Приветствую Вас, дорогой читатель моего блога! В данной статье я подробно расскажу о том, как сделать эффективную защиту от спама для Contact Form 7.
С каждым днём количество спамных сообщений, отправляемых через формы обратной связи владельцам сайтов увеличивается. Создано множество различных служб и сервисов для автоматической рассылки сообщений через формы обратной связи на сайтах. Причём их алгоритмы работы становятся всё более изощрёнными и те способы защиты от спама, которые работали раньше, сейчас могут не срабатывать.
Навигация по статье:
Для того чтобы избавиться от этой проблемы давайте рассмотрим встроенные в Contact Form 7 способы защиты от спама.
А также научимся их устанавливать и настраивать на своём сайте.
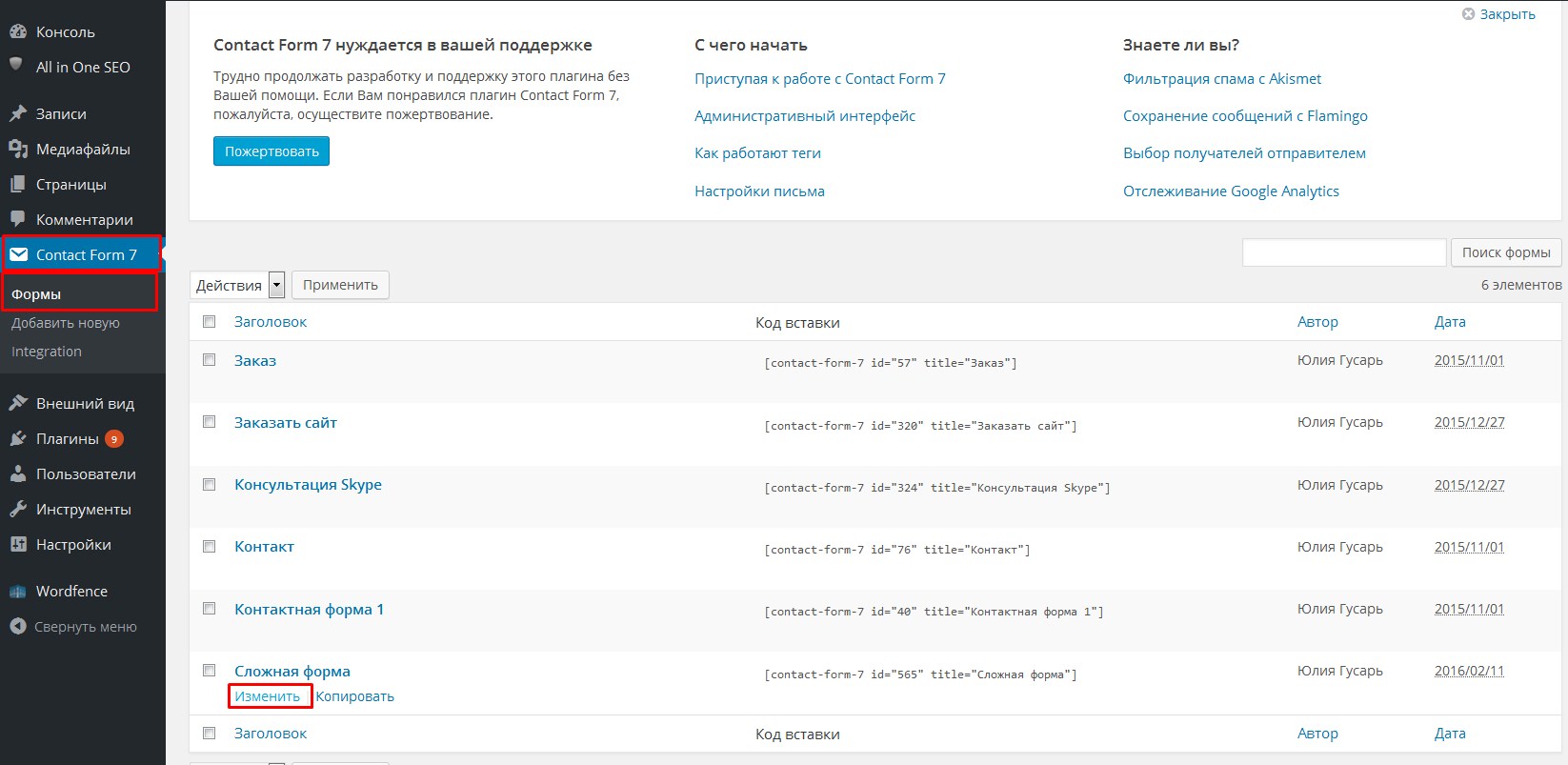
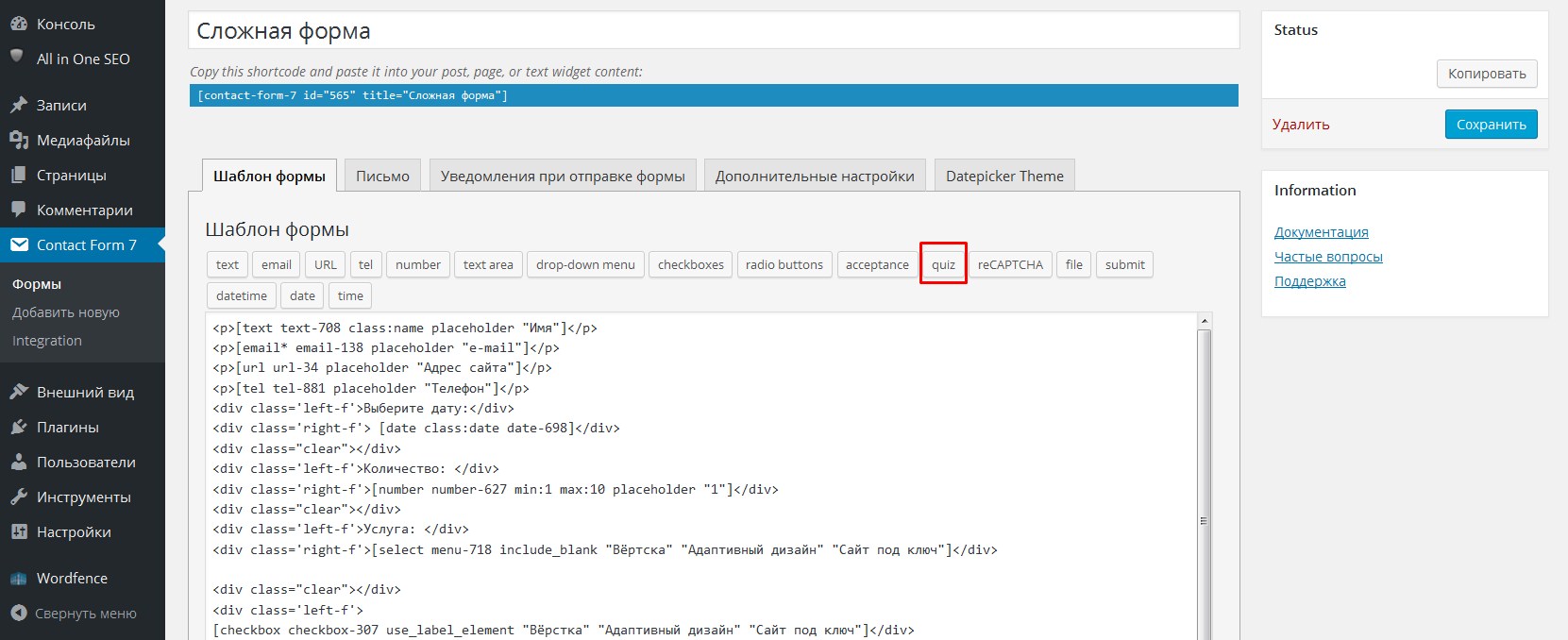
Для этого перейдём в административную часть сайта и перейдём к редактировании формы обратной связи Contact Form 7, которая используется у вас на сайте.
В боковом меню выбираем Contact Form 7 –> Формы -> находим нужную форму и нажимаем на ссылку «Изменить» под названием этой формы.

О том как добавлять в эту форму текстовые поля, выпадающие списки и так далее я подробно рассказывала в этой статье. Если интересно, обязательно почитайте!
Защита от спама для Contact form 7 при помощи поля acceptance
Первое поле которое мы можем использовать для решения данной проблемы называется acceptance — обычно используется на сайтах для соглашения с определенными условиями сайта. Смысл работы данного поля заключается в том, что пока не будет поставлена галочка, сообщение не будет отправляться.

Для того что бы использовать данное поле для защиты от спама вы можете выставить, что бы эта галочка была по умолчанию снята и возле галочки был написан текст, например: «Поставьте галочку, если вы не робот». Таким образом, пока пользователь не поставит галочку, данные с формы не будут отправляться.
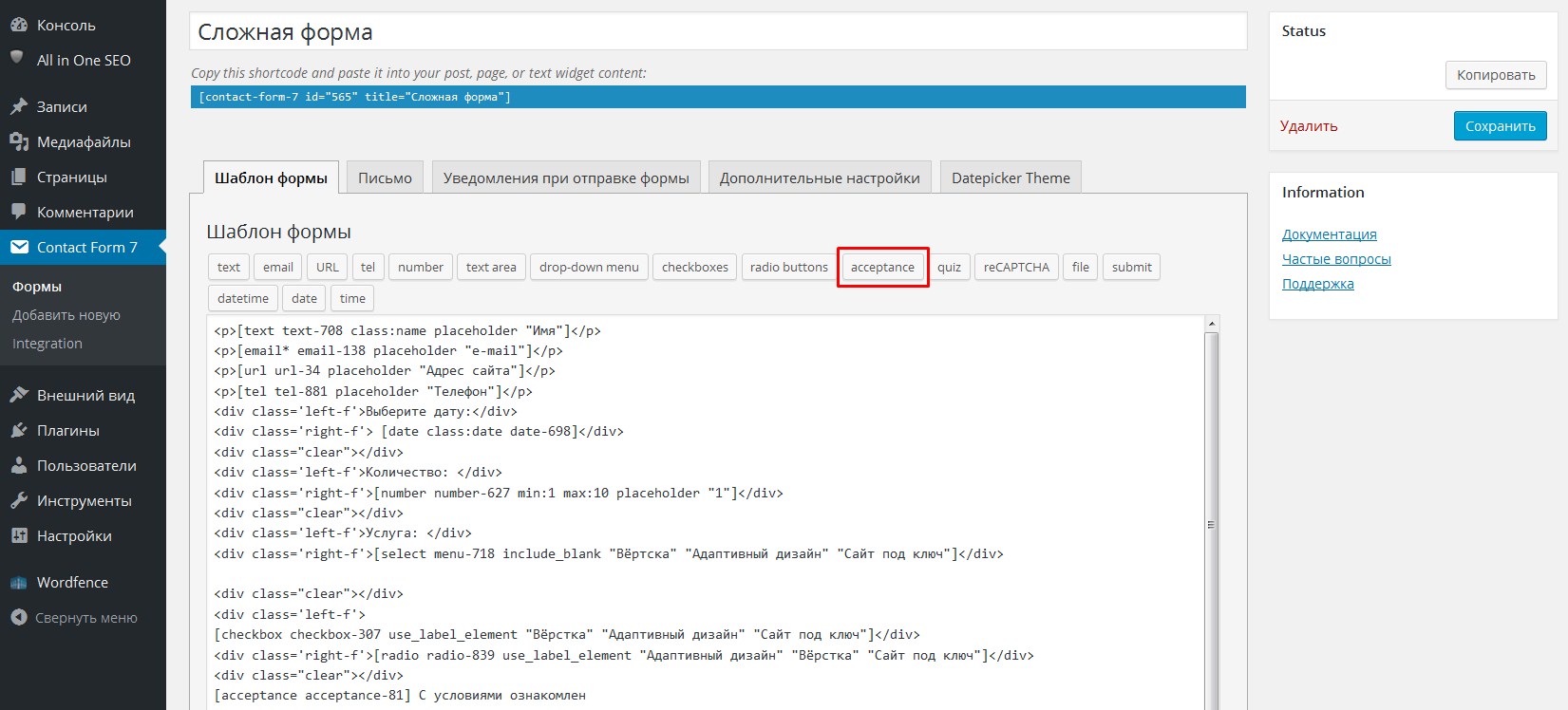
Для того чтобы вставить это поле просто щёлкаем мышкой по кнопке с его названием.
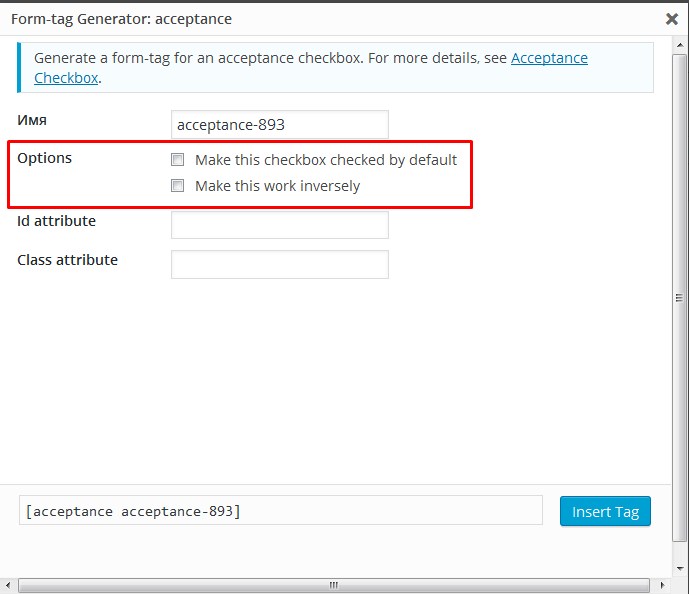
Данное поле имеет несколько настроек:
- Make this checkbox checked by default – изначально, галочка выставлена по умолчанию и пользователю не нужно выставлять ее вручную.
- Make this work inversely – если включить этот параметр, то это поле начинает работать наоборот, т.е. для того, чтобы произошла отправка формы вам нужно эту галочку не поставить, а, наоборот, убрать. Т.е. это тоже можно использовать для защиты от спама.

При необходимости вы также можете задать для этого поля идентификатор ID и класс.
Поле «Имя» оставляем без изменений.
После внесения изменений в настройки поля нажимаем кнопку «Insert Tag»
Также не забудьте написать рядом с галочкой какой то текст. Например; «С условиями ознакомлен».
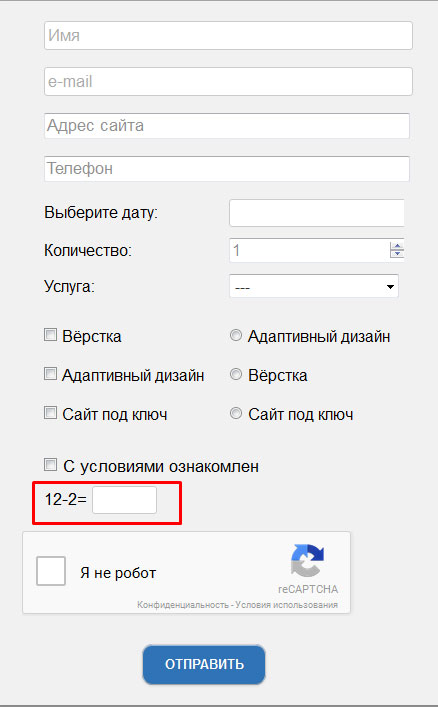
Для того чтобы просмотреть как будет выглядеть это поле сохраняем форму и обновляем страницу с формой.
Защита от спама при помощи поля quiz
Следующее поле, которое можно использовать для защиты от спама – quiz. Возможно, вы встречали в формах на других сайтах, когда вам задается простой вопрос, например: « Солько будет 2 + 2?», и вам нужно ввести на него ответ.
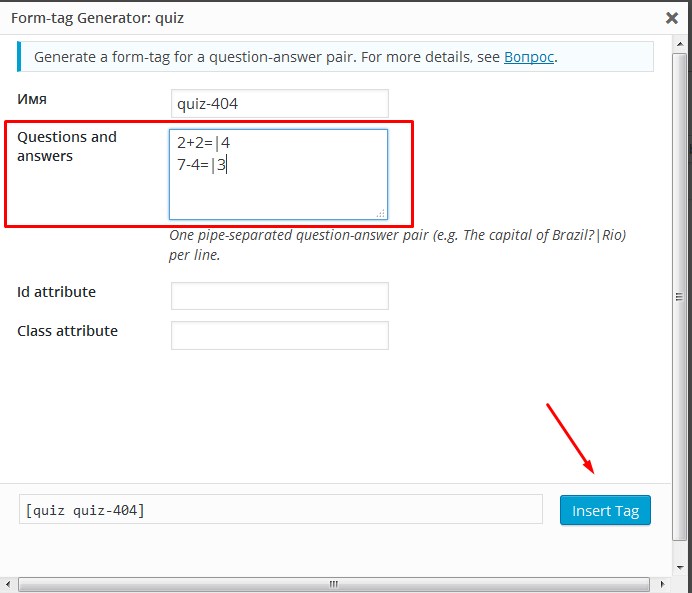
Вставляется это поле аналогично предыдущему. Нажимаем на кнопку с названием «quiz» и вносим настройки.
Для того чтобы ввести свои вопросы и ответы, мы должны в поле «Questions and answers» написать сначала вопрос, а затем через вертикальный слэш ответ. При этом каждый вопрос должен быть написан с новой строки.
При отправке форма будет проверять, совпадает ли то, что ввел пользователь с тем ответом, который ввели вы. Если да, то будет осуществляться отправка, если нет – будет выдаваться ошибка.
После того как вы ввели все вопросы и ответы, нажимаем «Insert tag». Это могут быть не обязательно примеры, может выводиться абсолютно любой текст.
Защита от спама для Contact form 7 при помощи поля reCAPTCHA
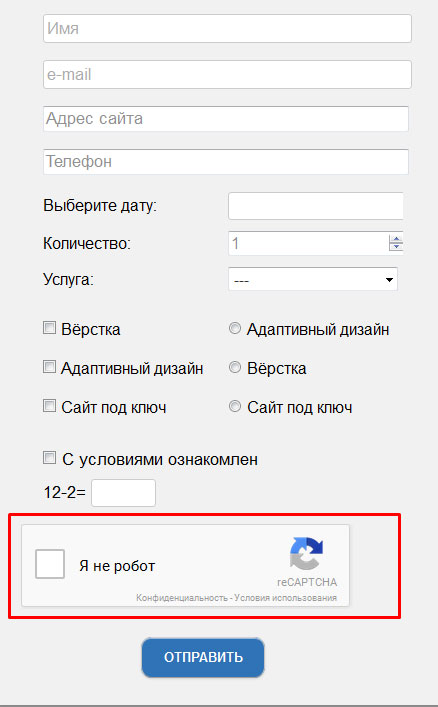
Следующее поле для защиты от спама, это поле reCAPTCHA. Это специальный сервис Google который позволят генерировать специальные поля, которые выглядят таким образом:
В этом поле пользователю нужно поставить галочку, при этом, иногда проверка происходит сразу, а иногда еще предлагается дополнительно в открывшемся окошке выбрать картинки определенной тематике.
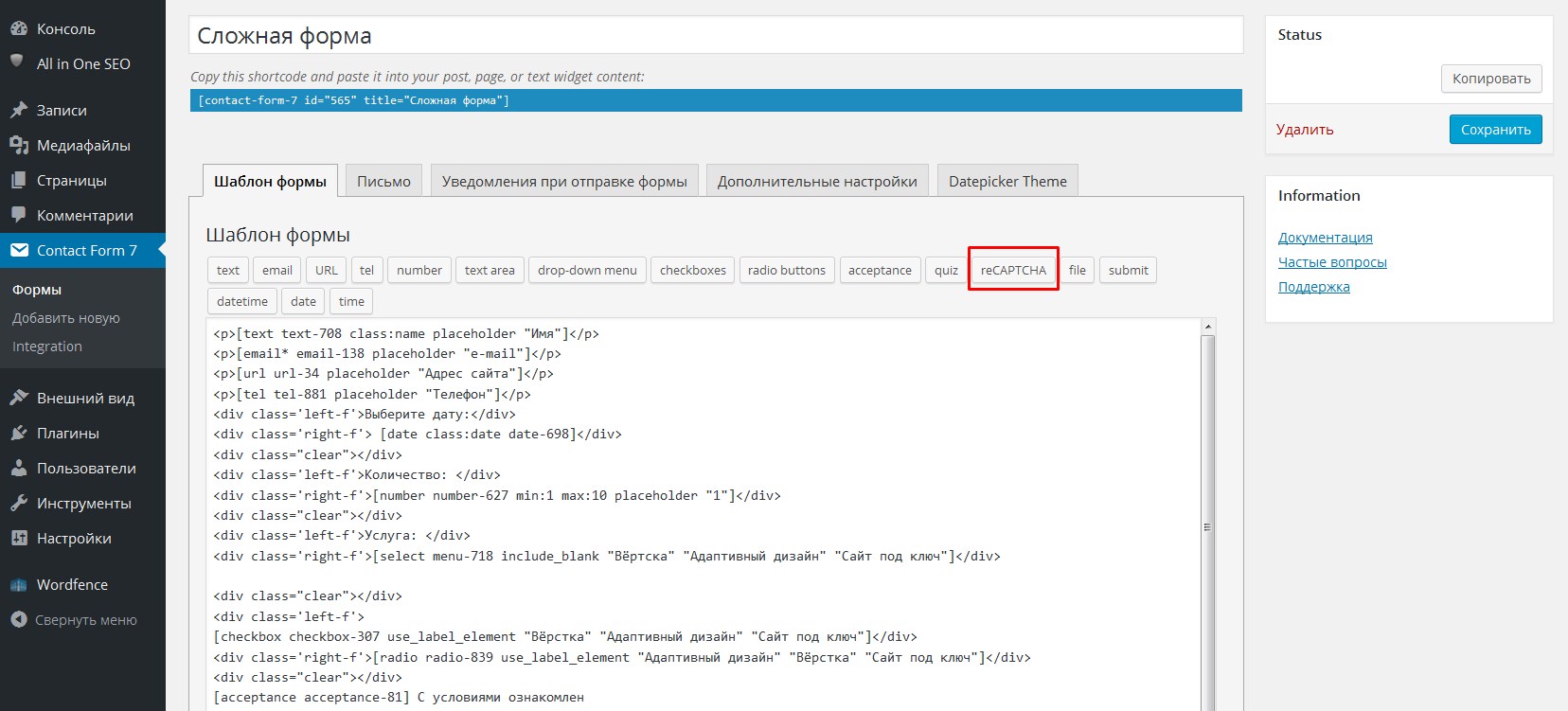
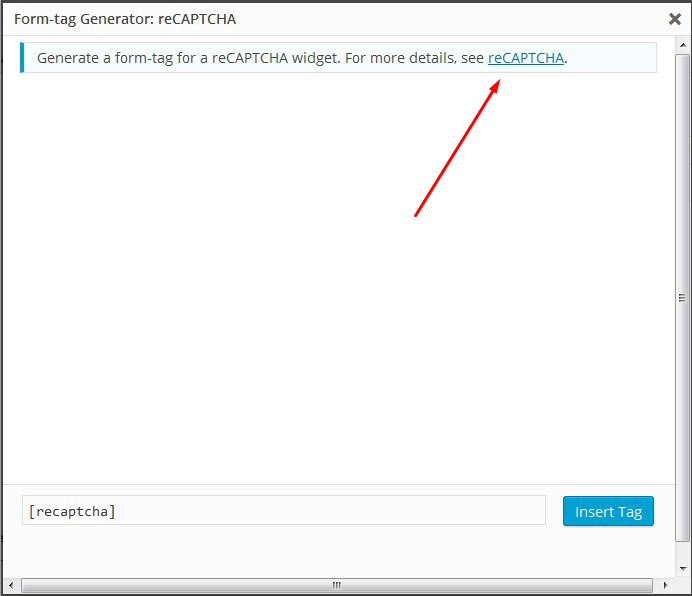
Для вставки данного поля на панели генерирования полей Contact form 7 нажимаем кнопку «reCAPTCHA».
Во всплывающем окне нам будет предложена ссылка с инструкцией по подключению сервиса reCAPTCHA к вашему сайту.
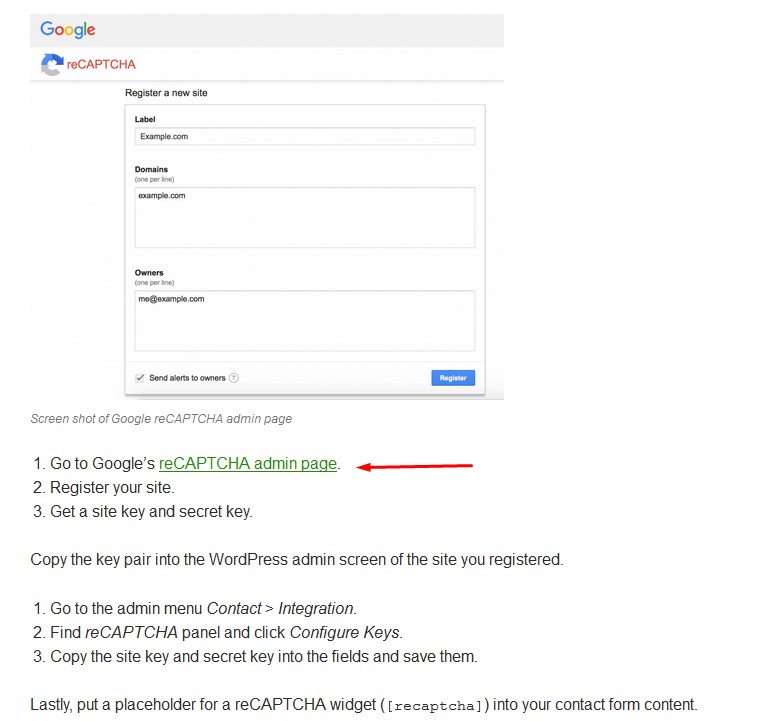
Переходим по этой ссылке и смотрим инструкцию.
- Первое, что нужно сделать — перейти на Google’s reCAPTCHA.
- Register your site — зарегистрировать ваш сайт.
- Get a site key and secret key – получить ключ от сайта и секретный ключ.
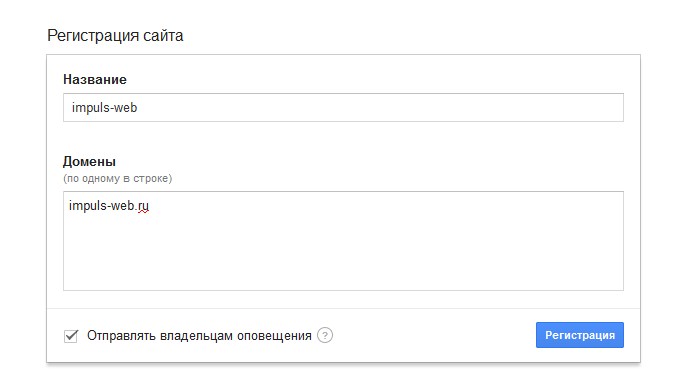
При переходе по предложенной ссылке нам предлагают ввести название и домен сайта, причем не адрес сайта, а только домен, без http://.
После ввода данных нажимаем на кнопку «Регистрация».
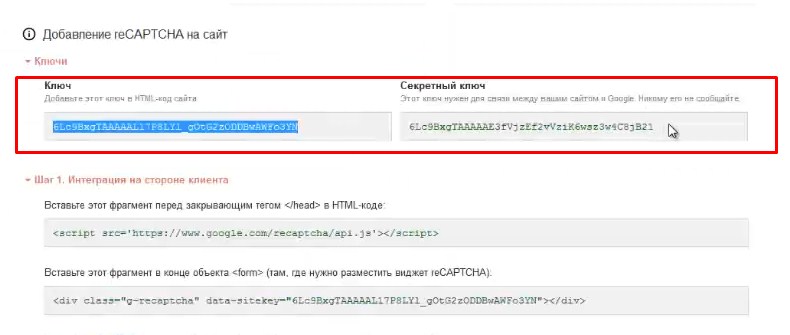
После этого нас перекинет на страницу, с которой нам нужно скопировать ключ.
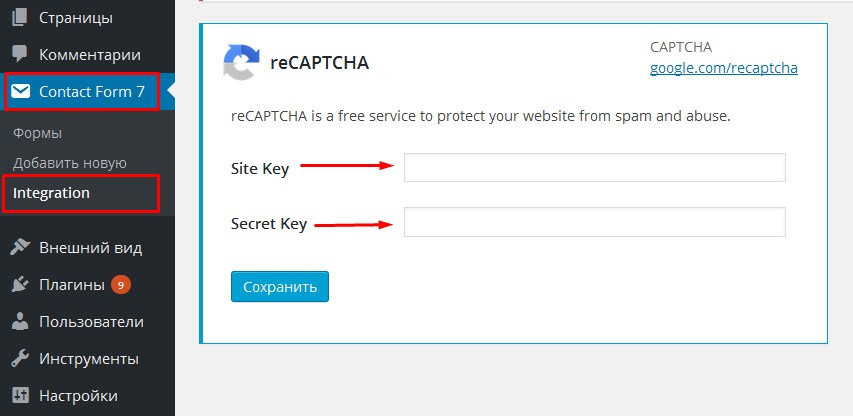
Затем нам нужно перейти в админ панель сайта, пункт меню Contact Form 7 => Integration и вести полученные ключи для сайта.
Теперь можно вернуться к редактированию формы и вставить это поле.
Нажимаем на » reCAPTCHA «, и видим настройки:
- Theme (light/dark) — тема, светлый фон/темный фон.
- Size (normal/compact) — размер, нормальный или компактный.
Выбираем нужные значения и нажимаем «Insert Tag»
Видеоинструкция
Если у вас остались какие то вопросы, то можете посмотреть видеоинструкцию по настройке защиты от спама:
Мы рассмотрели три простых но эффективных способа защиты от спама для формы Contact Form7. Это специальные поля » acceptance», «quiz» и «reCAPTCHA». Вы можете использовать эти поля как по одному, так и в сочетании друг с другом, и в этом случае получите многоуровневую защиту.
Если статья была для вас полезна не забудьте поделиться ею в соцсетях.
С уважением Юлия Гусарь






















Очень полезная информация
Спасибо! Понятно, доступно, полезно!
Все получилось, без проблем создавала форму отправки по Вашим статьям.
Только возник вопрос. Вы не подскажете, как исправить в css (или прописать в самой форме отправки) один глюк: после применения двух видов защиты («acceptance», «quiz») кнопка «Отправить» налезла на окошко с вводом ответа на вопрос «quiz».
Здравствуйте! В случае с Вашей проблемой можно сделать так: в файл style.css вашей темы в самом конце прописать:
.wpcf7-submit{
display: inline-block!important;
margin-top: 50px!important;
}
Если не поможет, то мне нужна ссылка на сайт чтобы более детально посмотреть код.
Спасибо за ответ! Да еще и так оперативно, не ожидала даже, думала вообще через пару дней зайти проверить)).
Ваш совет помог лишь частично. Кнопка опустилась вниз, но возникла другая проблемка — теперь сообщения об ошибке (если не заполнил какие-то поля, например «Одно или несколько полей содержат ошибку») формируется между кнопкой и окошком ввода ответа на вопрос «quiz». Причем наезжая частично на кнопку отправки (за ней). А еще я добавила код предложенного Вами готового стиля формы отправки вот с этой страницы: //impuls-web.ru/izmenyaem-stili-dlya-contact-form-7-tri-gotovyx-resheniya/ (использовала первый вариант стиля). Отредактировала под себя частично (цвет, размер).
В итоге у меня не только проблема с кнопкой отправки, которая все время наезжает на чужое поле, но и проблема с блоком загрузки файлов: кнопка «Выберите файл» удобно разместилась прямо в поле (где должен отобразиться файл, который загружен). Но этот глюк в Хроме, а в Мозилле старой все ок с файлом отправки — кнопка «Обзор» (кстати, она сама себя назвала «Обзор», в Хроме не так) там, где нужно: справа от поля.
И глюк с цветом фона. Не меняется, и все тут. Я уже задала его везде, где можно. В итоге меняется лишь оконтовочка (рамка формы). А так все пространство формы серое. Цвет текста в полях тоже пришлось прописать везде, пока он, наконец, не стал черным. Теперь думаю, что у меня код перенасыщен ненужными, лишними цветами фона и текста (подозреваю, что это плохо).
В общем, моя форма живет своей жизнью и мало реагирует на мои манипуляции.


Не хочу здесь прописывать весь код формы, он теперь длиннюююющий. Может, можно выслать на имейл? Неудобно вас грузить таким объемом информации, но столько глюков сразу в одном месте… Я меняла все, что могла, методом тыка. Эффекта ноль.
Я меняла все, что могла, методом тыка. Эффекта ноль.
Может, Вы просто более подробно опишете, что означают все эти #fancybox-wrap{, #fancybox-outer{, #fancybox-outer>div, #fancybox-content, и я как-нибудь сама попытаюсь разобраться? Кстати, у меня не изменился размер поля для ввода ответа «quiz». Хоть я его вывела в отдельный блок, вроде как:
Кстати, у меня не изменился размер поля для ввода ответа «quiz». Хоть я его вывела в отдельный блок, вроде как:
.wpcf7 input[type=»quiz»]{
width:40px!important;
color: #000!important;
}
А он остался того же размера, что и остальные поля — длинный очень
И еще один нюанс — не меняется цвет «обязательно» вот здесь:
Ваше имя* (обязательно)
Пыталась изменить цвет в админ-панели при создании формы (вкладка «Шаблон формы»):
<p>Ваше имя* <font color=»red»>(обязательно)</font> <br />
[text* your-name] </p>
Я вот подумала. А может, проблема с кнопкой отправки в том, что где-то в коде задана величина высоты Формы отправки, поэтому бедная кнопка не знает, куда ей деться и налазит на верхнее поле или на границу форм внизу. Вы, случайно, не знаете, где «вшит» размер формы?
По поводу #fancybox-wrap{, #fancybox-outer{, #fancybox-outer>div, #fancybox-content, — это стандартные селлекторы ContactForm 7. Там в двух словах не объяснишь :)
По поводу поля quiz. Для того чтобы задать ему стили можно при его генерации задать для него класс или ID и потом прописывать стили для заданного класса или идентификатора. Если какое то свойство не срабатывает. Можно попробовать прописать ему правило !important;
Например: width:250px!important;
Что касается остальных проблем, то мне нужно взглянуть на сайт и страницу с формой. Так трудно сориентироваться и подсказать, так как у каждой темы оформления свои особенности и стили формы могут вести себя по разному. Если сайт в сети — пришлите, пожалуйста, его ссылку, если не в сети, то можете прислать мне архив с Вашей темой на почту, а также код Вашей формы. Я у себя посмотрю что там и как и тогда смогу более точно ответить.
Ок, спасибо!
Добрый день. Следующий вопрос: у меня есть 5 контактных форм. Я вставил во все tag <p>[recaptcha id:rindivid]</p>, где id для каждой формы свой. Но кукапча появляется только в одной контактной форме. Как добавить ее во все контактные формы? Благодарю!
Спасибо за публикацию. При помощи поля quiz проблема спама решена)
Отлично! Спасибо за комментарий!
Спасибо, Юлия!
Спамеры — одолели, правда искал, как запретить вставлять ссылки в сообщения формы)
Но reCAPTCHA, тоже метод.
рекаптча вообще не помогает. спамеры уже давно придумали обход
Доброго времени суток!
Подскажите, пожалуйста, как сделать так, чтобы рекапча была на русском?
Здравствуйте!Второй день уже не могу решить проблему рекапчи в контакт форм 7.Все делаю стандартно как во всех видео, вставляю ключи в окошко, вставляю шорткод рекапчи в форму и у меня почему то два окошка появляются в форме вот http://prntscr.com/iz6xne !Не подскажете как избавиться от второго окошка?
Отличная статейка! Ай да умница!
Ай да умница! 
Спасибо!
Превосходное решение с опросами, думал опять плагины накатывать
Спасибо! Удачи Вам!
Спасибо. Очень подробно все расписано.
И Вам спасибо за комментарий!
Юлия! Спасибо огромное за эту статью! У остальных что-то невнятное описано. А у вас для таких чайников как я.))) Всё получилось и прекрасно работает. Занесу я ваш чудесный блог себе в закладки.
С уважением, Илья.