–Я—А–Є–≤–µ—В—Б—В–≤—Г—О –≤–∞—Б –љ–∞ —Б–∞–є—В–µ Impuls-Web!
–Т –і–∞–љ–љ–Њ–є —Б—В–∞—В—М–µ –Љ—Л –Ј–∞—В—А–Њ–љ–µ–Љ –Њ–і–љ—Г, –Њ—З–µ–љ—М –≤–∞–ґ–љ—Г—О –њ—А–Њ–±–ї–µ–Љ—Г, —Б –Ї–Њ—В–Њ—А–Њ–є —Б—В–∞–ї–Ї–Є–≤–∞–µ—В—Б—П –њ—А–∞–Ї—В–Є—З–µ—Б–Ї–Є –ї—О–±–Њ–є —З–µ–ї–Њ–≤–µ–Ї, –Ї–Њ—В–Њ—А—Л–є –Ј–∞–љ–Є–Љ–∞–µ—В—Б—П —А–∞–Ј—А–∞–±–Њ—В–Ї–Њ–є –Є–ї–Є –∞–і–Љ–Є–љ–Є—Б—В—А–Є—А–Њ–≤–∞–љ–Є–µ–Љ —Б–∞–є—В–Њ–≤.
–Э–∞–≤–Є–≥–∞—Ж–Є—П –њ–Њ —Б—В–∞—В—М–µ:
- –Ъ—Н—И–Є—А–Њ–≤–∞–љ–Є–µ –±—А–∞—Г–Ј–µ—А–∞
- –Ъ—Н—И–Є—А–Њ–≤–∞–љ–Є–µ –љ–∞ —Е–Њ—Б—В–Є–љ–≥–µ –Є–ї–Є –љ–∞ —Б–∞–є—В–µ
- –Ю—И–Є–±–Ї–Є –≤ –Ї–Њ–і–µ
- –Э–µ –њ—А–∞–≤–Є–ї—М–љ–Њ –≤—Л–±—А–∞–љ–љ—Л–є —Б–µ–ї–µ–Ї—В–Њ—А
- –Я—А–Є–Њ—А–Є—В–µ—В—Л —Б—В–Є–ї–µ–є
- –Ъ–∞–Ї –њ–Њ–і–љ—П—В—М –њ—А–Є–Њ—А–Є—В–µ—В —Б—В–Є–ї–µ–є?
- –Т–Є–і–µ–Њ–Є–љ—Б—В—А—Г–Ї—Ж–Є—П
–†–µ—З—М —Б–µ–≥–Њ–і–љ—П –њ–Њ–є–і–µ—В –Њ —В–∞–Ї–Є—Е —Б–Є—В—Г–∞—Ж–Є—П—Е, –Ї–Њ–≥–і–∞ –≤—Л –Ј–∞–і–∞–µ—В–µ —Б–≤–Њ–Є css-—Б—В–Є–ї–Є –і–ї—П –Њ–њ—А–µ–і–µ–ї–µ–љ–љ—Л—Е —Н–ї–µ–Љ–µ–љ—В–Њ–≤ –љ–∞ –≤–∞—И–µ–Љ —Б–∞–є—В–µ, —Б–Њ—Е—А–∞–љ—П–µ—В–µ –≤—Б–µ –Є–Ј–Љ–µ–љ–µ–љ–Є—П, –Њ–±–љ–Њ–≤–ї—П–µ—В–µ —Б—В—А–∞–љ–Є—Ж—Г –Є –≤–Є–і–Є—В–µ, —З—В–Њ –і–∞–љ–љ—Л–µ css-—Б—В–Є–ї–Є –љ–µ –њ—А–Є–Љ–µ–љ—П—О—В—Б—П. –°–µ–≥–Њ–і–љ—П –Љ—Л –њ–Њ—Б—В–∞—А–∞–µ–Љ—Б—П —А–∞–Ј–Њ–±—А–∞—В—М—Б—П, –≤ —З–µ–Љ –Љ–Њ–ґ–µ—В –±—Л—В—М –њ—А–Є—З–Є–љ–∞ —В–∞–Ї–Њ–є –њ—А–Њ–±–ї–µ–Љ—Л, –Є –Ї–∞–Ї —Б –љ–µ–є –±–Њ—А–Њ—В—М—Б—П.
–Ъ—Н—И–Є—А–Њ–≤–∞–љ–Є–µ –±—А–∞—Г–Ј–µ—А–∞
–Я–µ—А–≤–∞—П –њ—А–Є—З–Є–љ–∞, –њ–Њ –Ї–Њ—В–Њ—А–Њ–є –≤–љ–µ—Б–µ–љ–љ—Л–µ –≤–∞–Љ–Є –Є–Ј–Љ–µ–љ–µ–љ–Є—П –Љ–Њ–≥—Г—В –љ–µ –њ—А–Є–Љ–µ–љ—П—В—М—Б—П –Љ–Њ–ґ–µ—В –Ј–∞–Ї–ї—О—З–∞—В—М—Б—П –≤ –±–∞–љ–∞–ї—М–љ–Њ–Љ –Ї—Н—И–Є—А–Њ–≤–∞–љ–Є–Є –±—А–∞—Г–Ј–µ—А–∞. –Ю—Б–Њ–±–µ–љ–љ–Њ –∞–Ї—В—Г–∞–ї—М–љ–Њ —Н—В–∞ –њ—А–Њ–±–ї–µ–Љ–∞ –њ—А–Њ—П–≤–ї—П–µ—В—Б—П –≤ –±—А–∞—Г–Ј–µ—А–∞—Е Google Chrome.
–Ф–µ–ї–Њ –≤ —В–Њ–Љ, —З—В–Њ —Н—В–Њ—В –±—А–∞—Г–Ј–µ—А –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О –Ї—Н—И–Є—А—Г–µ—В –≤—Б–µ css-—Б—В–Є–ї–Є —Б–∞–є—В–∞. –Я–Њ—Н—В–Њ–Љ—Г –Њ—З–µ–љ—М —З–∞—Б—В–Њ, –њ–Њ—Б–ї–µ –≤–љ–µ—Б–µ–љ–Є—П –Є–Ј–Љ–µ–љ–µ–љ–Є–є, –њ—А–Є –њ—А–Њ—Б–Љ–Њ—В—А–µ —Б—В—А–∞–љ–Є—Ж—Л –≤ –±—А–∞—Г–Ј–µ—А–µ Google Chrome –љ—Г–ґ–љ–Њ –ї–Є–±–Њ –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ —А–∞–Ј –Њ–±–љ–Њ–≤–Є—В—М —Б—В—А–∞–љ–Є—Ж—Г, —З—В–Њ–±—Л –Є–Ј–Љ–µ–љ–µ–љ–Є—П –≤—Б—В—Г–њ–Є–ї–Є –≤ —Б–Є–ї—Г, –ї–Є–±–Њ –Њ—З–Є—Б—В–Є—В—М –Ї—Н—И –±—А–∞—Г–Ј–µ—А–∞.
–Ъ—Н—И –±—А–∞—Г–Ј–µ—А–∞ –Ј–і–µ—Б—М –Њ—З–Є—Й–∞–µ—В—Б—П —Б–ї–µ–і—Г—О—Й–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ:
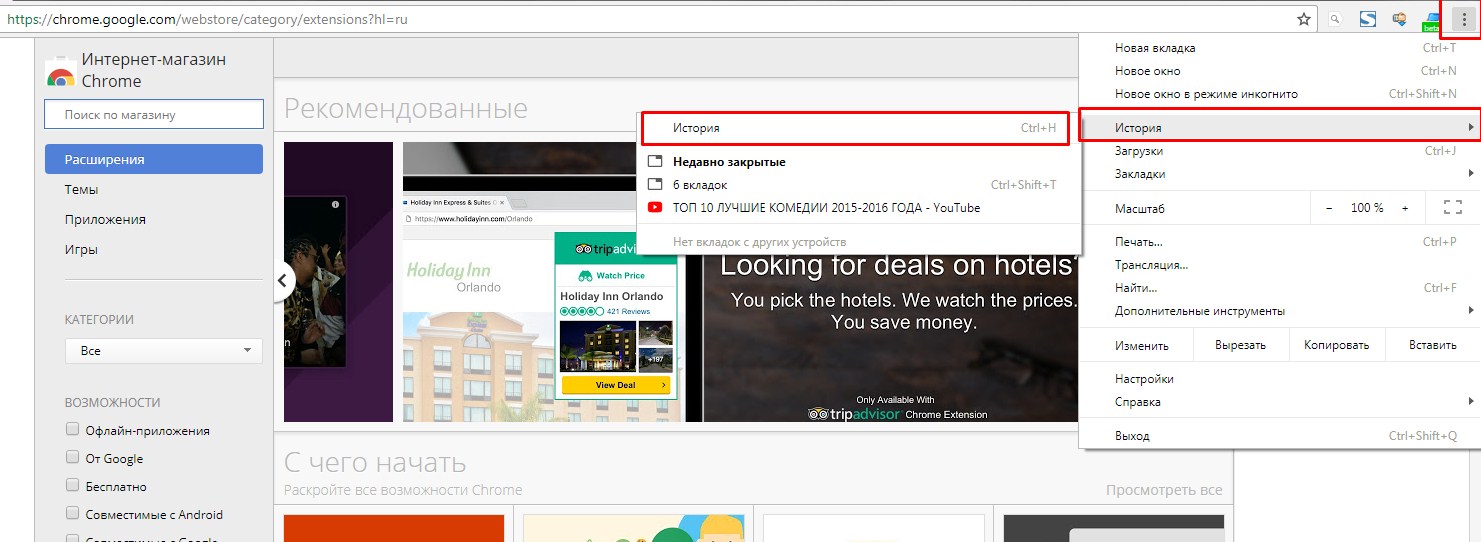
- 1.–Т –њ—А–∞–≤–Њ–Љ –≤–µ—А—Е–љ–µ–Љ —Г–≥–ї—Г –љ–∞—Е–Њ–і–Є–Љ –Ј–љ–∞—З–Њ–Ї —Б —В—А–µ–Љ—П —В–Њ—З–Ї–∞–Љ–Є –Є –Њ—В–Ї—А—Л–≤–∞–µ–Љ –Љ–µ–љ—О –љ–∞—Б—В—А–Њ–µ–Ї Google Chrome
- 2.–Э–∞—Е–Њ–і–Є–Љ –њ—Г–љ–Ї—В ¬Ђ–Ш—Б—В–Њ—А–Є—П¬ї => ¬Ђ–Ш—Б—В–Њ—А–Є—П¬ї
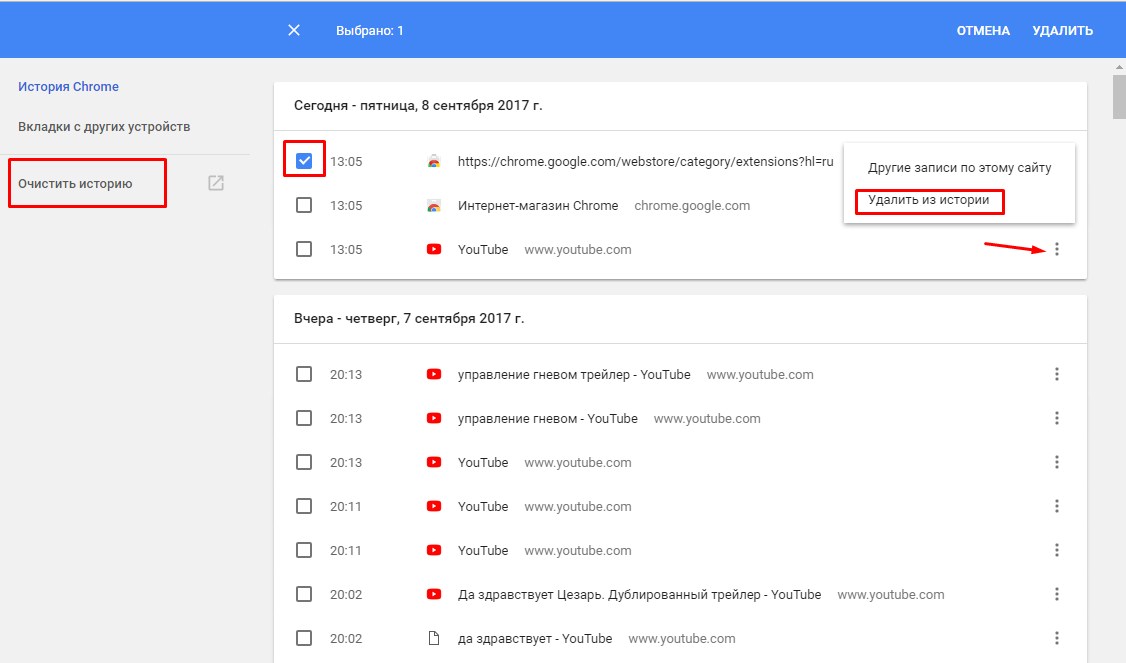
- 3.–Ф–∞–ї–µ–µ, –ї–Є–±–Њ —Б—В–∞–≤–Є–Љ –≥–∞–ї–Њ—З–Ї—Г –≤–Њ–Ј–ї–µ —Б–∞–є—В–∞, –і–ї—П –Ї–Њ—В–Њ—А–Њ–≥–Њ –≤—Л —Е–Њ—В–Є—В–µ –Њ—З–Є—Б—В–Є—В—М –Ї—Н—И –Є –љ–∞–ґ–∞–≤ –љ–∞ –Ј–љ–∞—З–Њ–Ї —Б —В—А–µ–Љ—П —В–Њ—З–Ї–∞–Љ–Є, –≤—Л–±—А–∞—В—М –њ—Г–љ–Ї—В ¬Ђ–£–і–∞–ї–Є—В—М –Є–Ј –Є—Б—В–Њ—А–Є–Є¬ї
- 4.–Ш–ї–Є –ґ–µ –≤—Л –Љ–Њ–ґ–µ—В–µ –Њ—З–Є—Б—В–Є—В—М –≤—Б—О –Є—Б—В–Њ—А–Є—О –њ–Њ–ї–љ–Њ—Б—В—М—О, –љ–∞–ґ–∞–≤ –љ–∞ –њ—Г–љ–Ї—В ¬Ђ–Ю—З–Є—Б—В–Є—В—М –Є—Б—В–Њ—А–Є—О¬ї, –Є –Ј–і–µ—Б—М –љ–∞–ґ–∞–≤ –љ–∞ –Ї–љ–Њ–њ–Ї—Г ¬Ђ–Ю—З–Є—Б—В–Є—В—М –Є—Б—В–Њ—А–Є—О¬ї
–Т–Њ –≤—Б–µ—Е –і—А—Г–≥–Є—Е –±—А–∞—Г–Ј–µ—А–∞—Е –Ї—Н—И —З–Є—Б—В–Є—В—Б—П –∞–љ–∞–ї–Њ–≥–Є—З–љ—Л–Љ –Њ–±—А–∞–Ј–Њ–Љ.
–Ъ—Н—И–Є—А–Њ–≤–∞–љ–Є–µ –љ–∞ —Е–Њ—Б—В–Є–љ–≥–µ –Є–ї–Є –љ–∞ —Б–∞–є—В–µ
–Х—Б–ї–Є –≤—Л –Ј–∞–љ–Є–Љ–∞–µ—В–µ—Б—М —А–∞–Ј—А–∞–±–Њ—В–Ї–Њ–є —Б–∞–є—В–∞ –Є –≤–љ–Њ—Б–Є—В–µ –Ї–∞–Ї–Є–µ-—В–Њ –Є–Ј–Љ–µ–љ–µ–љ–Є—П –Є –њ—А–Є —Н—В–Њ–Љ —Г –≤–∞—Б –љ–∞ —Б–∞–є—В–µ —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ –Ї–∞–Ї–Њ–є-—В–Њ –њ–ї–∞–≥–Є–љ –Ї—Н—И–Є—А–Њ–≤–∞–љ–Є—П, —Г–±–µ–і–Є—В–µ—Б—М –≤ —В–Њ–Љ, —З—В–Њ –і–∞–љ–љ—Л–є –њ–ї–∞–≥–Є–љ —Г –≤–∞—Б –Њ—В–Ї–ї—О—З–µ–љ. –Я–Њ—В–Њ–Љ—Г, —З—В–Њ –Њ–љ —В–∞–Ї –ґ–µ –Љ–Њ–ґ–µ—В –Ї—Н—И–Є—А–Њ–≤–∞—В—М css-—Б—В–Є–ї–Є. –Т –Є—В–Њ–≥–µ —Б—В–Є–ї–Є –±—Г–і—Г—В –љ–∞–њ–Є—Б–∞–љ—Л –њ—А–∞–≤–Є–ї—М–љ–Њ, –±—Г–і—Г—В –њ—А–Є–Љ–µ–љ—П—В—М—Б—П, –љ–Њ –≤—Л –њ—А–Њ—Б—В–Њ –љ–µ –±—Г–і–µ—В–µ –≤–Є–і–µ—В—М –Є–Ј–Љ–µ–љ–µ–љ–Є—П, –Є–Ј-–Ј–∞ —В–Њ–≥–Њ, —З—В–Њ —Г –≤–∞—Б –≤ –Ї—Н—И–µ –љ–∞—Е–Њ–і–Є—В—Б—П –µ—Й–µ —Б—В–∞—А–∞—П –≤–µ—А—Б–Є—П —Д–∞–є–ї–Њ–≤.
–Ю—И–Є–±–Ї–Є –≤ –Ї–Њ–і–µ
–°–ї–µ–і—Г—О—Й–∞—П —Б–Є—В—Г–∞—Ж–Є—П, –Ї–Њ–≥–і–∞ —Б—В–Є–ї–Є –Љ–Њ–≥—Г—В –љ–µ —Б—А–∞–±–∞—В—Л–≤–∞—В—М вАУ —Н—В–Њ –Њ—И–Є–±–Ї–Є –≤ –Ї–Њ–і–µ. –Ю—Б–Њ–±–µ–љ–љ–Њ —Н—В–Њ –∞–Ї—В—Г–∞–ї—М–љ–Њ –≤ —В–µ—Е —Б–ї—Г—З–∞—П—Е, –µ—Б–ї–Є –≤—Л –≤–љ–Њ—Б–Є—В–µ –Є–Ј–Љ–µ–љ–µ–љ–Є—П —З–µ—А–µ–Ј –≤—Б—В—А–Њ–µ–љ–љ—Л–є —А–µ–і–∞–Ї—В–Њ—А WordPress. –Ч–і–µ—Б—М –љ–µ—В –њ–Њ–і—Б–≤–µ—В–Ї–Є –Ї–Њ–і–∞ –Є –Ї–∞–Ї—Г—О-—В–Њ –Њ—И–Є–±–Ї—Г –≤ –љ–∞–њ–Є—Б–∞–љ–Є–Є —В–Њ–≥–Њ –Є–ї–Є –Є–љ–Њ–≥–Њ css-—Б–≤–Њ–є—Б—В–≤–∞ –Њ—З–µ–љ—М –ї–µ–≥–Ї–Њ –љ–µ –Ј–∞–Љ–µ—В–Є—В—М.
–Я–Њ—Н—В–Њ–Љ—Г –і–ї—П —А–∞–±–Њ—В—Л —Б –Ї–Њ–і–Њ–Љ –≤ —Ж–µ–ї–Њ–Љ –Є —Б css-—Д–∞–є–ї–∞–Љ–Є —П —А–µ–Ї–Њ–Љ–µ–љ–і—Г—О –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М —А–µ–і–∞–Ї—В–Њ—А—Л –Ї–Њ–і–∞, –≤ –Ї–Њ—В–Њ—А—Л—Е –µ—Б—В—М –њ–Њ–і—Б–≤–µ—В–Ї–∞ —Н—В–Њ–≥–Њ —Б–∞–Љ–Њ–≥–Њ –Ї–Њ–і–∞. –Ш –µ—Б–ї–Є –≤–і—А—Г–≥ –≤—Л –Ї–∞–Ї–Њ–µ-—В–Њ css-—Б–≤–Њ–є—Б—В–≤–Њ –љ–∞–њ–Є—И–µ—В–µ –љ–µ –њ—А–∞–≤–Є–ї—М–љ–Њ, —В–Њ —Г –≤–∞—Б –Њ–љ –њ—А–Њ—Б—В–Њ –љ–µ –±—Г–і–µ—В –њ–Њ–і—Б–≤–µ—З–Є–≤–∞—В—М—Б—П —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–Є–Љ —Ж–≤–µ—В–Њ–Љ, –Є –≤—Л —Б–Љ–Њ–ґ–µ—В–µ –њ–Њ–љ—П—В—М, —З—В–Њ –Ј–і–µ—Б—М –µ—Б—В—М –Ї–∞–Ї–∞—П-—В–Њ –Њ—И–Є–±–Ї–∞.
–Э–µ –њ—А–∞–≤–Є–ї—М–љ–Њ –≤—Л–±—А–∞–љ–љ—Л–є —Б–µ–ї–µ–Ї—В–Њ—А
–Ф–ї—П —В–µ—Е, –Ї—В–Њ –µ—Й–µ –љ–µ –Ј–љ–∞–µ—В, —Б–µ–ї–µ–Ї—В–Њ—А–∞–Љ–Є –≤ css –љ–∞–Ј—Л–≤–∞—О—В—Б—П —В–∞ —З–∞—Б—В—М –Ї–Њ–і–∞ (—В–µ —Б—В—А–Њ–Ї–Є), —З–µ—А–µ–Ј –Ї–Њ—В–Њ—А—Л–µ –њ—А–Њ–Є—Б—Е–Њ–і–Є—В –≤—Л–±–Њ—А–Ї–∞ –Є–ї–Є –Њ–±—А–∞—Й–µ–љ–Є–µ –Ї —В–Њ–Љ—Г –Є–ї–Є –Є–љ–Њ–Љ—Г —Н–ї–µ–Љ–µ–љ—В—Г. –≠—В–Њ –ї–Є–±–Њ –љ–∞–Ј–≤–∞–љ–Є–µ –Ї–ї–∞—Б—Б–∞, –ї–Є–±–Њ –љ–∞–Ј–≤–∞–љ–Є–µ –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А–∞, –ї–Є–±–Њ –љ–∞–Ј–≤–∞–љ–Є–µ –Ї–∞–Ї–Њ–≥–Њ-—В–Њ html-—В–µ–≥–∞, –і–ї—П –Ї–Њ—В–Њ—А–Њ–≥–Њ –≤—Л —Е–Њ—В–Є—В–µ –њ—А–Є–Љ–µ–љ–Є—В—М –Њ–њ—А–µ–і–µ–ї–µ–љ–љ—Л–µ —Б—В–Є–ї–Є.
–Ш–Ј–Љ–µ–љ–µ–љ–Є–µ —В–µ–Љ—Л WordPress. –Ю–њ—А–µ–і–µ–ї–µ–љ–Є–µ Class –Є ID
–Ъ–∞–Ї –ґ–µ –≤—Б—С —В–∞–Ї–Є –Њ–њ—А–µ–і–µ–ї–Є—В—М –њ—А–∞–≤–Є–ї—М–љ–Њ –ї–Є –≤—Л —Г–Ї–∞–Ј–∞–ї–Є —Б–µ–ї–µ–Ї—В–Њ—А –Є–ї–Є –љ–µ—В?
–ѓ –≤ —В–∞–Ї–Є—Е —Б–ї—Г—З–∞—П—Е –Є—Б–њ–Њ–ї—М–Ј—Г—О –Њ–і–Є–љ –Њ—З–µ–љ—М –њ—А–Њ—Б—В–Њ–є –њ—А–Є–µ–Љ, –Ї–Њ—В–Њ—А—Л–є –љ–∞–Ј—Л–≤–∞–µ—В—Б—П –Ј–∞–і–∞–љ–Є–µ –Ї—А–∞—Б–љ–Њ–є —А–∞–Љ–Ї–Є.
–Ъ –њ—А–Є–Љ–µ—А—Г, —П —Е–Њ—З—Г –Є–Ј–Љ–µ–љ–Є—В—М —Б—В–Є–ї–Є –і–ї—П –±–ї–Њ–Ї–∞ –љ–∞ —Б–∞–є—В–µ.
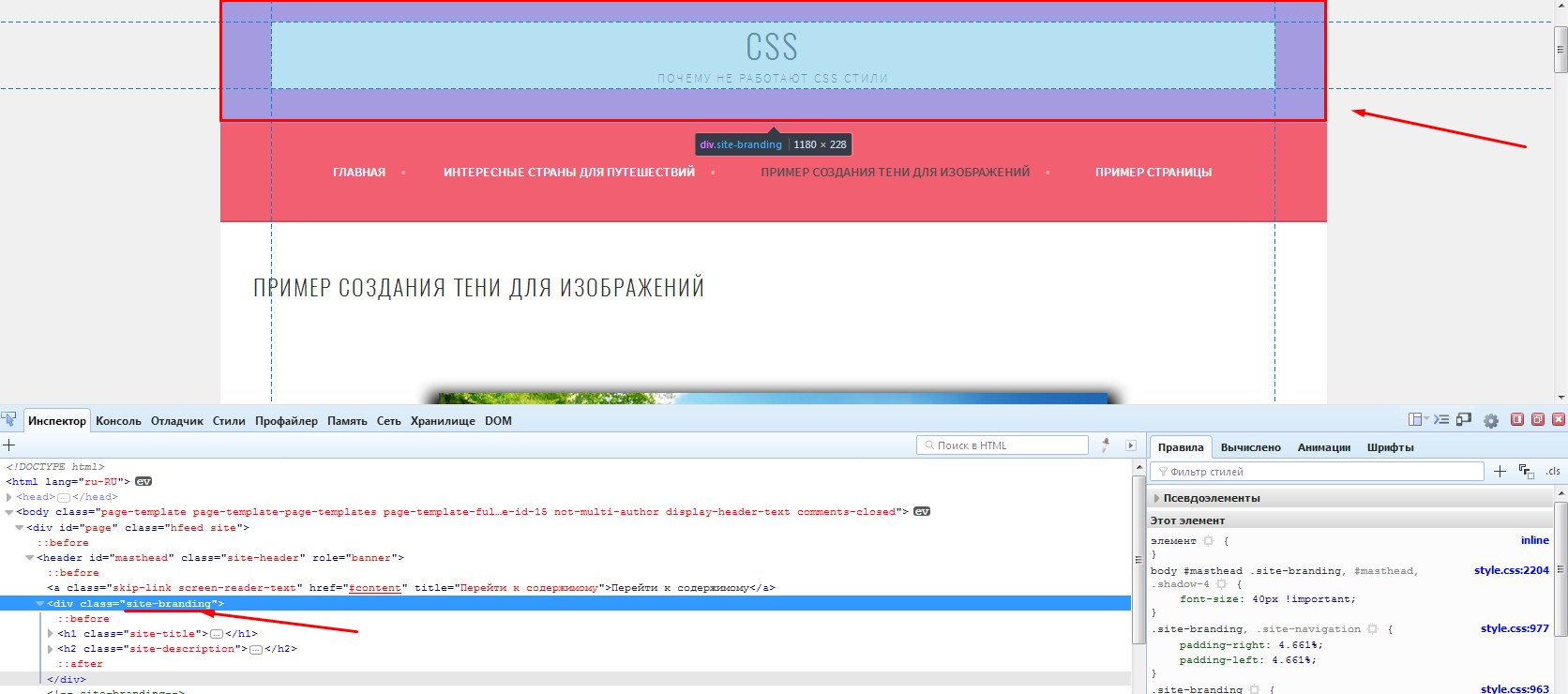
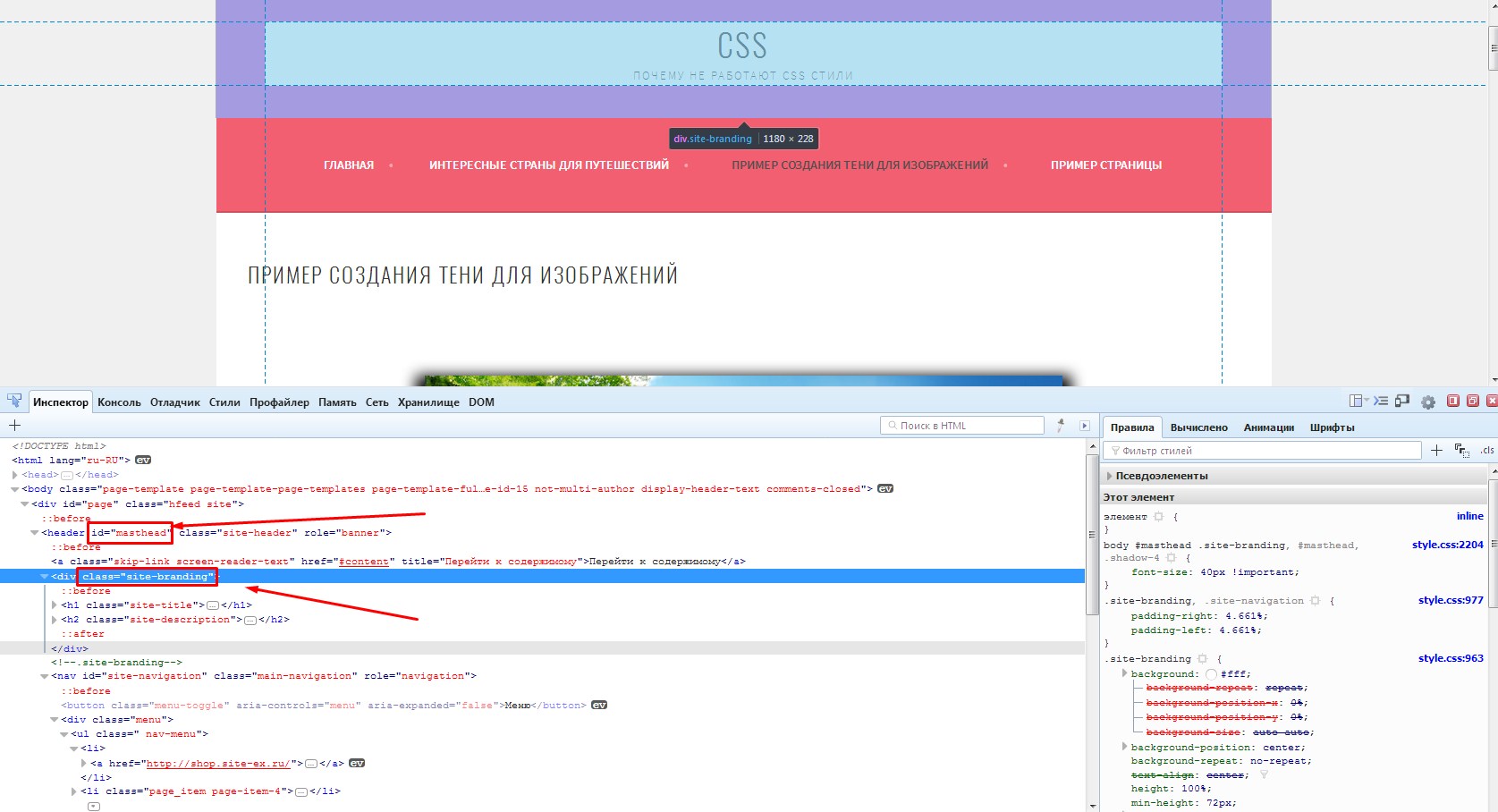
- 1.–Ф–ї—П –љ–∞—З–∞–ї–∞ –Љ–љ–µ –љ—Г–ґ–љ–Њ –≤—Л—З–Є—Б–ї–Є—В—М –µ–≥–Њ –Ї–ї–∞—Б—Б –Є–ї–Є –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А. –Я—А–Є –њ–Њ–Љ–Њ—Й–Є –Є–љ—Б–њ–µ–Ї—В–Є—А–Њ–≤–∞–љ–Є–µ –Ї–Њ–і–∞ –Њ–њ—А–µ–і–µ–ї—П—О —З—В–Њ –±–ї–Њ–Ї –Є–Љ–µ–µ—В –Ї–ї–∞—Б—Б site-branding.
- 2.–Ъ–Њ–њ–Є—А—Г—О –љ–∞–Ј–≤–∞–љ–Є–µ —Н—В–Њ–≥–Њ –Ї–ї–∞—Б—Б–∞, –њ–µ—А–µ—Е–Њ–ґ—Г –≤ —Д–∞–є–ї —Б—В–Є–ї–µ–є –Є –њ–Є—И—Г –Ј–і–µ—Б—М:
123.site-branding{border:1px solid red;}–Ґ–∞–Ї–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ —П –Ј–∞–і–∞—О –і–ї—П —Н—В–Њ–≥–Њ —Н–ї–µ–Љ–µ–љ—В–∞ —А–∞–Љ–Ї—Г —В–Њ–ї—Й–Є–љ–Њ–є 1 –њ–Є–Ї—Б–µ–ї—М, —Б–њ–ї–Њ—И–љ—Г—О, –Ї—А–∞—Б–љ–Њ–≥–Њ —Ж–≤–µ—В–∞.
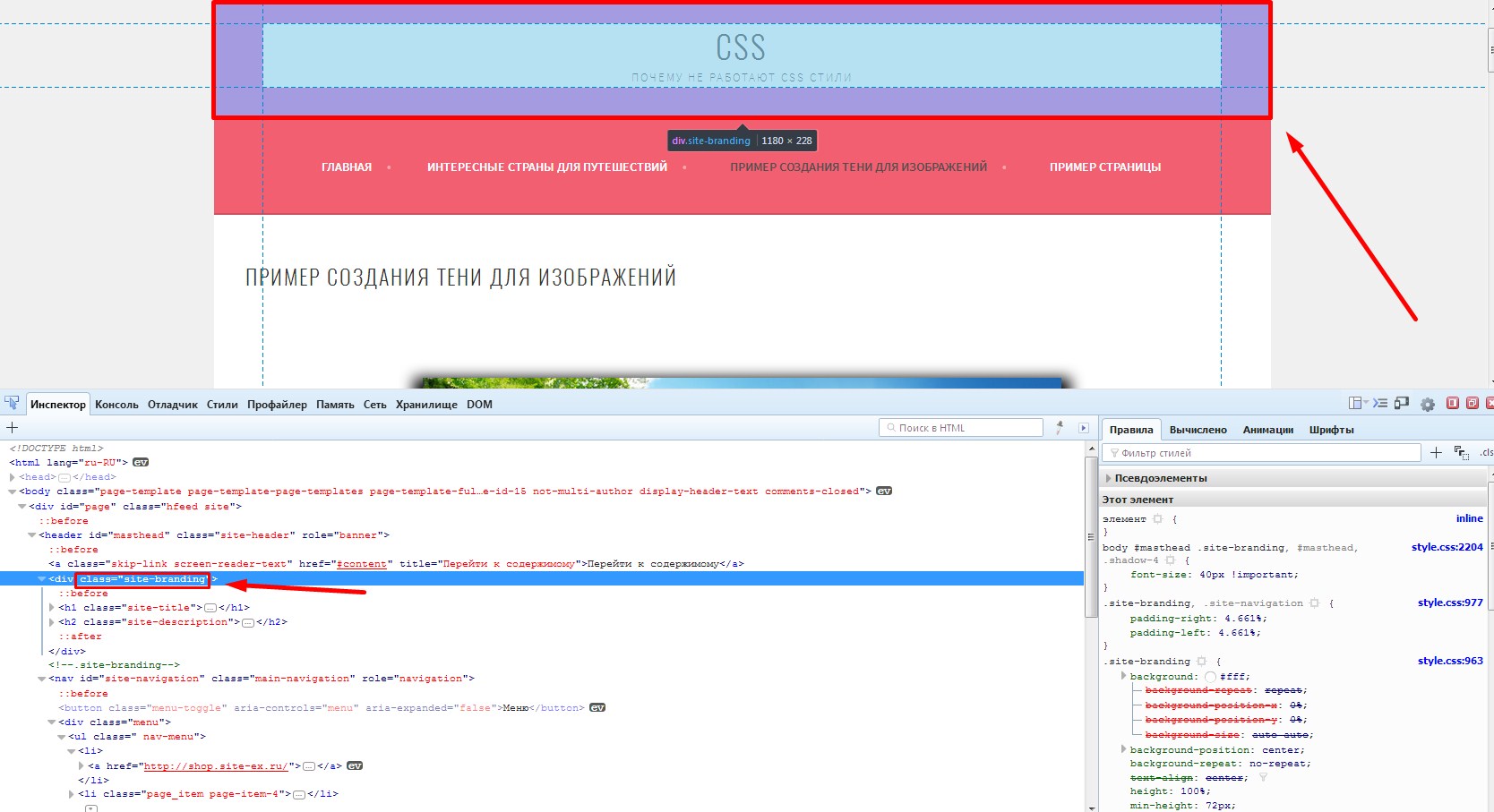
- 3.–Я–Њ—Б–ї–µ —Б–Њ—Е—А–∞–љ–µ–љ–Є–µ –Є–Ј–Љ–µ–љ–µ–љ–Є–є –і–ї—П —Г–Ї–∞–Ј–∞–љ–љ–Њ–≥–Њ –±–ї–Њ–Ї–∞ –і–Њ–ї–ґ–љ–∞ –њ–Њ—П–≤–Є—В—М—Б—П –Ї—А–∞—Б–љ–∞—П —А–∞–Љ–Ї–∞.
–Х—Б–ї–Є –і–ї—П —Г–Ї–∞–Ј–∞–љ–љ–Њ–≥–Њ –≤ css-—Д–∞–є–ї–µ —Н–ї–µ–Љ–µ–љ—В–∞ –Ї—А–∞—Б–љ–∞—П —А–∞–Љ–Ї–∞ –њ–Њ—П–≤–Є–ї–∞—Б—М, –Ј–љ–∞—З–Є—В —Б–µ–ї–µ–Ї—В–Њ—А —Г–Ї–∞–Ј–∞–љ –њ—А–∞–≤–Є–ї—М–љ–Њ, –Є –≤—Б–µ –Њ—Б—В–∞–ї—М–љ—Л–µ —Б—В–Є–ї–Є –Ї–Њ—В–Њ—А—Л–µ –і–ї—П –љ–µ–≥–Њ –±—Г–і—Г—В –і–Њ–њ–Є—Б—Л–≤–∞—В—М—Б—П, —В–Њ–ґ–µ –і–Њ–ї–ґ–љ—Л –±—Г–і—Г—В –њ—А–Є–Љ–µ–љ–Є—В—М—Б—П.
–Х—Б–ї–Є –ґ–µ —В–∞–Ї–∞—П —А–∞–Љ–Ї–∞ –љ–µ –њ–Њ—П–≤–Є–ї–∞—Б—М, —В–Њ —Н—В–Њ –Њ–Ј–љ–∞—З–∞–µ—В, —З—В–Њ —Б–µ–ї–µ–Ї—В–Њ—А –≤—Л–±—А–∞–љ –љ–µ –њ—А–∞–≤–Є–ї—М–љ–Њ, –ї–Є–±–Њ –Ј–∞–і–∞–љ–љ—Л–µ –Љ–љ–Њ–є —Б—В–Є–ї–Є –њ–µ—А–µ–Ї—А—Л–≤–∞—О—В—Б—П —Б—В–Є–ї—П–Љ–Є —В–µ–Љ—Л –Є –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –њ–Њ–≤—Л—И–∞—В—М –Є—Е –њ—А–Є–Њ—А–Є—В–µ—В.
–Ю –њ—А–Є–Њ—А–Є—В–µ—В–µ —Б—В–Є–ї–µ–є —П —А–∞—Б—Б–Ї–∞–ґ—Г —З—Г—В—М –љ–Є–ґ–µ.
|
1 |
background:red; |
–Х—Б–ї–Є —Н—В–Њ—В —Д–Њ–љ –і–ї—П —Г–Ї–∞–Ј–∞–љ–љ–Њ–≥–Њ —Н–ї–µ–Љ–µ–љ—В–∞ –њ—А–Є–Љ–µ–љ–Є–ї—Б—П, –Ј–љ–∞—З–Є—В —Б–µ–ї–µ–Ї—В–Њ—А –Њ–њ—А–µ–і–µ–ї–µ–љ –њ—А–∞–≤–Є–ї—М–љ–Њ.
–Я—А–Є–Њ—А–Є—В–µ—В—Л —Б—В–Є–ї–µ–є
–Ґ–µ–њ–µ—А—М –і–∞–≤–∞–є—В–µ —А–∞—Б—Б–Љ–Њ—В—А–Є–Љ –µ—Й–µ –Њ–і–љ—Г –Њ—З–µ–љ—М —А–∞—Б–њ—А–Њ—Б—В—А–∞–љ—С–љ–љ—Г—О —Б–Є—В—Г–∞—Ж–Є—О, –Ї–Њ–≥–і–∞ –≤—Л –њ—А–Є–Љ–µ–љ—П–µ—В–µ –Ї–∞–Ї–Є–µ-—В–Њ CSS-—Б—В–Є–ї–Є, —Г–±–µ–і–Є–ї–Є—Б—М –≤ —В–Њ–Љ, —З—В–Њ –±—А–∞—Г–Ј–µ—А —Г –≤–∞—Б –љ–Є—З–µ–≥–Њ –љ–µ –Ї—Н—И–Є—А—Г–µ—В, –љ–∞ —Б–∞–є—В–µ –љ–Є–Ї–∞–Ї–Є—Е –њ–ї–∞–≥–Є–љ–Њ–≤ –Ї—Н—И–Є—А–Њ–≤–∞–љ–Є—П –љ–µ—В, —Б–µ–ї–µ–Ї—В–Њ—А –Њ–њ—А–µ–і–µ–ї–µ–љ –њ—А–∞–≤–Є–ї—М–љ–Њ, –љ–Њ —Б—В–Є–ї—М –њ–Њ—З–µ–Љ—Г-—В–Њ –љ–µ –њ—А–Є–Љ–µ–љ—П–µ—В—Б—П.
–Т —З–µ–Љ –Ј–і–µ—Б—М –Љ–Њ–ґ–µ—В –±—Л—В—М –њ—А–Є—З–Є–љ–∞?
–І–∞—Й–µ –≤—Б–µ–≥–Њ —В–∞–Ї–Є–µ —Б–Є—В—Г–∞—Ж–Є–Є –≤–Њ–Ј–љ–Є–Ї–∞—О—В –Є–Ј-–Ј–∞ —В–Њ–≥–Њ, —З—В–Њ –≥–і–µ-—В–Њ –≤ —Б–∞–Љ–Њ–є —В–µ–Љ–µ —Г–ґ–µ —Г–Ї–∞–Ј–∞–љ—Л —Б—В–Є–ї–Є –і–ї—П —В–Њ–≥–Њ –Є–ї–Є –Є–љ–Њ–≥–Њ —Н–ї–µ–Љ–µ–љ—В–∞ –Є –њ—А–Є–Њ—А–Є—В–µ—В —Г —Н—В–Є—Е —Б—В–Є–ї–µ–є –≤—Л—И–µ, —З–µ–Љ —Г —В–µ—Е —Б—В–Є–ї–µ–є, –Ї–Њ—В–Њ—А—Л–µ –≤—Л –Ј–∞–і–∞–µ—В–µ –≤ —Б–∞–Љ–Њ–Љ –Ї–Њ–љ—Ж–µ.
- 1.–Э–∞ –њ–µ—А–≤–Њ–Љ –Љ–µ—Б—В–µ –њ–Њ –њ—А–Є–Њ—А–Є—В–µ—В—Г —Б—В–Њ—П—В –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А—Л. –Ъ–Њ–≥–і–∞ —Г –≤–∞—Б –љ–∞ —Б–∞–є—В–µ –µ—Б—В—М –±–ї–Њ–Ї, –і–ї—П –Ї–Њ—В–Њ—А–Њ–≥–Њ –љ–∞–њ–Є—Б–∞–љ–Њ ID –Є –і–∞–ї–µ–µ –Є–і–µ—В –љ–∞–Ј–≤–∞–љ–Є–µ –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А–∞.
–Т CSS —Н—В–Њ –±—Г–і–µ—В –≤—Л–≥–ї—П–і–µ—В—М —Б–ї–µ–і—Г—О—Й–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ:
123#masthead {font-size:40px!important;} - 2.–Э–∞ –≤—В–Њ—А–Њ–Љ –Љ–µ—Б—В–µ –њ–Њ –њ—А–Є–Њ—А–Є—В–µ—В—Г —Б—В–Њ—П—В –Ї–ї–∞—Б—Б—Л, –Ї–Њ–≥–і–∞ –і–ї—П –Њ–њ—А–µ–і–µ–ї–µ–љ–љ–Њ–≥–Њ –±–ї–Њ–Ї–∞ –љ–∞–њ–Є—Б–∞–љ–Њ class –Є –і–∞–ї–µ–µ –≤ –Ї–∞–≤—Л—З–Ї–∞—Е —Г–Ї–∞–Ј—Л–≤–∞–µ—В—Б—П –Њ–і–Є–љ –Є–ї–Є –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –Ї–ї–∞—Б—Б–Њ–≤.
–Т CSS —Н—В–Њ –≤—Л–≥–ї—П–і–Є—В —В–∞–Ї:
123.site-branding {font-size:40px;} - 3.–°–∞–Љ—Л–є –љ–Є–Ј–Ї–Є–є –њ—А–Є–Њ—А–Є—В–µ—В –±—Г–і–µ—В –Є–Љ–µ—В—М —В–Њ—В —Б–µ–ї–µ–Ї—В–Њ—А, –≤ –Ї–Њ—В–Њ—А–Њ–Љ —Г–Ї–∞–Ј–∞–љ–Њ –љ–∞–Ј–≤–∞–љ–Є–µ —В–µ–≥–∞.
–Ъ –њ—А–Є–Љ–µ—А—Г, div –Є–ї–Є span, –Є–ї–Є h1, –Є–ї–Є –ї—О–±–Њ–є –і—А—Г–≥–Њ–є —В–µ–≥.123div, span, h1{font-size:40px;}
–Ъ–∞–Ї –њ–Њ–і–љ—П—В—М –њ—А–Є–Њ—А–Є—В–µ—В —Б—В–Є–ї–µ–є?
–Х—Б–ї–Є –≤—Л —Б—В–Њ–ї–Ї–љ—Г–ї–Є—Б—М —Б —Б–Є—В—Г–∞—Ж–Є–µ–є, –Ї–Њ–≥–і–∞ –≤—Л –љ–∞–њ–Є—Б–∞–ї–Є –і–ї—П –Њ–њ—А–µ–і–µ–ї–µ–љ–љ–Њ–≥–Њ –±–ї–Њ–Ї–∞ –Ї–∞–Ї–Є–µ-—В–Њ CSS-—Б—В–Є–ї–Є, –љ–Њ –Њ–љ–Є —Г –≤–∞—Б –љ–µ –њ—А–Є–Љ–µ–љ—П—О—В—Б—П –Є –њ–µ—А–µ–Ї—А—Л–≤–∞—О—В—Б—П —Б—В–Є–ї—П–Љ–Є —В–µ–Љ—Л, —В–Њ –Ј–і–µ—Б—М –≤–∞–Љ –љ—Г–ґ–љ–Њ –њ–Њ–і–љ–Є–Љ–∞—В—М –њ—А–Є–Њ—А–Є—В–µ—В –љ–∞–њ–Є—Б–∞–љ–љ—Л—Е –≤–∞–Љ–Є css-—Б—В–Є–ї–µ–є.
–°–і–µ–ї–∞—В—М —Н—В–Њ –Љ–Њ–ґ–љ–Њ –і–≤—Г–Љ—П —Б–њ–Њ—Б–Њ–±–∞–Љ–Є:
- 1.–Ь–Њ–ґ–љ–Њ –≤–Њ—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М—Б—П –њ—А–∞–≤–Є–ї–Њ–Љ !important. –Т—Л–≥–ї—П–і–Є—В —Н—В–Њ —Б–ї–µ–і—Г—О—Й–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ:
–Ф–∞–љ–љ–Њ–µ –њ—А–∞–≤–Є–ї–Њ –і–∞–µ—В –±—А–∞—Г–Ј–µ—А—Г –њ–Њ–љ—П—В—М, —З—В–Њ –њ–Њ–Љ–µ—З–µ–љ–љ—Л–µ —Б—В–Є–ї–Є –Є–Љ–µ—О—В –њ—А–Є–Њ—А–Є—В–µ—В –≤—Л—И–µ, —З–µ–Љ –Њ—Б—В–∞–ї—М–љ—Л–µ.
- 2.–Т—В–Њ—А–Њ–є —Б–њ–Њ—Б–Њ–± –Ј–∞–Ї–ї—О—З–∞–µ—В—Б—П –≤ —Г–≤–µ–ї–Є—З–µ–љ–Є–Є —Б–µ–ї–µ–Ї—В–Њ—А–∞. –Х—Б–ї–Є —Г –≤–∞—Б, –Ї –њ—А–Є–Љ–µ—А—Г, –µ—Б—В—М –±–ї–Њ–Ї —Б –Ї–ї–∞—Б—Б–Њ–Љ site-branding –Є —Н—В–Њ—В –±–ї–Њ–Ї –љ–∞—Е–Њ–і–Є—В—Б—П –≤–љ—Г—В—А–Є –µ—Й–µ –Ї–∞–Ї–Њ–≥–Њ-—В–Њ –±–ї–Њ–Ї–∞, –Ї–Њ—В–Њ—А—Л–є –Є–Љ–µ–µ—В, –Ї –њ—А–Є–Љ–µ—А—Г, –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А. –Ґ–Њ –і–ї—П —В–Њ–≥–Њ, —З—В–Њ –±—Л –њ–Њ–≤—Л—Б–Є—В—М –њ—А–Є–Њ—А–Є—В–µ—В —Б—В–Є–ї—П –≤—Л –Љ–Њ–ґ–µ—В–µ —Г–Ї–∞–Ј–∞—В—М —Ж–µ–њ–Њ—З–Ї—Г –≤–ї–Њ–ґ–µ–љ–љ–Њ—Б—В–Є –Ї–ї–∞—Б—Б–Њ–≤ –Є –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А–Њ–≤ –і–ї—П —Н—В–Њ–≥–Њ –±–ї–Њ–Ї–∞ –±–ї–Њ–Ї–∞.
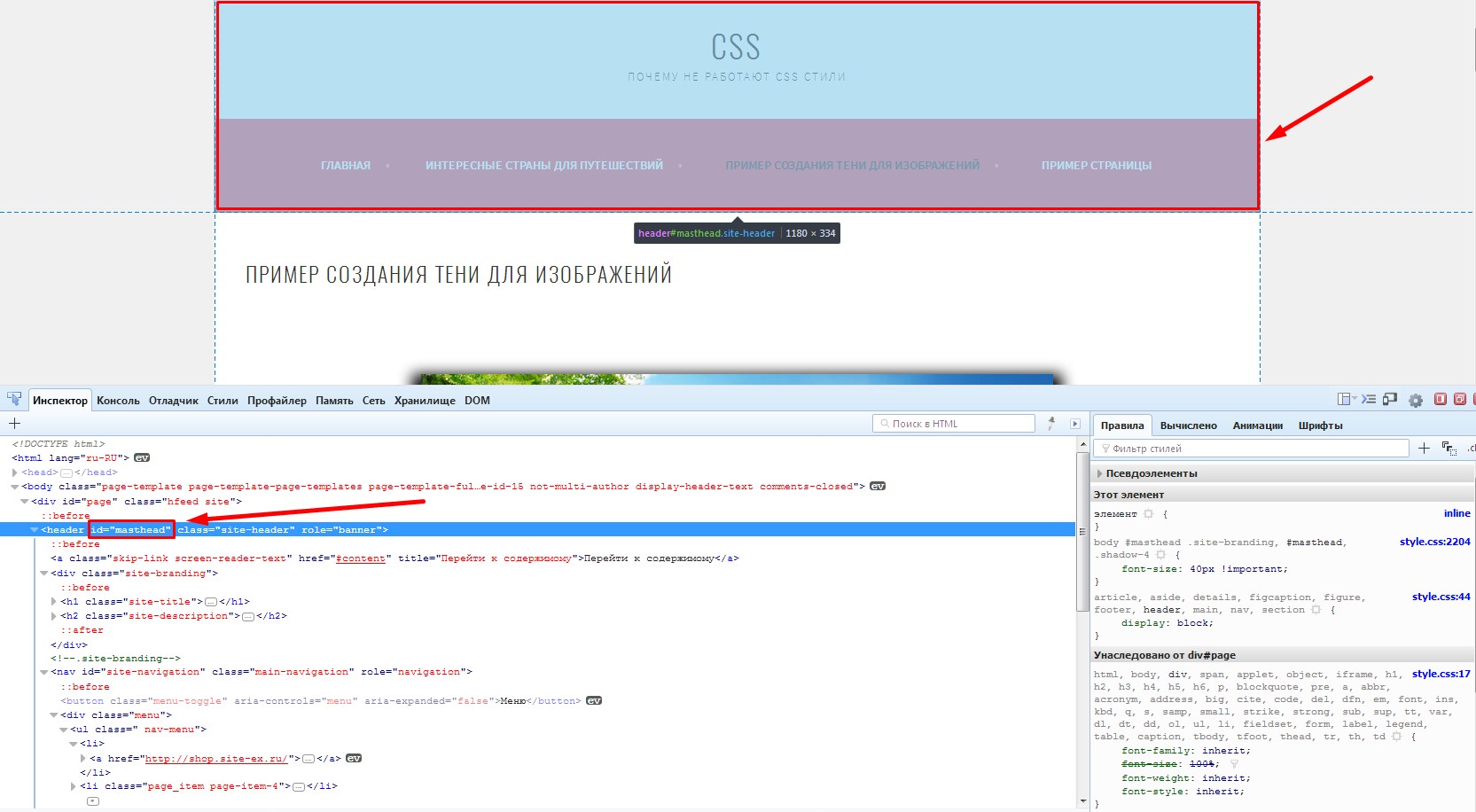
–Ф–∞–≤–∞–є—В–µ —А–∞—Б—Б–Љ–Њ—В—А–Є–Љ —Н—В–Њ –љ–∞ –њ—А–Є–Љ–µ—А–µ. –Т–Њ–Ј—М–Љ–µ–Љ —В–Њ—В –ґ–µ –±–ї–Њ–Ї site-branding –Є –њ—А–Є –њ–Њ–Љ–Њ—Й–Є –Є–љ—Б–њ–µ–Ї—В–Њ—А–∞ –Ї–Њ–і–∞ –≤–Є–і–Є–Љ, —З—В–Њ –Њ–љ –љ–∞—Е–Њ–і–Є—В—Б—П –≤ —В–µ–≥–µ <header>, –Ї–Њ—В–Њ—А—Л–є –Є–Љ–µ–µ—В –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А masthead.
–Ъ–Њ–њ–Є—А—Г–µ–Љ —Н—В–Њ—В –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А, –Є –њ–µ—А–µ–і –љ–∞–Ј–≤–∞–љ–Є–µ–Љ –Ї–ї–∞—Б—Б–∞ —Б—В–∞–≤–Є–Љ —А–µ—И–µ—В–Ї—Г, –≤—Б—В–∞–≤–ї—П–µ–Љ –љ–∞–Ј–≤–∞–љ–Є–µ –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А–∞ –Є —Б—В–∞–≤–Є–Љ –њ—А–Њ–±–µ–ї:
|
1 2 3 |
#masthead . site-branding{ } |
–Ф–∞–љ–љ–Њ–µ css-—Б–≤–Њ–є—Б—В–≤–Њ –±—Г–і–µ—В —А–∞–±–Њ—В–∞—В—М –і–ї—П –±–ї–Њ–Ї–∞ —Б –Ї–ї–∞—Б—Б–Њ–Љ site-branding, –љ–∞—Е–Њ–і—П—Й–µ–≥–Њ—Б—П –≤–љ—Г—В—А–Є –±–ї–Њ–Ї–∞ —Б –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А–Њ–Љ masthead.
–Ґ–∞–Ї –ґ–µ –Љ—Л –Љ–Њ–ґ–µ–Љ –њ–Њ–є—В–Є –і–∞–ї—М—И–µ –Є —Г–Ї–∞–Ј–∞—В—М –µ—Й–µ –Ј–і–µ—Б—М, –Ї –њ—А–Є–Љ–µ—А—Г, —В–µ–≥ body. –Т –і–∞–љ–љ–Њ–Љ —Б–ї—Г—З–∞–µ —Н—В–Њ –±—Г–і–µ—В –≤—Л–≥–ї—П–і–µ—В—М –≤–Њ—В —В–∞–Ї:
|
1 2 3 |
body #masthead . site-branding{ background:red; } |
–£–Ї–∞–Ј–∞–љ–љ—Л–µ –Ј–і–µ—Б—М CSS —Б—В–Є–ї–Є –і–Њ–ї–ґ–љ—Л –±—Г–і—Г—В —А–∞–±–Њ—В–∞—В—М –і–ї—П –≤—Б–µ—Е –±–ї–Њ–Ї–Њ–≤ —Б –Ї–ї–∞—Б—Б–Њ–Љ site-branding, –Ї–Њ—В–Њ—А—Л–µ –љ–∞—Е–Њ–і—П—В—Б—П –≤–љ—Г—В—А–Є –±–ї–Њ–Ї–∞ —Б –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А–Њ–Љ masthead, –Ї–Њ—В–Њ—А—Л–µ, –≤ —Б–≤–Њ—О –Њ—З–µ—А–µ–і—М, –љ–∞—Е–Њ–і—П—В—Б—П –≤–љ—Г—В—А–Є —В–µ–≥–∞ <body>.
–Э–∞–њ—А–Є–Љ–µ—А:
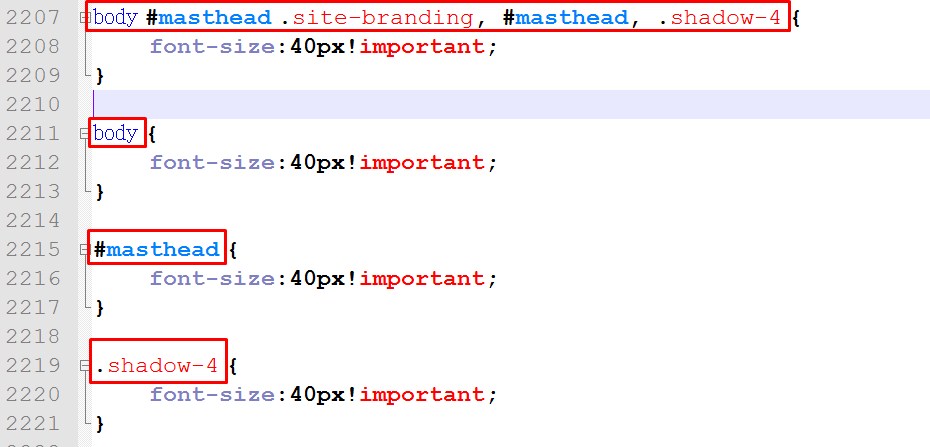
|
1 2 3 |
body #masthead .site-branding, #masthead, .shadow-4 { font-size:40px; } |
–Я–Њ–і–≤–µ–і–µ–Љ –љ–µ–±–Њ–ї—М—И–Њ–є –Є—В–Њ–≥. –Х—Б–ї–Є –Ї–∞–Ї–Њ–µ-—В–Њ css-—Б–≤–Њ–є—Б—В–≤–Њ —Г –≤–∞—Б –љ–µ —Б—А–∞–±–∞—В—Л–≤–∞–µ—В –Є –њ–µ—А–µ–Ї—А—Л–≤–∞–µ—В—Б—П —Б—В–Є–ї—П–Љ–Є —В–µ–Љ—Л, —В–Њ –≤—Л –Љ–Њ–ґ–µ—В–µ –њ–Њ–і–љ—П—В—М –µ–≥–Њ –њ—А–Є–Њ—А–Є—В–µ—В, –ї–Є–±–Њ –і–Њ–њ–Є—Б–∞–≤ –µ–Љ—Г –њ—А–∞–≤–Є–ї–Њ important, –ї–Є–±–Њ —Г–≤–µ–ї–Є—З–Є–≤ —Б–µ–ї–µ–Ї—В–Њ—А –і–ї—П —Н—В–Њ–≥–Њ –±–ї–Њ–Ї–∞. –Т –Њ—В–і–µ–ї—М–љ—Л—Е —Б–ї—Г—З–∞—П—Е –њ—А–Є—Е–Њ–і–Є—В—Б—П –і–µ–ї–∞—В—М –Є —В–Њ –Є –і—А—Г–≥–Њ–µ.
–Ъ –њ—А–Є–Љ–µ—А—Г, –µ—Б–ї–Є –≤—Л –і–ї—П –Ї–∞–Ї–Њ–≥–Њ-—В–Њ –±–ї–Њ–Ї–∞ —Г–Ї–∞–ґ–Є—В–µ —Д–Њ–љ —Б–љ–∞—З–∞–ї–∞ –Ї—А–∞—Б–љ—Л–є, –∞ –њ–Њ—В–Њ–Љ –і–ї—П —Н—В–Њ–≥–Њ –ґ–µ –±–ї–Њ–Ї–∞ —Г–Ї–∞–ґ–Є—В–µ, –Ї –њ—А–Є–Љ–µ—А—Г, —Д–Њ–љ –Ј–µ–ї–µ–љ—Л–є, —В–Њ –њ—А–Є–Љ–µ–љ–Є—В—Б—П —В–Њ—В —Д–Њ–љ, –Ї–Њ—В–Њ—А—Л–є –≤—Л —Г–Ї–∞–Ј–∞–ї–Є –њ–Њ—Б–ї–µ–і–љ–Є–Љ. –Т –љ–∞—И–µ–Љ —Б–ї—Г—З–∞–µ –Њ–љ –±—Г–і–µ—В –Ј–µ–ї–µ–љ—Л–Љ.
–Ґ–∞–Ї –ґ–µ –њ–Њ–Љ–Є–Љ–Њ –њ–µ—А–µ—З–Є—Б–ї–µ–љ–љ—Л—Е –Ј–і–µ—Б—М –њ—А–Є—З–Є–љ –Є –њ—А–Є–µ–Љ–Њ–≤ –Є—Е —Г—Б—В—А–∞–љ–µ–љ–Є—П –Љ–Њ–≥—Г—В –±—Л—В—М –Є –і—А—Г–≥–Є–µ —Б–Є—В—Г–∞—Ж–Є–Є, –Ї–Њ–≥–і–∞ –Њ–њ—А–µ–і–µ–ї–µ–љ–љ—Л–µ —Б—В–Є–ї–Є –і–ї—П —В–µ—Е –Є–ї–Є –Є–љ—Л—Е —Н–ї–µ–Љ–µ–љ—В–Њ–≤ –Љ–Њ–≥—Г—В –њ—А–Њ—Б—В–Њ –љ–µ —Б—А–∞–±–∞—В—Л–≤–∞—В—М. –≠—В–Њ —Б–≤—П–Ј–∞–љ–Њ —Б —В–µ–Љ, —З—В–Њ –≤ CSS –µ—Б—В—М —В–∞–Ї–Њ–µ –њ–Њ–љ—П—В–Є–µ –Ї–∞–Ї —Б—В—А–Њ—З–љ—Л–µ —Н–ї–µ–Љ–µ–љ—В—Л, –±–ї–Њ—З–љ—Л–µ —Н–ї–µ–Љ–µ–љ—В—Л, —В–∞–±–ї–Є—З–љ—Л–µ —Н–ї–µ–Љ–µ–љ—В—Л, –Є –µ—Б—В—М –Њ–њ—А–µ–і–µ–ї–µ–љ–љ—Л–є –љ–∞–±–Њ—А CSS-—Б–≤–Њ–є—Б—В–≤, –Ї–Њ—В–Њ—А—Л–є —А–∞–±–Њ—В–∞–µ—В —В–Њ–ї—М–Ї–Њ –і–ї—П –±–ї–Њ—З–љ—Л—Е —Н–ї–µ–Љ–µ–љ—В–Њ–≤, –Є –љ–µ —А–∞–±–Њ—В–∞–µ—В –і–ї—П —Б—В—А–Њ—З–љ—Л—Е. –Ы–Є–±–Њ —А–∞–±–Њ—В–∞–µ—В —В–Њ–ї—М–Ї–Њ –і–ї—П —Б—В—А–Њ—З–љ—Л—Е –Є –љ–µ —А–∞–±–Њ—В–∞–µ—В –і–ї—П –Њ—Б—В–∞–ї—М–љ—Л—Е –Є —В–∞–Ї –і–∞–ї–µ–µ.
–Т—Б–µ —Н—В–Њ –і–Њ–≤–Њ–ї—М–љ–Њ –Њ–±—И–Є—А–љ–∞—П —В–µ–Љ–∞ –Є –±–Њ–ї–µ–µ –њ–Њ–і—А–Њ–±–љ–Њ –Њ–± —Н—В–Њ–Љ —П –Ї–∞–Ї-–љ–Є–±—Г–і—М —А–∞—Б—Б–Ї–∞–ґ—Г –≤ –Њ–і–љ–Њ–є –Є–Ј –Њ—В–і–µ–ї—М–љ—Л—Е —Б—В–∞—В–µ–є.
–Т–Є–і–µ–Њ–Є–љ—Б—В—А—Г–Ї—Ж–Є—П
–Э–∞ —Н—В–Њ–Љ —Г –Љ–µ–љ—П —Б–µ–≥–Њ–і–љ—П –≤—Б–µ. –Э–∞–і–µ—О—Б—М, —З—В–Њ –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—П, –њ–Њ–Ї–∞–Ј–∞–љ–љ–∞—П –≤ –і–∞–љ–љ–Њ–є —Б—В–∞—В—М–µ –њ–Њ–Љ–Њ–ґ–µ—В –≤–∞–Љ —А–µ—И–Є—В—М –њ—А–Њ–±–ї–µ–Љ—Г —Б –љ–µ—А–∞–±–Њ—В–∞—О—Й–Є–Љ–Є CSS-—Б—В–Є–ї—П–Љ–Є.
–ѓ –ґ–µ–ї–∞—О –≤–∞–Љ —Г—Б–њ–µ—Е–Њ–≤ –≤ —Б–Њ–Ј–і–∞–љ–Є–Є –Є –њ—А–Њ–і–≤–Є–ґ–µ–љ–Є–Є –≤–∞—И–Є—Е –њ—А–Њ–µ–Ї—В–Њ–≤! –Х—Б–ї–Є –і–∞–љ–љ–∞—П —Б—В–∞—В—М—П –±—Л–ї–∞ –і–ї—П –≤–∞—Б –њ–Њ–ї–µ–Ј–љ–∞ –љ–µ –Ј–∞–±—Л–≤–∞–є—В–µ –Њ—Б—В–∞–≤–ї—П—В—М –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є –Є –і–µ–ї–Є—В—М—Б—П —Б—В–∞—В—М–µ–є –≤ —Б–Њ—Ж–Є–∞–ї—М–љ—Л—Е —Б–µ—В—П—Е.
–Ф–Њ –≤—Б—В—А–µ—З–Є –≤ —Б–ї–µ–і—Г—О—Й–Є—Е —Б—В–∞—В—М—П—Е!
–° —Г–≤–∞–ґ–µ–љ–Є–µ–Љ –Ѓ–ї–Є—П –У—Г—Б–∞—А—М



















–Ф–ї—П –±—Л—Б—В—А–Њ–є –Њ—З–Є—Б—В–Ї–Є –Ї—Н—И–µ –≤ –≥—Г–≥–ї —Е—А–Њ–Љ —П –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–ї —А–∞—Б—И–Є—А–µ–љ–Є–µ –і–ї—П –±—А–∞—Г–Ј–µ—А–∞ clear cache. –Ю—З–Є—Й–µ–љ–Є–µ –Њ–і–љ–Є–Љ —Й–µ–ї—З–Ї–Њ–Љ. –£–і–Њ–±–љ–Њ.
–°–њ–∞—Б–Є–±–Њ –Ј–∞ –њ–Њ–ї–µ–Ј–љ—Л–µ —Б—В–∞—В—М–Є, –љ–µ –≤ –њ–µ—А–≤—Л–є —А–∞–Ј –љ–∞—Е–Њ–ґ—Г –Ј–і–µ—Б—М –Њ—В–≤–µ—В—Л.
 –ѓ –і–µ–ї–∞—О —Б–∞–є—В –Ш–Ь —Б –љ—Г–ї—П, —Б–∞–Љ–∞, –≤–њ–µ—А–≤—Л–µ, –љ–µ –Ј–љ–∞—П –Ї–Њ–і–∞. –Э–∞—И–ї–∞ –≤ –Є–љ—В–µ—А–љ–µ—В–µ –њ–Њ —Е–Њ—А–Њ—И–Є–Љ –Њ—В–Ј—Л–≤–∞–Љ –њ–ї–∞–≥–Є–љ SiteOriginCSS. –°—В–∞–ї–∞ —З–µ—А–µ–Ј –љ–µ–≥–Њ –Љ–µ–љ—П—В—М —Б—В–Є–ї–Є. –Э—Г–ґ–љ–Њ –±—Л–ї–Њ —Г–Љ–µ–љ—М—И–Є—В—М –њ–Њ –≤—Л—Б–Њ—В–µ —Е–µ–і–µ—А –Є –њ–Њ–і–≤–Є–љ—Г—В—М –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ –±–ї–Є–ґ–µ –Ї —Е–µ–і–µ—А—Г….
–ѓ –і–µ–ї–∞—О —Б–∞–є—В –Ш–Ь —Б –љ—Г–ї—П, —Б–∞–Љ–∞, –≤–њ–µ—А–≤—Л–µ, –љ–µ –Ј–љ–∞—П –Ї–Њ–і–∞. –Э–∞—И–ї–∞ –≤ –Є–љ—В–µ—А–љ–µ—В–µ –њ–Њ —Е–Њ—А–Њ—И–Є–Љ –Њ—В–Ј—Л–≤–∞–Љ –њ–ї–∞–≥–Є–љ SiteOriginCSS. –°—В–∞–ї–∞ —З–µ—А–µ–Ј –љ–µ–≥–Њ –Љ–µ–љ—П—В—М —Б—В–Є–ї–Є. –Э—Г–ґ–љ–Њ –±—Л–ї–Њ —Г–Љ–µ–љ—М—И–Є—В—М –њ–Њ –≤—Л—Б–Њ—В–µ —Е–µ–і–µ—А –Є –њ–Њ–і–≤–Є–љ—Г—В—М –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ –±–ї–Є–ґ–µ –Ї —Е–µ–і–µ—А—Г….
–Ч–∞—З–∞—Б—В—Г—О —В–∞–Ї–∞—П –µ—А—Г–љ–і–∞ –њ—А–Њ–Є—Б—Е–Њ–і–Є—В: –њ–Њ–Ї–∞–Ј—Л–≤–∞–µ—В –Є–Ј–Љ–µ–љ–µ–љ–Є—П — –≤—Б–µ –Њ–Ї, –љ–Њ —З–µ—А–µ–Ј –Ї–∞–Ї–Њ–µ-—В–Њ –≤—А–µ–Љ—П, –љ–µ –Ј–∞–ї–µ–Ј–∞—П –≤ —Б—В–Є–ї–Є, –Њ–њ—П—В—М –≤–Њ–Ј–≤—А–∞—Й–∞—О—В—Б—П —Б—В–Є–ї–Є –љ–∞ –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ —И–∞–≥–Њ–≤ –љ–∞–Ј–∞–і. –Ш–ї–Є —Н—В–Њ –ґ–µ –њ—А–Њ–Є—Б—Е–Њ–і–Є—В –њ—А–Є –њ–µ—А–µ–љ–Њ—Б–µ —Б—В–Є–ї–µ–є –Є–Ј –њ–ї–∞–≥–Є–љ–∞ –≤ –і–Њ–њ.—Б—В–Є–ї–Є —В–µ–Љ—Л. –Я—А–Є—Е–Њ–і–Є—В—Б—П –њ–Њ—Б—В–Њ—П–љ–љ–Њ –і–µ–ї–∞—В—М –Њ–і–љ–Њ –Є —В–Њ –ґ–µ, —З—В–Њ–±—Л —А–µ–Ј—Г–ї—М—В–∞—В –±—Л–ї –љ–µ–Є–Ј–Љ–µ–љ–µ–љ. –Ґ–µ–Љ–∞ Storefront.
–Ъ—Н—И —З–Є—Й—Г –Є –љ–∞ —Б–∞–є—В–µ –Є –≤ –•—А–Њ–Љ–µ… –Я–Њ–і—Б–Ї–∞–ґ–Є—В–µ, –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞, –Ї–∞–Ї –±—Л—В—М –ї—Г—З—И–µ –≤ –Љ–Њ–µ–Љ —Б–ї—Г—З–∞–µ?.. –њ–ї–∞–љ–Є—А—Г—О —Б–µ—А—М–µ–Ј–љ–Њ –Ј–∞–љ–Є–Љ–∞—В—М—Б—П —Н—В–Є–Љ, –љ—Г–ґ–љ—Л –≥—А–∞–Љ–Њ—В–љ—Л–µ —А–µ—И–µ–љ–Є—П –љ–∞ –і–Њ–ї–≥–Њ–µ –±—Г–і—Г—Й–µ–µ
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ, –Э–∞—В–∞–ї—М—П! –ѓ –Њ–±—Л—З–љ–Њ –њ–Є—И—Г –≤—Б–µ CSS —Б—В–Є–ї–Є –≤ —Д–∞–є–ї–µ —Б—В–Є–ї–µ–є —В–µ–Љ—Л. –Х—Б–ї–Є –Т—Л –њ–ї–∞–љ–Є—А—Г–µ—В–µ —А–µ–≥—Г–ї—П—А–љ–Њ –Њ–±–љ–Њ–≤–ї—П—В—М —В–µ–Љ—Г, —В–Њ –љ—Г–ґ–љ–Њ —Б–љ–∞—З–∞–ї–∞ –і–Њ—З–µ—А–љ—О—О —В–µ–Љ—Г —Б–і–µ–ї–∞—В—М. –Ъ–∞–Ї –њ–Њ –Љ–љ–µ, —В–Њ —Н—В–Њ —Б–∞–Љ—Л–є –љ–∞–і—С–ґ–љ—Л–є —Б–њ–Њ—Б–Њ–±. –Я–ї–∞–≥–Є–љ—Л –Љ–Њ–≥—Г—В –і–∞–≤–∞—В—М —Б–±–Њ–є, –∞ –Т–Њ—В —В–Њ —З—В–Њ –Т—Л —Б–∞–Љ–Є –і–Њ–њ–Є—Б–∞–ї–Є –≤ —Д–∞–є–ї—Л —Б–∞–Љ–Њ –њ–Њ —Б–µ–±–µ –љ–µ –њ—А–Њ–њ–∞–і—С—В. –Ъ —В–Њ–Љ—Г –ґ–µ —А–µ–Ј–µ—А–≤ —Д–∞–є–ї–Њ–≤ –љ–∞–Љ–љ–Њ–≥–Њ –њ—А–Њ—Й–µ –і–µ–ї–∞—В—М –Є –≤–Њ—Б—Б—В–∞–љ–∞–≤–ї–Є–≤–∞—В—М —З–µ–Љ –±–∞–Ј—Г –і–∞–љ–љ—Л—Е —Б–∞–є—В–∞, –≤ –Ї–Њ—В–Њ—А–Њ–є —Е—А–∞–љ—П—В—Б—П —Б—В–Є–ї–Є, –і–Њ–њ–Є—Б–∞–љ–љ—Л–µ —З–µ—А–µ–Ј —Б–њ–µ—Ж–Є–∞–ї—М–љ—Л–µ –њ–ї–∞–≥–Є–љ—Л.
–°–њ–∞—Б–Є–±–Њ, —П –≤—Б–µ —В–∞–Ї –Є –і–µ–ї–∞—О. –Т –і–Њ—З–µ—А–љ–µ–є —В–µ–Љ–µ. –°—В–Є–ї–Є –њ–Њ–Ї–∞ –њ—А–Њ–њ–Є—Б—Л–≤–∞—В—М –≤–ї–µ–≥–Ї—Г—О –љ–µ –Љ–Њ–≥—Г, –њ–Њ—Н—В–Њ–Љ—Г —Б–љ–∞—З–∞–ї–∞ —З–µ—А–µ–Ј –њ–ї–∞–≥–Є–љ, –∞ –њ–Њ—В–Њ–Љ –њ–µ—А–µ–љ–Њ—И—Г –≤ —Б—В–Є–ї–Є —В–µ–Љ—Л. –Э–Њ –≤–Њ—В —В–∞–Ї–Є–µ —Б–±–Њ–Є —З–∞—Б—В—Л :(