Приветствую вас на сайте Impuls-Web!
Сегодня мы поговорим о том, как можно упростить процесс внесения изменений в файлы вашего сайта. Даже если вы не являетесь профессиональным web-разработчиком, то рано или поздно перед вами стает необходимость вносить те или иные изменения в файлы вашего сайта. Это может быть правка каких-нибудь css-свойств, либо добавление специальных скриптов для интеграции с одним из онлайн-сервисов, либо что то еще.
Навигация по статье:
В предыдущих своих статьях я не раз говорила о том, что для внесения изменений в файлы сайта лучше всего использовать специальные редакторы кода. Их на сегодняшний день существует очень много, но для внесения правок в уже существующие сайты я, как правило, использую редактор кода Notepad++.
Скачать данную программу вы можете с официального сайта notepad-plus-plus.org.
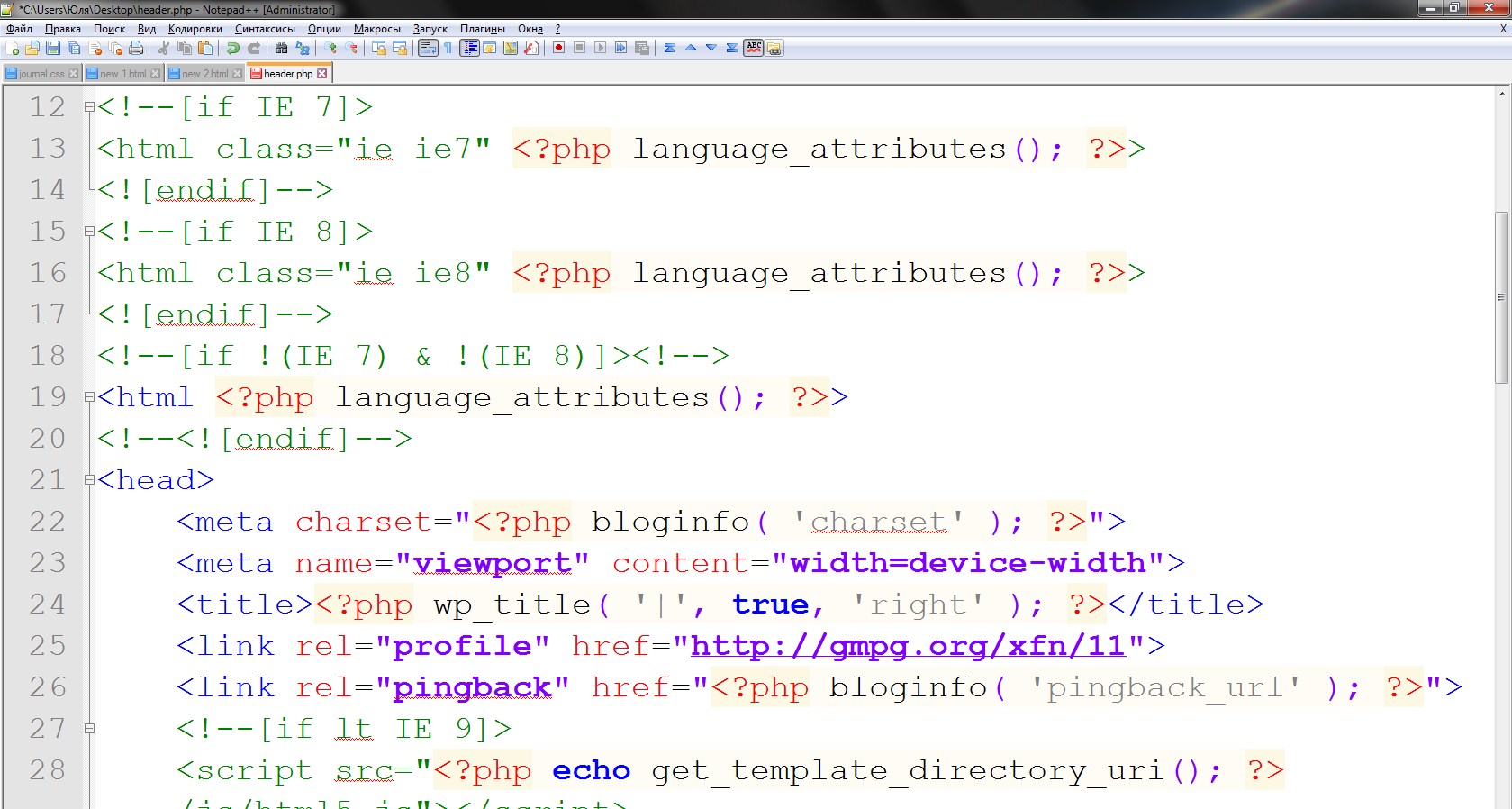
Выглядит эта программа вот таким образом:
Основными ее преимуществами, по сравнению с обычными редакторами текстовых файлов, или стандартным редактором WordPress, является то:
- 1.Подсветка кода. То есть вы чётко видите, где у вас комментарий, открывающиеся и закрывающиеся теги, php функции. Плюс здесь сохраняется форматирование, когда все вложенные теги и элементы верстки немножко смещены вправо и вы, таким образом, более четко видите структуру страницы.
- 2.Возможность настройки и автоматического переноса на новую строку. Это особенно актуально когда строка кода очень длинная и для того чтобы просмотреть её полностью вам нужно скролить по горизонтали, что очень неудобно.
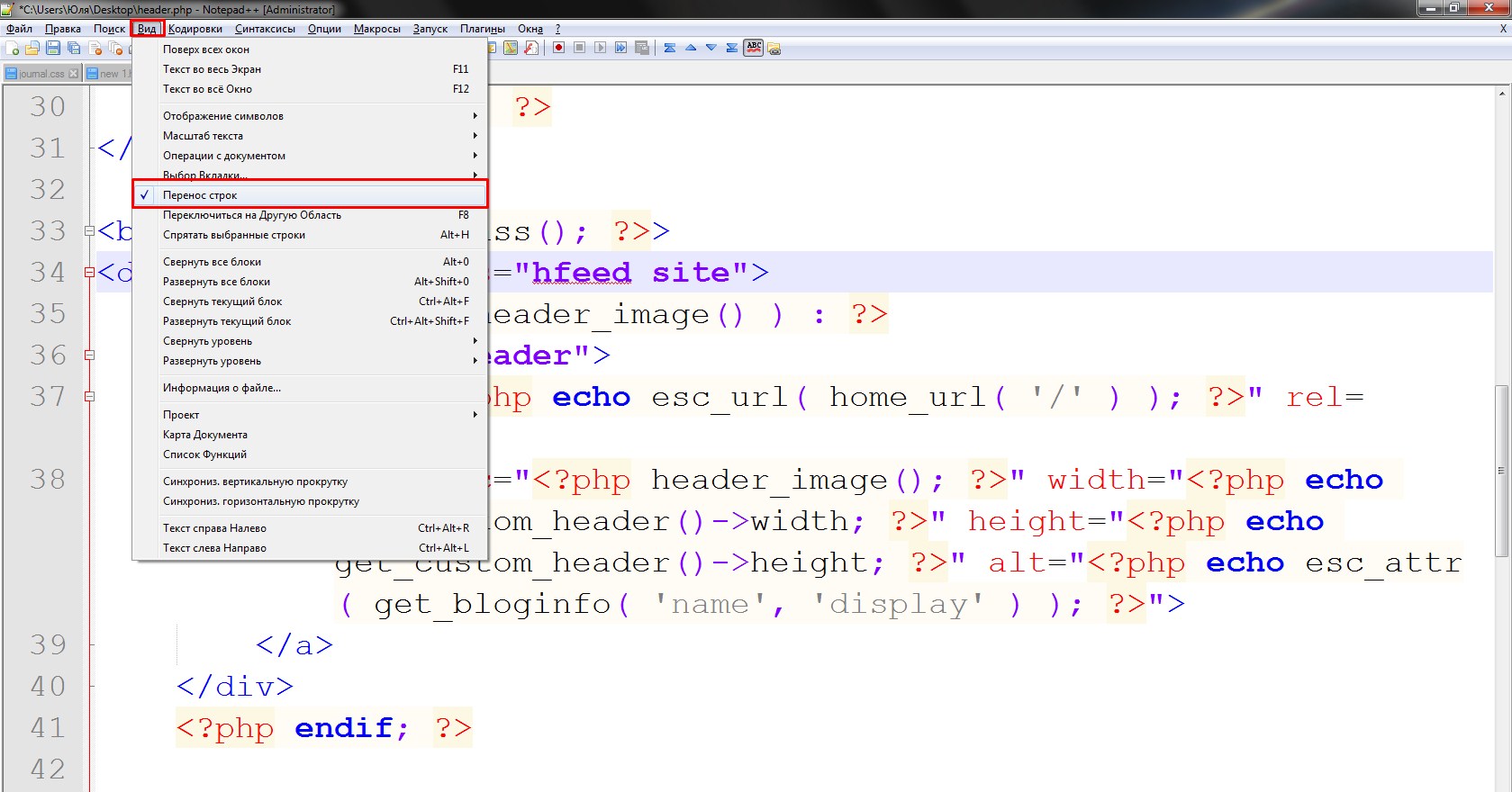
Для включения автопереноса строк заходим в меню «Вид», и ставим здесь галочку возле параметра «Перенос строк». После этого длинные строки разбивается на несколько, так что бы они помещались в пределах экрана.
При этом нумерация строк не сбивается.
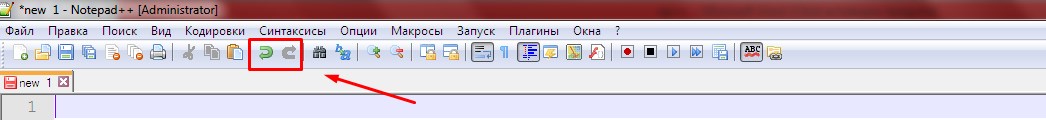
- 3.Неограниченная возможность отмены внесенных изменений. Сколько бы изменений вы не внесли – их всегда можно отменить или повторить после отмены при помощи специальных стрелок на панели инструментов.
Это позволяет вам работать с файлами сайта и не беспокоится о том, что вы где-то что-то не там ввели и ваш сайт перестанет работать или что-то еще не сайте собьётся. Даже если вы сделаете что-то не так, все ваши изменения можно отменить и вернуть файл к его первоначальному состоянию.
- 4.Возможность подключения к сайту по FTP и внесения изменения в файлы.
Если вы решите внести изменения в файл header.php или index.html на хостинге, то вам нужно будет его загрузить к себе на компьютер, отрыть его, внести изменения, сохранить и загрузить обратно на хостинг.
В Notepad++ этот процесс автоматизирован. То есть, вы настраиваете в программе FTP-подключение к сайту, программа сама подключается и выкачивает нужный файл, вы с ним работаете, что то добавляете или удаляете, меняете, а потом нажимаете на кнопочку «Сохранить», и программа автоматически сохраняет данный файл и выгружает его на ваш хостинг. То есть она экономит вам огромное количество времени и усилий.
Однако, для того что бы настроить такое соединение вам нужно будет до установить специальные дополнения.
Установка дополнения для FTP соединения
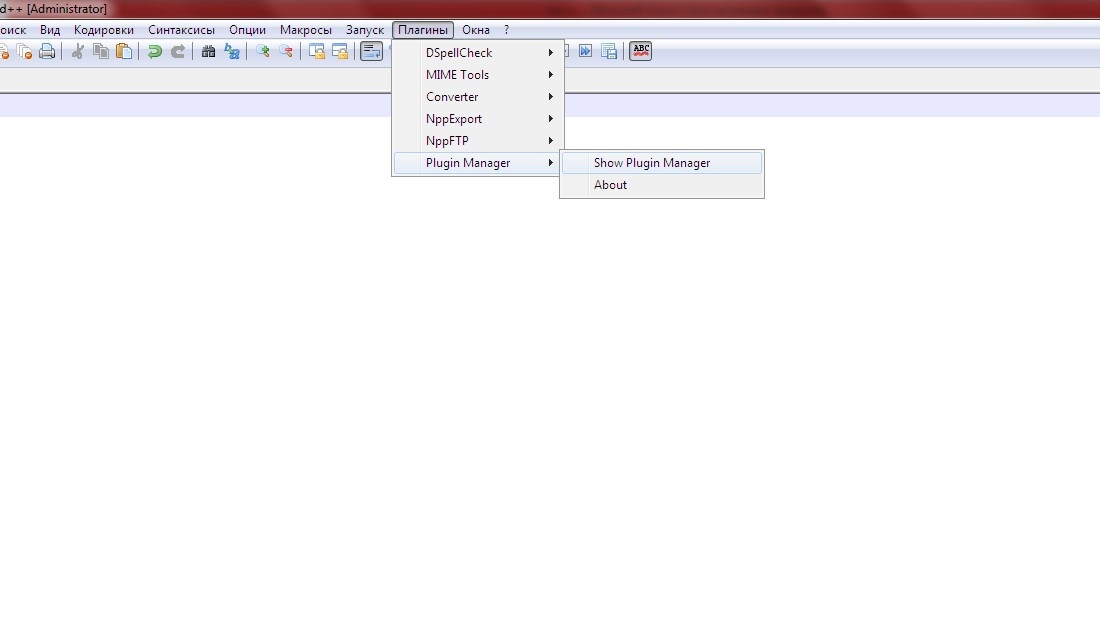
- 1.Заходим в раздел «Плагины» в главном меню программы.
- 2.Выбираем пункт «Plugin Manager» а далее выбираем пункт «Show Plugin Manager».
- 3.Далее, у вас подгружается список всех возможных дополнений, которые вы можете до установить на этот редактор. Их здесь очень много и в одной из следующих статей я сделаю обзор наиболее интересных из этих дополнений.
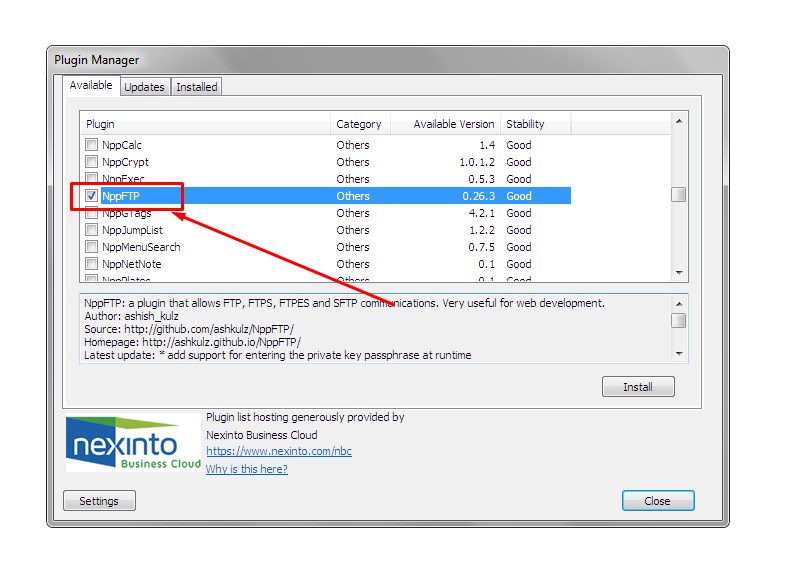
- 4.Ищем здесь дополнение, которое называется «NppFTP». Все дополнения здесь отсортированы в алфавитном порядке, что немного упрощает поиск.
- 5.Ставим возле него галочку, а после этого нажимаем на кнопку «Install».
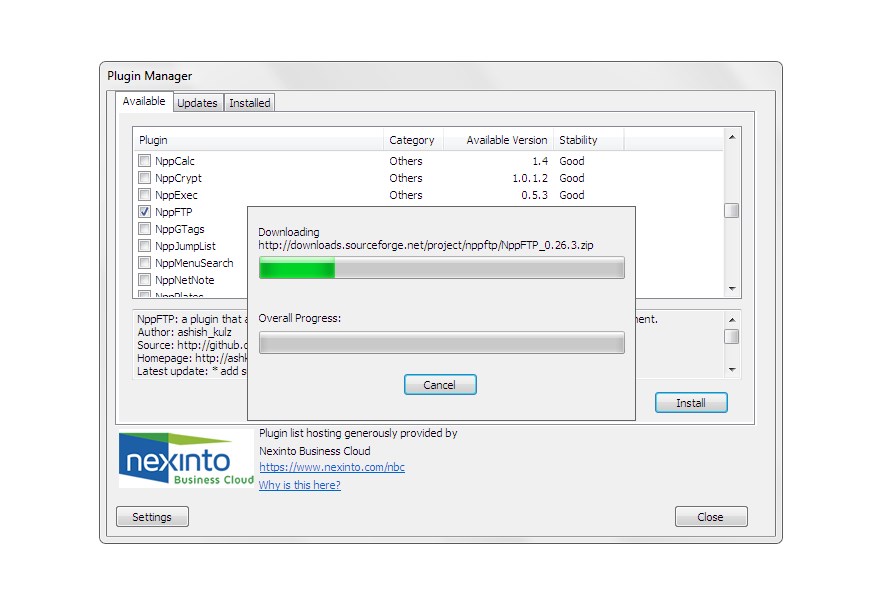
- 6.Нам могут предложить предложат обновить Plugin Manager. Мы соглашаемся, и далее происходит установка дополнения.
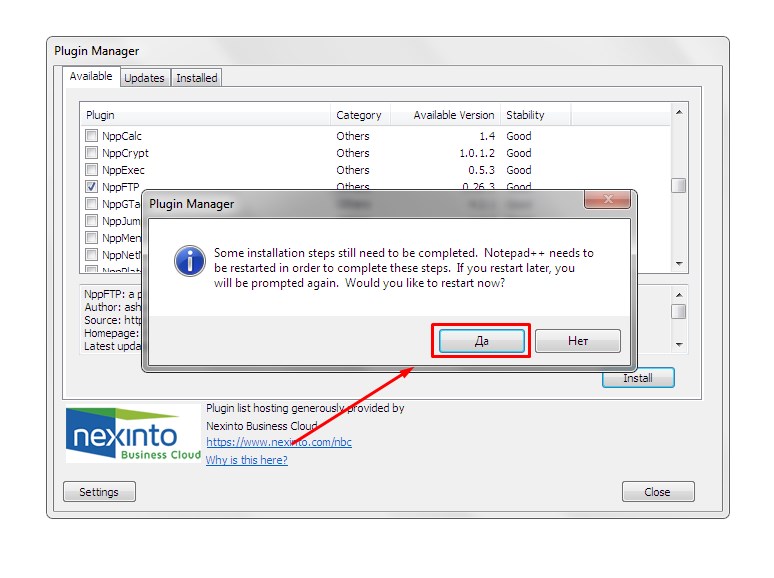
После установки должно высветиться сообщение о том, что нужно перезапустить программу для того, что бы изменения вступили в силу.
- 7.Нажимаем на кнопку «Да», программа закрывается и открывается по новой.
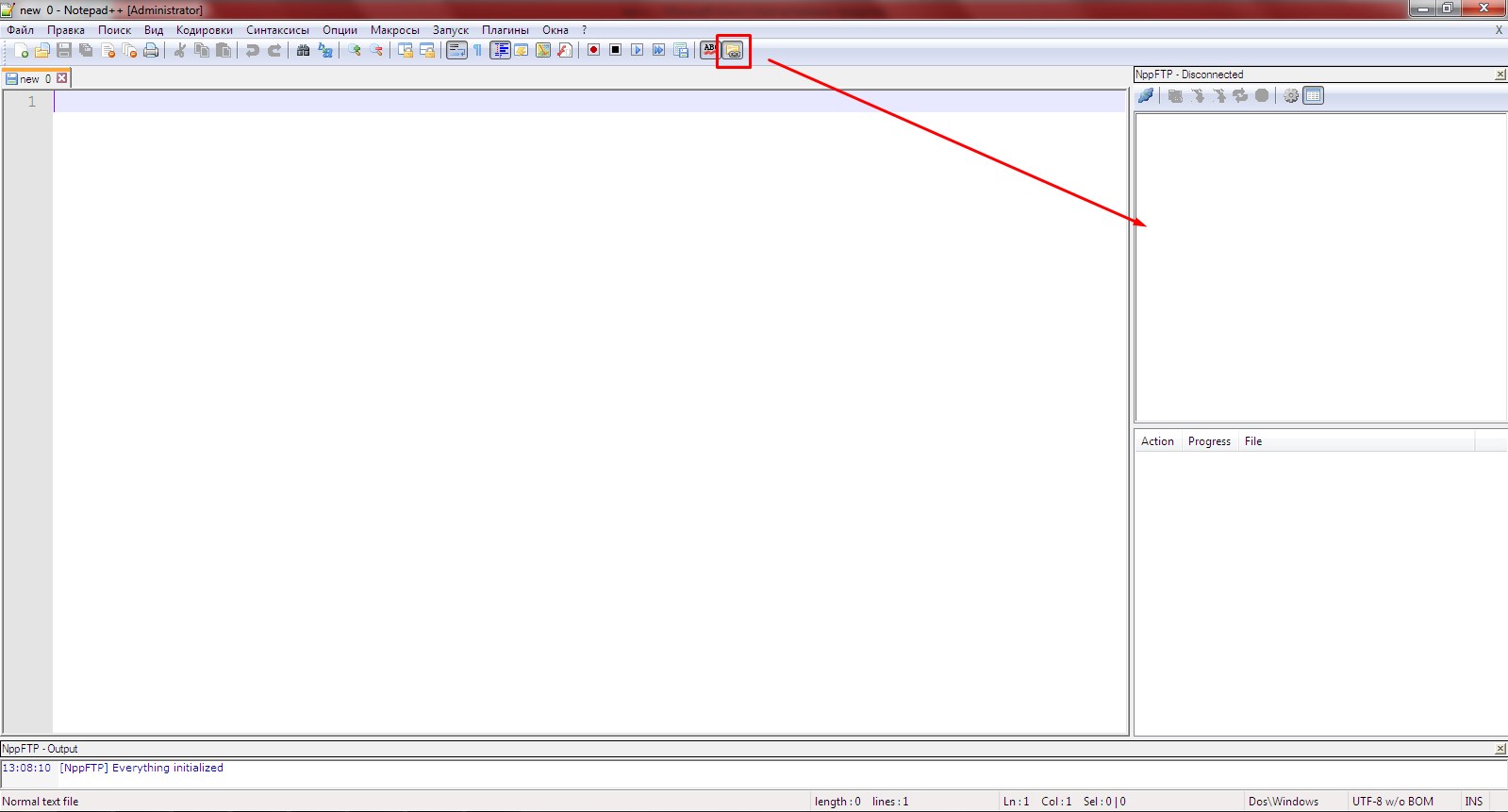
После перезагрузки Notepad++ на панели инструментов появилась кнопка, которая позволяет открывать специальную панель настройки FTP-соединения. Эта панель настроек уже открыта в правой части окна и в нижней части экрана появилось окошко, в котором отображается ход FTP-подключения. Вы можете открывать и закрывать эту панель путем нажатия на крестик в верхнем правом углу каждой из панелей
Настройка FTP подключения к сайту
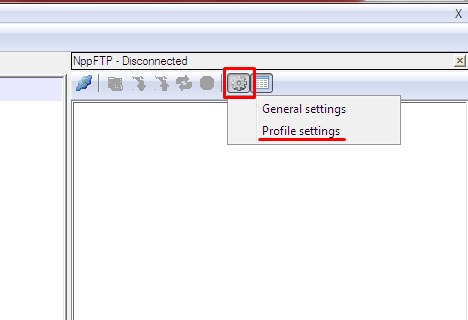
Для настроки FTP-подключение к вашему сайту нужно нажать на вот эту шестеренку:
И здесь выбрать пункт «Profile settings».
Для того, что бы создать новый профиль подключения к сайту нужно:
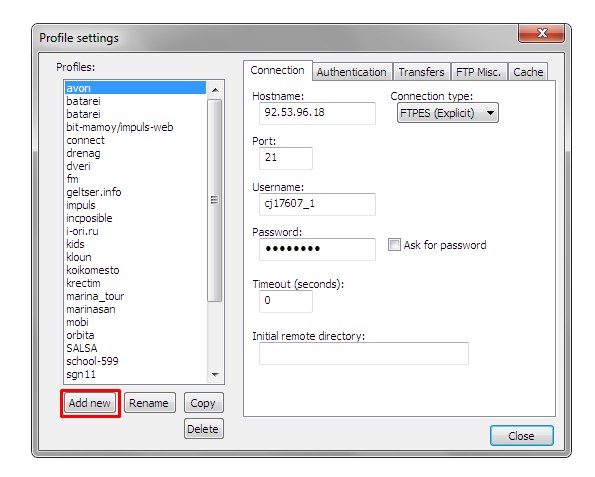
- 1.Нажать на кнопку «Add new».
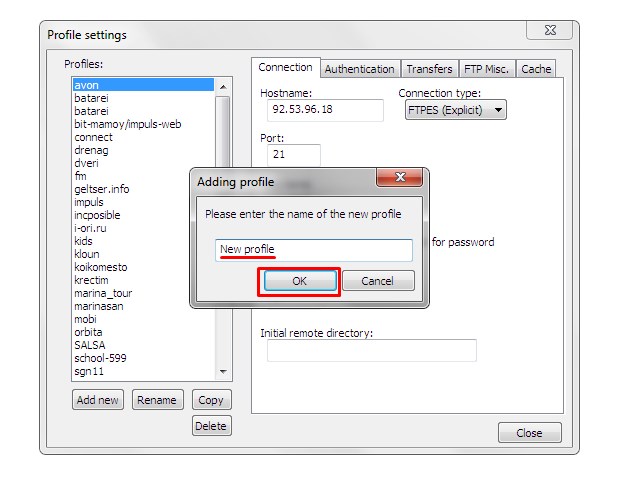
- 2.Далее, вам предлагается ввести название профиля. После этого нажимаем на кнопку «Ок».
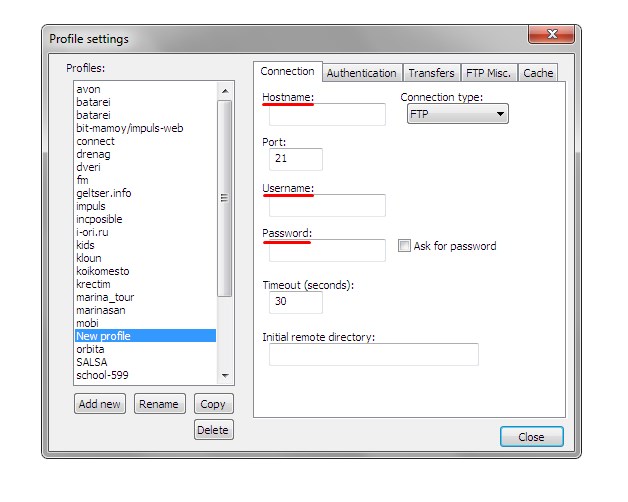
- 3.После этого вводим три необходимых параметра для подключения к вашему сайту:
Hostname – адрес вашего сервера
Username – логин FTP пользователя
Password – пароль FTP пользователяЭти данные вы можете либо узнать у техподдержки вашего хостинга, либо поискать в письмах, которые приходили вам на почту после регистрации на хостинге. Или же, еще один вариант, в панели управления вашим хостингом вам нужно найти раздел «FTP», или «FTP accounts», или «FTP Пользователи» и создать там для себя новое FTP-подключение.
Создать нового пользователя и задать для него пароль, и там же в этом же разделе, где-то должна быть пометка, какой hostname нужно использовать для подключения к вашему сайту.Так же, в качестве хоста на большинстве хостингов можно использовать доменное имя вашего сайта. Например: mysite.com.
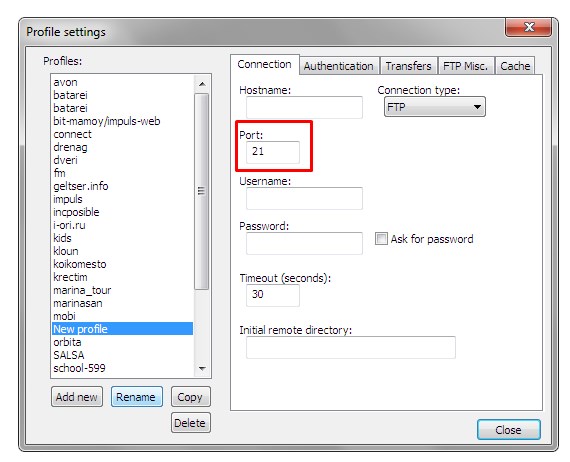
- 4.Очень редко, но все же бывает, что на вашем хостинге нужно использовать другой порт для подключения. Это тоже нужно уточнять у техподдержки, либо же смотреть в панели управления хостингом.
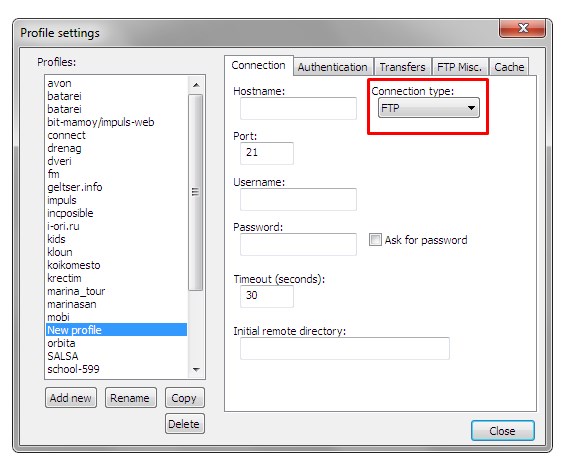
- 5.Иногда случается, что по обычному протоколу FTP к сайту подключиться не удается. В этом случае можно попробовать подключиться по протоколу SFTP, выбрав его из раскрывающегося списка в поле «Connection type»
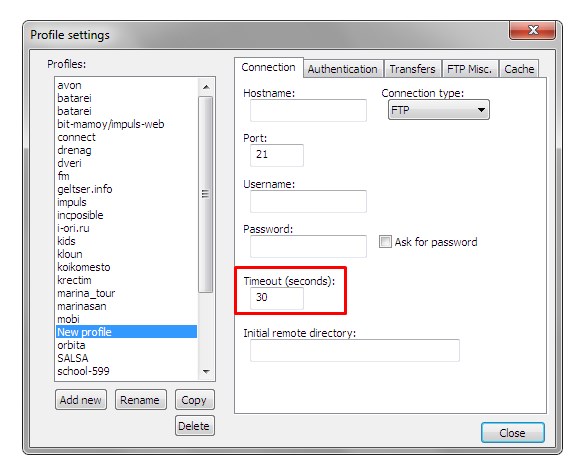
- 6.Так же, вы можете задать timeout подключения, то есть время в течения которого программа может пытаться подключиться к серверу и если по истечении этого времени это сделать не получиться, то у вас высветится ошибка.
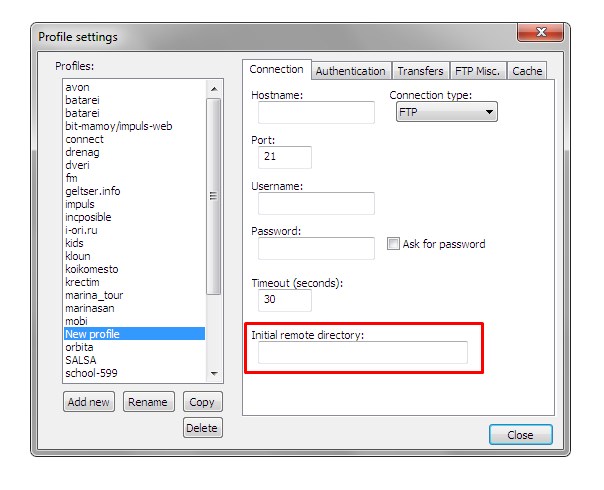
- 7.Если вы не хотите подключаться к корневой директории, а хотите подключаться к какой-то конкретной папке, то здесь вы должны указать путь к этой папке.
- 8.После того, как вы задали все настройки, нажимаем на кнопку «Close». Все изменения сохраняются автоматически.
Подключение к сайту и редактирование файлов
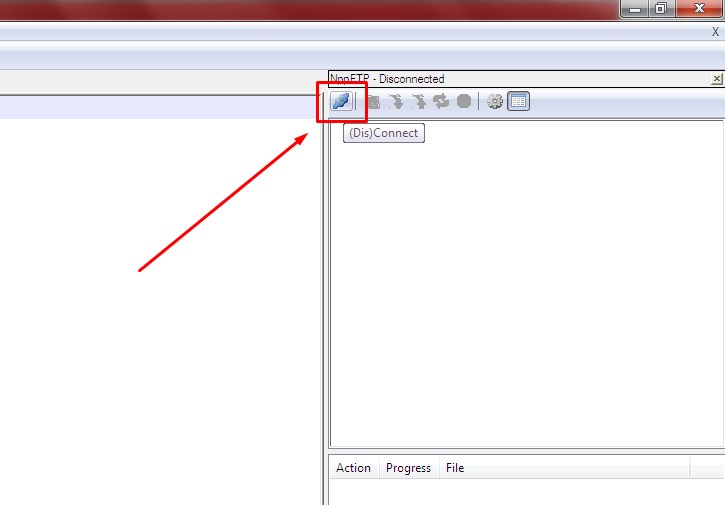
- 1.Теперь, для того, что бы подключиться к сайту на панели инструментов для FTP-подключения мы нажимаем на кнопку «Connect»:
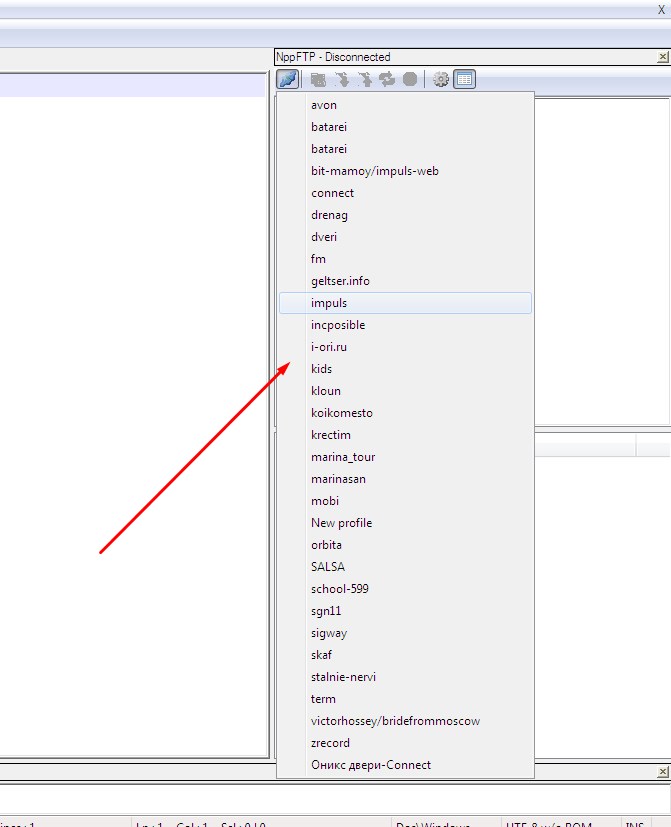
- 2.Далее раскрывается список всех сайтов, для которых у вас настроено FTP соединение. Выбираем из списка нужный сайт и просто кликаем по его названию.
- 3.В нижнем окне вы увидите процесс подключения к хостингу.
Если в процессе соединения возникнут какие-то ошибки, то вы увидите их в этом окне. Его можно закрыть, нажав на крестик или изменить его размеры.
Тоже самое касается боковой панели. Вы так же можете регулировать ее размер в большую или меньшую сторону.
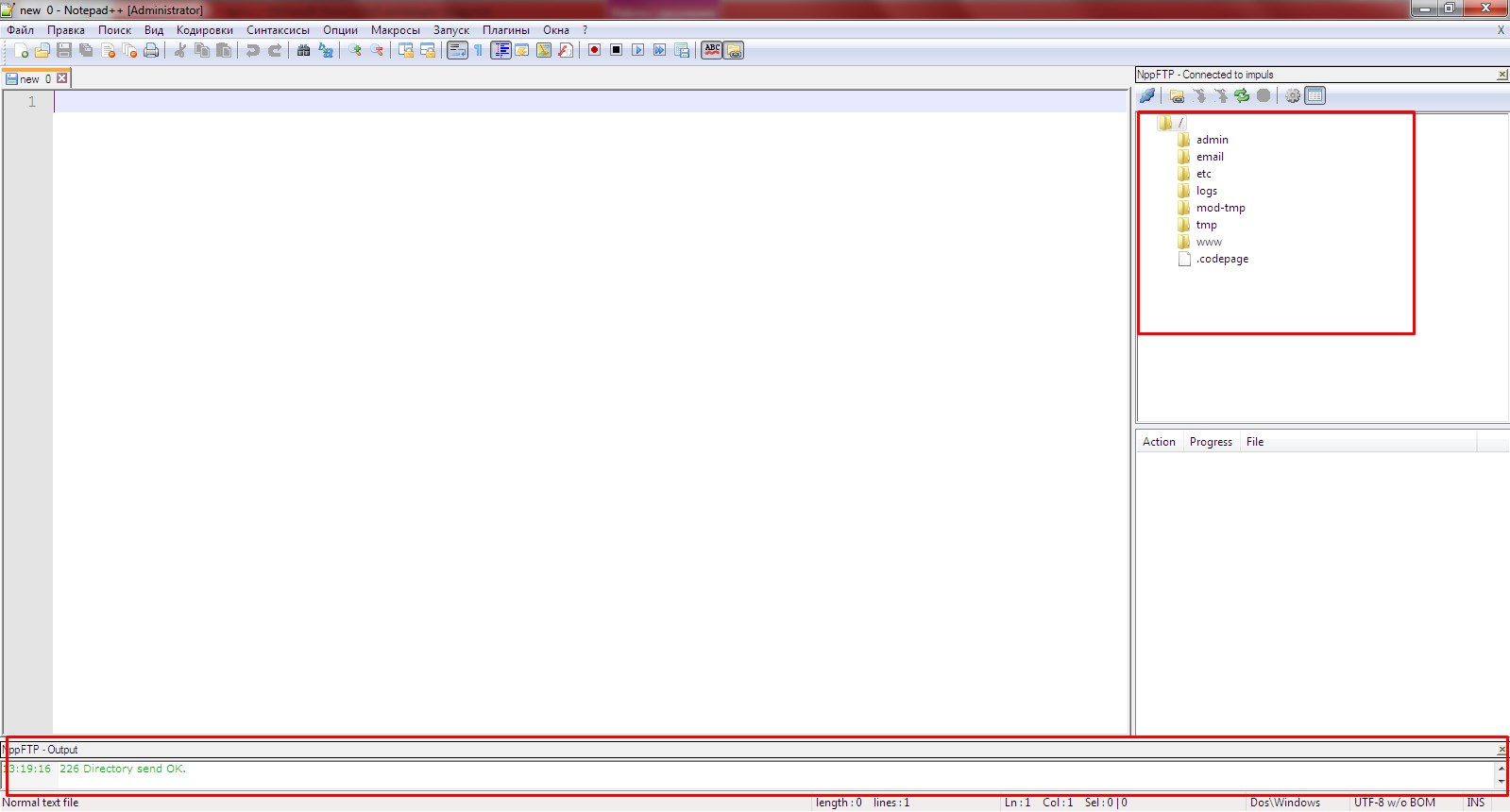
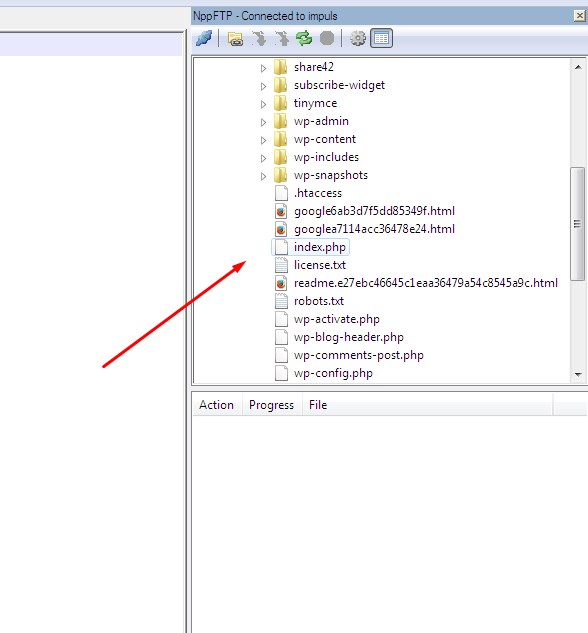
После подключения к сайту в боковой панели мы видим все папки и файлы нашего сайта в древовидной структуре.
Открываем здесь папку, которая нам нужна, находим нужный файл для редактирования. И для того, что бы начать с ним работать просто кликаете по нему два раза левой кнопкой мышки.
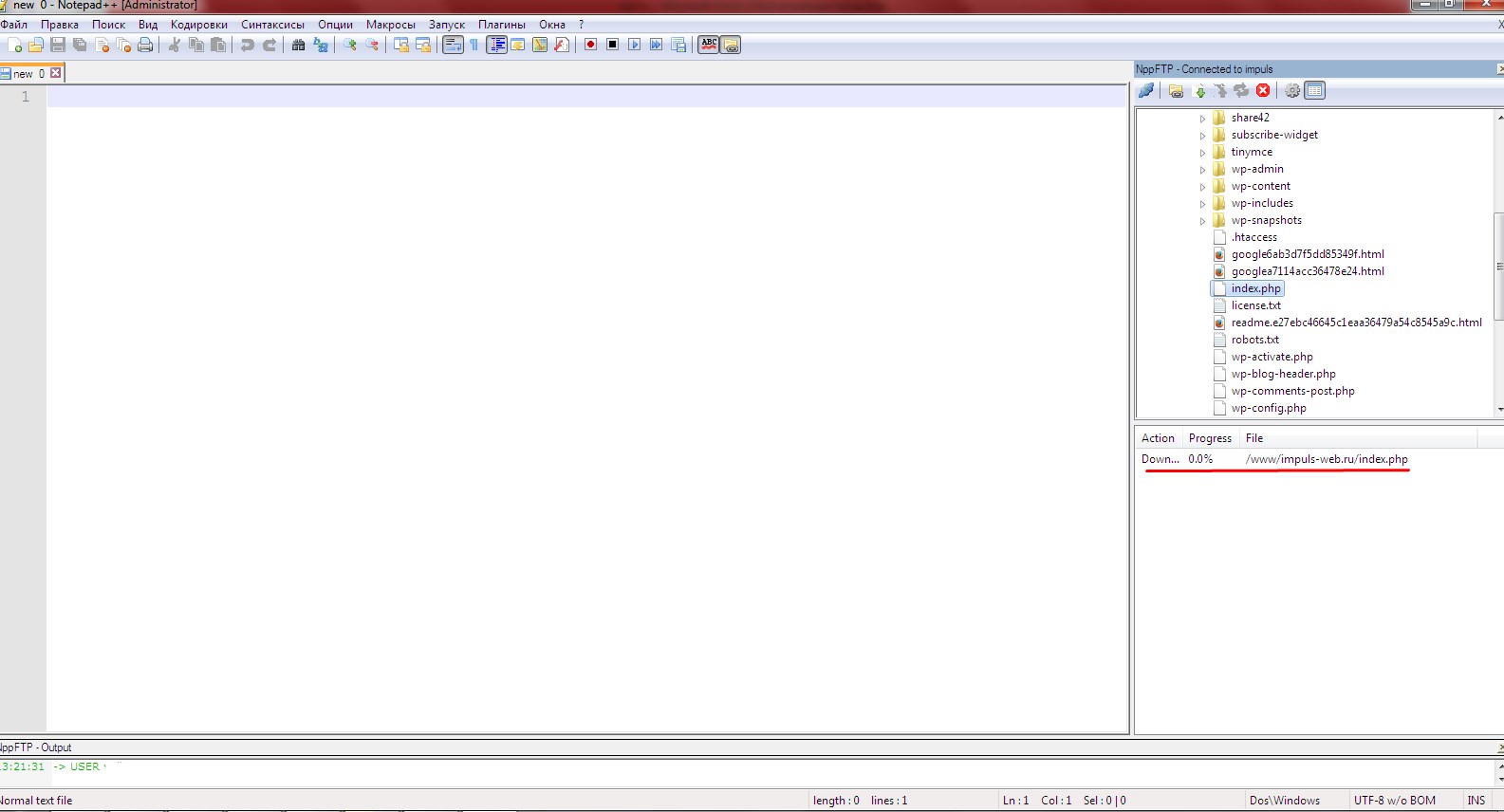
В нижнем окне вы сразу же увидите процесс загрузки файла в процентах. И вот у нас загрузился наш файл:
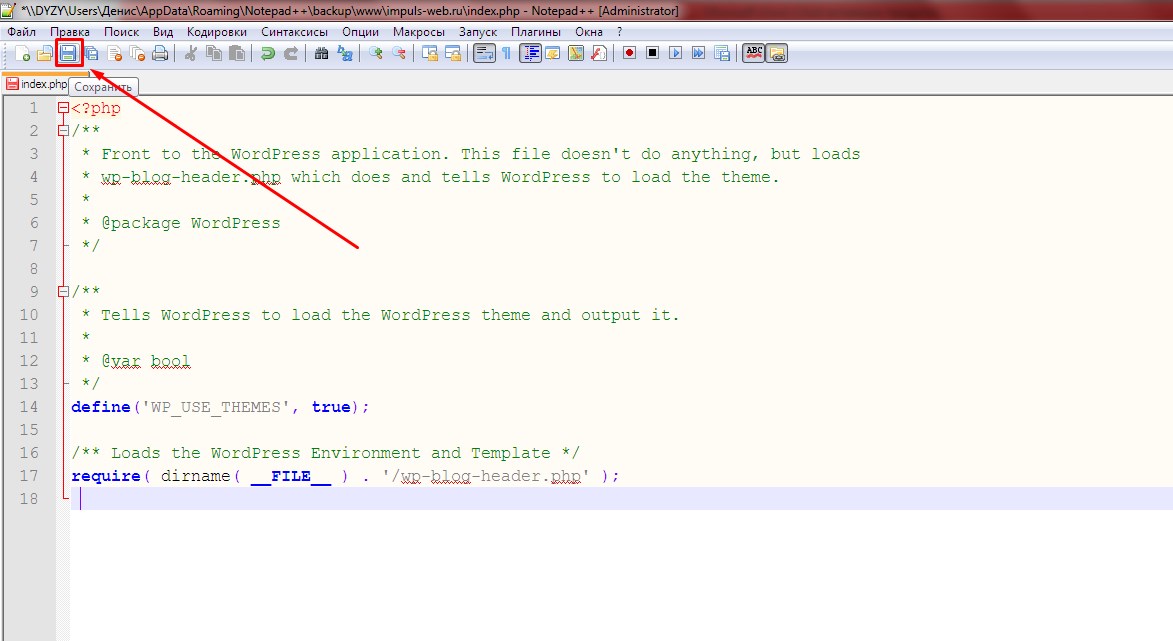
Теперь мы можем здесь вносить изменения, после чего, нажимаем на дискетку и у нас происходит сохранение и загрузка файла на хостинг.
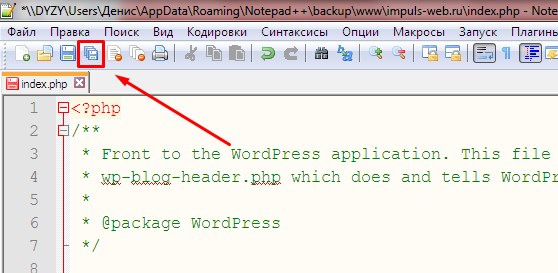
Так же, если вы открываете для редактирования несколько файлов и вносите в них правки, то вы можете сохранять их по очереди, нажимая на значок дискетки, либо можно сохранить и выгрузить все файлы сразу. Для этого нужно нажать на иконку «Сохранить все».
На самом деле для этой программы существует еще целый ряд интересных расширений, которые позволяют облегчать процесс разработки сайтов, но о них мы поговорим в следующих статьях.
Видеоинструкция
Если данная статья была для вас полезна, не забудьте подписаться на мою рассылку. Так же оставляйте свои комментарии и подписывайтесь на мой канал на YouTube. До встречи в следующей статье.
С уважением Юлия Гусарь


































Спасибо за подробное объяснение! Сложно найти информацию, где все объясняется простым языком. Сайт шикарен!
Я новичок, есть цель познать все самостоятельно, не прибегая к платным услугам. С редакторами и FTP разобралась, теперь в папке сайта на сервере не могу найти документ, в котором содержится код сайта, для добавления кода Google Adsense при регистрации аккаунта. Сайт на WP.
Может быть у Вас есть статья на эту тему? Буду благодарна и за подсказку)
Здравствуйте, Наталья! На WordPress весь код щаблона раскидан по разным php файлам. Скорее всего Вам нужен или файл header.php или footer.php оба файла находятся в папке wp-content/themes/назвние_темы
Юлия, спасибо! Всё нашла.
Здравствуйте. Прошу прощения, что не совсем по теме. Может подскажите, как с помощью Notepad++ вытащить все ссылки на вкладки браузера из файла last Session(слетели после чистки CCleaner, пытаюсь восстановить файл с помощью программы recuva). Просто при открытии файла там будет много разных символов, а так что бы именно ссылки остались http и https. Ещё раз прошу прощения и спасибо.
У меня не появился значок соединения с сервером(((
И текст отражается чёрным, без подсветки((