Здравствуйте, дорогие друзья!
Давайте рассмотрим как сделать сайт быстро и не вникая в тонкости программирования, верстки и технических настроек.
Речь пойдет об использовании конструктора сайта. Наверняка вы уже слышали о таких конструкторах как Wix, InSales, Tilda и другие. Я хочу познакомить вас с ещё одним очень интересным конструктором сайтов, который имеет ряд преимуществ по сравнению с перечисленными ранее.
Навигация по статье:
Основные преимущества конструктора сайтов от HandyHost
- Возможность импорта сайтов.
- Надежность работы
- Возможность создавать на конструкторе LadingPage, сайты-визитки и даже интернет-магазины.
- Возможность прикрепления своего домена без дополнительной оплаты.
- Домен в зоне .ru в подарок при оплате на год.
- Бесплатный SSL сертификат.
- Бесплатный тестовый период на 7 дней.
- Поддержка через онлайн-чат и по бесплатному номеру телефона.
- Высокая скорость загрузки сайтов.
- Низкая стоимость тарифных планов.
Как использовать этот конструктор сайтов я детально показала в отдельно видео инструкции! Приятного просмотра!
Видео инструкция
Как сделать сайт на конструкторе
- 1 Переходим на сайт конструктора HandyHost, вбираем подходящий тариф и нажимаем на кнопку «Заказать».
- 2 Вводим в форме регистрации имя, e-mail и выбираем домен (тестовый или свой). Нажимаем на кнопку «Получить».
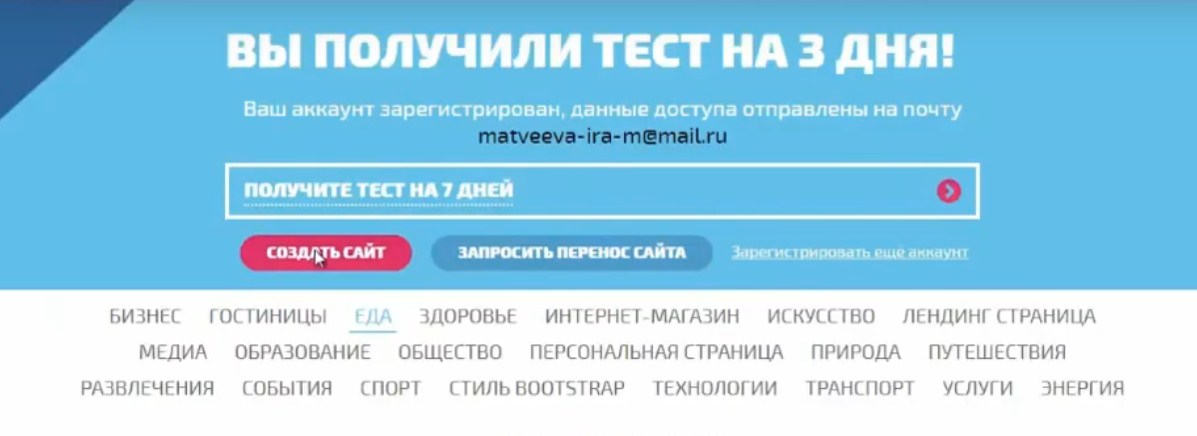
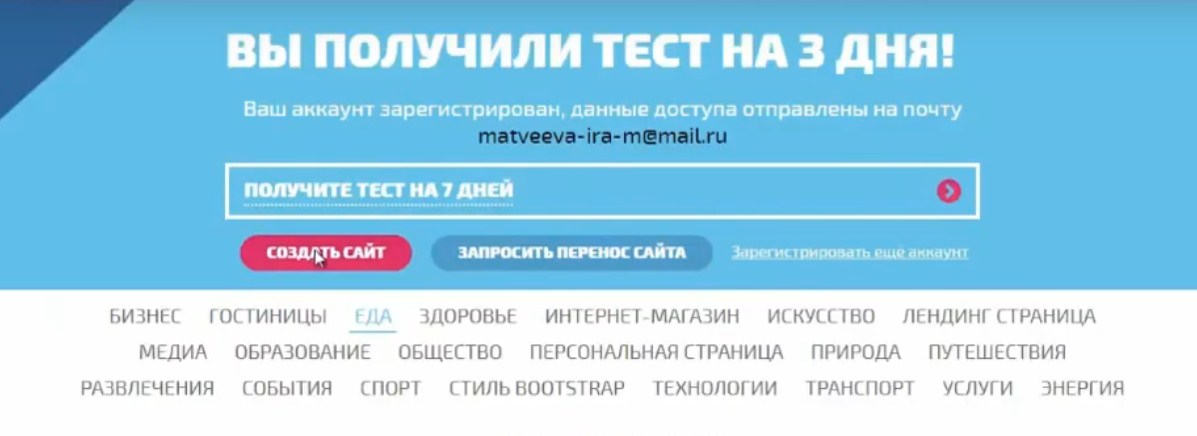
- 3 На следующем шаге нам предлагается оплатить за год и получить домен в подарок или получить тестовый период. Для получения тестового периода на 7 дней нам нужно ввести и подтвердить номер телефона.
- 4 После регистрации вам на почту придет письмо с данными от панели управления хостинга и другой технической информацией.
- 5 Для того чтобы начать создавать свой сайт при помощи конструктора на сайте HandyHost нужно нажать на кнопку «Создать сайт».

Редактирование шаблона сайта
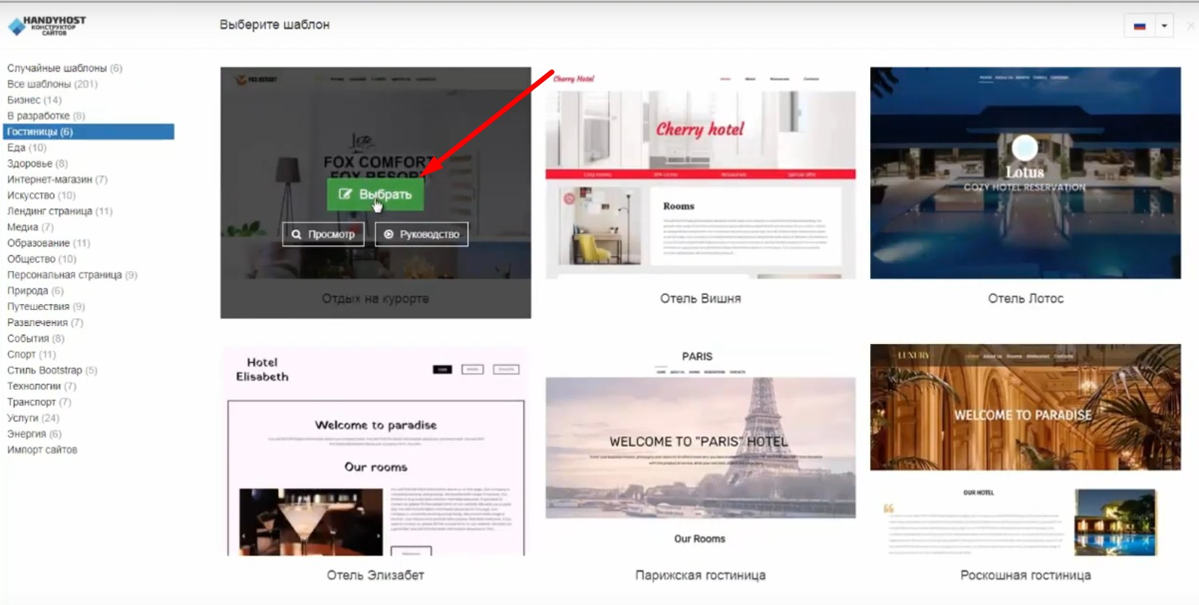
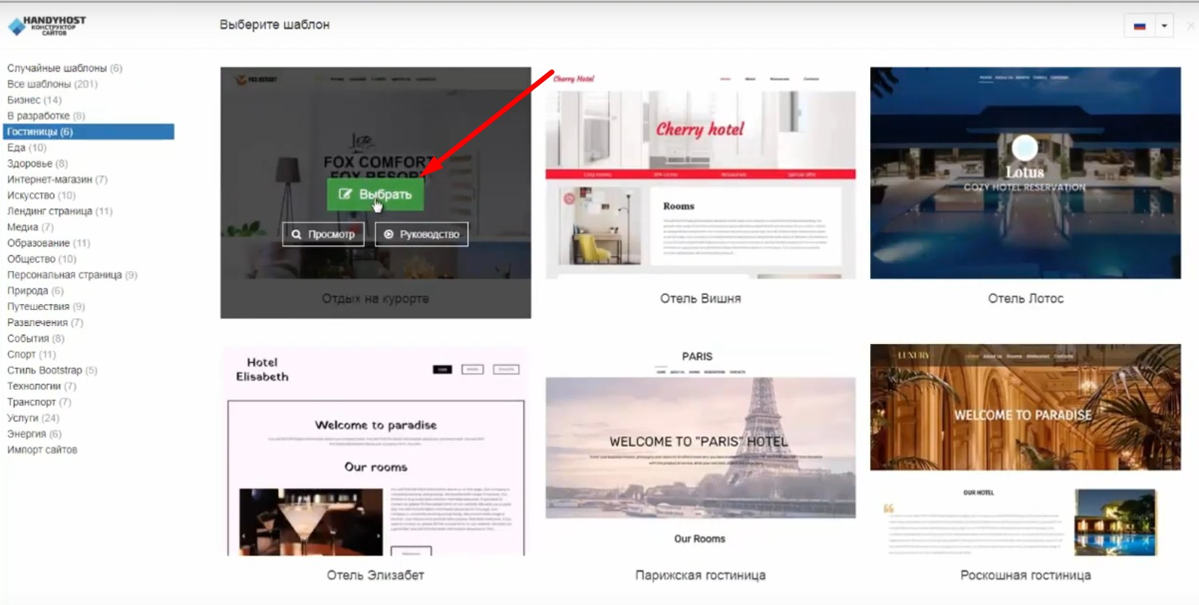
- 1 Слева у нас представлены категории шаблонов. Выбираем на свой вкус и кликаем на кнопку «Выбрать», которая появляется при наведении курсора на шаблон.

- 2 Для того чтобы изменить какой-то текст достаточно просто кликнуть по нему и заменить на свой.
- 3 Если кликнуть по элементу правой кнопкой мышки, то открывается меню с перечнем основных настроек элемента.
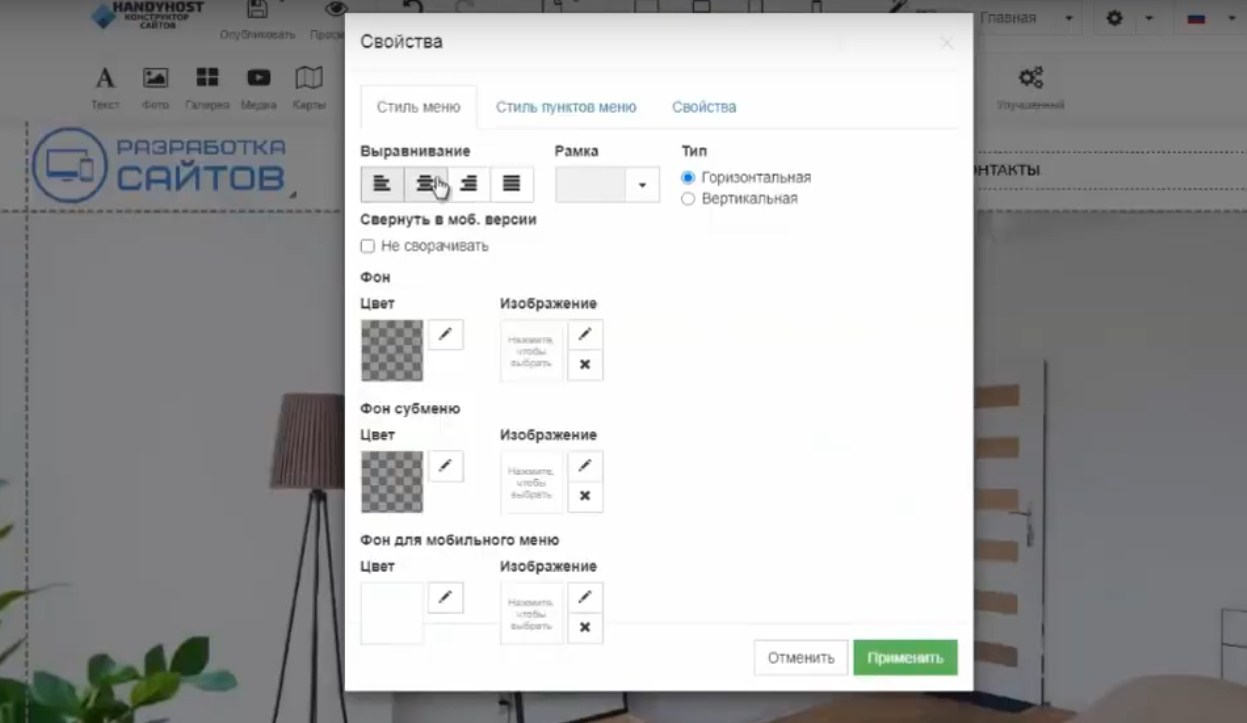
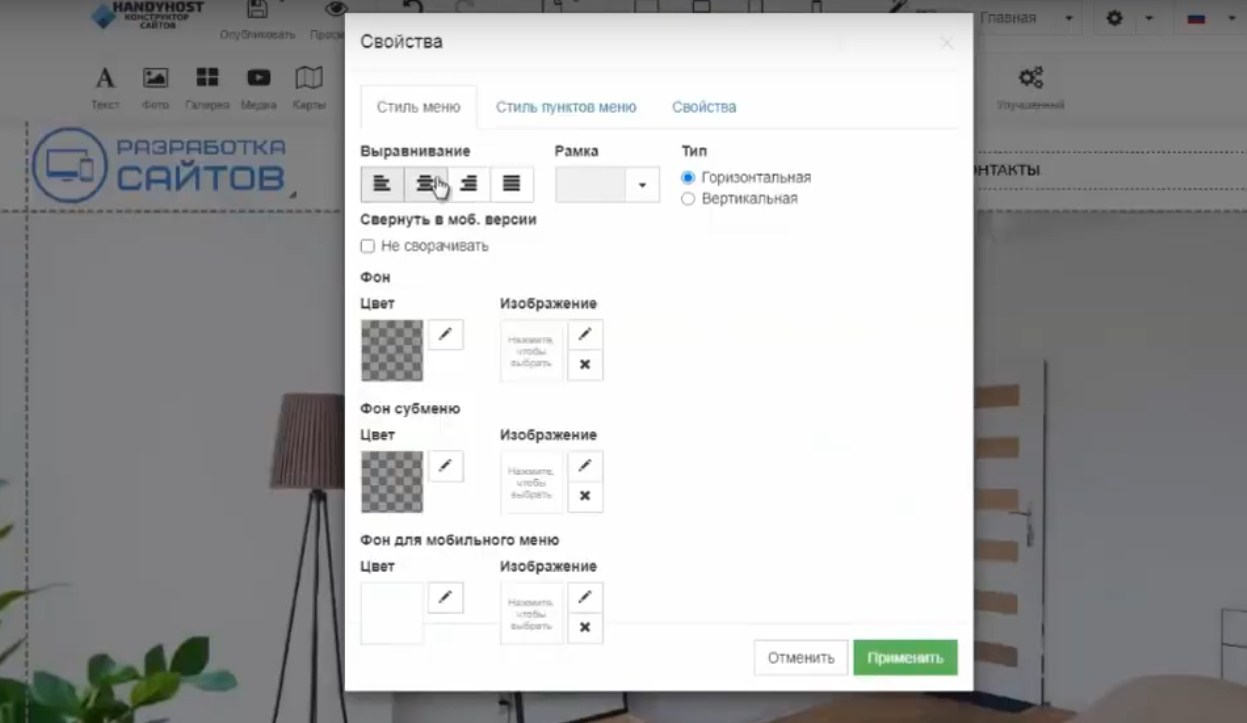
- 4 Если кликнуть по элементу 2 раза левой кнопкой мышки, то открывается окно с расширенными настройками.

- 5 Для того чтобы добавить новый элемент на странице, например изображение, видео, текст или что-то ещё достаточно просто найти его на панели инструментов. Зажать левой кнопкой мышки и перетянуть в нужное место на странице.
- 6 Для изменения фонового изображения блока достаточно кликнуть по нему 2 раза левой кнопкой мышки и выбрать изображение или цвет для фона. Для фоновых изображений задаются так же позиция, эффект прокрутки и другие параметры.
- 7 Так же мы можем изменять размеры блоков, их расположение, добавлять новые блоки и удалять существующие.
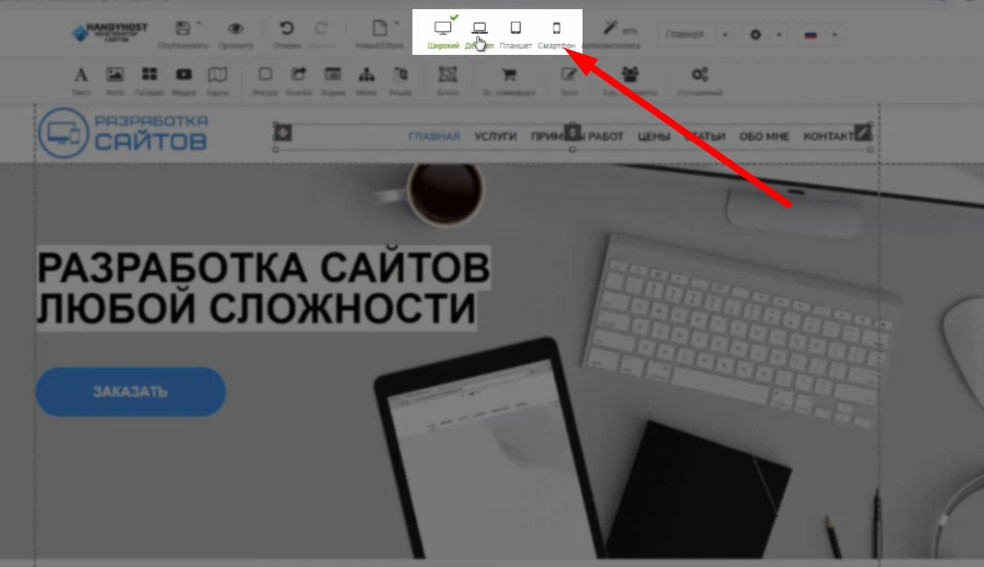
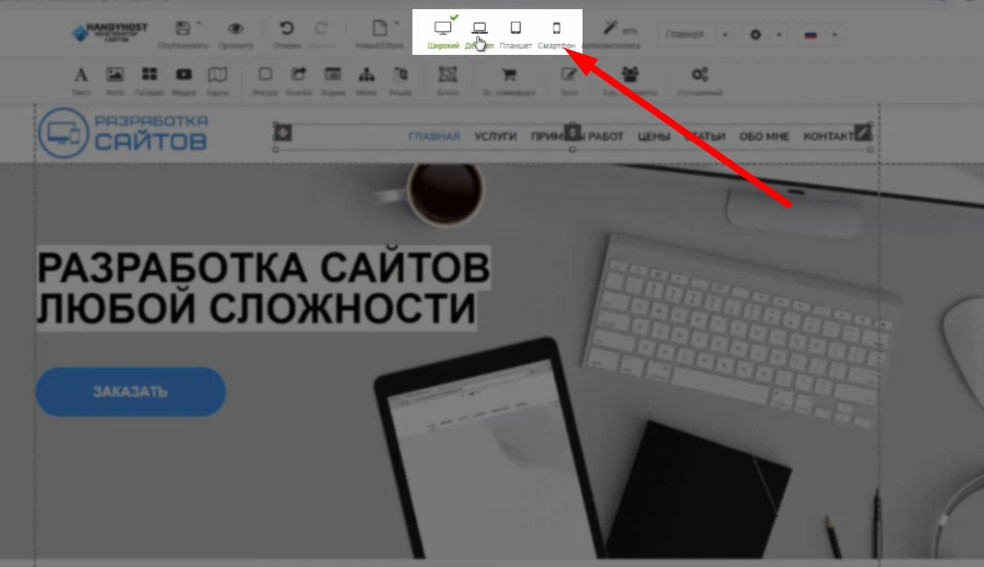
- 8 При создании мобильной версии мы кликаем по кнопкам с типами устройств на панели инструментов, а дальше смотрим как отображаются элементы и при помощи перетаскивания расставляем их так как нам нужно.

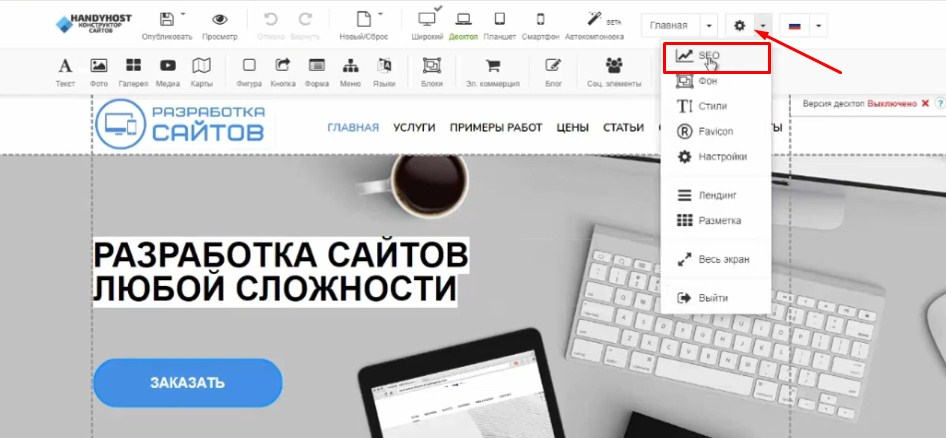
SEO и другие настройки

- 1 Возможность задавать мета-теги title, description и keywords для каждой страницы.
- 2 Возможность добавления кода Tracking ID для Google Analytics
- 3 Карта сайта и возможность задавать и редактировать файл Robots.txt.
- 4 В разделе настроек мы так же можем задавать принудительный редирект с http на https, редирект с www на без www и редирект со слешем на конце.
- 5 Возможность отключить использование правой кнопки мышки для защиты контента.
- 6 Возможность добавлять фрагменты кода в разных частях страницы. Эта функция нужна для установки счетчиков посещаемости или скриптов онлайн-консультанта или обратного звонка.
- 7 Возможность задавать текст для сообщения о согласии с политикой конфиденциальности, обработке персональных данных и использовании cookie.
- 8 Возможность задать свою иконку сайта favicon.
- 9 Возможность создания и восстановления резервных копий. Резервные копии вы можете скачивать на свой компьютер и восстанавливать в любой момент.
Импорт сайта
- 1 На панели инструментов кликаем по кнопке и изображением листа и в раскрывающемся списке выбираем пункт «Импорт».
- 2 Вставляем ссылку на страницу чужого сайта, которая нам понравилась по дизайну и нажимаем кнопку «Импортировать страницу».
- 3 После завершения процесса импорта мы можем внести изменения в любые блоки: изменить текст, изображения, цвета, контактные данные и т.д.
Конструктор HandyHost очень простой в использовании, имеет много различных инструментов для оформления и настройки сайта, отличается высокой скорость работы и загрузки готового сайта, хорошей техподдержкой и низкой стоимостью услуг.
Если вам нужно создать сайт в очень сжатые сроки – можете им воспользоваться. Тем более что они предоставляют 7 дней бесплатного доступа ко всем инструментам.
Если эта статья была для вас полезна – буду вам признательна если вы оставите комментарий!
Подписывайтесь на новости моего блога и получайте новые материалы на свой e-mail!
Успехов вам и вашим проектам!
С уважением Юлия Гусарь