Приветствую вас на сайте Impuls-Web!
Навигация по статье:
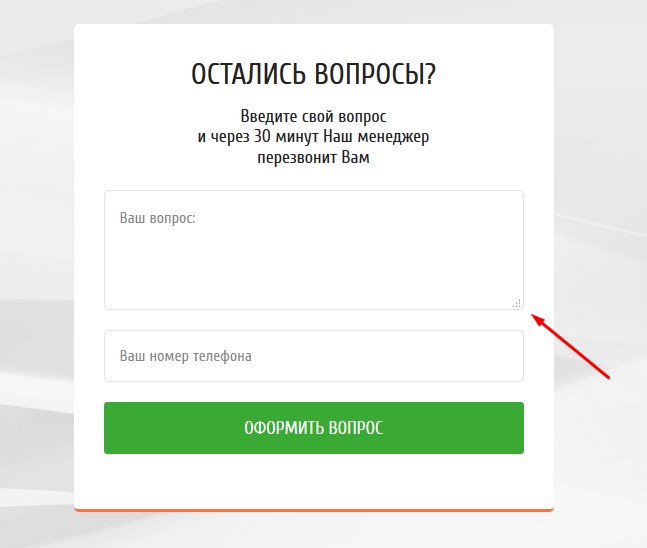
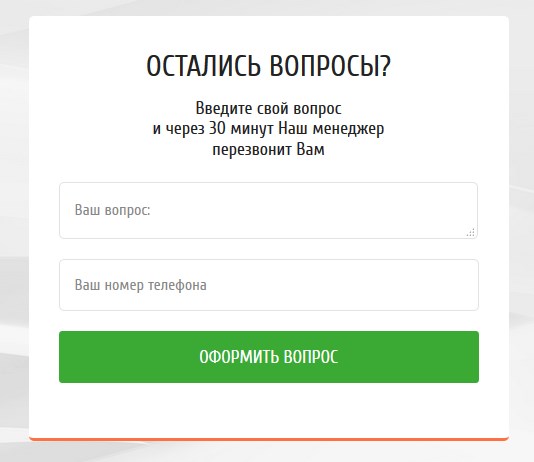
Иногда, при верстке сайта, в частности, при работе с контактными формами возникает необходимость в HTML запретить изменение размера textarea. Вызвать такую необходимость могут разные причины. Например, вы хотите убрать уголок-индикатор, позволяющий растянуть текстовое поле из правого нижнего угла:
Или же вы хотите ограничить возможности пользователя по изменению размера поля textarea по горизонтали или по вертикали, для того, что бы сохранить верстку от нежелательных искажений:
Для поля textarea HTML запретить изменение размера можно несколькими способами.
Как в HTML полностью запретить изменение размера textarea?
Если вы хотите полностью заблокировать изменение размера текстового поля textarea, а так же убрать уголок-индикатор, то наиболее эффективным будет использование свойства resize со значением none.
|
1 2 3 |
.wpcf7 .wpcf7-textarea { resize: none; } |
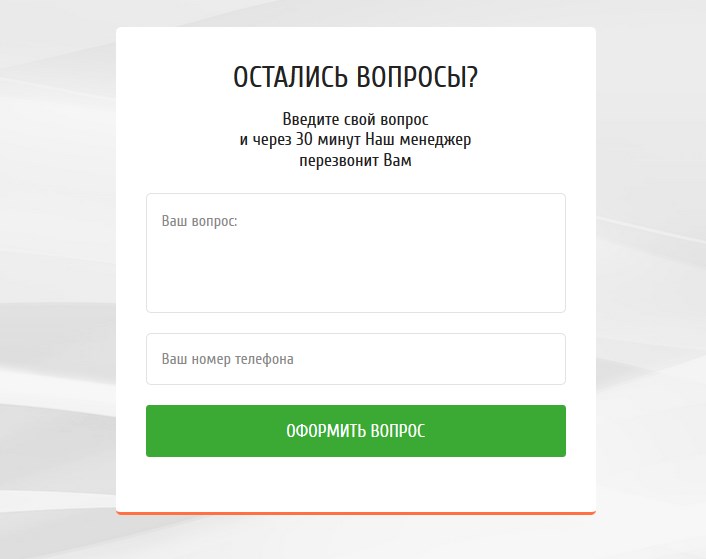
Как видите, уголок-индикатор исчез, и для пользователя нет возможности растянуть поле.
Как для textarea HTML запретить изменение размера в одном направлении?
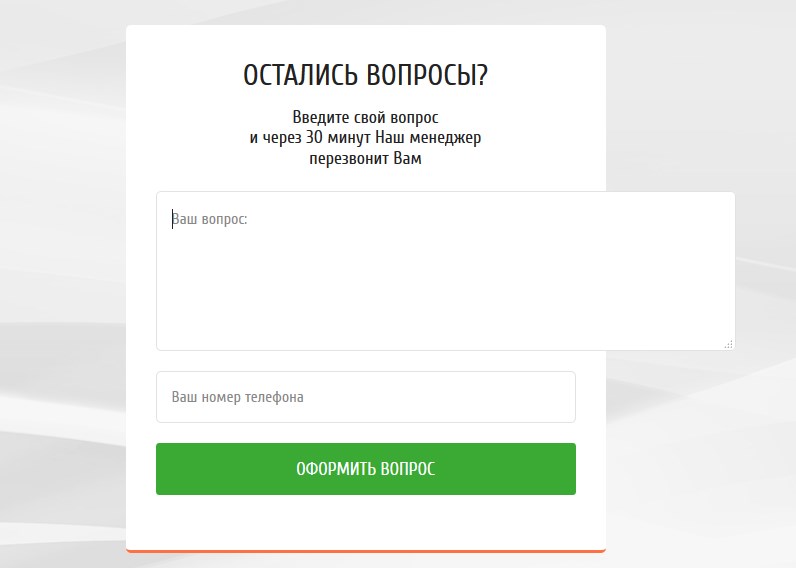
Но такой вариант не всегда удобен, так как по умолчанию для текстового поля может быть задана слишком маленькая высота, и пользователю будет неудобно вводить текст в это поле:
В таком случае было бы намного разумнее для textarea HTML запретить изменение размера, в зависимости от верстки, только в одном направлении. Например, в моем случае, при растягивании поля по ширине, поле уходит за пределы формы, и это существенно портит внешний вид. Но если растянуть поле в низ, то с версткой ничего страшного не произойдет, просто форма станет немного больше по высоте, и в тоже время, для пользователя будет намного удобнее вводить текст:
Чтобы добиться такого результата, нам нужно задать для свойства resize одно из этих значений:
- vertical – разрешает изменение размера текстового поля по вертикали
- horizontal— разрешает изменение размера по горизонтали
Пример использования:
|
1 2 3 |
.wpcf7 .wpcf7-textarea { resize: vertical; } |
Как для textarea HTML ограничить изменение размера?
Теперь, когда мы разрешили пользователю менять только высоту поля textarea, нам осталось устранить маленький нюанс, а именно ограничить максимальную высоту поля при помощи CSS свойства max-height:
|
1 2 3 4 |
.wpcf7 .wpcf7-textarea { resize: vertical; max-height:300px; } |
Теперь пользователь может, при необходимости, растянуть поле по высоте, но не более 300 пикселей.
В случае если вам нужно ограничить изменение размера по ширине, то вам нужно указать вместо max-height, свойство, задающее максимальную ширину max-width с необходимым максимальным значением ширины в пикселях или процентах.
На этом, пожалуй, все. Надеюсь, данные приемы работы будут для вас полезны, и вы с легкостью сможете в своих формах для textarea HTML ограничить или запретить изменение размера.
Если вам понравилась данная статья, не забудьте оставить комментарий и поделиться ею в социальных сетях со своими друзьями.
Желаю вам успехов в создании вашего сайта! До встречи в следующих статьях!
С уважением Юлия Гусарь















При машстабируемой верстке заменить 300рх на 18.750em