Здравствуй, дорогой друг!
В этой статье мы поговорим о наболевшем вопросе для многих пользователей WordPress, о том как правильно вносить изменения в темы WordPress чтобы при обновлении не потерять внесённые изменения.
Навигация по статье:
Думаю, что вы уже в курсе что при обновлении любой темы или плагина происходит загрузка новых файлов заменой уж существующих. Поэтому все изменения что вы вносите в файлы темы или плагина пропадают после первого же их обновления.
Конечно же это не очень удобно, но нужно как то выкручиваться.
Способы решения проблемы с обновлением темы WordPress
Вот самые распространённые варианты решения этой проблемы:
- 1.Отказаться от обновления тем и плагинов в которые вносились изменения. Этот вариант – один из самых надёжный, но есть свои риски. Если вы регулярно обновляете WordPress, но не обновляете какие то его плагины или темы, то возможен риск конфликта новой версии движка с плагином, к примеру. С темами такая ситуация случается крайне редко, но бывает всякое.
- 2.Делать себе резервные копии всех файлов, в которые вы вносили изменения и после каждого обновления темы вносить их по новой. Думаю, понятно что это самый неудобный и хлопотный вариант, поэтому на нём мы не будем останавливаться. К тому же структура фалов может меняться.
- 3.Использовать специальные плагины для кастомизации кода, которые сохраняют все внесённые вами изменения не в файлах темы, а в базе данных и при обновлении файлов темы эти фрагменты кода никуда не деваются и по прежнему работают.
Этот способ достаточно удобный, но с его помощью можно править преимущественно файл стилей темы (style.css). И хотя есть плагины, позволяющие по аналогии вносить изменения в php файлы темы, но там как правило всё сводится к тому что вы в этом плагине сохраняете фрагменты кода, а потом вставляете их в нужные файлы шаблона при помощи шорткодов. То есть после обновления темы WordPress всё равно нужно лезть в файлы шаблона и по новой расставлять шорткоды в нужных местах.
- 4.Создание дочерних тем. На мой взгляд, это наиболее правильный способ из вышеперечисленных, хотя и у него есть свои недостатки, о которых мы поговорим в одной из следующих статей.
Внесение изменений в CSS фай темы при помощи встроенного инструмента WordPress
В новых версиях WordPress есть возможность вносить CSS стили в разделе настроек темы, при этом внесённый код сохраняется не в файлах активной темы, а в базе данных и при обновлении темы не затирается.
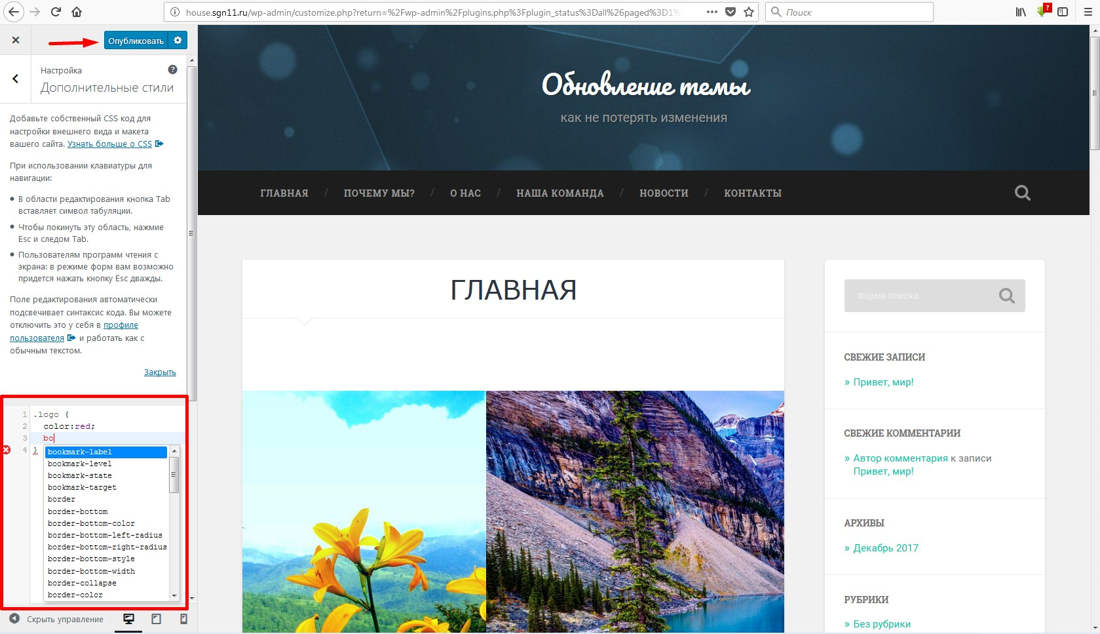
Для использования этого инструмента переходим в раздел «Внешний вид» — «Настроить» и вбираем пункт «Дополнительные стили».
Здесь мы можем дописывать CSS стили для элементов темы.
Особенности встроенного редактора:
- Просмотр изменений в режиме предпросмотра. После добавления кода результат можно просмотреть в правой части экрана и если он нас устроит, то нажать на кнопку «Опубликовать» на панели инструментов слева.
- Наличие подсветки кода.
- Проверка на ошибки и выдача предупреждений
- Автозаполнение. Это когда вы вводите первые буквы CSS свойства и вам высвечивается список свойств, начинающихся с этих букв, из которого можно выбрать нужное.
Если у вас по каким то причинам не отображается инстркумент «Дополнительые стили» или вы не хотите его использовать, то на помощь придут специальные плагины.
Я отобрала 3 наиболее удобные, на мой взгляд плагина которые помогут вам в решении проблемы с обновлением темы WordPress.
Плагин Simple Custom CSS кастомизации кода
Это один из наиболее популярных плагинов для сохранения изменений в файле стилей темы при обновлении.
Особенности плагина Simple Custom CSS:
- Простота установки и использования
- Наличие своеобразной подсветки кода, подсвечивающей ошибки в названиях и значениях CSS свойств
- Поддержка внесения изменений в режиме предпросмотра
Инструкция по использованию Simple Custom CSS:
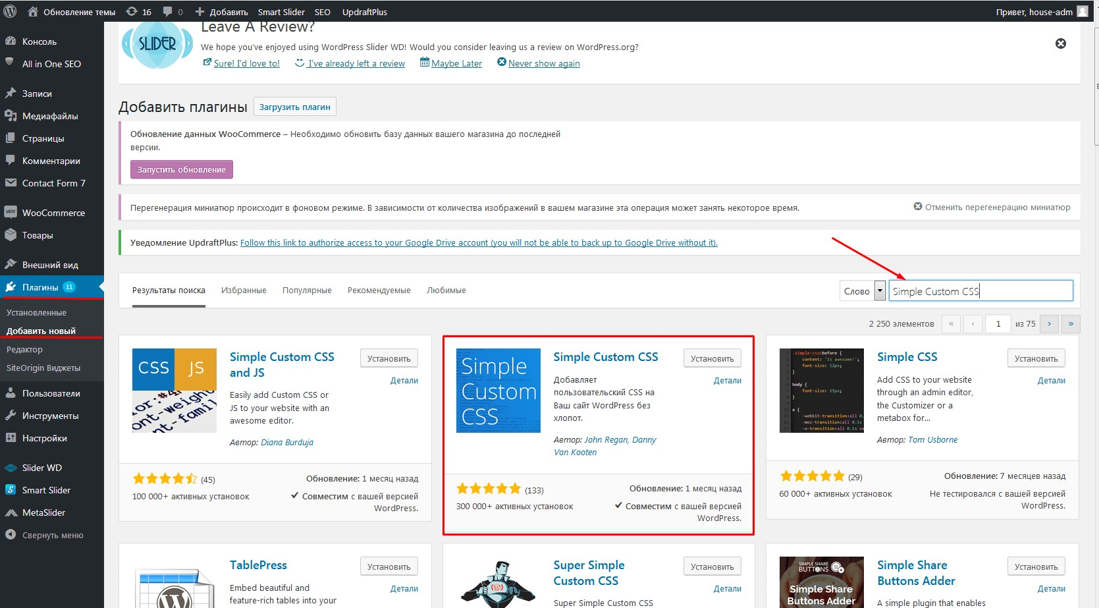
- 1.В админ панели сайта заходим в раздел «Плагины» — «Добавить новый» и устанавливаем его, а затем активируем
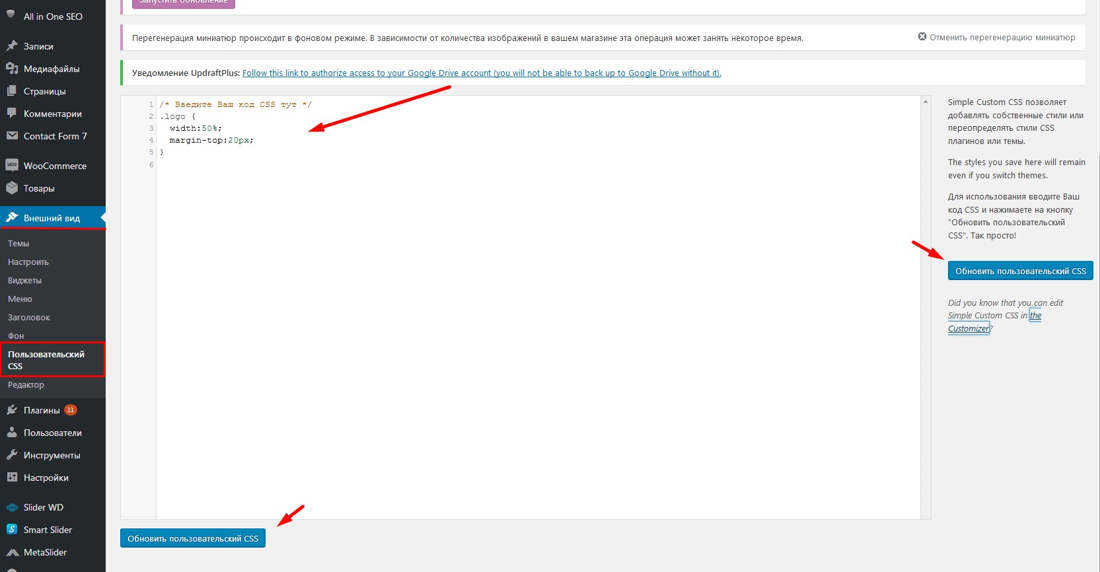
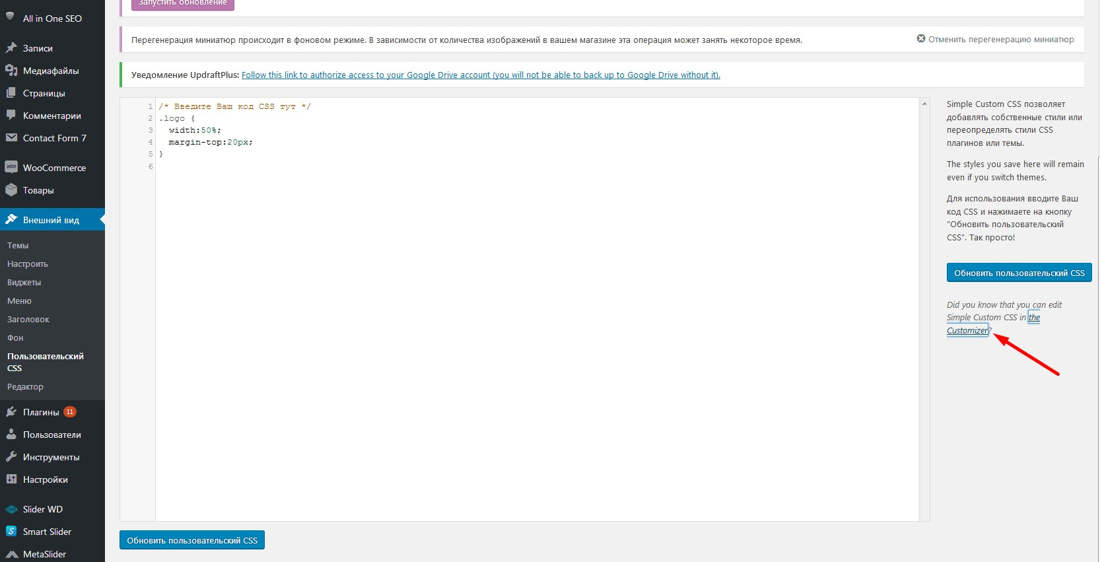
- 2.Переходим в раздел «Внешний вид» — «Пользовательский CSS» и здесь вставляем нужный CSS код и нажимаем на кнопку «Обновить пользовательский CSS» на панели справа или внизу страницы.
- 3.Так же в этом плагине есть возможность вносить изменение с возможностью предпросмотра. Чтобы ею воспользоваться переходим по ссылке «the Customizer» на странице настроек
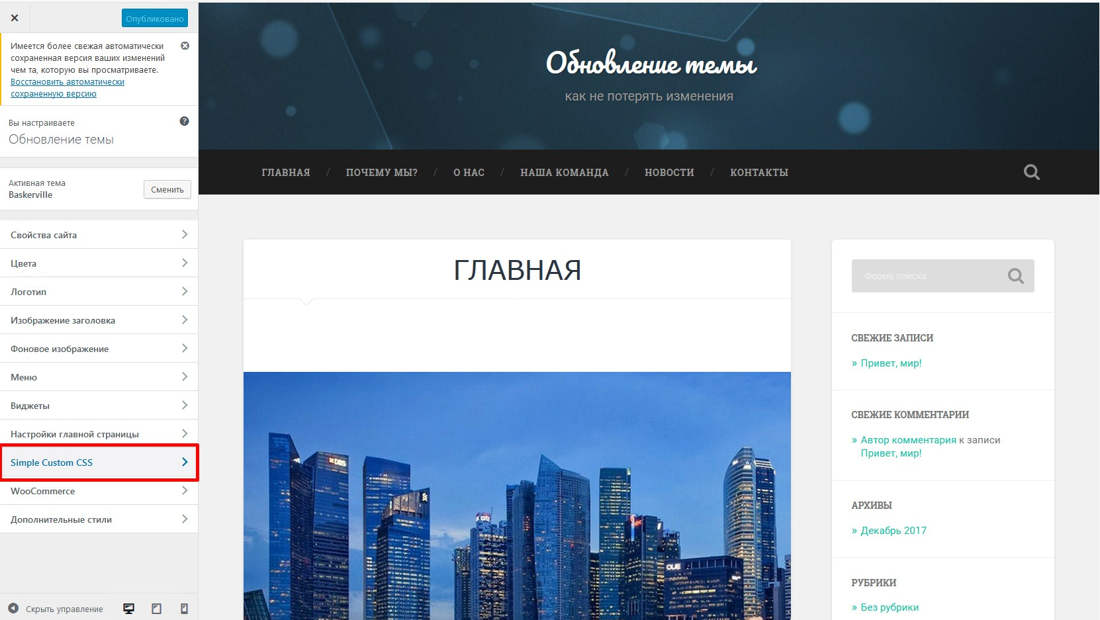
Или можно перейти в раздел «Внешний вид» — «Настроить» и откроется то же окно, в котором нас интересует пункт «Simple Custom CSS»
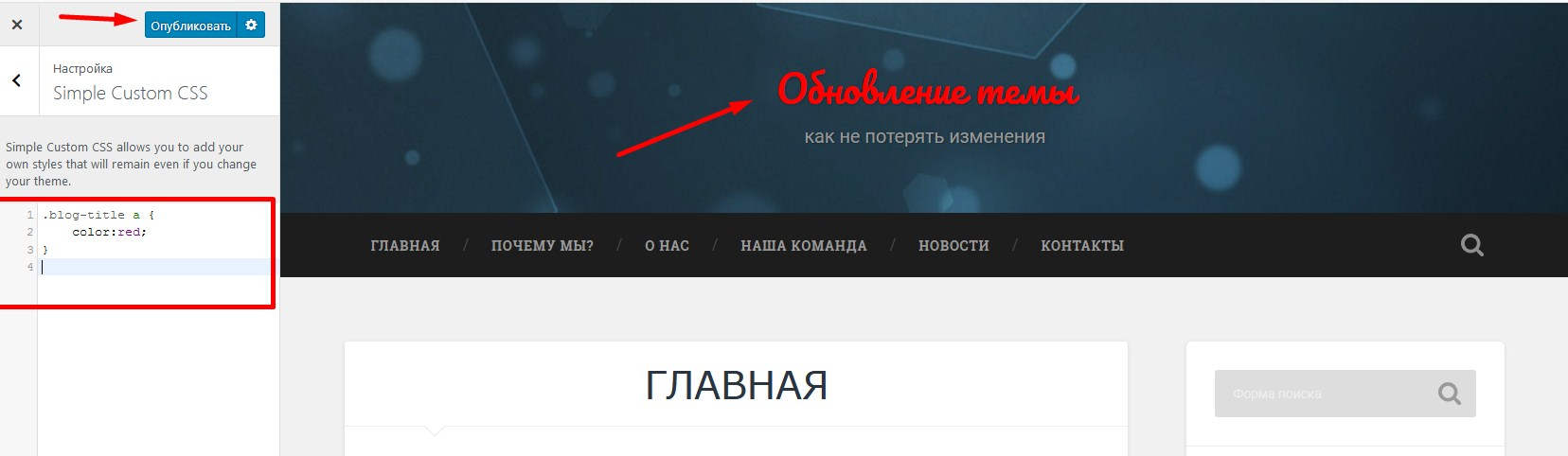
- 4.На панели слева добавляем CSS стили, а в правой части экрана можем видеть как это будет выглядеть на сайте в режиме предпросмотра. Если нас всё устраивает нажимаем на кнопку «Опубликовать» на панели слева.
Плагин WP Add Custom CSS
Особенности плагина WP Add Custom CSS:
- Простота установки
- Наличие подсветки кода и возможность выбирать цветовую схему
- Возможность применять CSS свойства для указанного типа записей
Инструкция по использованию WP Add Custom CSS
- 1.Устанавливаем плагин аналогично предыдущему
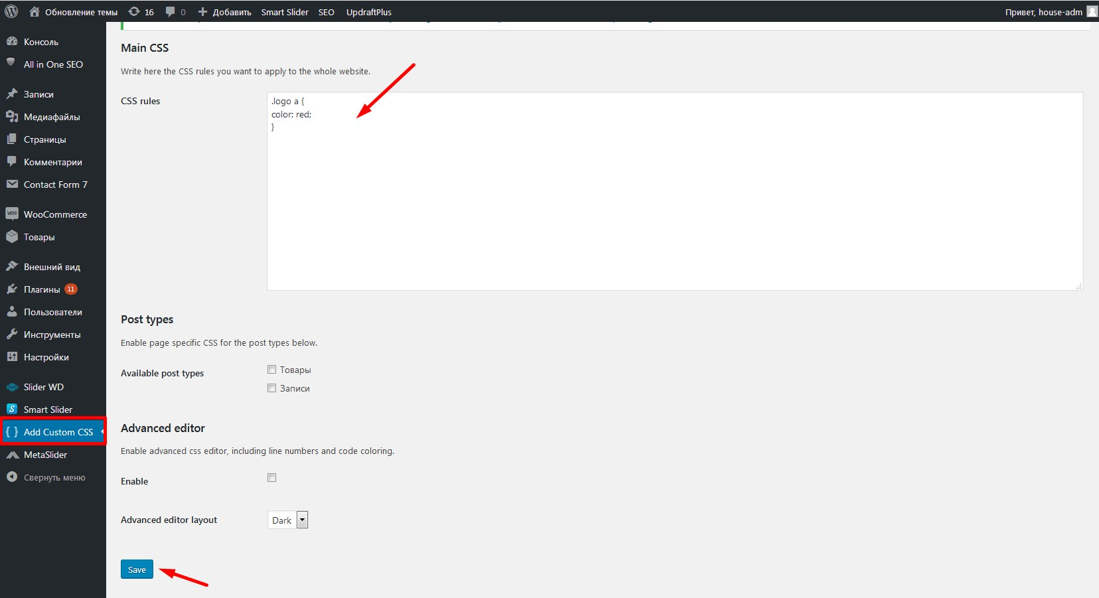
- 2.На панели инструментов слева переходим в раздел «Add Custom CSS»
- 3.Вносим нужные CSS свойства в поле CSS rules и сохраняем изменения.
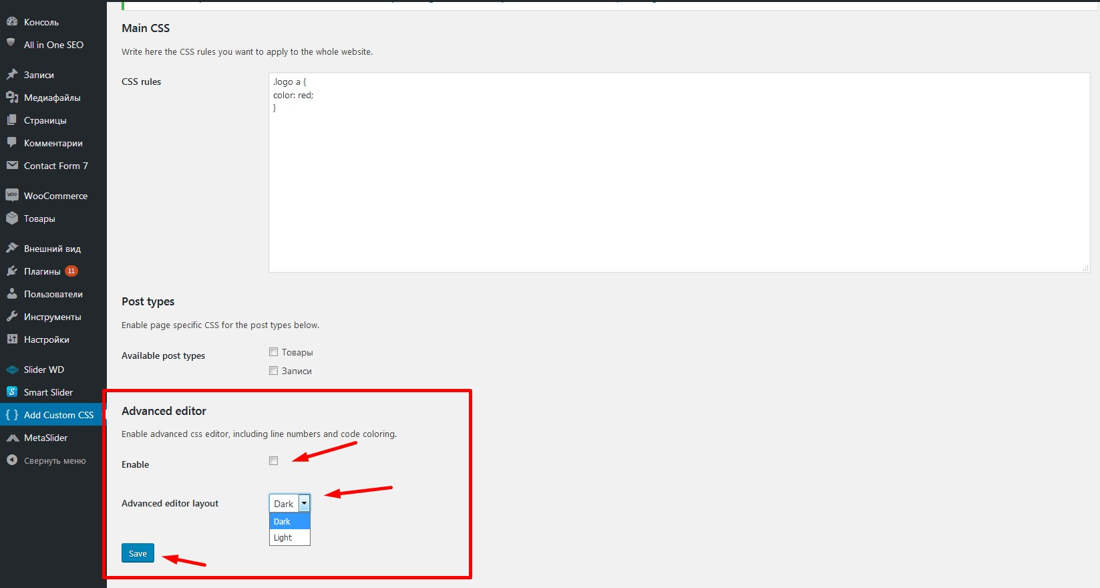
- 4.Для того чтобы использовать подсветку кода ставим галочку возле пункта «Enable» в разделе «Advanced editor» и выбираем тему оформления тёмную (Dark) или светлую (Light), а затем нажимаем кнопку «Save» чтобы изменения применились
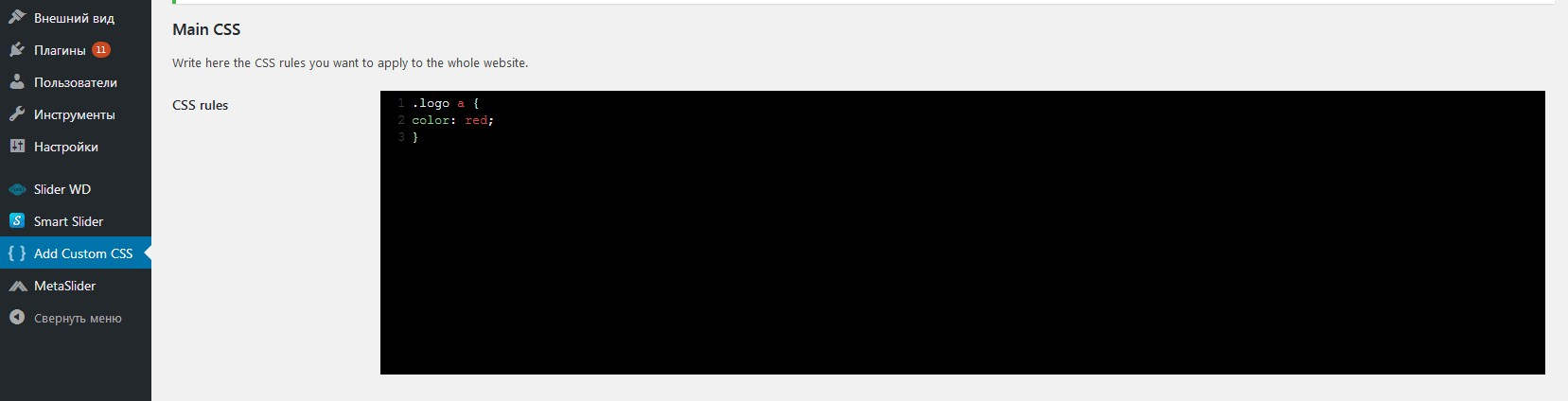
После этого в окне редактора появится подсветка кода, с которой гораздо приятнее работать.
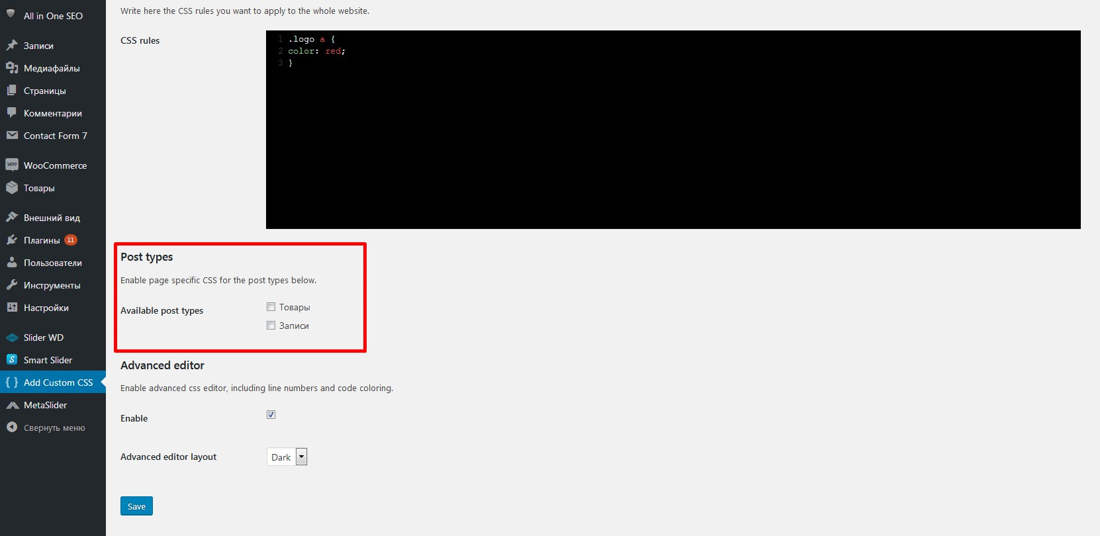
- 5.Так же мы можем задать для каких типов записей будут применяться указанные нами CSS свойства
Добавление CSS стилей, JS скриптов и HTML кода при помощи плагина
Для этой цели есть очень интересный плагин Simple Custom CSS and JS.
Особенности плагина Simple Custom CSS and JS:
- Он позволяющий безболезненно добавлять не только CSS стили, но и JS скрипты, а так же HTML код
- Имеет подсветку кода и ошибок
- Внесённый код сохраняется при обновлении темы WordPress
- Позволяет выбирать место подключения стилей и скриптов (header или footer)
- Позволяет добавлять стили, скрипты и код как на внешней части сайта, которую видят посетители (Frontend), так и в административной части сайта
- Все добавленные фрагменты кода сохраняются в отдельном разделе
- Имеет PRO версию с интересными настройками, такими как минификация (сжатие) кода, применения кода только на определённых страницах и сохранение резервных копий добавляемого кода
Инструкция по использованию Simple Custom CSS and JS:
- 1.Устанавливаем и активируем аналогично предыдущим плагинам
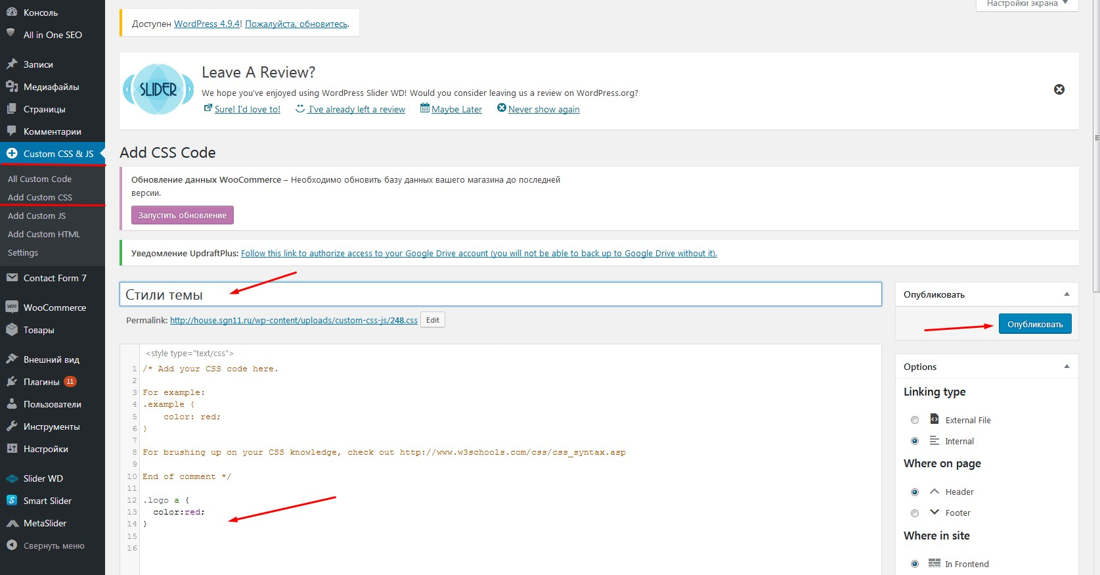
- 2.Переходим в раздел «Custom CSS & JS» в боковом меню WordPress
- 3.Выбираем один из разделов «Add Custom CSS», «Add Custom JS», «Add Custom HTML», в зависимости от того какой код вы хотите добавить.
- 4.Задаём название для фрагмента кода, чтобы в дальнейшем не путаться, добавляем нужный код и нажимаем на кнопку «Опубликовать» на панели справа.
Комментарии, которые изначально присутствуют в поле для ввода кода можно удалить.
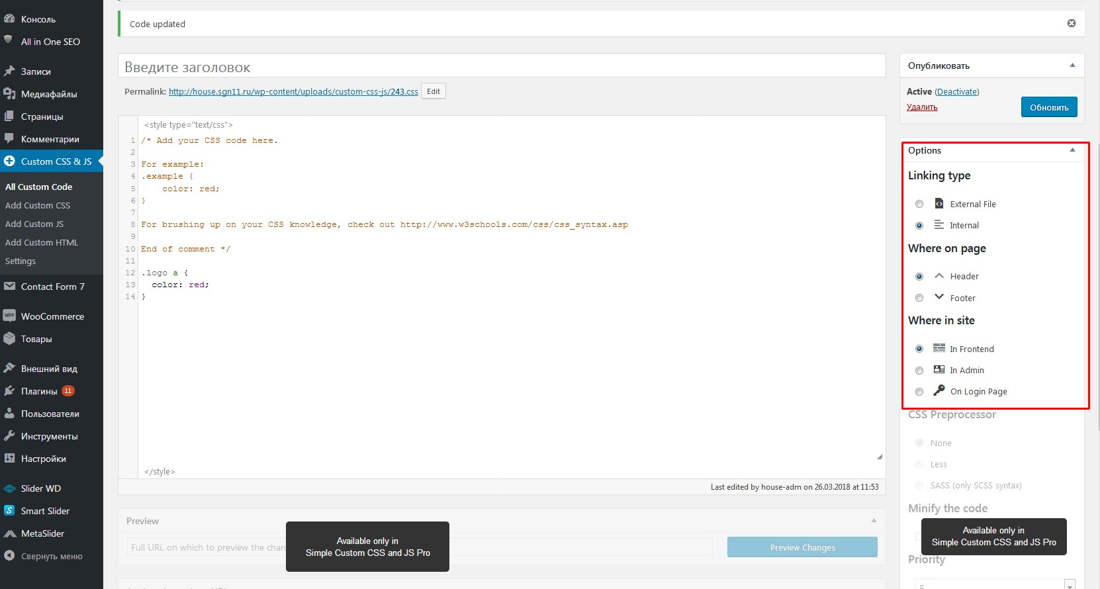
- 5.Так же мы можем задать ряд настроек на панели справа.
- Linking type – позволяет выбрать как будет подключаться наш код в шаблон страницы
- External File – как отдельный файл
- Internal – в виде встроенного кода
- Where on page – здесь можно выбрать в какой части шаблона будет выводится код (Header или Footer)
- Where in site – позволяет применять указанный код на внешней части сайта (In Frontend), в админке (In Admin) и на странице авторизации (On Login Page)
Все вышеперечисленные способы позволят вам добавлять свои CSS свойства и даже JS код, которые будут сохраняться после обновления темы WordPress.
Но что делать если нам нужно не просто добавить какой-то фрагмент кода, а существенно изменить один из файлов шаблона, например, поменять блоки местами или добавить свои блоки или доработать функционал темы?
Если для нас важно сохранить возможность обновления темы, но при этом чтобы внесённые нами изменения в файлах не затирались, то здесь нам не обойтись без создания дочерних тем.
Для тех кто не хочет заморачиваться с копированием файлов и изменением кода есть специальный плагин, существенно облегчающий процесс создания дочерней темы. Более подробно о нём я расскажу в одной из следующих статей.
На этом у меня всё! Если данная статья была для вас интересна – оставляйте свои комментарии! Так вы даёте мне понять что подобные статьи вам интересны и есть смысл писать по этой теме.
Успехов вам и до скорых встреч!
С уважением Юлия Гусарь


























Спасибо за полезную информацию. Я часто люблю менять шаблон на сайте. Буквально на несколько месяца все меняю и сайт выглядит по другому. Это ошибка, мне кажется это влияет негативно на продвижение сайта.
Еще такой вопрос,как поставить PHP код на страничку сайта wordpress, так что бы не потерять дизайн шаблона. Вообще это возможно ?
Здравствуйте, Юлия!
Спасибо за ваши статьи и видео! Очень полезно.
Получается, встроенный редактор CSS решает все проблемы с изменением стилей, и если нужно изменить только стили, то дочерние темы делать вовсе не нужно?
Хорошая информация. Будем ждать статью про облегченный процесс дочерней темы.