Здравствуйте друзья!
Сегодня я вам покажу как добавить очень красивый, интересный и оригинальный эффект при наведении на изображение на вашем сайте WordPress при помощи плагина.
Навигация по статье:
Давайте, сразу вам покажу, как выглядят некоторые из этих эффектов:
Хотите увидеть больше эффектов при наведении? Тогда читайте статью до конца!
Использование данных эффектов, позволит вам произвести впечатление на посетителей вашего сайта и сделает его более интересным и оригинальным.
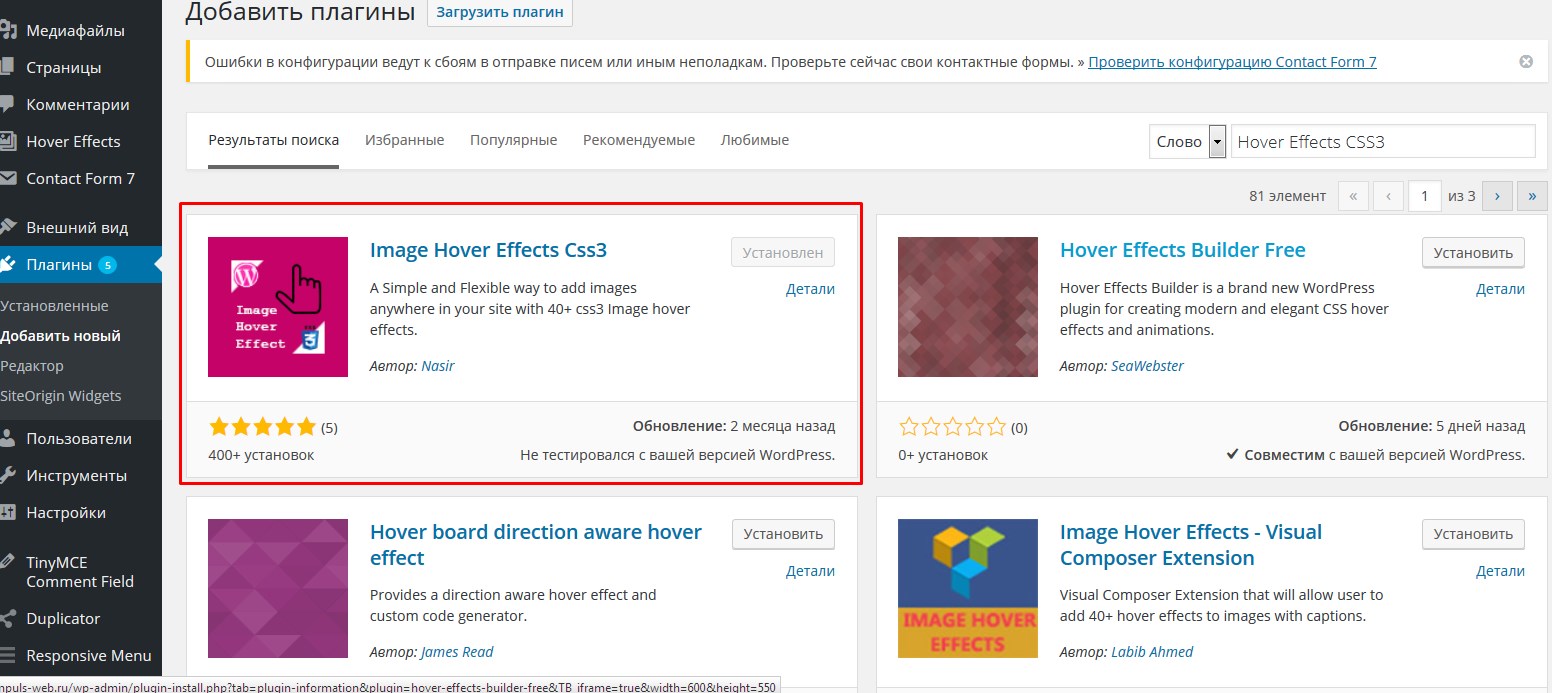
Для создания подобных эффектов нам понадобится плагин Image Hover Effects CSS3.
Данный плагин я нашла в репозитории WordPress. У него много различных аналогов, но большинство из них имеет очень ограниченный функционал, т.е. они предлагают бесплатную версию с ограниченным функционалом, а ели вы хотите что-то изменить, добавить какие-то ссылки, описание или что-то еще, то вам нужно будет покупать платную версию. В данном плагине все необходимые настройки можно осуществлять без покупки платных версий либо каких-то абонементов.
Установка и настройка плагина Image Hover Effects CSS3
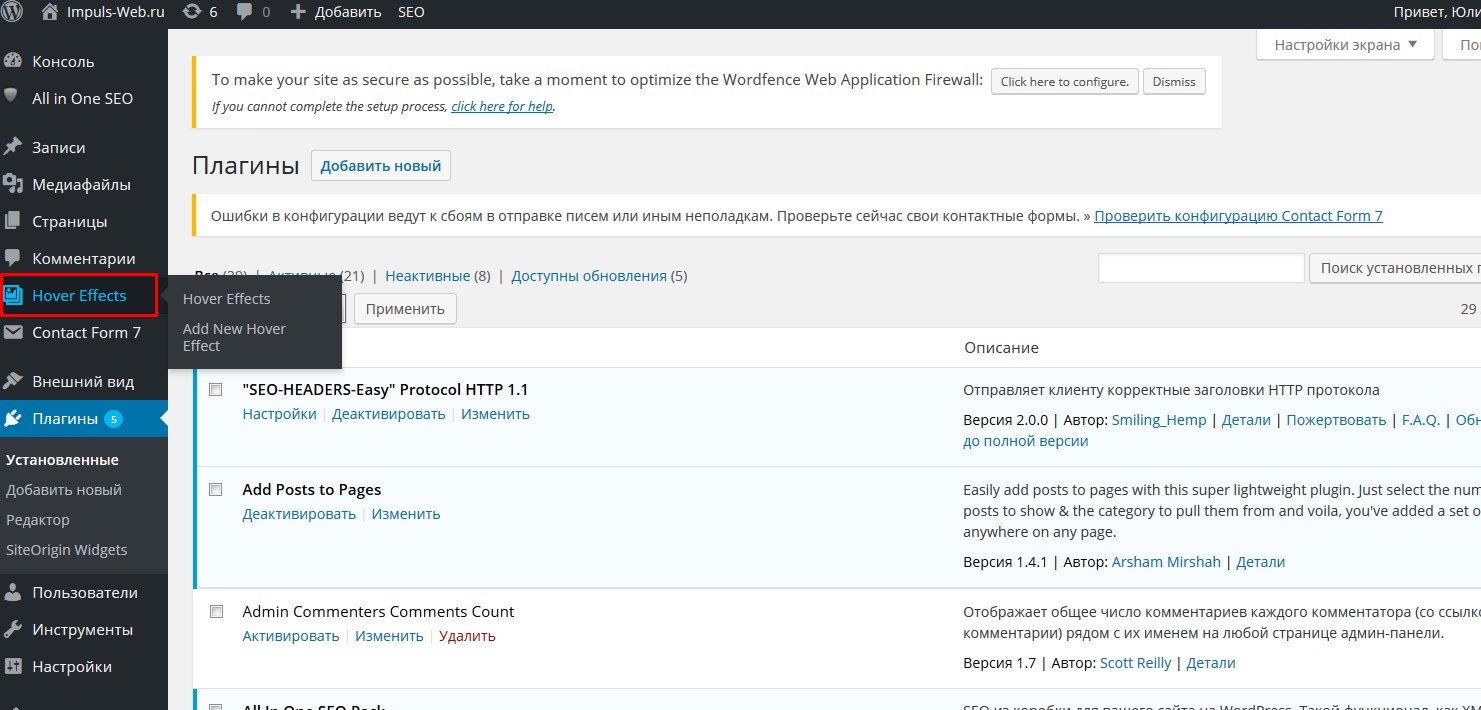
- 1.Нажимаем «Установить» и активируем плагин. После установки данного плагина, в боковом меню страницы, появляется пункт «Hover Effects». Нажимаем на него.
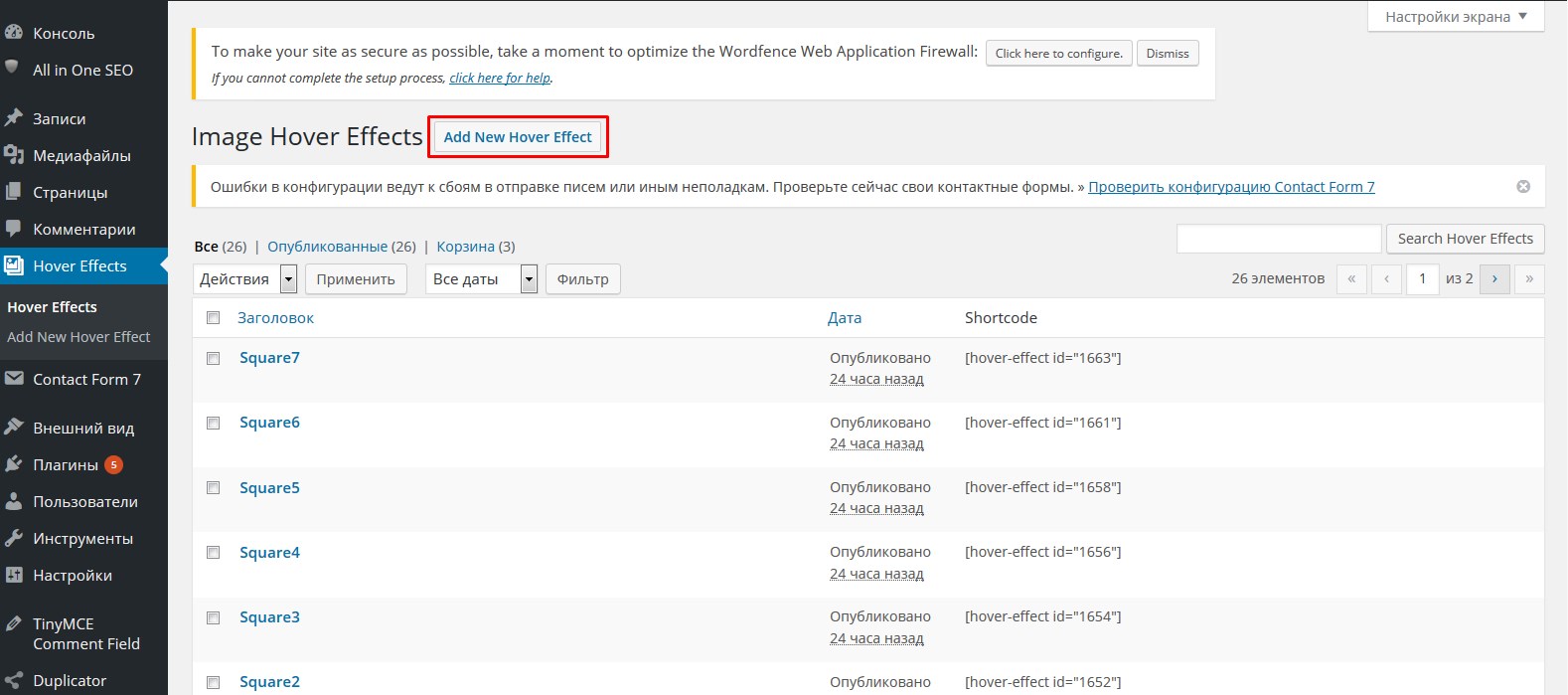
- 2.И теперь нам нужно будет добавить несколько изображений, для которых мы будем применять наши интересные эффекты. Нажимаем на кнопку «Add New Hover Effect».
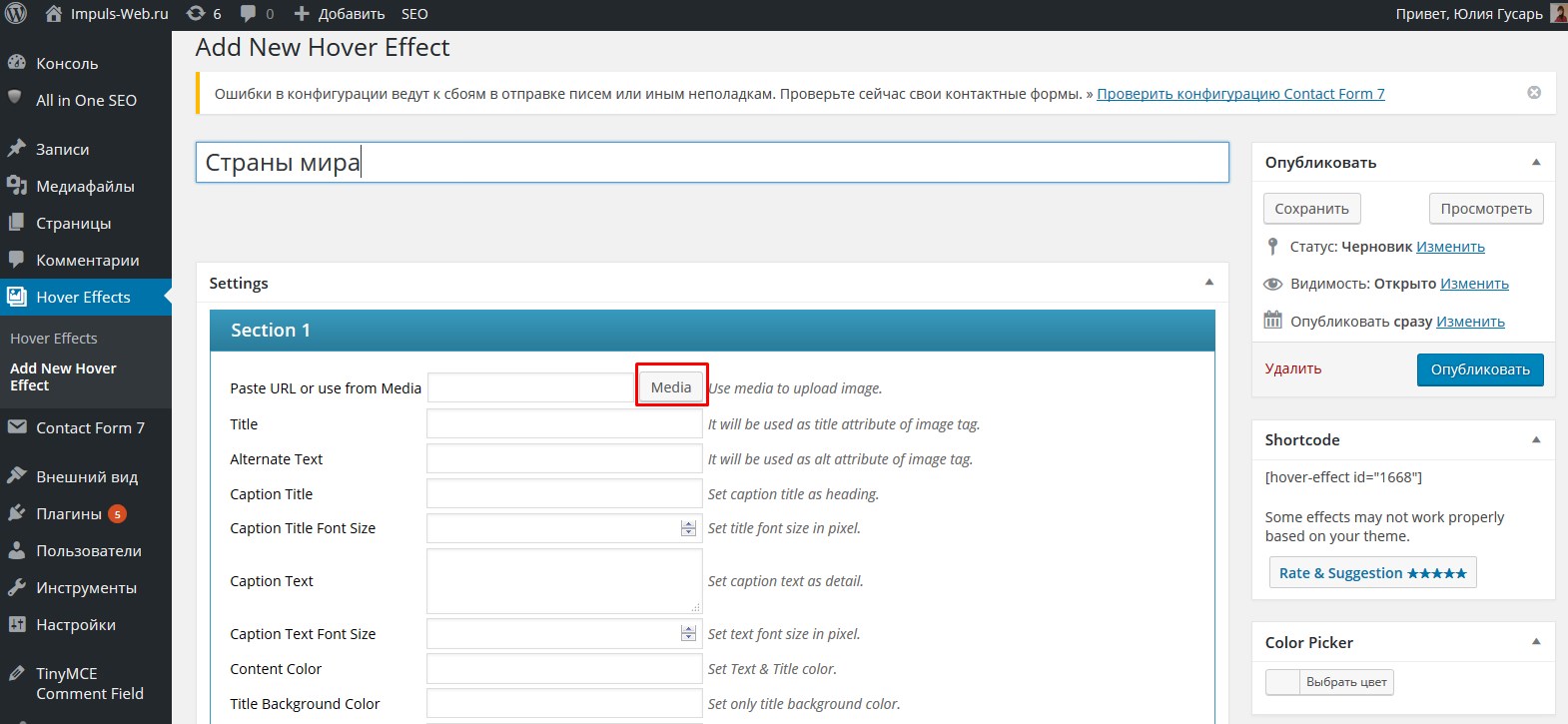
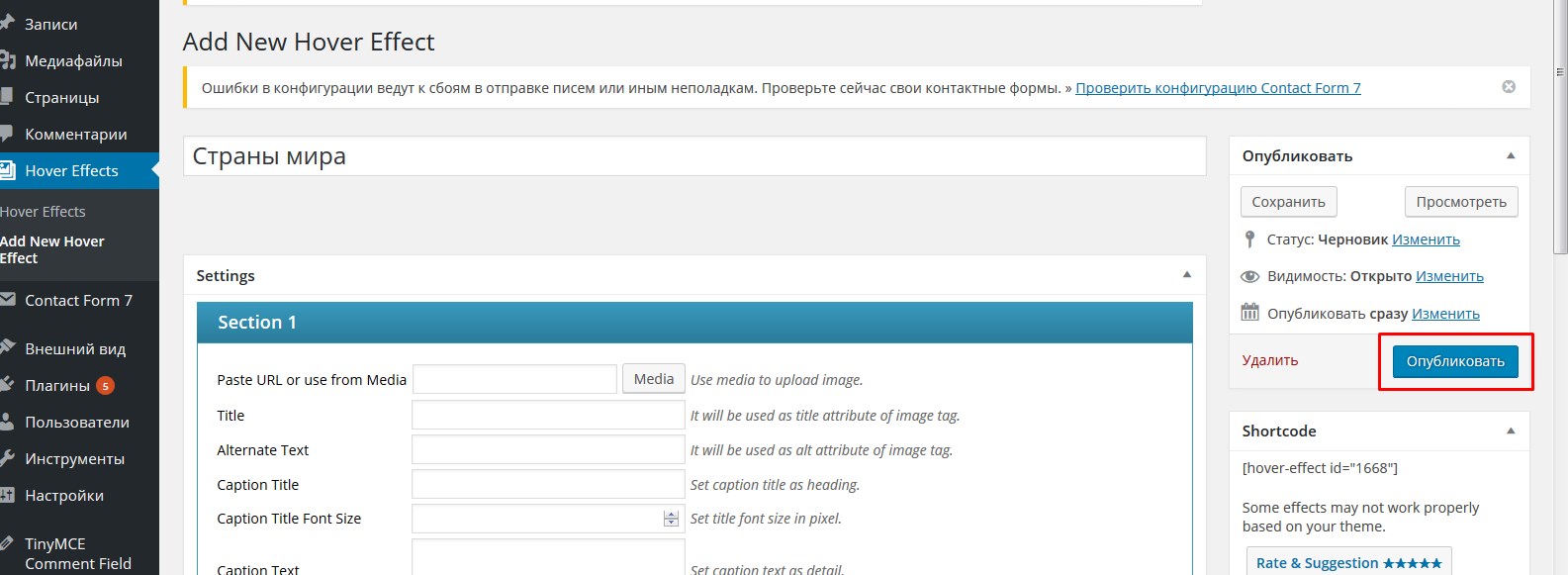
- 3.После чего, нам нужно ввести заголовок для нашей группы изображений. Далее, мы будем добавлять, по очереди, различные изображения, выбирать для них эффекты, задавать размеры, текст описания и т.д.
- 4.Выбираем изображения, нажав на кнопку «Media». Загрузка осуществляется при помощи стандартного загрузчика WordPress. Выбираем нужное изображение, нажимаем «Открыть». И теперь нажимаем на кнопку «Select».
- 5.В поле «Title» мы можем задать заголовок для нашего изображения, при этом, данный заголовок не будет отображаться на странице, он будет использоваться в теге добавления картинки.
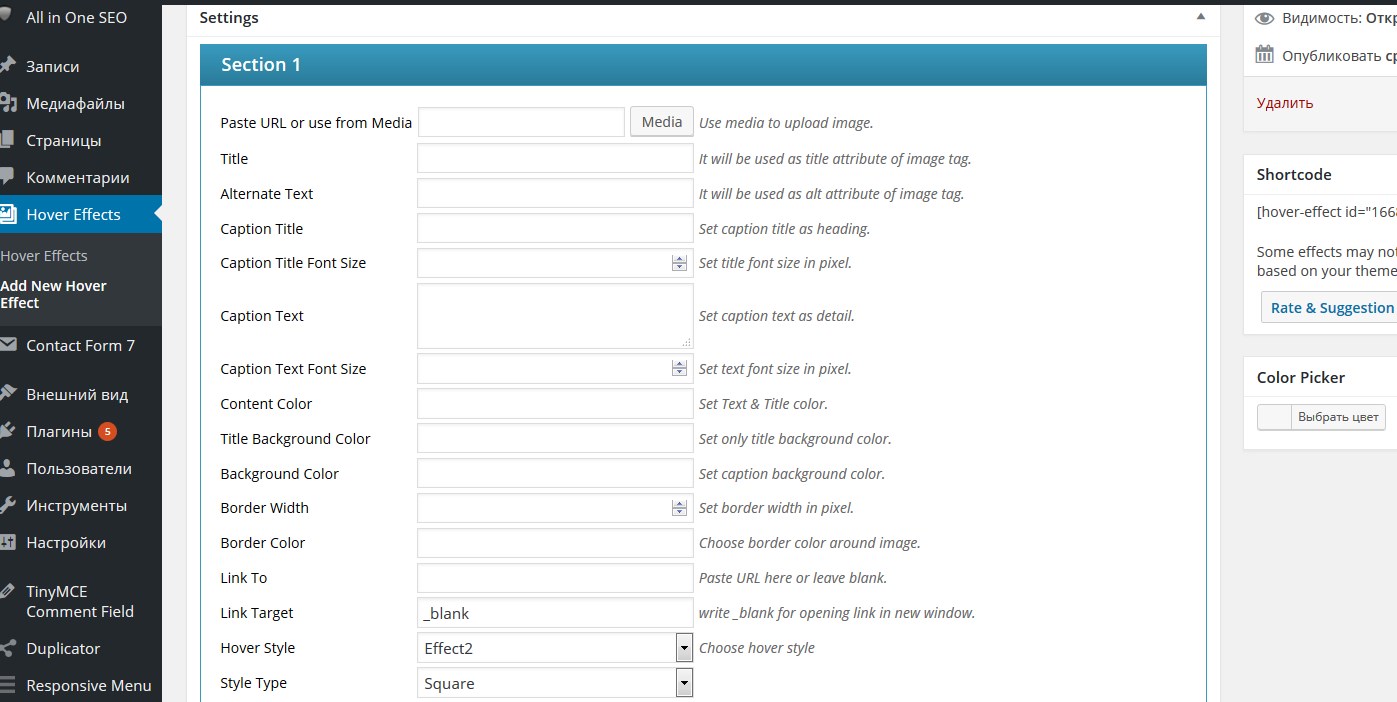
- 6.С помощью «Alternate text» мы можем добавить атрибут alt, который так же не будет отображаться на сайте, а будет служить скорее для поискового продвижения.
- 7.В «Caption Title» нам нужно будет ввести заголовок изображения, который будет высвечиваться при наведении на него.
- 8.Задаем размер шрифта для заголовка в поле «Caption Title Font Size». Задается он в пикселях.
- 9.В поле «Caption Text» можно задать короткое описание, которое, так же, будет появляться при наведении на изображении, сразу же под заголовком.
- 10.«Caption Text Font Size» позволяет задать размер шрифта в пикселях для описания.
- 11.В «Content Color» можно задать цвет шрифта для заголовка и для описания. Задается этот цвет либо при помощи кодовых цветов, либо в шестнадцатеричной системе.
Например: #ffffff или whiteЕсли у вас не применился указанный цвет для текста, значит он перекрывается стилями темы и нужно повысить его приоритет приписав ему правило «!important».Выглядеть это будет так:
- 12.В поле «Title Background Color» мы можем задать цвет фона для заголовка. Цвет задаётся так же в шестнадцатеричной системе.
- 13.С помощью «Background Color» мы задаем цвет для всего блока с текстом, который появляется при наведении на изображение.
- 14.Поле «Border Width» позволяет задать толщину линии границы.
- 15.В поле «Border color» мы можем выбрать цвет границы.
- 16.В поле «Link To» мы можем ввести ссылку, при нажатии на которую, будет осуществляться переход на нужную нам страницу.
- 17.В «Target Link» вы можете задать атрибут, который позволит открывать страницу либо в отдельном окне, либо в этом же. По умолчанию стоит атрибут «_blank», который будет открывать ссылку в новом окне.
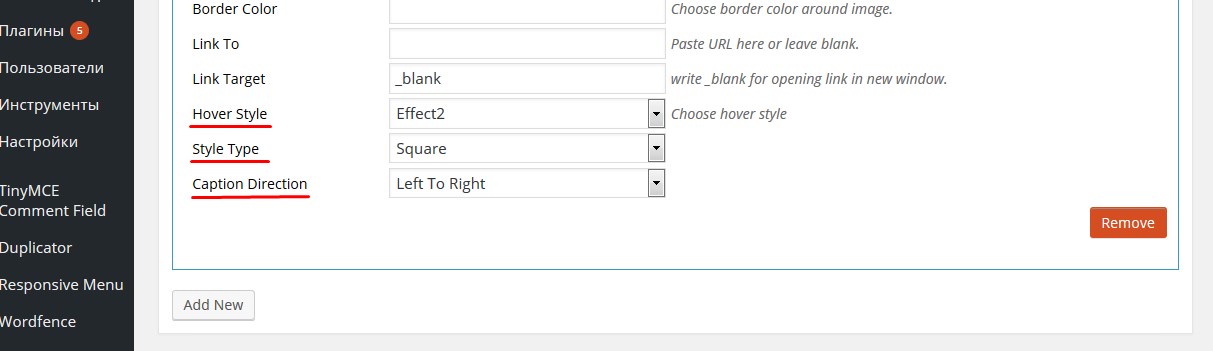
- 18.В поле «Hover Style» вы можете выбрать один из нескольких эффектов. Всего здесь 18 эффектов, и при этом вы еще можете выбрать стиль эффекта в свойстве «Style Type». Они у вас могут быть для прямоугольных картинок, либо со скругленными углами, т.е. «Square» и «Circle», соответственно.
Перейдя по ссылке, вы сможете просмотреть все эффекты анимации, которые доступны в данном плагине. При этом вы сможете выбрать тот, который вам понравиться больше всего и задать этот эффект в настройках вашего сайта.
Эффекты для скруглённых изображений
Эффекты для прямоугольных изображений - 19.При помощи настройки «Caption Direction» мы можем задавать направление, откуда у нас будет выезжать текст названия и описания. Т.е. это может быть: слева на право, справа налево, сверху вниз и снизу вверх.
После того как мы задали все настройки, нажимаем на кнопку «Add New». После чего происходит копирование секции с добавлением изображения и здесь нужно будет задать параметры для следующего изображения.
Далее выбираем следующую картинку, задаем для нее атрибут «Caption Title», добавляем описание, выбираем тип эффекта и стиль анимации и так далее.
Таким образом, мы можем добавлять столько изображений, сколько нам нужно.
- 20.После того как все изображения добавлены, Нажимаем на кнопку «Опубликовать».
А дальше начинается самое интересное.
Вставка изображений с эффектом при наведении на страницу
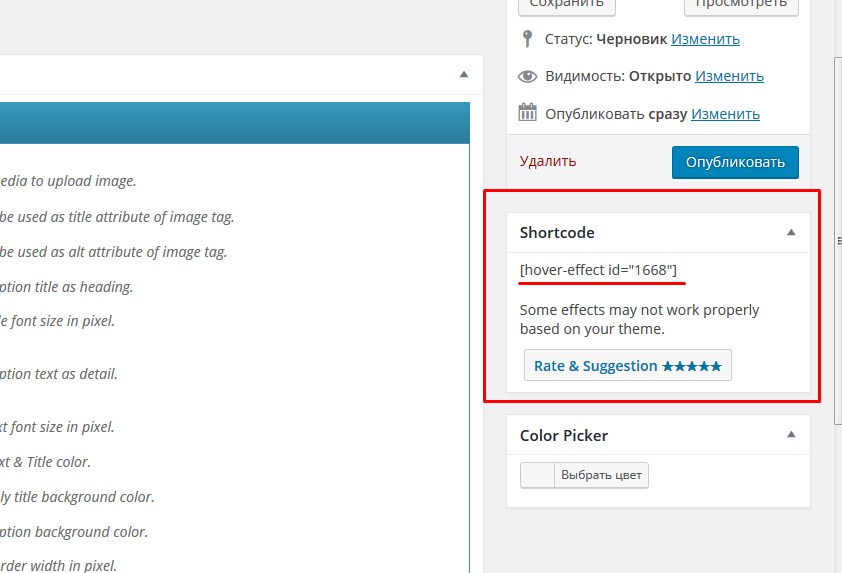
Вставка данной группы изображений будет осуществляться при помощи шорткода. Данный шорткод мы можем скопировать из блока в правой части страницы.
Далее, мы можем вставить его на нужную страницу, в запись, либо вывести в виджете или же, где-то в шаблоне.
Для размещения шорткода на странице или в записи переходим на вкладку текст, и вставляем полученный шорткод. После чего публикуем страницу или запись.
Редактирование эффектов при наведении
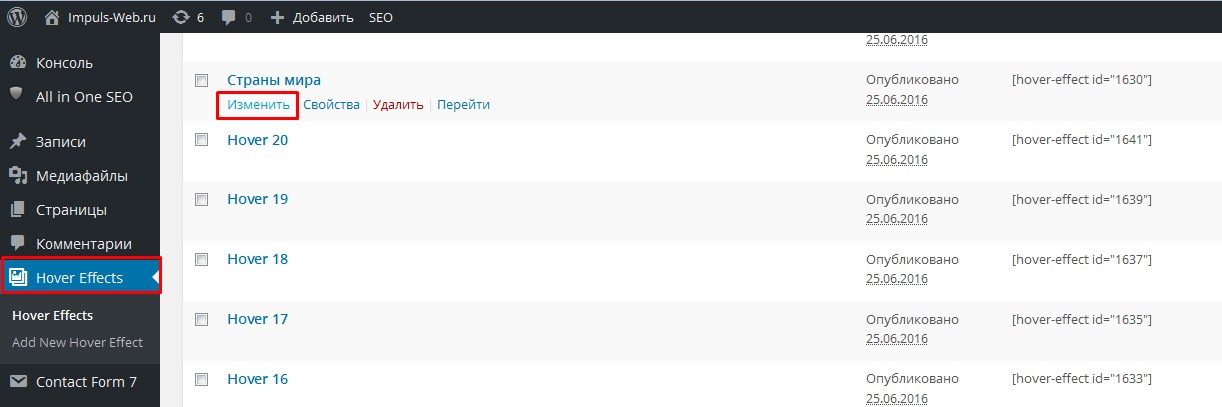
Если какой то из эффектов вас не устраивает, то вы в любой момент можете изменить его параметры. Для этого переходим в раздел «Hover Effects», наводим курсор на название той группы изображений, которая вам нужна и нажимаем на ссылку «Изменить».
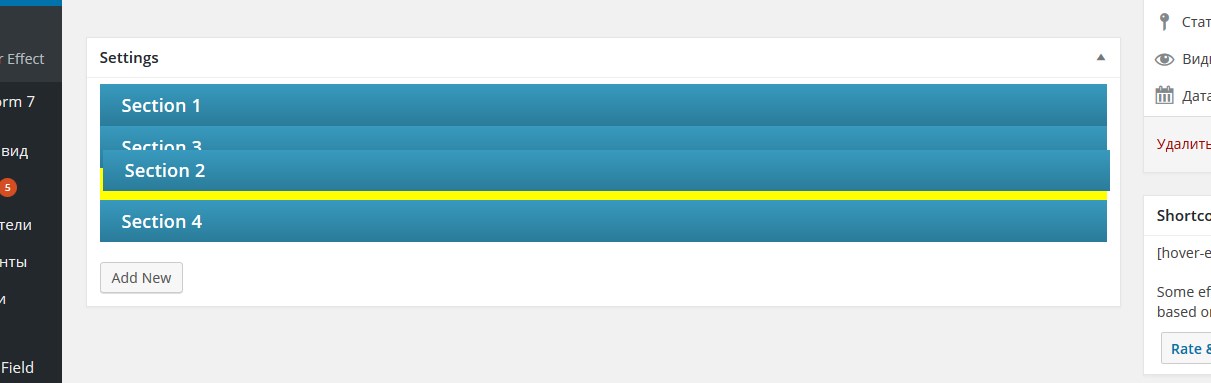
Так же вы можете менять изображения местами, путем перетаскивания их вверх или вниз.
После внесения всех необходимых изменений, нажимаем на кнопку «Обновить».
Видеоинструкция
Как видите, при помощью этого плагина, можно с легкостью создавать интересные эффекты при наведении для изображений. И для этого даже не нужно лезть в код!
Если вам понравилась данная статья, и вы хотели бы узнать больше о плагинах которые позволяют создавать подобные анимации, обязательно делитесь ею в соцсетях и пишите комментарии.
Подписывайтесь на мою рассылку и на мой канал YouTube. До встречи!
С уважением Юлия Гусарь



























Спасибо Юлия!
Александр, и Вам спасибо за комментарий!
Здравствуйте.
[image-caption-hover id=»1″], а есть другие вариант? Эта не поддержить HTML странице.
Помогите пожалуйста!
Я не поняла что вы имеете ввиду. Что значит не поддерживается HTML странице?
Статья хорошая. А вот как сделать при наведение на картинку что с права левая картина изменила цвет ну типо правые варианты цветов а левая товар которая меняется в цвете.
Мне не понятен ваш вопрос. Дайте ссылку на пример.
Добрый день! Скажите, пожалуйста, даже при установке про версии в меню настроек нет темы при наведении на картинку и размера шрифта. Как то можно это исправить.
как изменить цвет и размер текста который появляется при наведении на картинки. В настройках есть пункт куда можно задать свой css но почему-то не срабатывает. Помогите с этим вопросом. Спасибо
Добрый день! Спасибо за плагин! Только вышел не большой казус. Текст описание картинок на странице виден только администратору. Пользователь картинку с эффектом видит а описание нет. Не могу понять в чем причина.
Спасибо!!!
Здравствуйте, Олег!
Видимо это какой то глюк плагина или конфликт с темой или одним из плагинов. С другими темами он тоже так работает или только с этой?
Юлия, здравствуйте! Спасибо за статью! Подскажите как изменять размер картинок или для этого нужна платная версия?
Подскажите как изменять размер картинок или для этого нужна платная версия?
а как сделать , что бы еще ссылку прикрепить туда? кнопкой сделать? спасибо
а чтобы картинку и картинку надо платную версию все равно?
Плагин делает эффекты в статье или на странице, а как сделать такой эффект на картинке на самом сайте, в рубрике, на главной странице сайта…?!??
Как у вас. Если можно, то ответьте, очень буду ждать.
Заранее благодарна!
Здравствуйте, Ольга! Такой эффект как у меня на сайте через этот плагин, к сожалению, не сделаешь! Это нужно при помощи CSS эффектов делать. Вот статья про эффекты при наведении при помощи CSS, возможно Вам будет интересно: 10 простых эффектов при наведении без плагинов
Очень полезная статья для изучения WP , но к сожалению плохо работает в версии смартфона. Какие-то окна при нажатии и все ломается при возврате. Обратите особое внимание на сайте на универсальность темы и шаблонов для планшетов и телефона. 75% просмотров с этих гаджетов. Поверте после 1-го глюка сайт будет закрыт, какой бы он красивый не был. Спасибо все равно.
Сергей, спасибо за Ваш комментарий!