Наверняка многие из вас знают, насколько важно наличие страницы 404 на сайте. Поисковые системы предъявляют жесткие требования к ее наличию, и в случае ее отсутствия сайта получит отрицательные оценки, и, вероятно, будут понижены его позиции в поисковой выдаче.
В этой статье я расскажу вам, как сделать 404 страницу и правильно ее оформить.
Навигация по статье:
Как должна выглядеть страница 404?
В сети можно найти множество рекомендаций по правильному оформлению страницы 404, как от поисковых систем, так и от различных специалистов по SEO-продвижению и WEB-разработке.
Вот основные требования:
- Дизайн должен быть выполнен в едином стиле с вашим сайтом
- Она должна привлекать внимание
- Должно присутствовать разъяснение ситуации, из-за чего возникла ошибка 404
- Необходимо предложить пользователю несколько вариантов решения проблемы
Например, вы можете сделать красивый заголовок, под которым будет находиться разъяснение, из-за чего возникла данная ошибка. Ниже можно разместить ссылки для перехода на главную или предыдущий раздел, а так же ссылку на форму обратной связи, в которой пользователь может оставить свою заявку. Так же можно предложить посетителю ознакомиться с последними записями в блоге, воспользоваться поиском или ознакомиться с акциями и предложениями вашей организации.
Как сделать 404 страницу для WordPress?
Для WordPress, на мой взгляд, наиболее удобным вариантом является создание страницы 404 при помощи специальных плагинов, которые позволяют создать ее в визуальном редакторе, и сделать на нее перенаправление.
Давайте рассмотрим, как сделать 404 страницу на примере использования плагина 404page — your smart custom 404 error page.
Итак, нам нужно:
- 1.В админке WordPress переходим в раздел «Плагины» → «Добавить новый».
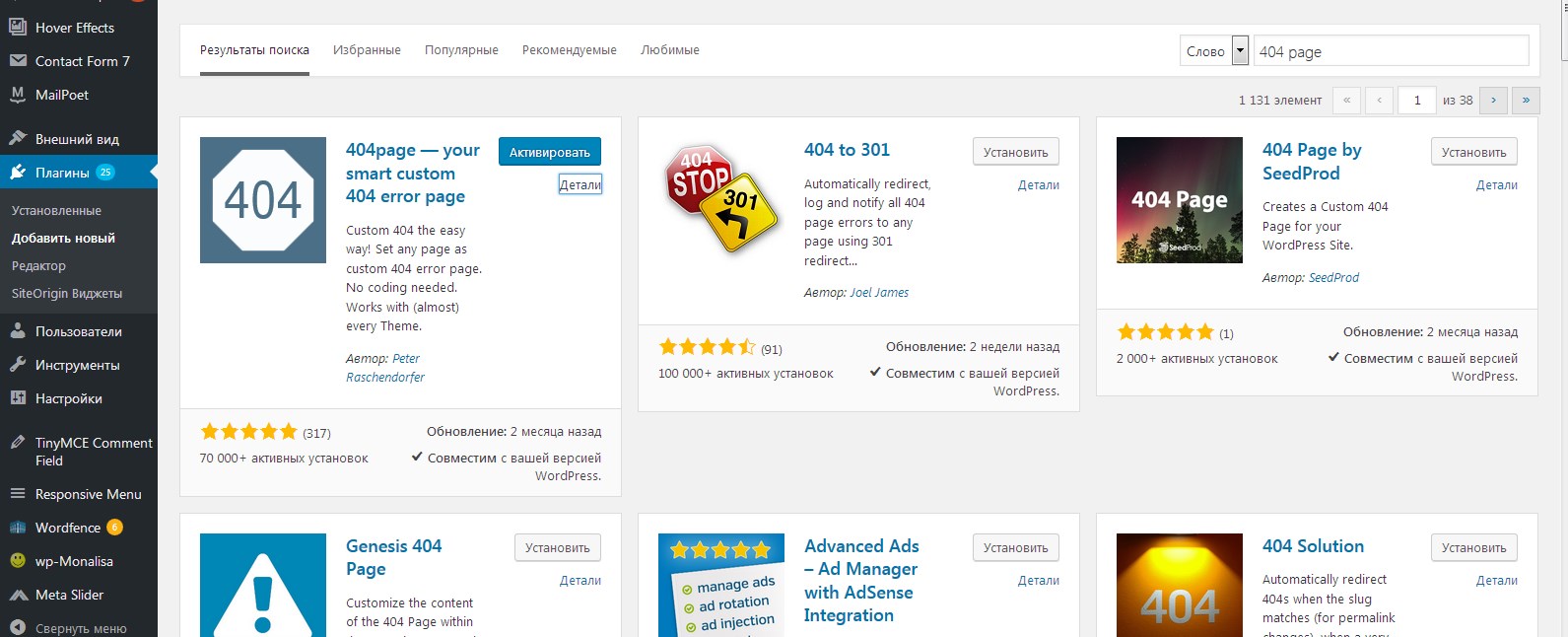
- 2.В строке поиска задаем название плагина или просто вводим «404 page», и в результатах выбираем нужный нам плагин.
- 3.Далее устанавливаем и активируем его.
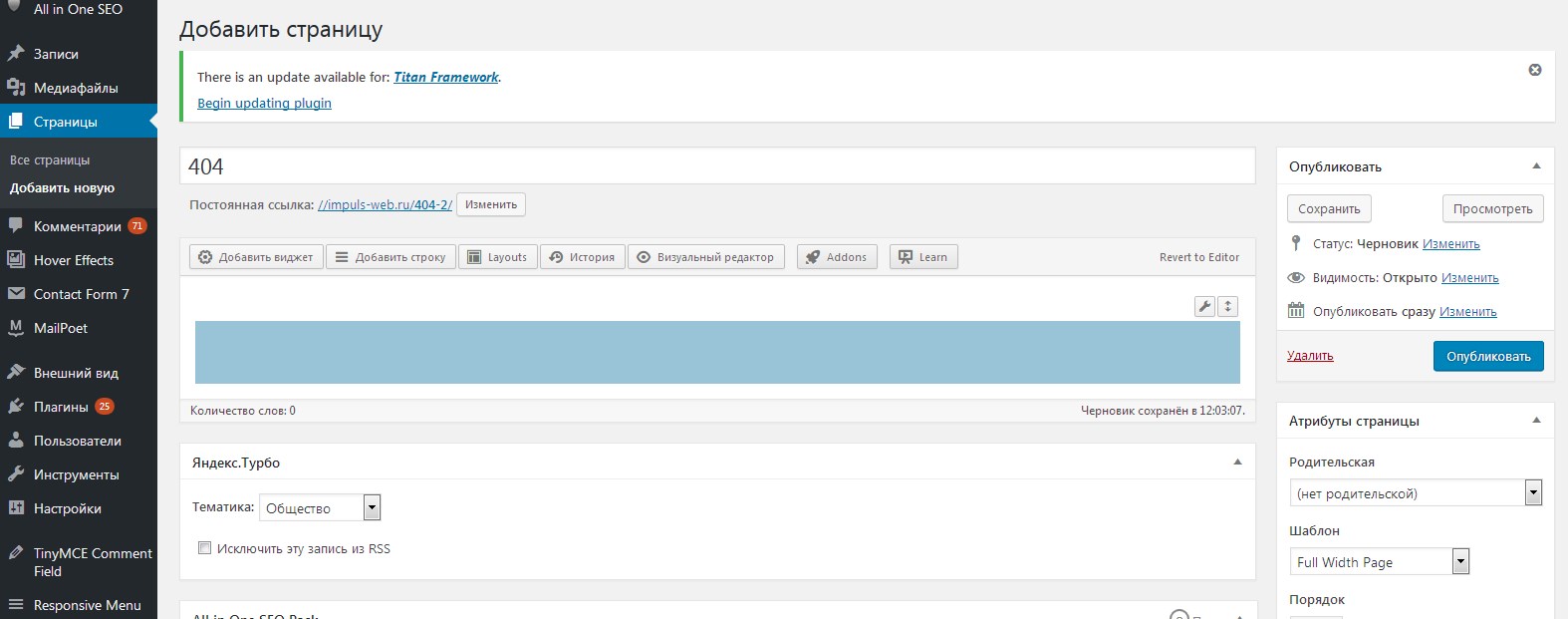
- 4.Теперь нам нужно создать свою страницу 404 в визуальном редакторе. Переходим в раздел «Страницы» → «Добавить новую».
- 5.Здесь мы в заголовке указываем название, в данном случае «404», и в теле размещаем всю необходимую информацию.
Очень удобно это делать при помощи Page Builder. Как пользоваться данным плагином я показывала в этой статье: «Редактирование Landing Page на WordPress»
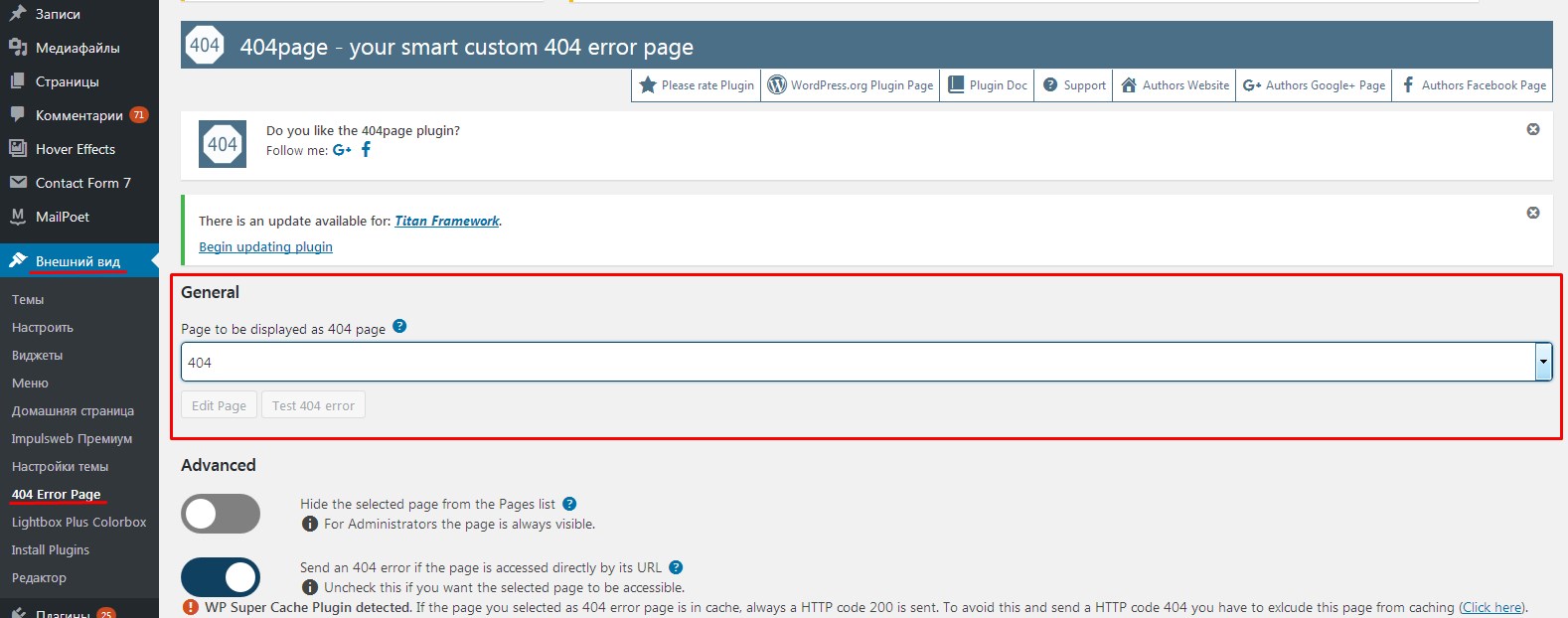
- 6.Далее, переходим в раздел «Внешний вид» → «404 Error Page», и в раскрывающемся списке выбираем название нашей страницы.
- 7.Далее пролистываем вниз и нажимаем на кнопку «Сохранить изменения».
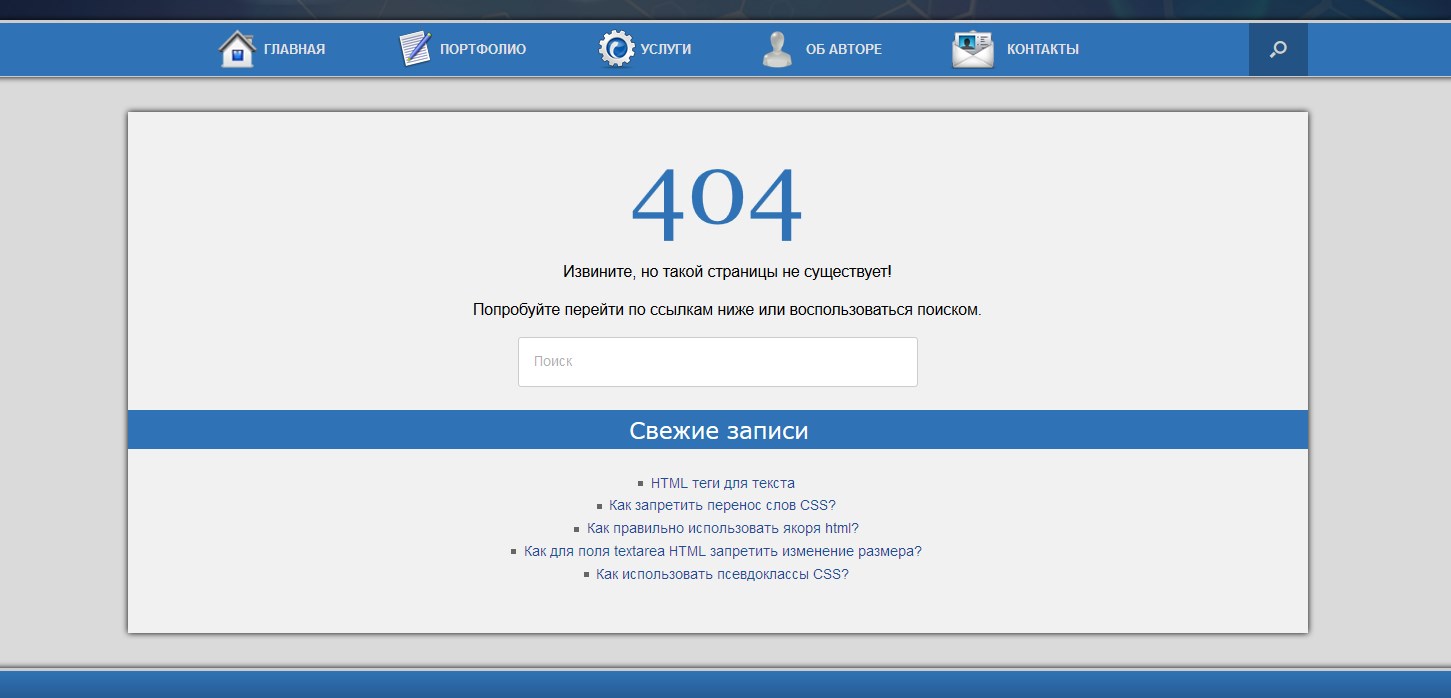
Теперь, когда пользователь попытается перейти по ссылке с неправильным адресом, или введет неправильный путь в адресной строке браузера, он попадет на нашу 404 страницу:
Как сделать 404 страницу для WordPress без плагина?
Если же вы не хотите перегружать свой сайт лишними плагинами для решения такой простой задачи, как создание 404 страницы, то вы можете это сделать, используя файлы активной темы WordPress.
Дело в том, что многие темы уже имеют в своем наборе 404 страницу, но она, как правило, не стилизована и выглядит не очень красиво.
Вы можете при помощи редактора кода NotePad++ открыть и отредактировать ее под себя, а так же добавить все необходимые стили оформления самостоятельно.
Заготовка страницы 404 находится в папке с темой вашего сайта. Но возможна такая ситуация, когда в вашей теме не предусмотрена 404 станица. Тогда вам нужно:
- 1.В редакторе кода NotePad++ создать файл 404.php.
- 2.Открыть в редакторе кода NotePad++ шаблон page.php, который находится в папке с активной темой, и скопировать его содержимое в 404.php
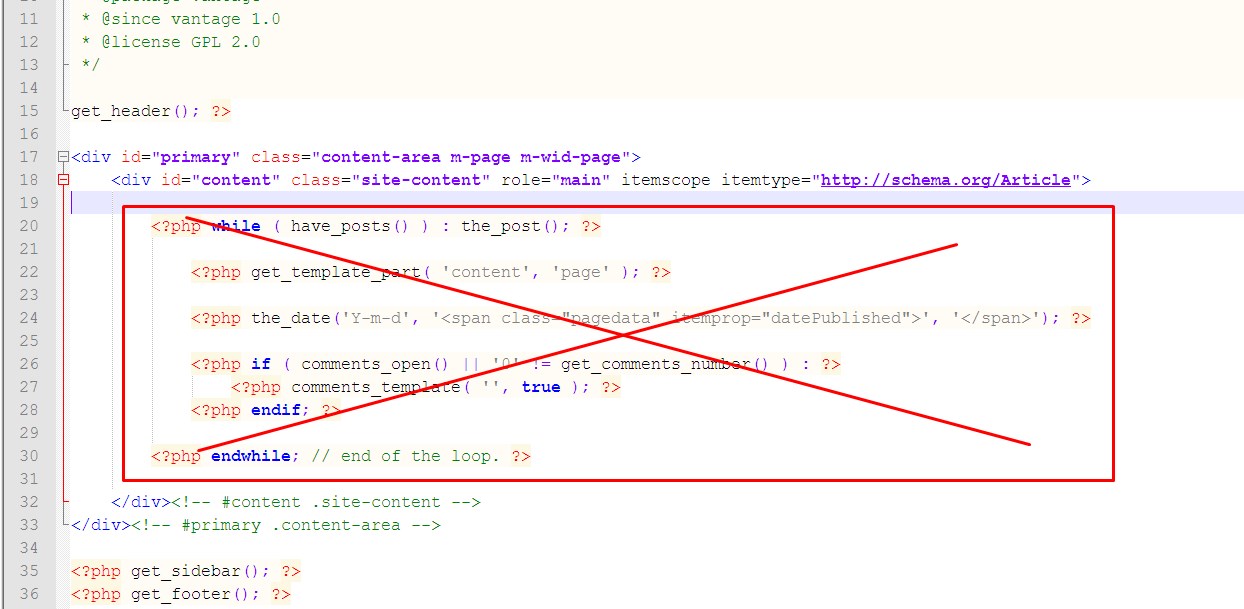
- 3.В скопированном коде нам нужно удалить все лишнее и на его месте разместить всю необходимую информацию и ссылки для перехода в нужные разделы:
- 4.Далее, в файле style.css нам нужно добавить стили оформления для созданной страницы.
- 5.Сохраняем все изменения и выгружаем файл 404.php в папку с активной темой нашего сайта.
Теперь при возникновении 404 ошибки WordPress будет загружать нашу 404 страницу.
Как будет оформлена данная страница, зависит только от вас, но используя данные рекомендации, вы можете сделать красивую, а главное функциональную 404 страницу, которая не будет отталкивать посетителей вашего сайта.
Надеюсь, данная статья поможет вам разобраться, как сделать 404 страницу наиболее удобной и функциональной для посетителей вашего сайта.
Если же вам нужно сделать 404 страницу, но вы ничего не понимаете в web-разработке и не хотите с этим заморачиваться, то вы можете оставить заявку, и я сделаю для вас данную страницу.
Если эта статья была для вас полезной, обязательно оставьте комментарий и поделитесь ею в социальных сетях.
На этом у меня сегодня все! Желаю вам успехов в создании и развитии вашего сайта!
До встречи в следующих статьях!
С уважением Юлия Гусарь

















Мне нравится делать 404 страницы.
Кто как, а я пишу с нуля для каждого сайта. Но иногда, когда нет времени, и тогда использую какой-то готовый старый вариант.
Вот такая например страничка http://flowers-alexanders.ru/404