Приветствую вас, дорогие друзья, на сайте Impuls-Web!
В этой статье я хотела бы вам показать очень интересный WordPress плагин, основной возможностью которого является создание красивых адаптивных галерей изображений при помощи встроенных шаблонов галерей для WordPress, слайдеров и каруселей. Кроме того, при помощи данного плагина-галереи можно создать красивый аудиоплеер или видеоплеер для вашего сайта.
Навигация по статье:
В бесплатной версии WordPress галереи плагина Gmedia нам доступны для использования пять модулей:
- Phantom – шаблон в виде плитки (демо)
- Cubik Lite – ограниченная версия платного модуля в виде интерактивного 3D-куба (демо)
- PhotoMania – анимированный слайдер изображений (демо)
- jQ Music Player –красивый и удобный аудиоплеер (демо)
- WP Video Player – видеоплеер
Так же у вас есть возможность приобрести премиумную версию плагина, в которой вам будут доступны все 18 из имеющихся на данный момент модулей. Просмотреть весь список доступных модулей и опробовать их вы сможете на сайте разработчика по этой ссылке: сайт Gmedia Photo Gallery
Давайте рассмотрим на примере модуля Phantom как установить и настроить WordPress галерею плагина Gmedia. Данный модуль лучше всего подойдет для портфолио или, например, для создания на основе галереи витрины товаров или предоставляемых услуг.
Установка и создание альбома в WordPress галерее плагина Gmedia
Итак, для начала работы с плагином Gmedia, как и с любым другим плагином нам необходимо его установить. Для этого:
- 1.В административной части сайта переходим в раздел «Плагины» => «Добавить новый»
- 2.В строке поиска вставляем название плагина «Gmedia» и ждем пока WordPress найдет нужный нам плагин.
- 3.После чего устанавливаем, а затем активируем плагин:
После того как мы установили Gmedia нам нужно, в первую очередь добавить медиафайлы в библиотеку, которые мы будем использовать. Логика работы Gmedia устроена так, что для создания галереи для WordPress все изображения должны быть рассортированы по альбомам.
- 1.В боковом меню WordPress переходим в раздел Gmedia
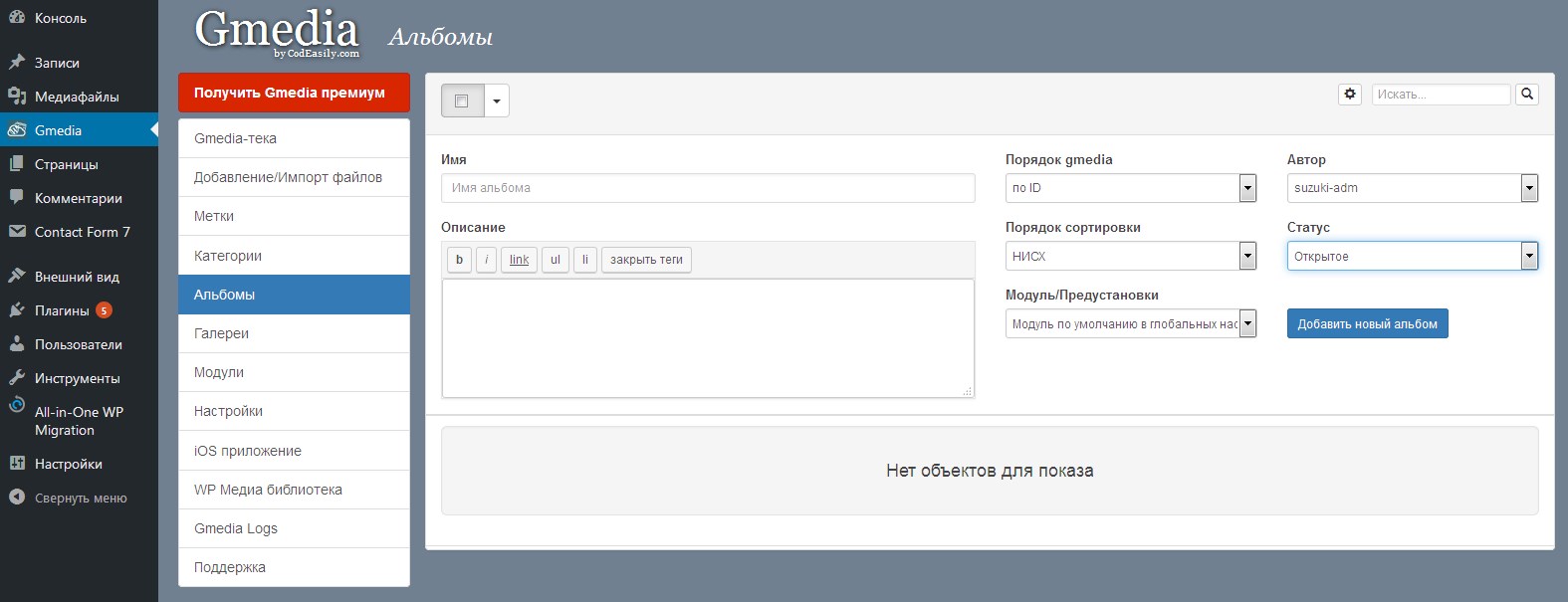
- 2.На открывшейся странице сразу переходим в раздел «Альбомы»
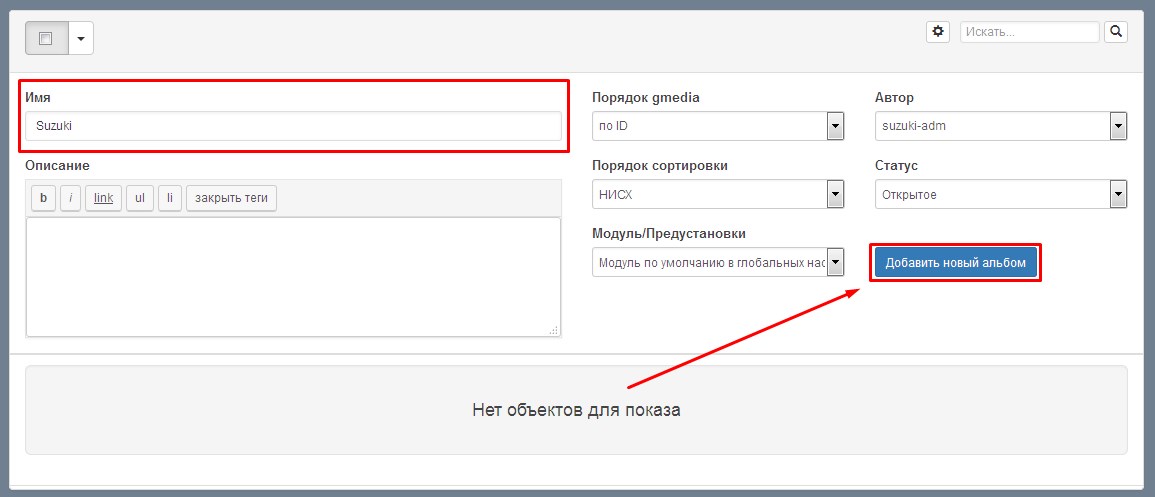
- 3.Здесь нам обязательно нужно задать название альбома. Так же, при необходимости вы можете указать описание альбома, порядок сортировки, указать автора, задать статус альбома и выбрать начальные настройки в зависимости от используемого в будущем модуля.
- 4.После того, как мы задали название, и указали нужные нам настройки, нажимаем на кнопку «Добавить новый альбом»:
- 5.Так мы можем создать не ограниченное количество альбомов, в зависимости от наших потребностей.
Импорт медиафайлов в WordPress галерею-плагина Gmedia
Теперь мы можем перейди к импорту медиафайлов в библиотеку Gmedia. Для этого:
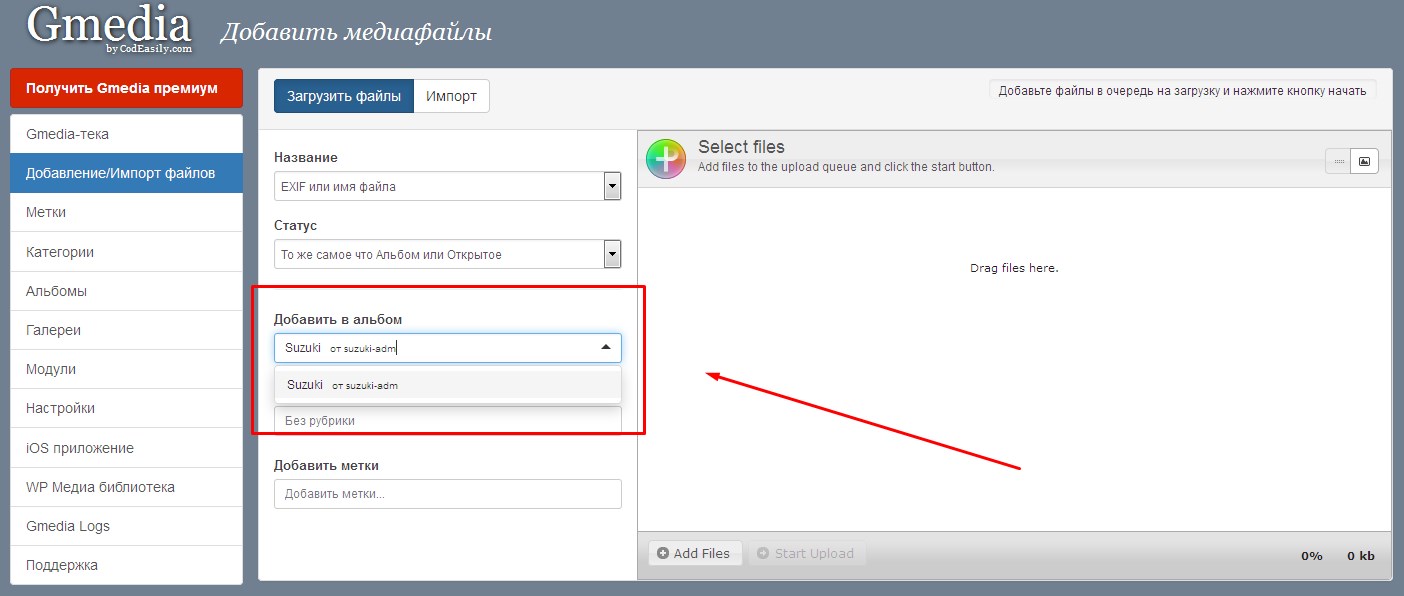
- 1.Переходим в раздел «Добавление/Импорт файлов»
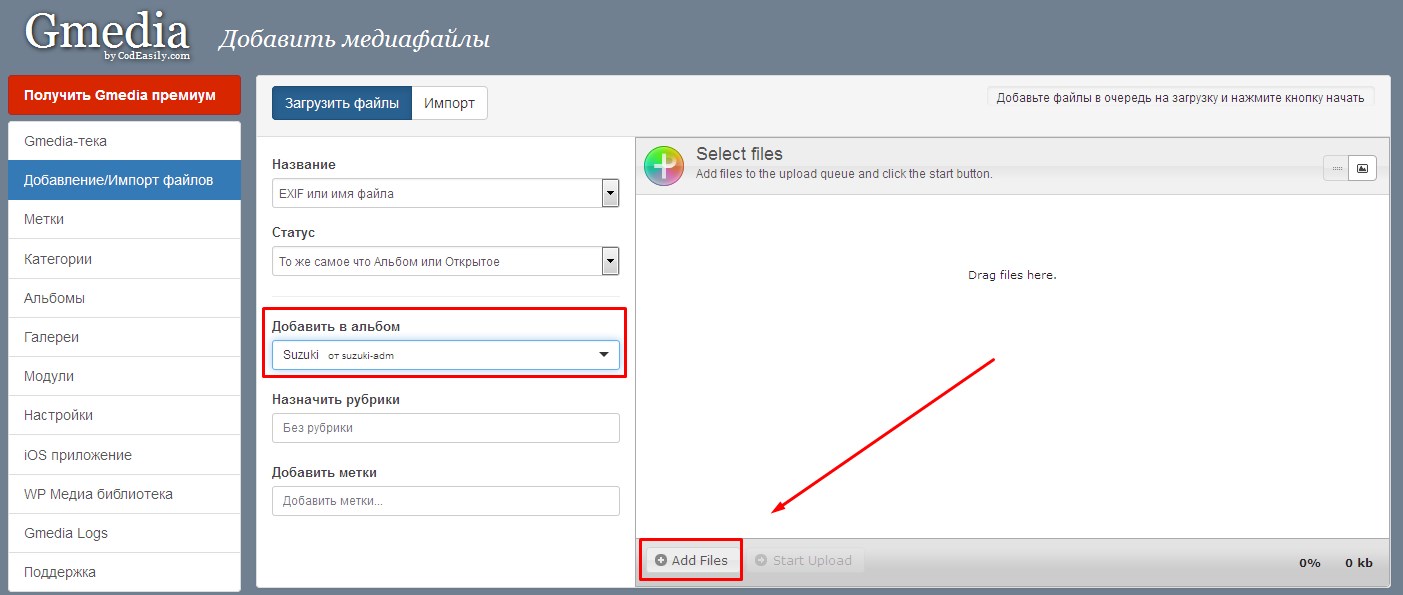
- 2.Благодаря тому, что мы предварительно создали альбом, теперь, при импорте файлов, можно указать его название, и все добавленные файлы сразу же будут добавлены в этот альбом. Для этого нужно в раскрывающемся списке «Добавить в альбом» выбрать соответствующее название:
- 3.Теперь можно приступить к импорту изображений. Для этого нажимаем на кнопку «Add Files» и в открывшемся окошке открываем папку с файлами на нашем компьютере и выбираем нужные файлы и нажимаем на кнопку «Открыть»:
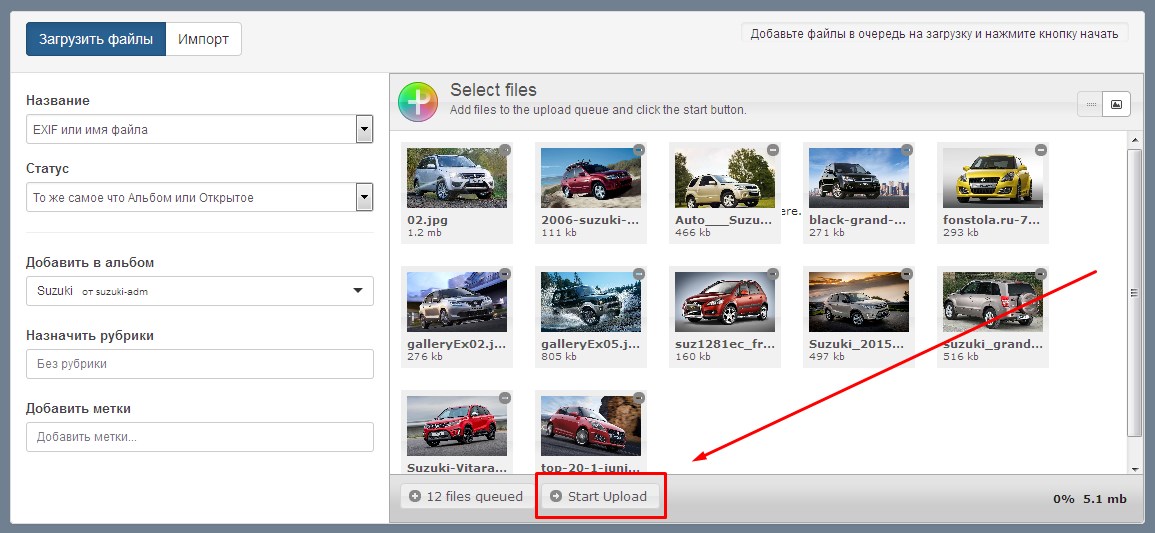
- 4.Для начала импорта нажимаем на кнопку «Start Upload» и ждем пока все изображения будут импортированы в библиотеку:
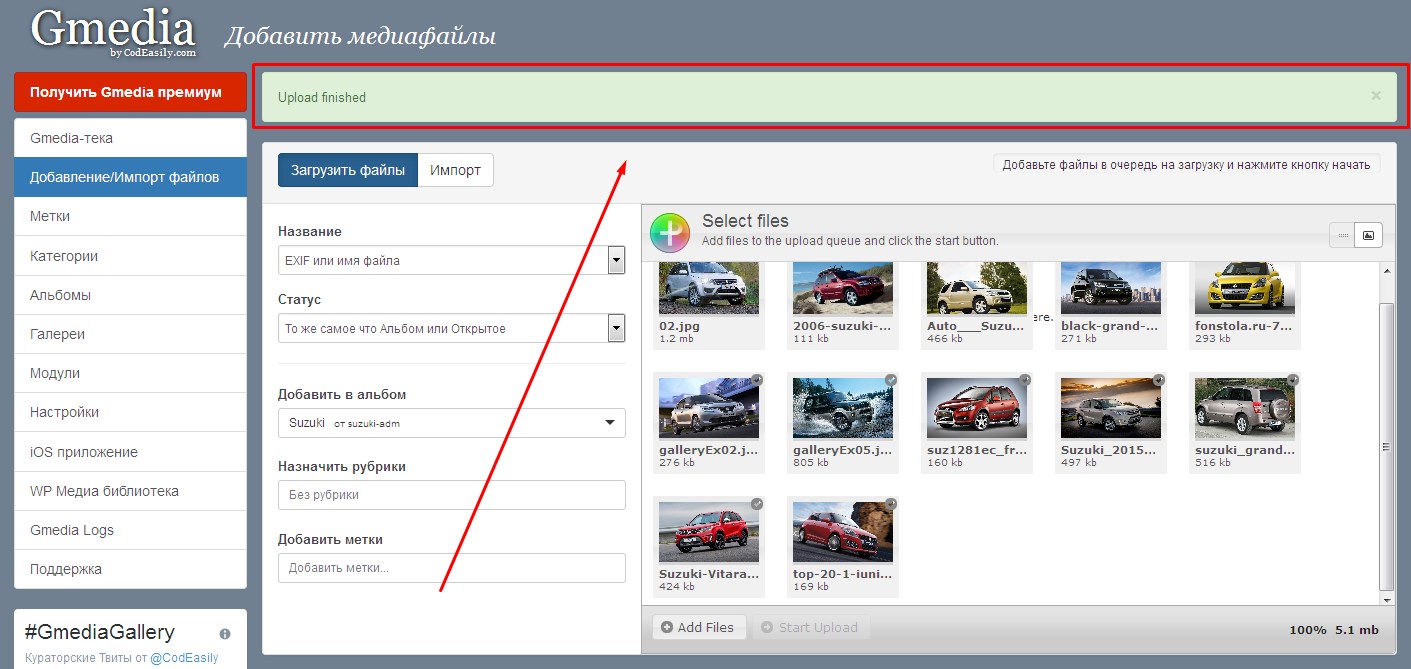
- 5.По окончании над окном загрузки появиться сообщение на зеленом фоне об успешном завершении импорта:
Создание галереи в плагине Gmedia
Теперь, когда у нас есть альбом с нужными нам изображениями, мы можем приступить к созданию галереи для WordPress.
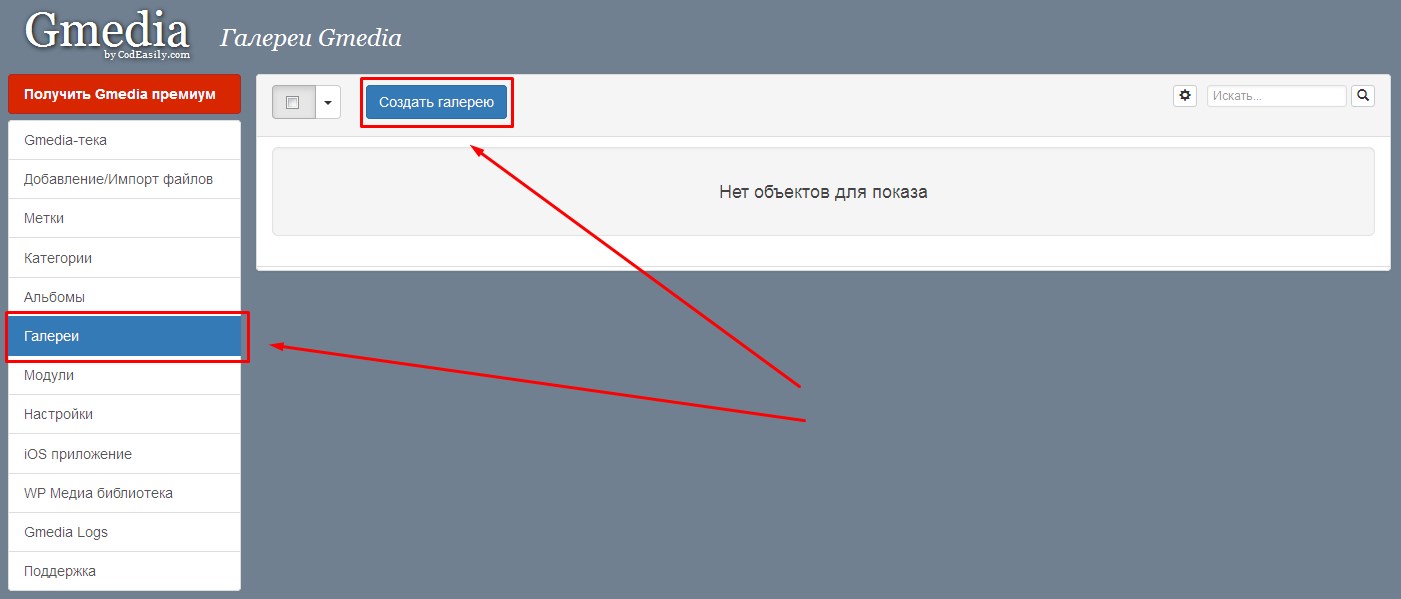
- 1.Переходим в раздел «Галереи» и нажимаем на кнопку «Создать галерею»
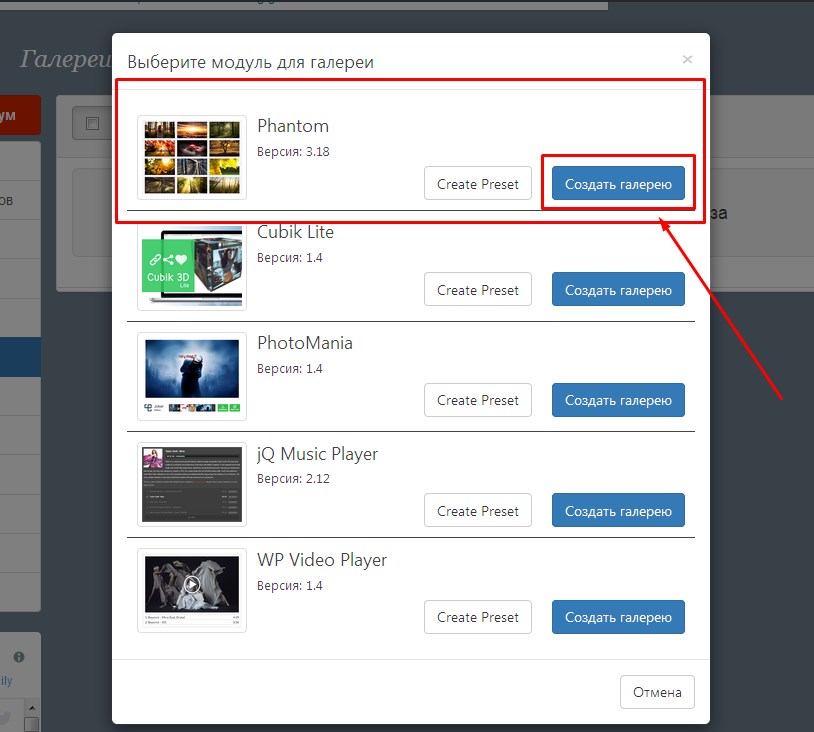
- 2.В открывшемся окошке нам нужно выбрать модуль, который мы будем использовать, в данном случае Phantom, и нажать на кнопку «Создать галерею»
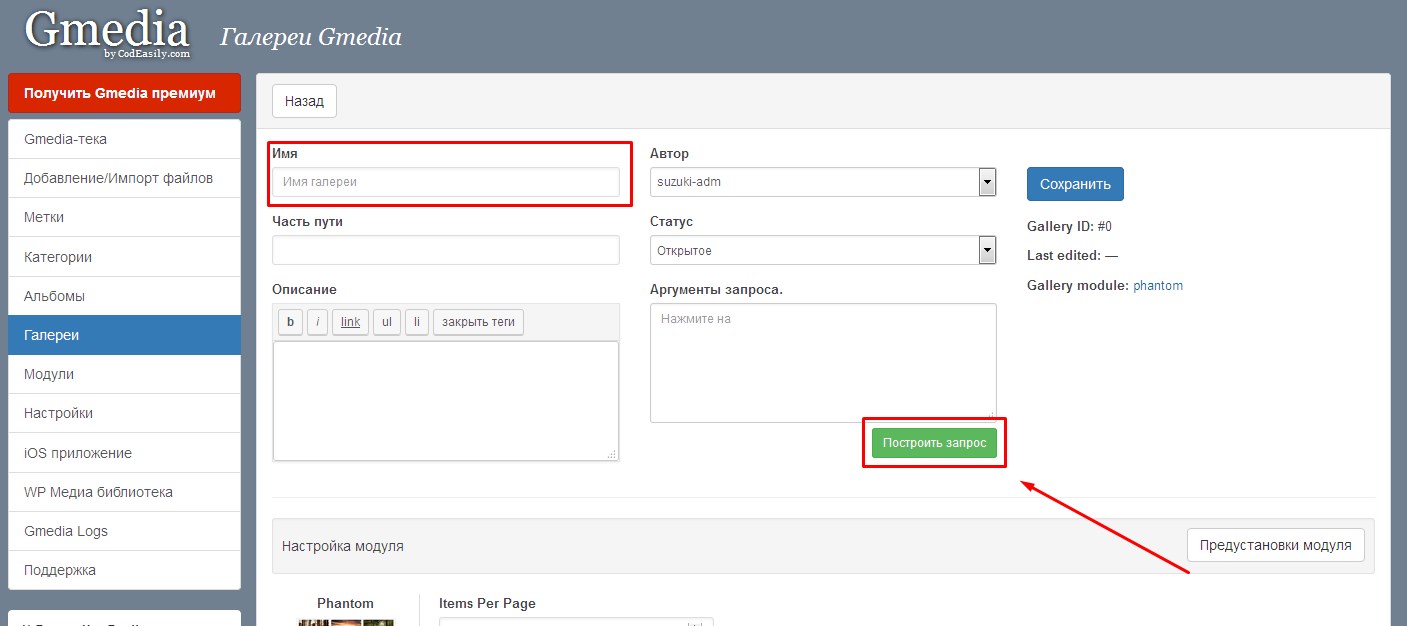
- 3.Перед нами откроется окно настроек создаваемой галереи, где мы обязательно задаем название и для подключения альбомов с изображениями нажимаем на кнопку «Построить запрос»
- 4.В окне построения запросов предоставлен огромный набор опций, который позволяет очень гибко настроить отображение медиафайлов. Нам на данном этапе достаточно выбрать в раскрывающемся списке нужный альбом и нажать на кнопку «Построить запрос»:
- 5.Далее, для того, что бы картинки начали отображаться в галерее нужно нажать на кнопку «Сохранить»
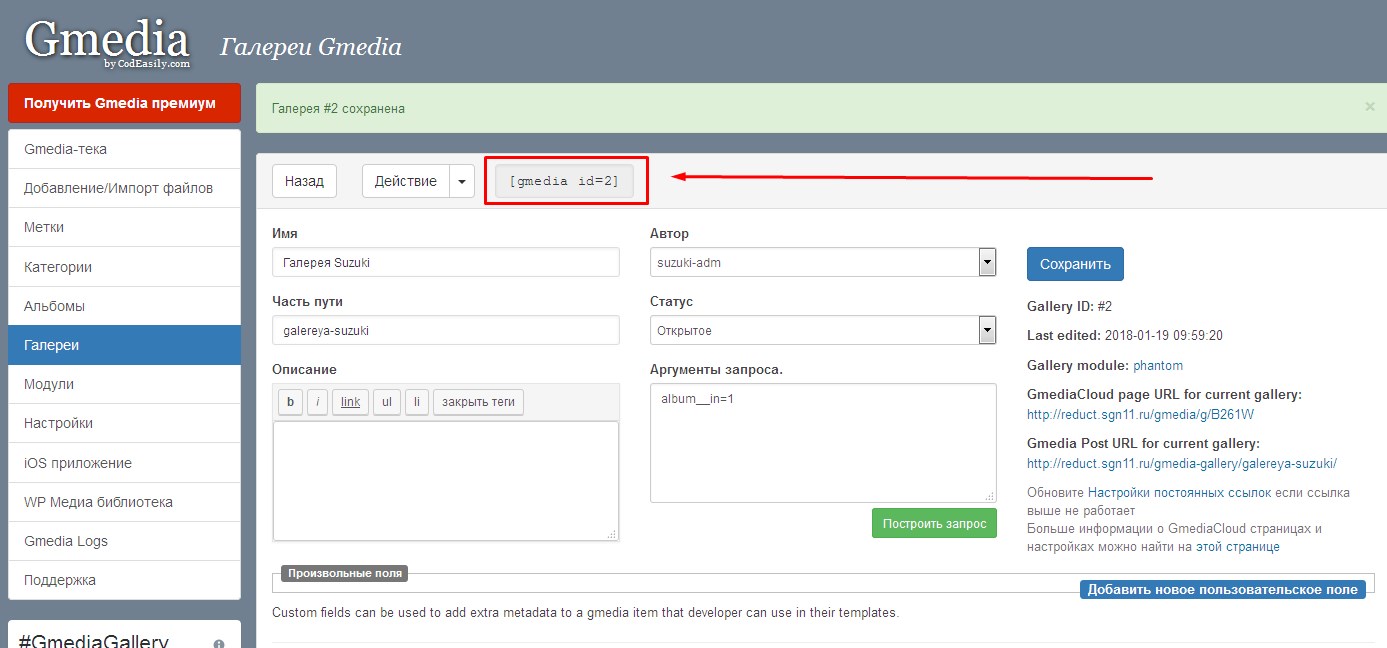
- 6.После сохранения наша галерея для WordPress обновиться и в верхней части окна настройки появиться поле с шорткодом, который мы можем использовать для размещения галереи на страницах нашего сайта:
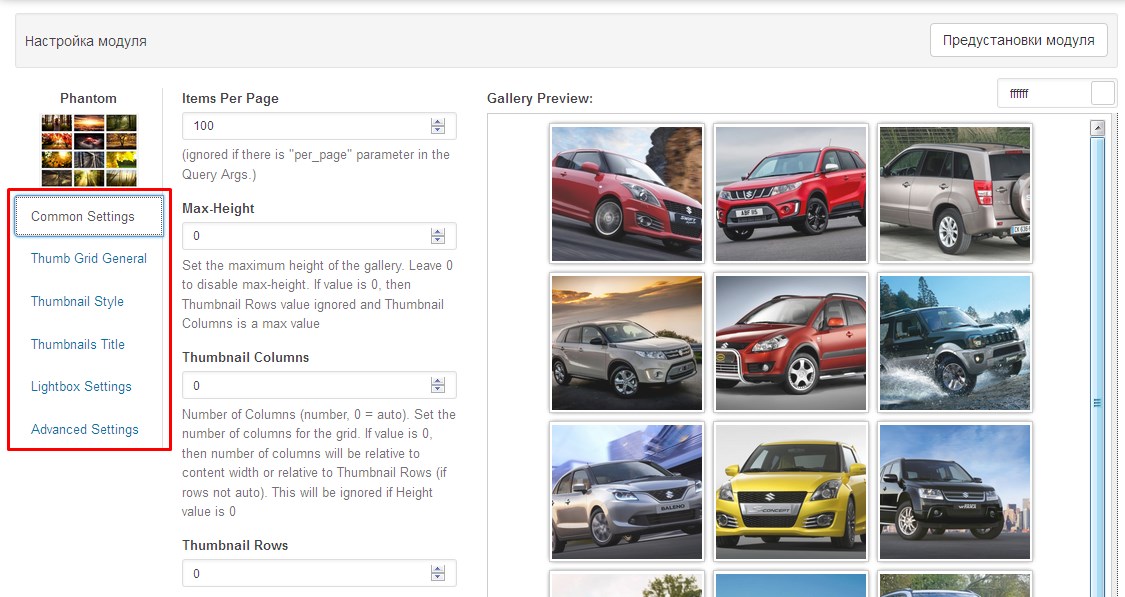
- 7.Если пролистать вниз страницы, то мы увидим, что нам доступны настройки для модуля Phantom, в которых мы можем очень гибко настроить внешний вид и функционал нашей галереи для WordPress. Все настройки разделены на шесть групп в соответствии с их назначением:
- Common Settings – в этом разделе вы можете настроить общий вид галереи, количество элементов на странице, количество строк и столбцов, цвет фона, наличие комментариев, ссылок, и т.д.
- Thumb Grid General – в данном разделе можно настроить размеры для миниатюр галереи и интервалы между ними.
- Thumbnail Style – настройки внешнего вида миниатюр, такие как фон, граница, отступы, цвет при наведении указателя мышки.
- Thumbnails Title – включение или отключение заголовков для миниатюр, форматирование для заголовков.
- Lightbox Settings – настройки всплывающего окна, его фона и прозрачности.
- Advanced Settings – здесь вы можете указать свои css-стили, которые будут работать только для этой галереи.
- 8.После настройки обязательно повторно нажимаем на кнопку «Сохранить».
Добавление WordPress галереи плагина Gmedia на страницу сайта
После того как мы создали и настроили галерею для WordPress в плагине Gmedia, нам нужно разместить ее на странице нашего сайта. Для этого:
- 1.Создаем новую или открываем для редактирования существующую страницу нашего сайта.
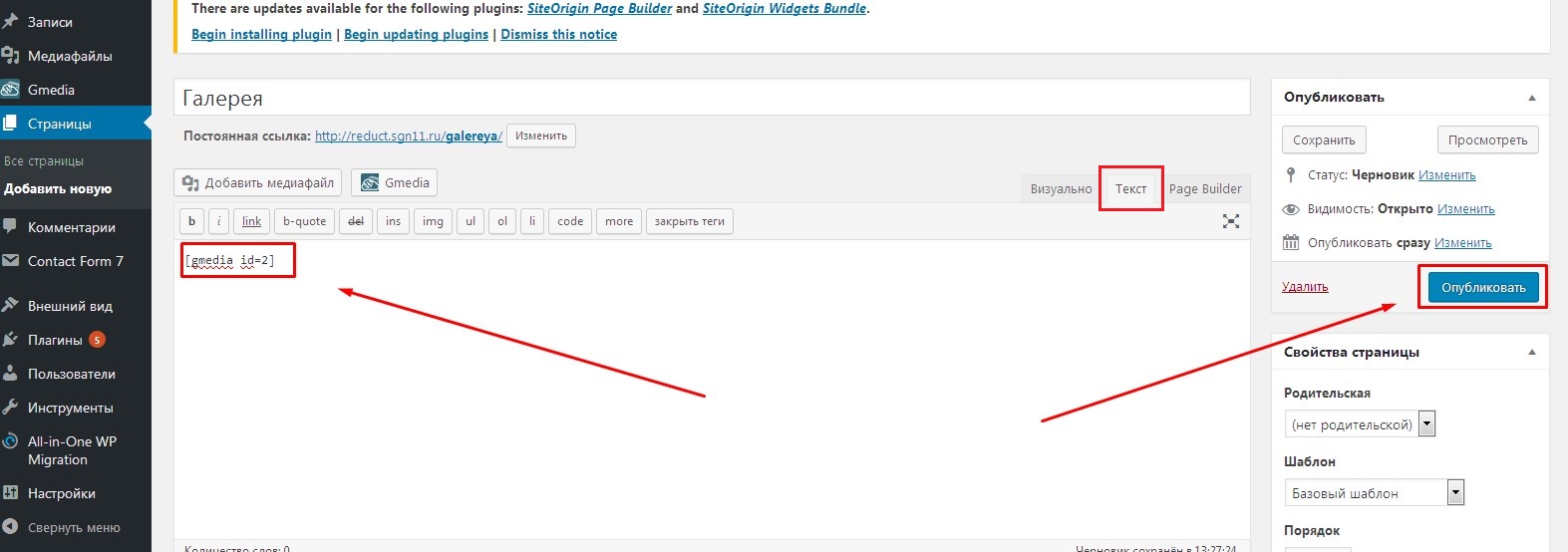
- 2.В открывшемся окне редактирования страницы переходим на вкладку «Текст»
- 3.Вставляем, полученный нами на этапе сохранения галереи, шорт.
- 4.Нажимаем на кнопку «Опубликовать» и смотрим, что у нас получилось.
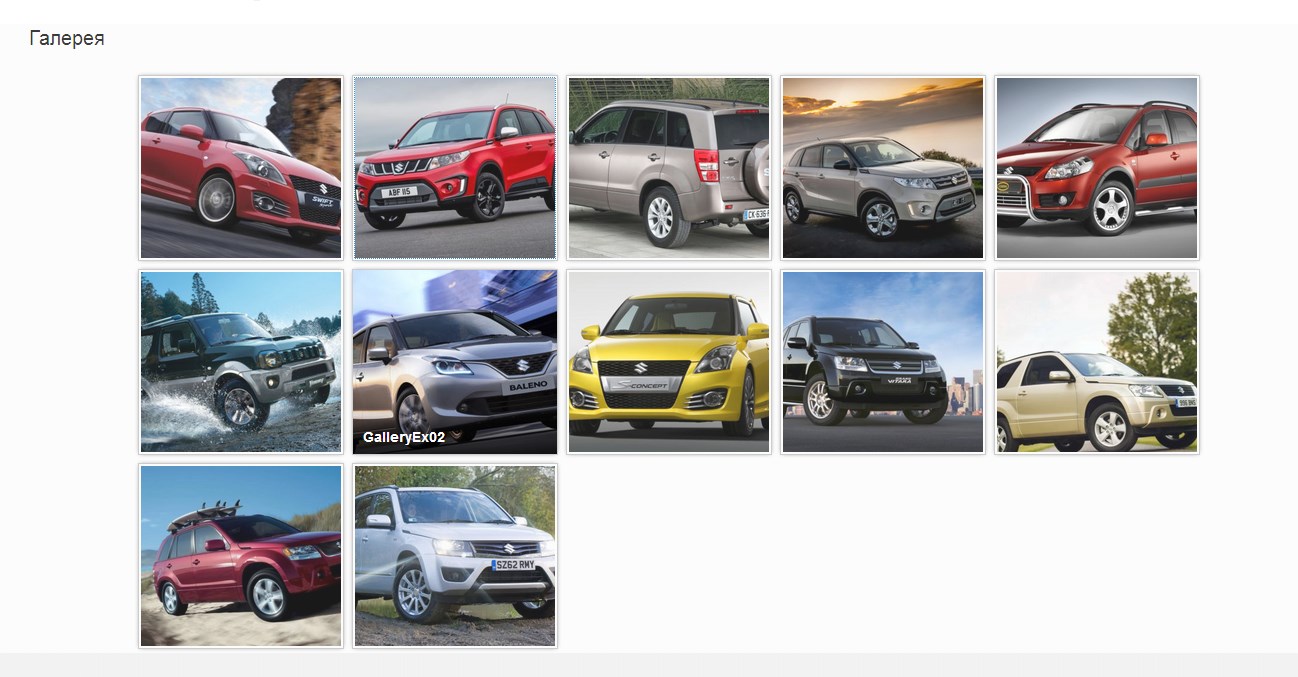
В результате мы получаем вот такую галерею для WordPress:
При наведении указателем мышки на миниатюру, картинка увеличивается, а при клике по миниатюре изображение открывается во всплывающем окне:
Используя данную WordPress галерею плагина Gmedia вы можете создать очень удобную и красивую галерею для своего сайта. Благодаря огромному количеству все возможных настроек вы можете настроить внешний вид данной галереи под дизайн вашего сайта. Кроме того, огромным плюсом данной галереи является то, что она полностью адаптивна и отлично работает на мобильных устройствах.
товаров или предоставляемых услуг.Надеюсь эта стаять будет для вас полезной и поможет вам разобраться с данным плагином. Если у вас остались вопросы, обязательно задавайте их в комментариях.
А на сегодня у меня все. До встречи в следующих статьях!
С уважением Юлия Гусарь





























Здравствуйте Юлия, мне понравился ваш плагин и вообще ваша полезная информация. Установила плагин активировала, видно мне он не подходит что ли.
Высылаю вам файл, что мне делать или отказаться от этой идеи.
Внимание! Версия вашего сервера php: 5.2.17. Для правильной работы Gmedia Gallery требуется версия php 5.3+. Обновите свой сервер!
С уважением Валентина
Валентина, у меня тоже такое было, на php: 5.2 плагин не устанавливается, на php: 5.4 реализуются не все возможности плагина, и только когда на хостинге который я использую обновили php до 7.0+ всё заработало как надо.
Здравствуйте, у меня вопрос по галереи, а если галерея уже создана, и мне нужно в них сделать альбомы… например семейная фотосъемка.. туда заходишь…а там расписаны именно чии фото и так альбомами.. чтобы могли зайти в каждый альбом и посмотреть и вернуться в общий раздели так в последующих галереях
Здравствуйте! Подскажите пожалуйста, как в этом плагине сортировать картинки в том порядке который мне нужен?
Здравствуйте! Спасибо за плагин и описание, однако, не получилось подключить видео с Ютуб, так, чтобы по щелчку мышью по картинке оно загружалось бы в лайтбокс (как в демо примере). Ссылки ведут к Ютубу и открывают видео не на сайте, а там. Прошу подсказку, что и где надо исправить и настроить.
Здравствуйте!
Спасибо за полезную статью. Установила себе этот плагин. С галереей фото все гуд.
Но вот вопрос возник — как видео галерею сделать, чтобы ссылками загружать с ютуба. Как наполнить альбомы? Не понимаю. И закачивать гигабайты видосов на сайт в админку тоже не хочется.
Здравствуйте! Для видео галереи я бы использовала другой плаигин именно ориентированный на галереи YouTube.
То что Вы не хотите закачивать видео на сайт, а предпочитаете загружать через YouTube — это правильное решение! Они так и грузятся быстрее и места на хостинге не занимают.
Юлия, спасибо большое за полезную статью. Установили плагин на сайт и получилось создать галерею по Вашей инструкции. Я очень довольна результатом! Желаю удачи!
Наталья, спасибо огромное за Ваш комментарий! Очень приятно!