Приветствую вас на сайте Impuls-Web!
Одним из наиболее значимых элементов дизайна является качественно подобранная фоновая картинка для сайта или цвет фона, которые будут наилучшим образом подходить к тематике сайта и выбранной цветовой схеме оформления. Но, кроме того, что вам нужно тщательно подобрать фоновое изображение для сайта, его нужно еще правильно установить, и, в зависимости от ситуации, применить дополнительные эффекты.
Навигация по статье:
Как задается фоновая картинка для сайта?
Некоторые CMS, такие как, например, WordPress дают возможность задать фоновое изображение или цвет в настройках оформления темы. В этом случае вам всего лишь нужно:
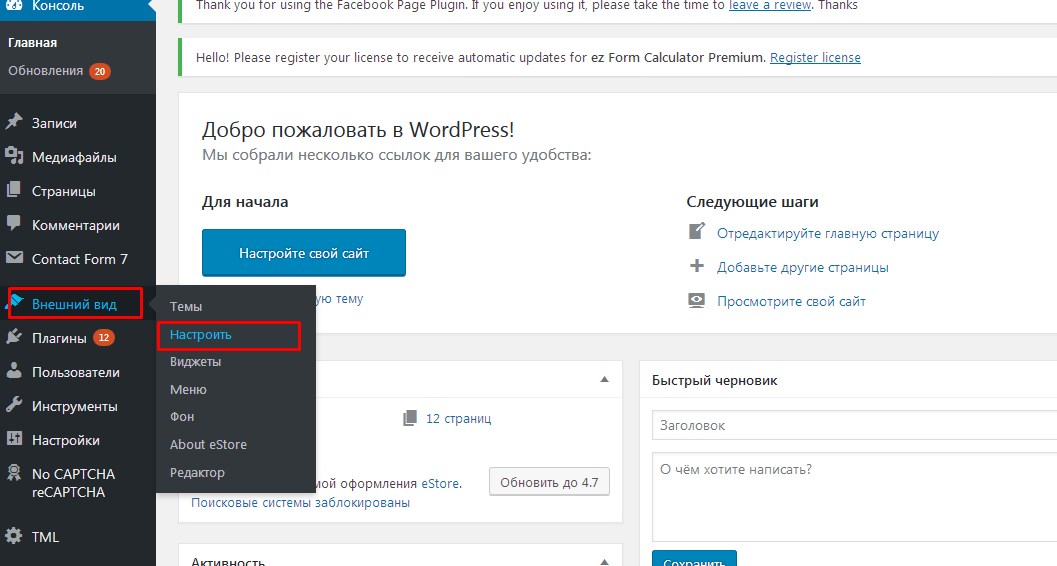
- 1.В консоли сайта зайти в пункт «Внешний вид» => «Настроить».
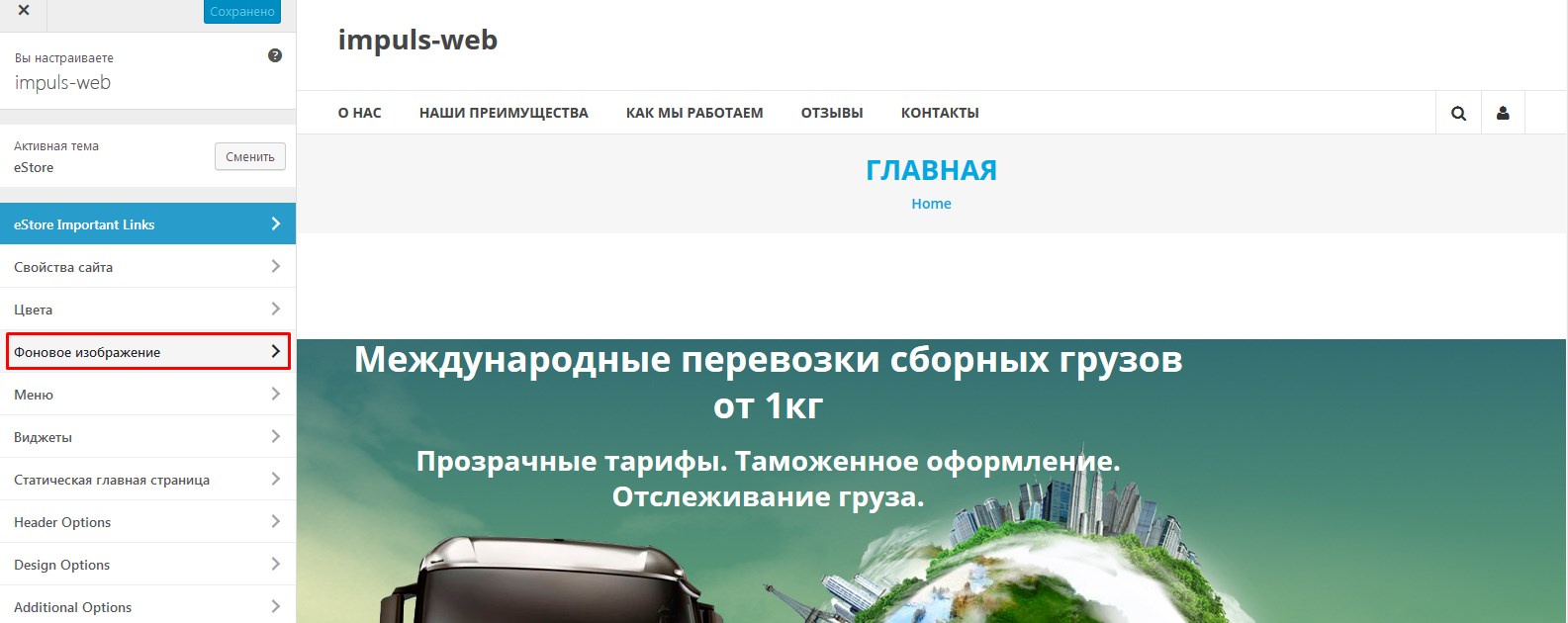
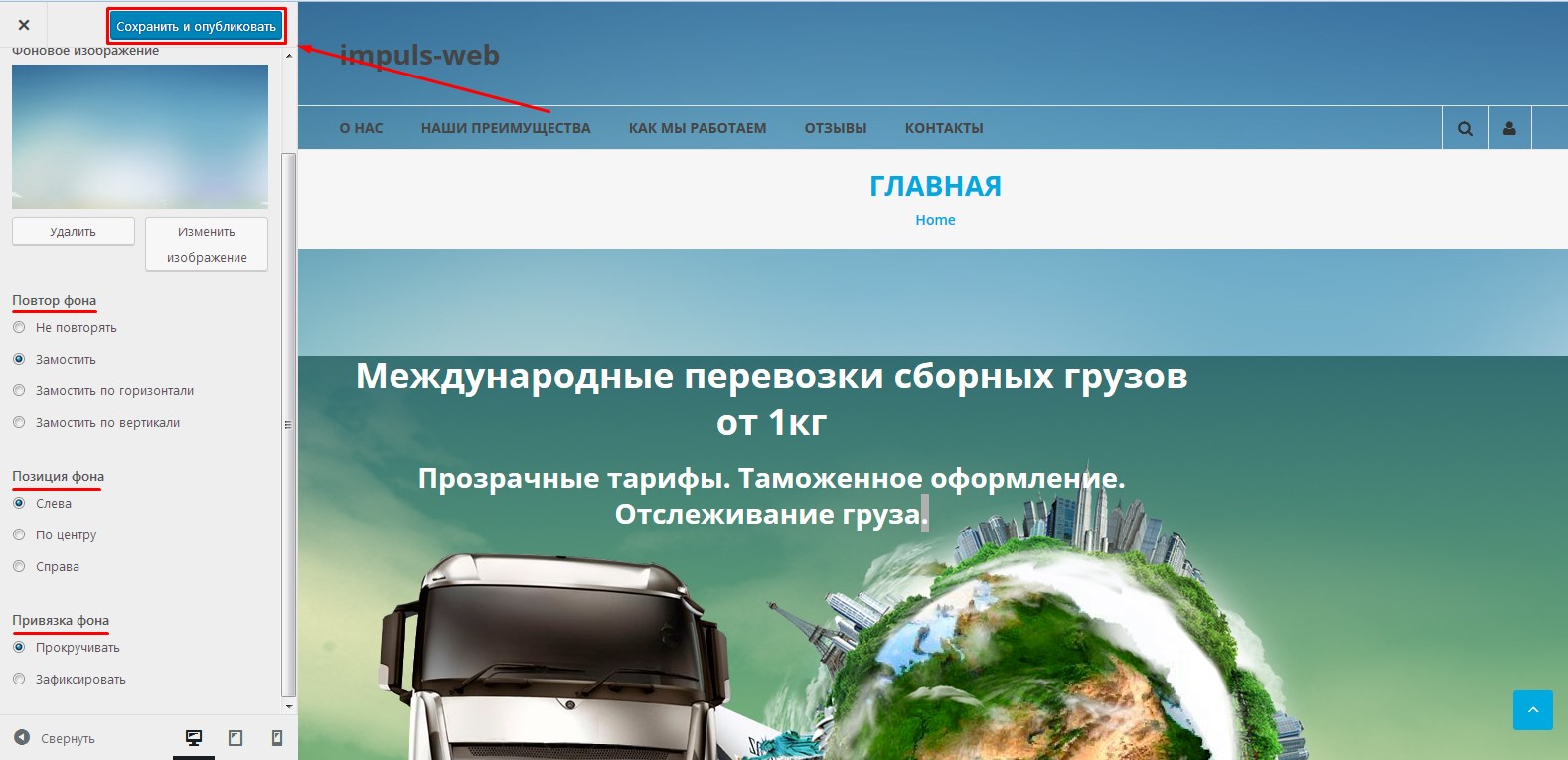
- 2.В открывшемся меню настроек темы выбираем пункт «Фоновое изображение».
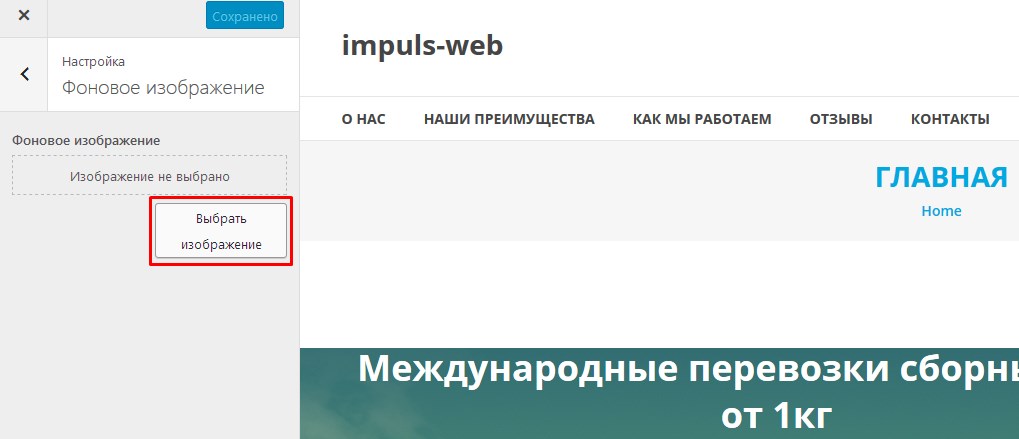
- 3.Далее нажимаем кнопку «Выбрать изображение»
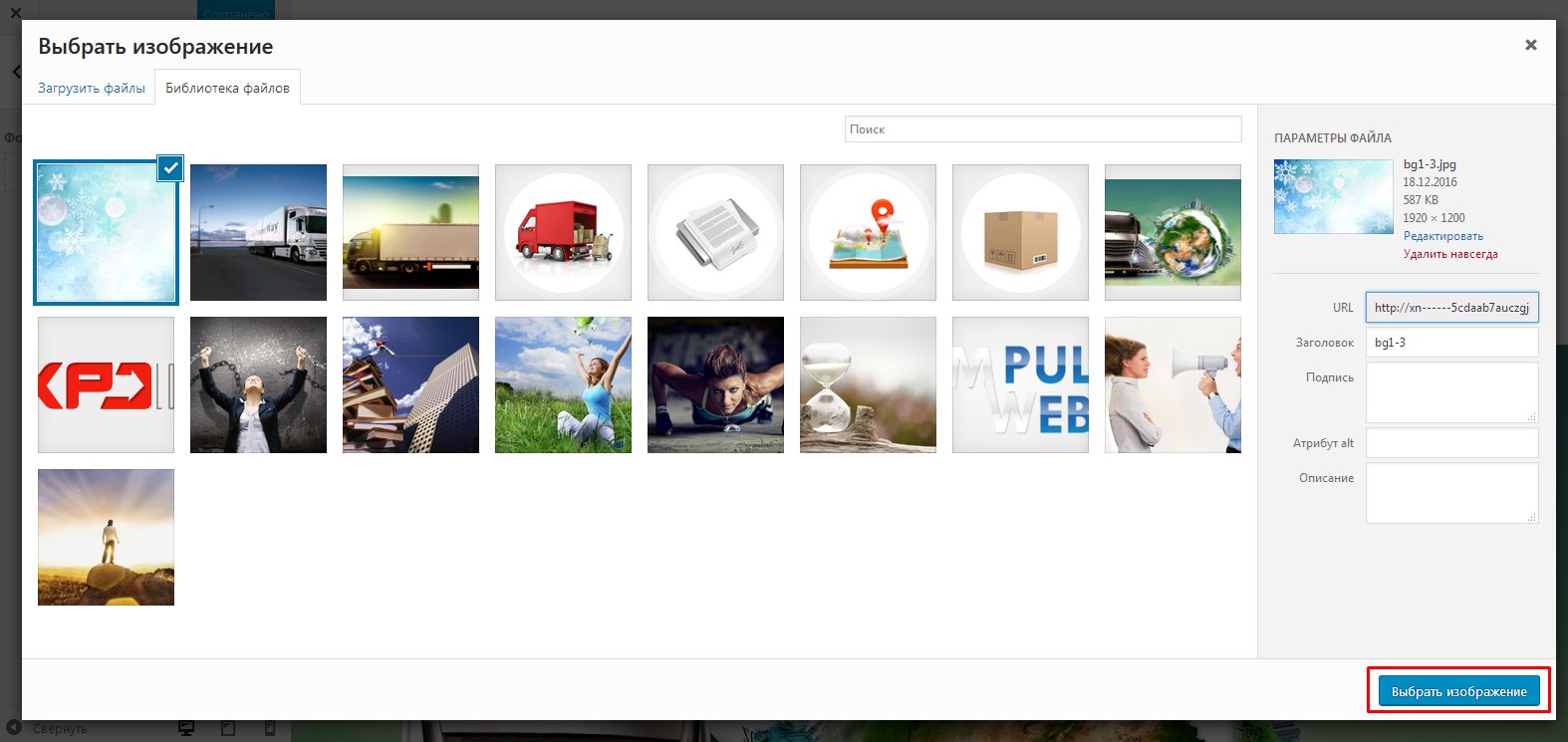
- 4.И через медиабиблиотеку загружаем фоновое изображение для сайта.
- 5.После того как вы выберете картинку, вам будут доступны дополнительные параметры для фонового изображения.
- 6.Перед выходом из настроек не забудьте нажать на кнопку «Сохранить и опубликовать».
Не стоит так же выбирать изображения, которые имеют разрешение по ширине больше 1600-1800 пикселей. Так как в этом случае картинка будет иметь слишком большой размер и это обязательно скажется на скорости загрузки сайта.
Как задать фоновое изображение для сайта через CSS?
Конечно, это очень удобно, если ваша CMS поддерживает установку фоновой картинки для сайта из админки. Но что же делать, если такой возможности нет или ваш сайт сделан без CMS?
В этом случае фоновую картинку для сайта лучше всего установить через css-стили. Для этого:
- 1.При помощи FTP-клиента или панель управления хостингом, загружаем в папку с изображениями, которая находится в корневой папке сайта на хостинге, фоновое изображение для нашего сайта. Если у вас нет такой папки, или вы не можете ее найти, то вы можете сами создать новую папку, и назвать ее, например, «Images» или «img».
- 2.Откройте файл стилей вашего сайта или файл стилей темы, в случае если у вас сайт сделан на CMS, при помощи Notepad++.
- 3.Пролистайте в самый конец файла стилей и допишите следующий код для тега body:
123body {background:url('images/bg-fon.jpg')!important;}
Редактирование файлов сайта в Notepad++
Вместо bg-fon.jpg – будет название вашего файла с фоновым изображением.
Вместо images может быть название вашей папки с изображениями, в том случае если она называется по другому.
В моем случае фоновая картинка для сайта находится в папке «images» в папке темы на одном уровне вложенности с файлом стилей, поэтому я указала относительный адрес расположения картинки.
У вас может быть другое расположение, и данный код может не сработать. В этом случае нужно будет указать адрес фоновой картинки относительно расположения файла стилей. Например, так:
|
1 2 3 |
body { background:url('../images/ bg-fon.jpg'); } |
Две точки и слеш указывают на то, что фоновое изображение находится за пределами папки, в которой находится файл стилей.
Дополнительные параметры фоновой картинки для сайта
Для фонового изображения можно применить дополнительные параметры, которые позволят добиться некоторых, дополнительных эффектов, значительно улучшающих внешний вид.
В код, приведенный выше можно добавить следующие параметры:
- 1.Свойство background-repeat. Можно задать следующие значения:
- repeat – повтор фона по вертикали
- no-repeat – нет повтора
- repeat-x – замостить по горизонтали
- repeat-y – замостить по вертикали
- 2.Свойство background-position. Имеет несколько основных параметров:
- top left – выровнять фон по верхнему левому краю
- top right — выровнять фон по верхнему правому краю
- bottom right – выровнять по нижнем правому краю
- bottom left– выровнять по нижнем правому краю
- top center — выровнять фон горизонтально по центру, а вертикально по верхнему краю
- center – позволит выровнять фон по центру страницы как по горизонтали так и по вертикали.
Также background-position можно задавать в процентах или пикселях.
В этом случае это будет выглядеть так:1background-position: 30px 50%;где, 30px – это отступ сверху, а
50% — это положение по горизонтали (отступ слева)Таким образом, при использовании этого свойства на первом месте стоит значение позиционирования по вертикали (top, bottom, center, проценты или пиксели), а на втором значение по горизонтали (left, right, center, проценты или пиксели)
- 3.Привязка фона при помощи свойства background-attachment:
- fixed – фон остается на месте при прокручивании страницы
- scroll – фон прокручивается вместе со страницей
- 4.Растянуть фоновое изображение для сайта по ширине:
1background-size: 100% auto!important;
- 5.Растянуть фоновую картинку по высоте и по ширине:
12345-webkit-background-size: cover;-moz-background-size: cover;-o-background-size: cover;-ms-background-size: cover;background-size: cover;
С использованием данных параметров, код для нашего фонового изображения будет выглядеть следующим образом:
|
1 2 3 4 5 6 7 |
body { background:url('../images/ bg-fon.jpg'); background-repeat: no-repeat; background-position: top left; background-attachment: fixed; background-size: 100% auto; } |
В этой статье я постаралась наиболее развернуто рассказать, как задается фоновая картинка для сайта, и какие дополнительные эффекты вы можете к ней применить. Если у вас возникнут какие-то трудности при задании фонового изображения для сайта или остались вопросы, вы можете их задать через форму комментариев.
Если статья была для вас полезной – не забудьте поделиться ею в соцсетях, а так же подписаться на рассылку.
А на сегодня у меня все. До встречи в следующих статьях.
С уважением Юлия Гусарь