Приветствую вас, дорогие друзья!
Сегодня я хотела бы вам рассказать о подключении css к html. А точнее рассмотреть несколько вариантов, как css подключить к html.
Навигация по статье:
Подключение css к html может вам понадобиться, например, в случае, когда вам нужно внести изменения в оформлении сайта, но при этом вы не хотите изменять оригинальный css-файл. Или, например, если вы хотите для удобства вынести стили для определенного элемента сайта в отдельный файл.
Как css-файл подключить к html атрибутом rel?
Итак, если вам нужно подключить css-файла к html мы можем воспользоваться следующей записью:
|
1 |
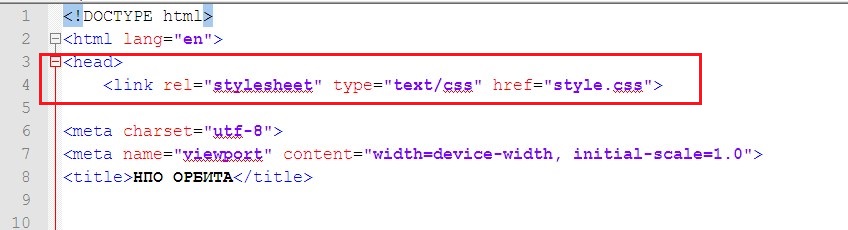
<link rel="stylesheet" type="text/css" href="style.css"> |
Которую необходимо вставить в начале html-файла, между <head>…</head>:
link — данный тег используется для вставки ссылки.
rel — в данном атрибуте указывается тип подключаемого файла.
stylesheet – тип файла, в нашем случае таблица стилей.
type=»text/css» — указывается формат файла и его расширение. Задавать не обязательно.
href=»style.css» – относительная ссылка на файл стилей.
В мое случае файл находится в одной папке с html-файлом. В случае если файл стилей будет расположен в другой папке, то путь нужно будет указать в таком виде:
|
1 |
href="папка/название_файла" |
Как писать стили в html-файле?
В случае если вам нужно написать небольшое количество стилей, то вы можете прописать их непосредственно в самом html-файле. Это можно сделать двумя способами:
- 1.Можно задать стили в теге нужного элемента при помощи атрибута style:
1<p style="color:red;"> Текст</p> - 2.Если же нужно задать большее количество стилей, то это можно сделать, используя тег <style>, который нужно вставить между тегами <head>…</head>:
12345678910<head><style>.text p{font-size:25px;}</style><div class=”text”><p>Стили заданы внутри html</p></div></head>
Еще один способ подключения css к html
Кроме вышеперечисленных способов подключения css-файла к html, есть еще один, который не так широко распространен, но его так же можно использовать при необходимости. Заключается он в использовании директивы @import. При помощи данного правила мы можем импортировать таблицы стилей из отдельного файла как в html-файл, так и в другой файл стилей.
Например:
|
1 2 3 4 5 |
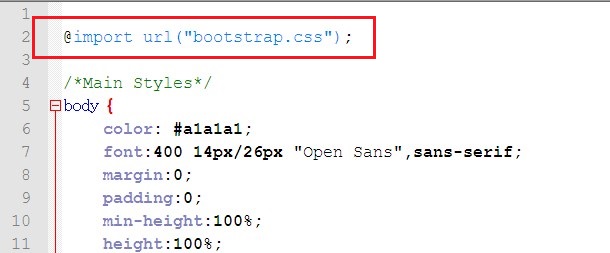
<head> <style type="text/css"> @import url("style.css"); </style> </head> |
В случае подключения файла к другому css-файлу директива указывается в самом начале.
Пожалуй, это все распространенные способы подключения css к html. Если вы знаете ещё какие то способы – поделитесь ими в комментариях!
Если вам понравилась эта статья, обязательно поделиться ею в социальных сетях.
А на сегодня у меня все. Успехов вам и вашим проектам! До встречи в следующих статьях!
С уважением Юлия Гусарь













Все так сложно, уже не делаю в том кол-ве сайты, столько условно бесплотных ресурсов за 1000р в год.