Приветствую вас, дорогие друзья!
Сегодня мы рассмотрим с вами еще один прием работы c CSS, а именно, как сделать выравнивание по центру <div>. При всей своей простоте данный вопрос может поставить в тупик не только начинающего, а в некоторых случаях даже опытного web-разработчика.
Навигация по статье:
Я хочу вам показать несколько способов выравнивания по центру <div>, как по вертикали, так и по горизонтали.
Выравнивание <div> по центру с помощью margin по горизонтали
Первый, и самый правильный, на мой взгляд, способ выравнивания блока по центру заключается в использовании CSS-свойства margin со значением auto.
HTML:
CSS:
|
1 2 3 4 5 |
.child-block2{ display:block; /*Делаем блочный элемент*/ margin:auto;/*Задаем автоматический внешний отступ*/ width:50%; } |
Вот, что получилось:
Он имеет некоторые особенности:
- 1.Данное свойство работает только для блочных элементов. То есть для выравниваемого блока должен быть присвоен display:block; (обычно оно стоит у блока <div> по умолчанию)
- 2.Данное свойство так же не сработает для блока, у которого задано абсолютное позиционирование (position:absolute) или обтекание (float:left или float:right).
Выравнивание <div> по центру с помощью text-align по горизонтали
Следующий способ выравнивания по центру <div> заключается в использовании CSS-свойства text-align со значением center. Данное свойство предназначено для горизонтального выравнивания текста.
Само по себе это свойство не сможет выровнять блок по центру. Но если задать его для родительского элемента, а дочерний элемент сделать строчным, то есть присвоить ему свойство display со значением inline, то мы сможем выровнять этот блок строго по центру.
Пример использования:
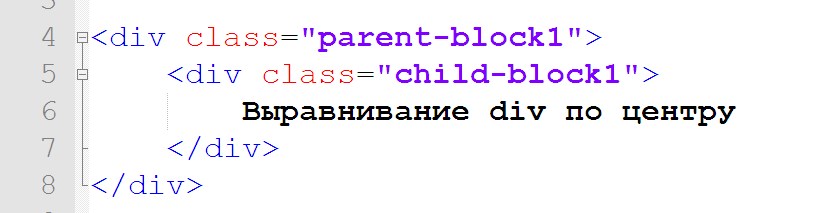
HTML:
CSS:
|
1 2 3 4 5 6 7 8 |
.parent-block1{ text-align:center; /*Выравнивание по центру */ } .child-block1{ width:50%; display:inline; /*Делаем строчный элемент*/ } |
Вот, что у нас получилось:
Выравнивание <div> по центру с помощью vertical-align по вертикали
Первые два варианта позволяют нам выровнять <div> по центру. А как нам быть, если нам нужно выровнять элемент по вертикали? В этом случае мы можем воспользоваться свойством vertical-align со значением middle.
Особенности использования:
- 1.Данное свойство работает только для табличных элементов. Соответственно выравниваемый элемент должен находиться в ячейке таблицы. Или же он должен находиться в родительском блоке, которому присвоено свойство display:table-cell;, а данный родительский блок должен находится в блоке со значением display:table;
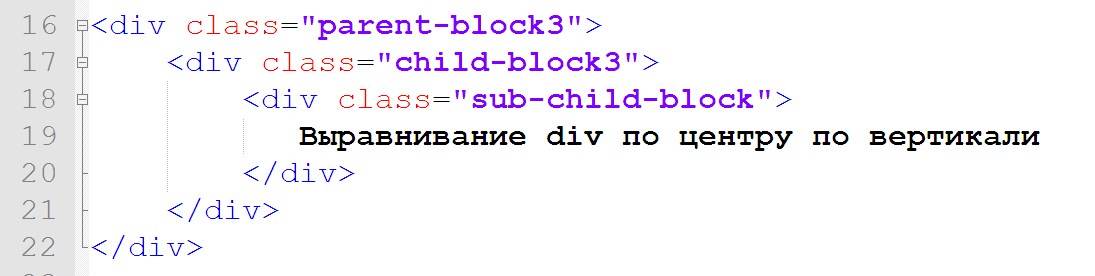
HTML:
CSS:
123456789101112.parent-block3{display:table;}.child-block3{display:table-cell;vertical-align:middle;}.sub-child-block{width:50%;}Результат:
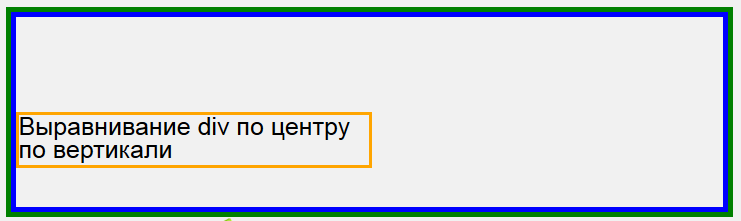
Выравнивание div по центру по вертикали - 2.В случае, если для выравниваемого элемента задано абсолютное позиционирование, то <div> будет выровнен по верхней границе блока:
Абсолютное выравнивание <div> по центру
Теперь, зная как выровнять <div> по вертикали и по горизонтали, мы можем совместить два способа выравнивания и добиться идеального расположения блока по центру.
Для того, чтобы этого добиться, нам нужно присвоить блоку свойство margin со значением auto, и расположить его в блоке со CSS свойством display:table-cell;, как это было показано в предыдущем варианте.
HTML:

CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
.parent-block4{ width:100%; height:200px; display:table; /*делаем родительский блок таблицей*/ border:5px solid green; margin-top:50px; } .child-block4{ display:table-cell; /*делаем блок ячейкой таблицы*/ vertical-align:middle; /*задаём выравнивание по вертикали*/ border:5px solid blue; width:350px; height:30px; font-size:25px; color:#000; } .sub-child-block1{ width:350px; height:50px; border:3px solid orange; margin:auto; /*задаём выравнивание по горизонтали*/ } |
Результат:
Как видите, наш блок расположен идеально по центру, как по вертикали, так и по горизонтали. На сегодняшний день это единственный, известный мне способ, позволяющий добиться такого результата. Если вы знаете еще какой-нибудь способ, как можно сделать абсолютное выравнивание по центру <div>, обязательно напишите об этом в комментариях.
К сожалению, очень часто нет возможности сделать родительский блок табличного типа. В этом случае мы можем воспользоваться свойством margin для выравнивания блока по горизонтали, и добиться его относительно идеального расположения по вертикали задав верхний и нижний отступ в процентах или vh.
Для этого нам нужно сделать <div> блочным элементом и задать ему следующее выравнивание:
.m-align-block{
margin:10vh auto;
}
Первое значение задает отступ по вертикали, его нужно подобрать экспериментальным путем, а второе задает отступ по горизонтали.
Во что получится:
Надеюсь, моя статья поможет вам разобраться с выравниванием <div> по центру и у вас больше не возникнет с этим проблем. Обязательно добавьте эту статью к себе в закладки и поделитесь ею в социальных сетях с друзьями.
А на этом у меня сегодня все. До встречи в следующих статьях!
С уважением Юлия Гусарь