–Я—А–Є–≤–µ—В—Б—В–≤—Г—О –≤–∞—Б, –і–Њ—А–Њ–≥–Є–µ —З–Є—В–∞—В–µ–ї–Є!
–°–µ–≥–Њ–і–љ—П —А–∞—Б—Б–Ї–∞–ґ—Г –њ—А–Њ HTML –Є CSS –њ–µ—А–µ–љ–Њ—Б —В–µ–Ї—Б—В–∞. –Ю—З–µ–љ—М —З–∞—Б—В–Њ –≤–Њ–Ј–љ–Є–Ї–∞–µ—В —Б–Є—В—Г–∞—Ж–Є—П, –Ї–Њ–≥–і–∞ –Ї–∞–Ї–Њ–є-—В–Њ —В–µ–Ї—Б—В –Є–ї–Є —Б–ї–Њ–≤–Њ –љ–µ –њ–Њ–Љ–µ—Й–∞–µ—В—Б—П –≤ –±–ї–Њ–Ї–µ –Є –љ—Г–ґ–љ–Њ –њ–µ—А–µ–љ–µ—Б—В–Є –µ–≥–Њ –љ–∞ —Б–ї–µ–і—Г—О—Й—Г—О —Б—В—А–Њ–Ї—Г.
–Я–µ—А–µ–љ–Њ—Б —В–µ–Ї—Б–∞ –љ–∞ —Б–ї–µ–і—Г—О—Й—Г—О —Б—В—А–Њ–Ї—Г
–Ф–ї—П –њ–µ—А–µ–љ–Њ—Б–∞ —В–µ–Ї—Б—В–∞ –Љ–Њ–ґ–љ–Њ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М —Б–њ–µ—Ж–Є–∞–ї—М–љ—Л–є html —В–µ–≥ <br />. –≠—В–Њ –Њ–і–Є–љ–Њ—З–љ—Л–є —В–µ–≥, —В–Њ –µ—Б—В—М –µ–≥–Њ –љ–µ –љ—Г–ґ–љ–Њ –Ј–∞–Ї—А—Л–≤–∞—В—М, –Є —Б—В–∞–≤–Є—В—Б—П –Њ–љ –≤ —В–Њ–Љ –Љ–µ—Б—В–µ, –≥–і–µ –≤–∞–Љ –љ—Г–ґ–љ–Њ –Њ—Б—Г—Й–µ—Б—В–≤–Є—В—М –њ–µ—А–µ–љ–Њ—Б –љ–∞ —Б–ї–µ–і—Г—О—Й—Г—О —Б—В—А–Њ–Ї—Г.
–Э–∞–њ—А–Є–Љ–µ—А:
|
1 2 3 |
<div class="perenos"> –Ч–і–µ—Б—М –љ—Г o—З–µ–љ—М –і–ї–Є–љ–љ—Л–є —В–µ–Ї—Б—В, <br /> –Ї–Њ—В–Њ—А—Л–є –љ–µ –њ–ї–Њ—Е–Њ –±—Л–ї–Њ –±—Л –њ–µ—А–µ–љ–µ—Б—В–Є –љ–∞ –љ–Њ–≤—Г—О —Б—В—А–Њ–Ї—Г. </div> |
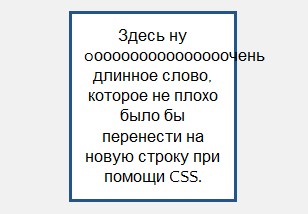
–Т–Њ—В —З—В–Њ –њ–Њ–ї—Г—З–Є–Љ:
–Ї–Њ—В–Њ—А—Л–є –љ–µ –њ–ї–Њ—Е–Њ –±—Л–ї–Њ –±—Л –њ–µ—А–µ–љ–µ—Б—В–Є –љ–∞ –љ–Њ–≤—Г—О —Б—В—А–Њ–Ї—Г.
–Ъ–∞–Ї —Б–і–µ–ї–∞—В—М CSS –њ–µ—А–µ–љ–Њ—Б —Б–ї–Њ–≤–∞ –љ–∞ —Б–ї–µ–і—Г—О—Й—Г—О —Б—В—А–Њ–Ї—Г?
–Ю—Б—Г—Й–µ—Б—В–≤–Є—В—М –њ–µ—А–µ–љ–Њ—Б —Б–ї–Њ–≤–∞ –Љ–Њ–ґ–љ–Њ –њ—А–Є –њ–Њ–Љ–Њ—Й–Є CSS —Б–≤–Њ–є—Б—В–≤–∞ word-break.
–£ –і–∞–љ–љ–Њ–≥–Њ CSS —Б–≤–Њ–є—Б—В–≤–∞ –Љ–Њ–ґ–µ—В –±—Л—В—М –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –Ј–љ–∞—З–µ–љ–Є–є:
- Normal вАУ –Ј–љ–∞—З–µ–љ–Є–µ –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О, —В–Њ –µ—Б—В—М –њ–µ—А–µ–љ–Њ—Б —Б–ї–Њ–≤–∞ –љ–µ –Њ—Б—Г—Й–µ—Б—В–≤–ї—П–µ—В—Б—П –Є –µ—Б–ї–Є –Њ–љ–Њ –љ–µ –њ–Њ–Љ–µ—Й–∞–µ—В—Б—П –≤ –±–ї–Њ–Ї —Б —В–µ–Ї—Б—В–Њ–Љ, —В–Њ –њ—А–Њ—Б—В–Њ –≤—Л–ї–µ–Ј–µ—В –Ј–∞ –µ–≥–Њ –њ—А–µ–і–µ–ї—Л.
–Э–∞–њ—А–Є–Љ–µ—А:
–Т—Л–≥–ї—П–і–Є—В –љ–µ –Њ—З–µ–љ—М! –Э–µ –њ—А–∞–≤–і–∞ –ї–Є ?!
- break-all вАУ –њ–µ—А–µ–љ–Њ—Б–Є—В —З–∞—Б—В—М —Б–ї–Њ–≤–∞ –љ–∞ —Б–ї–µ–і—Г—О—Й—Г—О —Б—В—А–Њ–Ї—Г –µ—Б–ї–Є –Њ–љ–Њ –љ–µ –њ–Њ–Љ–µ—Й–∞–µ—В—Б—П –≤ –±–ї–Њ–Ї–µ —Б —В–µ–Ї—Б—В–Њ–Љ.
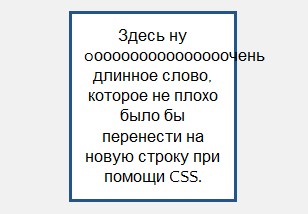
–Т–Њ—В —З—В–Њ –њ–Њ–ї—Г—З–Є—В—Б—П:
–Ч–і–µ—Б—М –љ—Г o–Њ–Њ–Њ–Њ–Њ–Њ–Њ–Њ–Њ–Њ–Њ–Њ–Њ–Њ–Њ—З–µ–љ—М –і–ї–Є–љ–љ–Њ–µ —Б–ї–Њ–≤–Њ, –Ї–Њ—В–Њ—А–Њ–µ –љ–µ –њ–ї–Њ—Е–Њ –±—Л–ї–Њ –±—Л –њ–µ—А–µ–љ–µ—Б—В–Є –љ–∞ –љ–Њ–≤—Г—О —Б—В—А–Њ–Ї—Г –њ—А–Є –њ–Њ–Љ–Њ—Й–Є CSS. - inherit вАУ –≤ —Н—В–Њ–Љ —Б–ї—Г—З–∞–µ –љ–∞—Б–ї–µ–і—Г–µ—В—Б—П —В–Њ –Ј–љ–∞—З–µ–љ–Є–µ, –Ї–Њ—В–Њ—А–Њ–µ —Б—В–Њ—П–ї–∞ —Г —А–Њ–і–Є—В–µ–ї—М—Б–Ї–Њ–≥–Њ —Н–ї–µ–Љ–µ–љ—В–∞, —В–Њ –µ—Б—В—М —Г —В–Њ–≥–Њ –±–ї–Њ–Ї–∞ –Є–ї–Є —В–µ–≥–∞, –≤–љ—Г—В—А–Є –Ї–Њ—В–Њ—А–Њ–≥–Њ —А–∞–Ј–Љ–µ—Й—С–љ –±–ї–Њ–Ї —Б —В–µ–Ї—Б—В–Њ–Љ.
–°–∞–Љ HTML –Ї–Њ–і–∞ –±–ї–Њ–Ї–∞ —Б —В–µ–Ї—Б—В–Њ–Љ –і–ї—П –њ–µ—А–µ–љ–Њ—Б–∞ –≤ –Љ–Њ—С–Љ —Б–ї—Г—З–∞–µ –≤—Л–≥–ї—П–і–Є—В –≤–Њ—В —В–∞–Ї:
|
1 2 3 |
<div class="perenos"> –Ч–і–µ—Б—М –љ—Г o–Њ–Њ–Њ–Њ–Њ–Њ–Њ–Њ–Њ–Њ–Њ–Њ–Њ–Њ–Њ—З–µ–љ—М –і–ї–Є–љ–љ–Њ–µ —Б–ї–Њ–≤–Њ, –Ї–Њ—В–Њ—А–Њ–µ –љ–µ –њ–ї–Њ—Е–Њ –±—Л–ї–Њ –±—Л –њ–µ—А–µ–љ–µ—Б—В–Є –љ–∞ –љ–Њ–≤—Г—О —Б—В—А–Њ–Ї—Г –њ—А–Є –њ–Њ–Љ–Њ—Й–Є CSS. </div> |
–Р –≤–Њ—В CSS –Ї–Њ–і –і–ї—П –њ–µ—А–µ–љ–Њ—Б–∞ —В–µ–Ї—Б—В–∞, –Ї–Њ—В–Њ—А—Л–є –Ј–∞–њ–Є—Б—Л–≤–∞–µ—В—Б—П –≤ —Д–∞–є–ї —Б—В–Є–ї–µ–є –≤–∞—И–µ–≥–Њ —И–∞–±–ї–Њ–љ–∞ –Є–ї–Є —Б—В—А–∞–љ–Є—Ж—Л —Б–∞–є—В–∞:
|
1 2 3 4 5 6 7 8 |
.perenos { border:3px solid #245488; margin:20px auto; padding:10px; width:170px; word-break:break-all; } |
–Т—Б—С –±—Л –љ–Є—З–µ–≥–Њ, –љ–Њ –≤–Њ—В —В–Њ–ї—М–Ї–Њ –њ–µ—А–µ–љ–Њ—Б—Л —А–∞—Б—Б—В–∞–≤–ї—П—О—В—Б—П –±–µ–Ј –Ј–љ–∞–Ї–∞ ¬Ђ-¬ї –≤ –Ї–Њ–љ—Ж–µ —Б—В—А–Њ–Ї–Є –Є –љ–µ –њ–Њ –њ—А–∞–≤–Є–ї–∞–Љ.
–Я–µ—А–µ–љ–Њ—Б —Б–ї–Њ–≤ –≤ —В–µ–Ї—Б—В–µ –≤—А—Г—З–љ—Г—О
–Х—Б–ї–Є —В–µ–Ї—Б—В–∞ –љ–µ –Њ—З–µ–љ—М –Љ–љ–Њ–≥–Њ –Є –Ї—А–Є—В–Є—З–µ—Б–Ї–Є –≤–∞–ґ–љ–Њ —З—В–Њ–±—Л –≤—Б—С –њ–µ—А–µ–љ–Њ—Б–Є–ї–Њ—Б—М –њ–Њ –њ—А–∞–≤–Є–ї–∞–Љ, —В–Њ –њ–µ—А–µ–љ–Њ—Б —Б–ї–Њ–≤ –≤ —В–µ–Ї—Б—В–µ –Љ–Њ–ґ–љ–Њ –Њ—Б—Г—Й–µ—Б—В–≤–Є—В—М –њ—А–Є –њ–Њ–Љ–Њ—Й–Є —Б–њ–µ—Ж–Є–∞–ї—М–љ–Њ–≥–Њ —Б–Є–Љ–≤–Њ–ї–∞
­
–≠—В–Њ—В —Б–њ–µ—Ж–Є–∞–ї—М–љ—Л–є —Б–Є–Љ–≤–Њ–ї —Б—В–∞–≤–Є—В—Б—П –≤ —В–Њ–Љ –Љ–µ—Б—В–µ, –≥–і–µ –љ—Г–ґ–љ–Њ –Њ—Б—Г—Й–µ—Б—В–≤–Є—В—М –њ–µ—А–µ–љ–Њ—Б.
–Э–∞–њ—А–Є–Љ–µ—А:
|
1 2 3 |
<div class="perenos2"> –Ч–і–µ—Б—М –љ—Г o–Њ–Њ–Њ–Њ–Њ–Њ­–Њ–Њ–Њ–Њ–Њ–Њ–Њ–Њ–Њ—З–µ–љ—М –і–ї–Є–љ–љ–Њ–µ —Б–ї–Њ–≤–Њ, –Ї–Њ—В–Њ—А–Њ–µ –љ–µ –њ–ї–Њ—Е–Њ –±—Л–ї–Њ –±—Л –њ–µ—А–µ–љ–µ—Б—В–Є –љ–∞ –љ–Њ–≤—Г—О —Б—В—А–Њ–Ї—Г –њ—А–Є –њ–Њ–Љ–Њ—Й–Є CSS. </div> |
–Т—Л–≥–ї—П–і–µ—В—М —Н—В–Њ –±—Г–і–µ—В —В–∞–Ї:
–Я–µ—А–µ–љ–Њ—Б —Б–ї–Њ–≤ –≤ —В–µ–Ї—Б—В–µ –њ—А–Є –њ–Њ–Љ–Њ—Й–Є —Б–≤–Њ–є—Б—В–≤–∞ hyphens
–Ф–∞–љ–љ–Њ–µ CSS —Б–≤–Њ–є—Б—В–≤–∞ —Б—А–∞–≤–љ–Є—В–µ–ї—М–љ–Њ –љ–Њ–≤–Њ–µ –Є –љ–µ –Њ—З–µ–љ—М —Е–Њ—А–Њ—И–Њ –њ–Њ–і–і–µ—А–ґ–Є–≤–∞–µ—В—Б—П –±–Њ–ї–µ–µ —Б—В–∞—А—Л–Љ–Є –≤–µ—А—Б–Є—П–Љ–Є –±—А–∞—Г–Ј–µ—А–Њ–≤. –Ю–і–љ–∞–Ї–Њ, –љ–µ—Б–Љ–Њ—В—А—П –љ–∞ —Н—В–Њ, –Њ–љ–Њ –љ–∞–Є–ї—Г—З—И–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ –Њ—Б—Г—Й–µ—Б—В–≤–ї—П–µ—В –њ–µ—А–µ–љ–Њ—Б —Б–ї–Њ–≤ –Є —В–µ–Ї—Б—В–∞, —В–∞–Ї –Ї–∞–Ї –Њ—Б–љ–Њ–≤—Л–≤–∞–µ—В—Б—П –љ–∞ –≤—Б—В—А–Њ–µ–љ–љ–Њ–Љ —Б–ї–Њ–≤–∞—А–µ –±—А–∞—Г–Ј–µ—А–∞ –Є –∞–≤—В–Њ–Љ–∞—В–Є—З–µ—Б–Ї–Є –њ—А–Њ—Б—В–∞–≤–ї—П–µ—В –Ј–љ–∞–Ї «-» –≤ –Ї–Њ–љ—Ж–µ —Б—В—А–Њ–Ї–Є.
–°SS –Ї–Њ–і –±–ї–Њ–Ї–∞ —Б —В–µ–Ї—Б—В–Њ–Љ –≤ —Н—В–Њ–Љ —Б–ї—Г—З–∞–µ –≤—Л–≥–ї—П–і–Є—В —В–∞–Ї:
|
1 2 3 4 5 |
.perenos-hyphens { -moz-hyphens: auto; -webkit-hyphens: auto; -ms-hyphens: auto; } |
–Т–Њ—В —А–µ–Ј—Г–ї—М—В–∞—В –µ–≥–Њ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є—П –і–∞–љ–љ–Њ–≥–Њ CSS —Б–≤–Њ–є—Б—В–≤–∞:
–Т –Ї–Њ–і–µ —Н—В–Њ –±—Г–і–µ—В –≤—Л–≥–ї—П–і–µ—В—М —В–∞–Ї:
|
1 |
<html lang="ru"> |
–Ъ–∞–Ї –≤–Є–і–Є—В–µ –њ–µ—А–µ–љ–Њ—Б —В–µ–Ї—Б—В–∞ –Љ–Њ–ґ–љ–Њ –Њ—Б—Г—Й–µ—Б—В–≤–ї—П—В—М –љ–µ—Б–Ї–Њ–ї—М–Ї–Є–Љ–Є —Б–њ–Њ—Б–Њ–±–∞–Љ–Є –Ї–∞–Ї —Б—А–µ–і—Б—В–≤–∞–Љ–Є CSS —В–∞–Ї –Є HTML.
–Э–∞–і–µ—О—Б—М —З—В–Њ –і–∞–љ–љ–∞—П —Б—В–∞—В—М—П –±—Л–ї–∞ –і–ї—П –≤–∞—Б –њ–Њ–ї–µ–Ј–љ–Њ–є! –Х—Б–ї–Є —Г –≤–∞—Б –≤–Њ–Ј–љ–Є–Ї–љ—Г—В –Ї–∞–Ї–Є–µ-—В–Њ –≤–Њ–њ—А–Њ—Б—Л вАУ –њ–Є—И–Є—В–µ –Є—Е –≤ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є—П—Е. –Я–Њ–і–њ–Є—Б—Л–≤–∞–є—В–µ—Б—М –љ–∞ –Њ–±–љ–Њ–≤–ї–µ–љ–Є—П –±–ї–Њ–≥–∞ –Є –і–Њ –≤—Б—В—А–µ—З–Є –≤ —Б–ї–µ–і—Г—О—Й–Є—Е —Б—В–∞—В—М—П—Е!












–§–Є–≥–љ—П —Н—В–Њ,¬†word-wrap:break-word –Є –і–µ–ї–Њ–≤ —В–Њ
–°–Ї–∞–ґ–Є—В–µ, –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞, –∞ –Ї–∞–Ї —Н–ї–µ–Љ–µ–љ—В –њ–µ—А–µ–љ–µ—Б—В–Є –љ–∞ –љ–Њ–≤—Г—О —Б—В—А–Њ–Ї—Г? –£ –Љ–µ–љ—П –≤ —Д–Њ—А–Љ–µ –Ј–∞–Ї–∞–Ј–∞ –Ї—А—Г–≥–ї—Л–µ –Ї–љ–Њ–њ–Ї–Є –і–ї—П –≤—Л–±–Њ—А–∞ —А–µ–≥–Є–Њ–љ–∞ —А–∞–Ј–Љ–µ—Й–µ–љ—Л –њ–µ—А–µ–і —Д—А–∞–Ј–Њ–є «–і–Њ—Б—В–∞–≤–Ї–∞ –Я–Њ—З—В–Њ–є», –∞ –љ—Г–ґ–љ–Њ —Б–і–µ–ї–∞—В—М –Є–ї–Є –њ–Њ—Б–ї–µ —Д—А–∞–Ј—Л –Є–ї–Є —Б –љ–Њ–≤–Њ–є —Б—В—А–Њ–Ї–Є
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ! –°–Ї–Њ—А–µ–µ –≤—Б–µ–≥–Њ, –Т–∞–Љ –љ—Г–ґ–љ–Њ –≤—Л—З–Є—Б–ї–Є—В—М –Ї–ї–∞—Б—Б –Є–ї–Є –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А —Н–ї–µ–Љ–µ–љ—В–∞, –≤–љ—Г—В—А–Є –Ї–Њ—В–Њ—А–Њ–≥–Њ –љ–∞—Е–Њ–і–Є—В—Б—П –љ–∞–і–њ–Є—Б—М «–і–Њ—Б—В–∞–≤–Ї–∞ –Я–Њ—З—В–Њ–є», –∞ –Ј–∞—В–µ–Љ –і–ї—П —Н—В–Њ–≥–Њ —Н–ї–µ–Љ–µ–љ—В–∞ –≤ CSS –Ј–∞–і–∞—В—М display:block; –µ—Б–ї–Є –љ–µ –њ–Њ–Љ–Њ–ґ–µ—В, —В–Њ –і–Њ–±–∞–≤–Є—В—М –µ—Й—С width: 100%.
.block {
display:block;
width: 100%;
}
–Ґ–Њ–ї—М–Ї–Њ –≤–Љ–µ—Б—В–Њ .block –±—Г–і–µ—В –Т–∞—И –Ї–ї–∞—Б—Б –Є–ї–Є –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А.
–Ю —В–Њ–Љ –Ї–∞–Ї –Њ–њ—А–µ–і–µ–ї–Є—В—М –Ї–ї–∞—Б—Б –Є –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А –љ–∞–њ–Є—Б–∞–љ–Њ –Ј–і–µ—Б—М «–Ъ–∞–Ї –Њ–њ—А–µ–і–µ–ї–Є—В—М ID –Є –Ї–ї–∞—Б—Б —Н–ї–µ–Љ–µ–љ—В–∞ –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ?»