Приветствую вас на сайте Impuls-Web!
В этой статье вы узнаете, как можно буквально за пять-десять минут создать на своем сайте интересные CSS-анимации. При этом вам не придётся прибегать к помощи различных плагинов, модулей, подключать какие-либо библиотеки, скрипты и т.д. Все, что нам будет нужно, это присвоить определенному элементу на сайте CSS-класс, а потом в файле стилей дописать несколько CSS-свойств.
Навигация по статье:
Как это работает?
В основе создания такой анимации лежит CSS-свойство animation. Благодаря которому мы можем задавать название CSS-анимации, тип, количество повторов, время и направление движения.
Так же нам понадобится правило @keyframes, внутри которого мы будем по шагам описывать начальное и конечное значение CSS-свойств анимируемого элемента, и так же можем задать его промежуточные значения для создания более плавных и интересных эффектов CSS-анимации.
Анимация плавного увеличение и исчезновение элемента

Итак, начнем с самого простого эффекта анимации, это у нас будет эффект плавного появления и исчезновения.
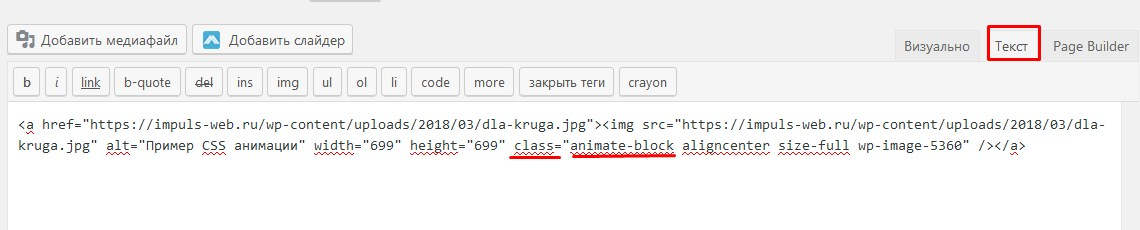
- 1.Для этого нам нужно будет добавить на свой сайт какое-либо изображение или блок с текстом, или любой другой элемент, и добавить для него определенный CSS-класс. В моем случае я добавляю для этого элемента класс animate-block.
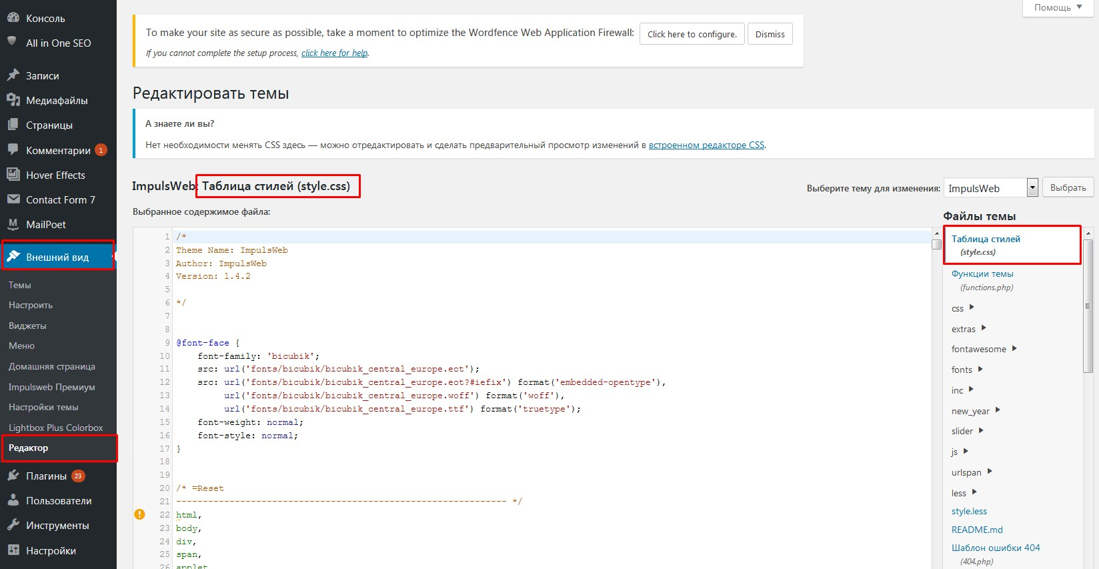
- 2.Далее мы копируем название этого класса и переходим в файл стилей. Открывать мы будем файл стилей активной темы или шаблона. Если ваш сайт работает на CMS WordPress, то это можно сделать из административной части сайта, воспользовавшись меню «Внешний вид» => «Редактор».
И здесь нам необходимо убедиться в том, что у нас открыт файл «Таблица стилей style.css»
- 3.Все изменения мы будем добавлять, как обычно, в самом конце этого файла.
Я не сторонник редактирования файлов темы через админку WordPress. На мой взгляд, быстрее, удобнее и безопаснее редактировать их при помощи какого-то редактора кода.
В файле стилей нашей темы, или же просто в файле стилей сайта, указываем наш CSS-класс, а далее в фигурных скобочках указываем CSS-свойство animation.
123.animate-block1 {animation: pulse 3s infinite;}На первом месте у нас стоит название анимации, его мы задаем самостоятельно. Название задается латинскими буквами, и оно может быть произвольным.
Далее мы задаем время анимации, чем больше это время, тем более плавно будет происходить наша CSS-анимация. В данном случае время задается в секундах.
Далее мы задаем количество повторов анимации. В данном случае используется значение infinite, что означает бесконечность. То есть наша анимация не будет иметь какое-то ограниченное количество повторений, и будет продолжаться бесконечно. - 4.После того, как мы задали название CSS-анимации и объявили ее основные параметры, нам необходимо будет использовать правило @keyframes для того, чтобы задать начальное и конечное значение нашего элемента, а так же, при необходимости, промежуточное значение. В данном примере мы будем изменять уровень прозрачности. В CSS это правило выглядит следующим образом:
12345678910111213@keyframes pulse{0% {opacity:0; /*Уровень прозрачности элемента*/}50%{opacity:1;}100% {opacity:0;}}
Благодаря этому правилу мы можем разделить CSS-анимацию на несколько шагов и для каждого задавать нужные CSS-свойства. Это можно делать при помощи процентов, где 0% будет начальное состояние элемента, а 100% — конечное.
Так же для этого можно использовать значения:- from – начальное значение
- to — конечное значение
Но если задавать только начальное и конечное значения то CSS-анимация будет немного дёргаться, поэтому я обычно использую первый вариант с процентами.
Аналогично вы можете задавать не только шаг с интервалом в 50%, но и другие значения. Таким образом, ваш элемент будет плавно анимировано изменять свою прозрачность, цвет, форму, цвет рамки, расположение на странице и т.д.
CSS-анимация поворота

Для создания такого эффекта мы будем плавно изменять угол поворота элемента. Сначала повернём его против часовой стрелки, потом по часовой стрелке и обратно.
Итак, зададим имя анимации, время и укажем бесконечное количество повторов.
|
1 2 3 |
.animate-block2 { animation: rotate 3s infinite; } |
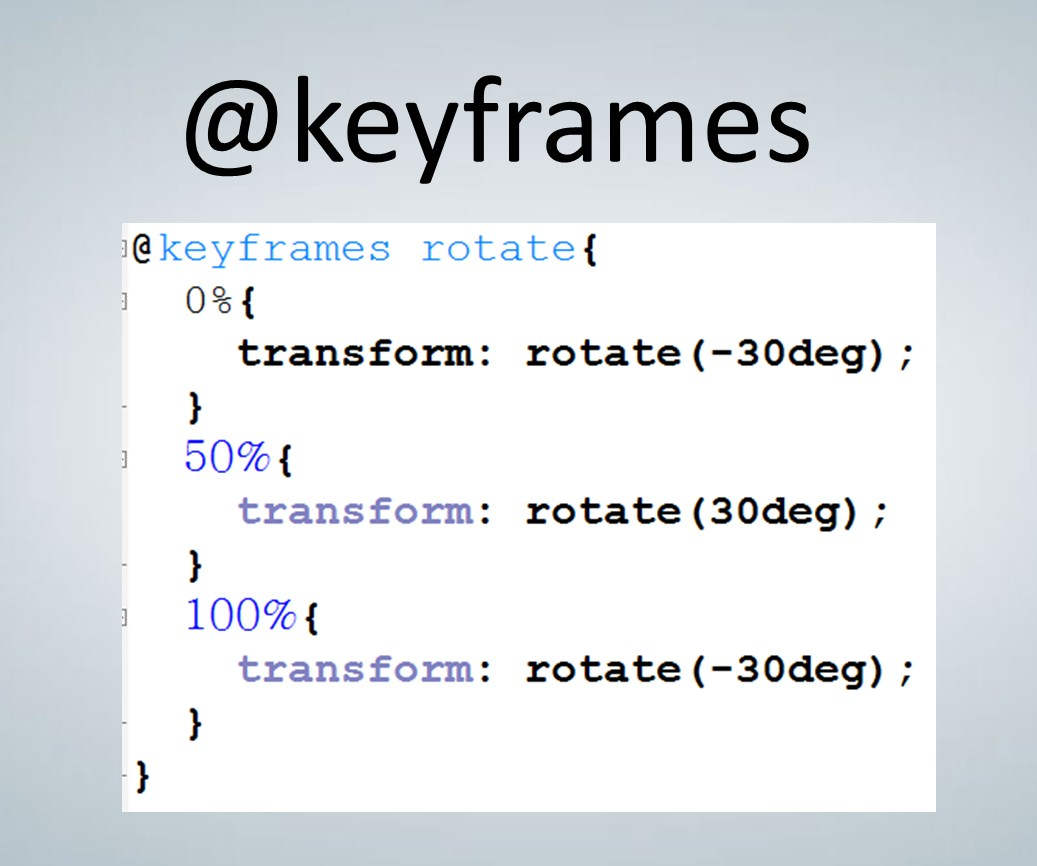
А теперь поэтапно изменим угол поворота:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
@keyframes rotate { 0% { transform: rotate(-30deg); /*Поворот на 30 градусов против часовой стрелки*/ } 50%{ transform: rotate(30deg); /*Поворот на 30 градусов по часовой стрелке*/ } 100% { transform: rotate(-30deg); } } |
CSS-анимация плавного перемещения и поворота элемента

Для этого примера мы будем изменять сразу несколько CSS свойств
Для начала задаём имя анимации:
|
1 2 3 |
.animate-block3 { animation: rotate-margin 5s infinite; } |
А затем поэтапно изменяем CSS-свойства:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
@keyframes rotate-margin { 0%{ transform: rotate(360deg); /*Повjрот на 360 градусов*/ margin-left:450px; /*Отступ слева*/ opacity:1; /*Уровень прозрачности*/ } 50%{ transform: rotate(0deg); margin-left:0px; opacity:0; } 100%{ transform: rotate(360deg); margin-left:450px; opacity:1; } } |
Анимация плавного увеличения с появлением рамок

Здесь мы будем изменять уровень увеличения, прозрачность, толщину и цвет рамки, а так же размах и цвет тени.
Задаём название анимации, время и количество повторов:
|
1 |
animation: scale 4s infinite; |
Далее переходим к заданию начальных, конечных и промежуточных значений:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
@keyframes scale { 0%{ transform: scale(0.9); /*Уменьшение элемента*/ opacity:0.5; /*Уровень прозрачности*/ border:5px solid #ccc; /*Граница (задаём толщину и цвет)*/ box-shadow:0px 0px 0px 3px #E2E2E2; /*Тень (задаём размах и цвет)*/ } 50%{ transform: scale(1.2); opacity:1; border:10px solid #709EBA; box-shadow:0px 0px 0px 10px #A8C4D5; } 100%{ transform: scale(0.9); opacity:0.5; border:5px solid #ccc; box-shadow:0px 0px 0px 3px #E2E2E2; } } |
CSS-анимация поворота и скругления углов

Для реализации такой анимации мы воспользуемся свойством border-radius (//impuls-web.ru/skruglenie-uglov-css/), а так же свойством transform со значением rotate для поворота элемента.
Временной интервал в данном случае будет немного больше чем в предыдущих примерах.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.animate-block5 { animation: radius 10s infinite; } @keyframes radius { 0%{ border-radius:0px; /*Радиус скругления углов*/ transform: rotate(0deg); /*Поворот*/ } 50%{ border-radius:100%; transform: rotate(360deg); } 100%{ border-radius:0px; transform: rotate(0deg); } } |
Дополнительные значения CSS-свойства animation
Кроме использованных для данных примеров значений у CSS-свойства animation есть и другие, которые могут вам пригодиться.
- animation-name – позволяет задать имя анимации
1animation-name: scale; - animation-duration – определяет время анимации. Может задаваться в секундах и миллисекундах.
1animation-duration: 3s; - animation-delay – позволяет задать задержку для анимации, например чтобы она начиналась или повторялась не сразу после загрузки страницы, а с небольшой паузой.
1animation-delay: 3s; - animation-iteration-count – задаёт количество повторений анимации. Может задаваться числом или значением infinite для бесконечного количества повторов.
1animation-iteration-count: 2; - animation-play-state – позволяет останавливать или запускать анимацию. Можно использовать для остановки анимации при наведении на элемент или в JavaScript для создания сложных анимации. Имеет основные значения paused для остановки анимации и running для возобновления.
123.animate-block:hover {animation-play-state: paused;} - animation-fill-mode – позволяет управлять порядком применения определённых CSS-свойств к объекту. Имеет следующие значения:
- forwards – анимация доходит до конечного состояния и не возвращается к предыдущему состоянию
- backwards — после загрузки страницы состояние элемента возвращается к первому кадру
- both – объединяет предыдущие 2 свойства
- none – состояния элемента не меняется до и после анимации
- inherit – наследует значение родительского блока
1animation-fill-mode: both; - animation-timing-function – позволяет задавать значение скорости анимации в начале и в конце.Имеет такие значения:
- ease — начинается медленно, потом разгоняется и опять замедляется
- ease-in – начинается медленно, а потом ускоряется
- ease-out – начинается быстро, а потом замедляется
- ease-in-out – медленно начинается и заканчивается
- linear – происходи равномерно
- step-start – разбивает анимацию на шаги
- step-end – изменения происходят в конце каждого шага
- steps(количество шагов,start|end) – ступенчатая анимация
- cubic-bezier(x1, y1, x2, y2) – анимация по кривой Безье. Вместо переменных в скобках задаются значения от 0 до 1.
Так же можно задавать сразу несколько значений для CSS-свойства animation:
|
1 |
animation: example 5s ease both; |
Видеоинструкция
Используя приёмы и свойства для создания CSS-анимации, показанные в этой статье, вы сможете создавать интересные анимации любой сложности.
На этом у меня всё! Буду рада видеть ваши комментарии.
Успехов вам и вашим проектам!
С уважением Юлия Гусарь















Юлечка здравствуйте!
Как всегда у Вас можно найти разные фишки для сайтов, потому я подписана на Ваш блог и на канал Ютуб.
Вопросы по теме этого урока:
1. Боюсь лезть в редактор файлов. Нельзя ли эти стили прописать просто на странице в «текст»?
2. Если прописать стили в редакции темы, не слетит ли это при обновлении?
Спасибо!
Здравствуйте, Марина!
Спасибо за Ваш комментарий!
По Вашим вопросам:
1. Да, можно, но нужно писать эти CSS стили внутри тегов
2. После обновления темы CSS файл обновится и изменения затрутся.
Спасибо Юлечка! А у Вас есть урок по этой теме? Если нет, то планируете ли Вы его записать? Мне интересно это.
Спасибо!
Спасибо Марина! К этой статье есть видеоурок. Он размещён в конце статьи.
Юля! Извините, отвечаю с опозданием. Нет, я имею ввиду есть ли у Вас (развёрнутое) видео как сделать это (или подобное) не заходя в тему, а прописать стили прямо в статье (писать эти CSS стили внутри тегов). Сейчас начала делать такую анимацию (не заходя в тему) и поняла…. что ничего не поняла. Как бы я не делала, не получается у меня прописать стили прямо в записи. Где то у меня ошибка . Есть видео конкретно на эту тему?
. Есть видео конкретно на эту тему?
Спасибо!
Спасибо за фишки, и уж предупрежу без обид: анимация поворота трясёт весь нижеследующий контент, видимо надо вывести в absolute.
Здравствуйте, Сергей! Спасибо, исправлю!