Из этой статьи вы узнаете как в магазине, созданном на CMS WordPress при помощи плагина WooCommerce, создавать вариативные товары.
Под вариативным товаром подразумевается то, что у одного и того же товара может быть несколько вариантов. Например, один и тот же товар может быть в разных размерах, разных цветов, изготовлен из разных материалов, разных производителей, и т.д.
Навигация по статье:
Нажмите на ссылку и вы сразу попадёте в нужное место статьи
Вариативные товары в Woocommerce позволяют нам создавать один товар с несколькими разными вариантами (например с разными цветами, размерами и т.д.). При этом мы можем для каждого такого варианта задавать свою цену, артикл и фото.
Добавление вариативного товара Woocommerce.
Для того, чтобы добавить новый выриативный товар, либо внести правки в уже существующий товар нам нужно:
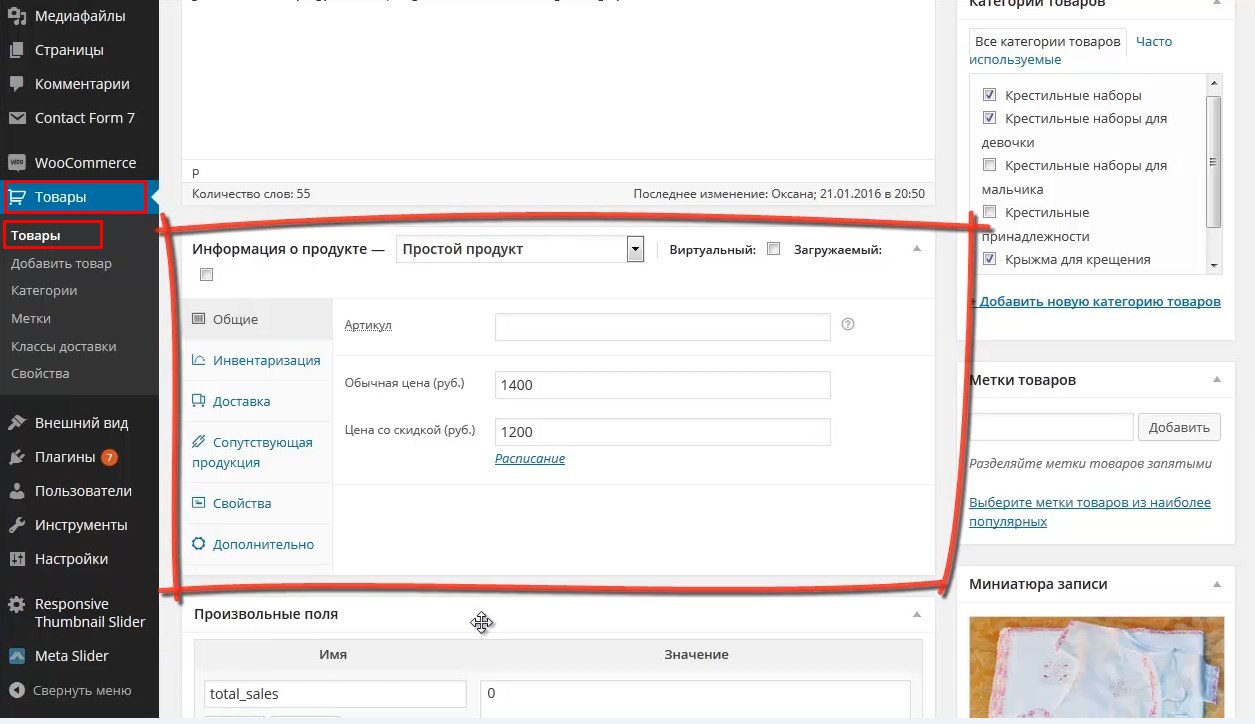
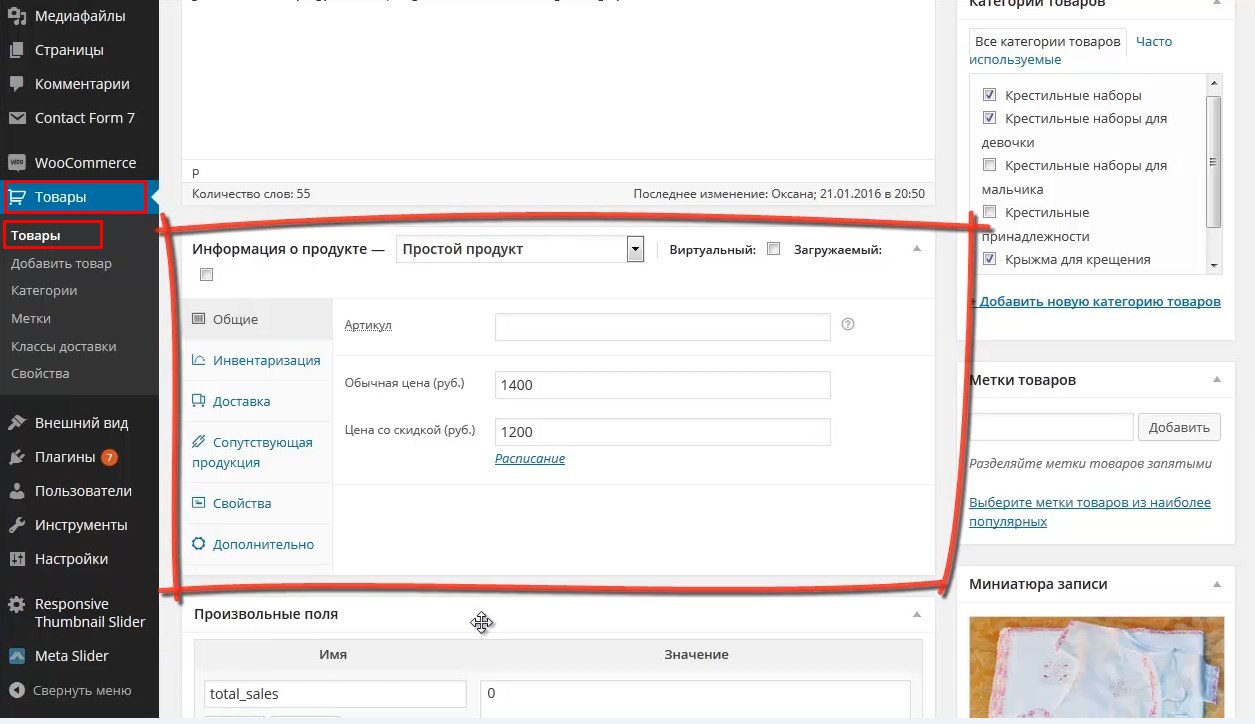
- 1.В боковом меню административной части сайта найти пункт меню «Товары» и в нём выбрать подпункт «Товары».

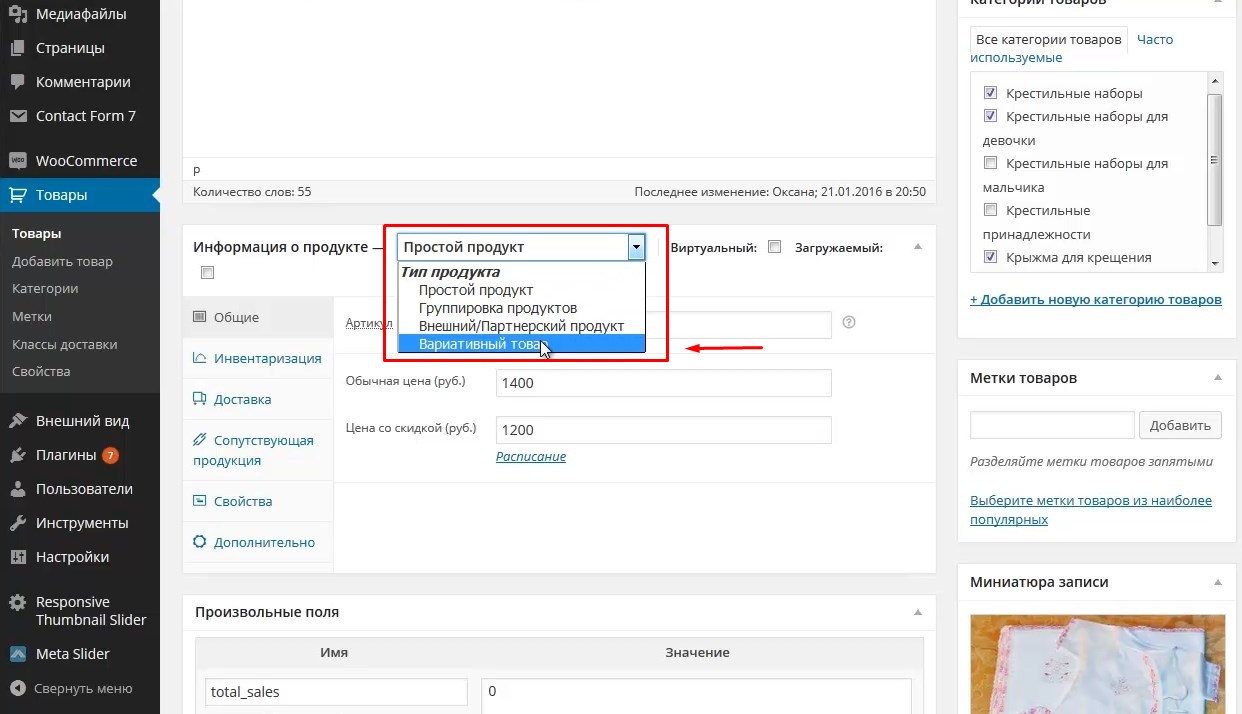
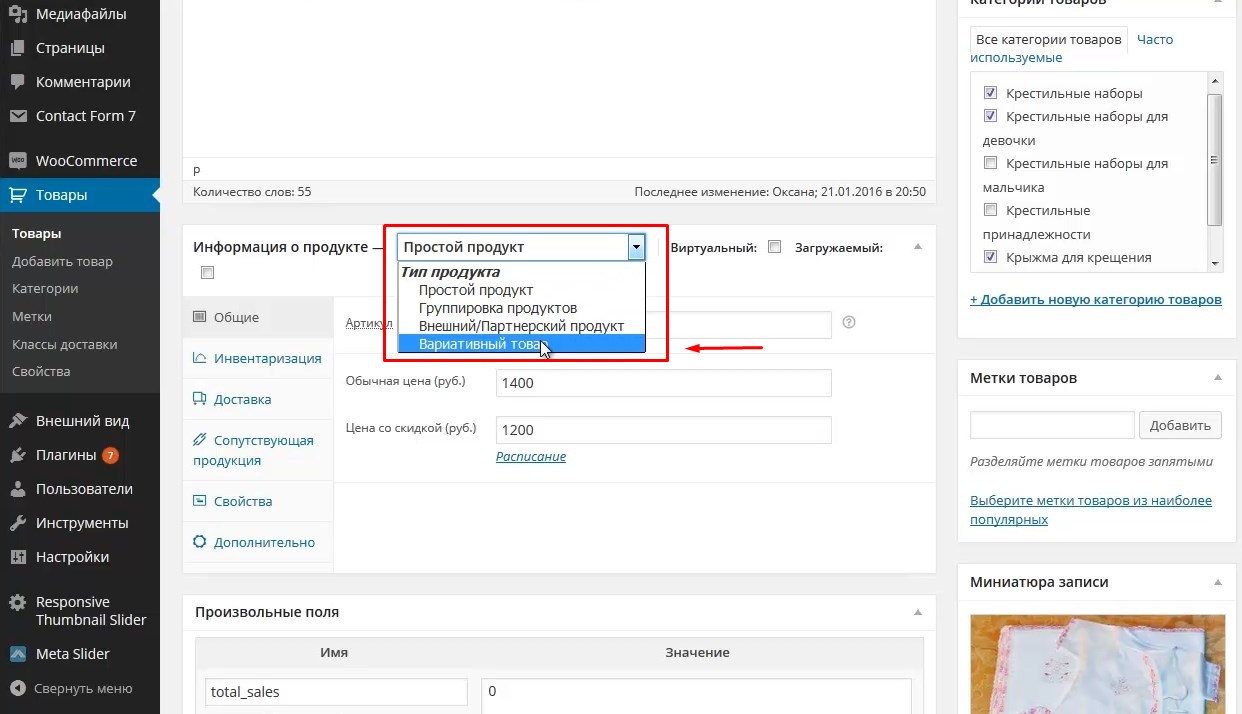
- 2.Для добавления вариации, спускаемся вниз и находим блок, который расположен под описанием нашего товара и в пункте «Информация о продукте» в выпадающем списке выбрать «Вариативный товар».

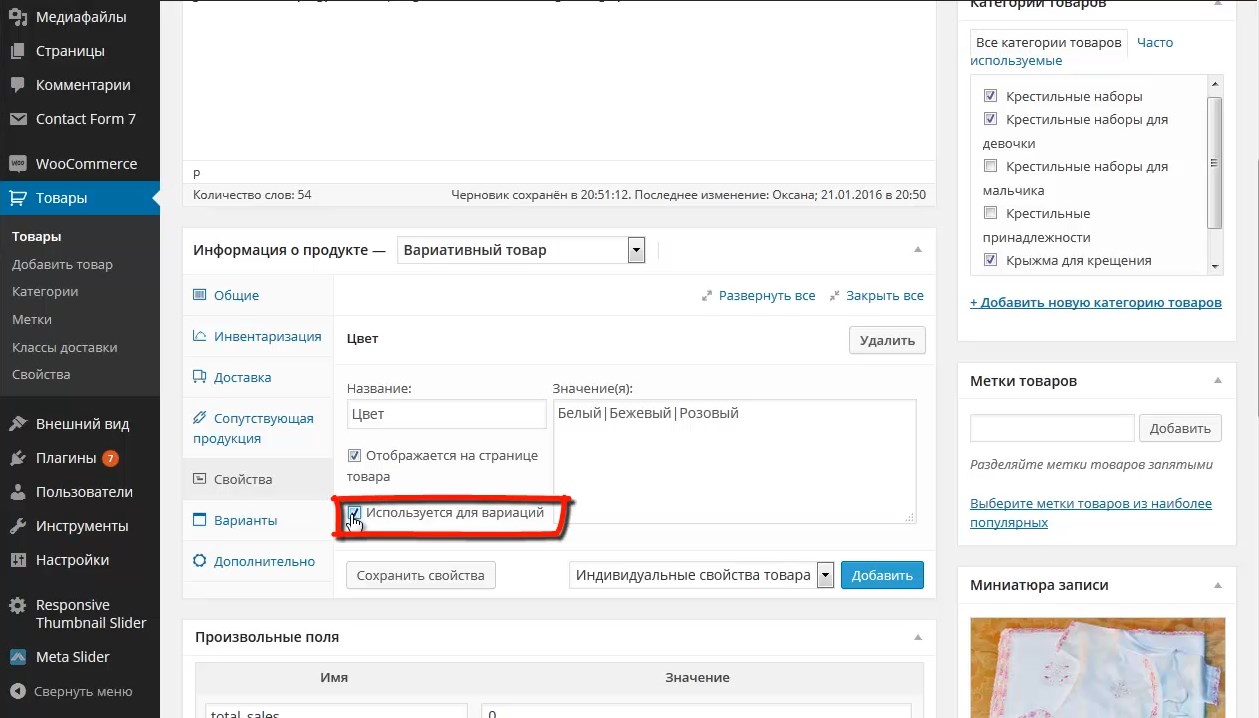
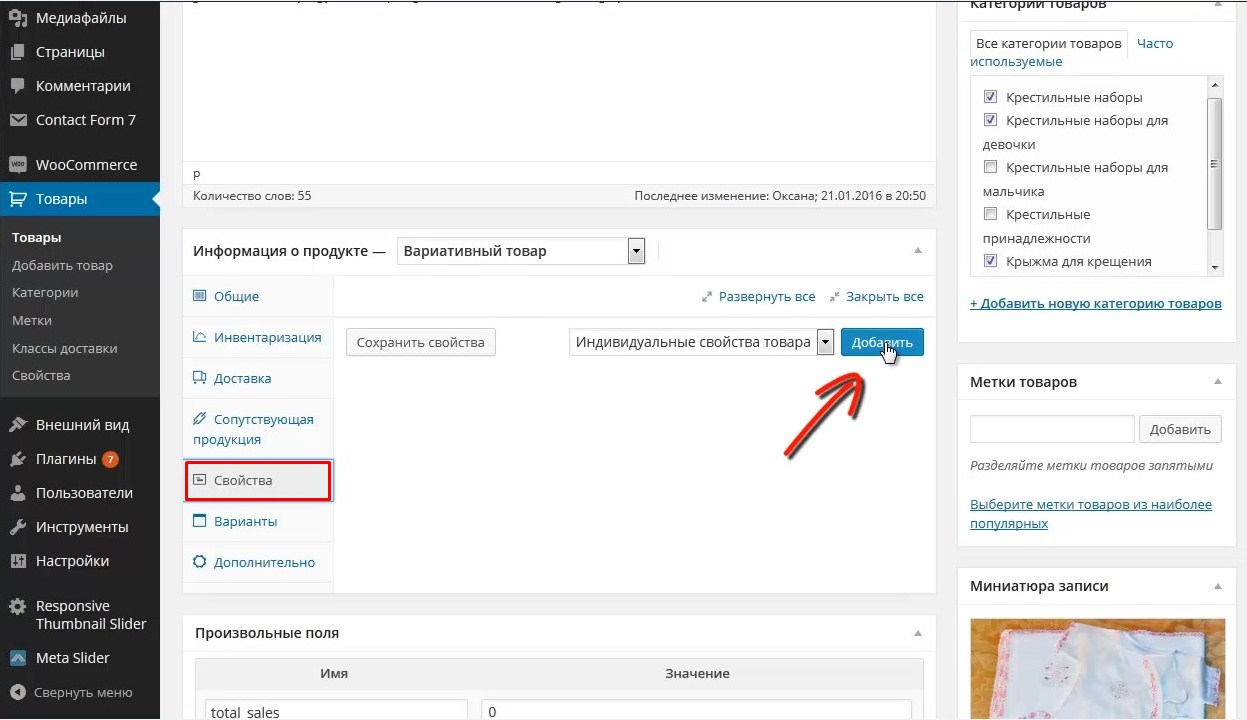
- 3.Далее, переходим в меню «Свойства». Все цвета, размеры, материалы, для которых у нас будут существовать различные варианты — это и есть «Свойства» которые мы будем добавлять.
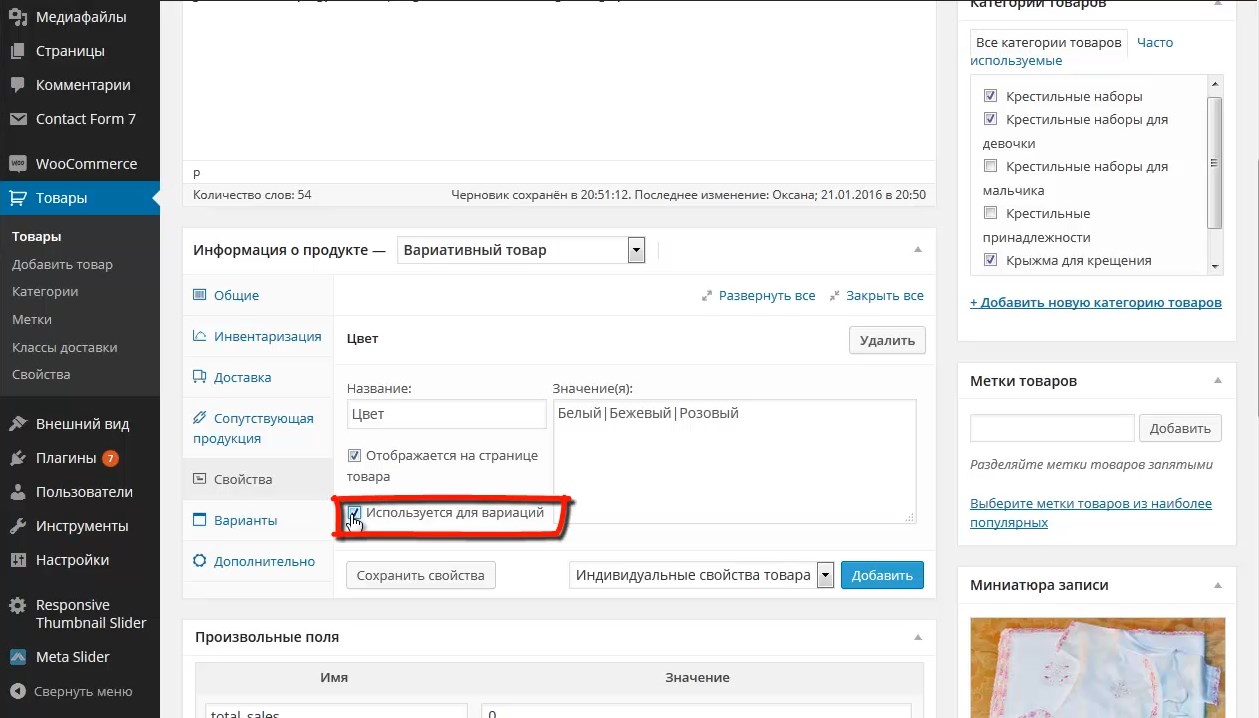
- 4.Для примера добавим свойство «Цвет». Нажимаем на кнопку «Добавить», вводим название и далее, в поле «Значение» через прямую черту (вертикальный слеш |), перечисляем те значения, которые могут быть для данного свойства.
- 5.Далее, нужно обязательно поставить галочку «Использовать для вариаций». После того как это все сделано, нажимаем на кнопку «Сохранить свойства».

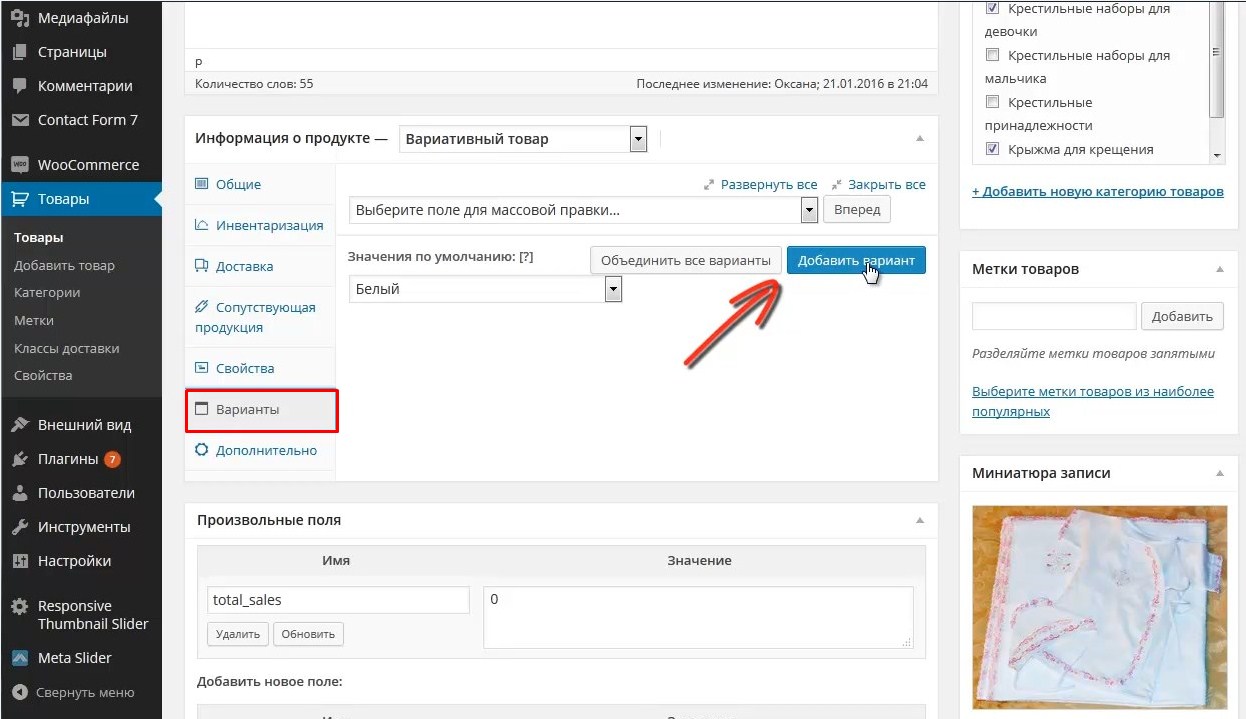
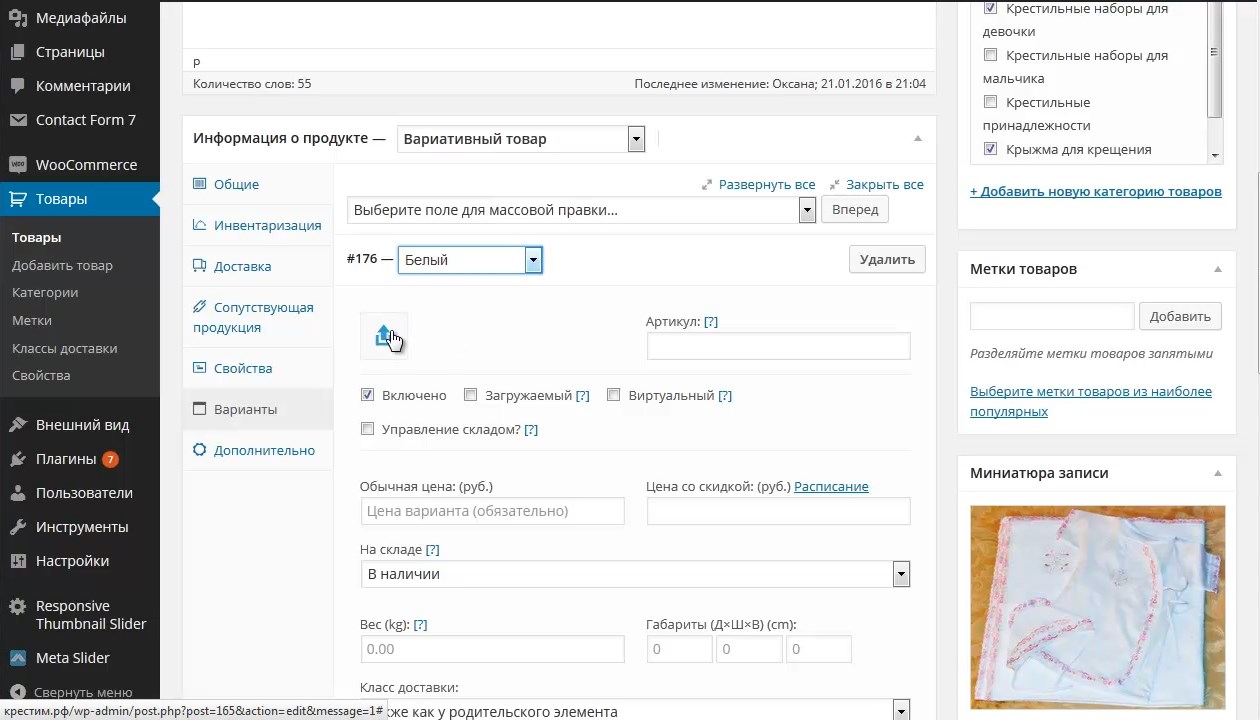
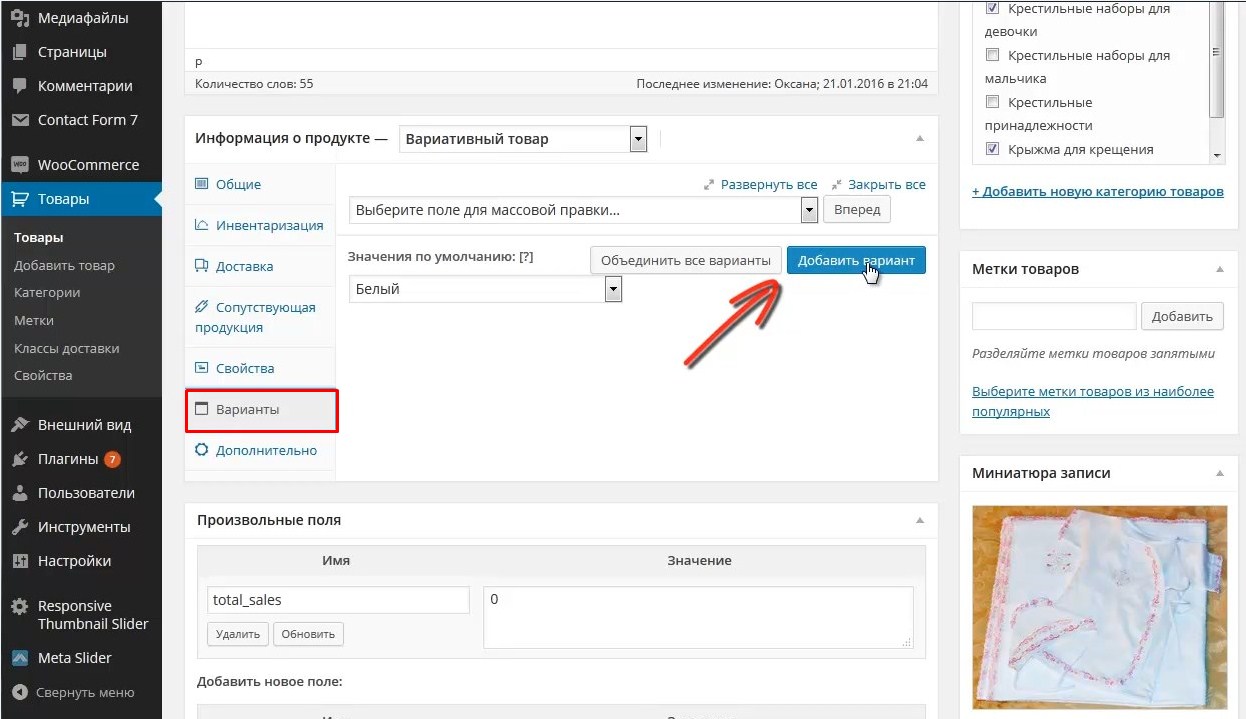
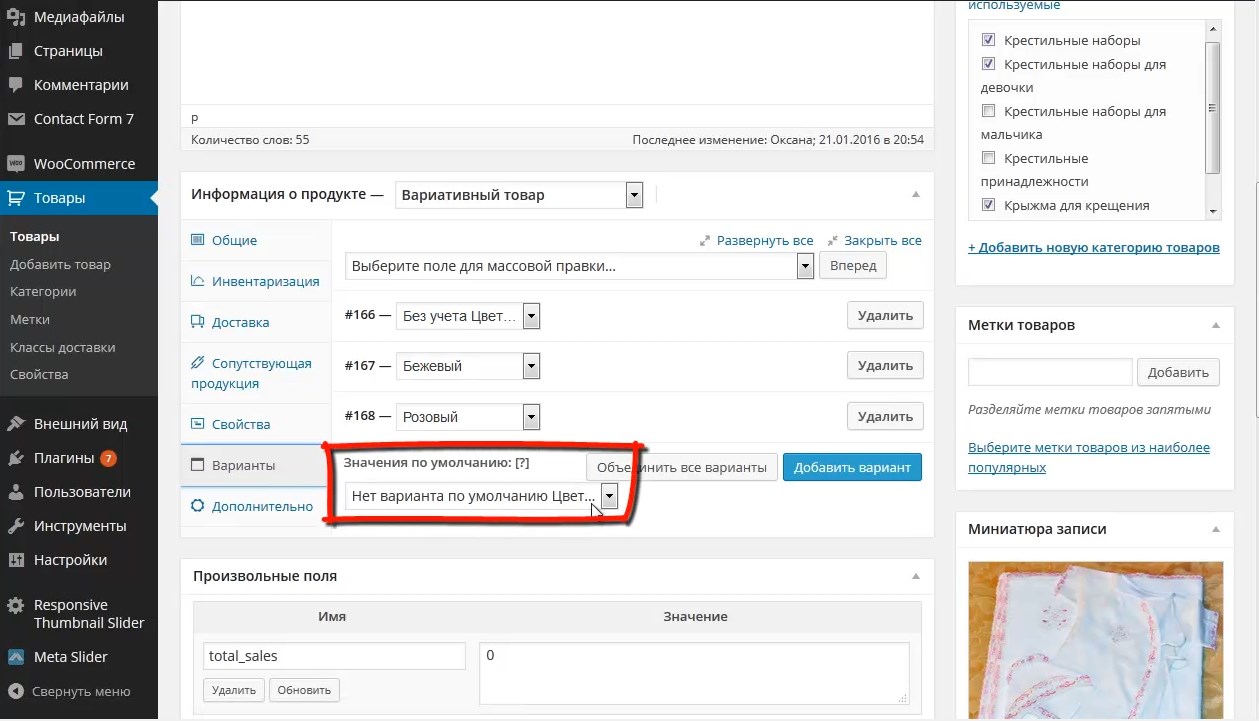
- 6.Переходим в меню «Варианты». Здесь мы будем по очереди добавлять все те варианты, которые мы только что указывали в свойствах. Нажимаем на кнопку «Добавить вариант», выбираем из раскрывающегося списка тот вариант, который мы будем править в первую очередь.

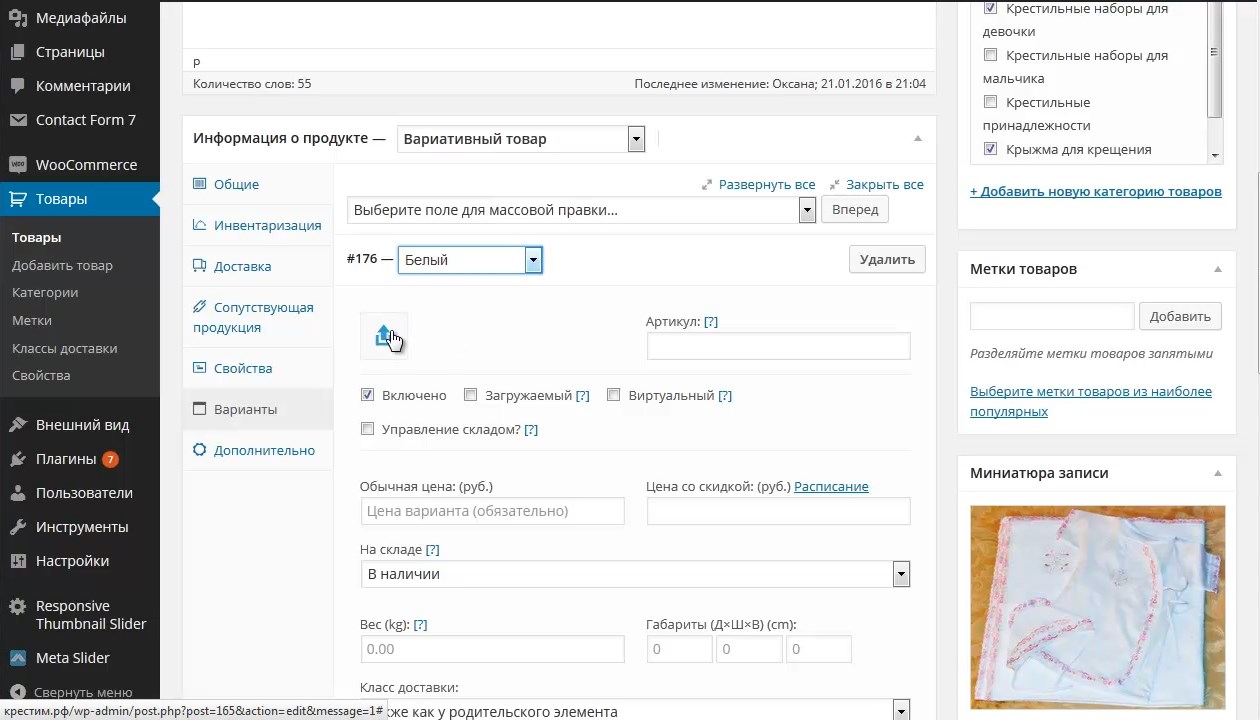
- И теперь мы можем задать для него какое то изображение, нажав на кнопку загрузки картинки, а также цену и артикул. Кроме этого можно выставлять для него параметры «Загружаемый» и «Виртуальный», но они будут работать только в том случае, если у вас в магазине продаются не физические товары, а какие-то информационные продукты, либо виртуальные товары.
- 7.Далее, указываем обычную цену и, если у вас есть цена со скидкой, то здесь можно еще задать цену со скидкой. Также здесь можно указать наличие на складе «В наличии» или «Нет в наличии»

- 8.После того как все необходимые данные указаны нажимаем на кнопку «Добавить варианты» и переходим к правке следующего варианта. И так для каждого варианта.
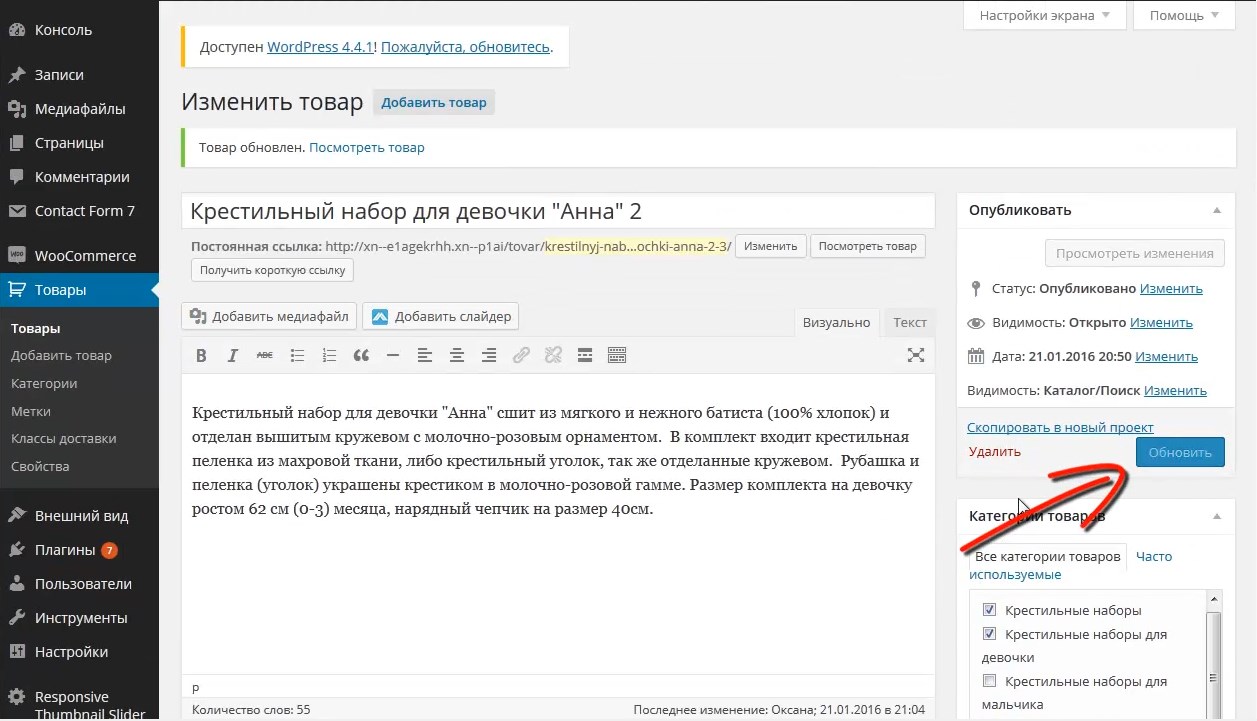
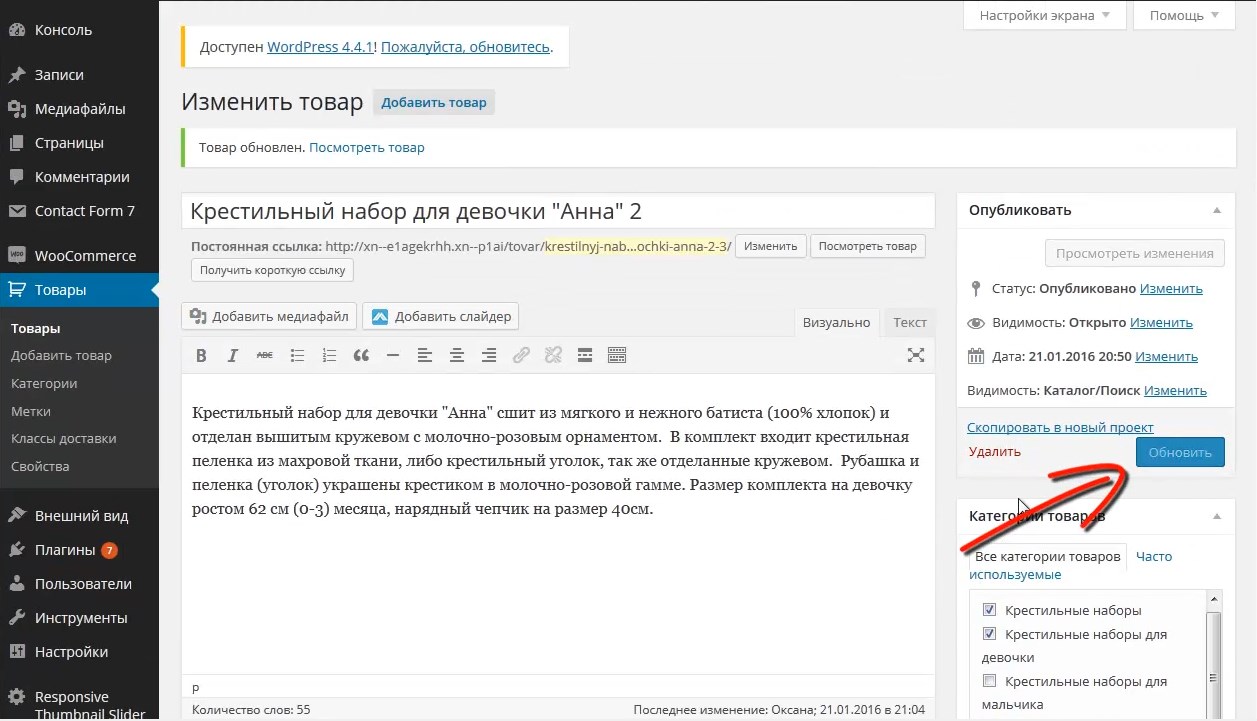
- После того как мы заполнили все варианты нажимаем на кнопку «Обновить».

Если специфика вашего товара предполагает, что у него в карточке должны быть указаны его габаритные размеры, то вы можете задать их здесь.
Так же, здесь вы можете изменить класс доставки, в том случае если в вашем интернет-магазине используется несколько различных классов доставки.
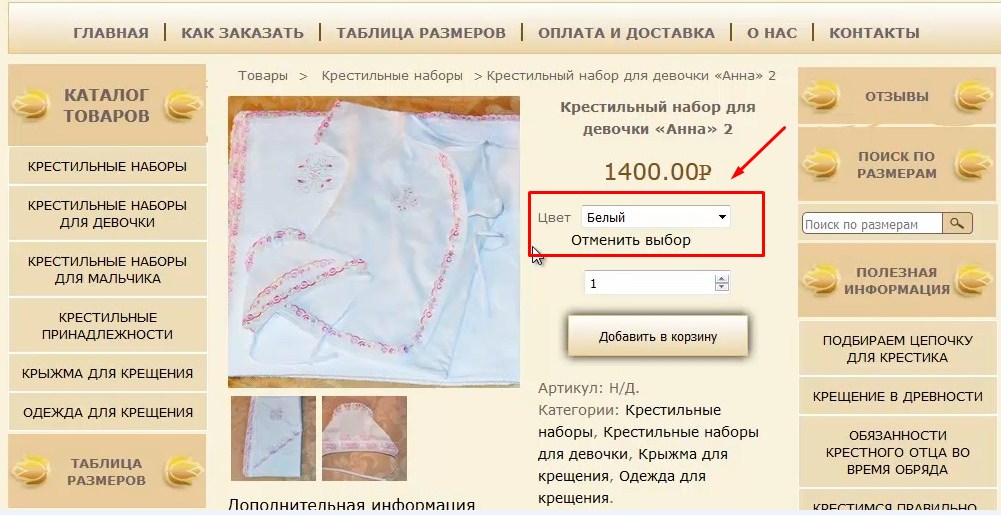
Теперь на странице товара возле цены появится раскрывающийся список, в котором пользователь сможет выбирать нужный ему цвет.

При этом пока цвет не выбран кнопка «Купить» будет неактивной.
Добавление варианта по умолчанию для вариативного товара Woocommerce
Ещё можно сделать так чтобы у вас изначально, когда пользователь заходит на страницу, в поле выбора варианта стояло не «Выбрать вариант», а сразу был выбран вариант по умолчанию.
Для того чтобы задать вариант по умолчанию для вариативного товара нужно:
- 1.Перейти на страницу редактирования товара.
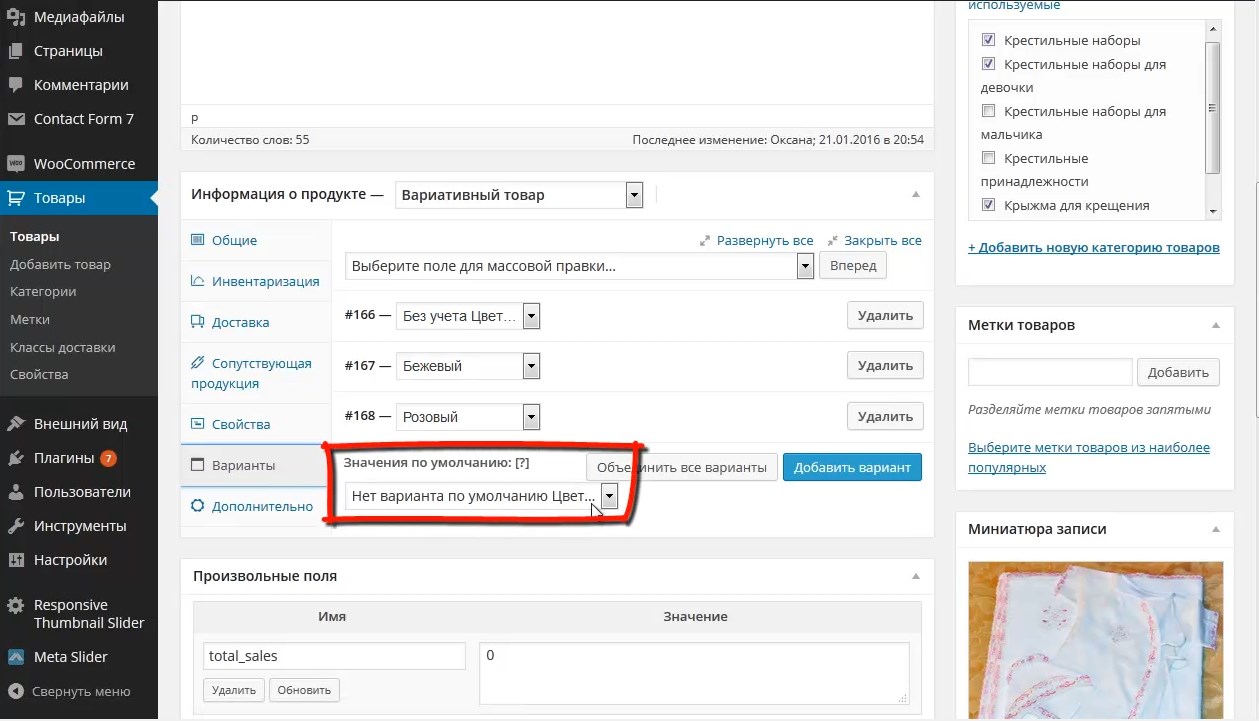
- 2.Выбрать меню «Варианты».
- 3.В поле «Значения по умолчанию» выбираем тот вариант, который у нас должен стоять по умолчанию.

- 4.Обновляем страницу.
Аналогично вы можете добавлять и другие свойства и задавать для них варианты (например, размер, материал и т.д.)
Видеоинструкция
На этом у меня всё, желаю вам успешного создания вариативных товаров и больших продаж!
Если статья была для вас полезна не забудьте поделиться ею в соцсетях.
С уважением Юлия Гусарь



















С новым годом Вас. У меня такой вопрос, только не знаю как реализовать это все. В Вариациях привязываю отдельно размер и цвет ( который есть в наличии) Как пример размер 20 и цвет джинс ставлю есть в наличии, остальных в наличии нет, остальные делаю нет в наличии, так же создаю новые вариации для этого товара, а если ставлю еще одну вариацию этого же цвета но уже другого размера он очень «Куцо» отображается. Как пример эта страница ( самый первый цвет) https://tigrunya.ru/internet-magazin/obuv/sandalii-mondo-pervye-shagi-liga-foot/
Добавляется еще одна картинка ( хотя в вариациях я ее не добавляю)
Как это можно исправить? Подходящего плагина я не нашел. Прошу прощения если не по теме…