–ü—Ä–ł–≤–Ķ—ā—Ā—ā–≤—É—é –≤–į—Ā, –ī–ĺ—Ä–ĺ–≥–ł–Ķ –Ņ–ĺ—Ā–Ķ—ā–ł—ā–Ķ–Ľ–ł, —Ā–Ľ—É—á–į–Ļ–Ĺ–ĺ –∑–į–Ī—Ä–Ķ–ī—ą–ł–Ķ –Ĺ–į –ľ–ĺ–Ļ —Ā–į–Ļ—ā!
–í –ĺ–ī–Ĺ–ĺ–Ļ –ł–∑ –Ņ—Ä–Ķ–ī—č–ī—É—Č–ł—Ö —Ā—ā–į—ā–Ķ–Ļ —Ź —Ä–į—Ā—Ā–ļ–į–∑—č–≤–į–Ľ–į –ļ–į–ļ –ľ–ĺ–∂–Ĺ–ĺ —Ā–ī–Ķ–Ľ–į—ā—Ć –Ņ—Ä–ĺ—Ā—ā–ĺ–Ļ –ļ–į–Ľ—Ć–ļ—É–Ľ—Ź—ā–ĺ—Ä —Ä–į—Ā—á–Ķ—ā–į —Ā—ā–ĺ–ł–ľ–ĺ—Ā—ā–ł –Ņ—Ä–ĺ–ī—É–ļ—ā–į –ł–Ľ–ł —É—Ā–Ľ—É–≥–ł –Ĺ–į –≤–į—ą–Ķ–ľ —Ā–į–Ļ—ā–Ķ, —Ä–į–Ī–ĺ—ā–į—é—Č–Ķ–ľ –Ĺ–į WordPress. –ē—Ā–Ľ–ł —á—ā–ĺ ‚Äď –≤–ĺ—ā —Ā—Ā—č–Ľ–ļ–į –Ĺ–į —ć—ā—É —Ā—ā–į—ā—Ć—é. –í —ć—ā–ĺ–Ļ —Ā—ā–į—ā—Ć–Ķ —Ź —Ä–į—Ā—Ā–ļ–į–∂—É, –ļ–į–ļ —Ā–ī–Ķ–Ľ–į—ā—Ć —ā–į–ļ, —á—ā–ĺ–Ī—č —Ä–į—Ā—á–Ķ—ā—č —Ā —ć—ā–ĺ–≥–ĺ –ļ–į–Ľ—Ć–ļ—É–Ľ—Ź—ā–ĺ—Ä–į –Ņ—Ä–ł—Ö–ĺ–ī–ł–Ľ–ł –Ĺ–į –≤–į—ą e-mail, –į –≤–į—ą–ł –Ņ–ĺ—Ā–Ķ—ā–ł—ā–Ķ–Ľ–ł –ľ–ĺ–≥–Ľ–ł –Ĺ–Ķ –Ņ—Ä–ĺ—Ā—ā–ĺ –≤—č–Ņ–ĺ–Ľ–Ĺ—Ź—ā—Ć —Ä–į—Ā—á–Ķ—ā —Ā—ā–ĺ–ł–ľ–ĺ—Ā—ā–ł, –Ĺ–ĺ –ł —Ā—Ä–į–∑—É –∂–Ķ –ľ–ĺ–≥–Ľ–ł –ĺ—Ā—ā–į–≤–ł—ā—Ć –∑–į—Ź–≤–ļ—É.
–Ě–į–≤–ł–≥–į—Ü–ł—Ź –Ņ–ĺ —Ā—ā–į—ā—Ć–Ķ:
–Ě–į—Ā—ā—Ä–ĺ–Ļ–ļ–į –ĺ—ā–Ņ—Ä–į–≤–ļ–ł –∑–į—Ź–≤–ĺ–ļ
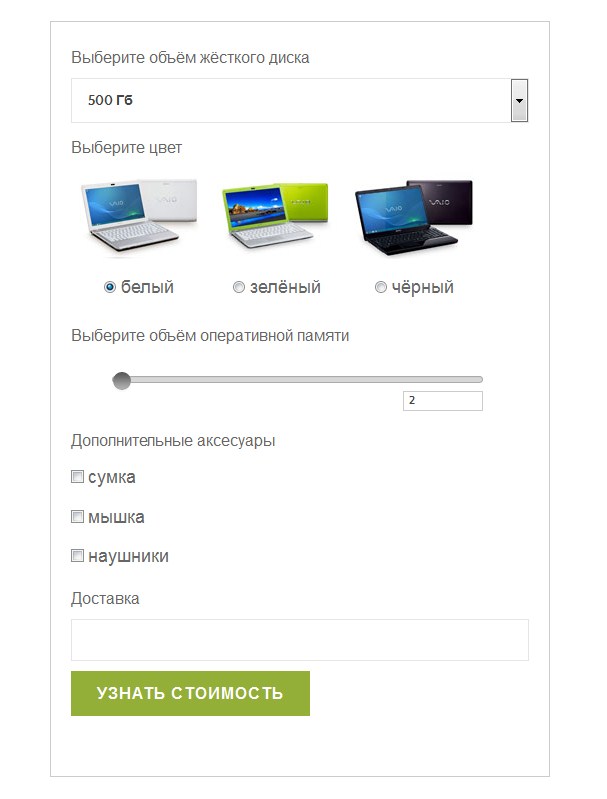
–ė—ā–į–ļ, —É –ľ–Ķ–Ĺ—Ź –Ķ—Ā—ā—Ć –≤–ĺ—ā —ā–į–ļ–ĺ–Ļ –ļ–į–Ľ—Ć–ļ—É–Ľ—Ź—ā–ĺ—Ä —Ā—ā–ĺ–ł–ľ–ĺ—Ā—ā–ł:
–ü–ĺ—Ā–Ľ–Ķ —ā–ĺ–≥–ĺ, –ļ–į–ļ –Ņ–ĺ—Ā–Ķ—ā–ł—ā–Ķ–Ľ—Ć —Ā–į–Ļ—ā–į –≤–≤–Ķ–Ľ –≤—Ā–Ķ –ī–į–Ĺ–Ĺ—č–Ķ –ł –Ņ–ĺ–Ľ—É—á–ł–Ľ —Ä–Ķ–∑—É–Ľ—Ć—ā–į—ā —Ä–į—Ā—á—Ď—ā–į, –ľ–Ĺ–Ķ –Ĺ—É–∂–Ĺ–ĺ –Ņ–ĺ–Ľ—É—á–ł—ā—Ć —ć—ā–ł –ī–į–Ĺ–Ĺ—č–Ķ –Ĺ–į –ľ–ĺ–Ļ e-mail. –Ē–Ľ—Ź —ć—ā–ĺ–≥–ĺ —Ź –ľ–ĺ–≥—É –Ņ—Ä–Ķ–ī–Ľ–ĺ–∂–ł—ā—Ć –ľ–ĺ–Ķ–ľ—É –Ņ–ĺ—ā–Ķ–Ĺ—Ü–ł–į–Ľ—Ć–Ĺ–ĺ–ľ—É –∑–į–ļ–į–∑—á–ł–ļ—É –ĺ—Ā—ā–į–≤–ł—ā—Ć –∑–į—Ź–≤–ļ—É –Ĺ–į –Ņ—Ä–ł–ĺ–Ī—Ä–Ķ—ā–Ķ–Ĺ–ł—Ź –ī–į–Ĺ–Ĺ–ĺ–≥–ĺ –Ņ—Ä–ĺ–ī—É–ļ—ā–į –ł–Ľ–ł —É—Ā–Ľ—É–≥–ł.
–Ē–Ľ—Ź —ā–ĺ–≥–ĺ —á—ā–ĺ–Ī—č —ć—ā–ĺ —Ā–ī–Ķ–Ľ–į—ā—Ć –Ĺ–į–ľ –Ĺ—É–∂–Ĺ–ĺ:
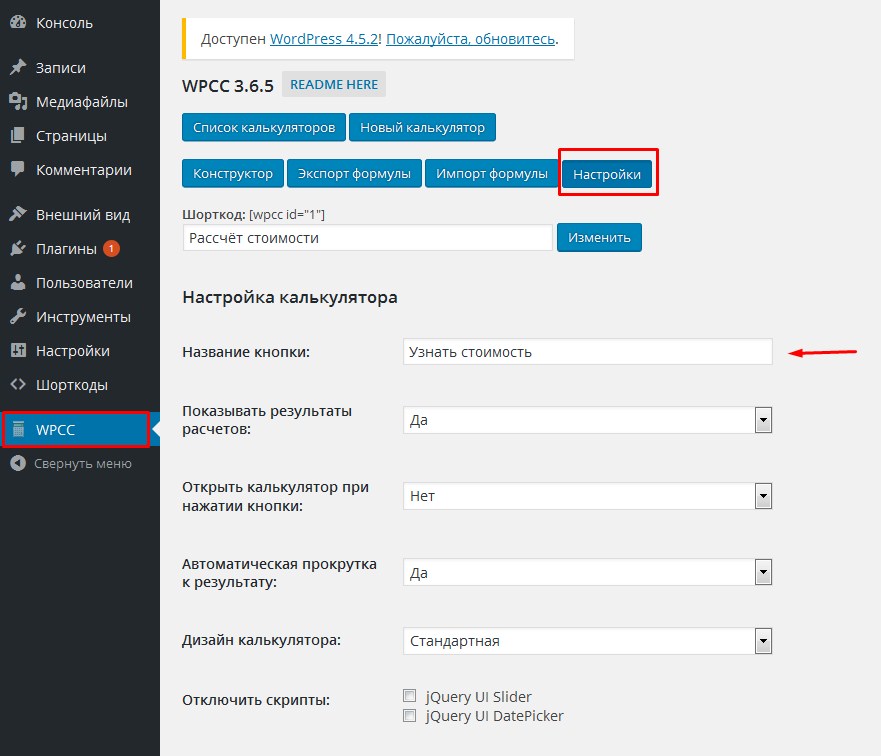
- 1.–í–ĺ–∑–≤—Ä–į—Č–į–Ķ–ľ—Ā—Ź –≤ –į–ī–ľ–ł–Ĺ–ł—Ā—ā—Ä–į—ā–ł–≤–Ĺ—É—é —á–į—Ā—ā—Ć —Ā–į–Ļ—ā–į –ł –Ņ–Ķ—Ä–Ķ—Ö–ĺ–ī–ł–ľ –Ĺ–į –≤–ļ–Ľ–į–ī–ļ—É –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł –Ĺ–į—ą–Ķ–≥–ĺ –ļ–į–Ľ—Ć–ļ—É–Ľ—Ź—ā–ĺ—Ä–į.
- 2.–ó–ī–Ķ—Ā—Ć –ľ—č –ľ–ĺ–∂–Ķ–ľ –ł–∑–ľ–Ķ–Ĺ–ł—ā—Ć –Ĺ–į–∑–≤–į–Ĺ–ł–Ķ –ļ–Ĺ–ĺ–Ņ–ļ–ł –ī–Ľ—Ź —Ä–į—Ā—á–Ķ—ā–į (–Ķ—Ā–Ľ–ł –Ĺ—É–∂–Ĺ–ĺ).
- 3.–Ē–į–Ľ–Ķ–Ķ, ¬ę–ü–ĺ–ļ–į–∑—č–≤–į—ā—Ć —Ä–į—Ā—á–Ķ—ā—謼 — –ľ—č —Ā—ā–į–≤–ł–ľ ¬ę–Ē–į¬Ľ.
- 4.¬ę–ě—ā–ļ—Ä—č—ā—Ć –ļ–į–Ľ—Ć–ļ—É–Ľ—Ź—ā–ĺ—Ä –Ņ—Ä–ł –Ĺ–į–∂–į—ā–ł–ł –ļ–Ĺ–ĺ–Ņ–ļ–ł¬Ľ — –ĺ—Ā—ā–į–≤–Ľ—Ź–Ķ–ľ –∑–ī–Ķ—Ā—Ć ¬ę–Ě–Ķ—ā¬Ľ.
- 5.¬ę–ź–≤—ā–ĺ–ľ–į—ā–ł—á–Ķ—Ā–ļ–į—Ź –Ņ—Ä–ĺ–ļ—Ä—É—ā–ļ–į –ļ —Ä–Ķ–∑—É–Ľ—Ć—ā–į—ā—ɬĽ — –ĺ—Ā–ĺ–Ī–Ķ–Ĺ–Ĺ–ĺ –Ņ–ĺ–Ľ–Ķ–∑–Ĺ–į —ā–ĺ–≥–ī–į, –Ķ—Ā–Ľ–ł —É –≤–į—Ā –ĺ—á–Ķ–Ĺ—Ć –Ī–ĺ–Ľ—Ć—ą–ĺ–Ļ –ļ–į–Ľ—Ć–ļ—É–Ľ—Ź—ā–ĺ—Ä –ł —ā–ĺ–≥–ī–į, –Ņ–ĺ—Ā–Ľ–Ķ –Ĺ–į–∂–į—ā–ł—Ź –Ĺ–į –ļ–Ĺ–ĺ–Ņ–ļ—É ¬ę–†–į—Ā—Ā—á–ł—ā–į—ā—ƬĽ, –Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā–Ķ–Ľ—Ź –Ī—É–ī–Ķ—ā —Ā—Ä–į–∑—É –Ņ–Ķ—Ä–Ķ–ļ–ł–ī—č–≤–į—ā—Ć –Ĺ–į —ā—É —á–į—Ā—ā—Ć —Ā—ā—Ä–į–Ĺ–ł—Ü—č, –≥–ī–Ķ –Ī—É–ī–Ķ—ā –≤—č–≤–ĺ–ī–ł—ā—Ā—Ź —Ä–Ķ–∑—É–Ľ—Ć—ā–į—ā —Ä–į—Ā—á–Ķ—ā–į.
- 6.–Ē–į–Ľ—Ć—ą–Ķ –ľ–ĺ–∂–Ĺ–ĺ –≤—č–Ī—Ä–į—ā—Ć –ĺ–ī–Ĺ—É –ł–∑ —ā–Ķ–ľ –ĺ—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł—Ź –ļ–į–Ľ—Ć–ļ—É–Ľ—Ź—ā–ĺ—Ä–į (–Ķ—Ā–Ľ–ł —ć—ā–ĺ –Ĺ—É–∂–Ĺ–ĺ).
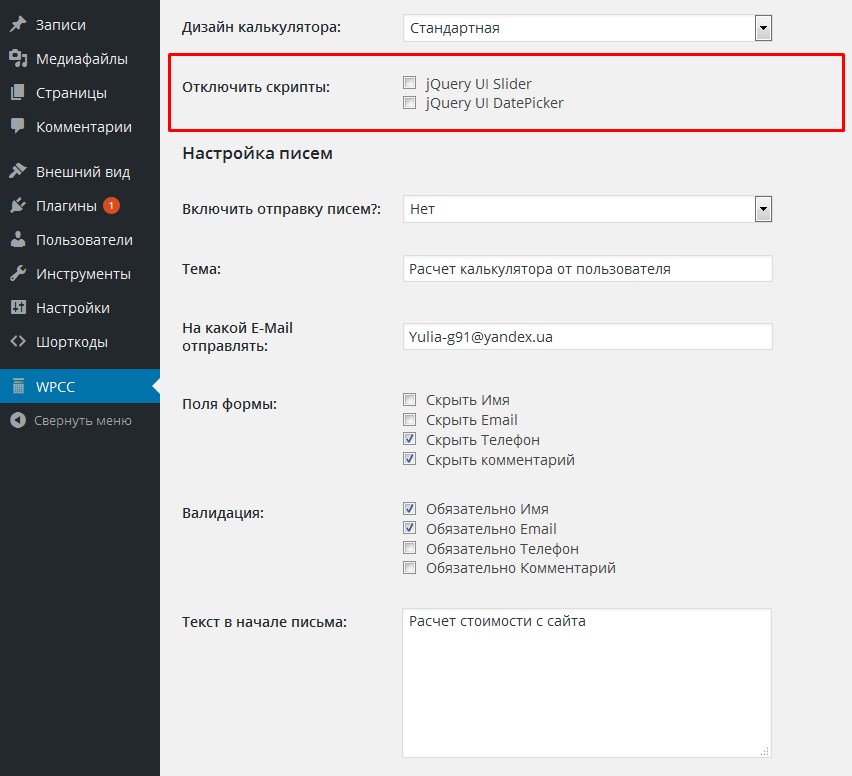
- 7.–ē—Ā–Ľ–ł –≤—č –ī–ĺ–Ī–į–≤–Ľ—Ź–Ķ—ā–Ķ –≤ —Ā–≤–ĺ–Ķ–ľ –ļ–į–Ľ—Ć–ļ—É–Ľ—Ź—ā–ĺ—Ä–Ķ —Ä–į—Ā—á–Ķ—ā –Ņ–ĺ –ī–į—ā–į–ľ, –ł–Ľ–ł –ī–ĺ–Ī–į–≤–Ľ—Ź–Ķ—ā–Ķ —Ā–Ľ–į–Ļ–ī–Ķ—Ä –ł –≤–ł–ī–ł—ā–Ķ, —á—ā–ĺ –ĺ–Ĺ –Ĺ–Ķ —Ä–į–Ī–ĺ—ā–į–Ķ—ā, –≤–ĺ–∑–ľ–ĺ–∂–Ĺ–ĺ, —É –≤–į—Ā –Ĺ–į —Ā–į–Ļ—ā–Ķ –Ņ–ĺ–ī–ļ–Ľ—é—á–Ķ–Ĺ—č –Ī–ł–Ī–Ľ–ł–ĺ—ā–Ķ–ļ–ł, –ļ–ĺ—ā–ĺ—Ä—č–Ķ –≤—č–∑—č–≤–į—é—ā –ļ–ĺ–Ĺ—Ą–Ľ–ł–ļ—ā.
–í —ć—ā–ĺ–ľ —Ā–Ľ—É—á–į–Ķ –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –Ņ–ĺ–Ņ—Ä–ĺ–Ī–ĺ–≤–į—ā—Ć –ĺ—ā–ļ–Ľ—é—á–ł—ā—Ć —Ā–ļ—Ä–ł–Ņ—ā—č jquery UI Slider (–ĺ—ā–≤–Ķ—á–į–Ķ—ā –∑–į —Ā–Ľ–į–Ļ–ī–Ķ—Ä –Ņ—Ä–ĺ–ļ—Ä—É—ā–ļ–ł) –ł–Ľ–ł jquery UI DatePicker (–ĺ—ā–≤–Ķ—á–į–Ķ—ā –∑–į –≤—č–Ī–ĺ—Ä –ī–į—ā). - 8.–Ē–į–Ľ–Ķ–Ķ –ł–ī–Ķ—ā –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–į –Ņ–ł—Ā–Ķ–ľ. –ü–ĺ —É–ľ–ĺ–Ľ—á–į–Ĺ–ł—é –ĺ–Ĺ–į –ĺ—ā–ļ–Ľ—é—á–Ķ–Ĺ–į. –Ē–Ľ—Ź –Ķ—Ď –≤–ļ–Ľ—é—á–Ķ–Ĺ–ł—Ź –≤ –≥—Ä–į—Ą–Ķ ¬ę–í–ļ–Ľ—é—á–ł—ā—Ć –ĺ—ā–Ņ—Ä–į–≤–ļ—É –Ņ–ł—Ā–Ķ–ľ?¬Ľ –≤—č–Ī–ł—Ä–į–Ķ–ľ ¬ę–Ē–į¬Ľ.
- 9.–ó–į–ī–į–Ķ–ľ —ā–Ķ–ľ—É –Ņ–ł—Ā—Ć–ľ–į –ł e-mail –į–ī–ľ–ł–Ĺ–ł—Ā—ā—Ä–į—ā–ĺ—Ä–į, –Ĺ–į –ļ–ĺ—ā–ĺ—Ä—č–Ļ –Ī—É–ī—É—ā –ĺ—ā–Ņ—Ä–į–≤–Ľ—Ź—ā—Ć—Ā—Ź –∑–į—Ź–≤–ļ–ł.
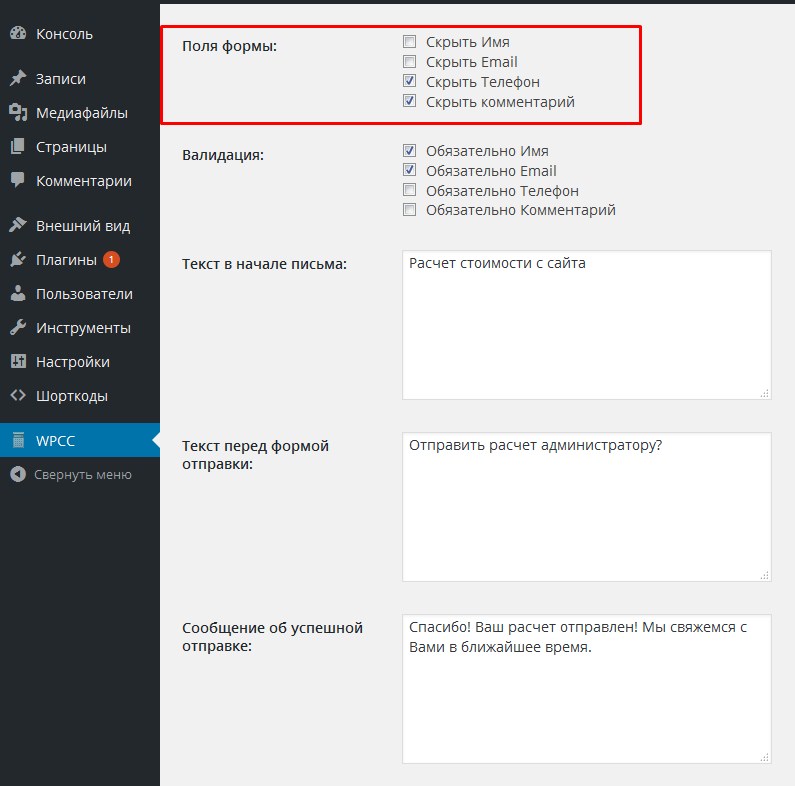
- 10.–Ē–į–Ľ–Ķ–Ķ –ł–ī–Ķ—ā –Ĺ–į–Ī–ĺ—Ä —Ā—ā–į–Ĺ–ī–į—Ä—ā–Ĺ—č—Ö –Ņ–ĺ–Ľ–Ķ–Ļ –ī–Ľ—Ź –∑–į–Ņ–ĺ–Ľ–Ĺ–Ķ–Ĺ–ł—Ź: –ł–ľ—Ź, e-mail, —ā–Ķ–Ľ–Ķ—Ą–ĺ–Ĺ –ł –ļ–ĺ–ľ–ľ–Ķ–Ĺ—ā–į—Ä–ł–Ļ. –ü—Ä–ĺ—Ā—ā–į–≤–Ľ—Ź—Ź –≥–į–Ľ–ĺ—á–ļ–ł, –ľ—č –ľ–ĺ–∂–Ķ–ľ —ā–Ķ –ł–Ľ–ł –ł–Ĺ—č–Ķ –Ņ–ĺ–Ľ—Ź —Ā–ļ—Ä—č–≤–į—ā—Ć.
- 11.–Ē–į–Ľ–Ķ–Ķ, –ł–ī–Ķ—ā —Ä–į–∑–ī–Ķ–Ľ –≤–į–Ľ–ł–ī–į—Ü–ł–ł. –ó–ī–Ķ—Ā—Ć –ľ—č –ľ–ĺ–∂–Ķ–ľ –≤—č–Ī—Ä–į—ā—Ć –ļ–į–ļ–ł–Ķ –Ņ–ĺ–Ľ—Ź –Ī—É–ī—É—ā –ĺ–Ī—Ź–∑–į—ā–Ķ–Ľ—Ć–Ĺ—č–ľ–ł –ī–Ľ—Ź –∑–į–Ņ–ĺ–Ľ–Ĺ–Ķ–Ĺ–ł—Ź, –į –ļ–į–ļ–ł–Ķ –Ĺ–Ķ—ā.
- 12.–Ę–į–ļ–∂–Ķ –ľ–ĺ–∂–Ĺ–ĺ –∑–į–ī–į—ā—Ć —ā–Ķ–ļ—Ā—ā –≤ –Ĺ–į—á–į–Ľ–Ķ –Ņ–ł—Ā—Ć–ľ–į, —ā–Ķ–ļ—Ā—ā –Ņ–Ķ—Ä–Ķ–ī —Ą–ĺ—Ä–ľ–ĺ–Ļ –ĺ—ā–Ņ—Ä–į–≤–ļ–ł –ł —ā–Ķ–ļ—Ā—ā –ĺ–Ī —É—Ā–Ņ–Ķ—ą–Ĺ–ĺ–Ļ –ĺ—ā–Ņ—Ä–į–≤–ļ–Ķ –∑–į—Ź–≤–ļ–ł.
- 13.–ē—Ā—ā—Ć –≤–ĺ–∑–ľ–ĺ–∂–Ĺ–ĺ—Ā—ā—Ć –ĺ—ā–ĺ–Ī—Ä–į–∑–ł—ā—Ć –Ľ–ł–Ī–ĺ –∑–į–Ņ—Ä–Ķ—ā–ł—ā—Ć –ī–Ľ—Ź –Ņ–ĺ–ļ–į–∑–į —Ā—ā—Ä–ĺ–ļ—É —Ä–į—Ā—á–Ķ—ā–į.
- 14.–†–į–∑—Ä–Ķ—ą–į–Ķ–ľ –ł–Ľ–ł –∑–į–Ņ—Ä–Ķ—Č–į–Ķ–ľ –ĺ—ā–Ņ—Ä–į–≤–ļ—É –ļ–ĺ–Ņ–ł–ł –Ņ–ł—Ā—Ć–ľ–į –Ņ–ĺ—Ā–Ķ—ā–ł—ā–Ķ–Ľ—é.
- 15.–í–ļ–Ľ—é—á–į–Ķ–ľ –ł–Ľ–ł –ĺ—ā–ļ–Ľ—é—á–į–Ķ–ľ –ł–Ĺ—Ą–ĺ—Ä–ľ–į—Ü–ł—é –ĺ –ļ–į–Ľ—Ć–ļ—É–Ľ—Ź—ā–ĺ—Ä–Ķ –≤ –Ņ–ł—Ā—Ć–ľ–Ķ.
- 16.–Ě–į–∂–ł–ľ–į—é –Ĺ–į –ļ–Ĺ–ĺ–Ņ–ļ—É ¬ę–°–ĺ—Ö—Ä–į–Ĺ–ł—ā—ƬĽ.
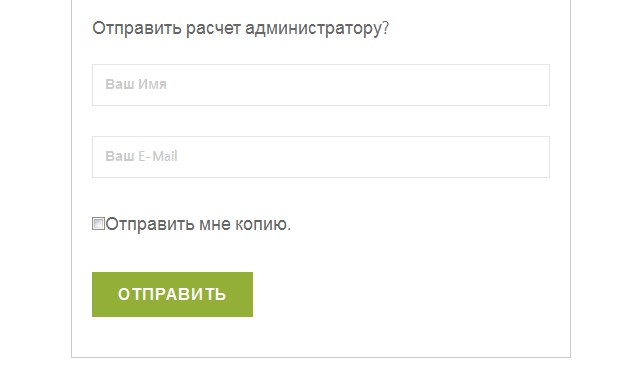
–Ę–Ķ–Ņ–Ķ—Ä—Ć, –ĺ–Ī–Ĺ–ĺ–≤–ł–ľ —Ā—ā—Ä–į–Ĺ–ł—Ü—É –ł –Ņ–ĺ–Ņ—Ä–ĺ–Ī—É–Ķ–ľ –≤—č–Ņ–ĺ–Ľ–Ĺ–ł—ā—Ć —Ä–į—Ā—á–Ķ—ā –Ķ—Č–Ķ —Ä–į–∑. –í—č–Ī–ł—Ä–į–Ķ–ľ –Ņ–į—Ä–į–ľ–Ķ—ā—Ä—č –ł –Ĺ–į–∂–ł–ľ–į–Ķ–ľ –Ĺ–į –ļ–Ĺ–ĺ–Ņ–ļ—É ¬ę–£–∑–Ĺ–į—ā—Ć —Ā—ā–ĺ–ł–ľ–ĺ—Ā—ā—ƬĽ:
–ė —É –Ĺ–į—Ā –Ņ—Ä–Ķ–ī–Ľ–į–≥–į–Ķ—ā—Ā—Ź –ĺ—ā–Ņ—Ä–į–≤–ł—ā—Ć –ī–į–Ĺ–Ĺ—č–Ķ —Ä–į—Ā—á–Ķ—ā–į –į–ī–ľ–ł–Ĺ–ł—Ā—ā—Ä–į—ā–ĺ—Ä—É.
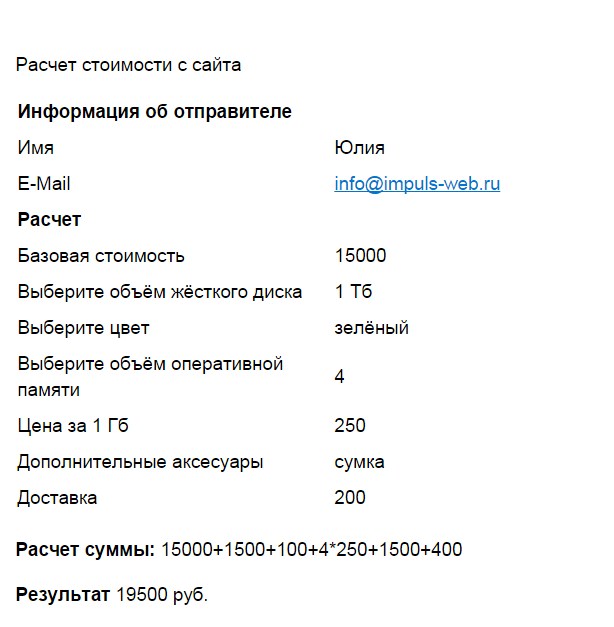
–Ě–į –Ņ–ĺ—á—ā—É –≤—Ā–Ķ —ć—ā–ł —Ä–į—Ā—á—Ď—ā—č –Ņ—Ä–ł—Ö–ĺ–ī—Ź—ā –≤ –≤–ł–ī–Ķ —ā–į–Ī–Ľ–ł—Ü—č:
–ē—Ā–Ľ–ł –Ņ–ĺ—Ā–Ķ—ā–ł—ā–Ķ–Ľ—Ć –Ņ—Ä–ł –∑–į–Ņ–ĺ–Ľ–Ĺ–Ķ–Ĺ–ł–ł –Ņ–ĺ—Ā—ā–į–≤–ł—ā—Ć –≥–į–Ľ–ĺ—á–ļ—É ¬ę–ě—ā–Ņ—Ä–į–≤–Ľ—Ź—ā—Ć –ľ–Ĺ–Ķ –ļ–ĺ–Ņ–ł—鬼, —ā–ĺ –Ķ–ľ—É –Ĺ–į e-mail –ĺ—ā–Ņ—Ä–į–≤–ł—ā—Ć—Ā—Ź —ā–ĺ—á–Ĺ–ĺ —ā–į–ļ–ĺ–Ķ –∂–Ķ –Ņ–ł—Ā—Ć–ľ–ĺ.
–Ě–į —Ā–į–ľ–ĺ–ľ –ī–Ķ–Ľ–Ķ –≤–ĺ–∑–ľ–ĺ–∂–Ĺ–ĺ—Ā—ā–ł —ć—ā–ĺ–≥–ĺ –Ņ–Ľ–į–≥–ł–Ĺ–į –Ĺ–į —ć—ā–ĺ–ľ –Ĺ–Ķ –ĺ–≥—Ä–į–Ĺ–ł—á–ł–≤–į—é—ā—Ā—Ź.
–ē—Ā–Ľ–ł –ľ—č –Ņ–Ķ—Ä–Ķ–Ļ–ī–Ķ–ľ –≤ —Ä–į–∑–ī–Ķ–Ľ –Ĺ–į—Ā—ā—Ä–ĺ–Ķ–ļ, —ā–ĺ —É–≤–ł–ī–ł–ľ, —á—ā–ĺ –ľ—č —Ā–Ķ–Ļ—á–į—Ā –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į–Ľ–ł –≤—Ā–Ķ–≥–ĺ –Ĺ–Ķ—Ā–ļ–ĺ–Ľ—Ć–ļ–ĺ —ā–ł–Ņ–ĺ–≤ –Ņ–ĺ–Ľ–Ķ–Ļ, –į –Ĺ–į —Ā–į–ľ–ĺ–ľ –ī–Ķ–Ľ–Ķ –∑–ī–Ķ—Ā—Ć –ł—Ö –Ķ—Č–Ķ –ĺ–≥—Ä–ĺ–ľ–Ĺ–ĺ–Ķ –ľ–Ĺ–ĺ–∂–Ķ—Ā—ā–≤–ĺ. –ó–ī–Ķ—Ā—Ć –ľ–ĺ–∂–Ĺ–ĺ –≤—č–Ņ–ĺ–Ľ–Ĺ—Ź—ā—Ć —Ä–į—Ā—á–Ķ—ā –Ņ–ĺ –ī–į—ā–į–ľ, —ā. –Ķ. –ļ –Ņ—Ä–ł–ľ–Ķ—Ä—É, –Ķ—Ā–Ľ–ł –≤—č —Ā–ī–į–Ķ—ā–Ķ —á—ā–ĺ-—ā–ĺ –≤ –į—Ä–Ķ–Ĺ–ī—É –ł –≤–į–ľ –Ĺ—É–∂–Ĺ–ĺ –≤—č–Ņ–ĺ–Ľ–Ĺ—Ź—ā—Ć –Ņ–ĺ—Ā—É—ā–ĺ—á–Ĺ—č–Ļ —Ä–į—Ā—á–Ķ—ā —Ā—ā–ĺ–ł–ľ–ĺ—Ā—ā–ł.
–Ę–į–ļ –∂–Ķ –ľ–ĺ–∂–Ĺ–ĺ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć –Ņ–ĺ–Ľ–Ķ ¬ę–£—Ā–Ľ–ĺ–≤–ł–Ķ¬Ľ, –Ņ–ĺ–Ľ–Ķ ¬ę–ź—Ä–ł—Ą–ľ–Ķ—ā–ł—á–Ķ—Ā–ļ–į—Ź —Ą—É–Ĺ–ļ—Ü–ł—Ź¬Ľ, ¬ę–°–ļ—Ä—č—ā–ĺ–Ķ —É—Ā–Ľ–ĺ–≤–ł–Ķ¬Ľ –ł –ī—Ä—É–≥–ł–Ķ –Ņ–į—Ä–į–ľ–Ķ—ā—Ä—č, –ļ–ĺ—ā–ĺ—Ä—č–Ķ –ī–Ľ—Ź –Ī–ĺ–Ľ—Ć—ą–ł–Ĺ—Ā—ā–≤–į –Ņ—Ä–ĺ–Ķ–ļ—ā–ĺ–≤ –Ĺ–Ķ –Ĺ—É–∂–Ĺ—č.
–í–ł–ī–Ķ–ĺ–ł–Ĺ—Ā—ā—Ä—É–ļ—Ü–ł—Ź
–í—č —ā–į–ļ–∂–Ķ –ľ–ĺ–∂–Ķ—ā–Ķ –Ņ–ĺ—Ā–ľ–ĺ—ā—Ä–Ķ—ā—Ć –≤–ł–ī–Ķ–ĺ –ł–Ĺ—Ā—ā—Ä—É–ļ—Ü–ł—é –Ņ–ĺ –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–Ķ –ĺ—ā–Ņ—Ä–į–≤–ļ–ł –∑–į—Ź–≤–ĺ–ļ –ī–Ľ—Ź –Ņ–Ľ–į–≥–ł–Ĺ–į WP-Creator-Calculator.
–ē—Ā–Ľ–ł –Ķ—Ā—ā—Ć –≤–ĺ–Ņ—Ä–ĺ—Ā—č –Ņ–ĺ –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–Ķ —Ā–į–ľ–ĺ–≥–ĺ –ļ–į–Ľ—Ć–ļ—É–Ľ—Ź—ā–ĺ—Ä–į ‚Äď —ā–ĺ –Ņ–ĺ—á–ł—ā–į–Ļ—ā–Ķ —ć—ā—É —Ā—ā–į—ā—Ć—é.
–í –ī–į–Ĺ–Ĺ–ĺ–Ļ —Ā—ā–į—ā—Ć–Ķ –ľ—č —Ä–į—Ā—Ā–ľ–ĺ—ā—Ä–Ķ–Ľ–ł –Ĺ–į–ł–Ī–ĺ–Ľ–Ķ–Ķ —á–į—Ā—ā–ĺ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑—É–Ķ–ľ—č–Ķ —ā–ł–Ņ—č –Ņ–ĺ–Ľ–Ķ–Ļ, –Ĺ–į –ĺ—Ā–Ĺ–ĺ–≤–Ķ –ļ–ĺ—ā–ĺ—Ä—č—Ö –ľ–ĺ–∂–Ĺ–ĺ —Ā—ā—Ä–ĺ–ł—ā—Ć –ī–ĺ—Ā—ā–į—ā–ĺ—á–Ĺ–ĺ —Ā–Ľ–ĺ–∂–Ĺ—č–Ķ –ļ–į–Ľ—Ć–ļ—É–Ľ—Ź—ā–ĺ—Ä—č, –ļ–ĺ—ā–ĺ—Ä—č–Ķ –Ī—É–ī—É—ā –Ņ–ĺ–ī—Ö–ĺ–ī–ł—ā—Ć –ī–Ľ—Ź –Ī–ĺ–Ľ—Ć—ą–ł–Ĺ—Ā—ā–≤–į –Ņ—Ä–ĺ–Ķ–ļ—ā–ĺ–≤.
–Į –Ĺ–į–ī–Ķ—é—Ā—Ć, —á—ā–ĺ –ī–į–Ĺ–Ĺ–į—Ź —Ā—ā–į—ā—Ć—Ā—Ź –Ī—č–Ľ–į –ī–Ľ—Ź –≤–į—Ā –Ņ–ĺ–Ľ–Ķ–∑–Ĺ–ĺ–Ļ. –ē—Ā–Ľ–ł —É –≤–į—Ā –ĺ—Ā—ā–į–Ľ–ł—Ā—Ć –ļ–į–ļ–ł–Ķ-—ā–ĺ –≤–ĺ–Ņ—Ä–ĺ—Ā—č ‚ÄĒ –ĺ—Ā—ā–į–≤–Ľ—Ź–Ļ—ā–Ķ –ł—Ö –≤ –ļ–ĺ–ľ–ľ–Ķ–Ĺ—ā–į—Ä–ł—Ź—Ö. –Ě–Ķ –∑–į–≤—č–≤–į–Ļ—ā–Ķ –ī–Ķ–Ľ–ł—ā—Ć—Ā—Ź —Ā—ā–į—ā—Ć–Ķ–Ļ –≤ —Ā–ĺ—Ü–ł–į–Ľ—Ć–Ĺ—č—Ö —Ā–Ķ—ā—Ź—Ö –ł –Ņ–ĺ–ī–Ņ–ł—Ā—č–≤–į–Ļ—ā–Ķ—Ā—Ć –Ĺ–į –Ĺ–ĺ–≤–ĺ—Ā—ā–ł –Ī–Ľ–ĺ–≥–į.
–Ė–Ķ–Ľ–į—é –≤–į–ľ —É–ī–į—á–ł –≤ —Ā–ĺ–∑–ī–į–Ĺ–ł–ł –ļ–į–Ľ—Ć–ļ—É–Ľ—Ź—ā–ĺ—Ä–ĺ–≤ —Ä–į—Ā—á–Ķ—ā–į!
–° —É–≤–į–∂–Ķ–Ĺ–ł–Ķ–ľ –ģ–Ľ–ł—Ź –ď—É—Ā–į—Ä—Ć
















–ü–Ľ–į–≥–ł–Ĺ –Ĺ–Ķ –ĺ—ā–Ņ—Ä–į–≤–Ľ—Ź–Ķ—ā –Ņ–ł—Ā—Ć–ľ–į, –Ķ—Ā–Ľ–ł —É–ļ–į–∑–į–Ĺ –ĺ—ā–Ľ–ł—á–Ĺ—č–Ļ –ļ–ĺ–Ĺ—ā–į–ļ—ā–Ĺ—č–Ļ –į–ī—Ä–Ķ—Ā –ĺ—ā –ī–ĺ–ľ–Ķ–Ĺ–į —ć–Ľ–Ķ–ļ—ā—Ä–ĺ–Ĺ–Ĺ–ĺ–Ļ –Ņ–ĺ—á—ā—č —Ā–į–Ļ—ā–į.
–° —ć—ā–ł–ľ –Ņ–Ľ–į–≥–ł–Ĺ–ĺ–ľ –Ĺ–Ķ —É–ī–į–Ľ–ĺ—Ā—Ć —Ä–į–∑–ĺ–Ī—Ä–į—ā—Ć—Ā—Ź, –Ņ–ĺ—Ā—ā–į–≤–ł–Ľ –≤ –ł—ā–ĺ–≥–Ķ stepFORM, –į —Ā –Ņ–ĺ—á—ā–ĺ–Ļ –≤ –Ņ–Ľ–į–≥–ł–Ĺ–Ķ –ī–Ķ–Ļ—Ā—ā–≤–ł—ā–Ķ–Ľ—Ć–Ĺ–ĺ —á—ā–ĺ-—ā–ĺ –Ĺ–Ķ —ā–į–ļ.