Здравствуйте, дорогие друзья!
Рассмотрим несколько способов как сделать отступ текста в HTML.
Навигация по статье:
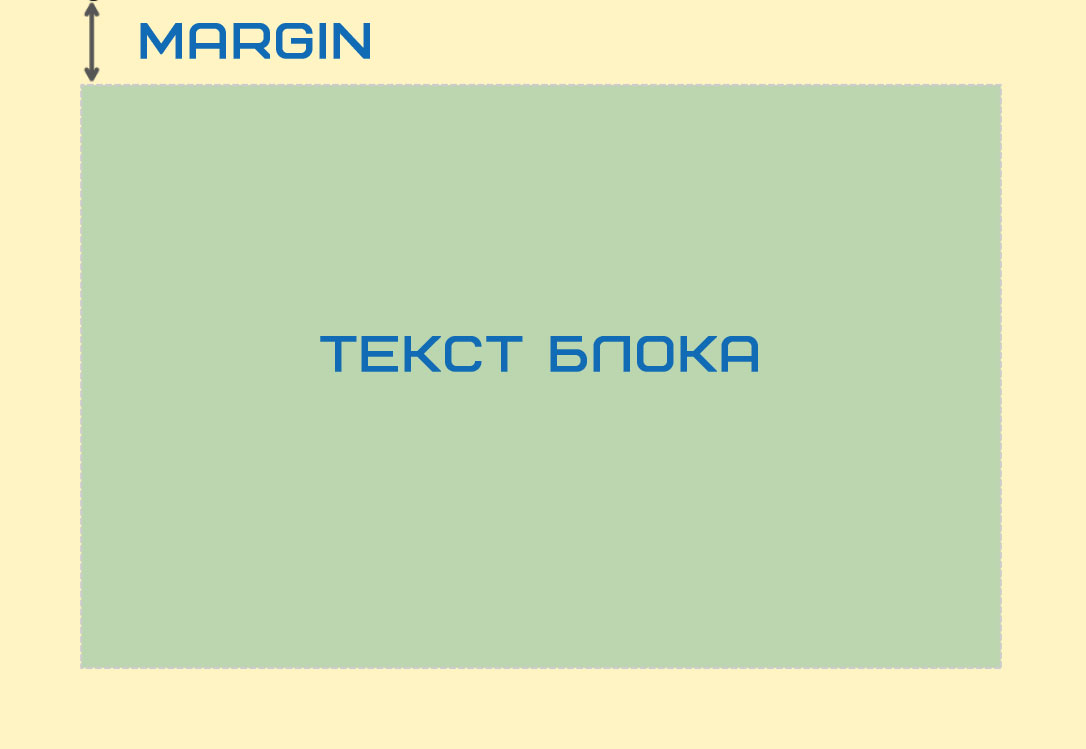
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока <div>, тег таблицы <table>, абзаца <p>, секции <section> и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
|
1 |
<div style=”margin-left:20px;”> Текст блока HTML </div> |
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
HTML:
|
1 |
<div class="text-block"> Текст блока </div> |
CSS:
|
1 2 3 |
.text-block { margin-left:20px; } |
«Как определить ID и класс элемента на странице?»
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
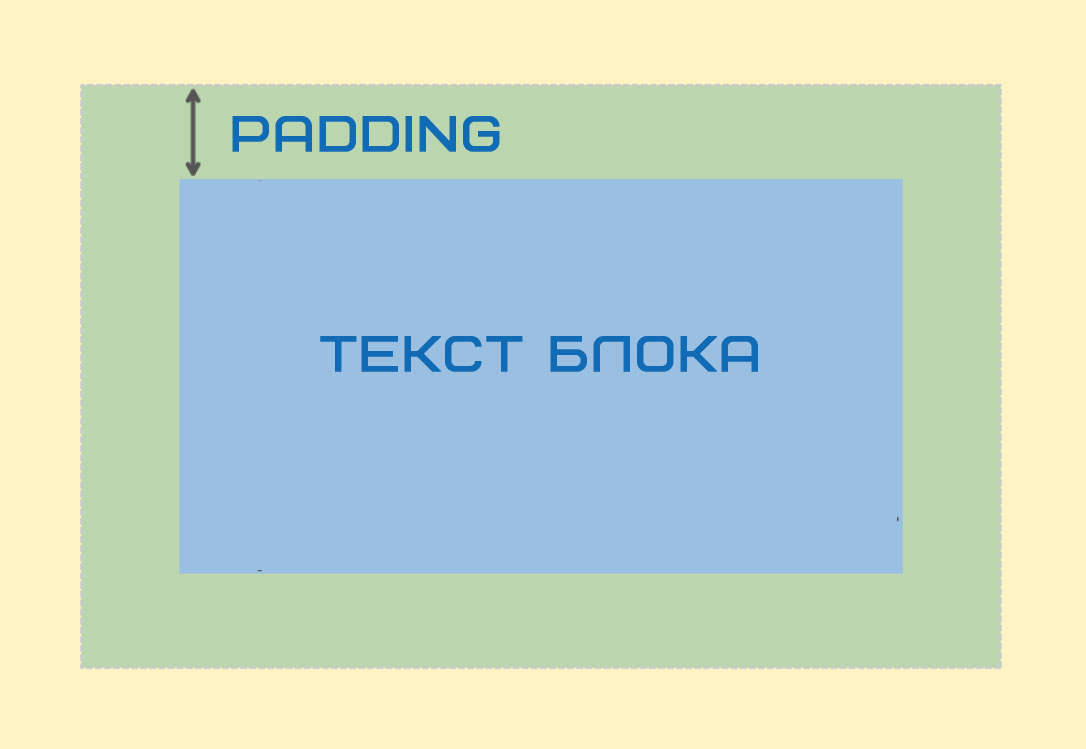
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.
|
1 |
<div style=”paddint-top:20px;”> Текст блока </div> |
Так же можно присвоить класс в HTML коде или воспользоваться уже существующим и дописать это свойство ему:
CSS:
|
1 2 3 |
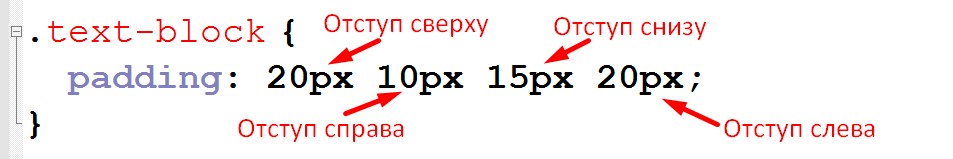
.text-block { padding: 20px 10px 15px 20px; } |
С его помощью так же можно задать разные отступы текста в HTML:
- padding-left — слева
- padding-right — справа
- padding-top — сверху
- padding-bottom — расстояние снизу
- padding: 25px; — отступ со всех сторон.
Отступ текста html при помощи неразрывного пробела
Сразу скажу что я этот способ не люблю и не рекомендую, но иногда он может понадобится. Суть его заключается в том что в HTML есть специальный тег, который позволяет добавлять неразрывный пробел
- Если вы поставите этот тег в тексте между слов или вначале строки то он создаст отступ равный по ширине 1 пробелу. Поставив несколько вы можете увеличить расстояние между словами.
- Если поставить между строк то он создаст вертикальный отступ равный по высоте одной строке. Дописав несколько (каждый с новой строки) можно увеличить это расстояние.
HTML:
|
1 |
<p>Задаём в HTML</p> |
Отступ текста в HTML при помощи text-indent
Если вам нужно задать отступ в HTML не для всего текста на странице, а лишь только для первой строчки одного или нескольких абзацев, то это можно сделать при помощи свойства text-indent
HTML:
|
1 |
<div style="text-indent:25px;"> Здесь текст HTML блока</div> |
Что делать если отступ не появляются?
Бывают ситуации, когда вы задаёте отступ текста HTML одним из предложенных способов, а он не применяется.
Причин здесь может быть несколько. Наиболее распространённые описаны в этой статье: «Почему не работают CSS-стили?»
Если вы знаете ещё какие то способы как сделать отступ текста HTML напишите их в комментариях. Если статья была для вас полезной — делитесь ей в социальных сетях. Так вы помогаете мне развивать сайт.
Успехов вам в оформлении ваших сайтов и не только!
С уважением Юлия Гусарь














Юля, здраствуйте.
Поясните, пожалуйста, вы специально поменяли » » на ” ” или я, что-то не понимаю?
При переносе стать из Word кавычки не правильно расставляются. Стараюсь всегда их исправлять, но наверно в этот раз пропустила. Свойства должны быть обернуты в двойные или одинарные кавычки на латинский раскладке.
Юля привет! Поздравляю. Эта статья на первом месте в выдаче Яндекса
Спасибо! :)
Здравствуйте! Замечательно написано, всё просто и понятно. Только что-то не выходит у меня никак, текст подвинуть. Будем дальше пробовать. Нужно эту страницу в закладки добавить и изучать её.
Спасибо, Евгений!
Как окрасить отступ, сделанный с помощью margin?