Здравствуйте, дорогие читатели моего блога!
Сегодня я расскажу вам о том, как узнать тему сайта на WordPress. С данной проблемой сталкиваются многие дизайнеры и веб-разработчики и если вам также приходил в голову такой вопрос — то обязательно дочитайте статью до конца.
Навигация по статье:
Уверенна, что вы, как и я не раз сталкивались с такой проблемой, когда уж очень понравилась тема сайта и вы бы хотели узнать её название чтобы использовать у себя. Я нашла несколько простых способов определения темы на WordPress, которыми хочу поделиться с вами.
Зачем мне эта информация?
Возможно некоторые из вас, пока еще задаются вопросом о том, зачем им эта информация. Узнать информацию об оформлении страницы нужно не только для того, чтобы утолить свое чувство любопытства и найти способы ее последующего использования, но и для того, чтобы понять подходит вам такой вариант или нет. Ведь такой дизайн может оказаться, как бесплатным, так и платным.
Также можно узнать имя и официальный сайт разработчика темы, где её можно скачать или приобрести. Если это частное лицо, вы сможете связаться с ним, оценить возможность получения подобных заказов и приобрести бесценный опыт.
Ну, конечно же, самое главное для чего дизайнеры и разработчики ищут понравившиеся темы – это их использование в личных проектах. Узнать тему сайта можно двумя способами — HTML метод и автоматический детектор. О них мы сегодня и поговорим.
HTML метод
Итак, если вы хотите определить тему сайта на WordPress и дружите с кодами, то HTML метод – это ваш вариант.
Как он работает?
Для этого вам нужно использовать исходный код страницы между тегами
|
1 |
<header> и </header> |
Здесь нужно найти ссылку на файл с таким именем «style.css». Собственно, в этом файле вы и найдете все сведения об использованной теме.
Как перейти к исходному коду?
Для этого нужно:
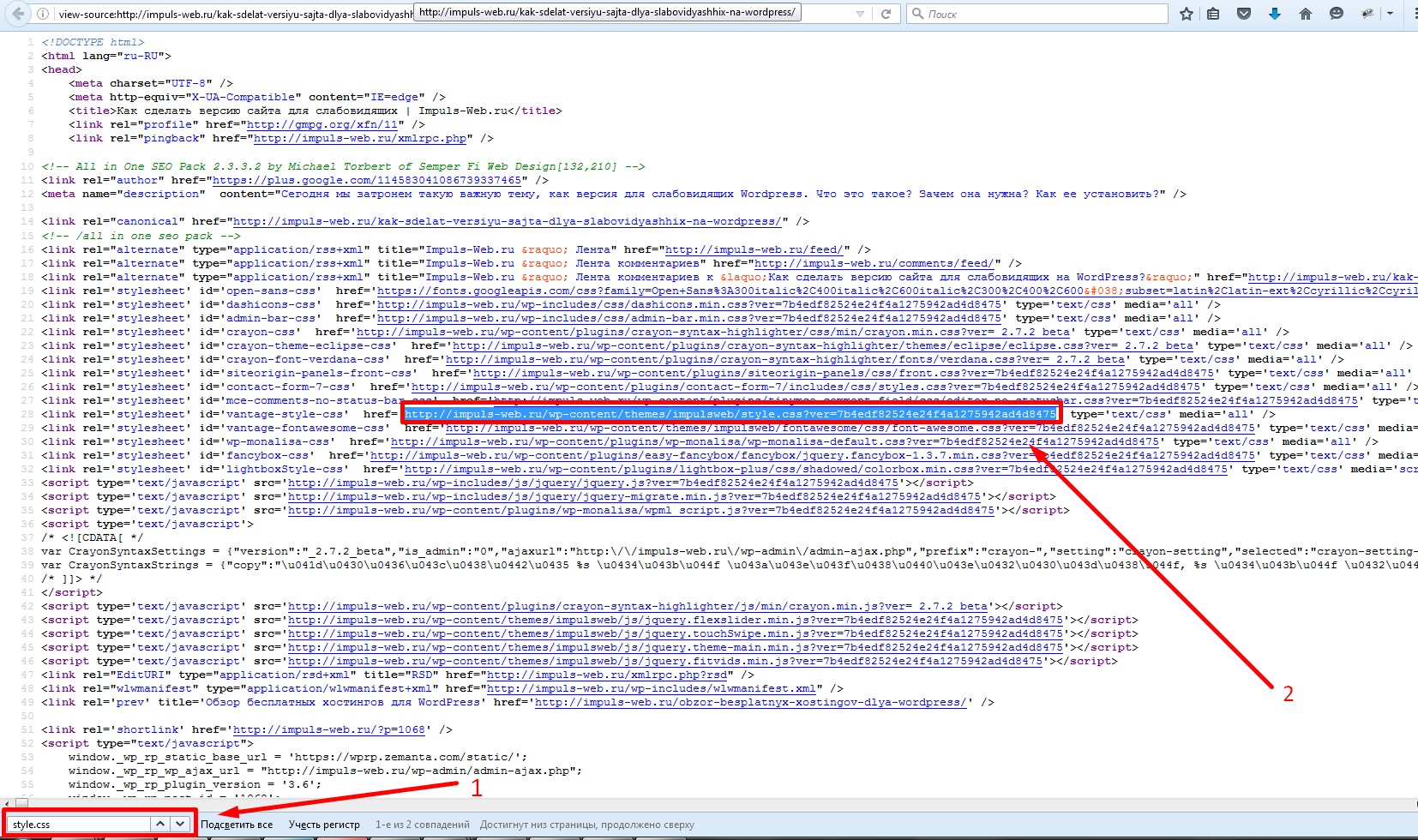
- 1. Открыть понравившуюся страницу в любом браузере и щёлкнуть по ней правой кнопкой мышки => в открывшемся меню выбрать «Просмотреть исходный код» (в зависимости от браузера эта формулировка может немного отличаться). Также можно нажать сочетание клавиш CTRL+U.
- 2. После того как перед вами откроется простыня кода нажимаем сочетание клавиш CTRL+F и в появившемся окне поиска вводите «style.css». Это стандартный файл стилей для тем WordPress и он должен быть у каждой темы.
- 3. В коде строка, в которой будет прописан этот файл будет выглядеть как то так:
123<link rel='stylesheet'href='//impuls-web.ru/wp-content/themes/impulsweb/style.css?ver=7b4edf82524e24f4a1275942ad4d8475'type='text/css' media='all' /> - 4. Дальше вам нужно скопировать сам адрес файла стилей. Он написан в кавычках после href=” ”
- 5. Теперь вставляем этот адрес в адресную строку браузера и нажимаем ENTER
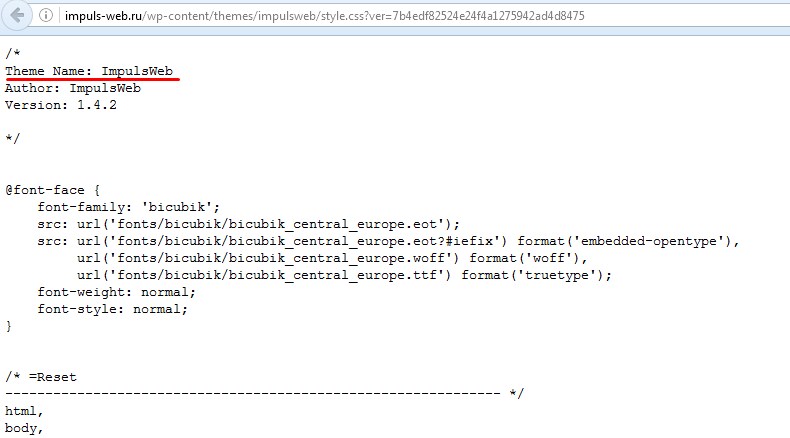
- 6. Откроется файл стилей, в котором в самом верху указаны сведения о названии темы, её авторе и т.д.
Просмотрев файл стилей вы сможете увидеть следующие сведения:
- Theme Name: название темы.
- Theme URI: адрес, откуда скачали тему.
- Author: имя автора.
- Author URI: адрес сайта автора.
- Version: версия темы.
- Description: Краткое описание.
Вот и все. Повторить за мной или сделать первую попытку на выбранном сайте, вы можете прямо сейчас. На мой взгляд, этот метод может категорически не подойти только в том случае, если с кодами вы вообще никогда не сталкивались.
Автоматический детектор
Итак, как узнать тему сайта на WordPress онлайн простому смертному, которого бросает в дрожь при виде кода сайта, спросите вы?
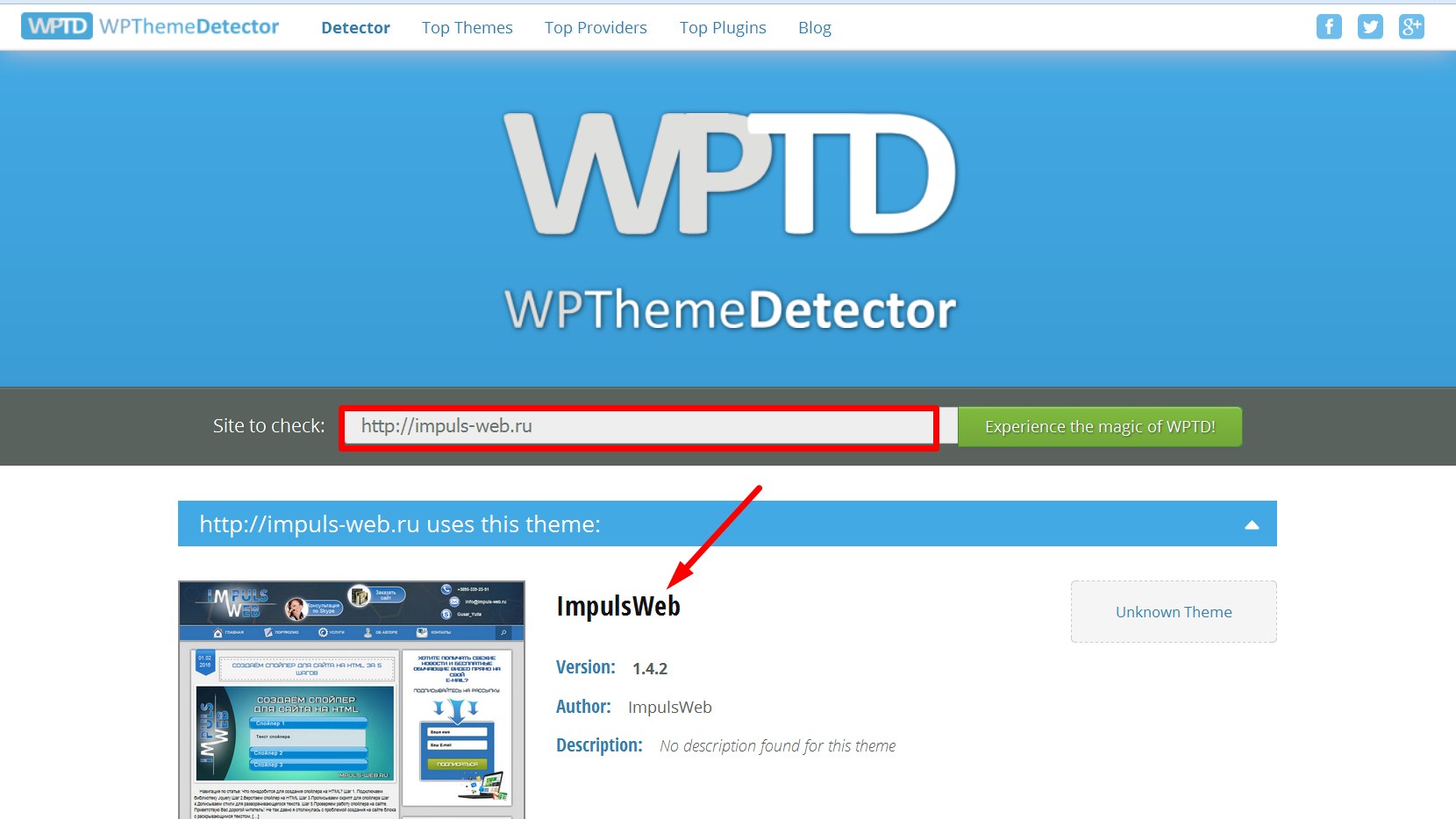
А я вам отвечу – используйте ресурс WordPress Theme Detector. Он очень просто работает. Перейдите на него и в поисковую строку просто вставьте адрес сайта, который вас интересует.
После этого нажмите на зеленую кнопку и уже буквально через несколько секунд вы получите результат. К слову, данный ресурс проводит все те же операции, что и указаны мной в способе №1, только автоматически.
Подведем итог статьи. Хочется добавить, что иногда нужно проявить простую внимательность, так как часто название темы располагается на сайте. Искать его стоит в подвале внизу страницы. Если же такая информация все же не обнаружилась, тогда смело выбирайте любой метод и узнавайте всю информацию о понравившихся темах в несколько кликов.
Спасибо, что прочитали эту статью. Надеюсь, что она была интересна для вас! Обязательно подписывайтесь на мой блог и делитесь статьей в социальных сетях.
Желаю вам хороших выходных! До скорой встречи!
С уважением Юлия Гусарь