Приветствую вас на сайте Impuls-Web!
Мы продолжаем устанавливать SSL-сертификат. В прошлой статье я показала, как получить этот сертификат, а в этой статье мы будем устанавливать его на хостинг.
Навигация по статье:
Если вы не читали прошлую статью, то можете перейти по этой ссылке:
Как получить SSL сертификат?
Получение файлов с SSL-сертификатом
После того, как я подтвердила право на домен, в течение нескольких минут, мне на почту пришло два письма от Comodo Security Service.
В первом письме они мне прислали файлы с кодом самого сертификата.
К данному письму был прикреплен zip – архив с двумя файлами: SSL-сертификат и Apache – бандл-файл.
Во втором письме мне предлагается установить на сайт так называемый Trust Logo, то есть иконку обозначающую, что данный сайт защищен сертификатом от Comodo.
Следующее, что нам потребуется – это перейти в админпенель хостинга. У меня на хостинге установлена панель ISPmanager, у вас это может быть CPanel, либо какая-то другая.
Однако, какая бы панель управления у вас не стояла вам нужно в меню найти раздел «SSL-сертификат».
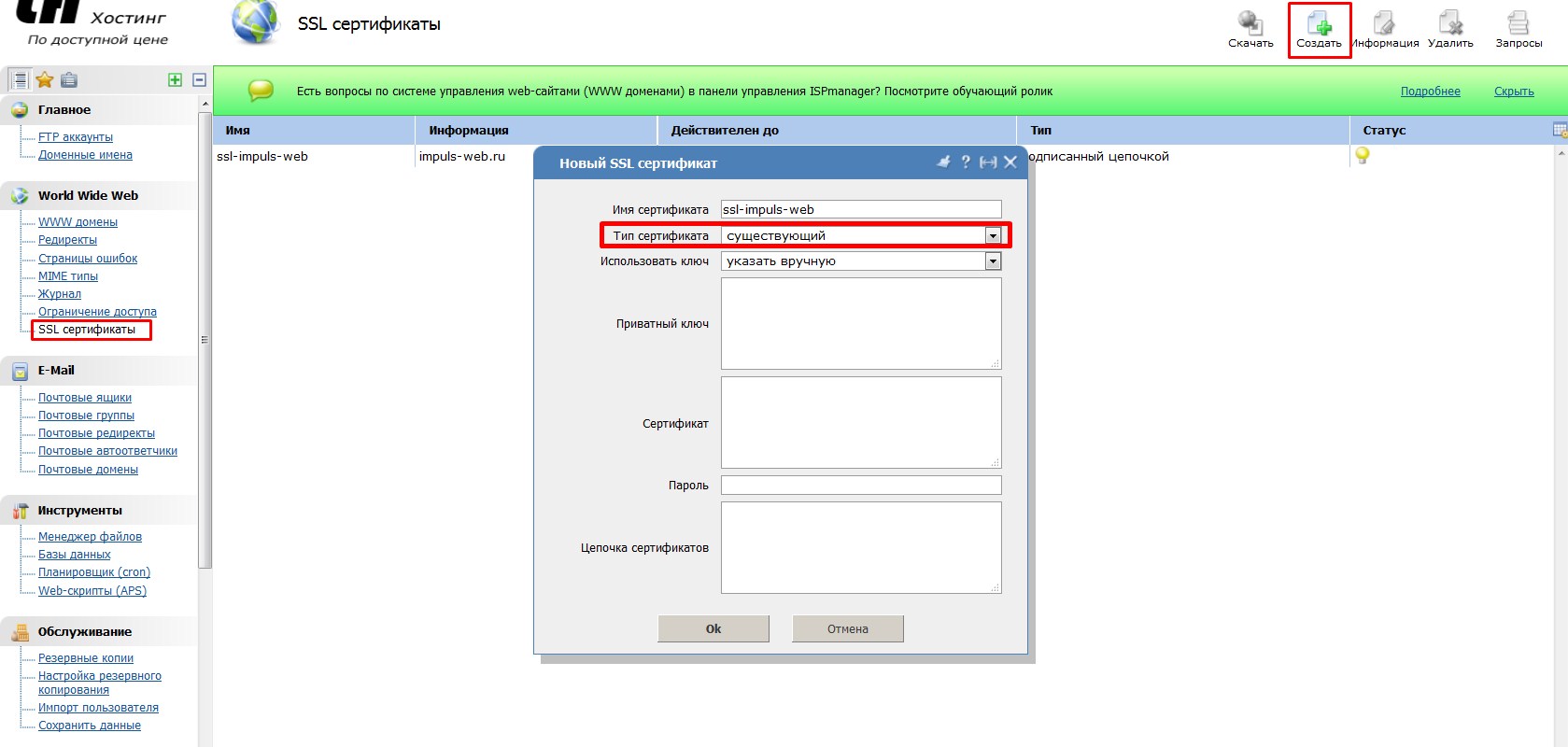
Установка SSL-сертификата на хостинг
И далее, мне нужно будет создать здесь новый сертификат.
- 1.Я нажимаю на кнопку «Создать». A дальше мне нужно будет заполнить следующие поля.
- 2.В поле «Имя сертификата» мы вводим любое название.
- 3.В раскрывающемся списке «Тип сертификата» выбираем «Существующий».
- 4.Поле «Использовать ключ» оставляем «Указать вручную».
- 5.В поле «Приватный ключ» нам будет необходимо вставить тот код Private Key, который мы генерировали в самом начале, на этапе получения сертификата и сохраняли в отдельном документ. Копируем его и вставляем в поле.
- 6.Далее, нам нужно будет открыть архив, который нам прислали от Comodo и в этом архиве есть два файла. Нас интересует файл с расширением *.crt. Смотрим письмо, в котором нам пришли эти файлы, в моём случае этот файл называется impuls-web_ru.crt.
- 7.Открываем его при помощи какого-нибудь текстового редактора, копируем содержимое и вставляем его в поле «Сертификат».
Обязательно нужно проверить, что бы не было пробела или символа переноса строки в конце кода сертификата. Удаляем пробелы, если они есть в конце кода.
- 8.Поле пароль у нас должно оставаться пустым. А в поле «Цепочка сертификатов» нам нужно вставить код из файла с расширением «ca-bundle». В моём случае это файл impuls-web_ru.ca-bundle. Тоже открываем его в текстовом редакторе, копируем его содержимое и переходим в админпанель хостинга, что бы его вставить. Точно так же удаляем в конце лишние пробелы и переносы и нажимаем кнопку «Ок».
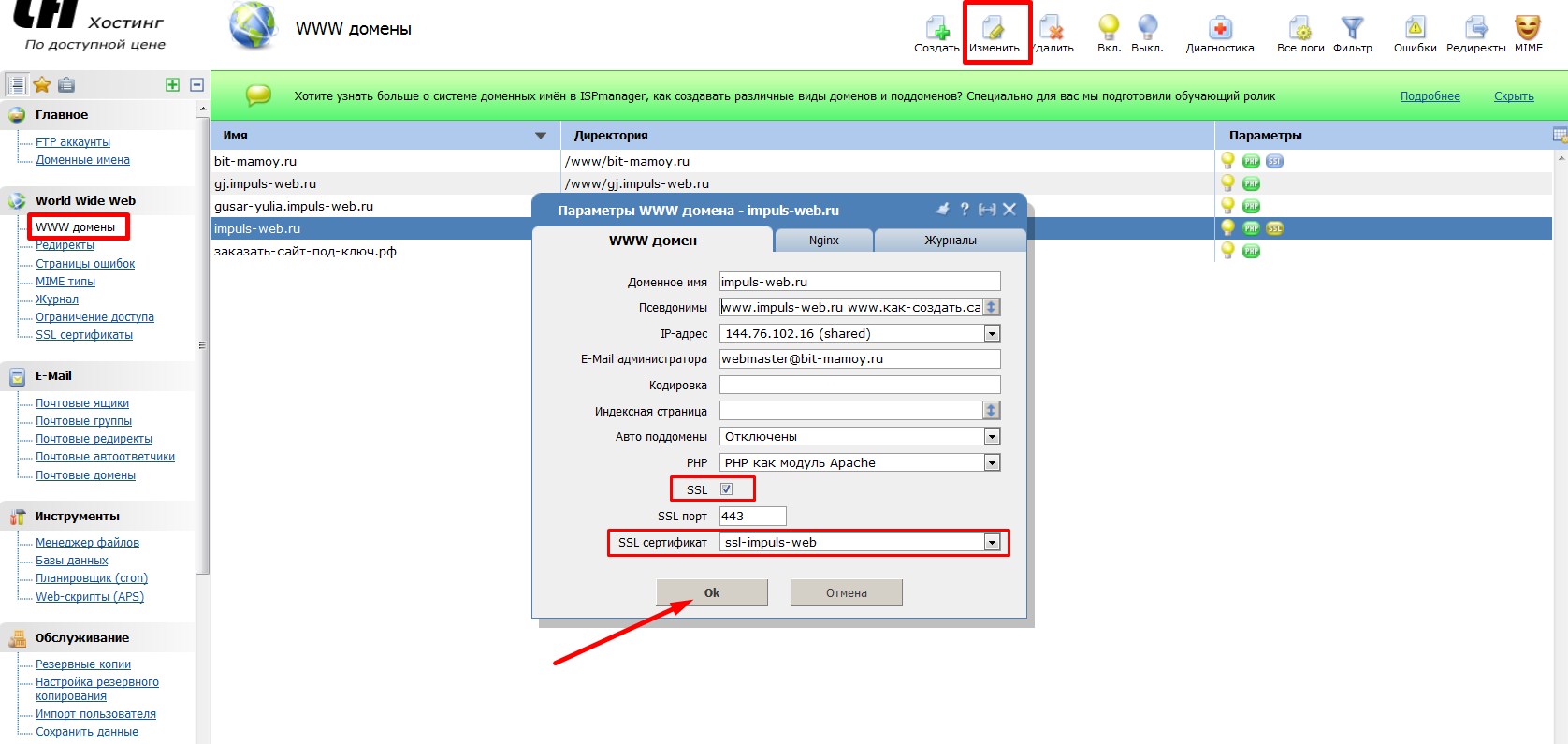
- 9.Теперь можно попробовать подключить сертификат к домену. Переходим в раздел «WWW-домены» либо если у вас другая панель управления, возможно, этот пункт будет по-другому называться.
- 10.Сейчас нам нужно открыть для редактирования тот домен, к которому мы будем подключать SSL-сертификат.
- 11.Нажимаем здесь «Изменить» и ставим галочку «SSL».
- 12.Далее появляется список, из которого необходимо выбрать нужный SSL-сертификат. В моем случае это «ssl-impuls-web».
- 13.Нажимаем «Ок» и после этого у нас рядом с названием домена появился значок «SSL».
Проверка работы SSL-сертификата
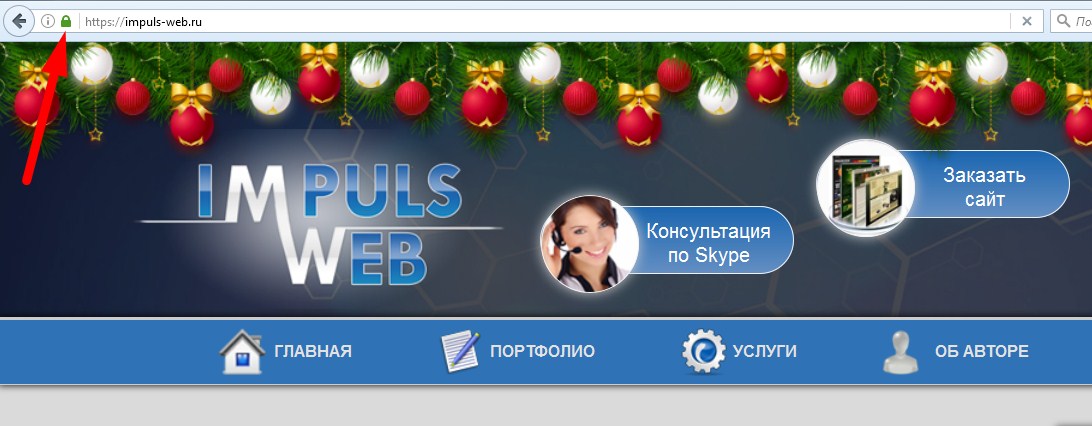
Теперь мы можем проверить, доступен ли наш сайт по протоколу HTTPS. Для этого переходим на сайт и в адресной строке перед именем сайта вписываем «https://» и нажимаем Enter.
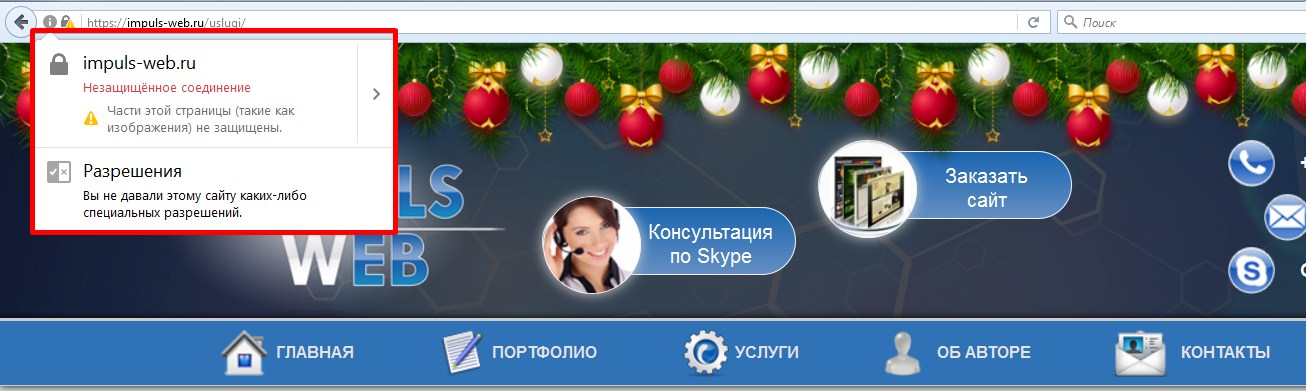
Итак, мы видим, что наш сайт теперь доступен по защищенному протоколу. Единственное, вместо зеленого замочка в адресной строке показывается серый с восклицательным знаком. Если мы кликнем по нему, то увидим сообщение о том что используется не защищенное соединение, части этой страницы, такие как изображения, не защищены.
О чем это говорит? Это говорить о том, что на этой странице есть одна или несколько картинок, для которых ссылка по прежнему установлена по протоколу http. То есть, это, скорее всего, какая-то абсолютная ссылка, которая автоматически не изменилась после перехода сайта на HTTPS.
Поиск и исправление ошибок
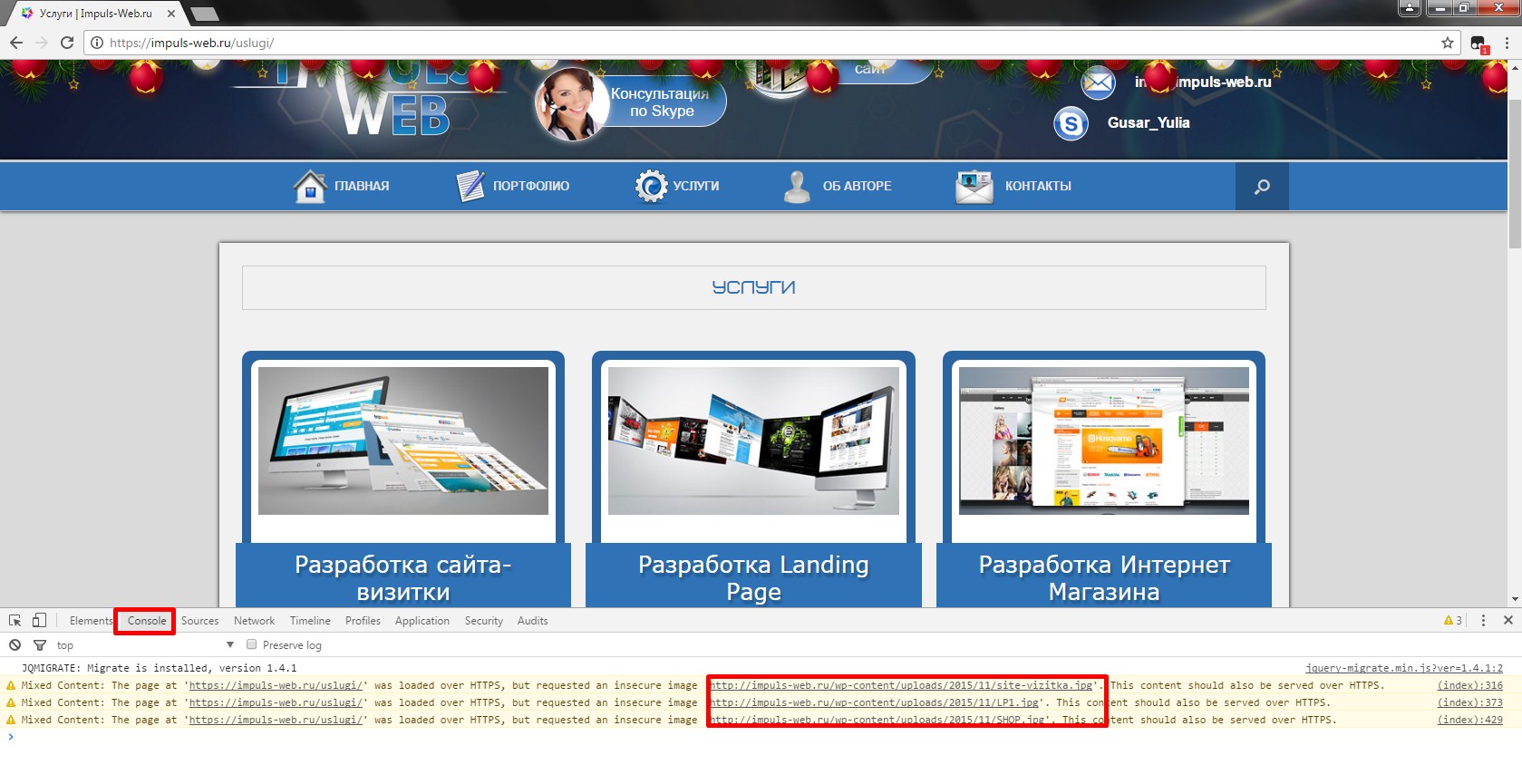
Для того, что бы вычислить, что это за изображение, где оно находится, и как можно исправить его ссылку мы можем, прежде всего, открыть наш сайт в браузере Google Chrome и затем на клавиатуре нажать на кнопку F12 на клавиатуре. Откроется инструмент для веб-разработчиков и здесь нам нужно перейти на вкладку «Консоль».
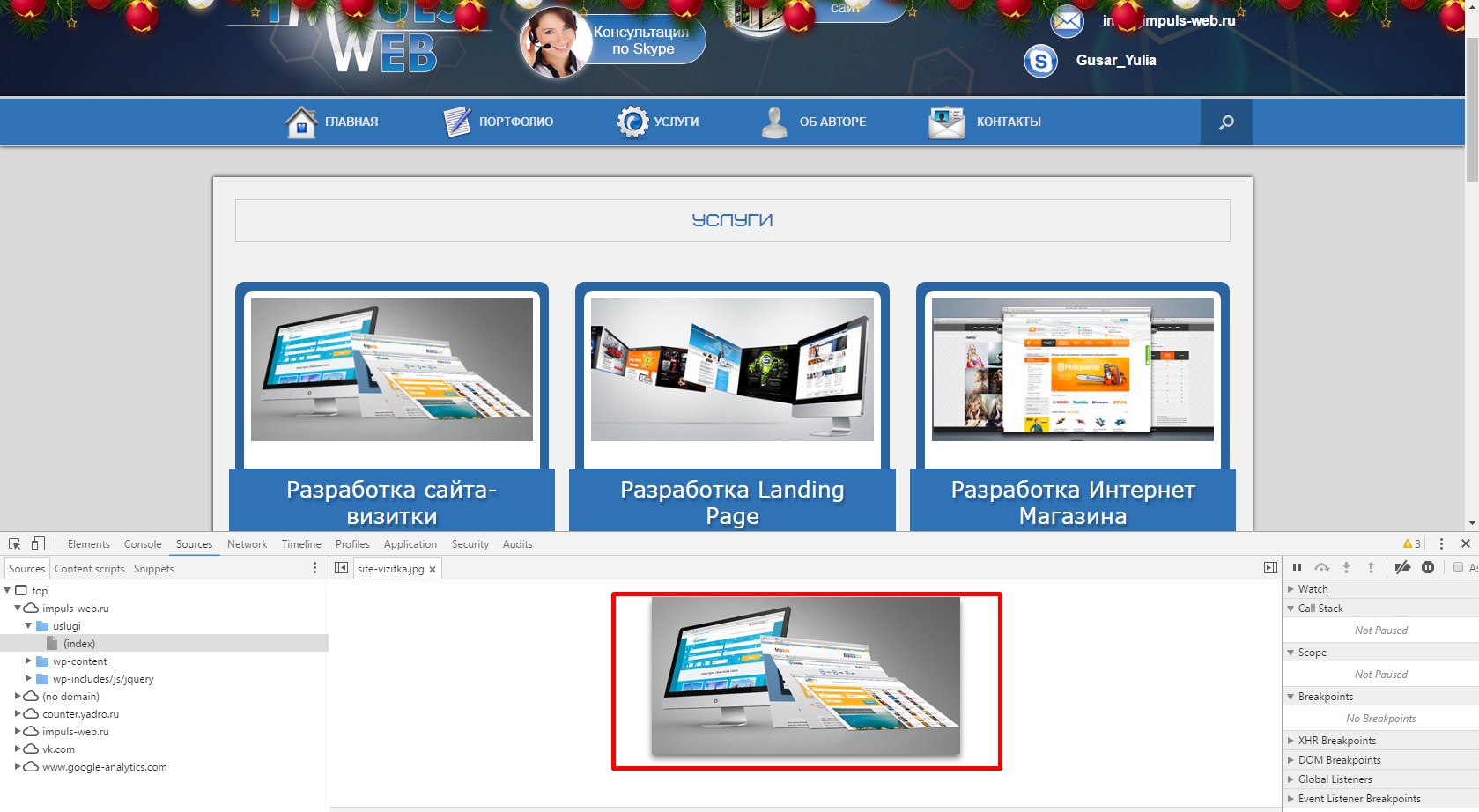
Здесь мы видим изображения, которые, по-прежнему, имеют адрес http. Для того что бы лучше понять, что это за изображения, мы можем просто кликнуть по этой ссылке, что бы оно у нас открылось.
Исходя из этого, можно понять, что это за изображение и где оно находится.
Таким образом вам нужно пересмотреть все страницы сайта и по исправлять пути к изображениям, которые начинаются с http.
Можно просто убрать адрес сайта из пути к картинке и получить относительный адрес.
Например, было:
//impuls-web.ru/wp-content/uploads/2015/11/site-vizitka.jpg
Стало:
/wp-content/uploads/2015/11/site-vizitka.jpg
Таким образом, нужно просмотреть все страницы своего сайта, что бы убедится в том, что на них нет никаких скриптов, изображений или каких-либо еще медиа файлов с абсолютными адресами.
На что обратить внимание?
Теперь сайт доступен и по ссылке, которая начинается с http и по ссылке, которая начинается по https. То есть, по сути, ваш сайт имеет два адреса. Если по какому-то из этих адресов ваш сайт не доступен, то значить в процессе установки сертификата вы допустили какую-то ошибку, и нужно срочно с этим разбираться.
Следующее, на что вы должны обратить внимание, это как раз вот этот зеленый значок, который должен гореть зеленым.
Если он горит у вас серым, и имеется восклицательный знак, значит либо вы что-то настроили не правильно, либо на странице вашего сайта присутствуют скрипты, изображения или медиа файлы, имеющие абсолютный путь или же на вашей странице подгружаются скрипты или изображения с какого-то стороннего ресурса, который не имеет SSL-сертификата.
Так же обращаю ваше внимание на то, что для большинства посетителей ваш сайт будет доступен по-прежнему протоколу HTTP, и из поисковой выдачи все посетители будут переходить на ваш сайт по протоколу HTTP. То есть их нужно будет перенаправлять на адрес, который начинается на https.
Однако, прежде, чем вы настроите перенаправление, я вам советую сначала добавить ваш сайт с адресом https в панель Яндекс.Вебмастер и Google вебмастер, убедиться в том, что Яндекс склеил эти два адреса, и понял что это один и тот же сайт, и только после этого уже осуществлять настройку перенаправления. В противном случае Яндекс будет считать, что это два абсолютно разных сайта, и в дальнейшем у вас могут быть проблемы с индексированием или с понижением вашего сайта в поисковой выдаче.
Так же, если вы на своем сайте использовали какие-либо онлайн-сервисы, например, службы рассылки или счетчики посещаемости, то на сайте с https все эти сервисы будут не доступны. Потому, что у них в настройках указан адрес сайта с http. То есть, вам это все нужно будет вручную изменить на новый адрес сайта.
Если же ваш сайт совсем новый и поисковые системы еще не успели его проиндексировать, то вы можете настраивать редирект сразу же. В следующей статье мы займемся добавлением нашего сайта, доступного, по протоколу HTTPS в панель Яндекс.Вебмастера и Google вебмастера, а так же я покажу вам как настроить редирект.
Видеоинструкция
На этом у меня все. Если статья была для вас полезной, подписывайтесь на мою рассылку и делитесь статьей в социальных сетях. До встречи в следующих статьях!
С уважением Юлия Гусарь

















Юлия, а в Яндекс Метрика как изменить адрес при переходе?
У меня в настройках адрес отражается как домен.
Снести и поставить заново с новым адресом?
Лучше всего поставьте по новой.
Подскажите, на что влияет Имя SSL-сертификата??
Здравствуйте, Сергей!
У меня на сайте есть несколько статей с видео по этой теме. Там в двух словах не объяснишь :)
Вот ссылки:
Добрый день.
При переходе на https надо ли как то перенастраивать рекламу яндекса размещенную на сайте?
Здравствуйте! Если при настройке рекламы Вы указывали ссылку на сайт с http то желательно изменить на https. Вообще яндекс и без изменения ссылки должен разобраться, но этот шаг будет не лишним.