Приветствую вас на сайте Impuls-Web!
В данной статье я расскажу вам о том, как можно сделать на вашем сайте всплывающую форму обратной связи без установки дополнительных модулей и плагинов.
Данное решение подойдет абсолютно для любого сайта, не зависимо от того какой движок для сайта вы используете, и используете его вообще.
Навигация по статье:
Смысл данного способа заключается в том, что вы подключаете к своему сайту специально подготовленный скрипт, благодаря которому вы можете, довольно просто, создавать на вашем сайте всплывающие формы обратной связи различной сложности. Начиная от простых, с двумя полями, и заканчивая более сложными, с большим количеством полей, раскрывающимися списками, текстовыми полями, и так далее.
Скрипт для создания всплывающей формы обратной связи
Данный скрипт называется jbCallMe. Скачать архив со скриптом вы можете по этой ссылке:
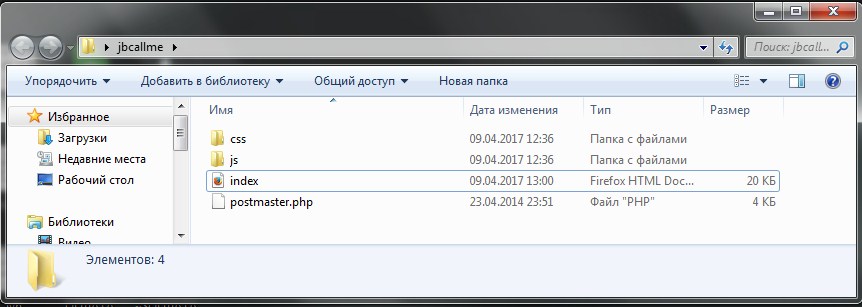
После скачивания и разархивирования данного архива, вы получите папку с несколькими файлами.
index.html — вы можете открыть в любом браузере. В нём очень коротко описана инструкция по установке, вызову и настройке данного скрипта.
postmaster.php — выполняет функцию самой отправки письма на ваш e-mail. Данный файл должен загружаться в корень вашего сайта, то есть в папку с доменом.
Так же, здесь есть еще две папки js и css.
Из папки CSS нам понадобится файл jquery.jbcallme.css. В нём находятся стили, которые отвечают за визуальное оформление всплывающей формы обратной связи.
В папке js находится три скрипта. jquery.jbcallme и jquery.jbcallme.min – это два абсолютно одинаковых файла. Второй является минифицированным, то есть из него удалены все лишние пробелы, переносы строк и так далее.
Файл jquery.js представляет собой библиотеку jquery, которая подключается автоматически на большинстве сайтов, работающих на CMS, и повторно подключать ее не нужно.
Поэтому если у вас сайт работает на движке WordPress, OpenCart, Joomla, либо на каком-то другом движке, то с вероятностью 99% библиотека jquery у вас уже подключена, и повторно ее подключать не нужно.
Если же у вас сайт самописный, и вы еще не подключали библиотеку jquery, то можете ее подключить вместе со скриптом всплывающей формы обратной связи.
Загружаем необходимые файлы на хостинг
- 1.Прежде всего, нам необходимо загрузить все необходимые файлы на хостинг. Для этого воспользуемся либо файловым менеджером в панели управления хостингом, либо одним из удобных для вас FTP-клиентов.
- 2.Подключаемся к своему сайту, переходим в папку с доменами, открываем необходимый домен и в корень сайта. Туда, где находятся все файлы движка, нам необходимо загрузить файл postmaster.php. настраивать его мы будем в последнюю очередь. Пока что просто его загрузим.
- 3.Далее, если ваш сайт работает на CMS, то вам необходимо перейти в папку с используемой темой. В данном случае, в качестве примера я рассматриваю сайт работающий на WordPress. Здесь темы находятся в папке wp-content/themes.
- 4.Открываем папку с названием темы, которая на данный момент активирована.
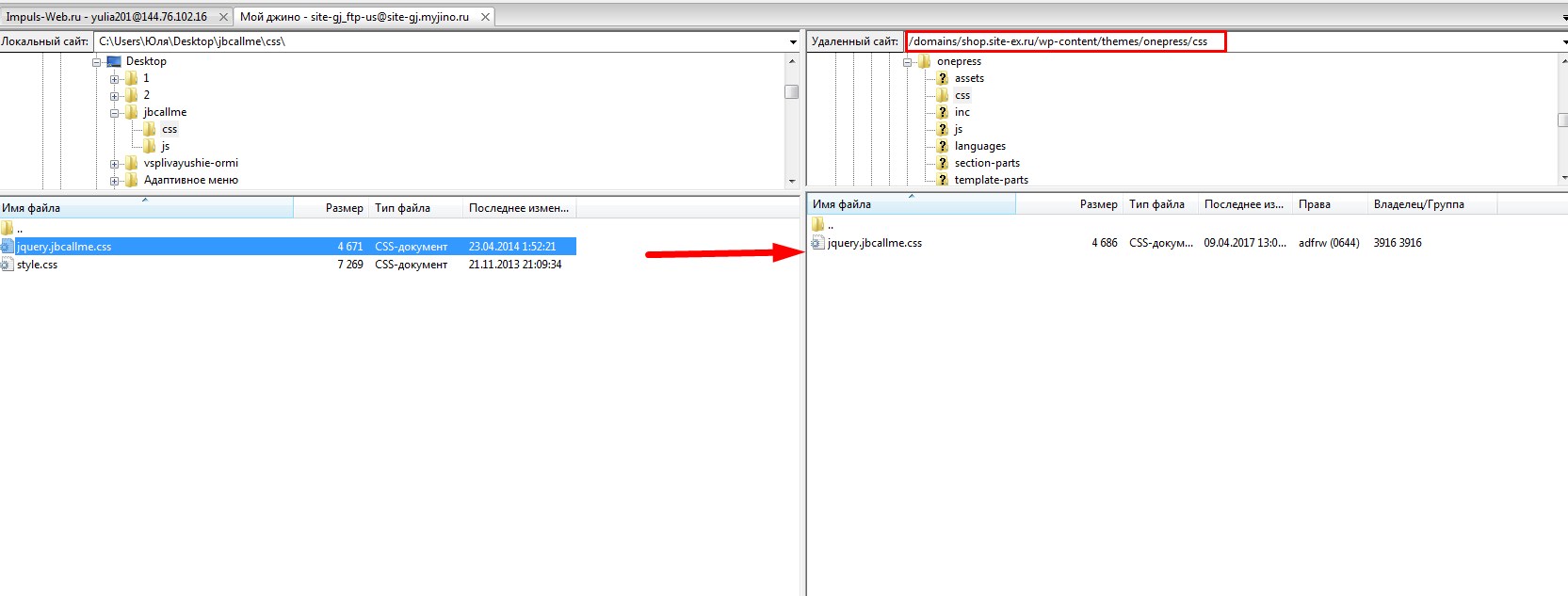
- 5.Теперь открываем папку css на хостинге, и папку css у себя на компьютере.
Если у вас в папке с используемой темой отсутствует папка CSS, то её желательно создать.
- 6.Далее нам нужно загрузить на хостинг файл jquery.jbcallme.css.
- 7.Теперь возвращаемся в папку с темой и открываем папку js на хостинге и на компьютере и загружаем на хостинг один из файлов, jquery.jbcallme.js или jquery.jbcallme.min.js, и при необходимости, библиотеку jquery.js.
Если папка js у вас на хостинге отсутствует то её так же желательно создать.
Подключаем скрипт всплывающей формы обратной связи к сайту
После того, как файлы загружены подключаем их к сайту. Для этого вы можете либо выкачать необходимые файлы к себе на компьютер при помощи файлового менеджера в панели управления хостингом и внеси в них свои правки, либо воспользоваться редактором кода, подключившись к сайту по FTP и внести все необходимые изменения через этот редактор.
- 1.Подключаемся к сайту.
- 2.Переходим в папку с активной темой, и далее в разделе head нам нужно будет подключить файл стилей и файл скрипта всплывающей формы обратной связи. Если ваш сайт самописный, то у вас все эта часть кода будет, скорее всего, находится в индексном файле, либо в каких то других файлах. Если ваш сайт работает на CMS, то этот фрагмент кода будет находиться в соответствующем файле шаблона. Для WordPress это будет шаблон header.php.
- 3.Далее, в файле, перед закрытием тега </head>, нам нужно подключить скрипт всплывающей формы и файл стилей. Подключить мы их можем либо с использованием абсолютных ссылок, либо с использованием специальных php-функций того движка, с которым вы работаете.
В первом случае подключение скрипта будет выглядеть так:
1<script type="text/javascript" src="http://shop.site-ex.ru/wp-content/themes/onepress/js/jquery.jbcallme.js"></script>А подключения файла стилей, так:
1<link rel="stylesheet" type="text/css" href="http://shop.site-ex.ru/wp-content/themes/onepress/css/jquery.jbcallme.css">Для вашего сайта абсолютный путь к файлу будет отличаться.Здесь вы указываете полный путь к файлу начиная с домена сайта и заканчивая названием файла.
Для того, чтобы убедиться, что ссылка для подключения скрипта у нас правильная, мы можем ее скопировать полностью и вставить в адресную строку браузера. После чего нажать Enter на клавиатуре и просмотреть содержимое открывшегося файла.Если файл открылся значит ссылка правильная. Если у вас выдаёт ошибку, что файл не найден или ещё что то подобное, то значит, вы где-то либо слеш пропустили, либо какую-то папку указали неправильно, либо что-то еще.
Так же вы можете воспользоваться php функциями движка. Например, для WordPress существует функция:
1<?php bloginfo(' template_url'); ?>Она сама определяет путь к папке с активной темой и выводит его в коде, вам только нужно дописать к ней название файла, который нужно подключить и если он находится не в корне темы, а в какой то вложенной папке, то указать имя этой папки.
Для данного скрипта и файла стилей это будет выглядеть так:
12<link rel="stylesheet" type="text/css" href="<?php bloginfo(' template_url'); ?>/css/jquery.jbcallme.css"><script type="text/javascript" src="<?php bloginfo(' template_url'); ?>/js/jquery.jbcallme.js"></script>Если вы загрузили файлы скрипта всплывающей формы в соответствующие папки CSS и JS у себя на хостинге, то в данном коде подключения скриптов вам менять ничего не нужно и вы можете скопировать его вставить в свой шаблон header.php перед закрытием тега </head> - 4.После добавления кода для подключения скрипта всплывающей формы и файла стилей сохраняем изменения, и теперь нам осталось инициализировать данный скрипт, вывести его на страницу и настроить отправку сообщений.
Все эти этапы я более подробно рассмотрю в следующей статье. Поэтому подписывайтесь на мою рассылку если вы ещё не подписаны, чтобы не пропустить ничего нового и быть в курсе событий!
Видеоинструкция
Так же если вам эта тема интересна, то оставляйте комментарии к статье, например с фразой «Жду продолжения!», чтобы я сделала для вас ещё серию статей и видеоинструкций по созданию всплывающих форм обратной связи различной сложности без плагинов и дополнительных модулей. Так вы дадите мне понять, что тема актуальна и её стоит рассматривать дальше.
Спасибо что дочитали до конца! Хорошего вам дня и до скорых встреч!
С уважением Юлия Гусарь














Жду продолжения.
Огромное спасибо. Как раз недавно решал проблему с этими окнами. Полно плагинов, но не все работают как хотелось бы.
По поводу «закрывания» ссылки: она куда ведет к автору? можно ее вообще вырезать?Скрипт работает только для формы обратной связи или еще можно для каких нибудь нужд, (вставить видео)?
Спасибо.
Здравствуйте! Спасибо за комментарий. По поводу ссылки, да и ее можно вырезать. А по поводу использования скрипта для других целей, честно говоря я не пробовала, но скорее всего работать не будет. Скрипт нужно будет переделывать.
Добрый день, Юлия!
Подскажите, пожалуйста, как поменять текст об успешной и неудавшейся отправке? Нужно для англоязычной версии сайта.
Посмотрите в этой статье: //impuls-web.ru/dobavlenie-slozhnoj-vsplyvayushhej-formy-bez-plagina/
в разделе «Редактирование скрипта и вывод формы обратной связи»
Добрый день, Юлия.
А если у меня создана дочерняя тема, то папки css и js создавать в ней или в родительской. Если в дочерней то в созданном по вашей инструкции файле style.css где прописывать скрипт?
Юлия, подскажите пожалуйста!? В чем может быть причина? Не хочет запускаться с главной страницы со страниц с контентом работает без проблем, с главной вообще 0 реакции!? Спасибо Большое!
И такая же история с контакт форм 7 и фанси боксом с главной не работает а с других выводится шорткод а форма не запускается, хотя на отдельной странице, без окна, все ок, Еще раз Спасибо!
Здравствуйте, Юрий!
А куда Вы сам код всплывающей формы вставляете (в виджет, в файлы темы или на странице) ?
Юлия спасибо за информацию! Проблема решилась, оказывается не была подключена библиотека qwerty. Все работает!
Юлия, здравствуйте!
Подключил скрипт к лендингу по вашей инструкции, не могу понять, в чем проблема. При попытке отправки всплывает сообщение «сообщение не отправлено», соответственно, на почту информация не приходит. Адрес сайта pont-most.com
Буду крайне благодарен за помощь.
А как подключить форму ask_order? Скрипт для вставки не выложили.
Добрый день!
Добавил форму на сайт, сама форма открывается и, после отправки, пишет что «сообщение отправлено», но на почту не приходит(email свой указал). Попробовал с другим обработчиком postmaster.php и письма начали приходить, но теперь при отправке сообщения с сайта пишется «сообщение не отправлено». Банально поменял в скрипте строку на «отправлено», работает и ладно… Но всё же, почему не работает обработчик, который шёл в комплекте?
Здравствуйте, Василий! Обработчик, который идёт в комплекте, рабочий! Я его тестировала на разных сайтах и на разных хостингах. Проблема может быть связана или с тем что Вы что то меняли в коде файла обработка или в других скриптах или может быть проблема, связанная с особенностями хостинга. Такое тоже бывает.
Добрый день, Юлия! Проблема была в том, что в обработчике надо было указать почту $FROM = «», без указания почты отправителя письма не отправлялись. Теперь всё работает! Спасибо за отличную форму!
Есть ещё один вопрос: нужно чтобы в поле «телефон» цифры вводили не просто подряд «12345678910», а по форме +7 (123) 456-789-10. Видел это в других формах обратной связи, но не могу разобраться как прикрутить такую функцию к вашей. Можно ли вообще реализовать такую штуку?
Все работает нормально, кроме того, что сообщение с данными не приходит на почту, пробовал уже и яндекс и мейл и гугл, все без толку. Сайт на статичном HTML. Помогите пожалуйста.
Добрый день.
Можно-ли как то прикрутить в форму свои поля и изменить текущие?
Требуется изменить поле ввода телефона (аля input type=»tel») и удобное время звонка сделать так, чтобы была возможность только выбора времени (24 часа + минуты; аля input type=»time»)
Пытался изменить тут:
fields: {
time: {
label: «Удобное для звонка время»,
type:»time»,
},
Но так не работает, хотя type=»date» принимает)
Спасибо за ответ заранее
Подскажите как ограничить количество вводимых символов в поле (input)
Нужно чтобы в поле «телефон» цифры вводили не просто подряд «12345678910», а по форме +7 (123) 456-789-10. Видел это в других формах обратной связи, но не могу разобраться как прикрутить такую функцию к вашей форме. Можно ли вообще реализовать такую штуку?
Попробуйте подключить и настроить скрипт маски ввода для номера телефона из этой статьи
Только там путь для подключения скрипта у Вас другой будет.