Приветствую вас на сайте Impuls-Web!
В прошлой статье я показывала вам несколько онлайн-сервисов, которые позволяют генерировать css-стили для кнопок.
В этой статье мы продолжим тему автоматической генерации css-свойств, и я покажу вам еще пару сервисов, которые позволят вам без вникания в css-код задавать красивые тени для блоков, тени для текста, скруглять углы, и деформировать отдельные элементы на вашем сайте.
Навигация по статье:
CSS3Generator
Первый из таких сервисов называется CSS3Generator.in.
Данный сервис позволяет генерировать следующие CSS-свойства:
- Радиус скругления углов (border-radius) – можно задать при помощи ползунка, либо при помощи числового значения.
После того, как вы задали настройки, просто копируете код, вставляете его в файл style.css, а вместо div_radius пишите тот класс элемента, для которого вам нужно, что бы это свойство применилось.
- Тени для блоков и кнопок (box-shadow) — при помощи ползунков вы можете регулировать вертикальное смещение тени, горизонтальное смещение, уровень размытия тени, а также ее цвет.
- Тени для текста (text-shadow). — здесь задаётся горизонтальное и вертикальное смещение, уровень размытия, цвет тени.
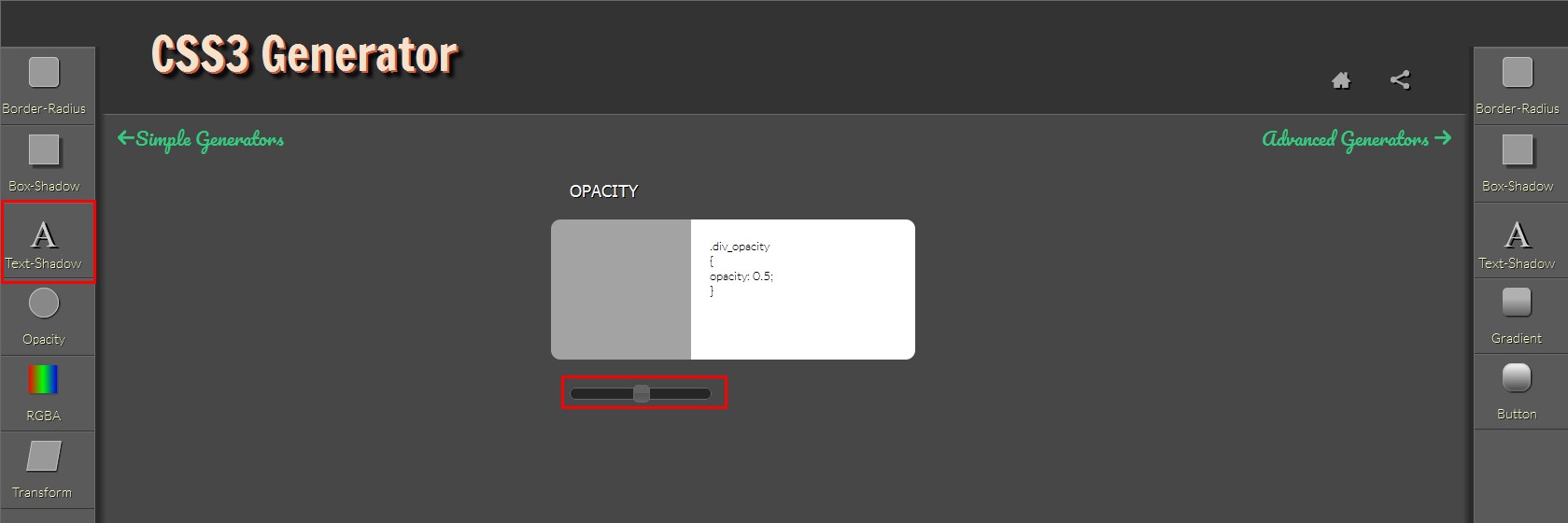
- Уровень прозрачности (opacity) — если вы, к примеру, хотите, что бы при наведении на кнопку или на какой-то элемент на сайте, он становился полупрозрачным, то вы можете использовать это свойство. Значение здесь задается от 0 до 1, и при помощи ползунка вы можете выбирать тот уровень прозрачности, который вам нужен.
- Трансформация блока (transform) – здесь при помощи ползунков вы можете изменять форму отдельного блока или элемента на сайте, и всяческие его деформировать, поворачивать, масштабировать, и т.д. После того, как вы задали все необходимые параметры, нажимаете на кнопку «Code». И точно так же как и в случае с предыдущими вариантами, копируете его в файл style.css.
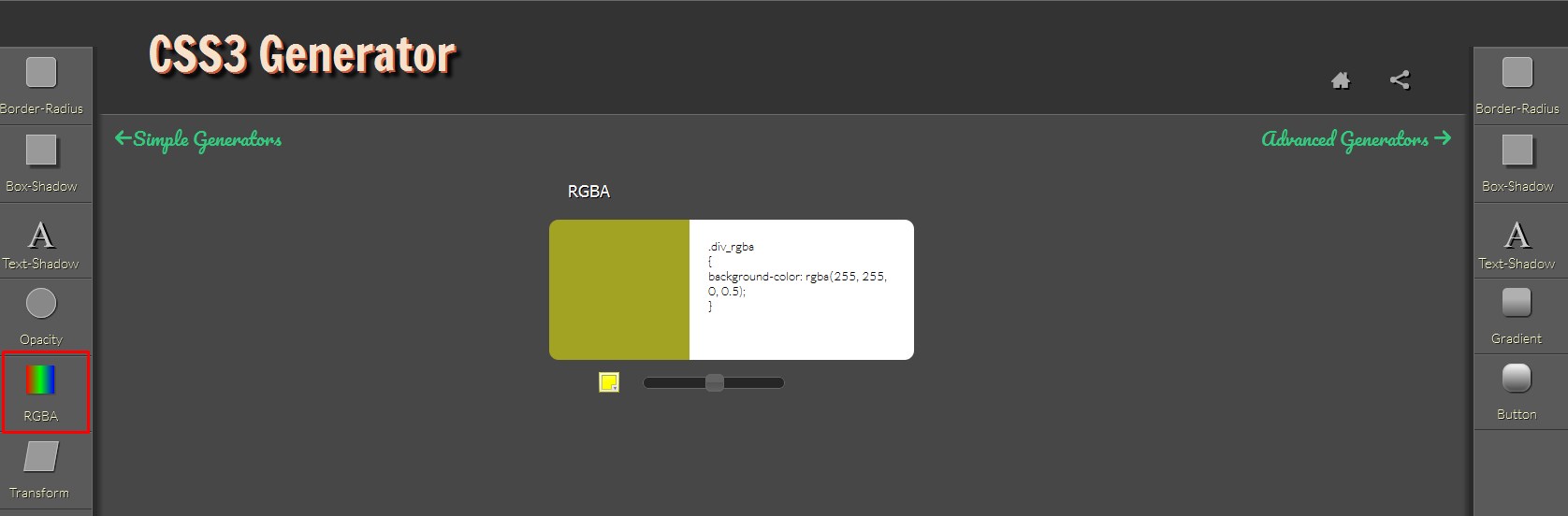
- Цвета в формате RGBA. Помимо CSS-свойств данный сервис так же позволяет генерировать цвета в формате RGBA, но, на мой взгляд, это не самый удобный вариант подбора цветов для сайта.
Более подробно об инструментах и сервисах по подбору цветов я писала в отдельных статьях. Вот ссылки:
«Как определить цвет на сайте»
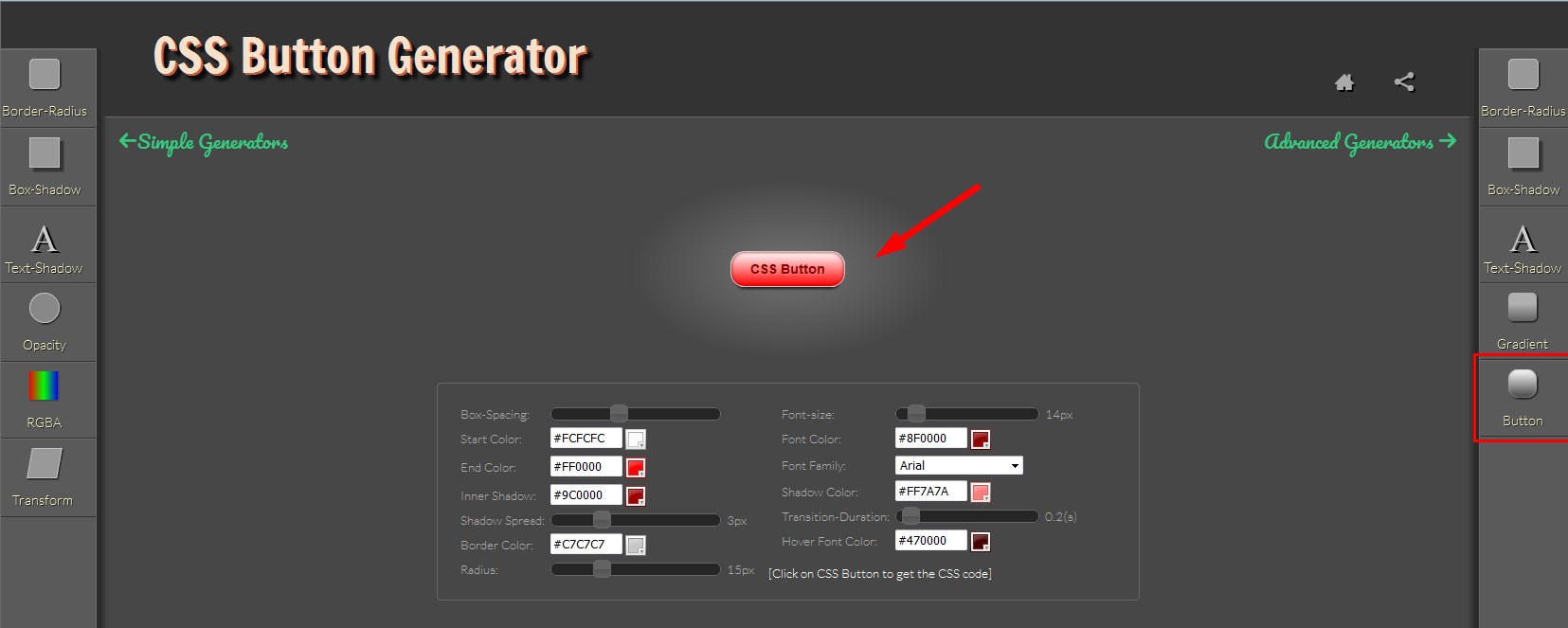
«Изменение цвета шрифта в CSS. Коды цветов HTML и CSS» - Генерация стилей для кнопок. Так же, здесь с правой стороны, на панели инструментов, вы можете найти генератор кнопок, при помощи которого можно, в принципе, задавать практически все те же параметры, которые мы с вами задавали при помощи сервисов для генерации CSS-свойств для кнопок.
После того, как вы задали все параметры, вам необходимо нажать на получившуюся кнопку, что бы получить ее код.
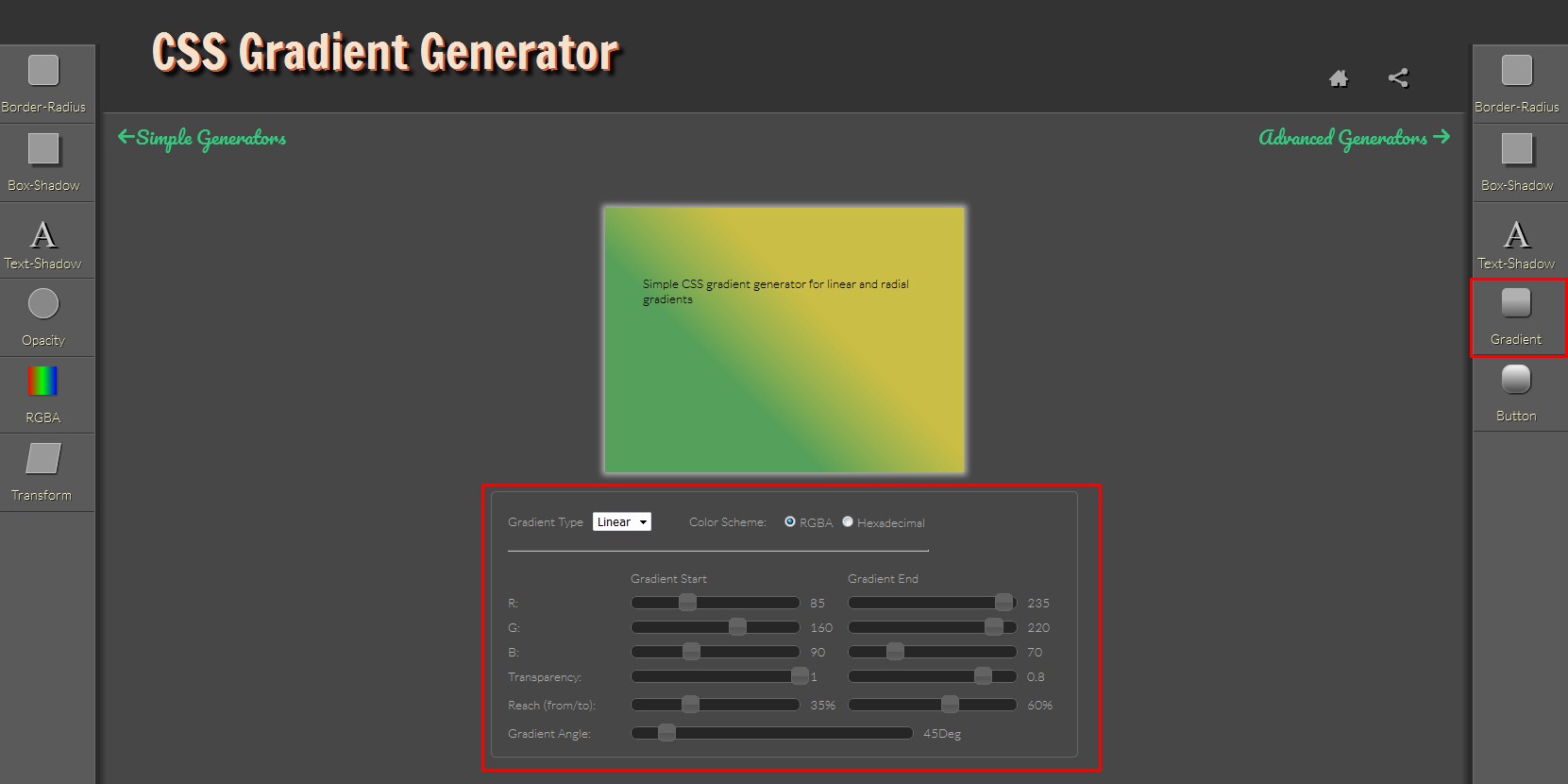
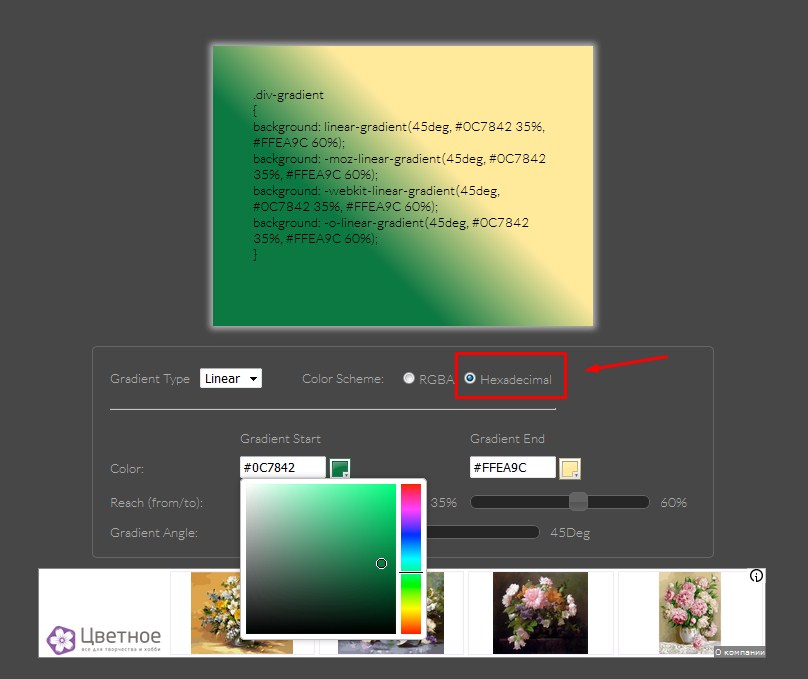
При этом здесь обращайте внимание, что у вас код генерируется для обычного состояния кнопки, для эффекта при наведении, с псевдоклассом hover, и для эффекта при нажатии с псевдоклассом active. То есть когда вы будете применять эти стили для какой-то ссылки на вашем сайте, вам нужно будет в трех местах подставлять нужный класс. - Градиентные переходы (Gradient) — здесь вы можете использовать два типа градиента, линейный или радиальный. Цвета можно задавать либо в формате RGB, при помощи ползунков. В первом столбце вы задаете начальное значение цвета, а во втором — конечное значение.
Так же вы можете использовать шестнадцатеричный формат. Для этого вам нужно будет поставить галочку:
А после, либо при помощи палитры выбрать нужные вам цвета, либо вставить готовые коды цветов.
Так же вы можете этот градиент поворачивать, изменять уровень его перехода, и уровень соотношения цветов.
После того, как все необходимые параметры заданы, просто копируете все css-свойства и заменяете класс, который там стоит по умолчанию на свой.
[urlspan]WebOnliner.ru[/urlspan]
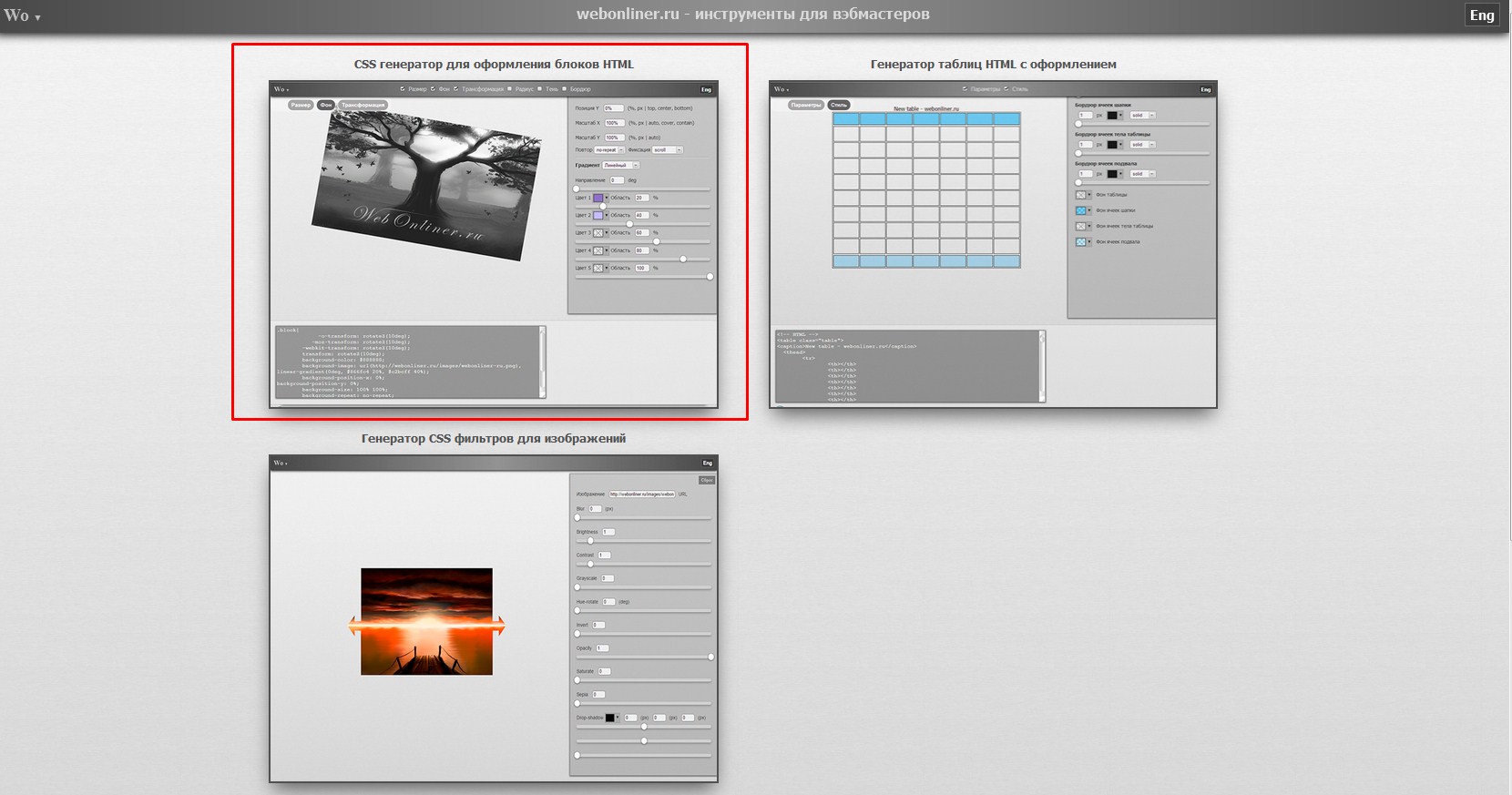
В этом сервисе есть возможность генерировать css-свойства для оформления блоков html, генерировать таблицы и генерировать css-фильтры для изображений. Я сейчас остановлюсь на css-генераторе оформления блоков.
Кликаем по соответствуюшему блоку, и далее у нас сверху появляется панель, на которой мы проставляем галочки на тех эффектах, которые нам нужны.
Здесь можно задавать следующие параметры:
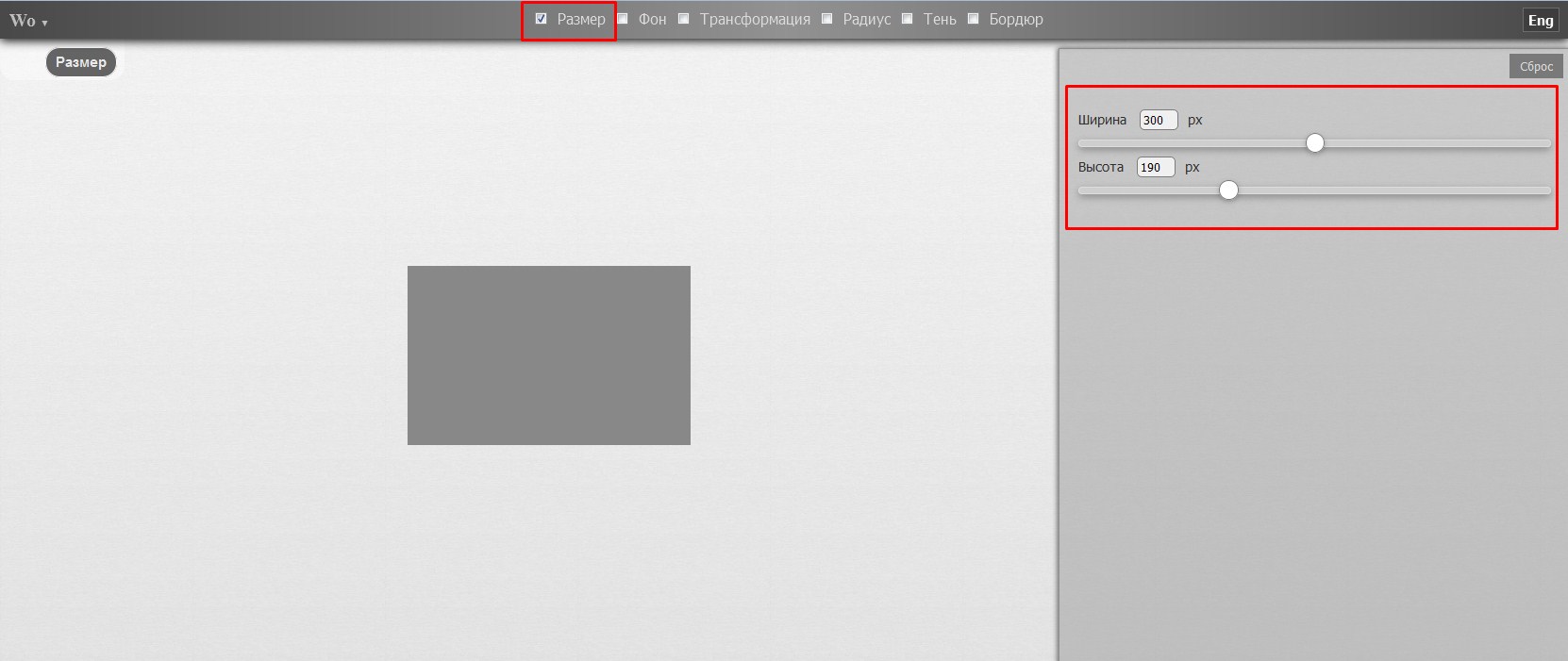
- Размер. Задаётся в пикселях при помощи ползунка или числового значения
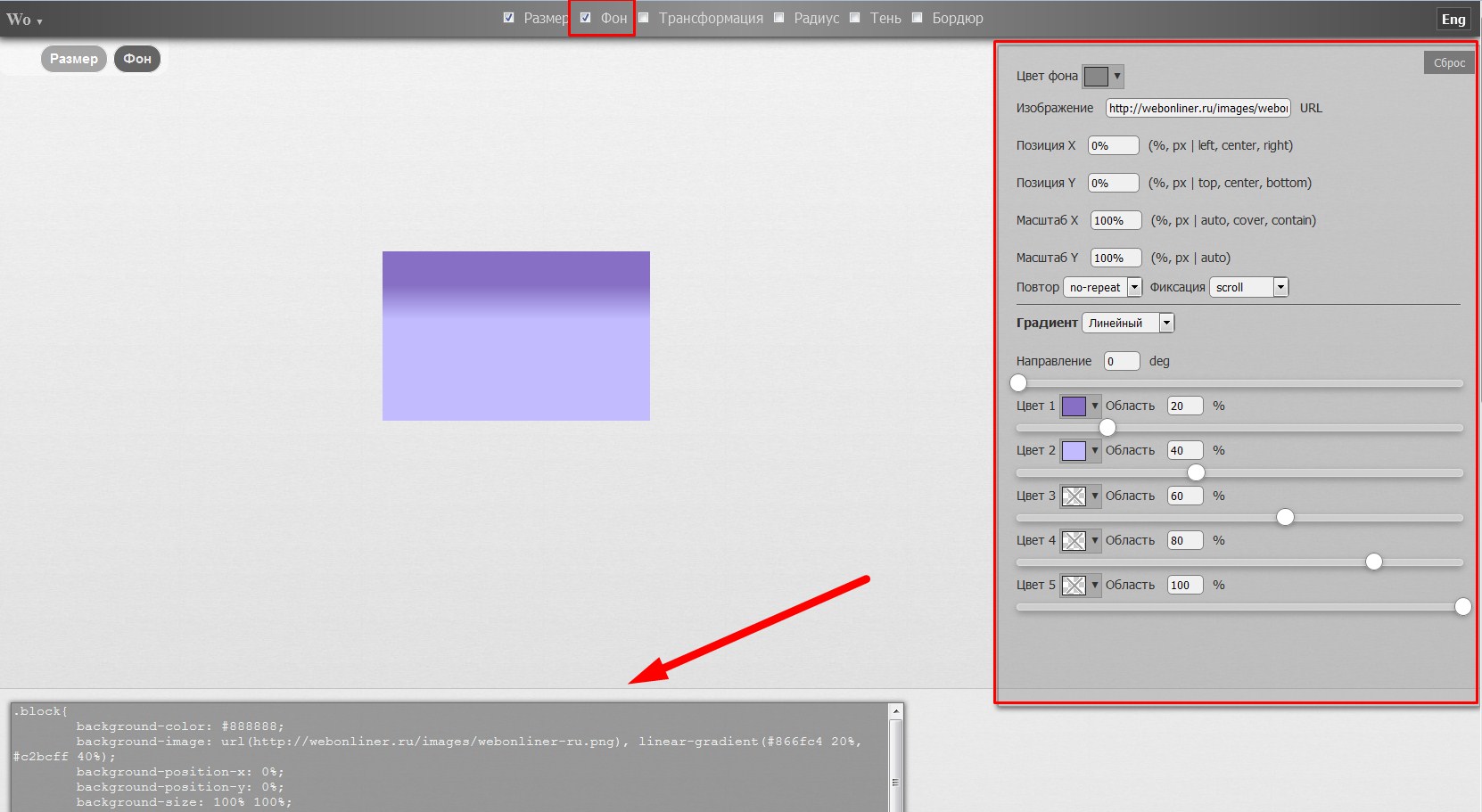
- Фон. Здесь вы можете задавать либо цветовое значение, либо выбирать какое-то изображение.
При этом, изображение уже должно находится либо на вашем хостинге, либо на каком-то сервисе в интернете, а сюда вставляется уже непосредственно ссылка на изображение.
Так же вы можете использовать градиенты. Здесь есть возможность задавать до пяти различных цветов, выбирать радиальный или линейный градиент, задавать позиции для изображений, если вы используете картинку, и т.д. при этом снизу у вас сразу же генерируется уже готовый css-код.
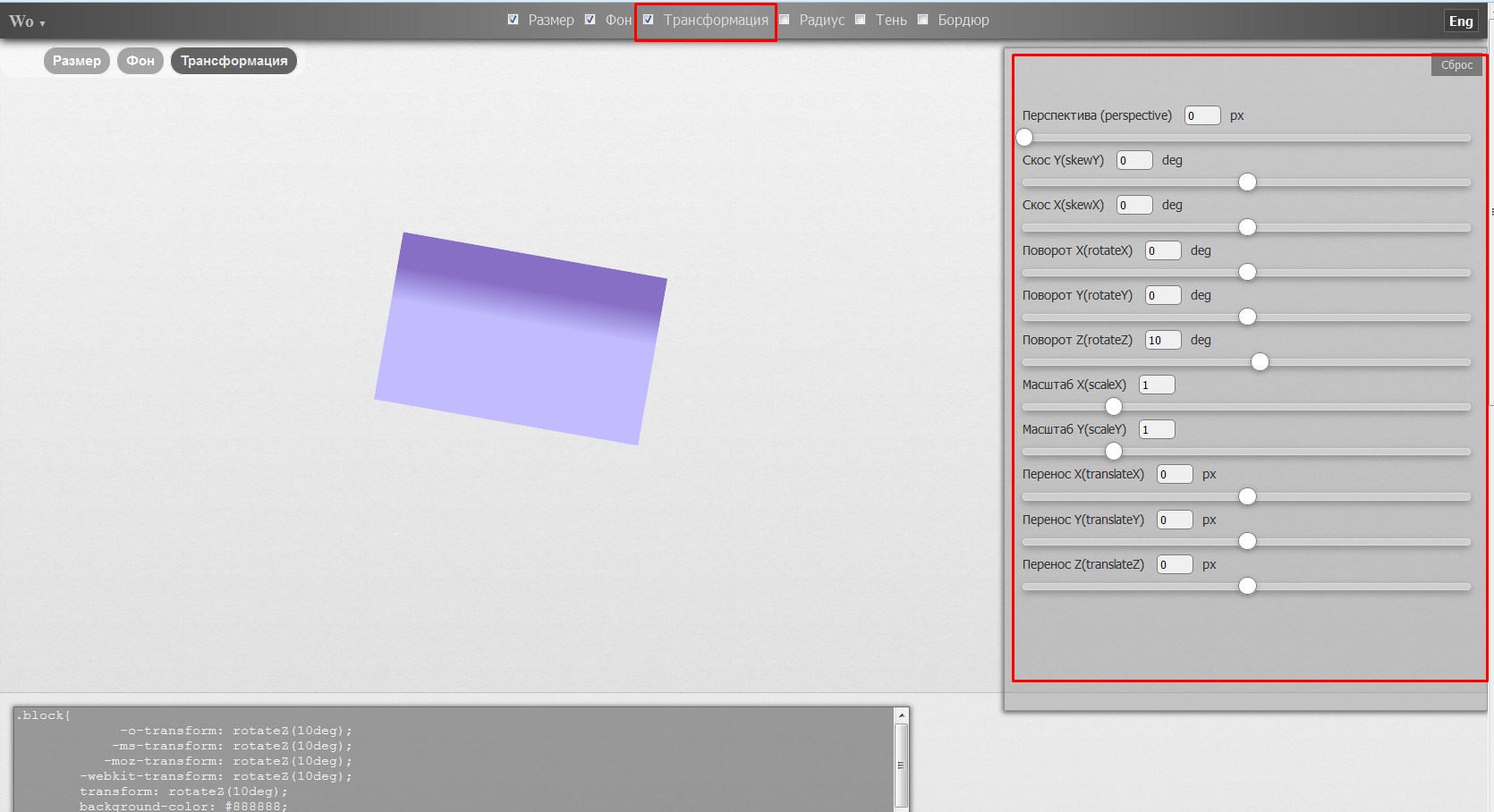
- Трансформация элементов. Для этого ставим галочку и затем, при помощи ползунков задаем параметры.
- Радиус скругления углов. Задаётся как при помощи ползунков, так и при помощи числового значения
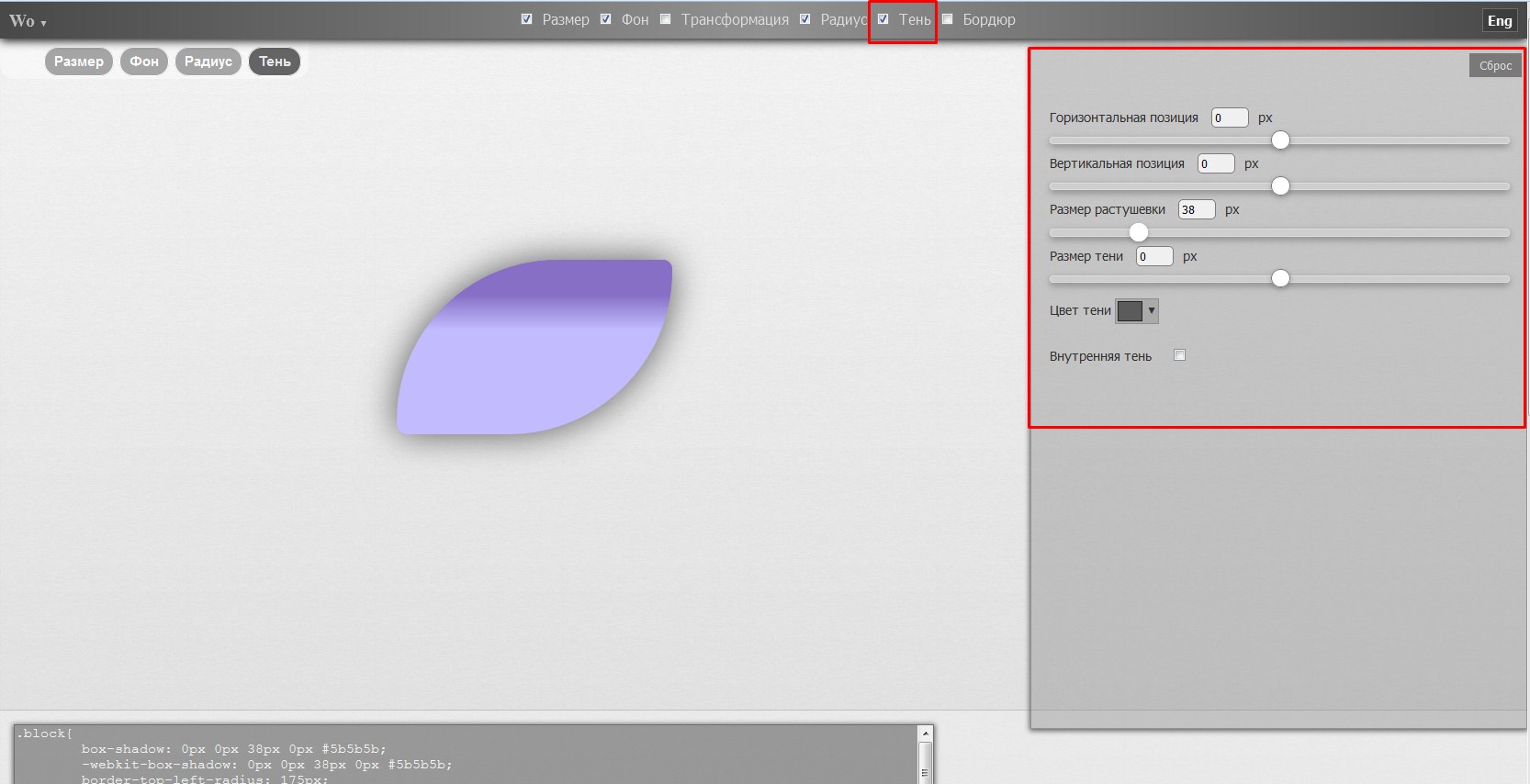
- Тень для блока. Для неё можно задавать горизонтальное и вертикальное смешение, размытие и цвет. При этом вы так же можете сделать, что бы у вас тень была внешней или внутренней.
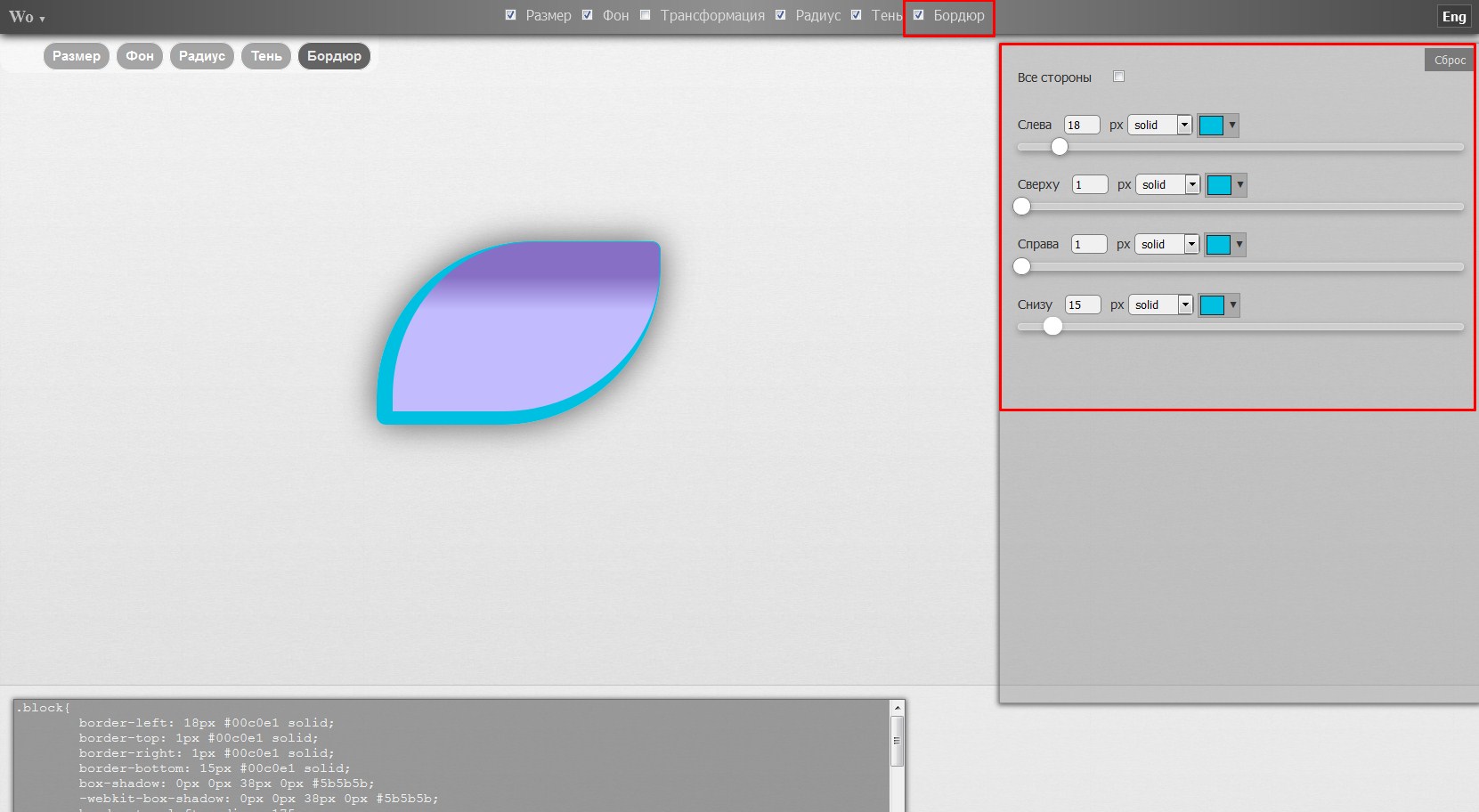
- Бордюр или граница. Здесь задается размер в пикселях, тип границы, есть возможность указать размер границ с каждой стороны.
Далее, после того как вы задали все настройки, просто копируем все сгенерированные css-стили в файл style.css и заменяем класс блока на тот класс или идентификатор, который используется у вас на сайте для того или иного элемента.
Видеоинструкция
Как видите, ни чего сложного здесь нет. Все эти сервисы являются бесплатными и довольно простыми, поэтому их можно использовать для оформления отдельных элементов на вашем сайте, при помощи css.
Если данная статья была для вас полезной, не забудьте поделиться ею в социальных сетях, а так же подпишитесь на мою рассылку. Все ваши вопросы и предложения вы можете оставить в комментариях под статьей. Я желаю вам успехов в создании и оформлении ваших сайтов!
До встречи в следующих статьях!
С уважением Юлия Гусарь




























Знаю мои комментарии не публикуются, но иногда смотрю что тут нового, за знания готов иногда делиться https://ru.wordpress.org/plugins/hover-effects/ рекомендую ознакомиться
Очень красивый сайт! Спасибо Юля за урок.
И вам спасибо!