О чём пойдёт речь в статье?
Приветствую Вас дорогой читатель!
Сегодня я хочу рассказать Вам чем блочная вёрстка сайта отличается от табличной и провести небольшой анализ чтобы выявить какую вёрстку лучше использовать и почему.
Итак, давайте сначала рассмотрим табличную вёрстку.
Табличная вёрстка
Создаётся на основе таблицы, для ячеек которых прописываются стили и вставляется контент.
Достоинства:
- блоки не «перескакивают» на другую строку при масштабировании
- как правило, не возникает проблем с кроссбраузерностью
- легче в освоении
- корректно отображается в разных браузерах и на разных устройствах.
Недостатки:
- менее гибкая
- большой объём HTML кода
- при создании адаптивного дизайна с ней крайне трудно и неудобно работать
- более сложно править (особенно если дело касается переноса какого то блока в другую часть страницы)
- более сложно править (особенно если дело касается переноса какого то блока в другую часть страницы)
Блочная вёрстка сайта
Блочная вёрстка сайта с каждым днём становится всё более популярной, за счёт того что она более гибкая.
Делается в виде отдельных блоков, которые выстраиваются один за другим и для каждого из которых прописываются свои стили (цвета, размеры, положение и т.д.) Создание такой страницы похоже на строительство дома из кубиков. Вы выстраиваете кубики разных размеров так как Вам хочется чтобы при этом получился дом. И при желании Вы можете в любой момент поменять местами какие то кубики.
Достоинства:
- очень гибкая в плане задания и изменения стилей для отдельных блоков
- позволяет легко реализовывать даже самые сложные дизайн-макеты
- позволяет легче реализовывать адаптивный дизайн (адаптивную вёрстку)
- при необходимости легко преобразуется в табличную вёрстку (точнее сказать можно сделать так чтобы блоки отдельных элементов рассматривались браузером как ячейки таблицы)
- загрузка блоков происходит быстрее чем таблиц.
Недостатки:
- при вёрстке макета из нескольких колонок возможны перескакивания блоков на новую строку при масштабировании браузера
- значительно сложнее добиться кроссбраузерности
- сложнее в освоении чем табличная
Сравнение блочной и табличной вёрстки
Давайте сравним.
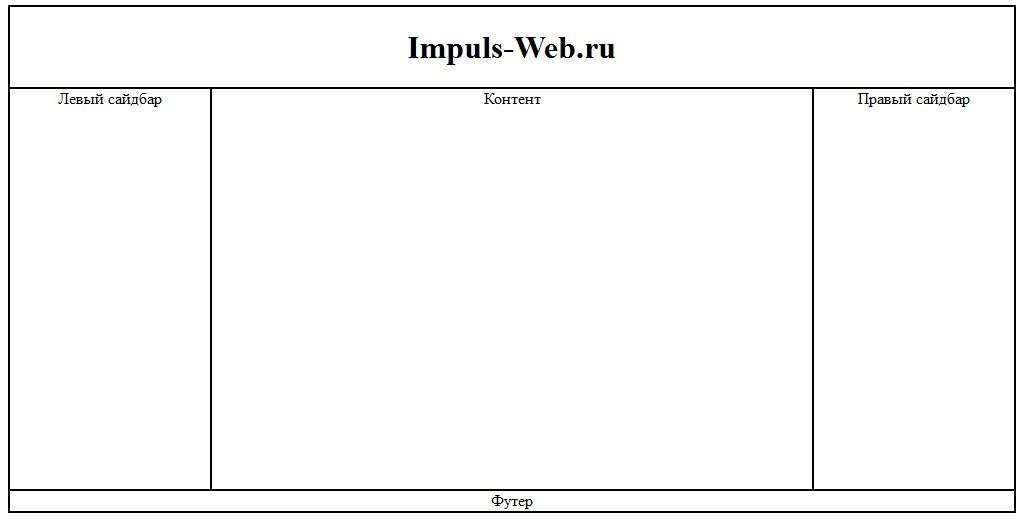
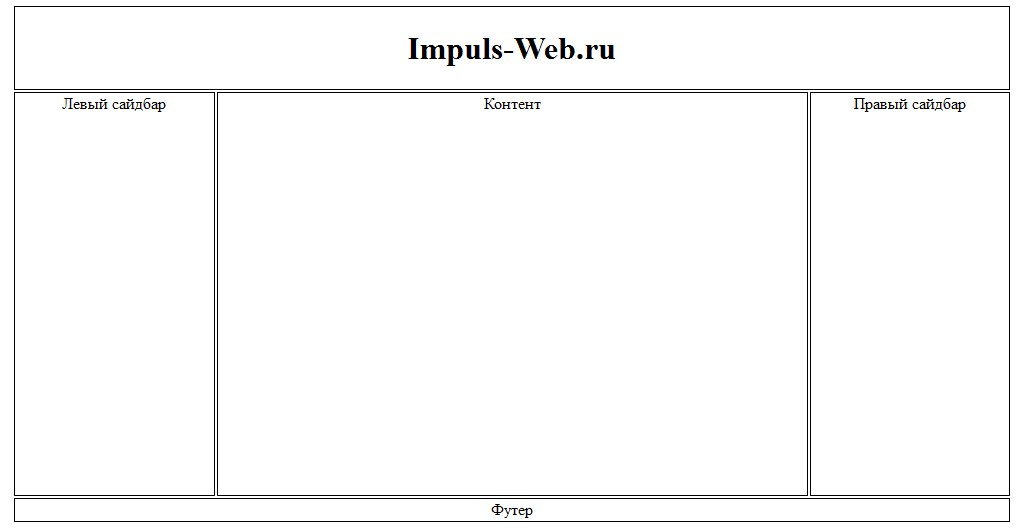
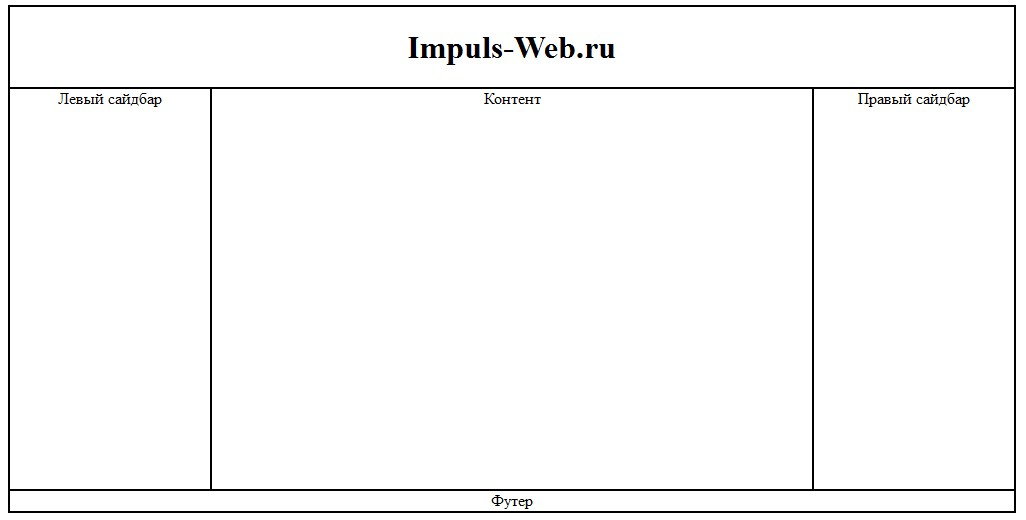
Давайте сравним код табличной и блочной вёрстки сайта. Для этого возьмём один и тот же макет и реализуем его с использованием табличной и блочной вёрстки.

Код полученной вёрстки представлен ниже.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <table width="1000"> <!------Тег таблицы-----------> <tr> <!------Тег строки-----------> <td width="1000" colspan="3"> <!------Тег ячейки-----------> <h1>Impuls-Web.ru</h1> </td> </tr> <tr> <td width="200" height="400">Левый сайдбар</td> <!--Высоту для ячеек задавать не обязательно я задала для примера--> <td width="600" height="400">Контент</td> <td width="200" height="400">Правый сайдбар</td> </tr> <tr> <td width="1000" colspan="3"> Футер </td> </tr> </table> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <div class="main"> <div class="header"> <h1>Impuls-Web.ru</h1> </div> <div class="left">Левый сайдбар</div> <div class="content">Контент</div> <div class="right">Правый сайдбар</div> <div class="footer">Футер</div> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 |
table { margin:auto; /* выравниваем главный блок по центру страницы*/ } td{ border:1px solid #000; /* задаём рамку для блоков */ text-align:center; /* выравниваем текст всех блоков по центру */ vertical-align:top; /* выставляем вертикальное выравнивание по верхнему краю */ } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
div { border:1px solid #000; /* задаём рамку для блоков */ text-align:center; /* выравниваем текст всех блоков по центру */ } .main{ width:1006px; /* задаём ширину главного блока немного больше, так как ширина границ тоже включается при рассчёте ширины*/ margin:auto; /* выравниваем главный блок по центру страницы*/ } .left, .right{ width:200px; /* задаём ширину*/ float:left; /* задаём оптекание длоков с левой стороны*/ height:400px; /* высоту задаю для примера*/ } .content{ width:600px; float:left; height:400px; /* высоту задаю для примера*/ } .footer{ clear:both; /* убираем высоту для этого блока */ } |


Как видим результат особо не отличается.
Давайте посмотрим сам код.
В случае с табличной вёрсткой HTML код получился больше при том что сама таблица не сложная. В случае с более сложной структурой страницы разница в объёме HTML кода будет ещё больше.
При блочной вёрстке сайта мы получаем меньше html кода, но зато больше css кода.
Так какой же вариант всё таки выбрать?
Если Вы новичок в вёрстке и хотите верстать несложные макеты для себя – то смело выбирайте табличную вёрстку, так как с ней проще разобраться на первых парах.
Если же Вы собираетесь заниматься вёрсткой на профессиональном уровне и делать сайты на заказ – то без блочной вёрстки Вам не обойтись! Так как во-первых она позволяет Вам реализовать дизайн-макеты любого уровня сложности, а во-вторых даёт возможность делать адаптивную вёрстку и перестраивать блоки так как Вам нужно в зависимости от устройства, на котором просматривается сайт.
И ещё блочная вёрстка может легко заменить табличную, а табличная блочную в полной мере заменить не сможет.
На сегодняшний день большинство современных сайтов делается при помощи блочной вёрстки. Таблицы используют только для вёрстки некоторых элементов страницы и то не всегда.
Какую вёрстку будете использовать Вы – это Ваш личный выбор. И я надеюсь что в этой статье я помогла Вам разобраться в этом вопросе и сделать для себя определённые выводы.
Желаю Вам приятного продуктивной работы и отличного результата.
До встречи в следующих статьях.
С уважением Юлия Гусарь










Блочная вёрстка сайта или табличная?
Мне больше нравится блочная :)
Мне тоже нравится блочная. Спасибо.Всё понятно. С праздником Весны!
Спасибо, Василий! :)