Здравствуйте, дорогие посетители сайта Impuls-Web!
Одним из самых важных моментов, влияющих на популярность сайта, является его удобность для пользователей, или другими словами юзабилити. Данный параметр на прямую влияет на то, захочет ли посетитель вернуться на ваш сайт, или закроет страницу, сразу же после ее открытия.
Для повышения юзабилити сайта есть множество способов. В сегодняшней статье я хотела бы рассмотреть такой удобный элемент управления для пользователя, как кнопка вверх для сайта. Она, как правило, располагается в правом нижнем углу и позволяет вашим посетителям более комфортно перемещаться по страницам вашего сайта.
Добавить кнопку вверх для сайта можно двумя способами:
- 1.При помощи кода
- 2.При помощи плагина
Первый способ добавления кнопки вверх подойдет абсолютно для любого сайта. А второй подходит только для тех, которые сделаны на CMS WordPress. Если же ваш сайт сделан на какой-то другой CMS, то вам нужно поискать подходящий для нее модуль или расширение.
В данной статье мы рассмотрим очень удобный плагин WPFront Scroll Top для WordPress, который позволяет добавить кнопку вверх для сайта и настроить ее работу и визуальное оформление без написания дополнительных стилей.
Итак, давайте установим и настроим плагин:
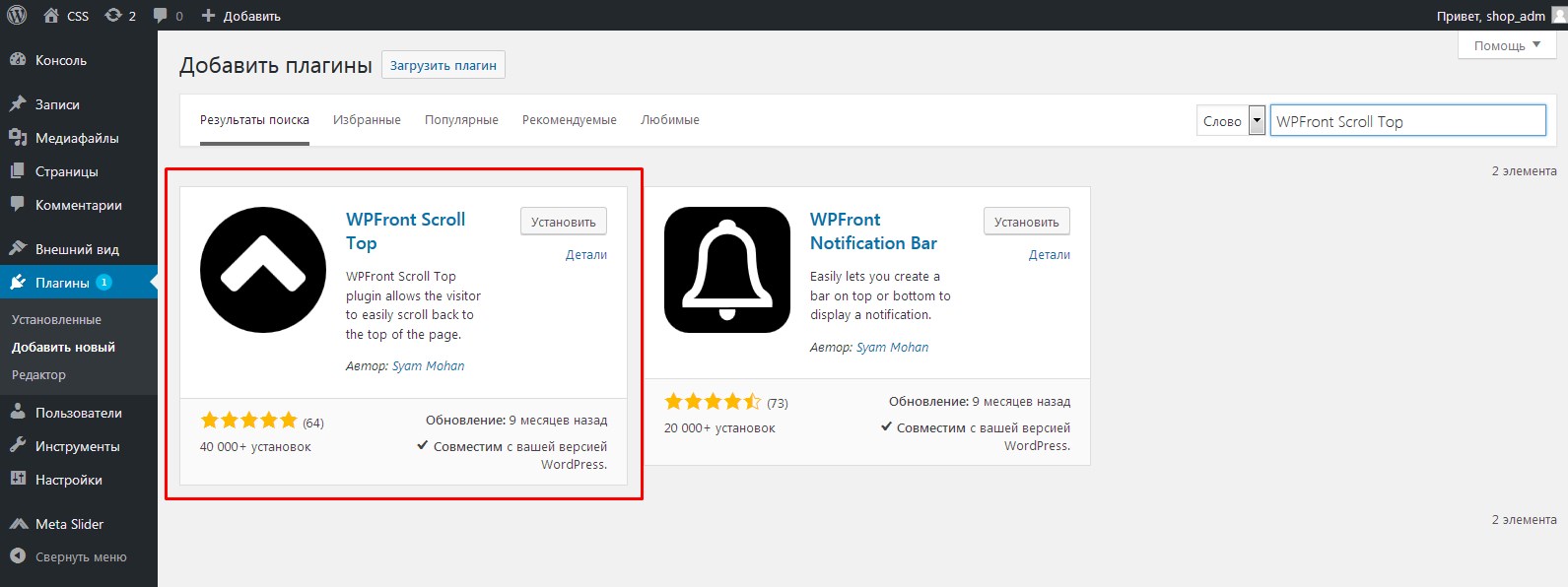
- 1.Как обычно, в админпанели WordPress заходим в «Плагины» => «Добавить новый» и в строке поиска вставляем название плагина.
- 2.Далее нажимаем на кнопку «Установить», а затем «Активировать».
- 3.После активации у нас в главном меню появиться пункт «WPFront». Наводим на него указатель мышки и переходим в подпункт «Scroll Top».
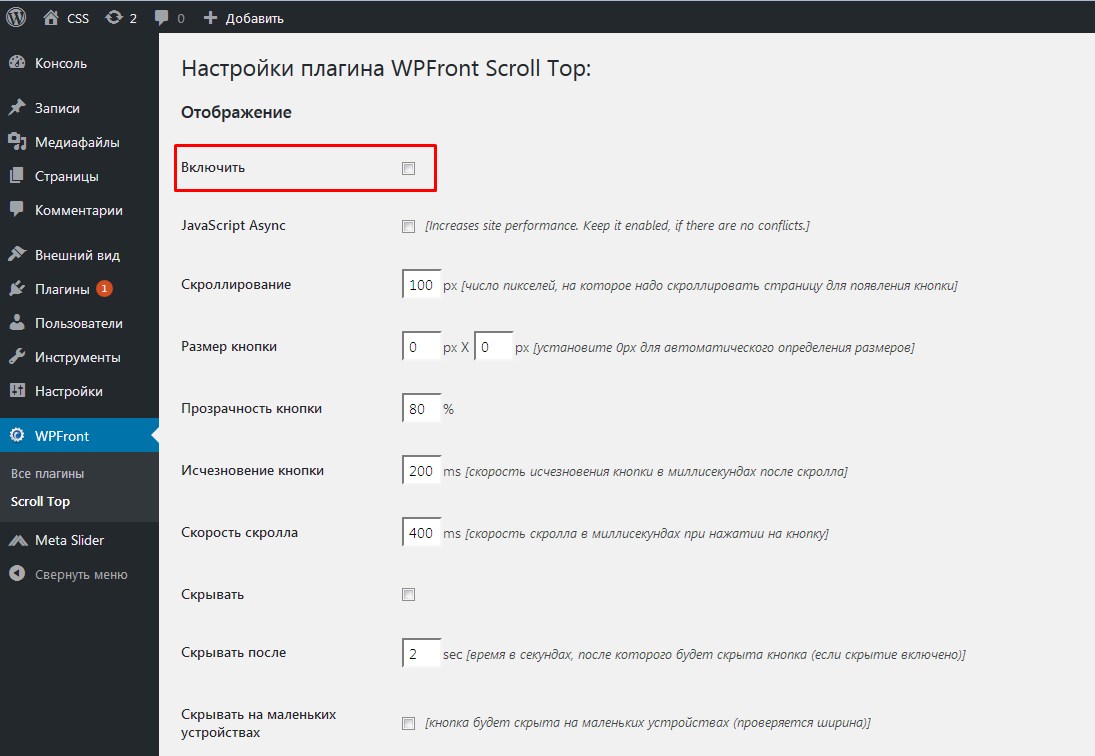
- 4.Мы попадаем на страницу настройки нашей кнопки вверх для сайта. Первое, что нам нужно здесь сделать, это поставить галочку возле пункта «Включить»:
- 5.Далее идут настройки работы и отображения. Остановлюсь на наиболее важных из них.
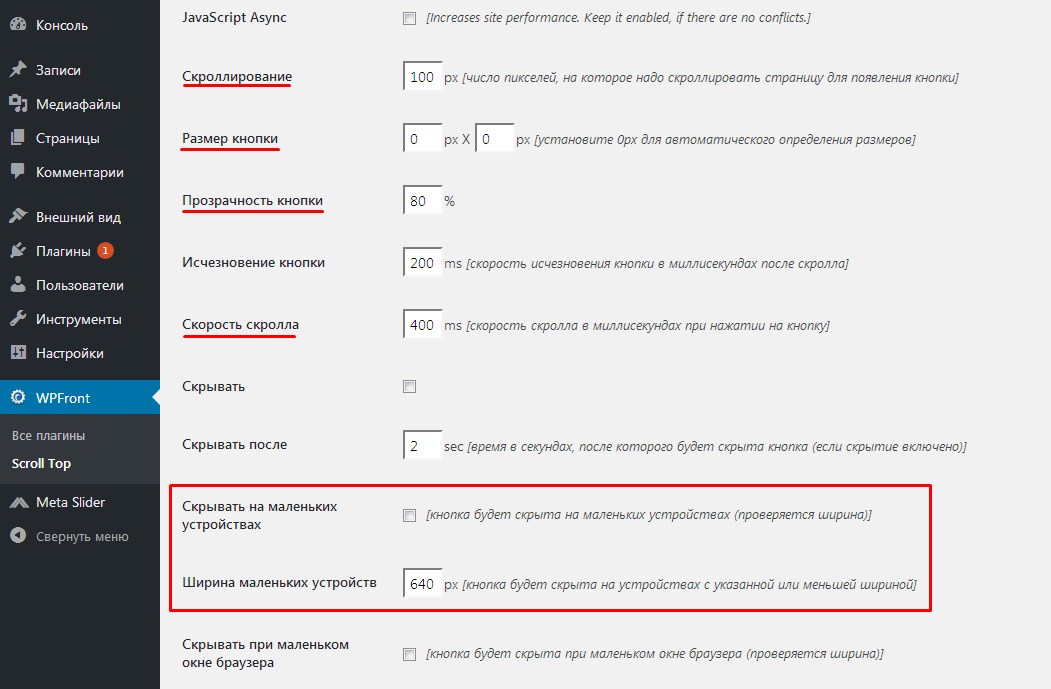
- Скролирвоание – параметр, отвечающий за появление элемента, после того, как пользователь начал прокручивать страницу.
- Размер кнопки – если нас не устраивает размер кнопки по умолчанию, мы можем задать его самостоятельно.
- Прозрачность кнопки – задает уровень прозрачноти: 100% — не прозрачная, 0% — полностью прозрачная.
- Скорость скрола – задает скорость, с которой будет пролистываться страница вверх после нажатия на кнопку.
- Скрывать на маленьких устройствах – позволяет отключить отображение элемента на мобильных устройствах.
- Ширина маленьких устройств – здесь мы можем задать ширину экрана мобильного устройства. Если ширина экрана будет меньше либо равна заданному значению, кнопка будет скрываться.
- Стиль кнопки – здесь мы можем выбрать стиль отображения. В виде стрелочки, или в виде текста, например, «Вверх».
- Соответственно если мы выбираем текстовую кнопку, мы можем задать надпись и настроить ее в разделе настроек «Текстовая кнопка».
- 6.Далее, в разделе «Расположение» мы выбираем место расположения нашего элемента на странице, а так же горизонтальный и вертикальный отступ от края экрана.
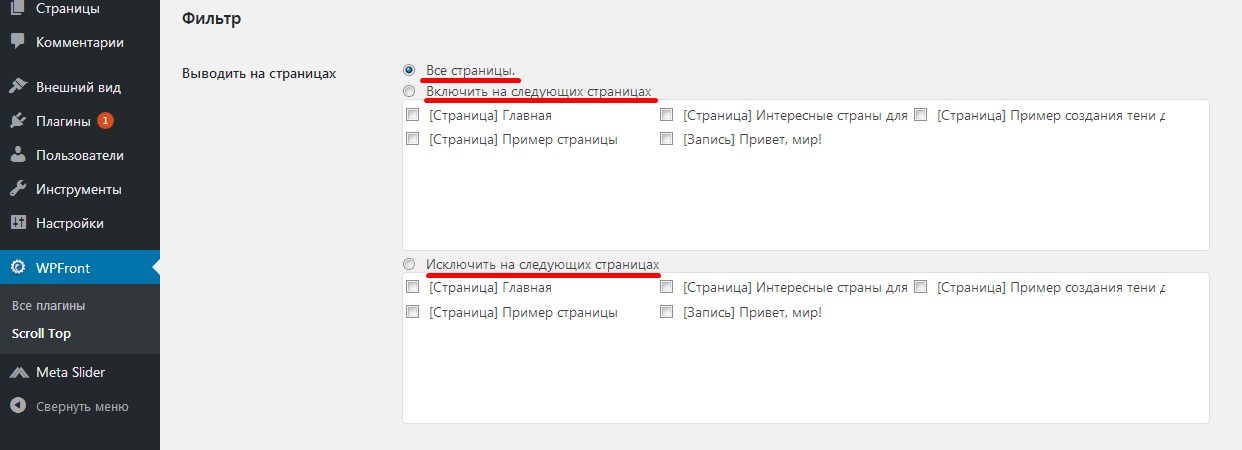
- 7.В разделе настроек «Фильтр» мы можем указать конкретные страницы, на которых будет отображаться кнопка вверх для сайта, или наоборот, запретить выводить ее на определенных страницах.
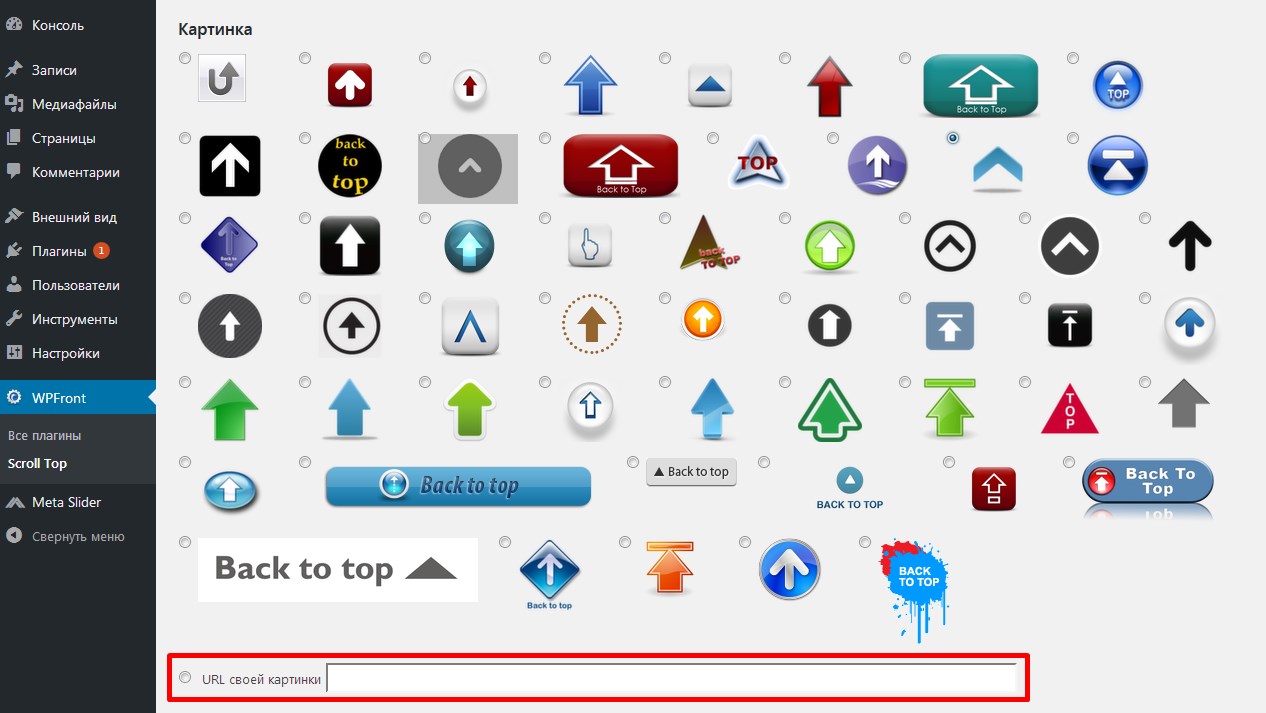
- 8.В разделе «Картинка» нам нужно выбрать стиль оформления из предоставленных вариантов, поставив точку возле нужной картинки.
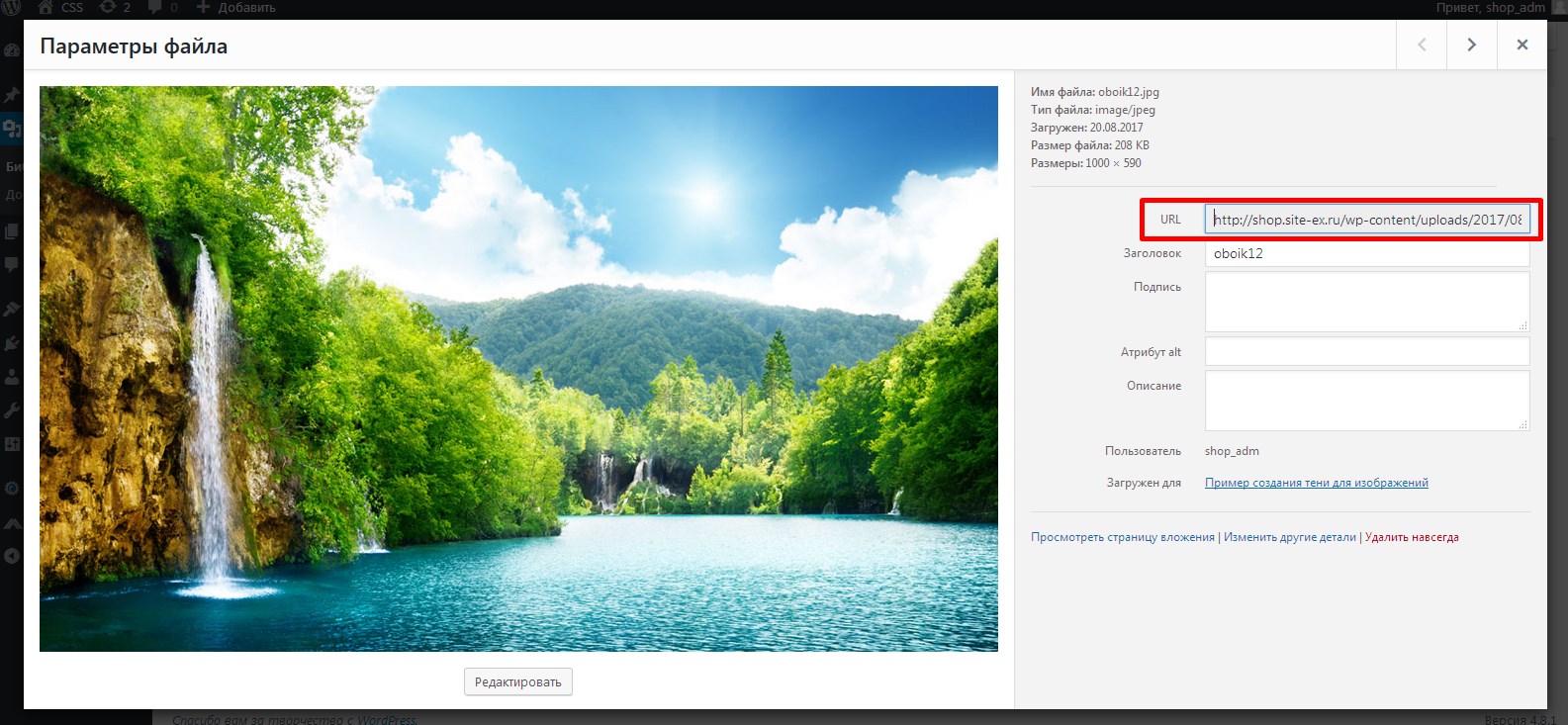
- 9.Если же ни один из вариантов нам не подходит, то нам нужно поставить точку возле графы «URL своей картинки». После чего нужно подготовить иконку и загрузить ее в медиабиблиотеку WordPress, а в поле «URL своей картинки» вставить адрес картинки.
Просмотреть адрес изображения вы можете с правой стороны, в окне предпросмотра картинки. Просто выделяем и копируем его:
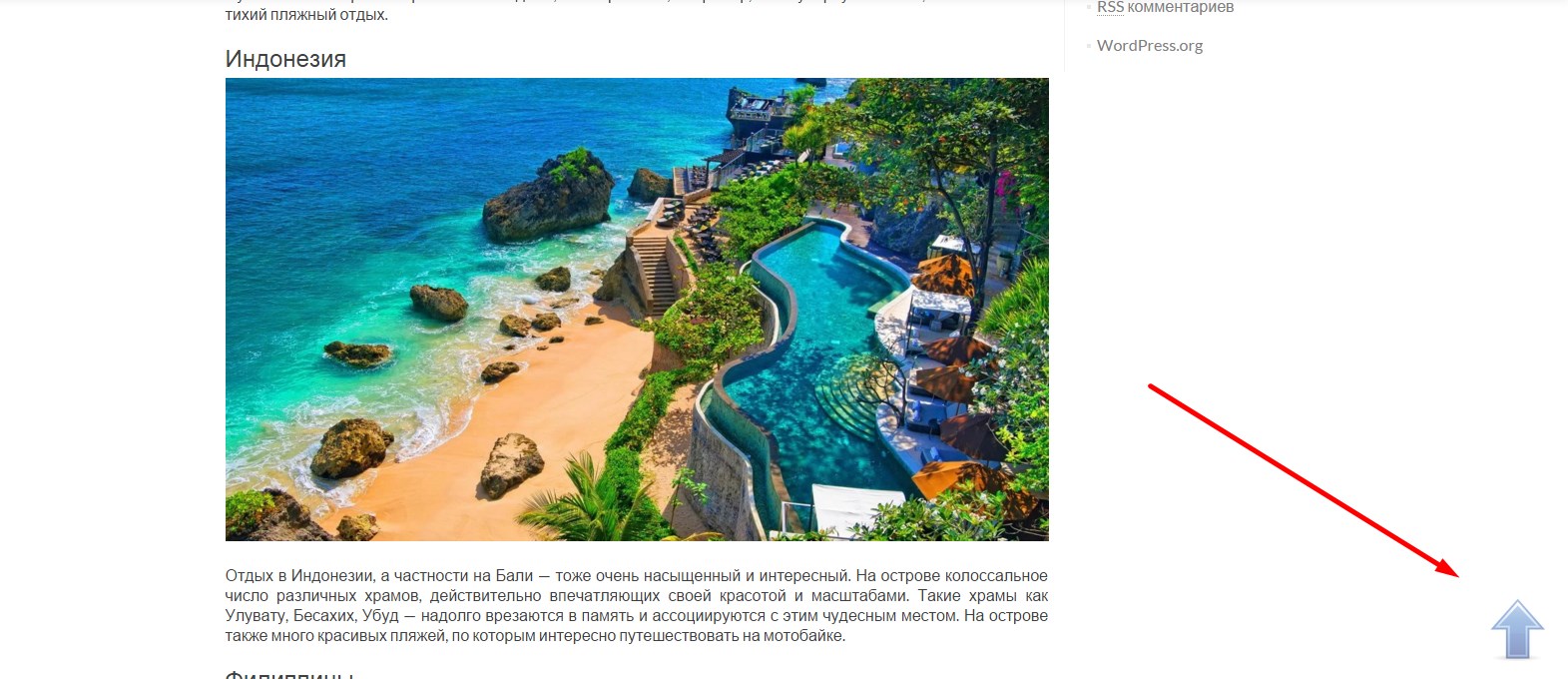
- 10.И последнее, что нам нужно сделать, это нажать «Сохранить изменения» и проверить, как все работает:
Как видите, кнопка вверх на сайте появилась в нижнем правом углу, с заданными отступами. Когда она не активна, то отображается с заданной прозрачностью, а при наведении на нее указателя мышки она становиться полностью видимой.
Добавление кнопки вверх для сайта при помощи данного плагина является самым простым способом. Конечно же, есть и другие плагины для решения данной задачи, но не у одного из них нет таких гибких настроек и такого огромного выбора готовых картинок для кнопки.
Надеюсь, с помощью данной инструкции у вас получиться украсить свой сайт красивой кнопкой вверх, и тем самым повысить функционал и удобство вашего сайта для посетителей. Если моя статья вам понравилась, пожалуйста, не забудьте поделиться ею в социальных сетях, оставить комментарий и подписаться на мою рассылку.
А на сегодня у меня все. До встречи в следующей статье!
С уважением Юлия Гусарь





















Этот плагин больше всего понравился из всех мне известных. Спасибо за статью.
Отличный плагин! Спасибо автору!
И Вам спасибо за комментарий!
спасибо большое за статью. офигенный сайт)))
Елена, спасибо Вам!