Здравствуйте, дорогие посетители!
В одной из прошлых статей я рассказывала, как можно красиво оформить нумерованный список HTML. С этой статьей вы можете ознакомиться по этой ссылке.
А сегодня я расскажу вам, как можно украсить маркированный список HTML, добавив для элементов списка свои уникальные маркеры.
Навигация по статье:
Создание маркера для маркированного списка HTML
В отличие от случая с нумерованным списком HTML, где мы самостоятельно добавляли нумерацию, а затем оформляли цифры при помощи CSS-стилей, с маркированными списками все выглядит немного иначе.
По умолчанию в CSS предусмотрено три варианта оформления, которые можно задать при помощи свойства list-style-type. Которое, в свою очередь может принимать три значения:
- 1.circle — кружок
- 2.disc — точка
- 3.square – квадрат
Пример использования:
|
1 2 3 |
.text ul{ list-style-type: square; } |
В данном случае у элементов будут метки в виде квадратиков.
Если же мы хотим задать свои маркеры, то для начала нам нужно подготовить картинку самостоятельно.
Сделать это можно двумя способами:
- 1.Нарисовать, например, в PhotoShop.
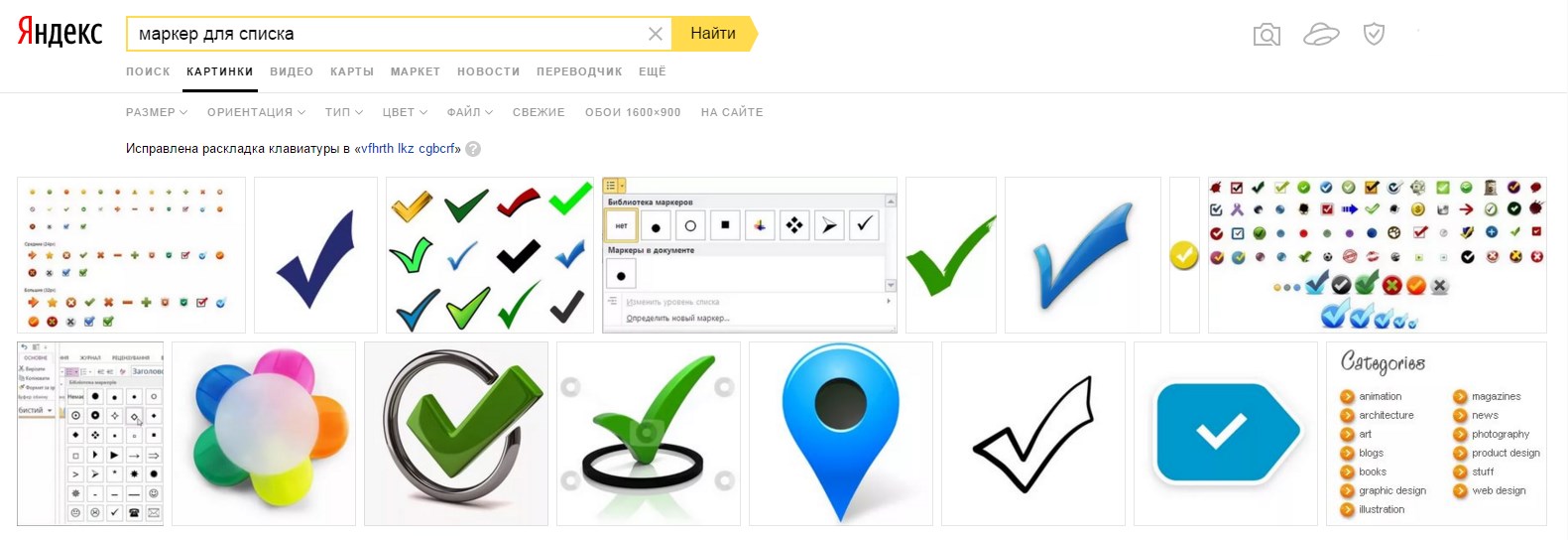
- 2.В поиске Яндекс сделать запрос «маркер для списка». Яндекс выдаст вам огромное количество всевозможных заготовок:
Все, что вам остается сделать, это выбрать понравившееся изображение и в PhotoShop или любом другом редакторе подогнать его размер. В зависимости от размера текста и оформления сайта размер маркера может быть разным, но, как правило, для шрифта размером 14px подходят маркеры с размерами 20х20 или 25х25 пикселей.
После того, как у вас будет готова картинка, вам нужно выгрузить ее на хостинг в папку с изображениями для вашего сайта.
Как задать свой маркер для маркированного списка HTML?
Теперь, когда у нас все готово, мы можем в файле стилей нашего сайта применить наш уникальный маркер. Для этого нужно дописать для ul свойство list-style-image в таком виде:
|
1 2 3 4 |
#opisanie .text ul { list-style-image: url("images/galochka2.png") ; font-size: 16px; } |
В скобочках указывается относительный путь к файлу с маркером.
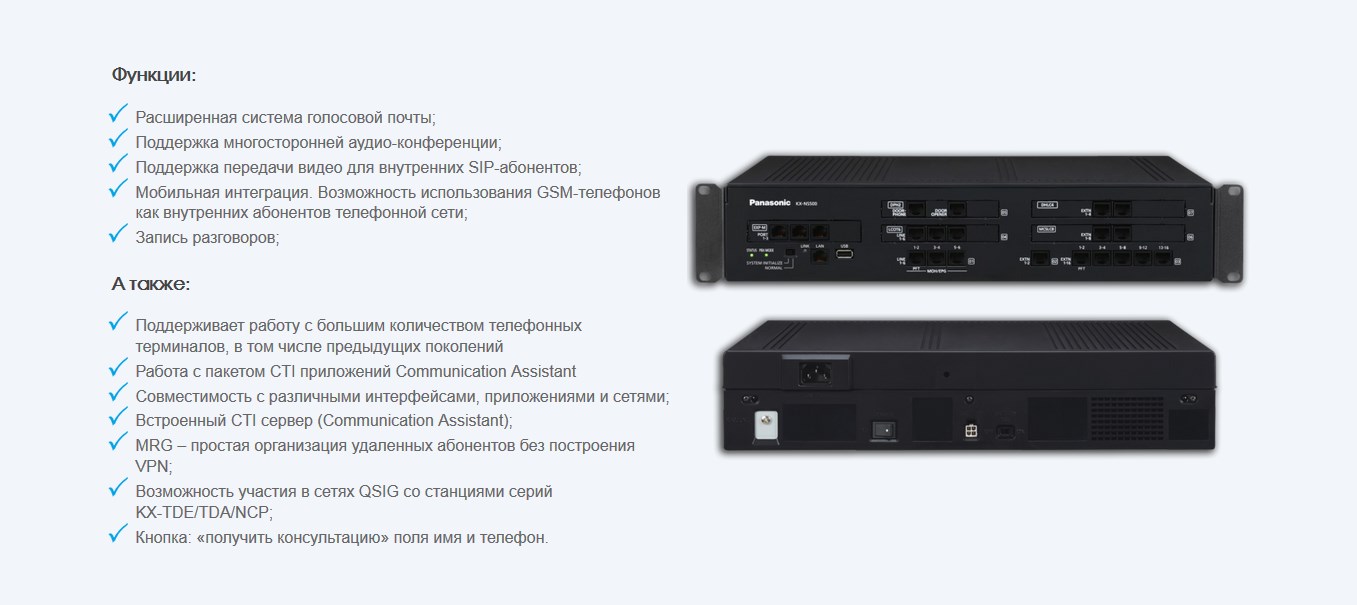
В данном случае я использовала маркер в виде галочки размером 20х20 пикселей. Вот что у меня получилось:
Как видите, заменить маркер для маркированного списка HTML совсем не сложно, но в результате ваш список будет оформлен намного красивее и оригинальнее.
Если данная статья вам понравилась и была для вас полезной, обязательно напишите мне об этом в комментариях и не забудьте поделиться ею в социальных сетях.
Я на сегодня у меня все. Успехов вам и вашим проектам! До встречи в следующих статьях!
С уважением Юлия Гусарь













Для этих целей я использую шрифты awesome fontawesome.ru
Добрый день можно с вами связаться по почте?
За ранее спасибо.