Здравствуйте, дорогие читатели моего блога!
Продолжаем создавать интернет-магазина на WordPress бесплатно. Давайте рассмотрим какие элементы необходимо добавить в подвале интернет-магазина и как это сделать.
Навигация по статье:
Интернет-магазин на WordPress бесплатно за 30 минут
Интернет-магазин на WordPress бесплатно. Как настроить фильтр товаров?
Для того чтобы боле наглядно объяснить данную тему я записала для Вас видео инструкцию, а так же ниже расписала основные алгоритмы по настройки нужных элементов и добавила фрагменты кода, которые используются в видео.
Видео инструкция по настройке подвала интернет-магазина
Какие элементы можно и нужно добавить в подвале интернет-магазина
- 1.Обязательно: копирайт.
- 2.Обязательно: ссылка на политику конфиденциальности.
Как оформлять политику конфиденциальности я рассказывала в этой статье с видео инструкцией: Как добавить политику конфиденциальности на сайт?
- 3.Желательно: контактные данные (номер телефона, e-mail, адрес, время работы и т.д.)
- 4.Желательно: информация о магазине (логотип, название, краткое описание).
- 5.Кнопки социальных сетей.
- 6.Виджеты социальных сетей.
- 7.Галереи изображений.
- 8.Виджет последних статей, размещенных в блоге.
- 9.Кнопка заказа звонка.
- 10.Форма обратной связи.
- 11.Форма подписки на новости и т.д.
Добавление информации о магазине
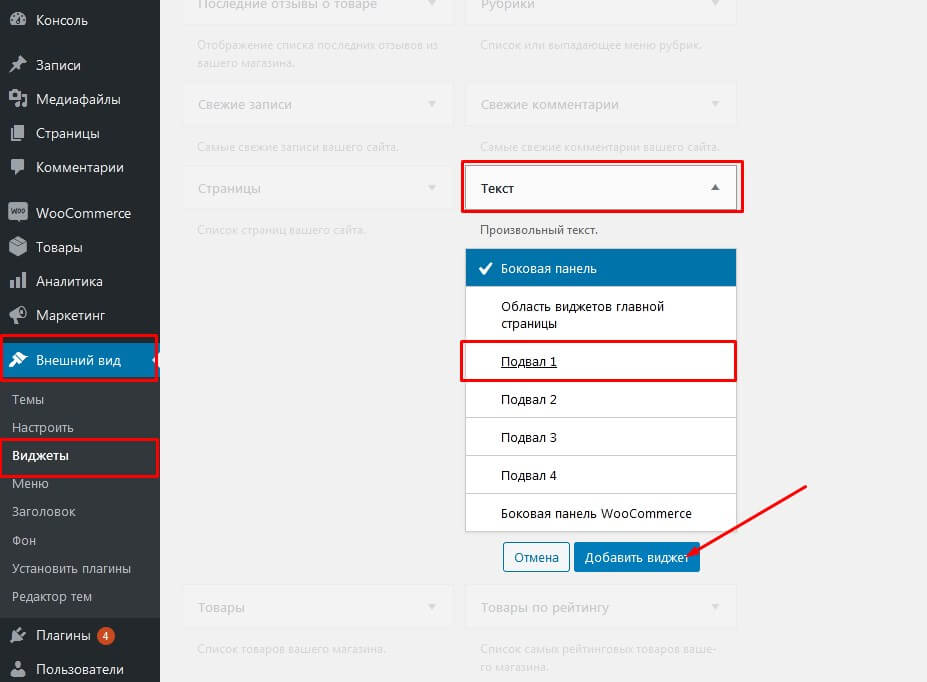
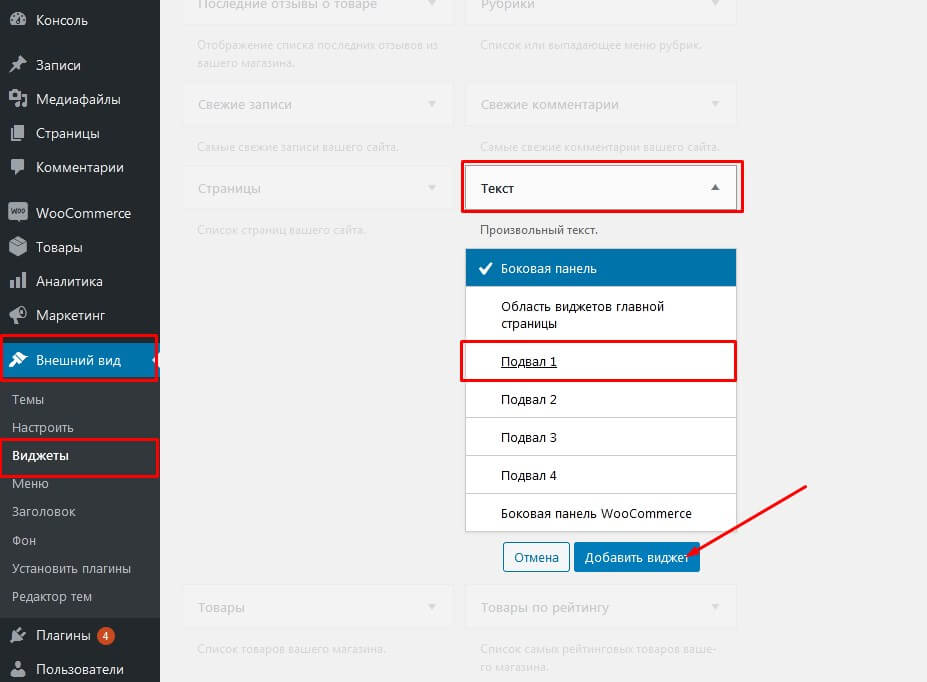
- 1.В разделе «Внешний вид» — «Виджеты» выбираем виджет «Текст» и добавляем его в одну из областей подвала.

- 2.Добавляем логотип и краткое описание.
- 3.Добавляем иконки социальных сетей при помощи изображений. Заготовленные изображения для наиболее популярных социальных сетей вы можете скачать по ссылке ниже.
==Скачать== - 4.Для оформления иконок социальных сетей и создания эффекта при наведении присваиваем картинкам CSS класс social.
- 5.Переходим в раздел «Внешний вид» — «Настроить» — «Дополнительные стили» и добавляем следующий CSS код:
12345678.social {margin-right:10px;transition: all 0.5s ease;}.social:hover {margin-top:-10px;} - 6.После заполнения виджета нажимаем на кнопку «Сохранить».
Добавление меню навигации
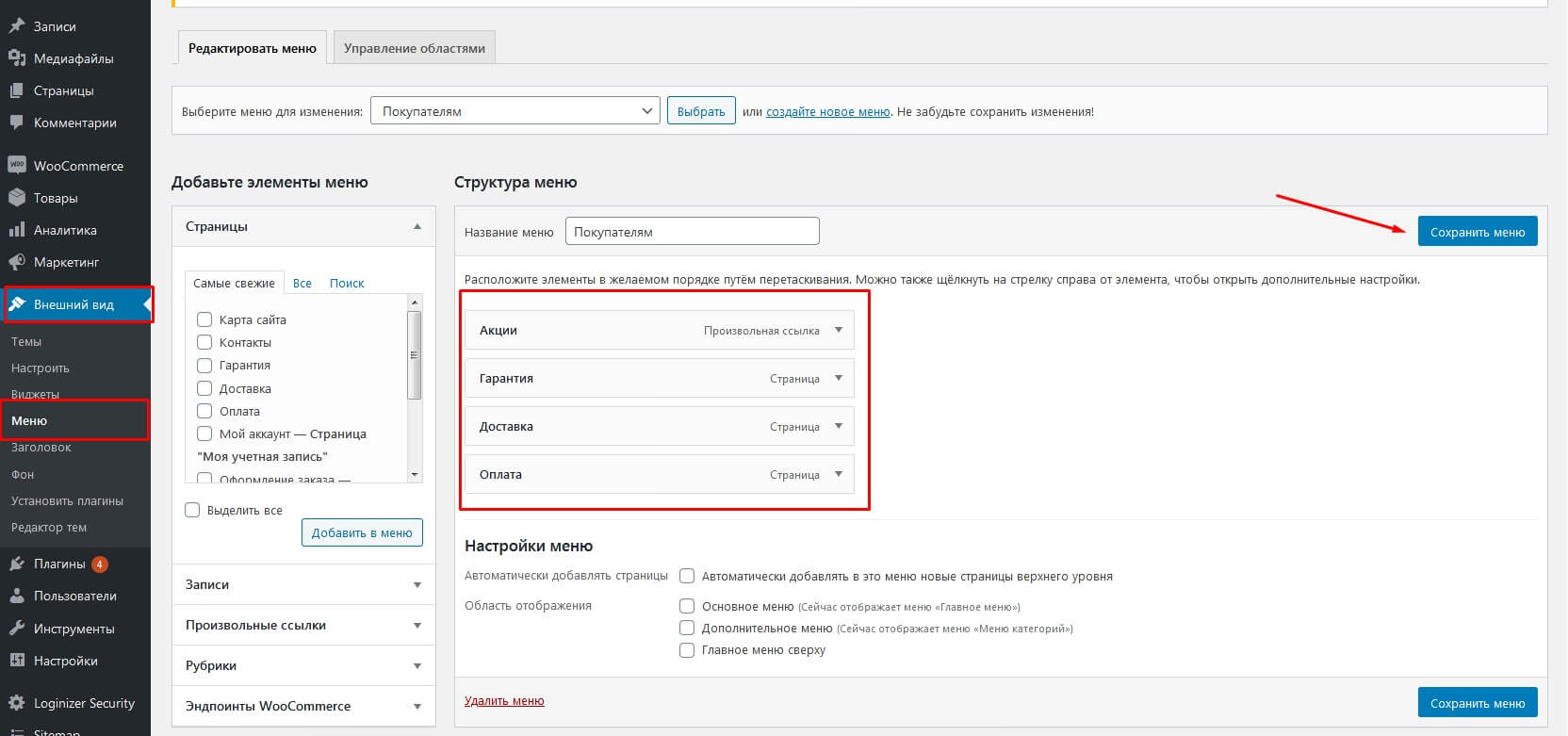
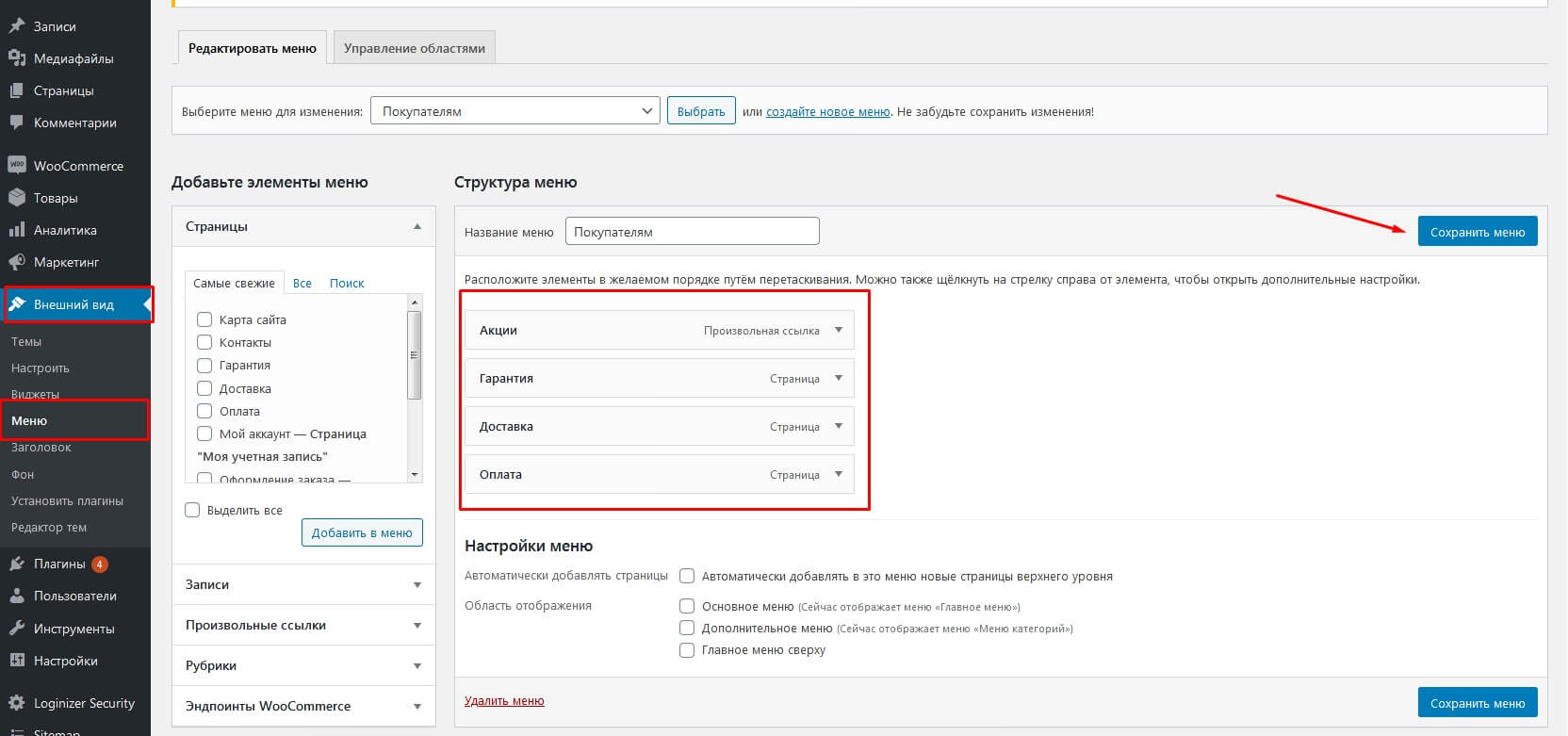
- 1.Для начала переходим в раздел «Внешний вид» — «Меню» и создаем новое меню навигации.
- 2.Задаем ему название и кликаем на копку «Создать меню».
- 3.Добавляем в меню созданные ранее страницы и нажимаем на кнопку «Сохранить».

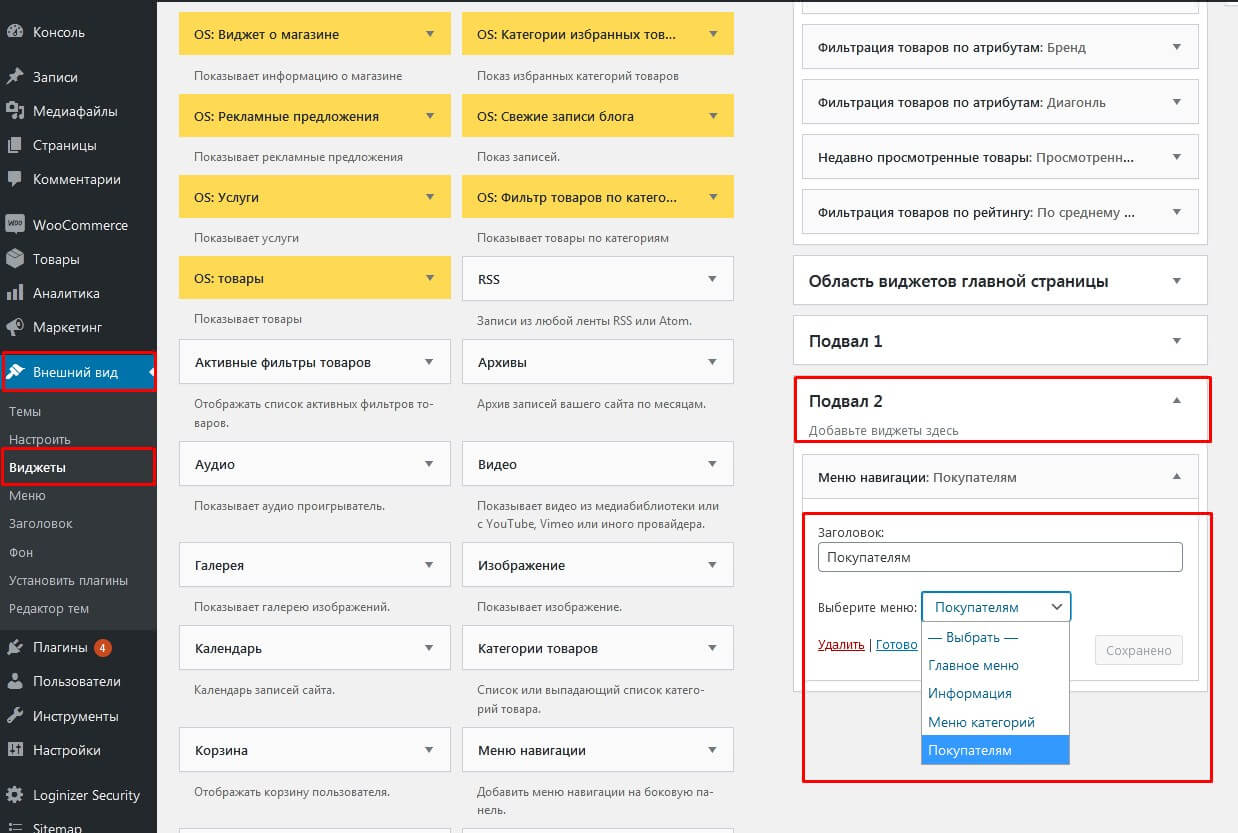
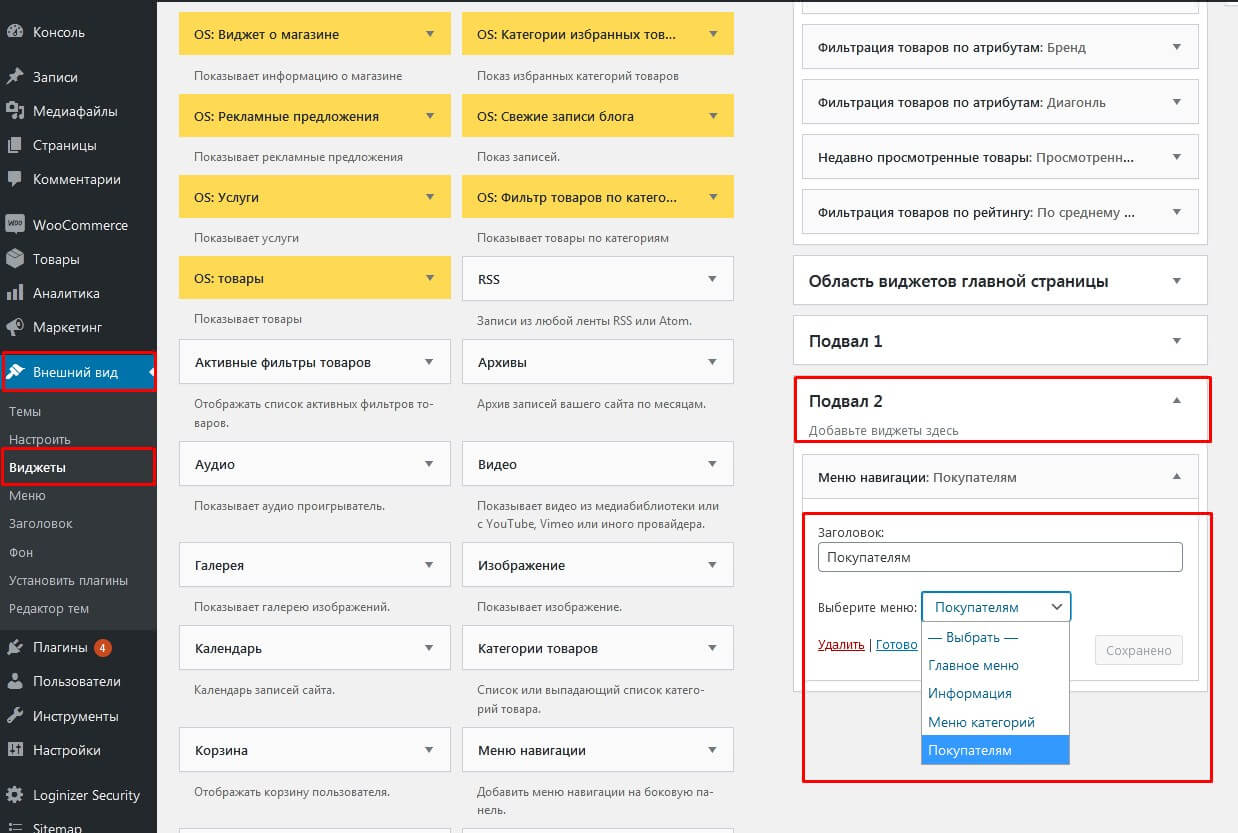
- 4.Переходим в раздел «Внешний вид» — «Виджеты» и находим виджет «Меню навигации».
- 5.Кликаем по нему и добавляем в нужную область виджетов подвала интернет-магазина.
- 6.Задаем название и в раскрывающемся списке выбираем только-что созданное меню.

- 7.Нажимаем на копку «Сохранить».
Создание HTML карты сайта для посетителей
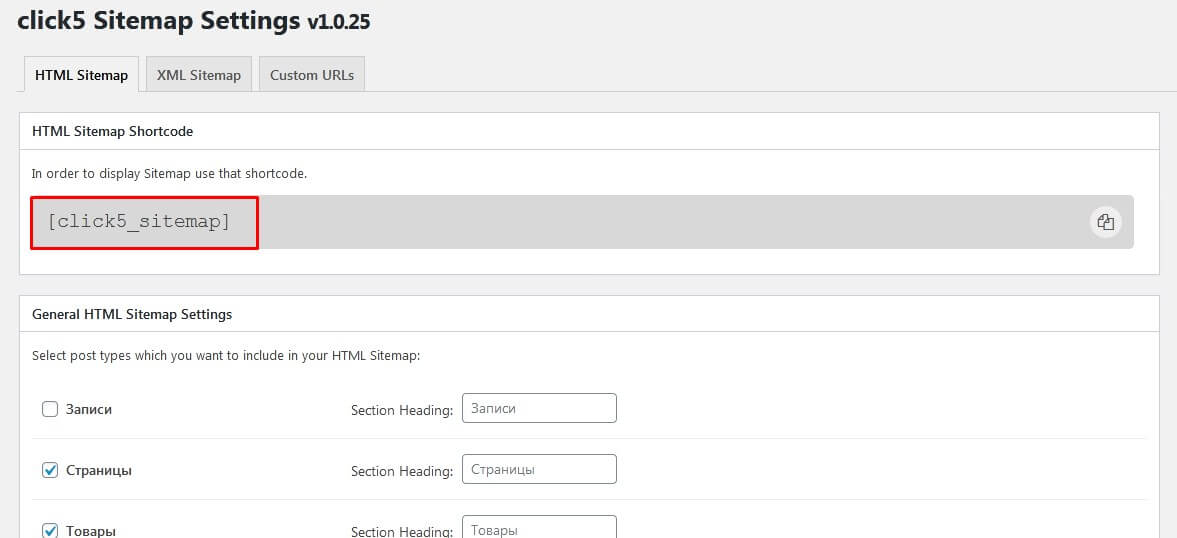
- 1.Переходим в раздел «Плагины» — «Добавить новый» и в стоке поиска вводим название Sitemap by click5

- 2.Устанавливаем и активируем плагин.
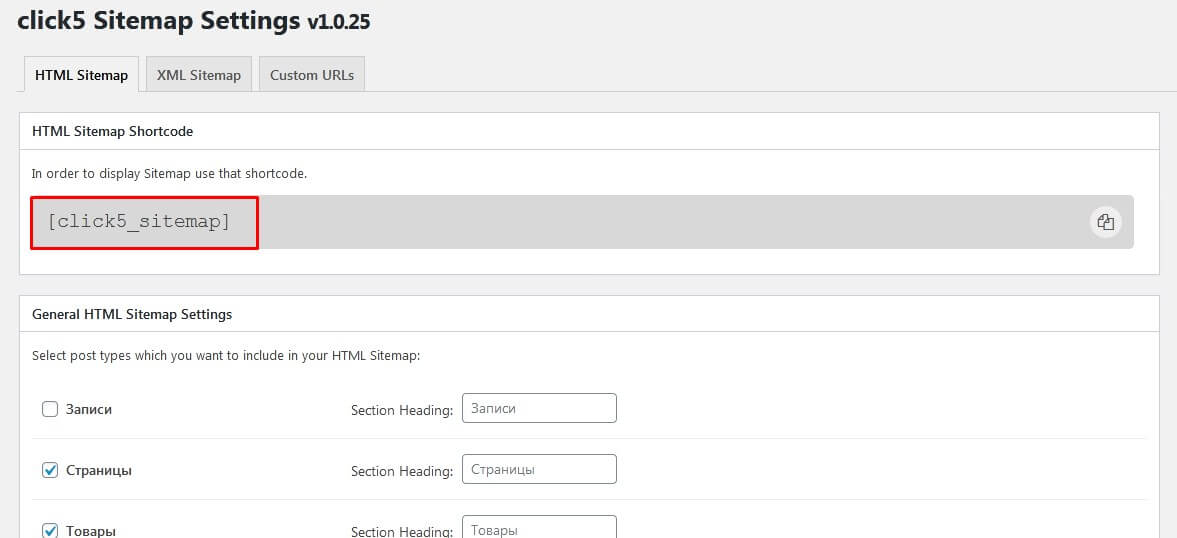
- 3.Настройки плагина можно оставить по умолчанию или изменить как показано в видео инструкции выше.
- 4.Для создания страницы с картой сайта копируем шорткод на странице настроек плагина и вставляем его на ту страницу, на которой нужно разместить кату сайта.

Вывод контактной информации
- 1.В разделе «Внешний вид» — «Виджеты» находим виджет «Текст» и добавляем его в нужную область подвала.
- 2.Добавляем кликабельный номер телефона. Для этого можно использовать код:
1<a href=”tel:+71234567890”>+7 (123) 456 78 90</a>
Номер телефона нужно заменить на свой. - 3.Добавляем e-mail, адрес и время работы.
- 4.Переходим на сайт иконочного шрифта FontAwesom
Ссылка: fontawesome.ru - 5.Подбираем подходящие иконки и добавляем их в виджет через вкладку «Текст», как показано на видео в начале статьи, а затем нажимаем на кнопку «Сохранить».
- 6.Чтобы придать иконкам более привлекательный внешний вид переходим в раздел «Внешний вид» — «Настроить» — «Дополнительные стили» и добавляем следующий CSS код:
123456789101112131415.footer i {background:#0487E7;color:#fff;height:30px;width:30px;text-align:center;padding:7px;border-radius:100%;margin-right:5px;}.footer p {margin-bottom:10px;}Обратите внимание что данные классы используются для темы Orchid Store. Если у Вас на сайте используется другая тема, то скорее всего названия классов для блока подвала будет отличаться. Не забудьте заменить их на свои! - 7.Нажимаем на кнопку «Опубликовать» в верхней части панели.
В следующей статье мы продолжим создавать наш интернет-магазин на WordPress и займемся настройкой главной страницы. Если Вы ещё не подписан на обновления блога и на мой канал YouTube – самое время это сделать чтобы ничего не пропустить!
Успехов Вам в создании своего интернет-магазина!
С уважением Юлия Гусарь
















Юля! Какая же Вы умница! спасибо за понятные и толковые статьи и уроки!
Наталья, спасибо Вам большое за такой добрый комментарий!