Приветствую вас на сайте Impuls-Web!
Мы продолжаем создавать Landing Page на WordPress и в данной статье мы научимся делать навигацию по странице, создавать дубликаты данной страницы, редактировать ее при помощи визуального редактора Page Builder, а так же назначать произвольную страницу в качестве главной страницы сайта.
Для тех кто не читал предыдущую статью по созданию Landing Page на WordPress вот ссылка, обязательно почитайте.
Навигация по статье:
Настройка навигации
Вы наверняка замечали, что на большинстве Landing Page сейчас используется навигация по странице. При клике, на пункты меню, вас перебрасывает в соответствующую часть страницы. Сейчас мы научимся делать такое меню для своей Landing Page на WordPress.
Для этого вернемся к редактированию страницы и, для строки с определённой секцией страницы, нам нужно будет задать идентификатор, который будет использоваться в качестве якоря для ссылок меню.
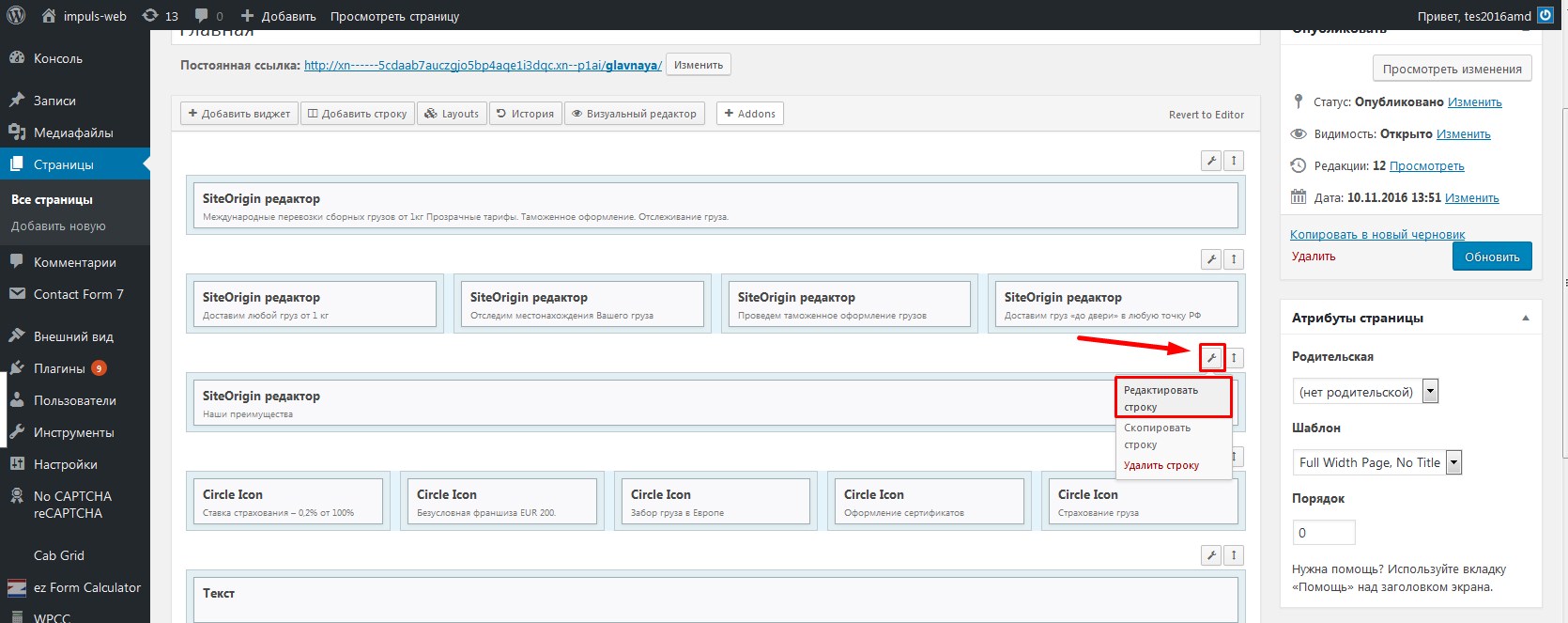
- 1.Наводим курсор на ключик в верхнем правом углу строки, выбираем «Редактировать строку».
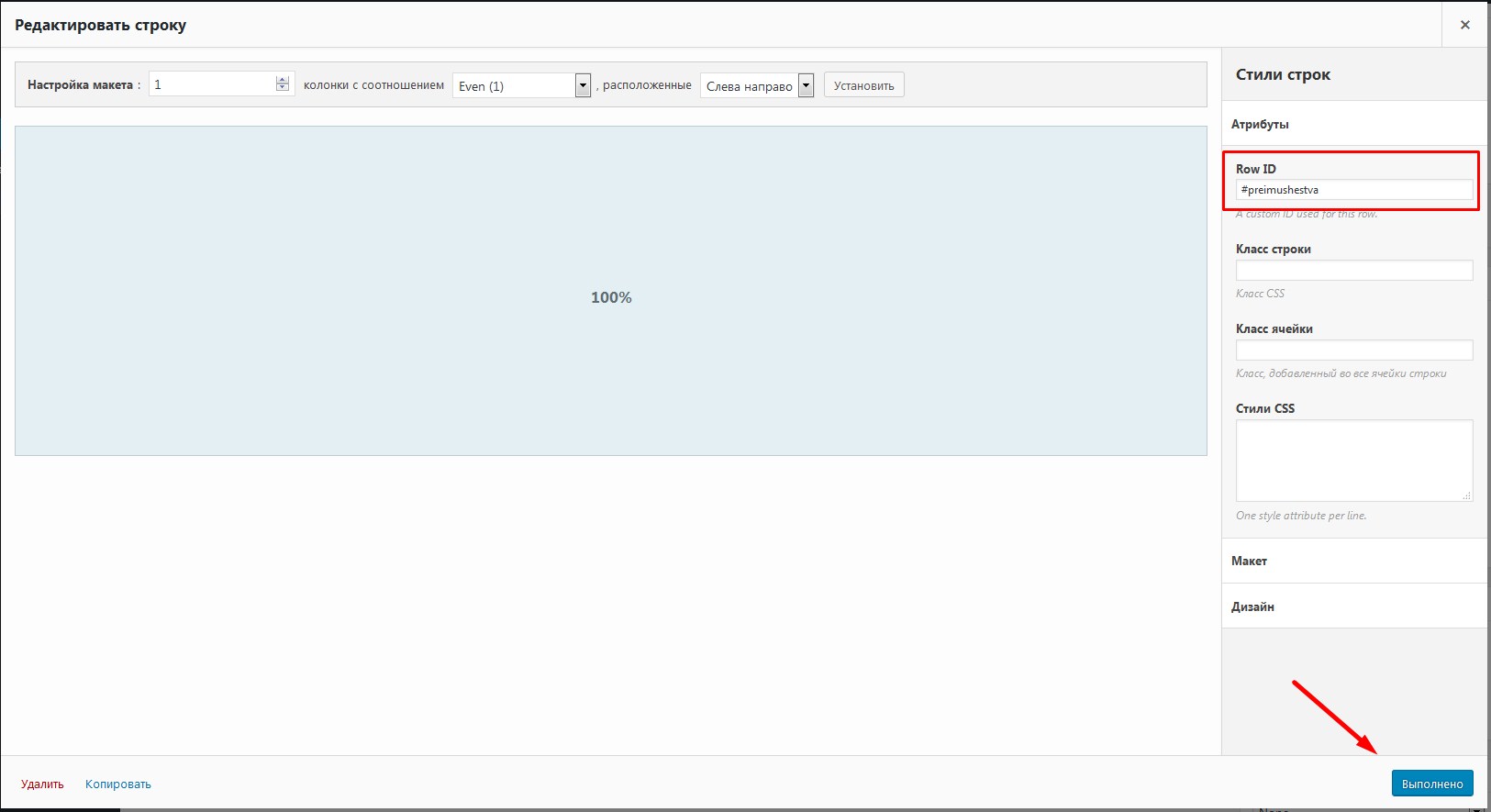
- 2.В разделе «Атрибуты» в поле «row id» ставим решетку, и вводим какой-нибудь идентификатор для данной секции Landing Page.
Идентификатор обязательно должен состоять только из латинских букв. Теперь мы этот идентификатор копируем и нажимаем на кнопку «Выполнено».
- 3.Затем нажимаем на кнопку «Обновить» и переходим в раздел «Внешний вид» => «Меню».
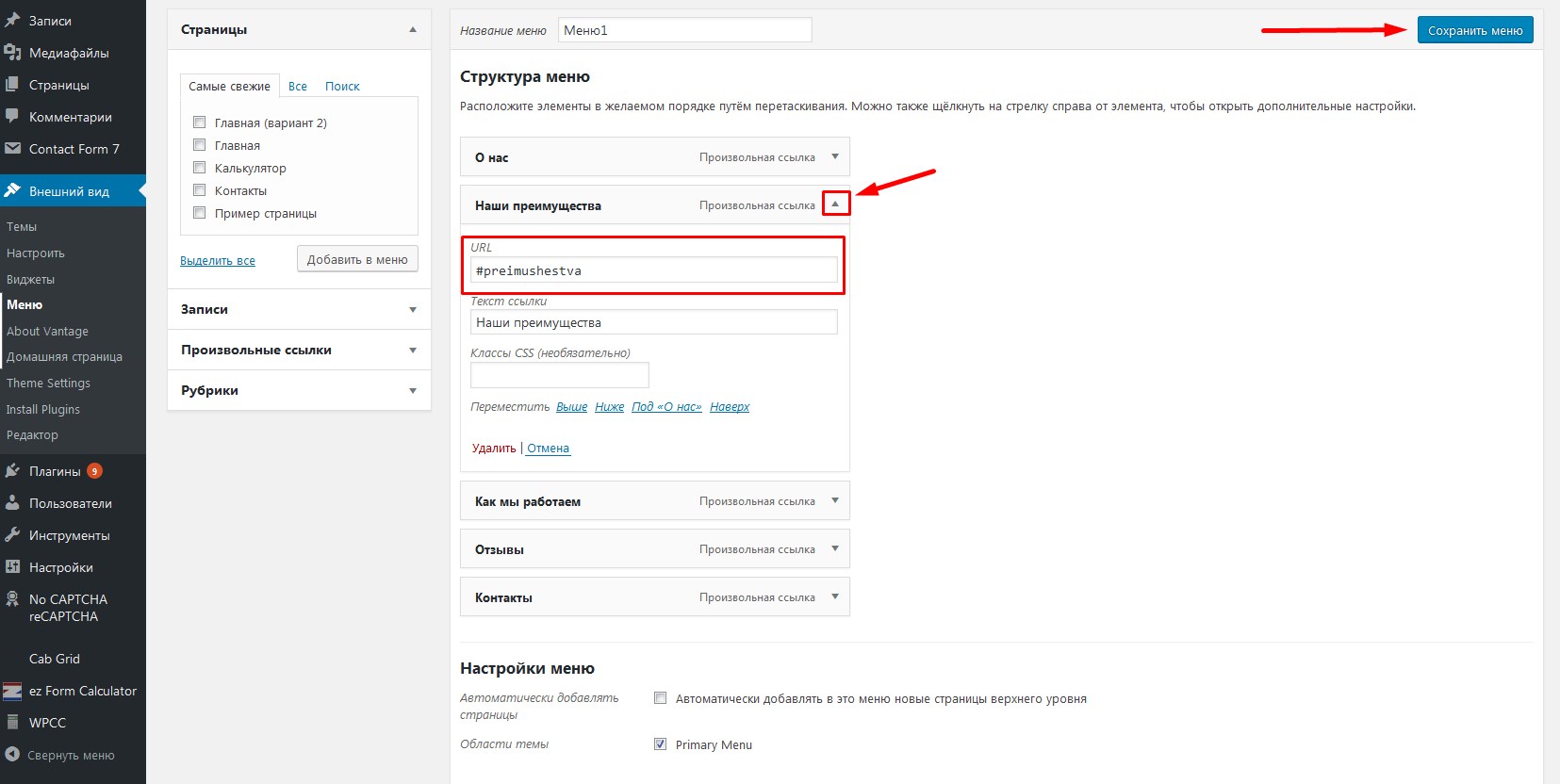
- 4.При помощи стрелочки вниз открываем нужный пункт для редактирования и вместо решетки вставляем скопированный идентификатор. После чего нажимаем на кнопку «Сохранить меню». Тоже самое вы проделываете для всех остальных разделов страницы и для всех остальных пунктов меню.
Создание дубликатов Landing Page
После того, как вы добавите все необходимые блоки и всю необходимую информацию на вашу страницу Landing Page, и настроите для нее навигацию, вы можете создать дубликат этой страницы, после чего внести на нее определенные изменения.
Это позволит вам с легкостью создавать на одном сайте неограниченное количество страниц Landing Page.
Для того, что бы это стало возможным, нам понадобится специальный плагин, который называется Duplicate Post.
- 1.Копируем его название и переходим в раздел «Плагины» = > «Добавить новый». Вставляем название в строку поиска, и теперь нажимаем на кнопку «Установить», а после установки нажимаем «Активировать».
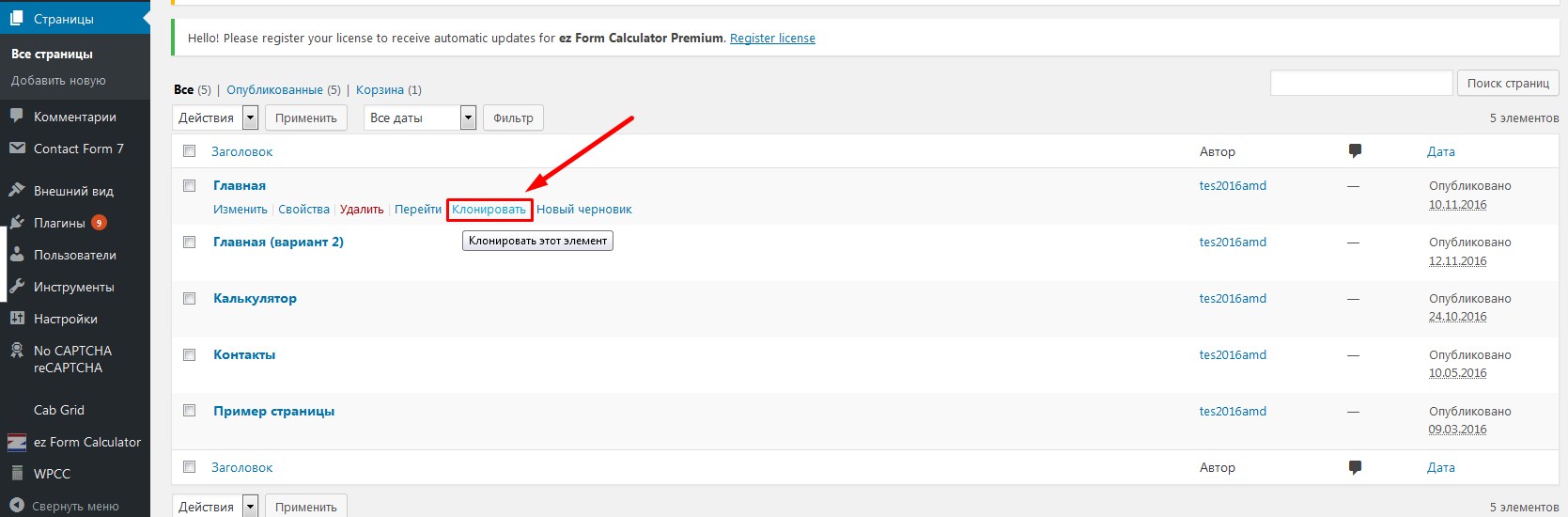
- 2.Теперь вернемся в раздел «Страницы» => «Все страницы». После установки данного плагина у нас, при наведении на название страницы, появляется еще дополнительна ссылка «Клонировать».
После нажатия на эту ссылку у нас создается точная копия данной страницы. Однако эта страница имеет статус «Черновик», то есть, она не опубликована на сайте.
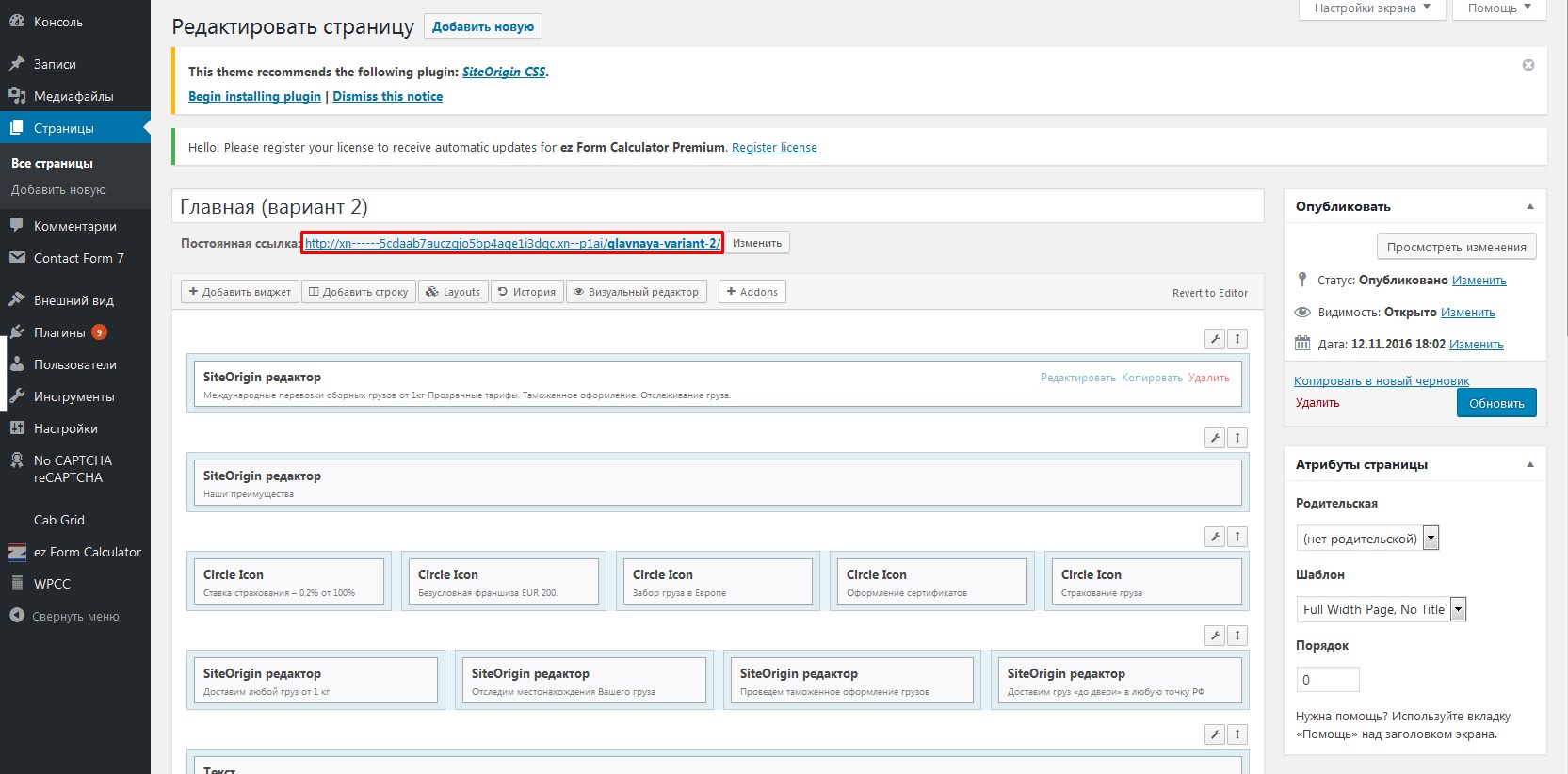
- 3.Далее, вы нажимаете на ссылку «Изменить». Задаете ей какое-то другое название, что бы потом не путаться. Затем, при необходимости, меняете тексты и изображения, переставляете секции местами и т.д.
- 4.Нажимаем на кнопку «Опубликовать» и перехожу по ссылке для того, что бы посмотреть, как будет выглядеть моя новая страница.
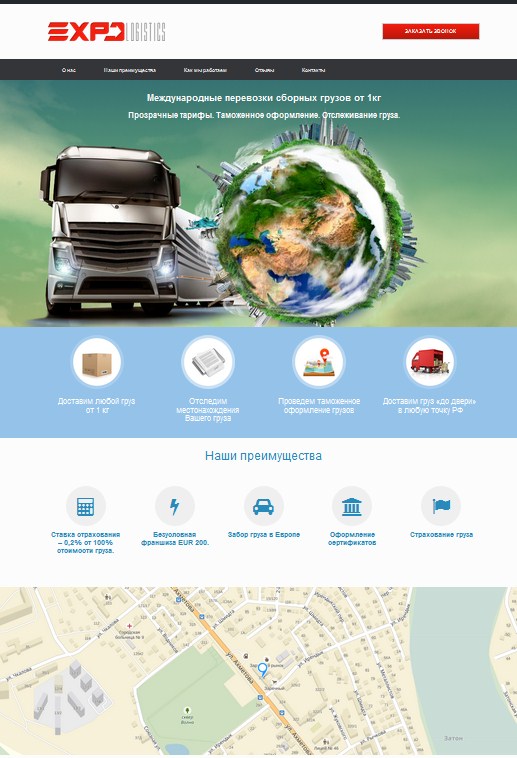
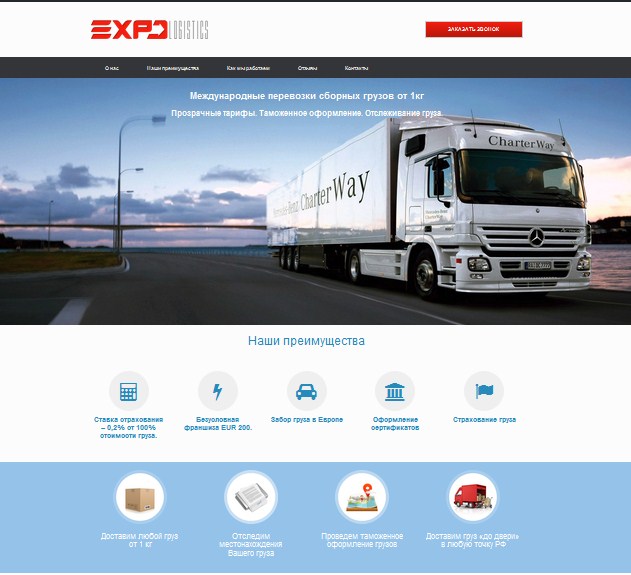
У мня в результате получилось 2 таких варианта:
Первый вариант:
Второй вариант:
При желании можно создать шаблон страницы, в котором будет редактироваться вся страница целиком, включая шапку и подвал сайта. Но это уже потребует дополнительных знаний и навыков.
Использование визуального редактора Page Builder
Так же я хотела бы еще остановиться на визуальном редакторе Page Builder, который особенно удобно использовать при редактировании уже созданной страницы.
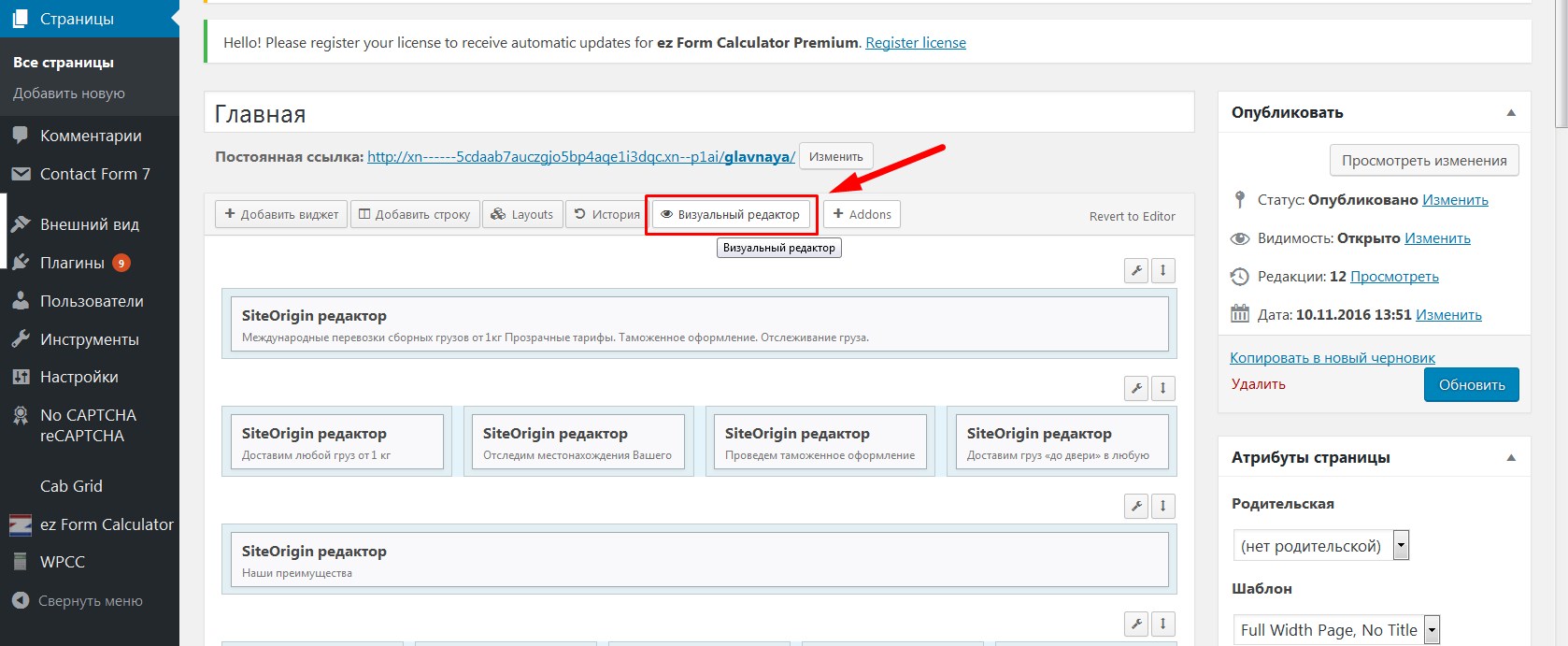
Вернемся в админку сайта, к редактированию текущей страницы, и нажмем на кнопку «Визуальный редактор».
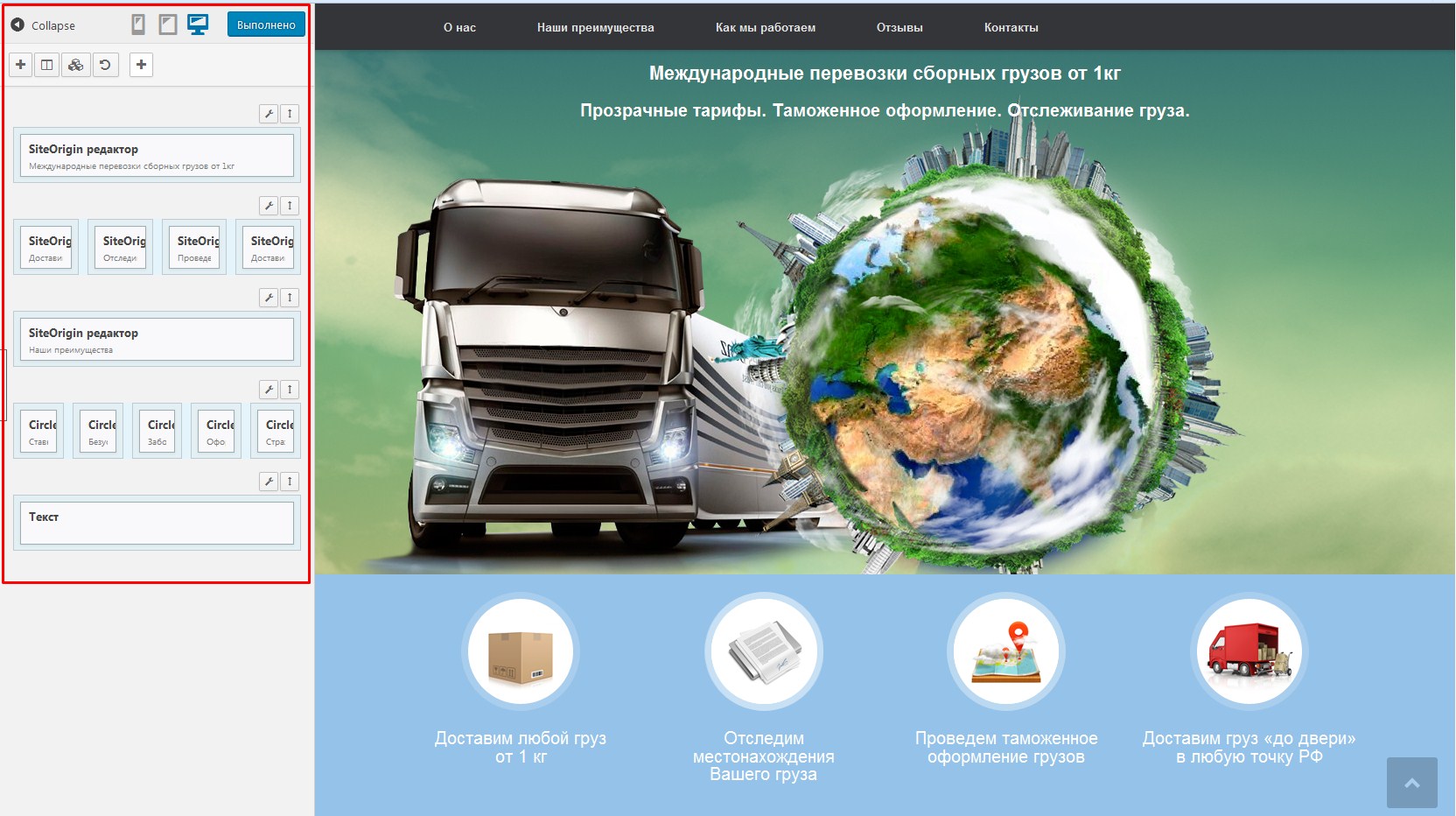
В правой части экрана мы видим саму нашу страницу, а в левой части экрана мы видим блоки, из которых она состоит. Мы можем навести курсор на определенный блок, который нужно отредактировать, кликнуть по нему, и у нас сразу же откроется окно редактора для его редактирования. Так же, таким способом вы можете добавлять новые строки, виджеты, редактировать или удалять уже существующие.
Здесь же вы можете просмотреть, как будет выглядеть сайт на планшете или мобильном телефоне.
После того, как вы внесли все правки, нажимаете на кнопку «Выполнено», в верхнем правом углу панели с блоками, и обновляете страницу.
Меняем главную страницу сайта
После того, как ваша страница Landing Page будет полностью готова, вам нужно будет задать ее в качестве главной страницы сайта. Для этого:
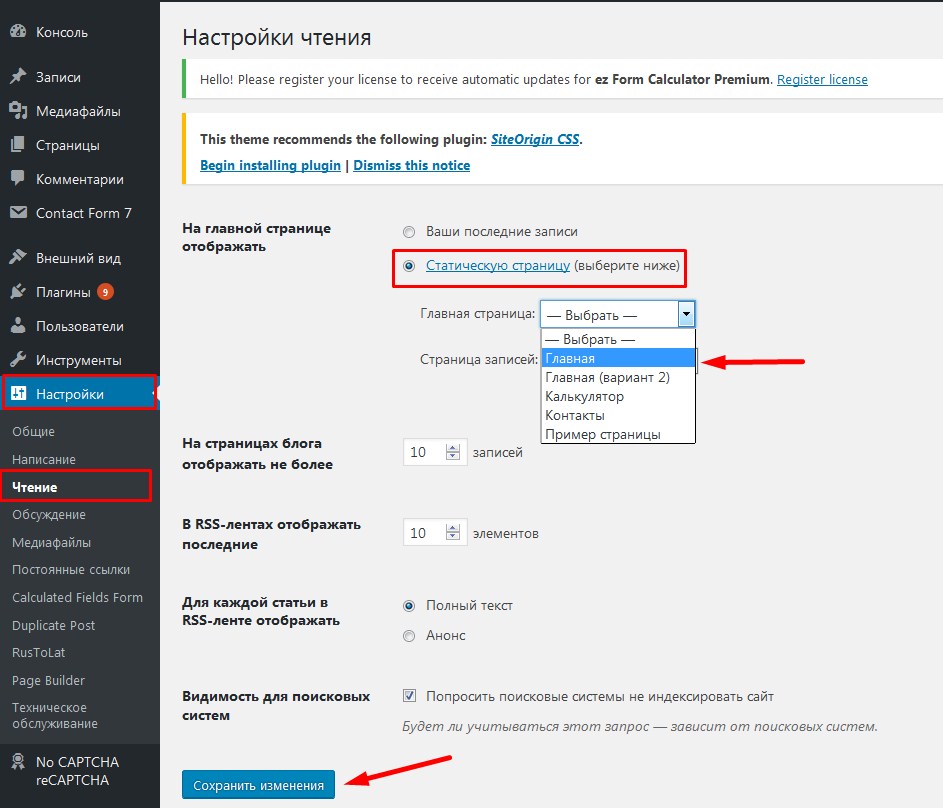
- 1.Переходим в административную часть, в раздел «Настройки» => «Чтение».
- 2.Здесь выбираем пункт «Статическую страницу» и из раскрывающегося списка «Главная страница», выбираем ту страницу, которую мы только что создали.
- 3.Нажимаем на кнопку «Сохранить изменения».
Отключаем стандартный слайдер для темы Vantage
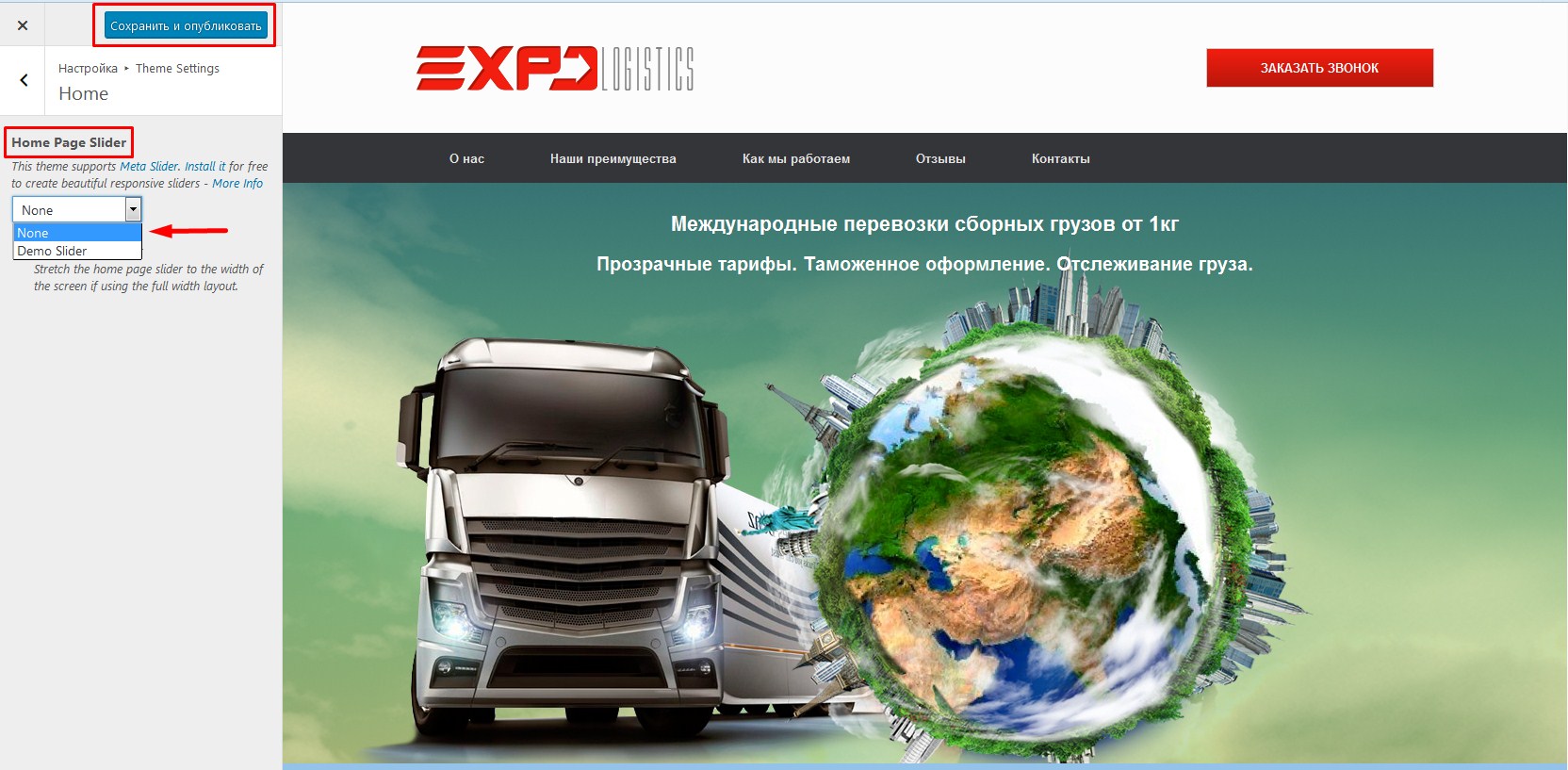
При использовании темы Vantage на главной странице ещё будет отображаться стандартный слайдер темы. Для того, что бы его отключить, переходим в настройки темы «Внешний вид» = > «Настроить».
Далее, переходим в раздел «Theme settings», в пункт «Home», и в разделе «Home Page Slider» выбираем «None».
После чего нажимаем на кнопку «Сохранить и опубликовать».
Как создать Landing Page на онлайн конструкторе
Landing page с визуальным редактором
Как создать Landing Page на основе шаблона
Как видите этот способ создания Landing Page более длительный, по сравнению с теми, которые я показывала ранее. Однако он позволяет вам размещать сайт на своем хостинге, создавать структуру Landing Page любой сложности, расширять ее функционал за счет многочисленных плагинов для WordPress, добавлять сюда всевозможные галереи, слайдшоу, спойлеры, таблицы и прочие элементы.
Так же такой Landing Page довольно прост в администрировании и редактировании. В будущем вы можете расширить его до сайта визитки или даже до интернет-магазина. Кроме того, вы можете в пределах одного домена создавать неограниченное количество таких страниц, путем их клонирования и внесения в них изменений.
Видеоинструкция
На самом деле создание Landing Pageна на WordPress – это очень обширная тема. На сегодняшний день, для данной CMS существует огромное количество плагинов, которые позволяют создавать более сложные страницы Landing Page.
Если данная тема для вас интересна, и вы бы хотели увидеть обзор других плагинов – напишите об этом в комментариях. Хорошего вам дня!
С уважением Юлия Гусарь
























Спасибо, Юлия, за содержательную статью по клонированию LP. Принял решение внедрить полученные знания в создание сранцы практически.
Другие плагины также интересны. Думаю, что все посетители Вашего сайта Вам будут признательны.
Валентин, и Вам спасибо за Ваш комментарий!
Спасибо Юлия! Скажите как изменить в футоре ссылку на свой домен (копирайт)??
Изменить надпись в футере можно через настройки темы (Внешний вид -> Настройки). Или внести изменения в файл footer.php, в этой статье описано как это сделать: //impuls-web.ru/kak-pravilno-vstavit-simvol-kopirajta/
Спасибо за статью, очень познавательно оказалось!
Подскажите, а с темой Vantage, как изменить стиль заголовков h1, h2 и пр.? Когда в текстовом редакторе SO применяю стиль <h1 «Заголовок 1»>, то размер текста маловат получается, для моего дизайна. Хочется увеличить шрифт, тень добавить и пр., но не могу найти настройки.
Можете подсказать?
Размеры шрифтов для заголовков можно поменять в css-стилях.
Здравствуйте, Юлия!Часто обращаюсь к Вашему ресурсу за полезной информацией. А подскажите, пожалуйста, есть ли какой-то плагин для СЕО оптимизации одностраничник а? Чтобы можно было прописать title, description?
Здравствуйте, Людмила! Спасибо за Ваш комментарий!
Есть плагин All in One SEO Pack для этой цели. Вот статья по его настройке Как настроить All in One SEO Pack?
Спасибо Юлия за подробную и содержательную статью. Здесь поле деятельности для творчества очень обширная.
А как закачать готовый Лендинг на сайт по FTP где есть русский и английский варианты?
Каждую папку по отдельности или сначала создавать пустые страницы с названием, а затем туда закачивать папки.
Спасибо Вам за уроки! Информативно и практично! Побольше бы уроков о Opencart и работе с css.
Спасибо большое за статью!
А как сделать плавную прокрутку?
С уважением,
Здравствуйте, Лера! Вот статья про плавную прокрутку //impuls-web.ru/plavnaya-prokrutka-stranicy-do-yakorya/
Здравствуйте, Юлия!
Спасибо Вам за уроки.
Вы не подскажите, как в теме Vantage в поиске, который находится в меню, заменить надпись Search на Поиск. Как файл называется, где можно заменить название текста для поиска?
Заранее благодарен!!!
Здравствуйте! В папке с темой открываете файл searchform.php и в районе 13 строки находите код ( ‘Search’, ‘vantage’ ). Меняете слово «Search» на «Поиск» и сохраняете изменения.
Здравствуйте Юлия! Подскажите пожалуйста как мне сделать картинку что бы не было отступов с верху и с низу по 35 px. И что бы как у Вас картинка растягивать и уменьшать под разные разрешения экрана.
Здравствуйте, Александр! Нужно смотреть какие стили на Вашем сайте прописаны для картинок и в зависимости от этого дописывать или изменять CSS свойства.
Здравствуйте. Подскажите пожалуйста как в этой теме — где переименовать слово menu (в мобильной версии)
Здравствуйте! В административной части сайта заходим в раздел «Внешний вид» — «Настроить» — «Theme Settings» — «Navigation» — в поле «Mobile Menu Text» вводим свой текст и нажимаем на кнопку «Опубликовать» на панели справа.