Приветствую вас дорогие друзья!
В одной из прошлых статей я рассказывала о наиболее часто используемых CSS-свойствах.
В этой статье я упоминала о свойстве overflow CSS, которое предназначено для управления контентом, расположенном в блочных элементах.
Навигация по статье:
Сегодня я хочу более подробно остановиться на данном свойстве и разобрать примеры его использования на практике.
Управление отображением контента в блоке свойством overflow CSS
По умолчанию для всех блочных элементов overflow CSS имеет значение visible. При данном значении отображается все содержимое блока, даже в том случае, если контент выходит за пределы заданных размеров.
Для overflow CSS можно задать следующие значения:
- hidden — отображение контента только внутри блока, а остальная часть обрезается
- scroll — добавляет полосы прокрутки по вертикали и горизонтали
- auto – добавление полос прокрутки только в случае, если контент выходит за границы блока
- inherit – наследование значений родительского блока
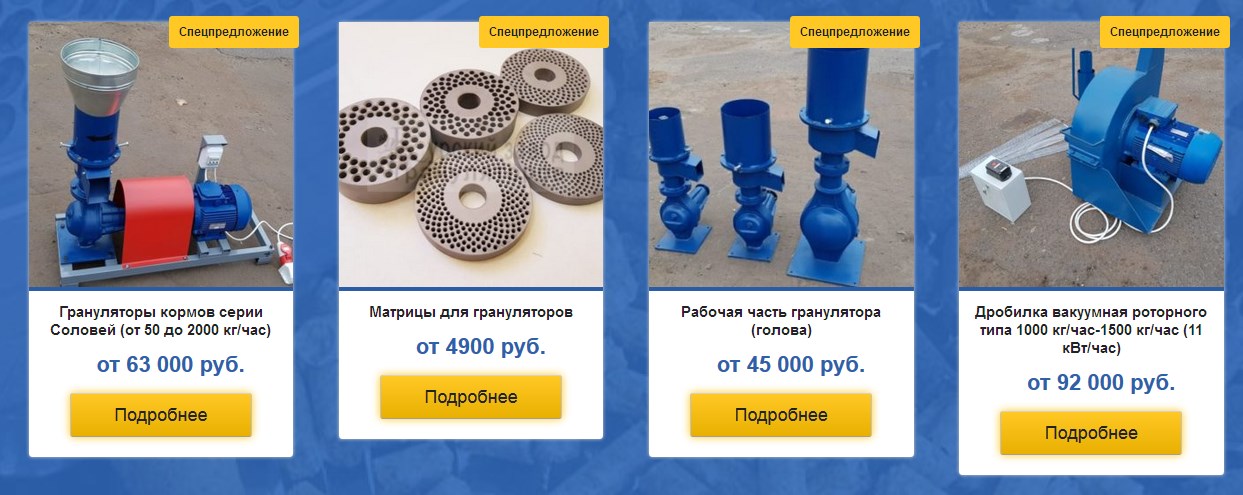
Больше всего возникает проблем с маленькими по размеру блоками, например, такими как названия товаров в каталоге интернет-магазина. Как правило, на начальном этапе они выглядят вот так:
Из-за того, что у товаров разные по длине названия, карточки имеют разную высоту, и это выглядит очень не красиво.
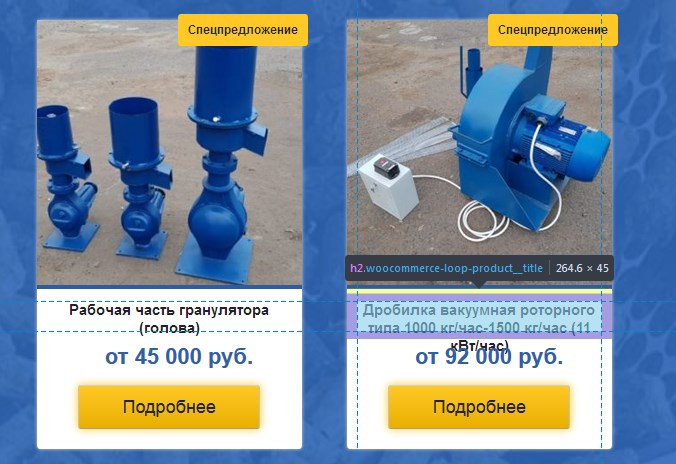
Если мы просто ограничим высоту бока с названием у нас получится вот так:
Даже при заданном размере блока с названием, текст все равно выходит за его пределы и налезает на цену товара. Подобные случаи встречаются довольно часто и для решения этой проблемы нам нужно сделать следующее:
|
1 2 3 4 |
#tovary .product h2 { height: 30px; overflow: hidden; } |
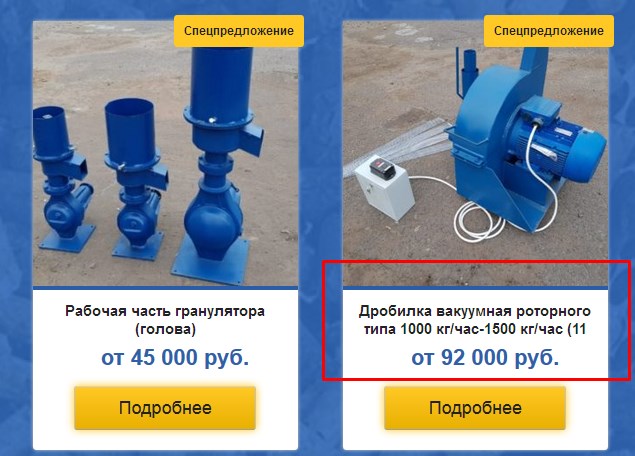
Мы добавляем для блока с названием товара свойство overflow CSS со значением hidden. В данном случае будет отображаться только та часть контента, которая находится в пределах блока. Все остальное будет обрезаться. Вот что получиться:
Как видите, в обеих карточках товара название имеет одинаковую высоту, которая не будет изменяться ни в случае с еще большим названием, ни при изменении размера экрана устройства, с которого просматривают данный сайт.
Добавление полос прокрутки для блоков небольшого размера свойством overflow CSS
Давайте рассмотрим ситуацию, когда у вас есть блок с ограниченной высотой, но в нем нужно поместить контент произвольного размера, и возможно, что данный контент будет намного больше размера блока.
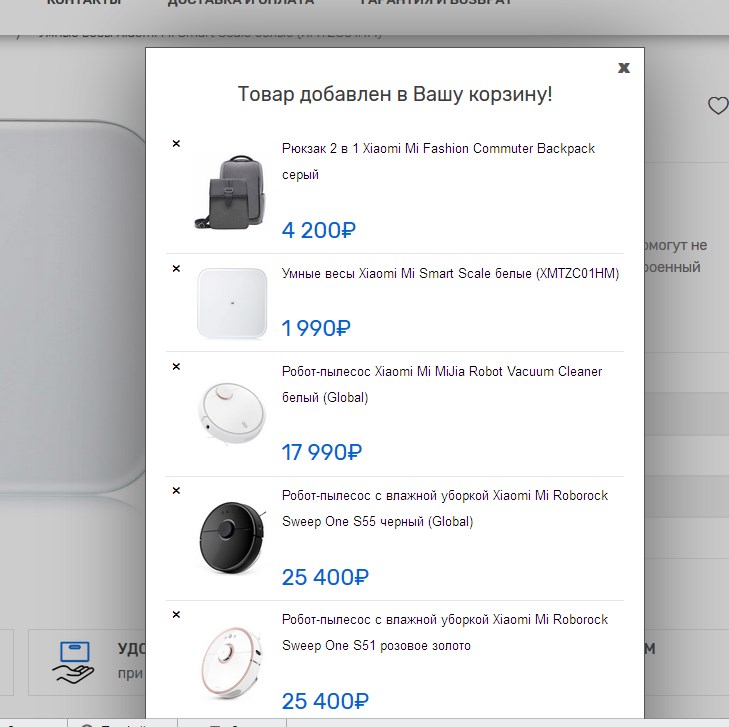
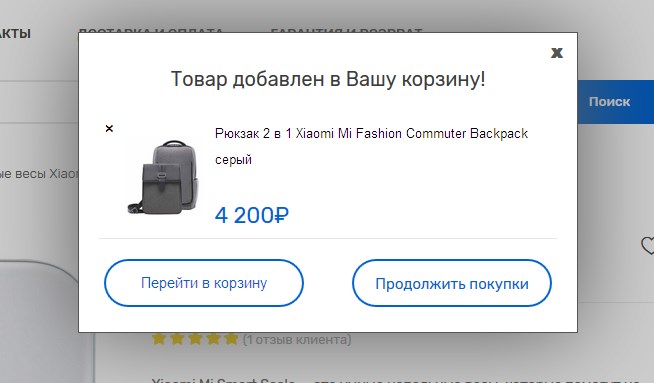
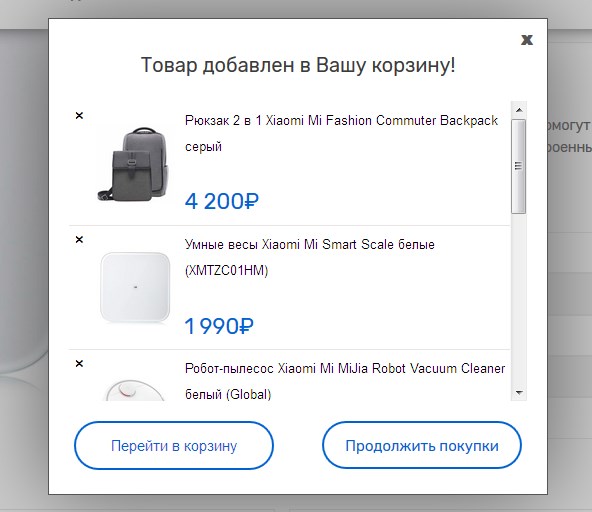
Например, у нас есть всплывающая корзина товаров в интернет-магазине. Если в нее добавить большое количество товаров мы получим вот такой результат:
Товаров так много, что они не помещаются на видимую часть страницы, и у посетителя нет возможность нажать на кнопку «Оформить заказ». Это очень не красиво и не удобно.
Выходом из данной ситуации является ограничение максимальной высоты для блока с товарами, и добавление вертикальной полосы прокрутки для него. Для этого мы задаем следующие стили для этого блока:
|
1 2 3 4 |
#pop-up-products-list { overflow-y: auto; /*Автоматическое добавление полосы прокрутки* / max-height: 300px; /*Максимальная высота блока*/ } |
Свойство overflow-y CSS — это то же самое свойство overflow, но предназначенное для управления контентом только по вертикали. Есть так же специальное свойство для управления контентом по горизонтали — overflow-x. Они имеют такой же набор значений, как и базовое свойство.
В данном случае мы добавили для overflow-y значение auto, которое добавляет полосы прокрутки по вертикали только при необходимости.
Вот что у нас получится:
Когда в корзине мало товаров, то нет никакой полосы прокрутки, и блок подстраивается по высоте, под количество товаров.
При большом количестве товаров, появляется полоса прокрутки, но при этом блок не превышает максимальной высоты.
Надеюсь, показанные в данной статье приемы работы со свойством overflow CSS поможет вам в будущем при создании вашего сайта.
Не забудьте оставить свой комментарий под статьей и поделиться своим опытом по использованию данного свойства или решению подобных проблем. Если вам понравилась данная статья, обязательно поделитесь ею со своими друзьями в социальных сетях.
Желаю вам успехов! До встречи в следующих статьях!
С уважением Юлия Гусарь

















Хорошая статья. Спасибо.
Хотя никогда не приходилось создавать корзину в модальном окне, возможно пригодится.
Я обычно убираю в миникорзине все, а оставляю только общую стоимость.
Спасибо, Сергей!
Спасибо Юлия!
И Вам спасибо что заглянули на мой сайт!