придётся немного поэкспериментировать. Обычно за вывод шапки сайта отвечает файл header.php, который находится в папке с активной темой, однако в более сложных темах нужный фрагмент кода может находиться и в других файлах шаблона.
Вы можете воспользоваться инструментами для инспектирования кода, которые есть практичеcки в каждом браузере. Это поможет вам определить класс или идентификатор блока, внутри которого вы хотите вывести свои контактные данные, а затем вы сможете найти блок с этим классом или идентификатором в одном из файлов шаблонов темы.
«Как определить ID и класс элемента на странице?»
Если вы знаете ещё какие-то более простые или гибкие способы добавления контактных данных в шапку сайта WordPress – делитесь ими в комментариях! Так же не забывайте подписаться на мою рассылку чтобы получать новые статьи себе на почту.
Успехов вам и вашим проектам!
С уважением Юлия Гусарь
















По мне, так проще руками написать в шапке сайта в файле header.php
Для каждого заказчика свои причуды.
СПАСИБО!
И Вам спасибо за комментарий!
здравствуйте. подскажите пожалуйста. В коде пока не очень разбираюсь, но после данной проблемы поняла, что надо учится. У меня пропал на сайте логотоп. Главное в админке он отображается, в коде вроде тоже:
layout->has_big_top_logo() ) : ?>
<a href="» class=»mh-top-header-big__logo»>
<img src="layout->get_big_top_logo() ); ?>»
alt=»»>
А вот на сайте нет, в чем может быть проблема????
день добрый после добавления кода стал дублироваться в футоре
Отличный вариант! Спасибо большое!
Здравствуйте! Как раз учусь писать сайты. ваша сатья как раз мне в помощь. А как добавить данные в подвал?
Здравствуйте! Там все точно так же, только код, который нужно в сам шаблон вставлять (пункт 3) нужно будет в файле footer.php выести или в том файле, который у Вас отвечает за область подвала.
Очень полезная информация, спасибо
Спасибо Вам!
Не работает код, ошибку выдает
А какую именно ошибку?
Спасибо большое за ваши труды!
Спасибо, Анна!