Приветствую вас, дорогие друзья!
Наличие на сайте секции или страницы с отзывами о качестве продаваемых товаров или предоставляемых услуг очень положительно сказывается на доверии ваших клиентов. Особенно важно наличие секции с отзывами на одностраничных сайтах.
Сегодня я хочу показать вам очень интересных и простой в использовании плагин для создания слайдера отзывов на сайте WordPress.
Навигация по статье:
Слайдер отзывов для WordPress
Сегодня мы поговорим о плагине под названием Testimonial Slider от SliderVilla. Данный плагин не пользуется особой популярностью, в репозитории зафиксировано всего более 10000 установок плагина, но, тем не менее, он может быть очень полезен для вашего сайта.
Единственный недостаток данного плагина отзывов WordPress заключается в том, что он до сих пор не переведен на русский язык, и у вас могут возникнуть проблемы с его настройкой. И как раз с этим я сегодня вам помогу.
Создание слайдера отзывов WordPress
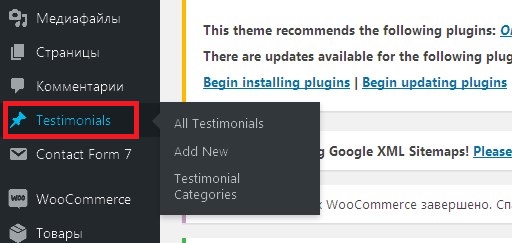
Итак, после установки плагина на сайт у нас в админке в боковом меню появятся два раздела.
Первый раздел отвечает за добавление и редактирование отзывов для сайта:
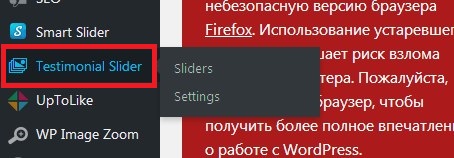
Во втором разделе находятся инструменты по созданию новых слайдеров и по настройке плагина отзывов WordPress:
И первое, что нам нужно сделать, это создать новый слайдер. Для этого:
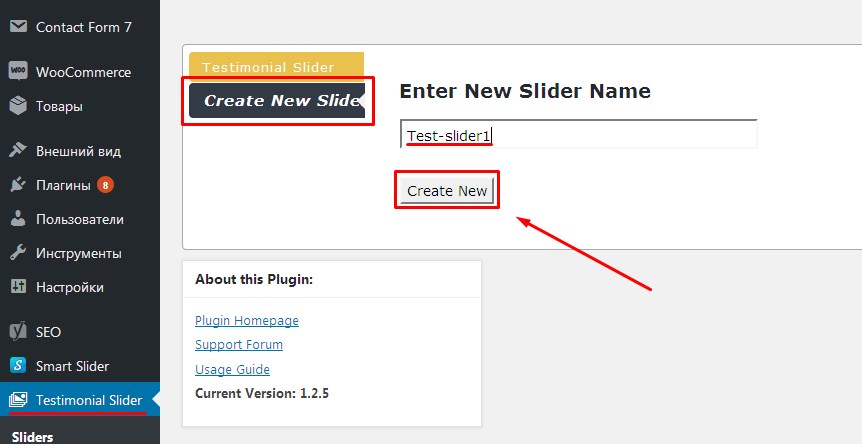
- 1.Переходим в раздел «Testimonial Slider» => «Sliders»
- 2.В открывшемся окне, в поле «Enter New Slider Name» задаем название нового слайдера и нажимаем на кнопку «Create New»
Добавляем в плагин отзывы WordPress
Следующее, что нам нужно сделать, это добавить некоторое количество отзывов, которые будут отображаться в нашем слайдере. Для этого:
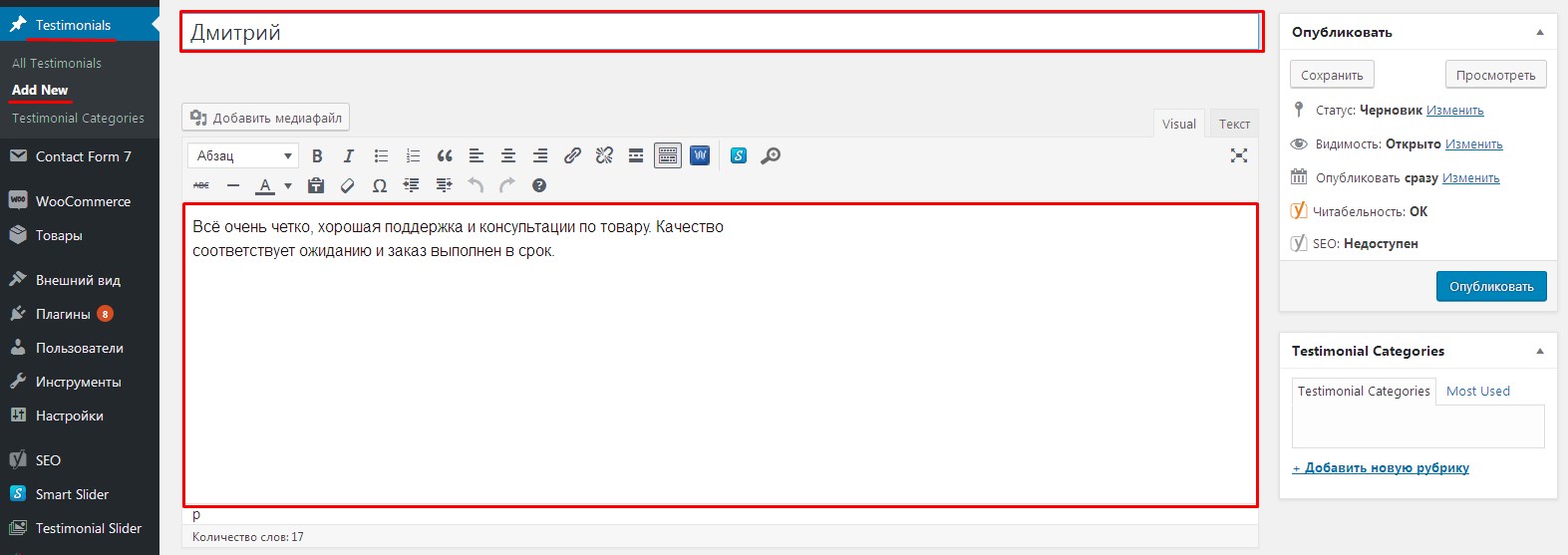
- 1.Переходим в раздел «Testimonials» => «Add new»
- 2.Задаем название и текст. Для удобства я обычно задаю название по имени клиента, что бы в дальнейшем не путаться:
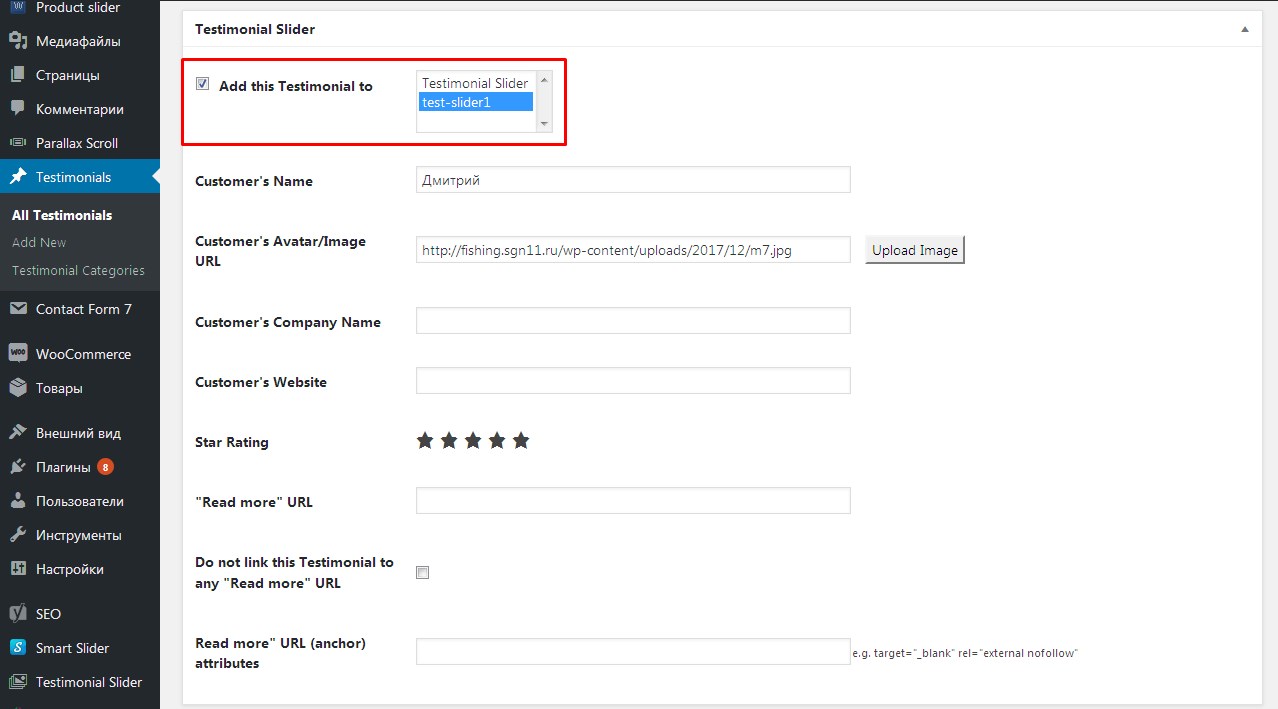
- 3.Далее немного пролистываем страницу вниз и заполняем дополнительную информацию. Обязательно ставим галочку возле «Add this Testimonial to» и в окошке справа выбираем наш слайдер, в котором будет отображаться отзыв:
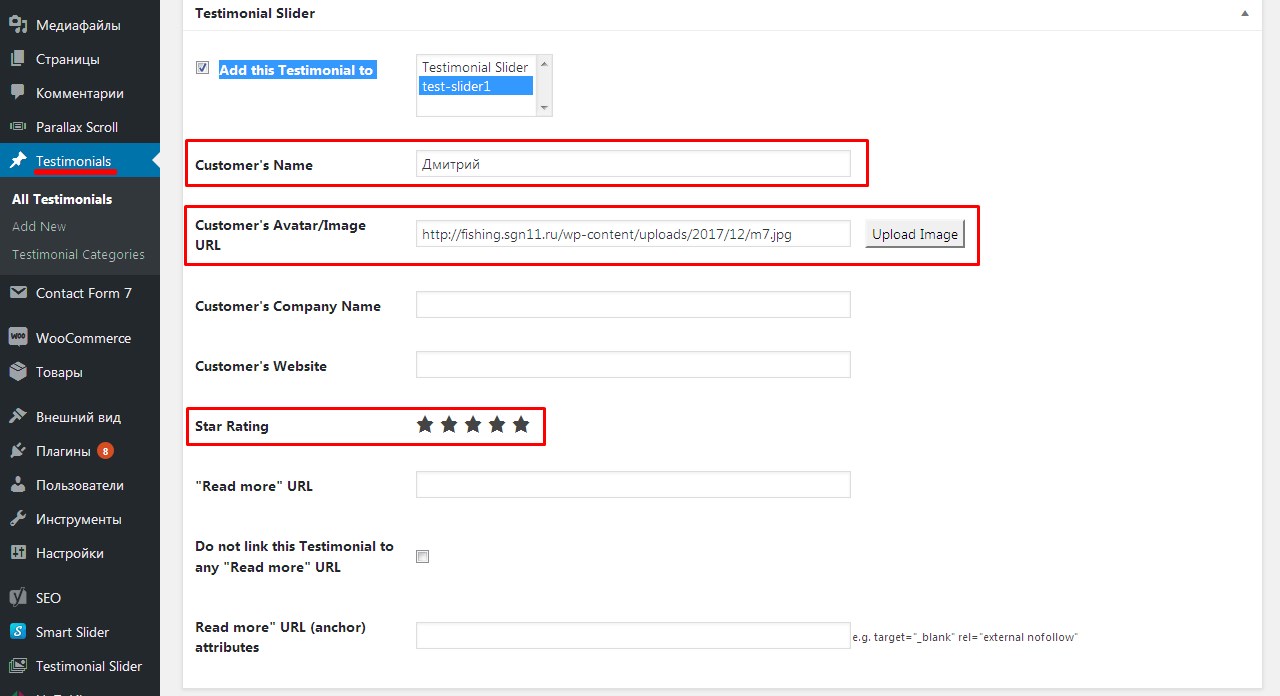
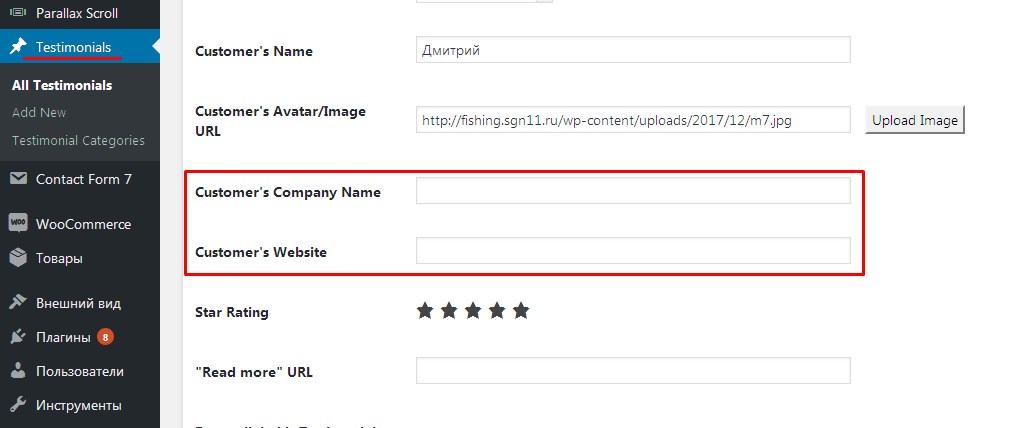
- 4.Далее задаем имя, фотографию и оценку клиента (от 1 до 5 звезд). Это минимальный набор полей, который нужно заполнить для нормального отображения.
- 5.Кроме этого, вы можете дополнительно указать название компании клиента, веб-сайт клиента:
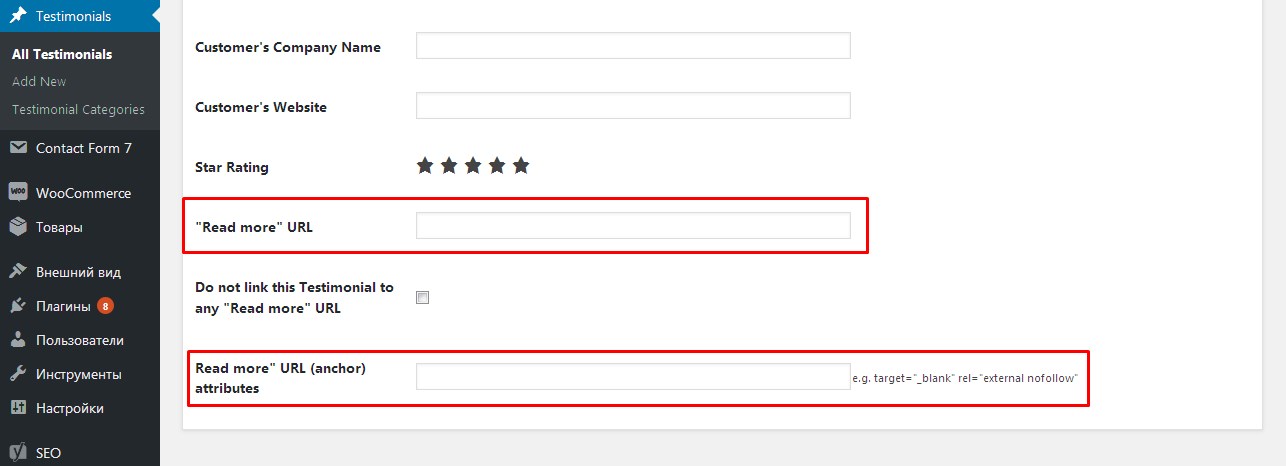
- 6.Так же вы можете добавить в слайд кнопку «Подробнее», при нажатии на которую можно будет перейти на страницу с полным текстом отзыва, или на страницу со всеми отзывами о вашей организации. Для этого вам нужно создать такую страницу и вставить ссылку с поле «Read more» URL:
Так же можно добавить для этой ссылки дополнительные атрибуты в строке «Read more» URL (anchor) attributes»
- 7.После того как все необходимые поля заполнены, обязательно нажимаем на кнопку «Опубликовать».
Для нармальной работы слайдера нужно сделать хотя бы 4-5 отзывов.
Настройки для плагина отзывов WordPress
Теперь нам только осталось настроить наш слайдер отзывов, и разместить его на странице.
- 1.Переходим в раздел «Testimonial Slider» => «Settings»
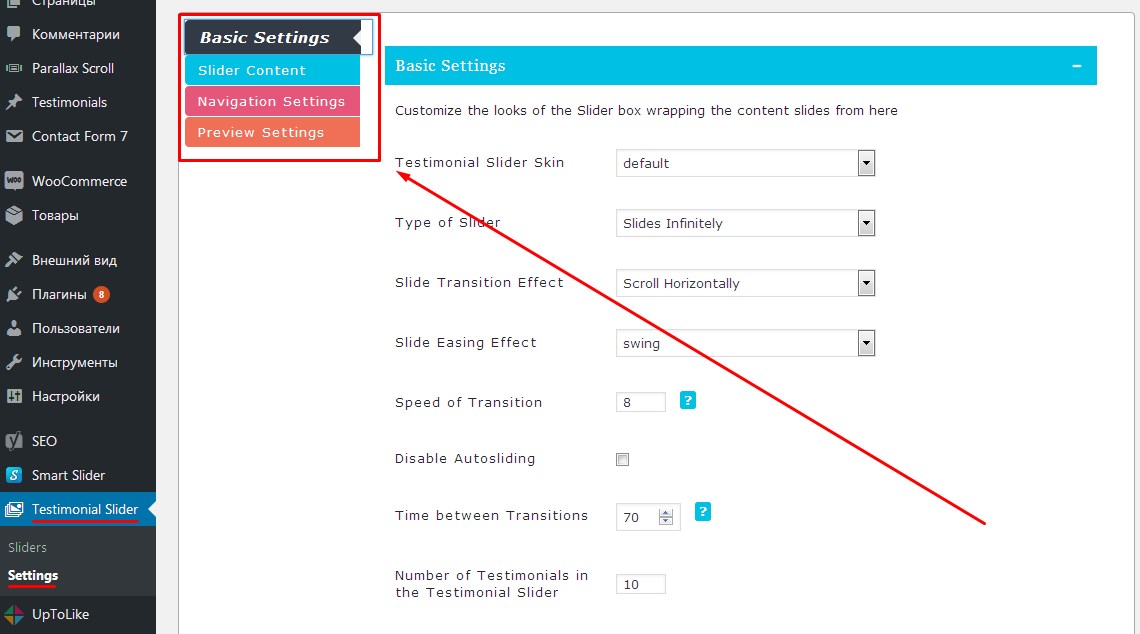
- 2.На открывшейся странице расположены четыре вкладки с настройками:
- Basic Settings – основные настройки плагина, где вы можете настроить внешний вид слайдера (выбрать тему отображения, настроить анимацию, задать размеры слайдера и карточки отзыва, указать цвет фона и т.д.)
- Slider Content – здесь можно настроить заголовок слайдера, размер аватарки, а так же тип, размер и цвет шрифта для каждого поля (имя, компания, текст, оценка).
- Navigation Settings – здесь вы можете настроить элементы навигации плагина отзывов WordPress, а именно стрелочки вперед/назад, и точки под слайдером. Можно настроить цвет, размер , или, если они не нужны, просто их отключить.
- Preview Settings – в этом разделе можно включить предпросмотр слайдера.
Настроек у данного плагина отзывов очень много, настраивается практически каждые его элемент. Все настройки достаточно просты и я думаю у вас не составить труда в них разобраться.
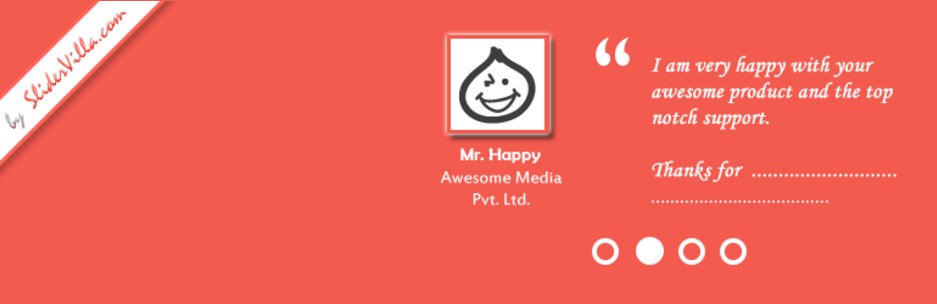
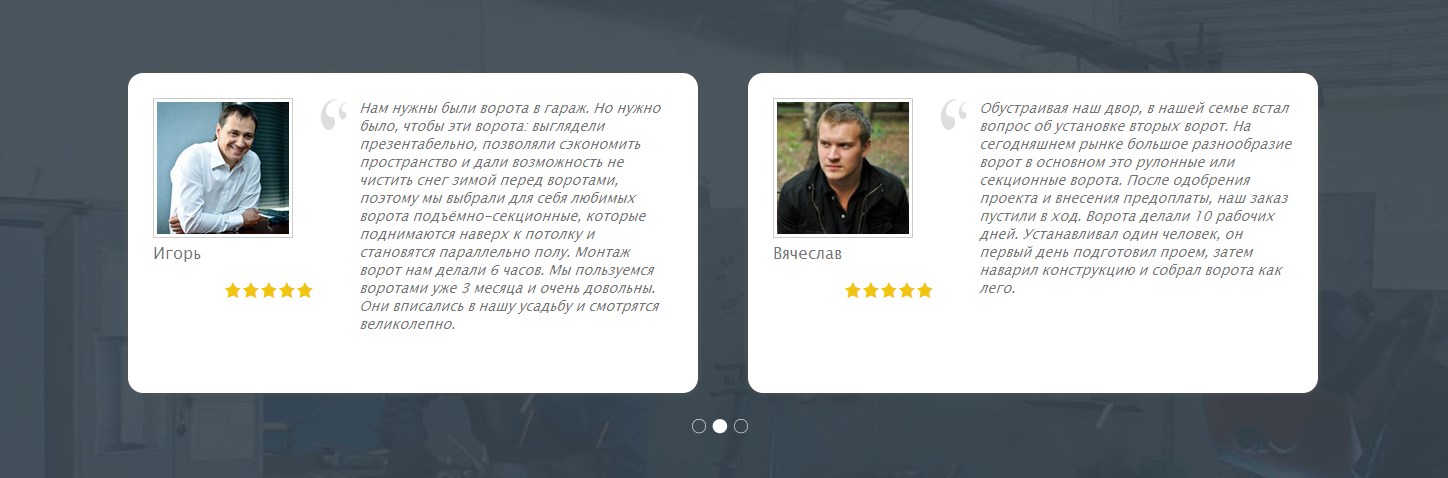
Данный плагин я использую уже достаточно долго и определила для себя оптимальный набор настроек, при которых получается, на мой взгляд, наиболее подходящий вид. Вот как выглядит мой слайдер:
Если вы хотите для своего сайта именно такой же слайдер отзывов, то вы можете скачать мой набор настроек:
И импортировать их к себе на сайт.
Импор/экспорт настроек плагина отзывов WordPress
У плагина Testimonial Slider есть возможность импорта /экспорта набора настроек. Данная возможность позволяет вам переносить понравившиеся вам настройки на другие сайты и облегчить себе настройку плагина.
Для экспорта настроек вам нужно:
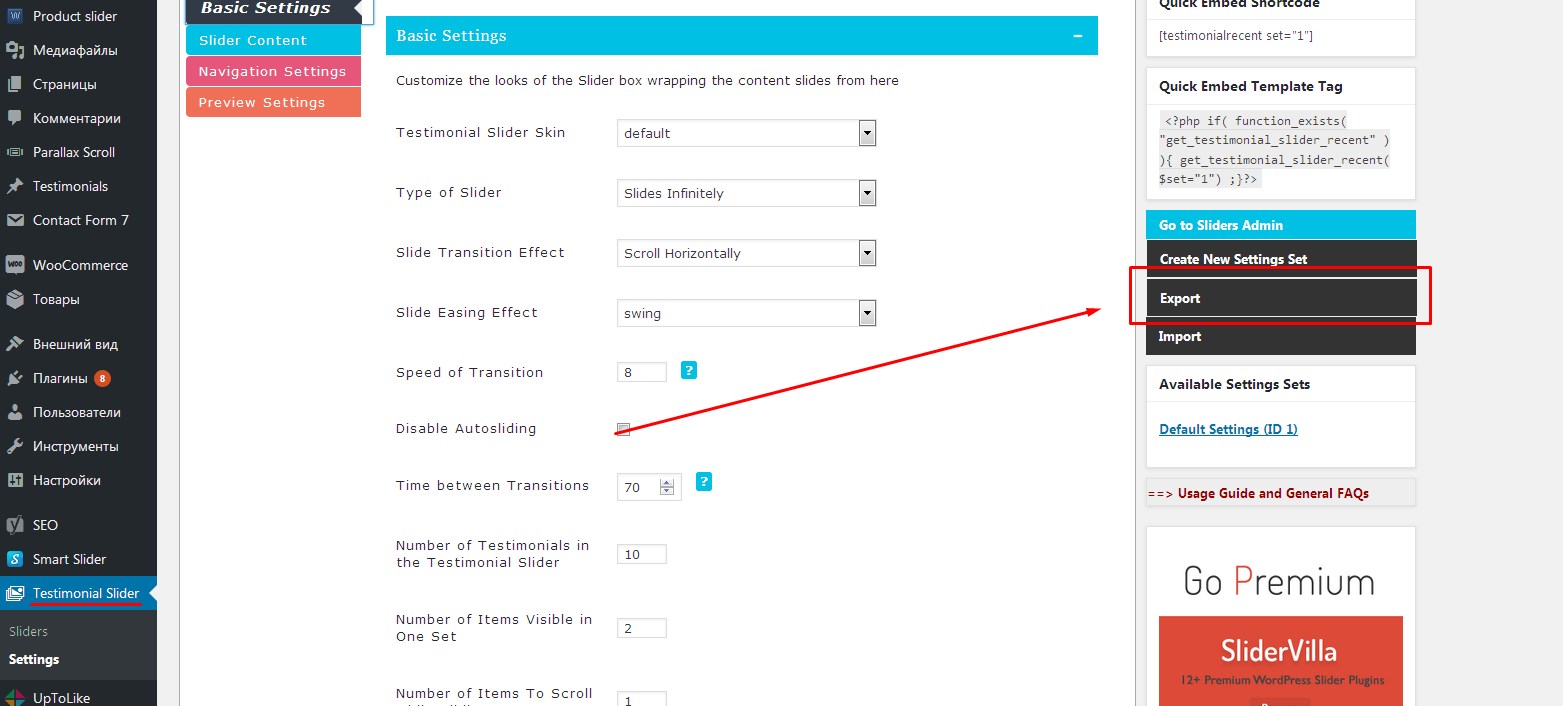
- 1.Перейти в раздел «Testimonial Slider» => «Settings»
- 2.В правом сайдбаре открывшейся страницы найти кнопку «Export» и кликнуть по ней
- 3.После нажатия на кнопку экспорта откроется окошко для скачивания файла. Выбираем «Сохранить файл» и жмем на кнопку «Ок»
- 4.Далее выбираем, куда следует сохранить скачиваемый файл и жмем на кнопку «Сохранить».
Тереть, когда у вас есть файл с настройками для плагина Testimonial Slider вы можете перенести их на любой другой сайт. Для этого вам нужно на новом сайте:
- 1.Установит плагин Testimonial Slider.
- 2.Создать несколько отзывов
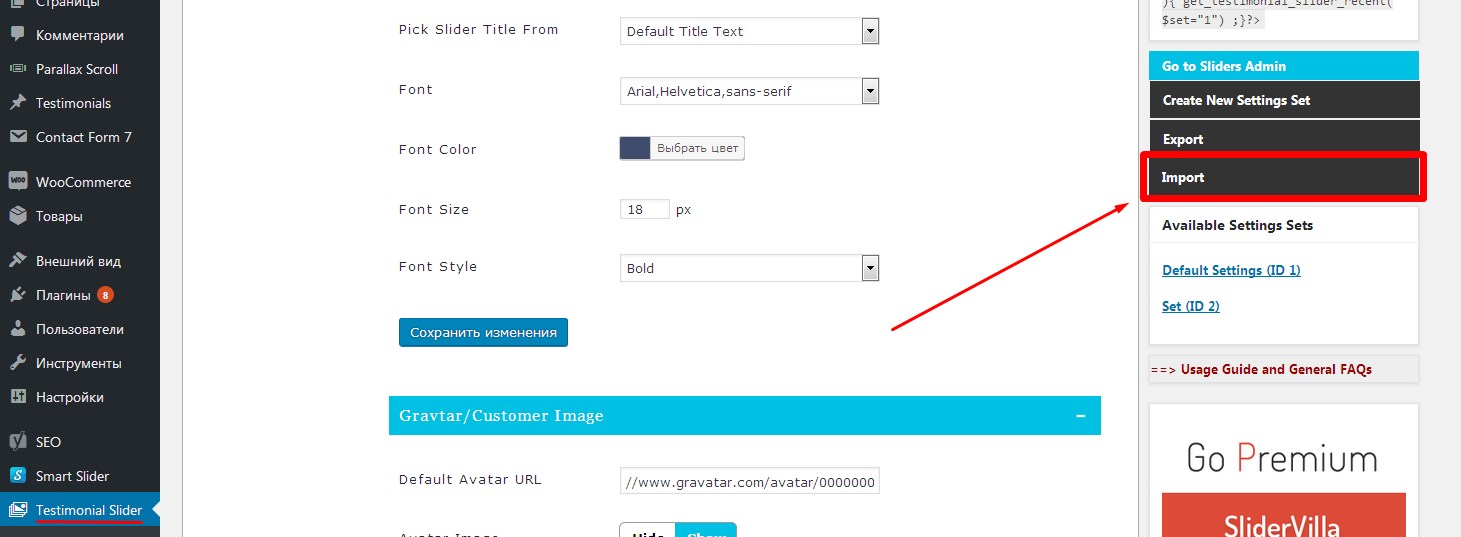
- 3.Перейти в раздел настроек плагина и в правом сайдбаре нажать на кнопку «Import»
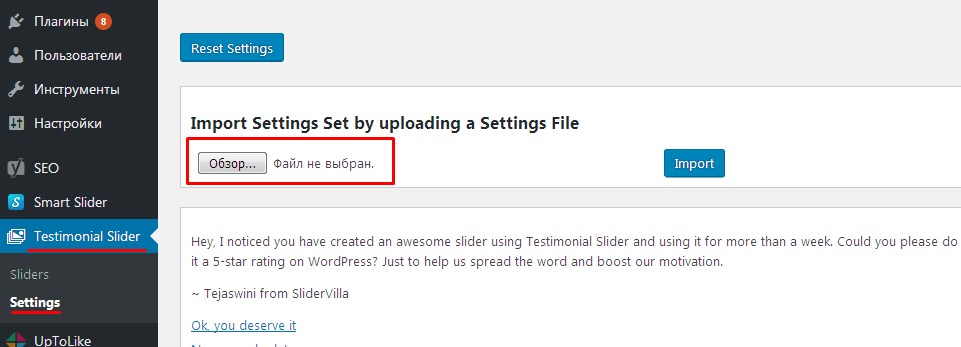
- 4.Нажать на кнопку «Обзор» и выбрать файл с настройками для импорта
- 5.Для завершения импорта нажимаем на кнопку «Import»
Как вставить слайдер отзывов на страницу сайта?
После того как мы создали свой слайдер отзывов и настроили его, нам остаётся только вставить его в нужном месте на странице нашего сайта.
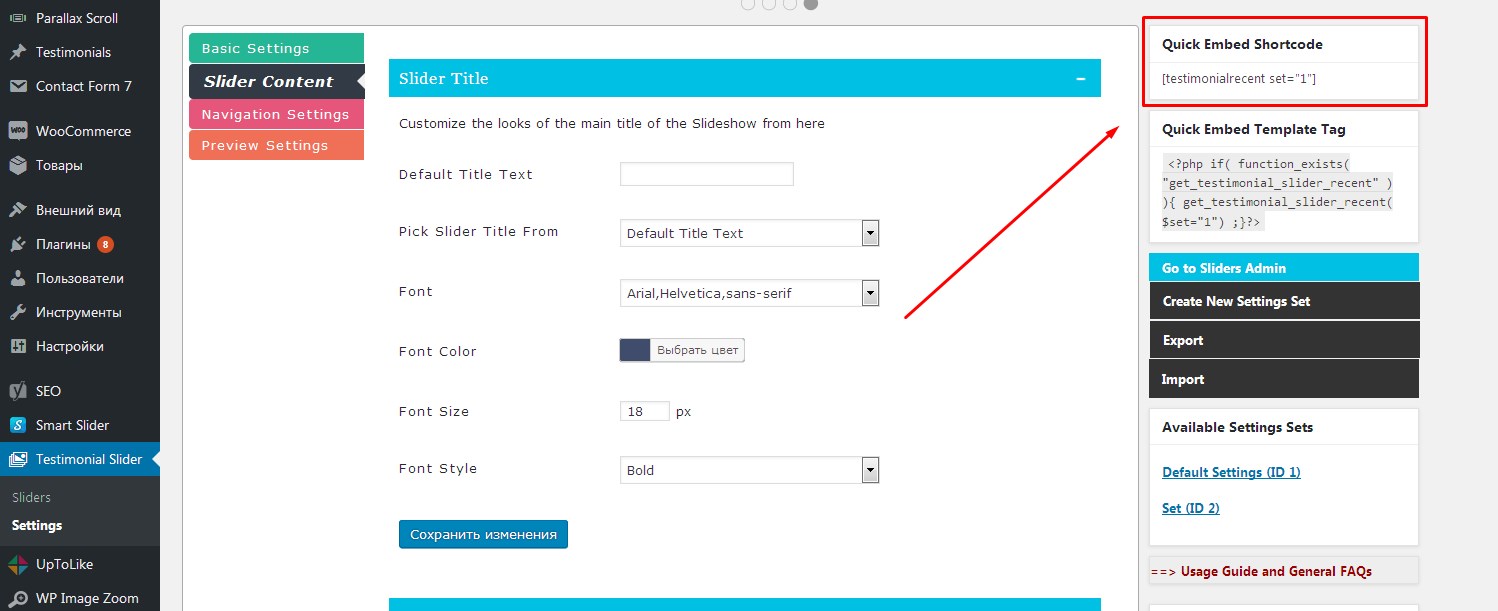
Для этого нам всего лишь нужно перейти в раздел «Testimonial Slider» => «Settings» и в правом сайдбаре скопировать шорт код для быстрой вставки слайдера:
После того как вы скопировали шорткод, вам остается только открыть для редактирования страницу, на которой вы хотите разместить ваш слайдер, и на вкладке «Текст» вставить полученный шорткод.
Надеюсь, у меня получилось, как можно более развернуто, рассказать вам о создании слайдера отзывов при помощи плагина Testimonial Slider. При таком большом количестве параметров, плагин отзывов WordPress, тем не менее, очень прост в настройке и я уверена у вас получиться с ним разобраться.
А на сегодня у меня все. Очень надеюсь, что моя статья будет для вас полезна. Не забывайте оставлять комментарии под статьей и обязательно подпишитесь на мою рассылку.
До встречи в следующих статьях!
С уважением Юлия Гусарь





























Не понял сути, или точнее, как клиент, может разместить свой отзыв на сайте компании или вообще на сайте, где ему предоставляли услуги? На какой странице он это делает?
Суть данного плагина заключается в том, что с его помощью вы можете сделать карусель/слайдер отзывов на главной странице своего сайта. Отзывы добавляются в ручную, вами. А для создания страницы с возможностью добавления пользователями отзывов лучше воспользоваться плагином «Гостевая книга Gwolle».
Надо будет попробовать этот плагин, а то я сделал это с помощью формы комментария. Добавляется комментарий на страницу отзывов, затем как обычно одабриваешь. Только еще можно добавить фото либо по ссылке, либо закачиваешь. Ну там стилизовал это все, чтобы выглядело прилично.
Спасибо большое за обзор, как всегда рассказали просто, доступно и понятно, спасибо. Это действительно интересный плагин, мне он тоже понравился, пользуюсь. Юленька, Вы случайно не знаете как добиться отображения звёздности в поисковой выдачи в яндексе!? Ведь звёзды в поисковой выдаче очень сильно будут привлекать потонциальных посетителей сайта на WP. Заранее спасибо за ответ)
Думаю, что с этим плагином вряд ли получиться такое реализовать.
Мне думается, что такое можно реализовать с помощью микроразметки. Но не уверен, просто предполагаю, потому что сама микроразметка выводится в поиске.
А мне больше нравится плагин Strong Testimonials. Он гибкий и позволяет оставлять отзывы посетителям.
Спасибо! Потестирую!
Блин, плагин закрыт для загрузки((( Есть у кого нить архив?
Добрый вечер! меня такой же вопрос. Есть у кого-нибудь архив???
Добрый день!
Устанавливаю Ваш набор настроек, но ничего не меняется. Что не так делаю?
Большое спасибо!