Навигация по статье:
Здравствуйте, дорогие друзья!
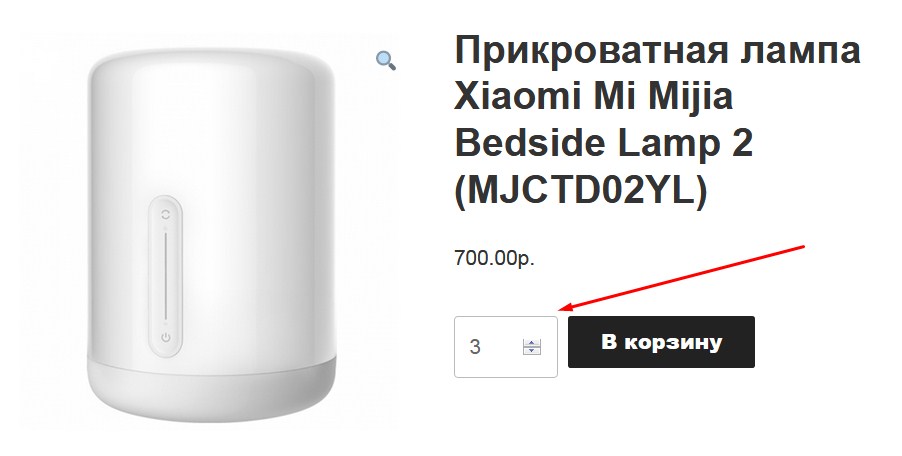
Если вы когда либо работали с плагином Woocommerce, то наверняка сталкнулись с тем, что поле для выбора количества товара в нём стилизовано не очень привлекательно. Вот так оно выглядит изначально:
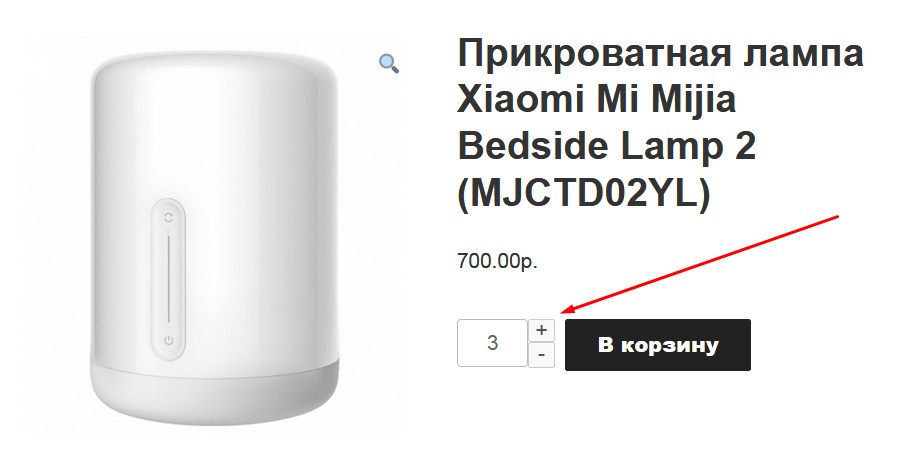
В общем то это не очень критично, но для современного интернет магазина можно сделать его более аккуратным, удобным и современным. Например, таким:
В некоторых темах эта проблема уже решена и поле для ввода количества товаров уже стилизовано по умолчанию, но такое встречается довольно редко. Большинство разработчиков тем для интернет магазинов не заморачиваются по этому поводу и поле остаётся со стандартным оформлением.
В чём причина этой проблемы?
Дело в том, что при помощи одного только CSS это поле стилизовать проблематично и приходится прибегать к использованию Jquery, для того чтобы добавить в верстку некоторые блоки, которые будут выполнять роль кнопок переключения значения, и который можно будет стилизовать при помощи CSS.
Сразу скажу что решение, предложенное в данной статье, можно применять не только для поля выбора количества товаров Woocommerce, но и для оформления аналогичных полей для других форм или плагинов не зависимо от используемой CMS.
“Как красиво оформить select, checkbox и другие поля форм?”
При помощи этого скрипта можно также стилизовать и поле для ввода количества товаров, однако именно при работе с плагином Woocommerce со стилизацией этого поля может возникнуть одна проблема. Заключается она в том что при выборе на странице товара нескольких товарных позиций и нажатии на кнопку «В корзину» выбранное количество передаётся некорректно и в корзину добавляется только одна единица товара.
Поэтому именно для стилизации этого поля я предлагаю другой скрипт. Он отвечает только за оформление поля для выбора количества товара Woocommerce.
Как оформить поле для выбора количества товаров Woocommerce?
- 1 Скачиваем с моего сайта файл скрипта, который нам нужно будет подключить.
- 2 Подключаемся к сайту по FTP или через файловый менеджер на хостинге и открываем папку с активной темой:
/wp-content/themes/название_вашей_темыЕсли вы не знаете как называется ваша тема, в админке сайта зайдите в раздел «Внешний вид» — «Темы» и там посмотрите нзвание темы, которая стоит на первом месте. Возле её названия будет пометка «Активна».- 3 Если в папке с темой уже есть папка «js», то открываем её, если нет то создаём и загружаем туда скачанный файл скрипта numberstyler.js
- 4 Открываем файл header.php, который находится в папке с активной темой и перед закрытием тега добавляем следующий код:
1<script src="<?php echo get_template_directory_uri() ?>/js/numberstyler.js"></script>При помощи этого кода мы указываем путь к нашему скрипту и подключаем его.
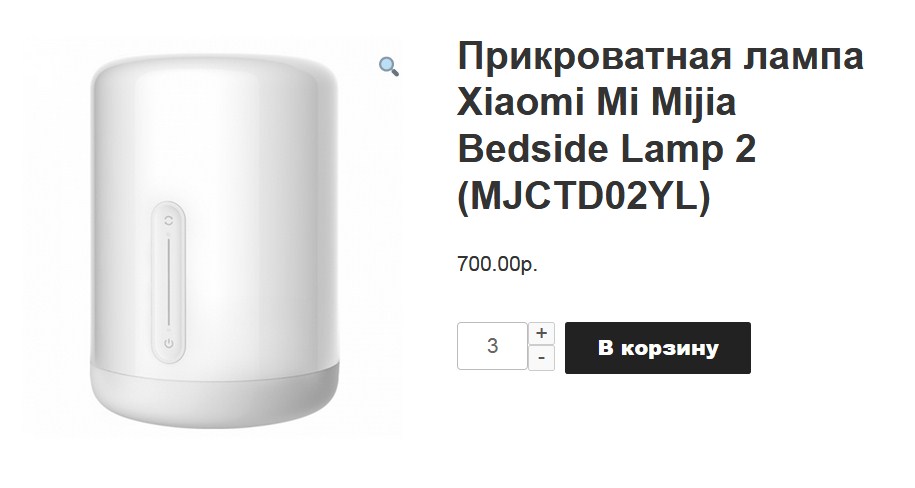
Функция get_template_directory_uri() выводит полный путь до папки с активной темой.- 5Сохраняем изменения и если вы правильно загрузили файл скрипта и добавили код, предложенный выше то после обновления страницы товара у вас должна появиться примерно следующая картина:
Кнопки переключения появились и если по ним кликнуть то будет видно что они работают, однако располагаются они не совсем там где нам нужно.
Здесь уже в дело вступает великий и могучий CSS, при помощи которого мы будем исправлять ситуацию.- 6 Открываем файл style.css активной темы и в самом конце добавляем следующий код:
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051/*Стилия для поля выбора количества товаров Woocommerce*//*CSS стили блока с числами и кнопками +/-*/.input-number-box{display: inline-block;position: relative;padding-right:25px; /*внутренний отступ справа*/margin-bottom:40px; /*отступ снизу под блоком*/width:75px; /*ширина блока*/}/*CSS стили для поля с цифрами */.input-number{line-height: 2; /*высота строки*/border:1px solid #000; /*рамка*/position:absolute;left:0px;float: left!important;margin:0px!important;height:37px; /*высота поля*/text-align:center;padding:1px 5px!important; /*внетренний отступ*/width:55px!important; /*ширина поля*/}/*CSS стили для кнопок +/-*/.input-number-more,.input-number-less{right: 0px; /*отступ справа*/cursor: pointer;position:absolute;line-height:1; /*высота строки */background:#F9F9F9; /*цвет фона */border-radius:2px; /*радиус скругления углов*/border:1px solid #ccc; /*рамка*/color:#555; /*цвет шрифта*/width:20px; /*ширина*/text-align:center;}/*CSS стили для кнопок +/- при наведении мышки*/.input-number-more:hover,.input-number-less:hover {color:#000; /*цвет шрифта*/background:#F1F1F1; /*цвет фона*/}/*CSS стили для кнопки - */.input-number-less{top:18px; /*отступ сверху, равный высоте кнопки*/padding-bottom:2px; /*внутренний отступ (при необходимости)*/}- 7 Сохраняем изменения в файле style.css, обновляем страницу с товаром и после этого наше поле для выбора количества товара должно выглядеть так:
Ну или как то наподобие этого :)
Дело в том что все темы WordPress разные и изначально там уже прописано куча CSS свойств для стилизации карточки товара, которые неизбежно влияют и на оформление поля. Поэтому если у вас кнопки станут немного не так как хотелось бы или будут ещё какие то проблемы с оформлением, то вам нужно будет дополнительно внести корректировки в CSS стили.Чтобы вам было проще это сделать я оставила в предложенном CSS коде комментарии где что можно поменять.
Если вы не особо дружите с CSS то вот ряд статей, которые могут вам помочь:
«Как определить ID и класс элемента на странице?»
«Основы CSS. Базовые свойства»
«Почему не работают CSS-стили?»
«Как сделать отступ сверху CSS?»
«Меняем размер текста CSS-стилями»Если вам помогла данная статья, буду очень рада почитать ваши комментарии. Если вы используете другие решения для оформления поля для выбора количества товаров Woocommerce – поделитесь ими в комментариях.
Так же не забывайте делиться статьёй в соцсетях и подписываться на рассылку.Спасибо что заглянули ко мне на сайт! Успехов вам и процветания!
С уважением Юлия Гусарь
- 2 Подключаемся к сайту по FTP или через файловый менеджер на хостинге и открываем папку с активной темой:















Никаких изменений. Даже не показались.
Все работает кроме одного, в самой корзине если менять количество этими кнопками, кнопка Обновить корзину не активируется, а если напечатать, то активируется, плюс когда нажимаешь Обновить корзину эти кнопки пропадают, и появляются те которые по умолчанию
Я и на дефолтовских темах пробовал — не работает.
Всё прекрасно работает! Спасибо!)