Здравствуйте, дорогие друзья!
Рассмотрим как убрать маркеры списка в CSS, ведь такая необходимость возникает очень часто при работе как с маркированными так и с нумерованными списками.
Предположим у нас есть обычный список:
|
1 2 3 4 5 6 |
<ul class="my-list"> <li> Весна</li> <li> Лето</li> <li> Осень</li> <li> Зима</li> </ul> |
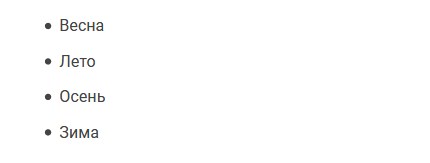
По умолчанию он будет отображаться с вот такими маркерами в виде точек:
Если мы хотим убрать маркеры списка, то нам нужно для его элементов дописать CSS-свойство list-style:none; или list-style-type: none;
|
1 2 3 |
.my-list { list-style:none; } |
Если наш список не имеет своего класса, но находится в каком то блоке, как здесь:
|
1 2 3 4 5 6 |
<div class="block"> <ul> <li> …</li> <li> …</li> </ul> </div> |
То CSS код будет выглядеть так:
|
1 2 3 |
. block ul li { list-style:none; } |
Аналогично мы можем убрать цифры в нумерованном списке, только вместо ul нужно указывать ol.
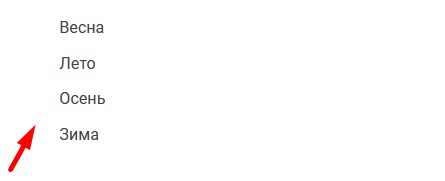
Это свойство позволит нам убрать маркер, но отступ слева останется.
Чтобы убрать этот отступ слева применим для тегов <li< CSS свойство margin-left:0px;
|
1 2 3 |
.my-list { margin-left:0px; } |
|
1 |
margin-left:0px!important; |
Если и это не поможет, то читаем внимательно статью «Почему не работают CSS-стили?»
Так же вы можете стилизовать маркированный список заменив стандартный маркер на другой или добавить своё изображение маркера. Подробнее о том как это сделать написано в этой статье: «Как сделать красивый маркированный список HTML?»
Надеюсь что эта статья поможет вам быстрее решить проблему с маркерами и у вас ещё останется время чтобы посмотреть вот это интересное видео про самые необычные здания:
Вот, вроде бы и всё! Если у вас возникнут какие то вопросы или трудности с тем как убрать маркер или вам есть что сказать – оставляете свои комментарии!
С уважением Юлия Гусарь