Приветствую вас, дорогие друзья!
В данной статье я бы хотела более подробно рассказать про то как задать цвет шрифта в css и рассказать про основные форматы задания и коды цветов CSS и HTML.
Навигация по статье:
Данные коды цветов вы можете использовать как для задания цвета шрифта, так и фона для сайта, рамок и других элементов дизайна.
Как задать цвет шрифта css?
Для этого вы можете воспользоваться специальным CSS-свойством color
Пример:
|
1 2 3 |
.block { color: black; } |
Где вместо black указывается значение цвета для шрифта текста.
Более подробно о значении цветов в CSS и их форматах я распишу ниже
Например:
|
1 2 3 |
<div class=”block”> <p>Изменяем цвет текста абзаца и <a href=”#”>ссылки</a></p> </div> |
|
1 2 3 4 5 6 7 |
.block p { color: blue; } .block a { color: red; } |
Форматы задания цветов в CSS
Все цвета шрифта вы можете задавать в различных форматах. Вот наиболее распространённые:
- 1. При помощи кодового значения цвета хтмл.
Например:
где black – это черный цвет html.
Примеры конкретных значений цветов HTML и CSS смотрите ниже.
- 2. Задание цвета в шестнадцатеричном коде:
Например:
Где #000000; — это код черного цвета.
Например:
#ffffff – это код белого цвета
Его можно записать так: #fff
- 1. Задание цвета в формате rgb
Данный формат представляет собой набор трёх числовых значений от 0 до 255.
Он основывается на использовании трёх цветов, путём смешивания которых получаются все остальные оттенки
G – (green) – числовое зелёного
B – (blue) — числовое значение синего
В CSS это выглядит так:
Где 0, 155, 0 – это код зелёного цвета.
Таблица, в которой представлены основные цвета ргб, приведена ниже
- 4. Задание цвета при помощи формата rgba
Здесь принцип использования абсолютно такой же как и в предыдущем случае, но добавляется ещё один параметр – прозрачность. То есть вы можете регулировать не только оттенок, но и его прозрачность
Например:
Где 89, 107, 108 – это ргб код серого цвета, а 0,5 – это уровень прозрачности.
Прозрачность задаётся в виде десятичного значения от 0 до 1, где 0 – цвет совсем не виден, а 1 – цвет максимально непрозрачный
Если вы её ещё не читали вот ссылка
Таблица значений основных цветов HTML, RGB и в шестнадцатеричном коде
| Название | Цвет HTML | Шестнадцатеричный код | Цвет в формате RGB |
| Чёрный | black | #000000 | 0, 0, 0 |
| Серый | gray | #8A8A8A | 138, 138, 138 |
| Светло-серый | silver | #C7C7C7 | 199, 199, 199 |
| Белый | white | #FFFFFF | 255, 255, 255 |
| Красный | red | #FF0D0D | 255, 0, 0 |
| Розовый | fuchsia | #FF24FF | 255, 36, 255 |
| Сиреневый | purple | #B300B3 | 179, 0, 179 |
| Синий | blue | #0909FF | 0, 0, 255 |
| Голубой | aqua | #15FFFF | 20, 255, 255 |
| Зелёный | green | #009B00 | 0, 155, 0 |
| Салатовый | lime | #05FF05 | 5, 255, 5 |
| Жёлтый | yellow | #FFFF04 | 255, 255, 4 |
| Оранжевый | orange | #FFAD15 | 255, 173, 21 |
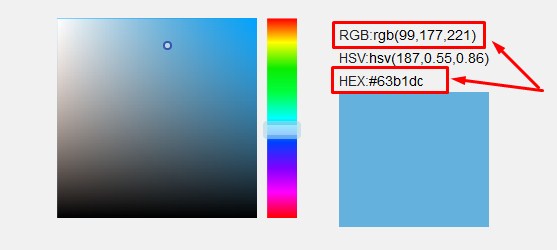
Инструмент для определения значений цветов онлайн
Так же если значений этих цветов вам будет недостаточно, то можно воспользоваться специальным инструментом для подбора цветов для сайта.
Здесь вы можете двигать мышкой указатель и получать значения цветов в формате RGB и HEX (в шестнадцатеричном коде)
Надеюсь, что данная статья была для вас полезной. Подбирайте цвета и разукрашивайте ваши сайты на свой вкус. Только не перестарайтесь :)
Хорошего вам настроения! До встречи в следующих статьях!
С уважением Юлия Гусарь