Приветствую вас, дорогие друзья!
В одной из прошлых статей я рассказывала о том, как сделать всплывающую форму обратной связи на сайте WordPress. Если вы её ещё не читали, то вот ссылка.
Как оказалось, у многих читателей возник вопрос: «Как сделать чтобы форма обратной связи открывалась при нажатии на меню?» Я несколько раз отвечала на этот вопрос через форму комментариев и личную переписку, а теперь решила написать статью с инструкцией и скриншотами чтобы подробнее разъяснить этот вопрос и больше к нему не возвращаться.
Навигация по статье:
Как работает всплывающая форма?
Напомню что для создания вслывающей формы или любого другого контента, который должен открываться во всплывающем окне нам понадобится плагин Easy FancyBox.
Работает он так: мы оборачиваем блок с контентом отдельный блок и делаем его невидимым приписав ему style=»display:none».
Далее мы пишем в нужном нам месте код ссылки и присваиваем ей класс «fancybox-inline».
Так вот в любом месте темы этот способ срабатывает без проблем, а вот с меню есть небольшая загвоздка. И заключается она в том, что нам как то нужно присвоить нужному нам пункту меню класс «fancybox-inline».
Как присвоить класс меню WordPress?
При редактировании меню сайта по умолчанию мы можем задавать название для пункта меню, ссылку и удалять или перетаскивать его в нужное место. Но разработчики WordPress предусмотрели даже такой вариант, когда для каждого пункта может понадобится задать свой класс.
Для того чтобы это сделать нужно:
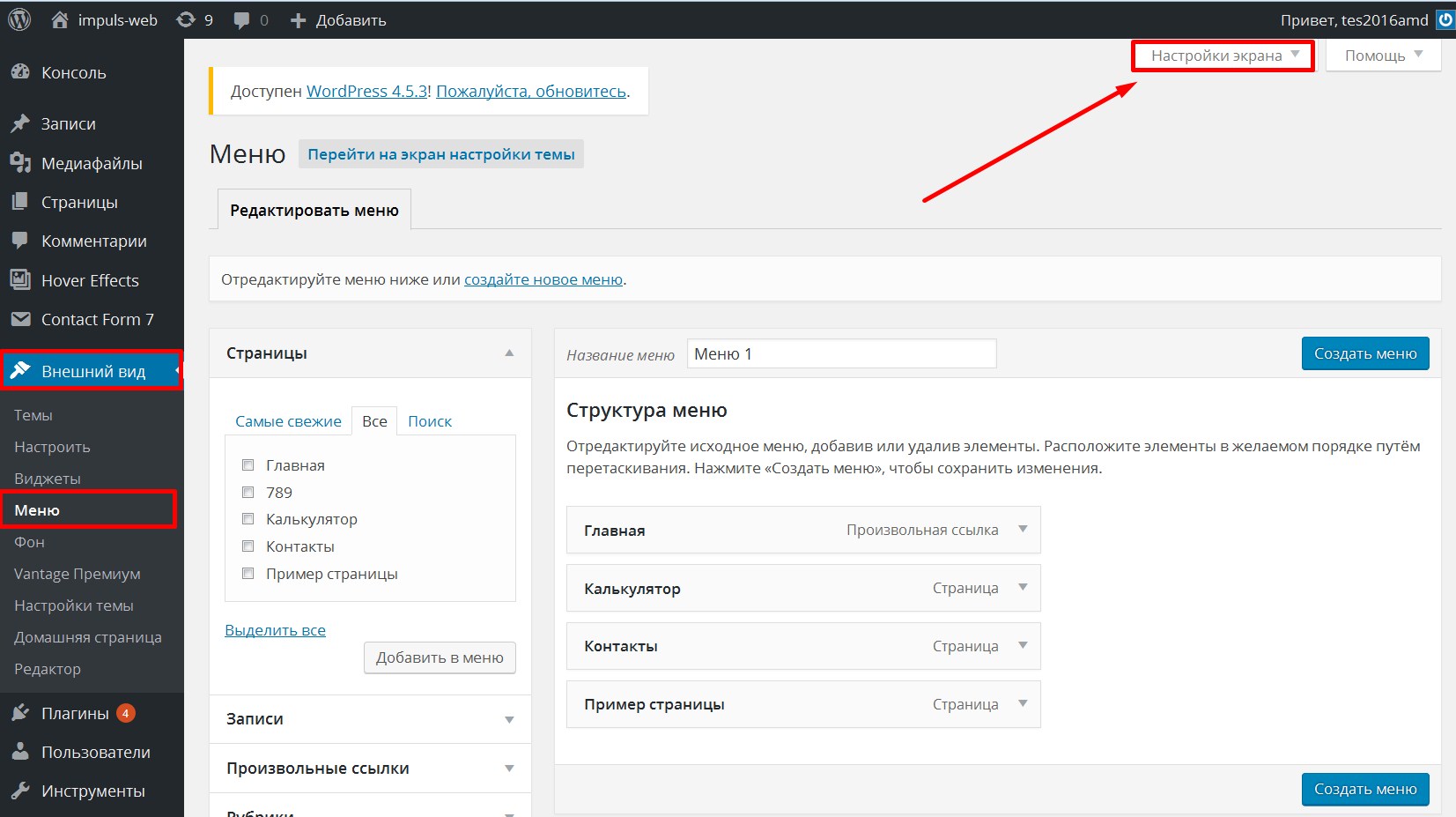
- 1.Переходим в раздел «Внешний вид» => «Меню».
- 2.В верхней части экрана нажимаем кнопку «Настройки экрана».
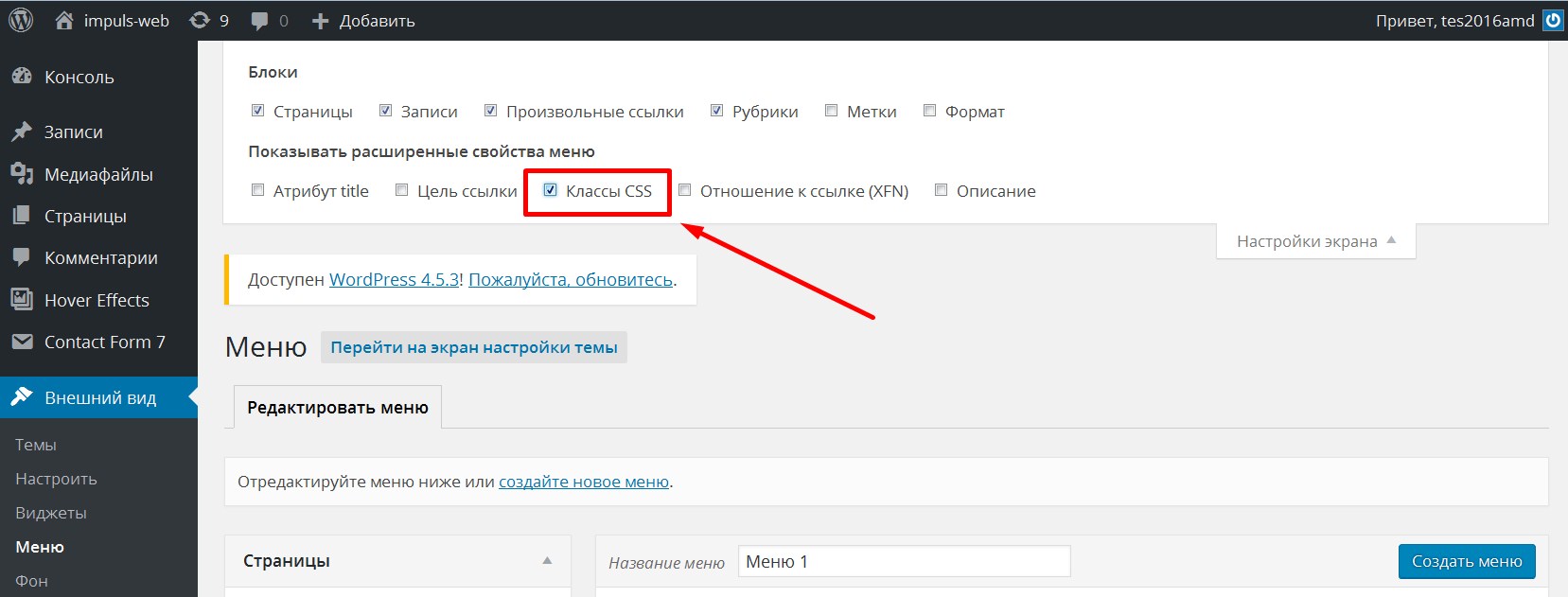
- 3.В открывшейся панели ставим галочку возле пункта «Классы CSS».
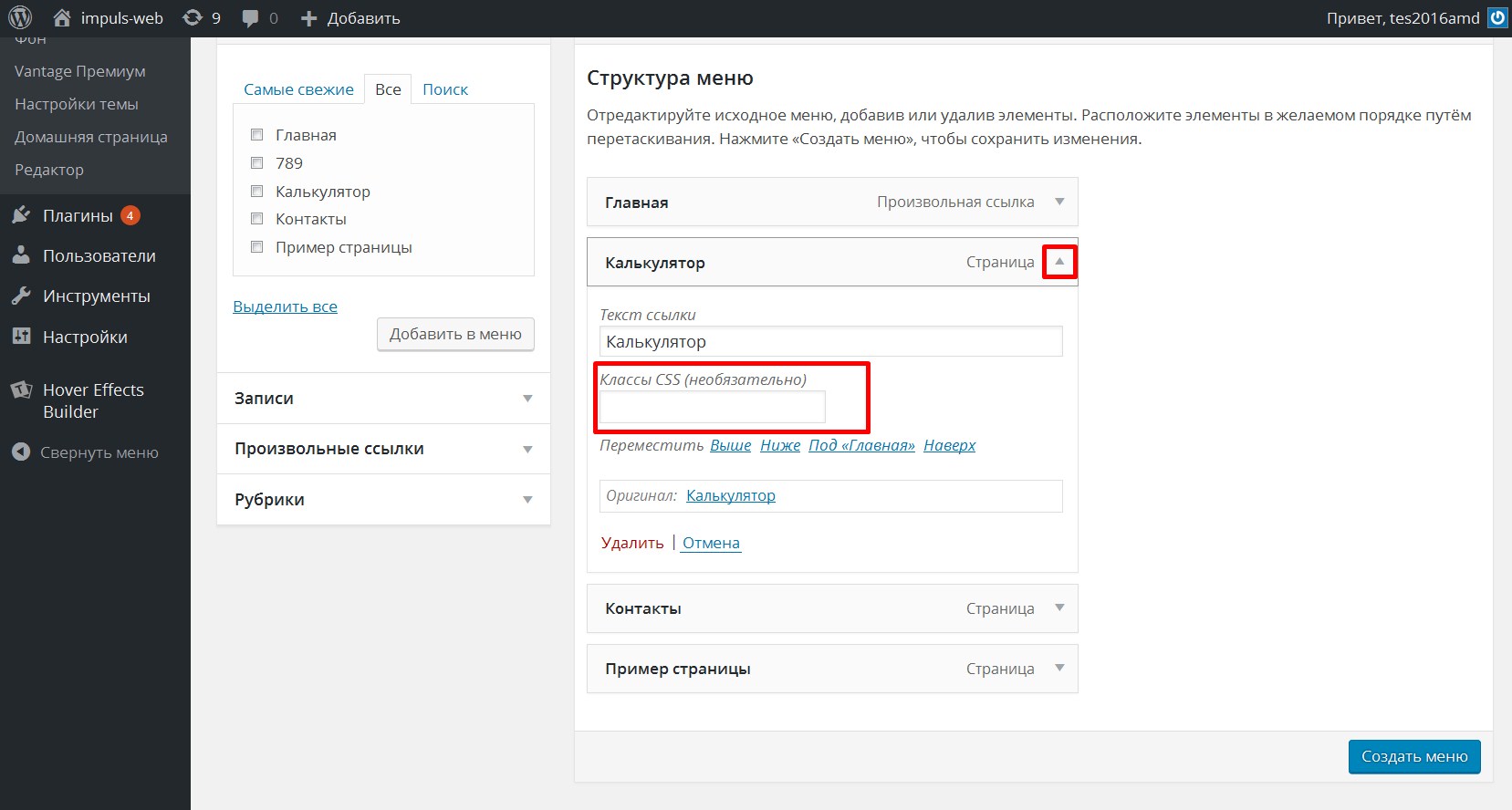
- 4.Нажимаем пункт меню для которого мы хотим добавить всплывающую форму и видим что теперь у него помимо стандартных полей есть ещё и поле «Классы CSS».
- 5.Вписываем в это поле название класса «fancybox-inline» и сохраняем меню.
Куда же тогда вставить код с формой?
Сам блок с формой или другим контентом, который должен открываться во всплывающем окне, можно вставить на страницу или запись.
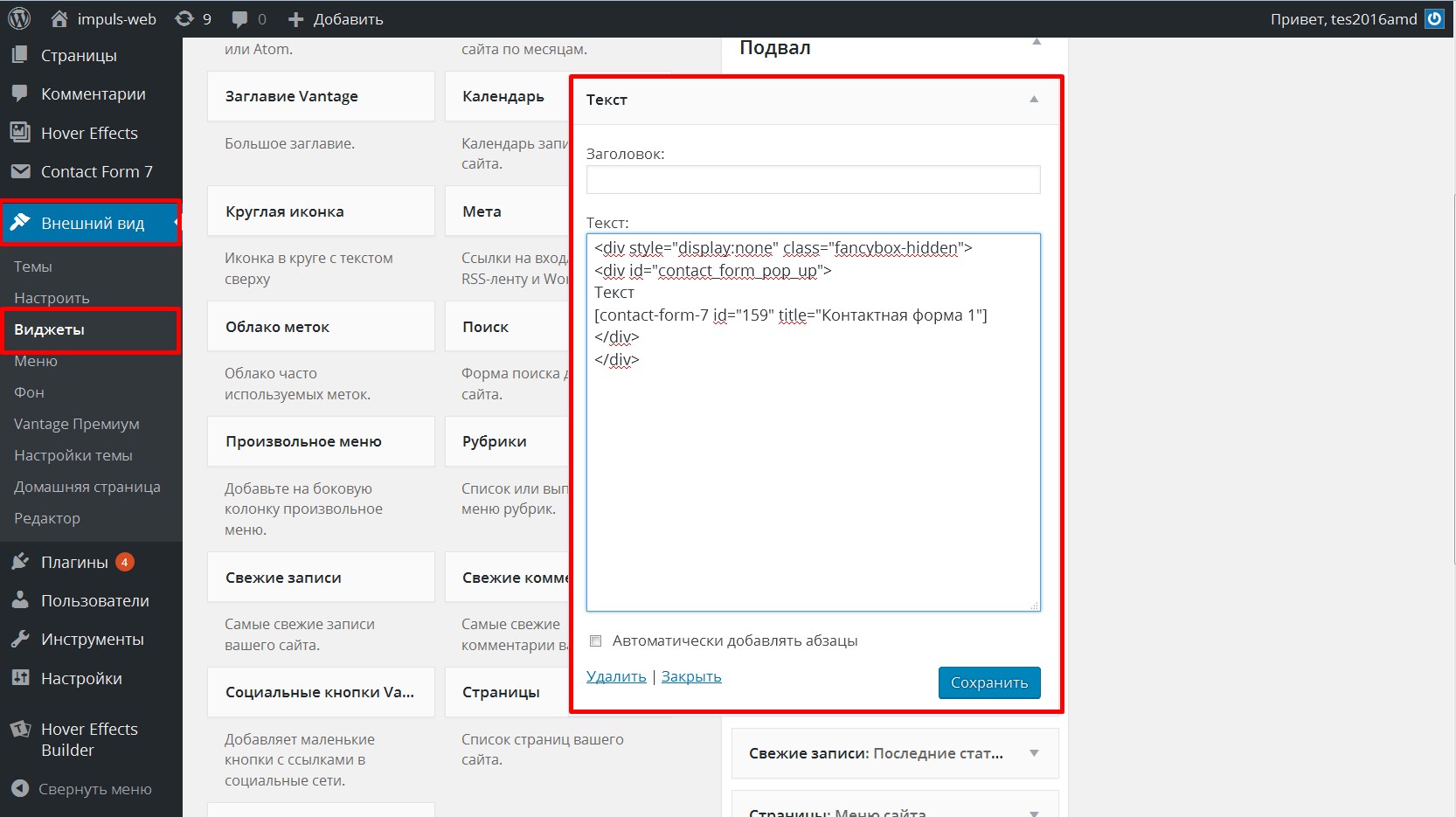
Если нужно чтобы форма всплывала на всех страницах, то можно добавить этот код в область виджетов подвала или сайдбара вашего сайта.
Для этого можно использовать виджет «Текст». На сайте этот виджет отображаться не будет, так как в нём находится скрытый блок.
Также данный блок можно вывести в шаблоне темы. Например, вставить в шаблон «footer.php» перед закрытием тега body.
Вот и всё! После этих нехитрых махинаций ваша всплывающая форма должна срабатывать при нажатии на определённом пункте меню. Если возникнут ещё какие то вопросы – не стесняйтесь и задавайте их в комментариях.
На этом сегодня всё! Буду очень признательна, если вы поделитесь ссылкой на данную статью в соцсетях. Подписывайтесь на мой канал YouTube! До новых встреч!
С уважением Юлия Гусарь
















Здравствуйте, у меня в теме присутствует кнопка в меню, но к меню она не относиться, но в настройках темы есть блок, называется header menu section, вот документация: http://sktthemesdemo.net/documentation/movers_documentation/
там можно поменять название кнопки и назначить на нее ссылку, я туда вставлял: #contact_form_pop_up но ничего не происходит, но когда меняешь display:none на display:yes, форма появляется и кнопка работает но, (конечно без фансибокса) при нажатии на кнопку, просто тупо перематывает на то место, где прилеплена форма.
В остальных местах все работает как надо, но я упрямый и хочется прибить форму именно на эту кнопку.
Спасибо.
Здравствуйте, Михаил!
Для того чтобы всплывающая форма работала у ссылки должен быть обязательно класс «fancybox-inline». Посмотрите в настройках кнопки, о которой Вы пишите, есть ли там возможность задать для неё класс? Если да, то припишите ей класс «fancybox-inline»
Нет, к сожалению, а как мне найти ее в коде?
Это зависит от особенностей Вашей темы. Нужно смотреть в файлах темы и вникать в код.
Вот нашел через очередное ваше видео такой вот код на эту кнопку:
<div class=»getaquote»>
<ul>
<li class=»»>
<a href=»#contact_form_pop_up»>—</a>
</li>
</ul>
</div>
<!—getaquote—>
А в вордпресс в редакторе в style css:
.getaquote{ position:absolute; top:0; right:0;}
.getaquote ul li{ padding:0 !important; margin:0 !important;}
.getaquote ul li a{ background:#ffb400; border:none !important; padding:15px 42px !important;}
.getaquote ul li a:hover{ color:#fff !important;}
А зачем Вы мне этот код прислали?
Добрый день! А как вместо названия в меню вставить кнопку? Чтобы, к примеру, название «Контакты» было не текстом, а кнопкой? И чтобы при нажатии на эту кнопку вплывала форма обратной связи. Именно в меню — ни рядом, ни где-то рядом, а именно в самом меню!
Здравствуйте, Игорь! Самое простое — это один из пунктов меню при помощи CSS стилизовать под кнопку. То есть по факту это будет пункт меню, а внешне выглядеть будет как кнопка.
Юлечка, здравствуйте! Спасибо за прекрасно изложенный материал. Подскажите пожалуйста, как Вы создавали такую красивую форму «Подписаться на новости» как на этой страничке?
Здравствуйте, Марина! Спасибо за тёплые слова!
Форму верстала. В фотошопе готовила картинки, а потом верстала форму. В двух словах там не расскажешь :)
Здравствуйте!
Все сделала по вашей инструкции, но почему-то при нажатии на пункт меню «напишите нам» окно не открывается. Если сделать ссылку со страницы, то все работает. Можете подсказать, в чем может быть дело?
Здравствуйте, Елена! Нужно смотреть Ваш сайт и анализировать. Заочно сказать ничего не могу.