Здравствуйте, мои дорогие читатели!
Размещение видео контента на сайте с каждым днём становится всё более популярным, поэтому в этой статье я расскажу, как делается вставка видео в WordPress.
Навигация по статье:
Благодаря видеороликам читатели могут подчерпнуть больше информации, получить более наглядную подачу материала и сэкономить себе время. Поэтому над этим вопросом задумывается практически каждый разработчик. И сегодня мы рассмотрим несколько простых способов, как на сайте WordPress вставить видео.
Вставка с YouTube или Vimeo
Первый простейший способ загрузки видеофайла на сайт – это его предварительное помещение на сервисы, которые предоставляют услуги видеохостинга. Таким сервисом для вас может стать YouTube, Vimeo или любой другой.
При этом вы можете как загрузить своё видео, так и вставить одно из тех которые там уже есть.
Для вставки видео с YouTube или Vimeo на сайт WordPress вам нужно:
- 1.Загружаем материал на видеохостинг или выбираем там нужный ролик.
- 2.Копируем ссылку, по которой этот материал будет располагаться.
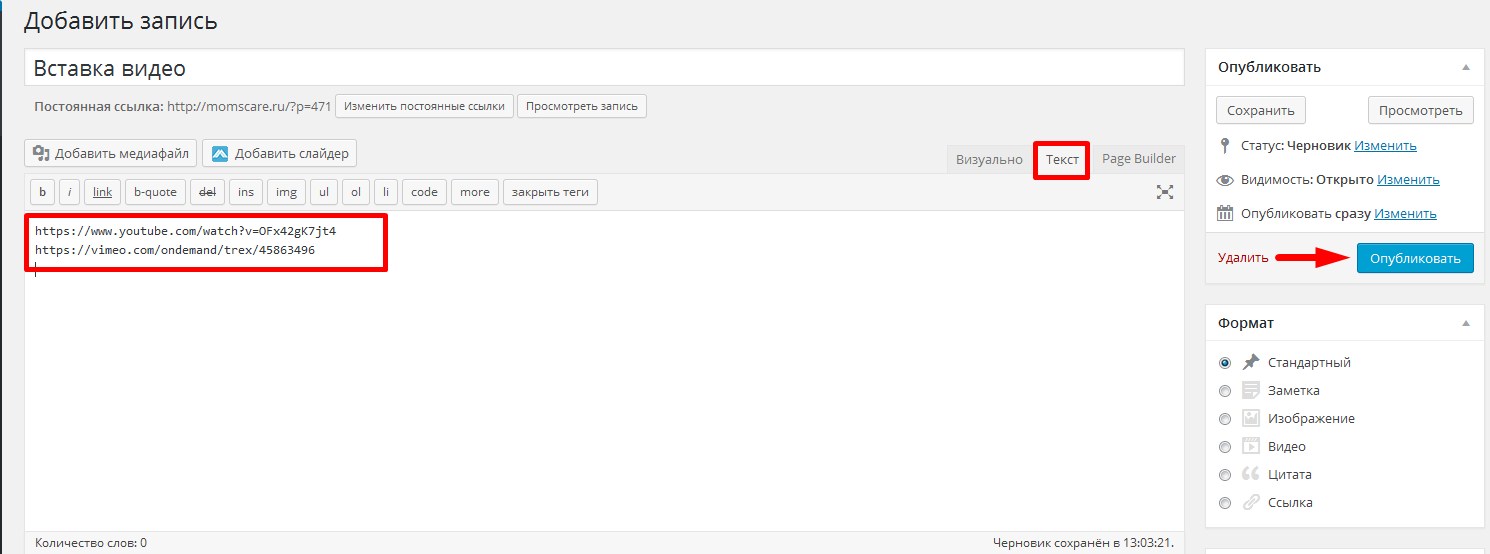
- 3.Возвращаемся к своему сайту и создаем новую запись или страницу.
- 4.Вставляем эту ссылку на вкладку «Текст».
- 5.Нажимаем «Опубликовать».
Вот и все видеоматериал успешно размещен на вашем сайте.
Минусом данного способа является то, что вы не можете влиять на размеры видео.
Есть также и другой способ вставки роликов с YouTube. Для него нужно:
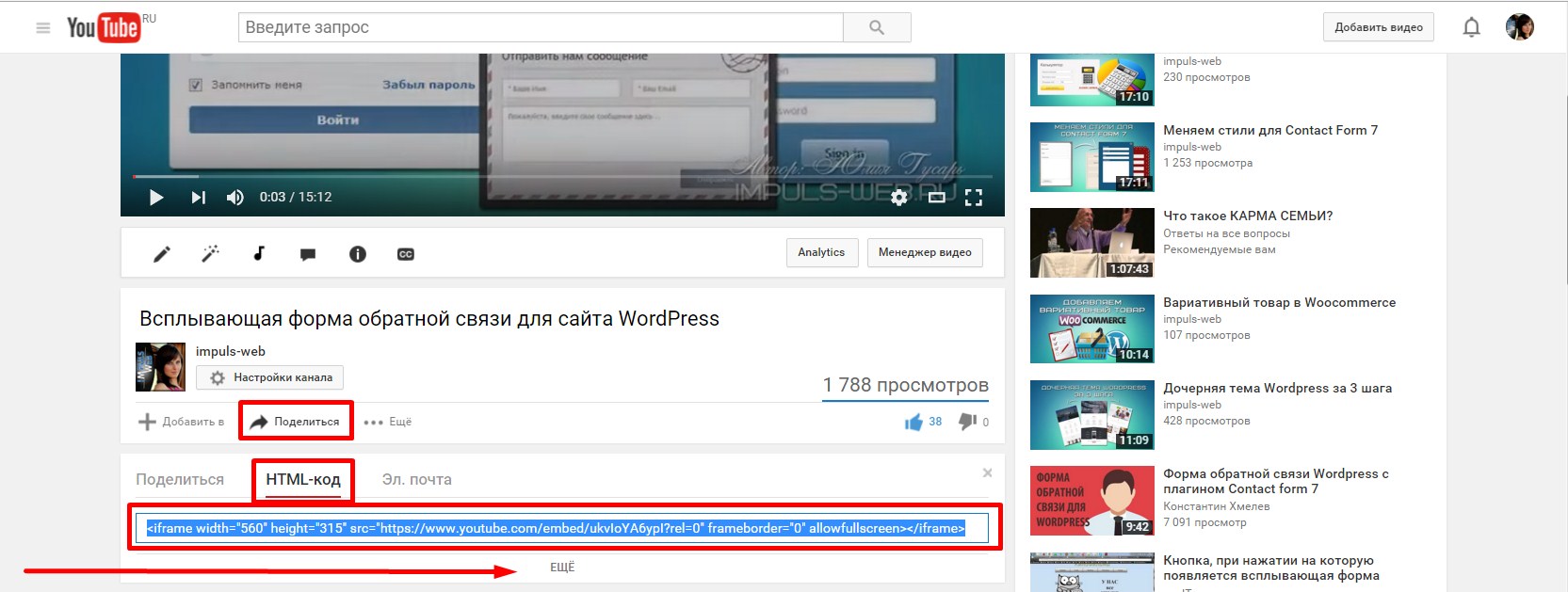
- 1.Открыть ролик, которое вы хотите опубликовать
- 2.Под ним нажать на ссылку «Поделиться», а дальше перейти на вкладку «HTML-код».
- 3.Скопировать фрагмент кода, который там есть и вставить к себе на сайт.
- 4.Вы также можете нажать на кнопку «ЕЩЁ» и задать дополнительные настройки.
Код вставки будет выглядеть приблизительно так:
|
1 |
<iframe width="560" height="315" src="https://www.youtube.com/embed/ej5BTV1B-PI?rel=0" frameborder="0" allowfullscreen></iframe> |
Здесь width – это ширина ролика в пикселях, а heigh – высота. При желании эти размеры можно изменить.
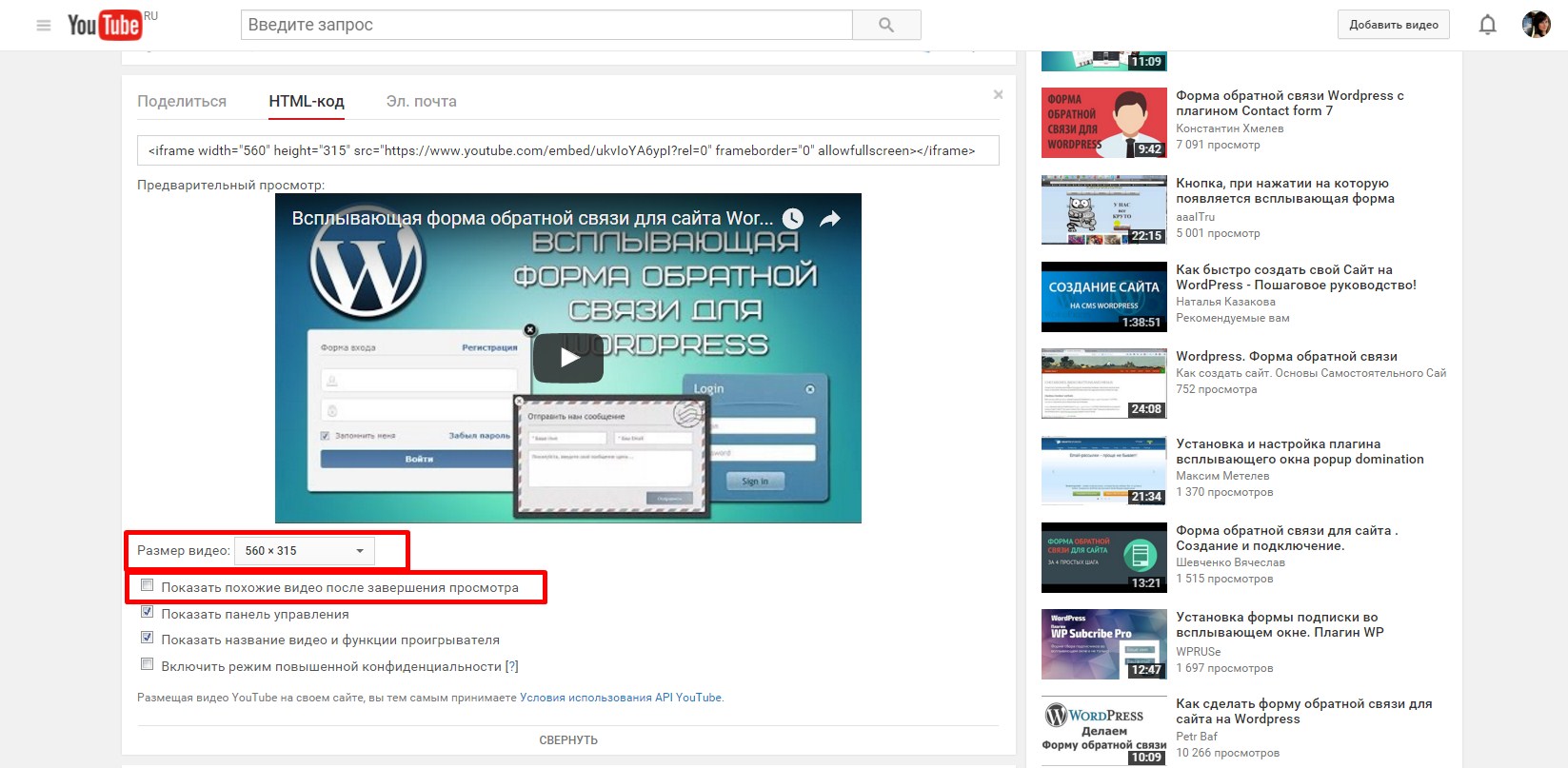
Сам ролик у вас на сайте будет выглядеть так:
Здесь вы можете:
- задать размеры видео
- разрешить или запретить показ похожих роликов после окончания
- отключить или включить панель управления видео, а также его название и т.д.
Достоинства данного способа:
- загружаемые видео не занимают место на хостиге
- загрузка происходит довольно быстро
- нет жестких ограничений по размеру
- видео доступно как на вашем сайте, так и на YouTube или другом видеохостинге.
Недостатки:
- процесс загрузки нового ролика отнимает дополнительное время.
Вставка видео из файла в WprdPress.
Не всегда есть смысл заморачиваться с выгрузкой видеороликов на YouTube или другой сервис, иногда намного проще загрузить его на сайт прямо с компьютера.
К счастью разработчики WordPress предусмотрели такую возможность и делается это очень просто.
Пошаговая инструкция вставки видео из файла на WordPress:
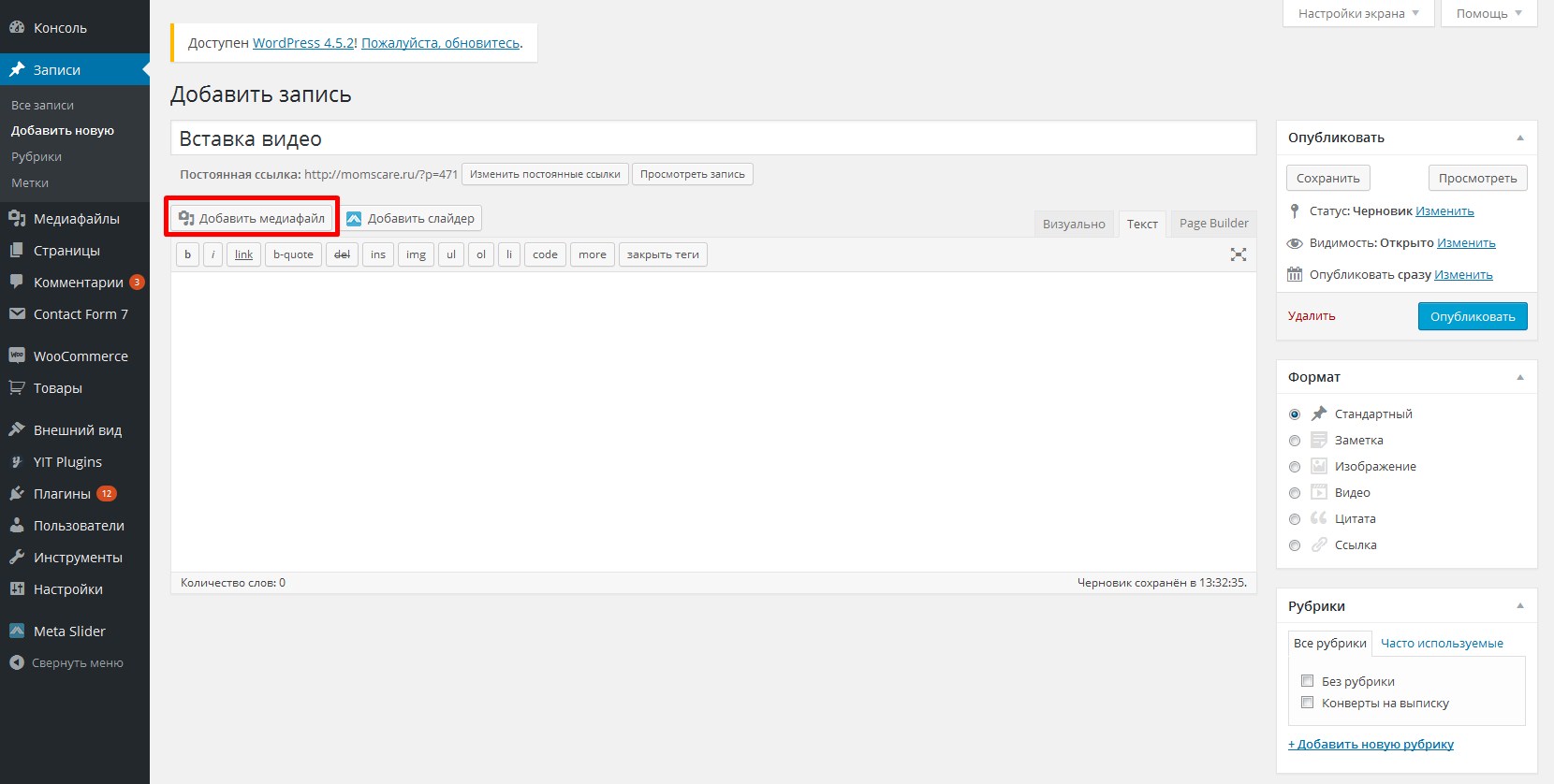
- 1.При создании страницы или записи нажимаем конку «Добавить медиафайл»
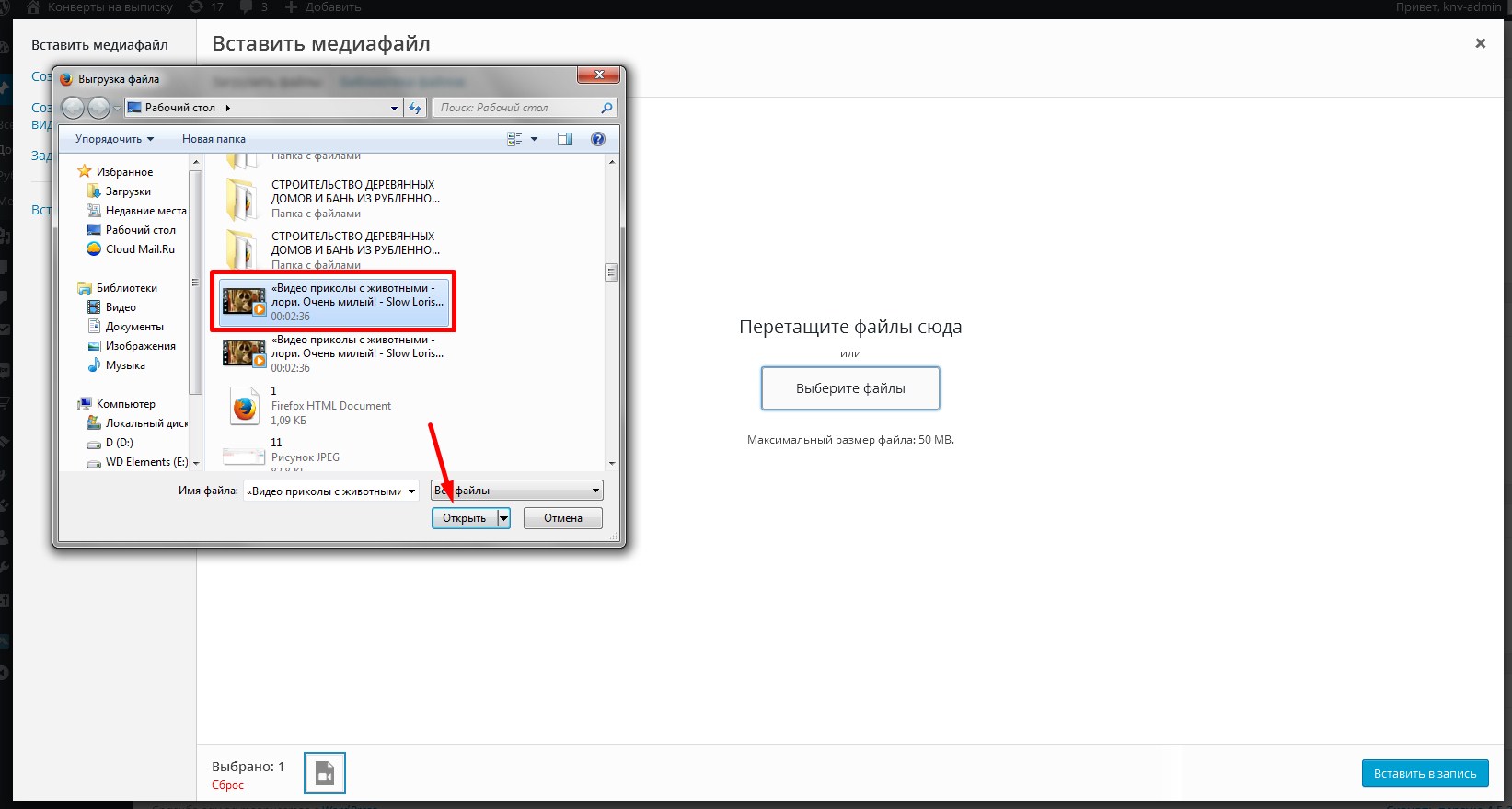
- 2.У себя на компьютере выберем то, что нужно и нажимаем «Открыть».
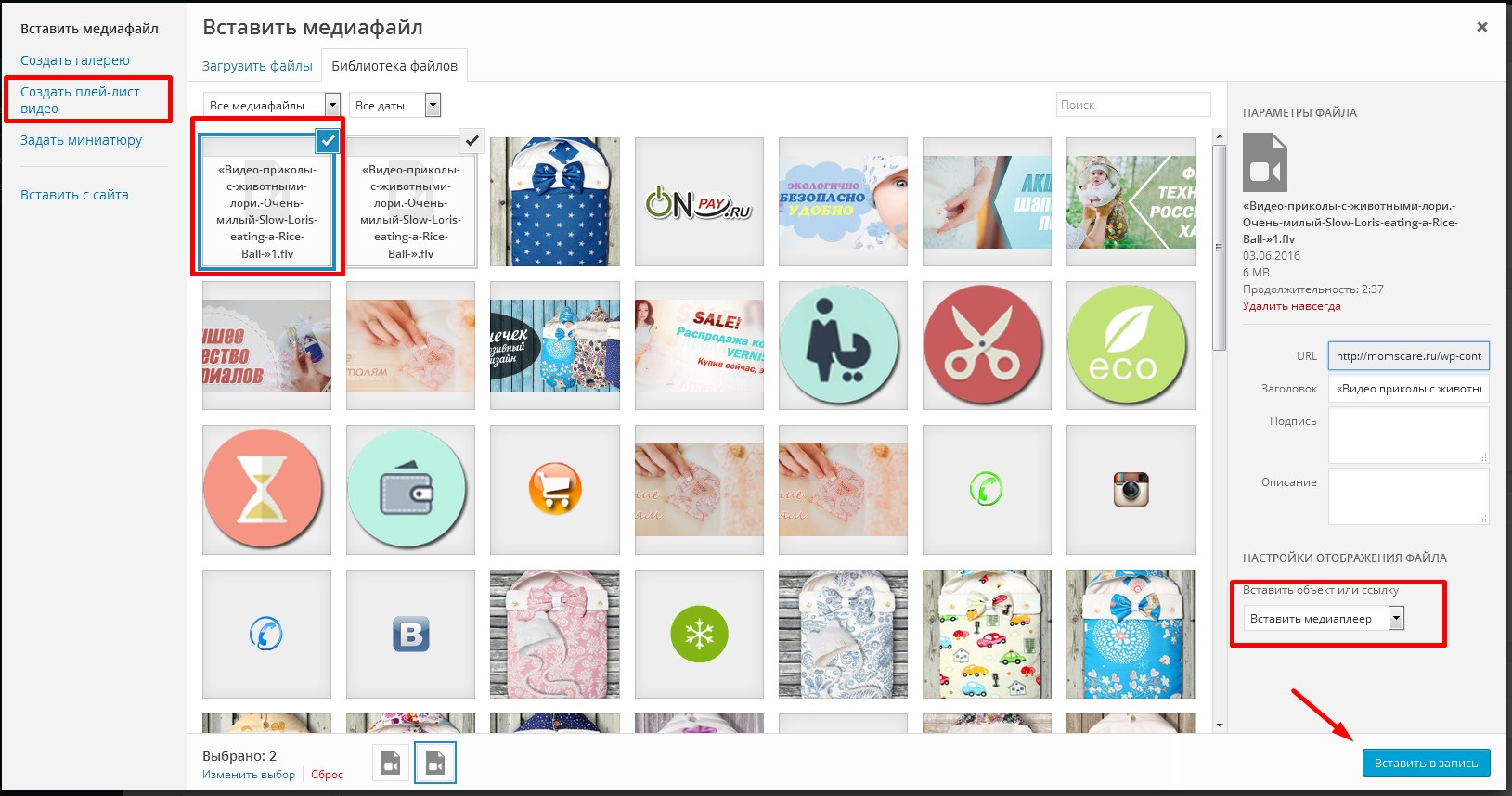
- 3.Убедитесь что в поле «Вставить объект или ссылку» выбрано «Вставить медиаплеер»
- 4.Нажимаем на кнопку «Вставить в запись»
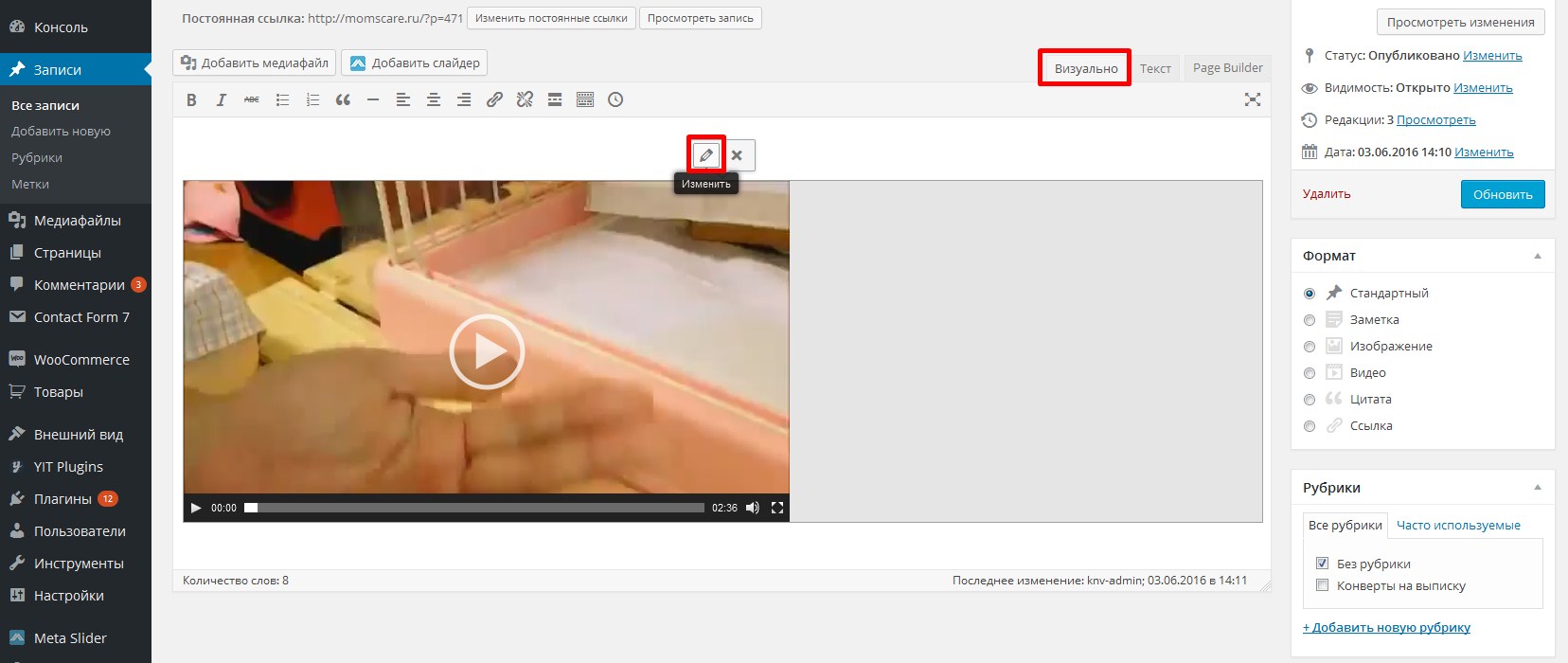
- 5.После этого публикуем или обновляем страницу.
Здесь же при необходимости можно создать плейлист
Код вставленного ролика выглядит так:
|
1 |
[video width="1280" height="720" mp4="//impuls-web.ru/wp-content/uploads/2019/04/Приколы-про-котов-с-ОЗВУЧКОЙ-от-Domi-Show-–-СМЕШНЫЕ-коты-и-кошки-2018.mp4"][/video] |
Здесь при необходимости можно изменить высоту и ширину плеера.
Положительные моменты вставки видео из файла:
- вставка происходит быстро.
- вы можете управлять размерами плеера.
- есть дополнительные настройки.
Здесь можно добавить автозапуск видео, сделать так чтобы оно проигрывалось непрерывно раз за разом, а также заменить файл.
Минусы данного способа:
- Есть ограничение по размеру загружаемого видеофайла
- Все загружаемые ролики хранятся у вас на хостинге и занимают место.
- Не все форматы видео поддерживаются
Подводим итог.
Разумеется для вставки видеоролика можно воспользоваться одним из множества плагинов для WordPress, но если вам нужно просто добавить ролик без каких либо наворотов, то я не вижу в этом никакого смысла.
Во-первых, вы нагружаете свой сайт дополнительным плагином.
Во-вторых, вы потратите намного больше времени на поиск установку и настройку плагина вместо того чтобы просто скопировать ссылку или код или загрузить медиафайл.
Так что выбирайте один из рассмотренных в статье способов вставки видео и смело его используйте. Сказать однозначно какой из них лучше нельзя. Всё зависит от того что вы хотите получить в конечном итоге, особенностей вашего хостинга и т.д..
Если в процессе реализации одного из рассмотренных способов у вас возникнут проблемы – не стесняйтесь и задавайте их в комментариях. Я обязательно отвечу.
Спасибо за то, что прочитали мою статью! Надеюсь, что она стала полезной находкой для вас. Если так, подписывайтесь на мой блог, делитесь статьей в социальных сетях и заходите ко мне почаще. До скорой встречи!
С уважением Юлия Гусарь


















Первый способ самый актуальный,это я так считаю.Спасибо автору за статью.
И Вам спасибо за комментарий!
Было бы интересно узнать, как ограничить видео от правообладателей. К примеру как на многих сайтах, когда хочешь просмотреть видео пишет : «Контент недоступен в вашем регионе».
Как такое можно сделать на сайте WordPress?
Юлия, как влияют на скорость загрузки сайта описанные Вами способы?
Первый способ предпочтительнее. При загрузке на видеохостинг видео оптимизируется.
flv=»ссылка на файл» — Первый раз вижу src=»video.flv»
src=»video.flv»
Да. Бывает и такое!