Здравствуйте, дорогие друзья!
При разработке интернет-магазина часто приходится сталкиваться с необходимостью добавления и вывода атрибутов товара Woocommerce.
Навигация по статье:
Как добавить атрибуты к товару Woocommerce?
Атрибуты используются в Woocommerce для фильтрации и для более наглядного отображения характеристик товара.
Для их добавления нам нужно:
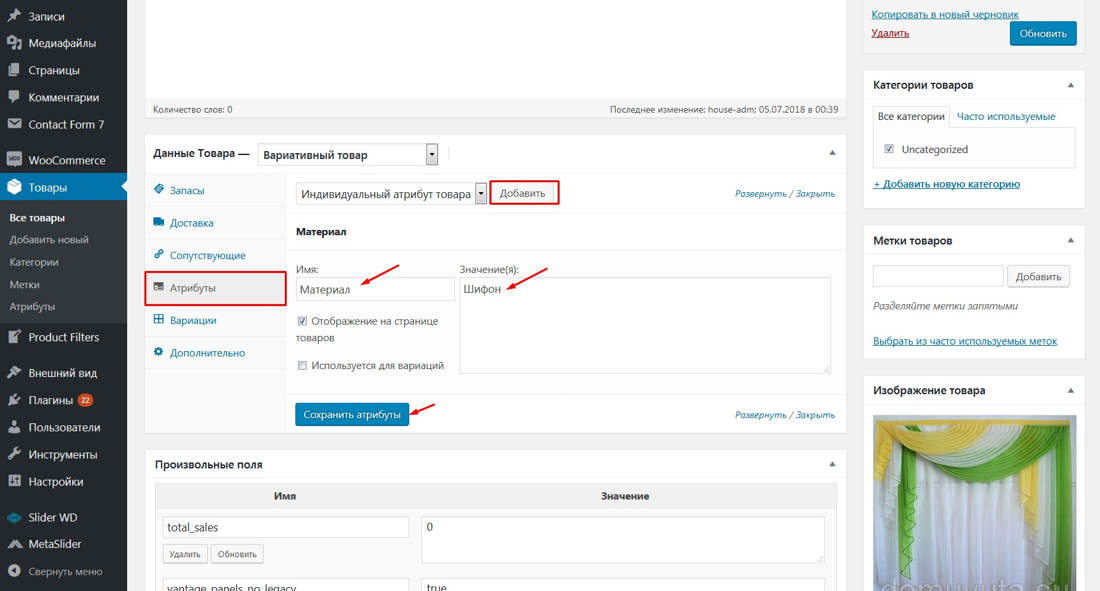
- 1 Открываем товар для редактирования или добавляем новый.
- 2 Переходим на вкладку «Атрибуты» внизу страницы и нажимаем на кнопку «Добавить».
- 3 Задаём имя и значение, а затем нажимаем на кнопку «Сохранить атрибуты»
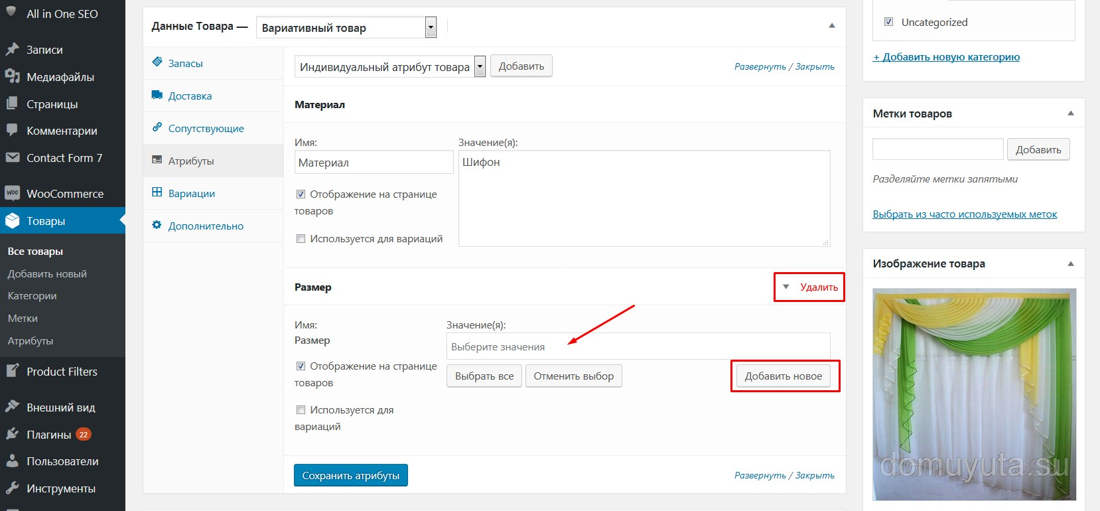
- 4 Если какой то атрибут уже создавался для другого товара, то можно выбрать его из раскрывающегося списка возле кнопки «Добавить». После выбора нажимаем на кнопку «Добавить».
- 5 Для ранее использованного атрибута список заданных значений так же можно выбирать из раскрывающегося списка, который появляется при клике на поле «Значение(я)» или воспользоваться кнопкой «Добавить новое» для добавления своего значения.
Для удаления атрибута используем ссылку «Уладить», которая появляется при наведении на строку с его названием.
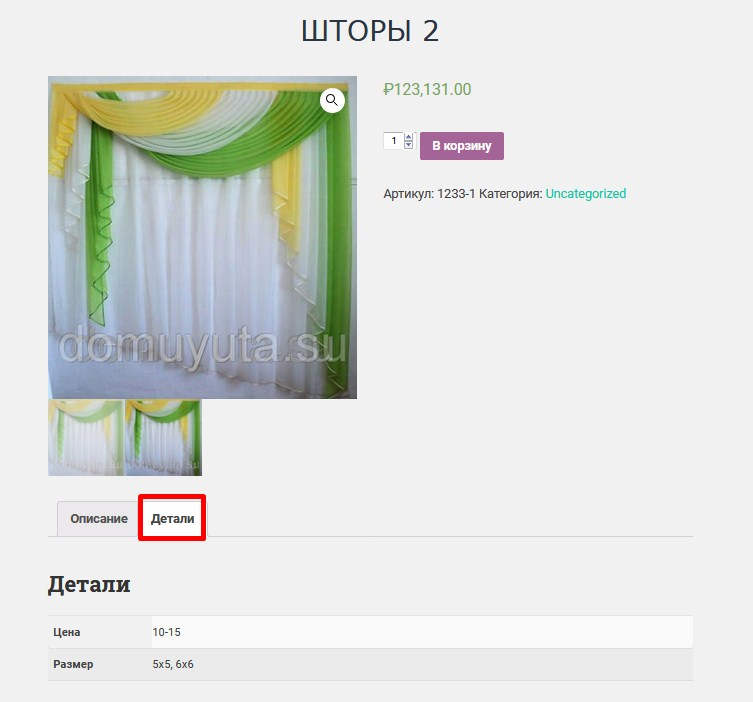
По умолчанию Woocommerce все добавленные значения выводит на вкладке «Детали» или «Характеристики»
Если их не много, то это не всегда удобно. Было бы лучше вывести их справа от основного изображения или прямо на странице категории.
Вывод атрибутов товаров Woocommerce при помощи плагина
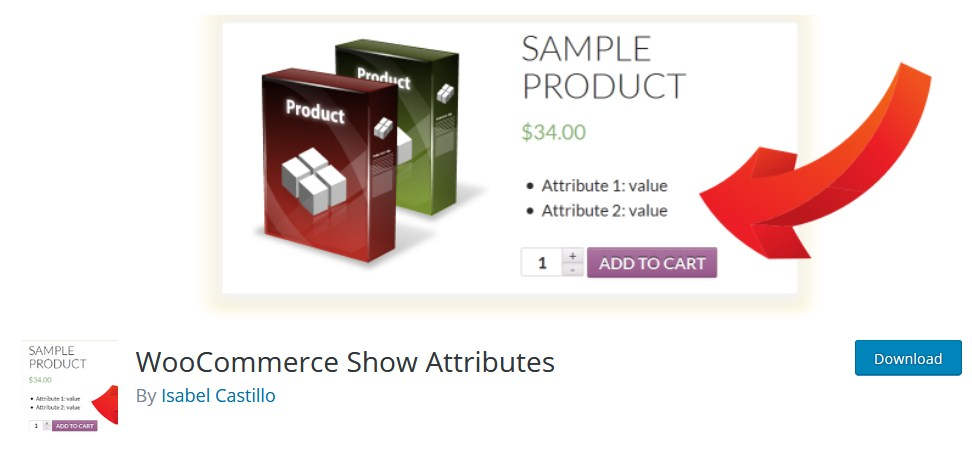
- 1 Переходим в раздел «Плпагины» — «Добавить новый» в адмистративной части WordPress и в строку поиска вставляем «WooCommerce Show Attributes», а затем устанавливаем его и активируем.
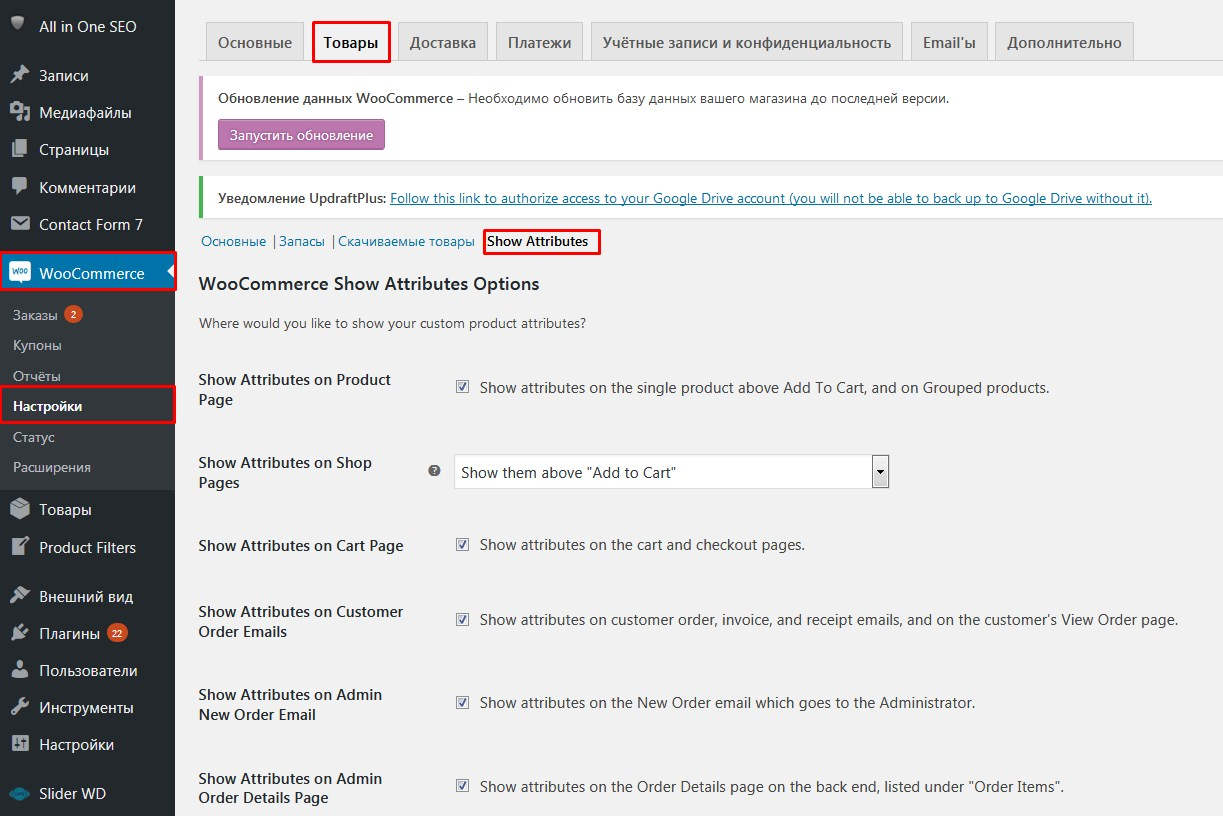
- 2 После активации открываем раздел «Woocommerce» – «Настройки» и здесь переходим на вкладку «Товар».
- 3 На этой вкладке кликаем на ссылку «Show Attributes».
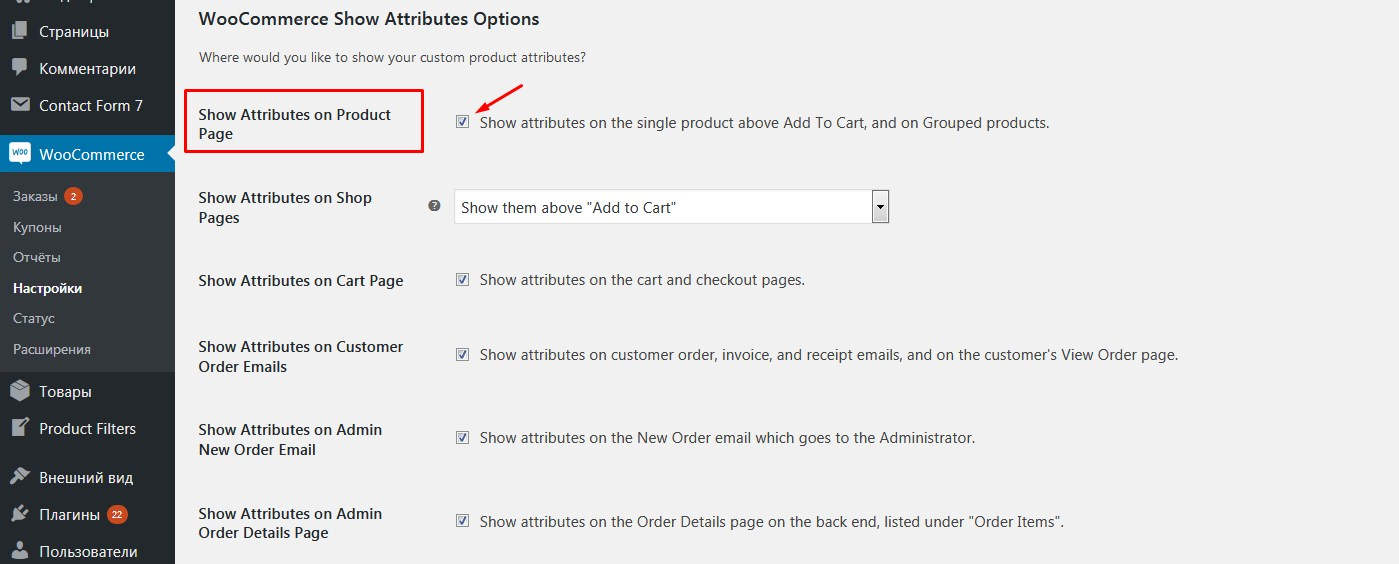
- 4 Для отображения атрибутов на странице товара справа от основного изображения ставим галочку возле пункта «Show Attributes on Product Page».
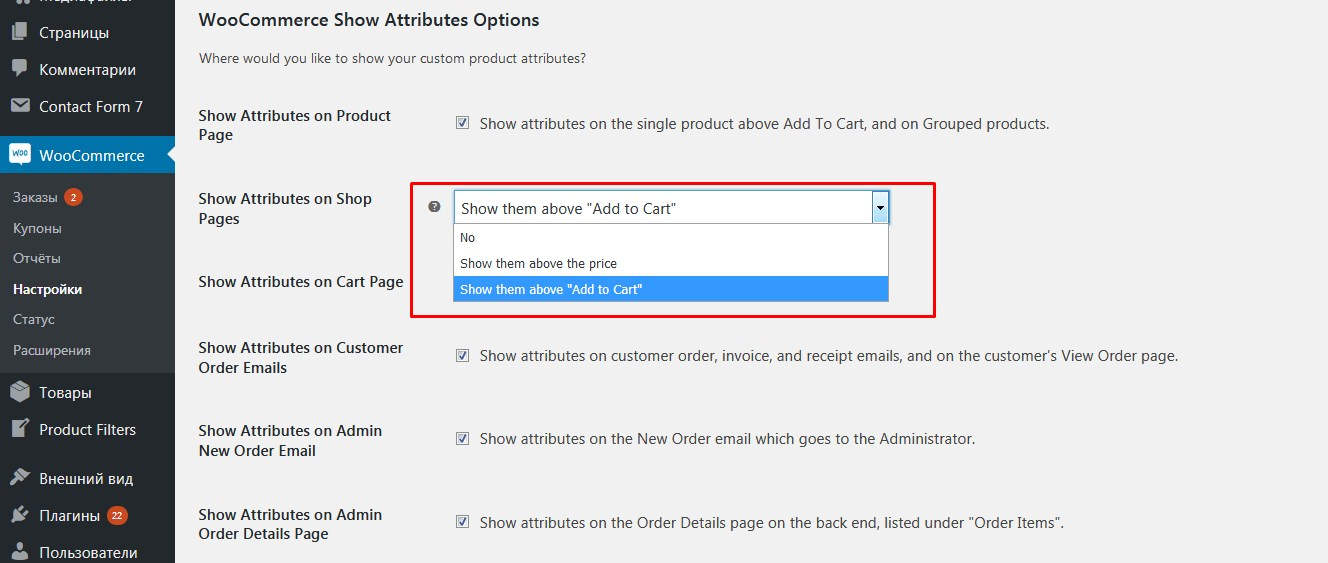
- 5 Чтобы вывести их на странице категории выбираем один из предложенных вариантов из раскрывающегося списка «Show Attributes on Shop Pages»
- 6 Другие настройки плагина:
- 7 После задания параметров нажимаем на кнопку «Сохранить изменения» внизу страницы.
No – не отображать.
Show them above the price – вывести атрибуты товара над ценой.
Show them above «Add to Cart» — вывести над кнопкой «Купить».
Show Attributes on Cart Page – позволяет отображать их на странице корзины.
Show Attributes on Customer Order Emails – показать атрибуты в письме покупателю, в счетах и квитанциях.
Show Attributes on Admin New Order Email — показать в письме администратору, в счетах и квитанциях.
Show Attributes on Admin Order Details Page – вывести атрибуты товара в административной части в деталях заказа.
Так же плагин имеет ряд дополнительных настроек. Я рассмотрела только основные.
Вывод атрибутов товаров Woocommerce без плагина
Если данный плагин вас, по каким то причинам, не устраивает или вы не хотите устанавливать дополнительные плагины на ваш сайт, то можно внести правки в файлы Woocommerce и вывести атрибуты товаров на странице категории без плагина.
Для этого делаем следующее:
- 1 Подключаемся к сайту через FTP клиент или используя веб-интерфейс в панели управления хостингом.
- 2 Открываем файл
- 3 В самом конце добавляем код:
|
1 2 3 4 |
<div> <b>Материал:</b> <?php global $product; echo $product->get_attribute('material'); ?> </div> |
Вместо «material» указываем слаг нужного атрибута товара.
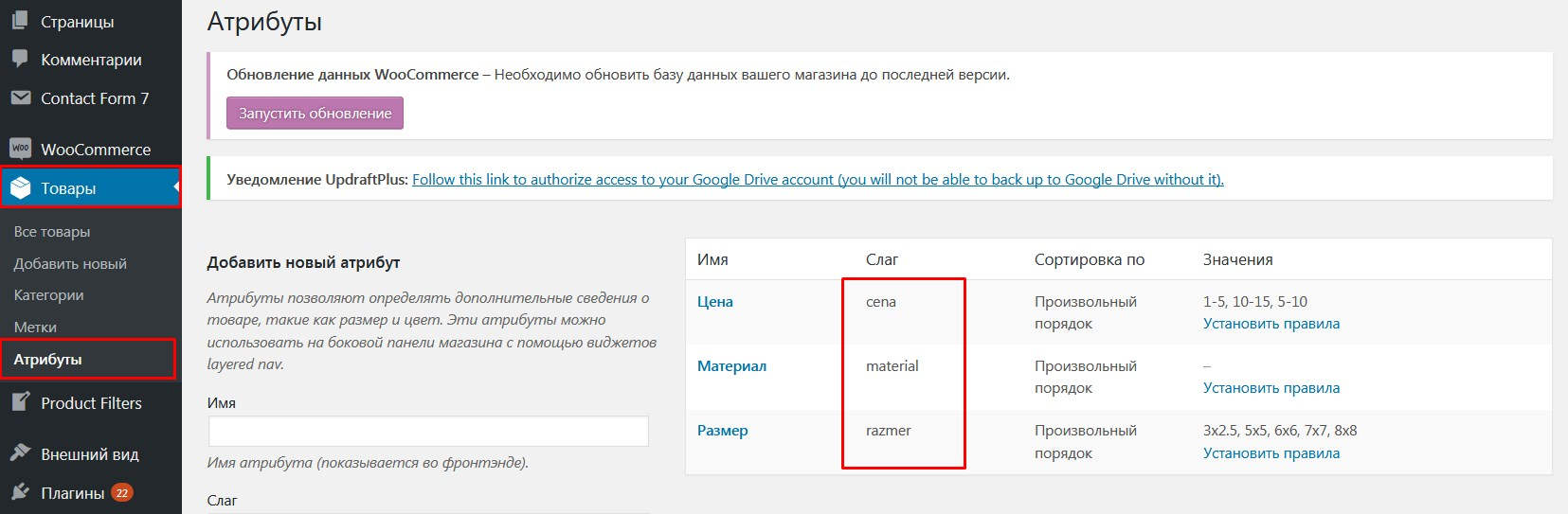
Слаг можно посмотреть в разделе «Товары» — «Атрибуты» в столбце «Слаг».
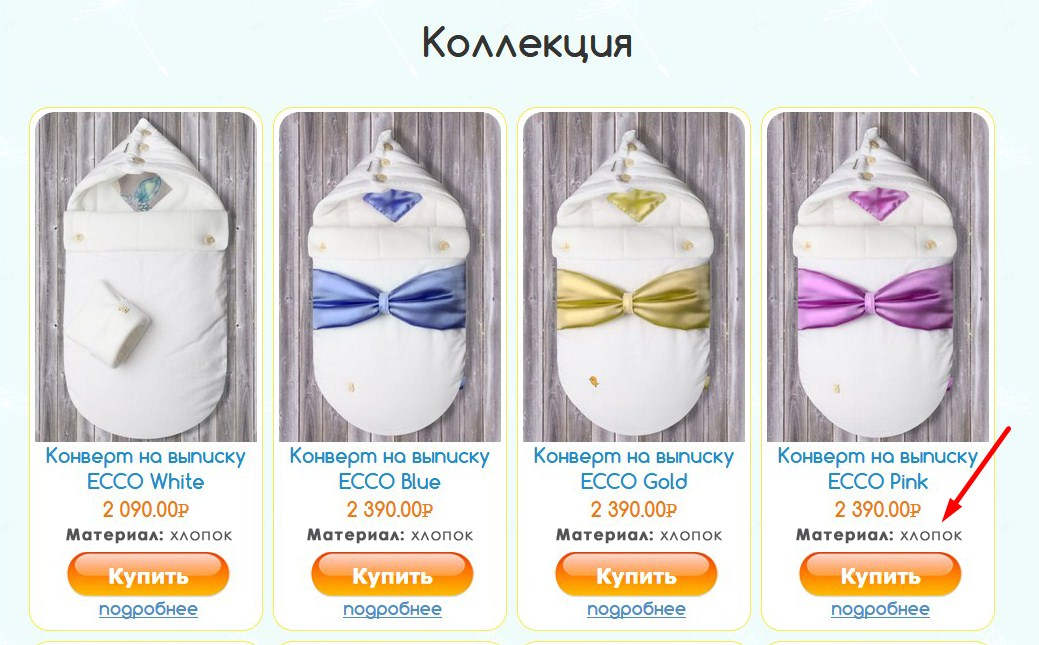
В результате указанный атрибут товара будет выведен на странице магазина Woocommerce и в категориях.
Чтобы вывести атрибут товара Woocommerce на странице товара или в корзине или в другом месте используем показанный выше фрагмент кода, но вставлять его нужно в других шаблонах Woocommerce.
Если у вас остались какие то вопросы или вы знаете друге способы реализации этой задачи – пишите их в комментариях, будет интересно почитать.
Успехов вам и вашим проектам!
С уважением Юлия Гусарь




















Очень интересная статья, лично для меня
Спасибо!
Как вывести все атрибуты? Например в описании товара.
Привет, а как вывести несколько разных атрибутов в описание товара.
Например так:
атрибут 1 — значение. атрибут 2 — значение.
атрибут 3 — значение. атрибут 4 — значение.
Прям в поле описания Вы их не выведите таким образом. Можно или над полем описания или под полем описания или писать свой шорткод и с его помощью выводить.
В поле описания не реально, если много товаров и для каждого в ручную прописывать.
Юлия, добрый день!
Очень полезная статья, спасибо.
С помощью кода вывел нужный атрибут на сайте)))
Но возникла одна проблемка: как НЕ выводить данный атрибут в отдельных категориях? (там находятся товары другого типа, к которым этот атрибут не применим)
Подскажите, пожалуйста!
Как сделать что бы открывался архив атрибута?
У меня пока так:
<?php global $product;echo $product->get_attribute(‘brand’); ?>
Спасибо, вы мне помогли.
Спасибо за Ваш комментарий!
Здравствуйте, Юлия.
Мне нужно вывести размеры обуви и одежды в категориях товара.
Плагин выводит все атрибуты, кроме размеров)
Попробовал вставить код, заменил «Материал» на нудный слаг «razmer-obuvi» и именно этот слаг,как написано, и отображается. Я имею в виду только название и именно так «razmer-obuvi», но самих размеров нет.
Может это вообще не то, что мне нужно… Может Вы подскажете плагин или как вывести без плагина на страницу категорий размеры, которые можно юудет сразу выбрать или, хотя бы, увидеть, какие они есть в данном товаре, чтобы не открывать карточку товара.
Заранее спасибо!!!
Юлия вы писали до этого про добавлении атрибут в карточку товара, путем написания шорткода.
Не хотите нписать статью с подробным описанием??? )))
Хочу определенные атрибуты поместить над кнопку «В корзину»
Спасибо за статью очень помогла