Добрый день, дорогие посетители!
В одной из прошлых статей я вам рассказала, как узнать посещаемость сайта при помощи установки специального счетчика Liveinternet.
Более подробно вы можете ознакомиться со статьей по этой ссылке: Устанавливаем счетчик Liveinternet
В этой статье я так же упомянула два других мощных инструмента, которые позволяют узнать посещаемость сайта, такие как Яндекс.Метрика и Google Analytics. И сегодня я хотела бы подробнее рассмотреть счетчик для сайта от яндекс (Яндекс.Метрика).
Навигация по статье:
Преимущества Яндекс.Метрики
Вот перечень основных преимуществ Яндекс.Метрики:
- Простой и удобный интерфейс
- Простота настройки
- Подключение к Яндекс.Директу, Яндекс.Маркету, Целевой Звонок.
- Ориентация поисковой системы на русскоязычный сегмент интернета.
- Возможность учета посетителей по возрасту
- Просмотр карты кликов посетителей
Устанавливаем счетчик для сайта от Яндекс
Чтобы установить счетчик посещаемости от Яндекс, вам нужно сделать следующее:
- 1.Переходим по ссылке Яндекс.Метрика
- 2.Для дальнейшего продолжения работы необходимо пройти авторизацию, используя адрес почты и пароль в системе Яндекс.
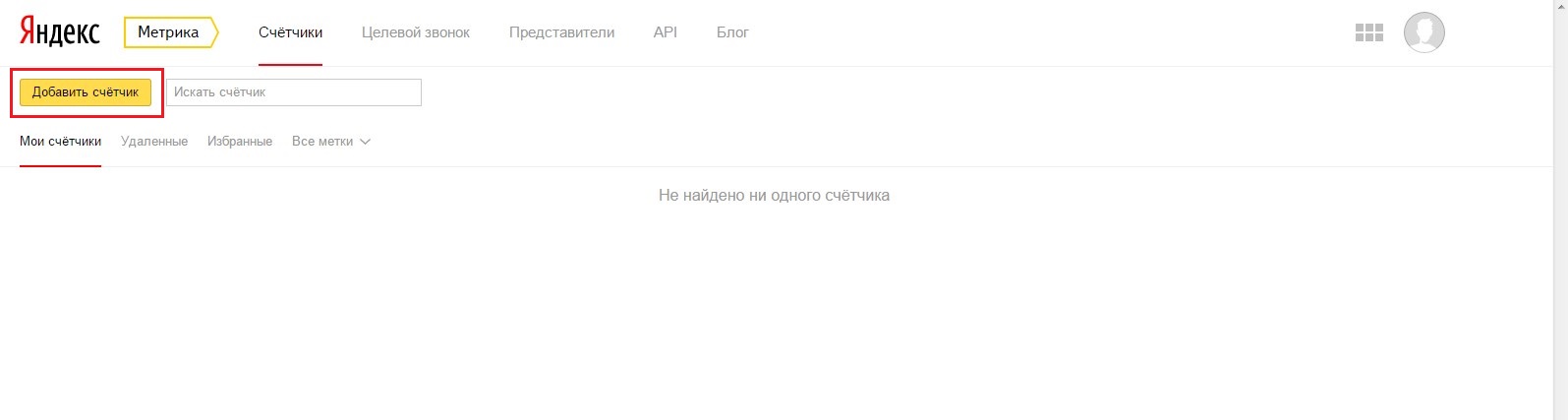
- 3.После входа в учетную запись станет доступна стартовая панель Яндекс.Метрики. Нажимаем кнопку «Добавить».
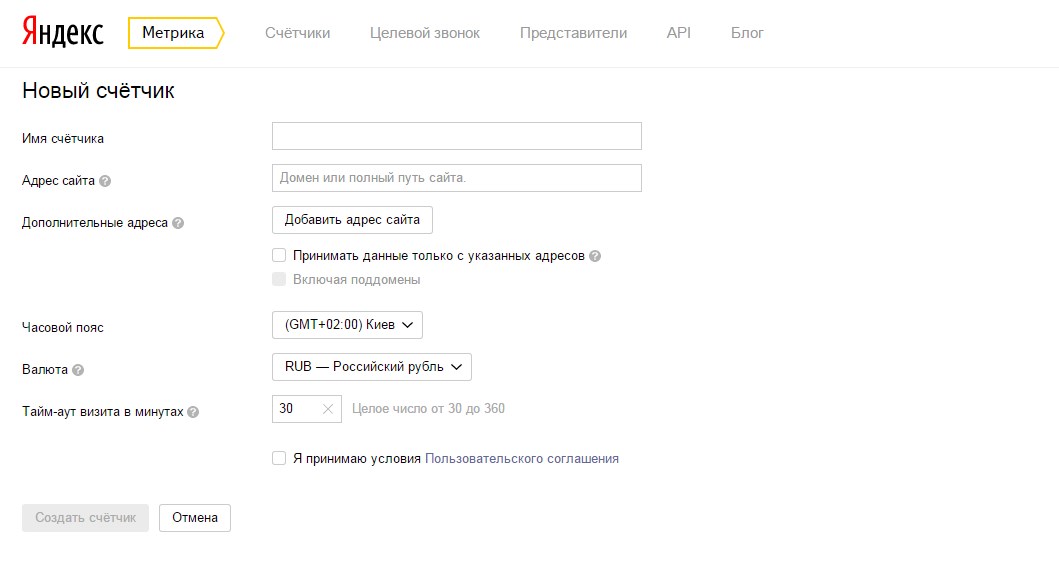
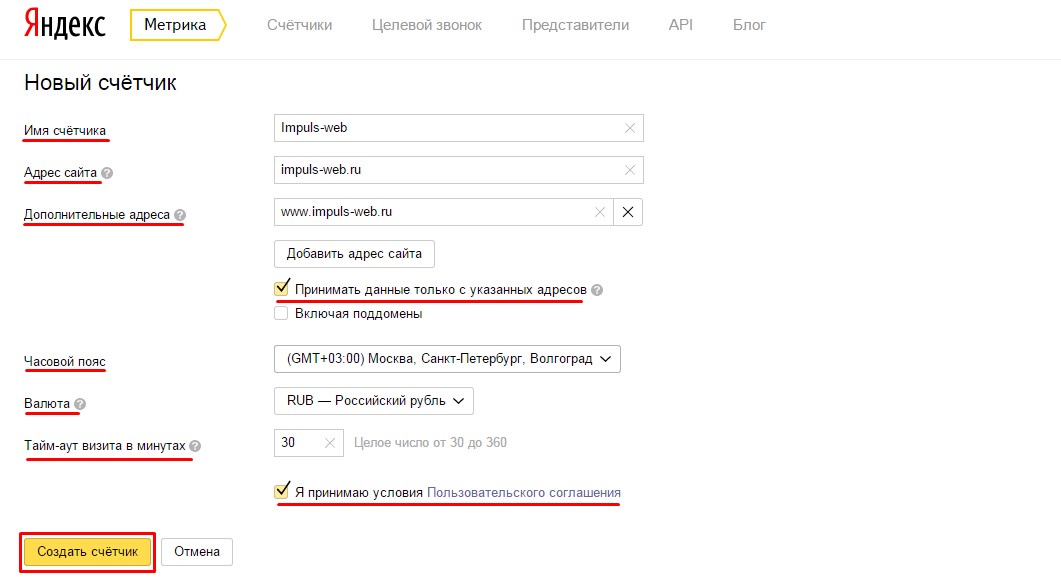
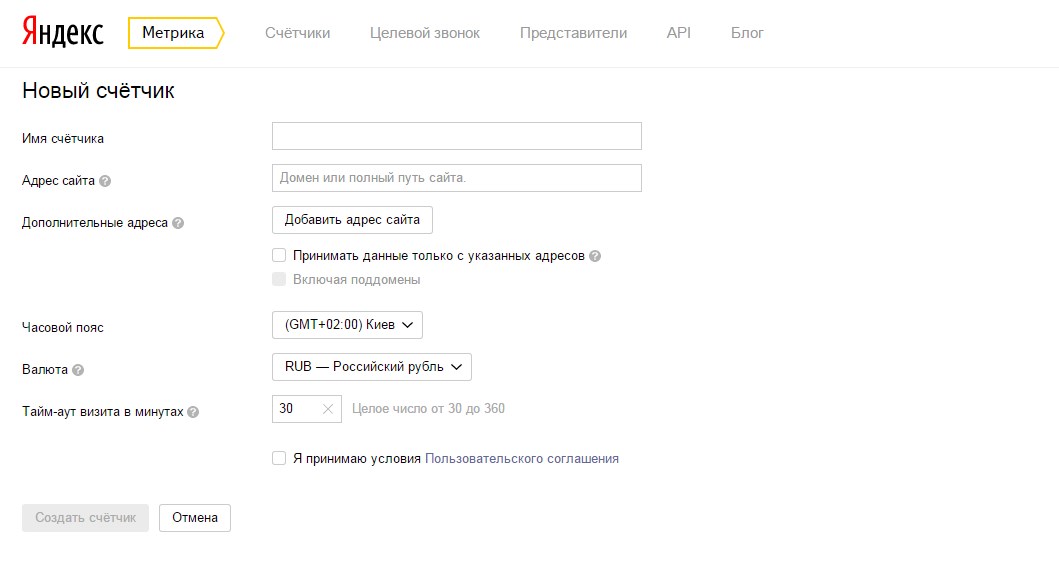
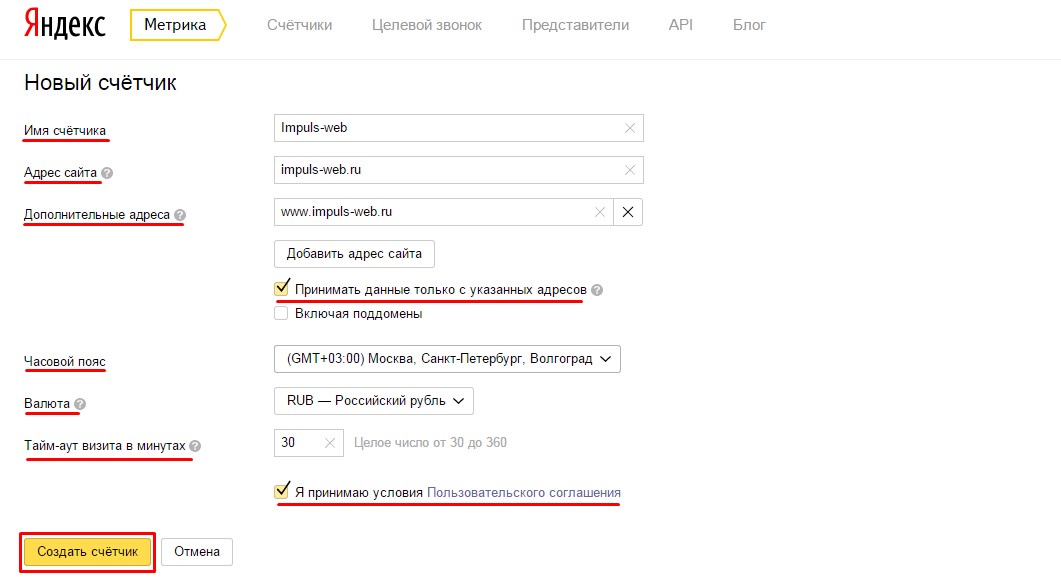
- 4.Далее заполняем форму с данными и нашем сайте

Имя счётчика – даем название будущему счетчику посещаемости.
Адрес сайта – указываем основной адрес. Например: impuls-web.ru
Дополнительные адреса – вводим дополнительные адреса сайта, если они есть. Например: www.impuls-web.ru или другие зеркала.Часовой пояс – выставляем свой часовой пояс, это влияет на правильность отображения статистики.
Валюта – выбираем валюту, в которой будет производиться расчет дохода и стоимости целей.
Тайм-аут визита в минутах – задаем период времени, по истечении которого, при бездействии пользователя, визит будет считаться завершенным.
После заполнения полей не забываем поставить галочку о том, что мы соглашаемся с условиями пользовательского соглашения и нажимаем на кнопку «Создать счетчик».
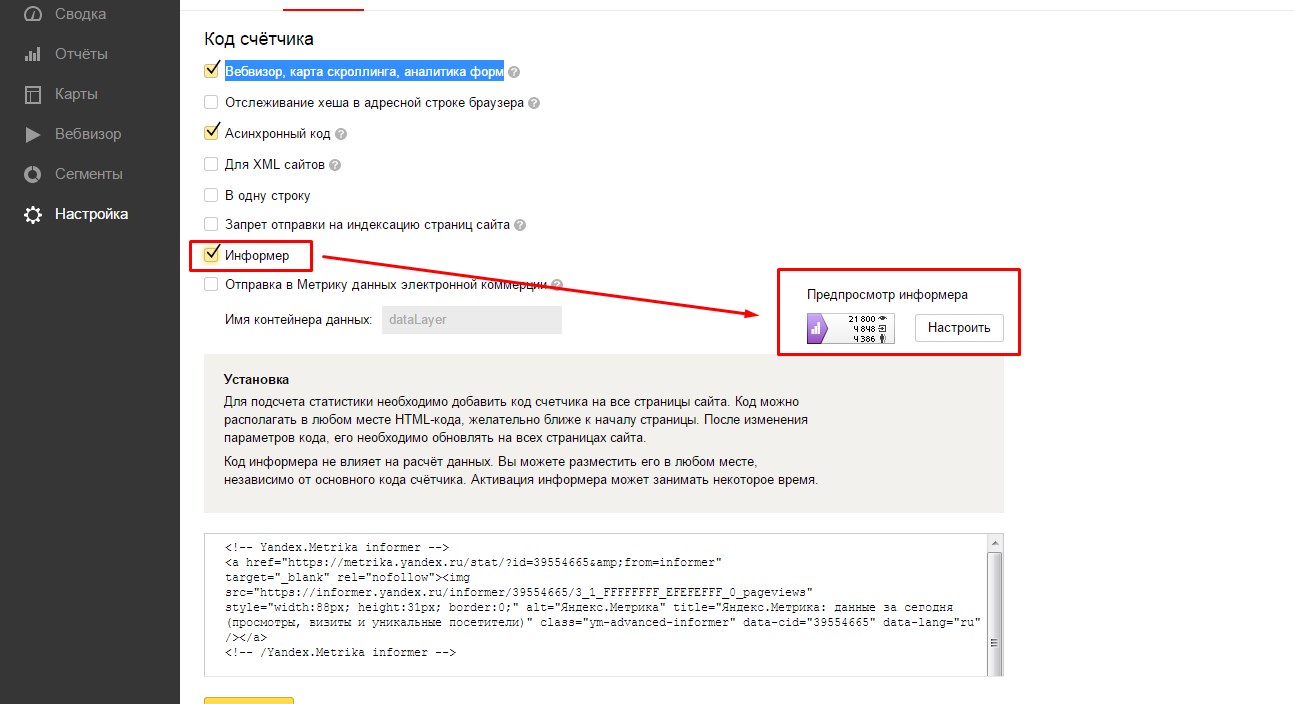
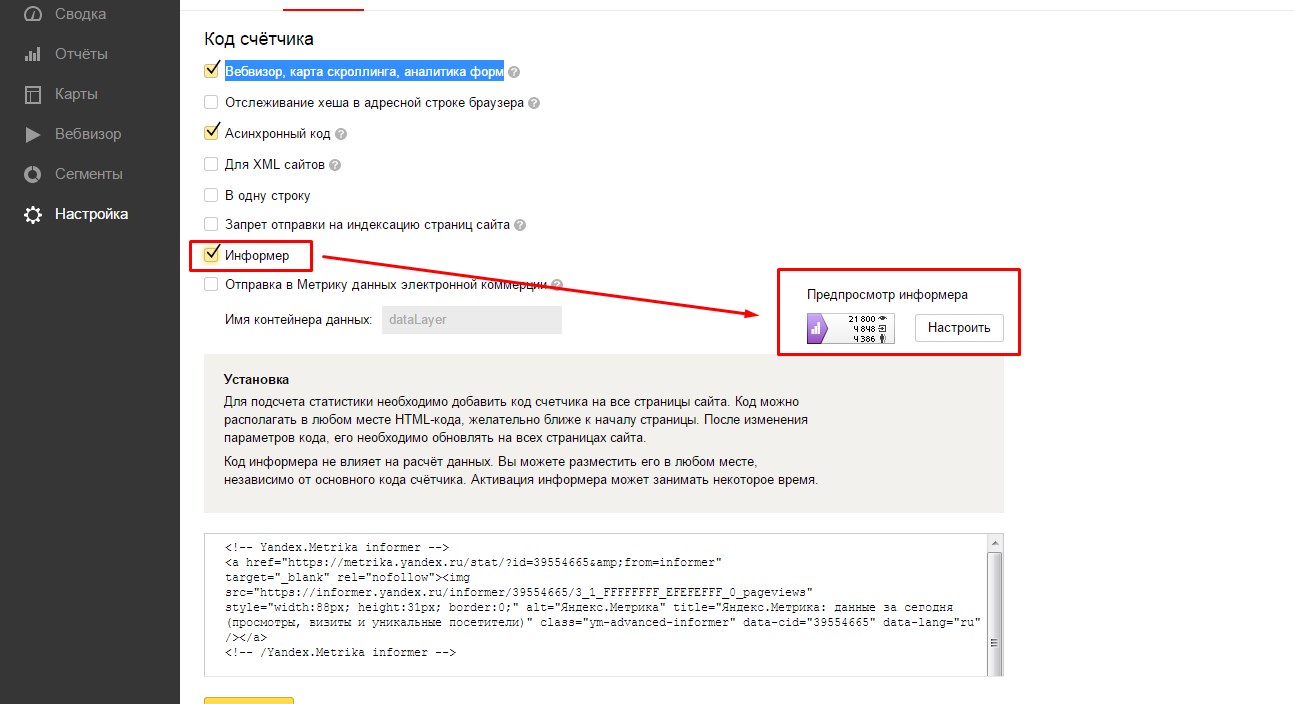
- 5.На следующей странице нам нужно сконфигурировать наш счетчик посещаемости под наши требования. На вкладке «Код счетчика», обязательно, отмечаем параметры, показанные на скриншоте ниже, и нажимаем на кнопку «Сохранить»:

Вебвизор, карта скроллинга, аналитика форм – включает инструменты по записи и анализу действий посетителей на сайте, анализа распределения внимания посетителей, анализа форм для заполения.
Асинхронный код – необходимо включить для того, чтобы снизить влияние кода счетчика посещаемости на скорость работы сайта.
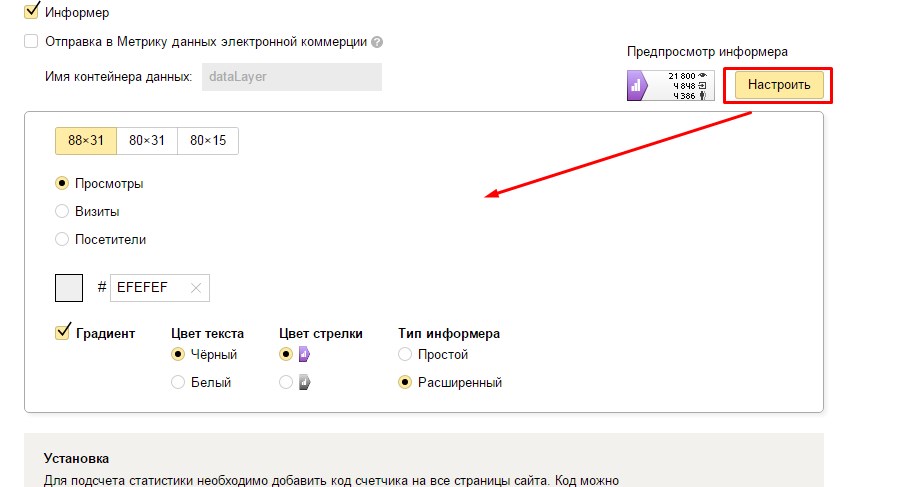
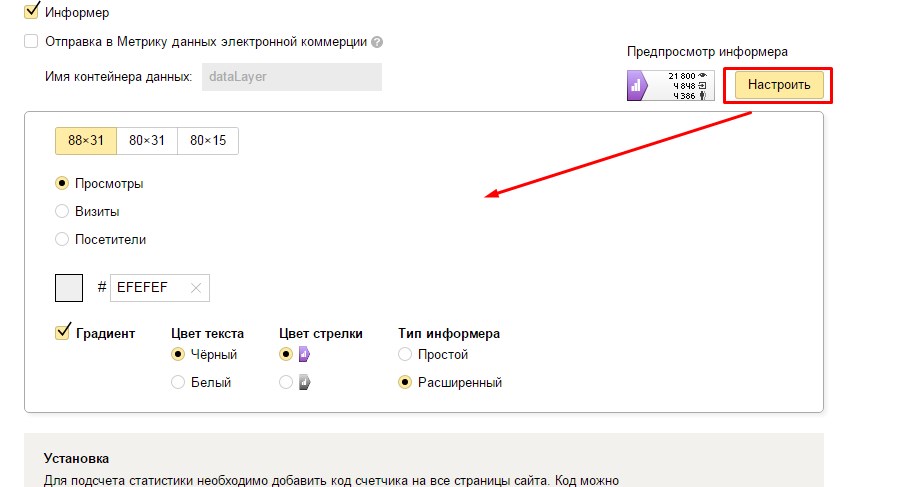
- 6.Если вы хотите, что бы на страницах вашего сайта отображалась кнопка Яндекс.Метрики отображающая посещаемость и просмотры, то вам нужно поставить галочку «Информер»

С правой стороны появиться предпросмотр информера и кнопка, по нажатию на которую, откроется окно настройки. Здесь вы сможете настроить размер, отображаемые параметры и цветовое оформление счетчика посещаемости.

После настройки информера не забудьте нажать «Сохранить». Теперь наш код сгенерирован полностью, копируем код и переходим к установке счетчика посещаемости на сайт.



Установка счетчика посещаемости Яндекс
У меня сайт сделан на WordPress, поэтому я покажу установку Яндекс.Метрики на его примере. Для сайтов сделанных на других CMS, или без CMS, добавление счетчика конечно будет отличаться, но суть остаётся та же, нам нужно поместить полученный код на каждую страницу перед закрытием тега body. Для WordPress фрагмент кода можно вставить в футер, и он автоматически будет помещаться на каждую страницу сайта.
Устанавливаем счетчик Liveinternet
Вы можете перейти по ссылке и познакомится с подробной пошаговой инструкцией. Последовательность действий по вставке кода счетчика посещаемости Яндекс абсолютно одинаковая.
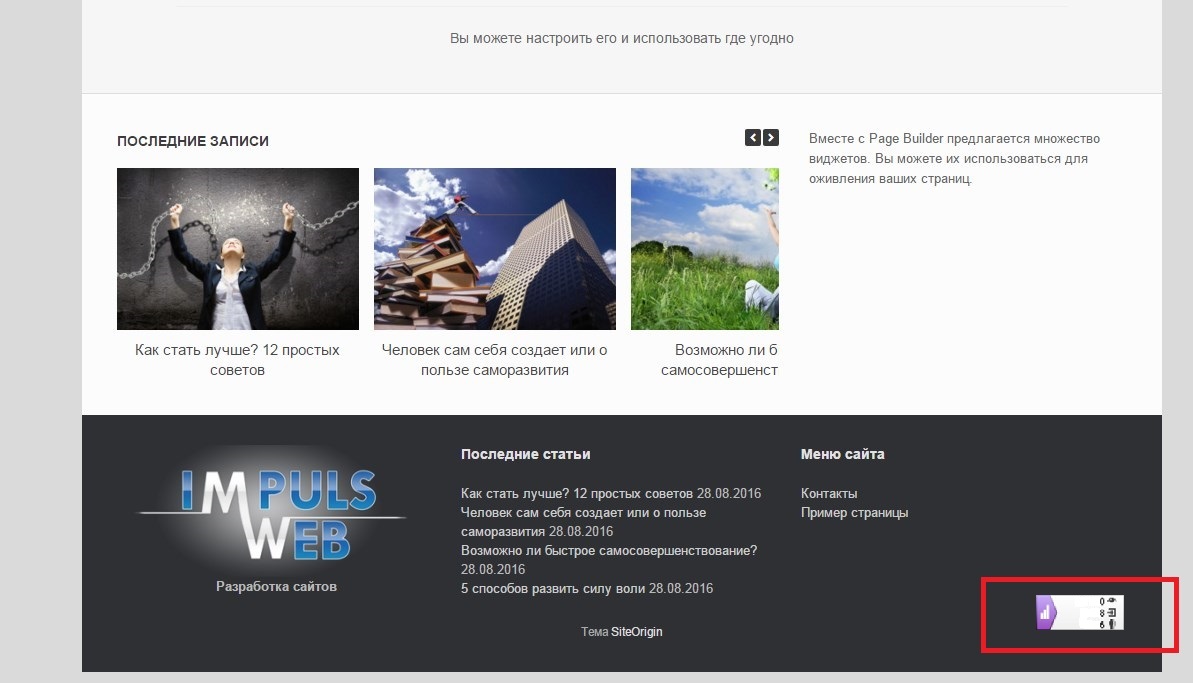
В результате у нас должно получиться вот так:

На этом я закончу данную статью. Надеюсь она вам поможет разобраться как узнать посещаемость сайта при помощи Яндекс.Метрики. Если у вас возникнут вопросы по установке счетчика – вы всегда можете задать их в комментариях. Так же приглашаю вас посетить мой YouTube-канал, где вы сможете найти для себя много интересной и полезной информации по разработке сайтов.
С уважением Юлия Гусарь