Приветствую вас, дорогой друг!
Сегодня я вам покажу несколько способов оптимизации изображений, которые мы сравним между собой и определим, какой из них является более эффективным и удобным в использовании.
Наверняка вы уже знаете, что скорость загрузки сайта в значительной степени влияет на его продвижение. Если у вас на сайте используется много не оптимизированных изображений, то они будут замедлять скорость его загрузки. Поэтому я рекомендую все изображения, которые вы загружаете на свой сайт, предварительно оптимизировать.
Навигация по статье:
- Какой размер нужно задавать для изображений?
- В каком формате лучше сохранять изображения для сайта?
- Оптимизация изображений при помощи PhotoShop
- Оптимизация изображений при помощи специальных программ
- Оптимизация изображений при помощи сервиса Web Resizer
- Онлайн сервис TynyPNG
- Онлайн-сервис OptimiZilla
- Подводим итог
- Видеоинструкция
При подготовке и оптимизации изображения для сайта вам следует обратить внимание на три важных параметра:
- 1.Размер изображения
- 2.Формат, в котором вы сохраняете картинку
- 2.Степень ее сжатия
Какой размер нужно задавать для изображений?
Если вы планируете использовать изображение, например, в качестве фонового на своём сайте, то следует брать ширину не более 1600 – 1800 пикселе.
А для того, что бы это изображение растягивалось на всю ширину на любых, даже самых больших экранах, лучше использовать специальное css-свойство:
В этом случае изображение будет растягиваться по ширине на 100%, а по высоте оно будет увеличиваться пропорционально так, чтобы избежать искажения и деформации.
Если вы подготавливаете картинку для миниатюры или вставки в какую-нибудь статью, то здесь вам нужно обратить внимание на то, какую ширину имеет ваш основной контейнер с текстом этой статьи. То есть если, к примеру, контейнер для вывода миниатюры имеет ширину 900 пикселей, то вставлять сюда изображение имеющее ширину 1500 или 2000 пикселей не имеет смысла.
В каком формате лучше сохранять изображения для сайта?
На сегодняшний день на сайтах используются два основных формата изображений, это JPEG (JPG) и PNG.
Основное отличие формата PNG заключается в том, что он поддерживает прозрачный фон. Таким образом, если вы делаете логотип, или какую-то иконку с прозрачным фоном, то вы однозначно сохраняете ее в формате PNG.
Если же вы берете какое-то изображение на котором прозрачного фона нет, то лучше всего сохранять его в формате JPEG, так как это позволит существенно сократить его вес.
Однако, бывают и исключения. Если, например, у вас используется какое-то изображение с небольшим количеством цветов, то в формате PNG оно в редких случаях может весить даже меньше, чем в формате JPEG. Поэтому здесь нужно смотреть и экспериментировать.
Оптимизация изображений при помощи PhotoShop
Первый и самый простой способ подготовки картинки к выгрузке на сайт, это использование программы Adobe PhotoShop или его аналогов.
Прежде всего, изменяем размер изображения:
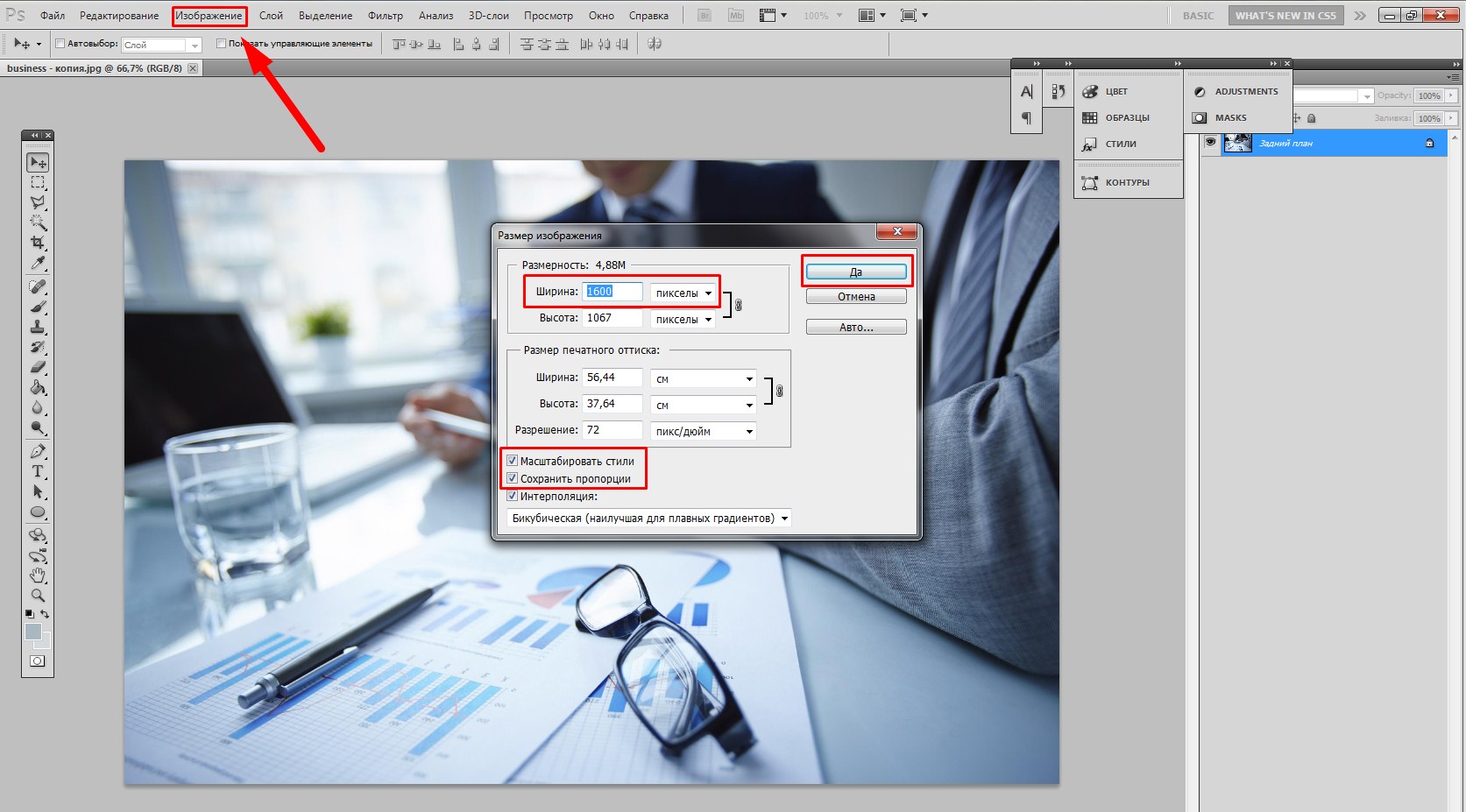
- 1.В главном меню программы выбираем пункт «Изображения» => «Размер изображения».
- 2.Задаём нужную нам ширину, при этом, обращая внимание на то, что бы у вас стояла галочка «Масштабировать стили» и «Сохранять пропорции». Иначе изображение будет деформироваться. После задания параметров нажимаем «Да».
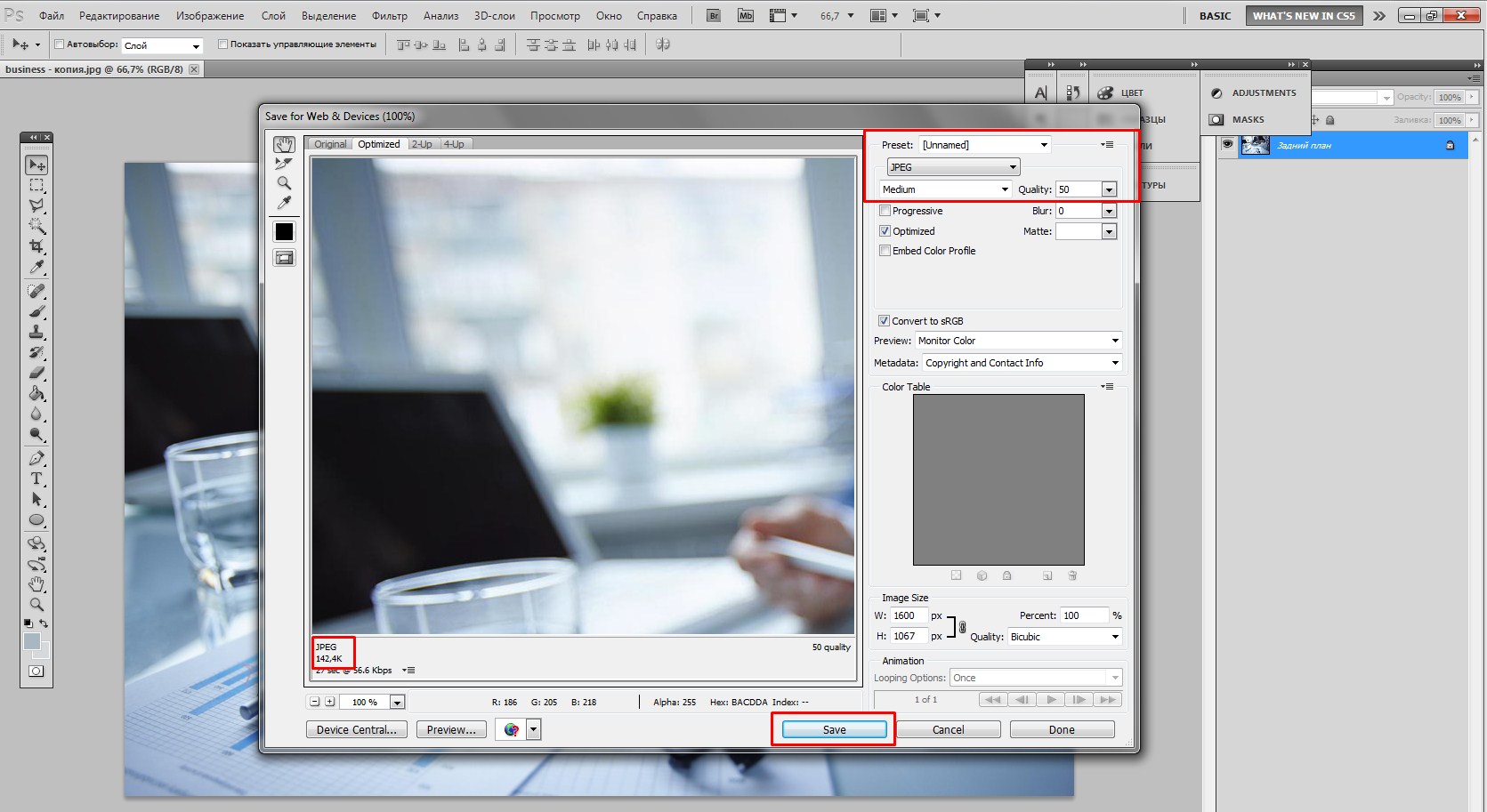
- 3.Теперь заходим в меню «Файл», и выбираем «Сохранить для Web и устройств».
- 4.В левой части окна у нас отображается окно предпросмотра и сразу же под этим окном отображается вес картинки. На данный момент в таком формате и с такими параметрами это изображение будет у нас весить 142 килобайта.
- 5.В правой части экрана мы можем изменять формат изображения. В основном здесь будут использоваться JPEG и PNG -24. Например, если здесь выбрать формат PNG -24, то вес увеличится до 1.3 мегабайта. Кроме формата в самом верхнем поле вы можете выбирать качество оптимизируемого изображения. Например, для JPEG у нас по умолчанию доступно три варианта. Это хорошее качество, низкое и среднее качество.
- 6.Так же вы можете задавать качество изображения в ручную, используя поле Quality.
- 7.После того, как все параметры выбраны, нажимаем на кнопку «Save» и сохраняем нашу картинку.
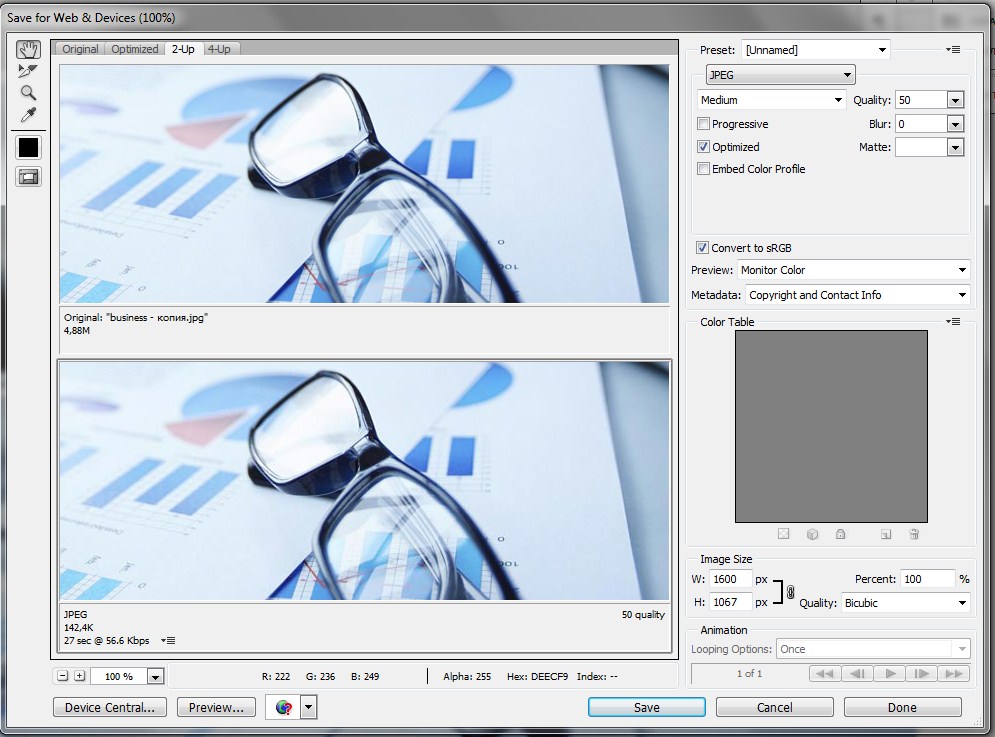
Для того, что бы более наглядно видеть насколько отличается оптимизированное изображение от оригинала, мы можем здесь же, в левой части окна перейти на вкладку 2up. При этом окно у нас делится на две части. В верхней отображается оригинал, а в нижней части экрана отображается оптимизированная картинка и показывается его вес.
Если мы перейдем на вкладку 4up, то здесь нам будет предлагаться несколько разных вариантов оптимизации. В самом первом окне отображается оригинальное изображение, во втором окне — с качеством 50, в третьем – с качеством 25, и в последнем – с качеством 12.
Таким образом, здесь вы можете более наглядно видеть разницу между уровнем сжатия картинки, и выбирать подходящий вам вариант.
Оптимизация изображений при помощи специальных программ
Второй способ оптимизации заключается в использовании специальных программ.
Я для этих целей использую программу Riot. Скачать её вы можете по ссылке ниже:
Данная программа очень простая, с минимумом настроек. Однако она не плохо справляется с процессом оптимизации.
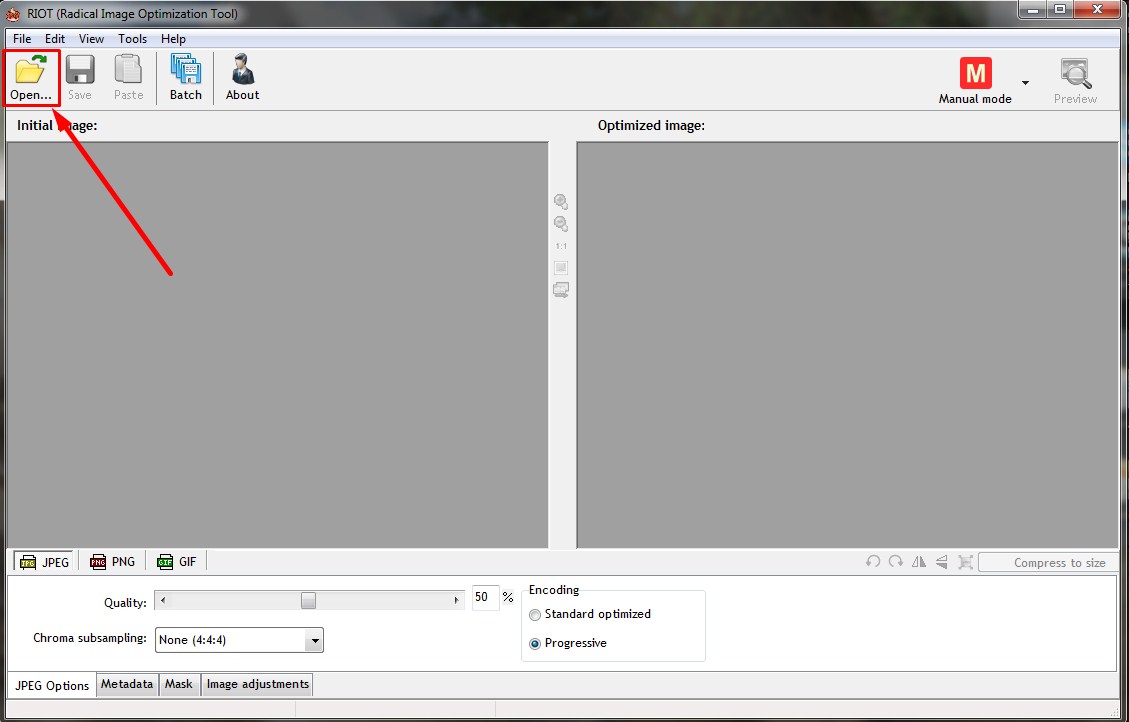
- 1.Для открытия изображения мы можем воспользоваться либо кнопкой «Open», либо же просто взять нужное нам изображение и перетащить его в окно программы.
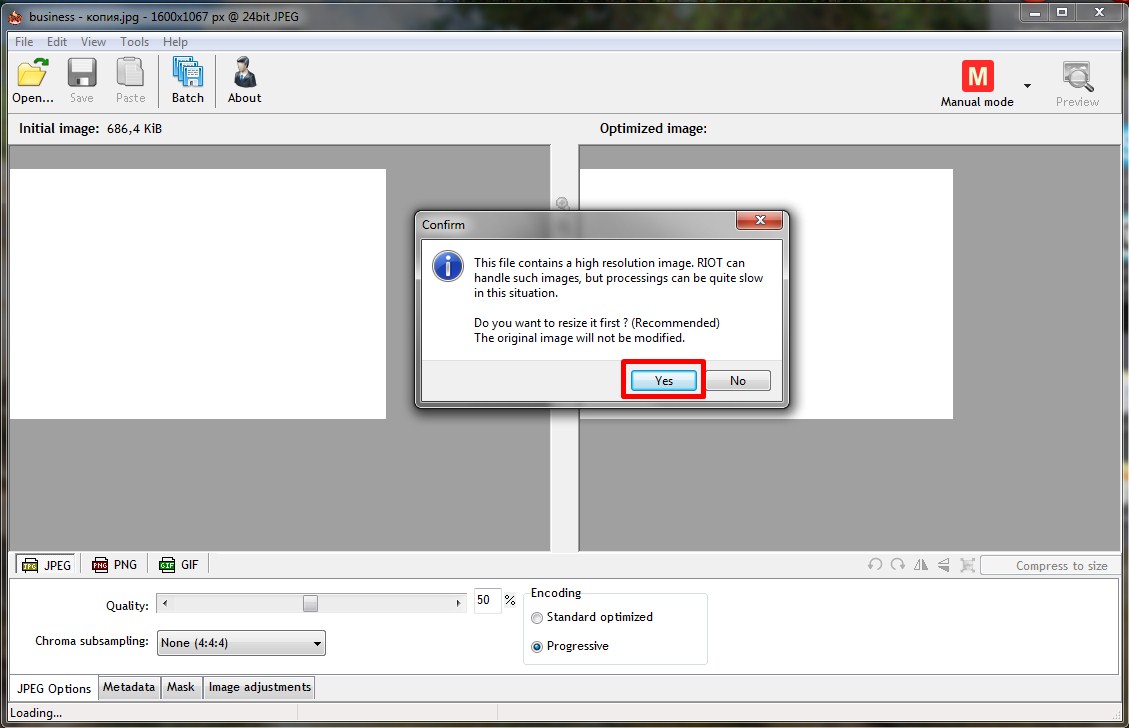
- 2.Сразу же программа предупреждает нас о том, что размер картинки слишком большой и предлагает нам его уменьшить. Выбираем здесь «Yes» и вводим здесь необходимую ширину.
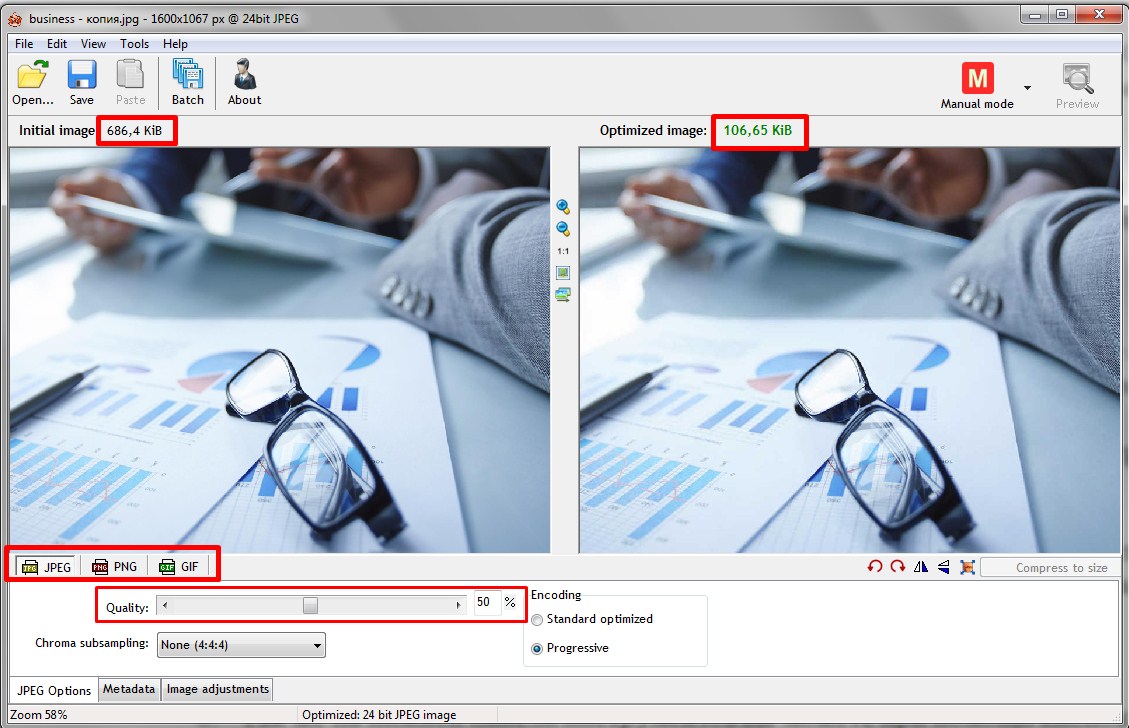
- 3.В левой части экрана мы видим оригинал нашего изображения, а также его вес. В правой части отображается уже оптимизированное изображение и его вес.
- 4.В нижней части окна вы можете выбирать между тремя форматами: jpeg, png и gif.
- 5.При помощи ползунка Quality вы можете изменять в процентах качество изображения. При этом результат вы будете видеть в правой части окна. Я обычно ставлю около 50%.
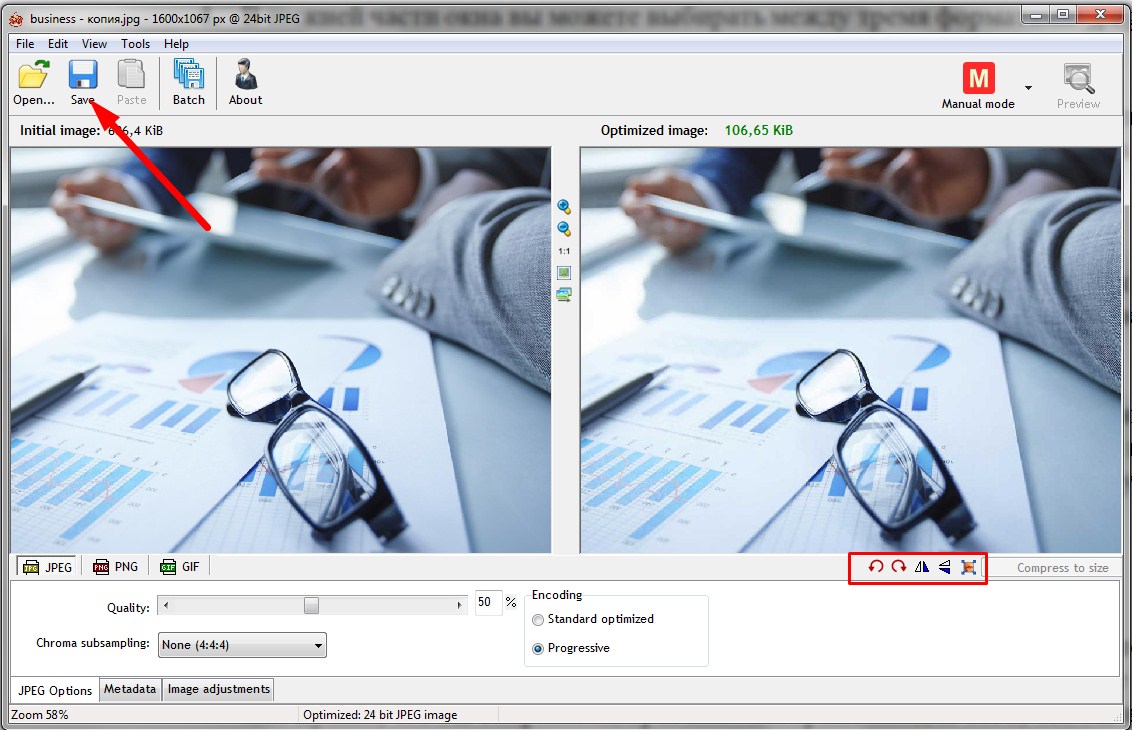
- 6.Так же на нижней панели инструментов вы можете при помощи кнопок поворачивать картинку, отображать ее по горизонтали или по вертикали, а так же изменять его размер.
- 7.После того, как вы выставили все необходимые параметры, кликаем на кнопку «Save». Программа предлагает нам заменить оригинальный файл. Если вас устраивает такой вариант, то выбираете «Yes» и изображение заменяется на уже оптимизированное, что так же очень удобно.
- 8.Если же данный вариант вас не устраивает, то выбираете «No» и задаете имя, под которым хотите сохранить оптимизированную картинку. Я заменять не буду, так как мне нужно, что бы сохранился оригинал для того, что бы в конце статьи можно было провести сравнительный анализ.
Оптимизация изображений при помощи сервиса Web Resizer
Следующий способ оптимизации изображений – это использование онлайн-сервисов. Я предварительно по тестировала несколько из них, и подобрала три, которые, на мой взгляд, справились с оптимизацией лучше всего.
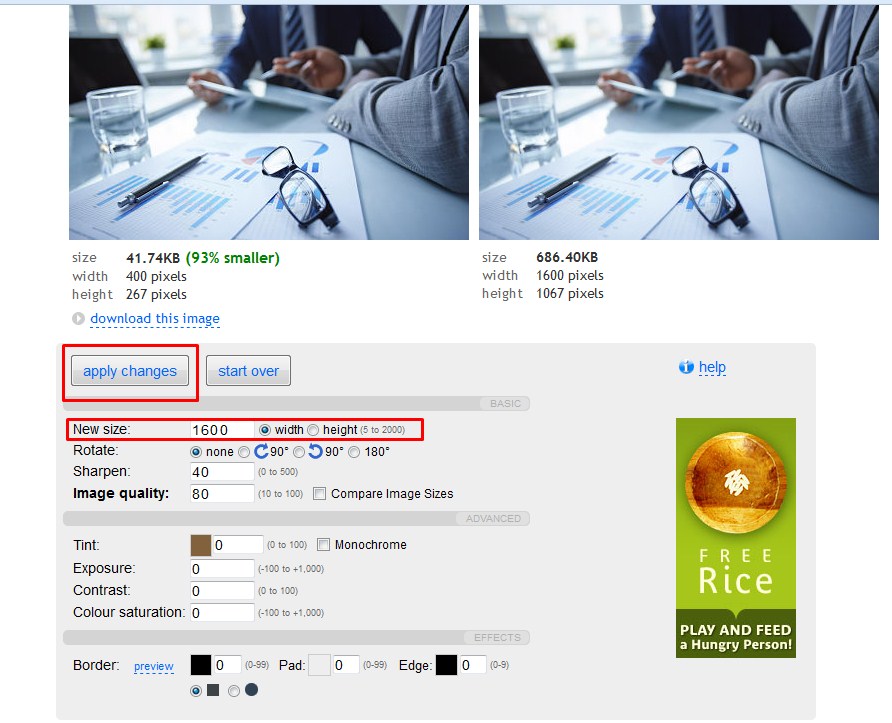
Первый сервис называется Web Resizer, он бесплатный и регистрироваться здесь не обязательно.
- 1.Для того, что бы загрузить изображение, нажимаем на «Обзор», выбираем изображение и затем кликаем на кнопку «Upload Image». При этом максимальный вес изображения, загружаемого для оптимизации, должен быть не более 10 Mb.
Здесь у нас в левой части экрана отображается оптимизированное изображение, а в правой части — оригинальное.
- 2.Если мы прокрутим немножко ниже, то мы видим, что здесь мы можем сразу же задавать размер, который нам нужен. По умолчанию он составляет 400 пикселей.
Так же, при желании, вы можете повернуть изображение и задать другие параметры. - 3.После того, как все настройки заданы, обязательно нажимаем на кнопку «Apply changes». И вот у нас открывается наше оптимизированное изображение.
- 4.Теперь кликаем по нему правой кнопкой и выбираем «Сохранить изображение как». Сервис сохраняет все оптимизированные изображения с базовым названием «result», вам нужно задать то название, которое вам нужно.
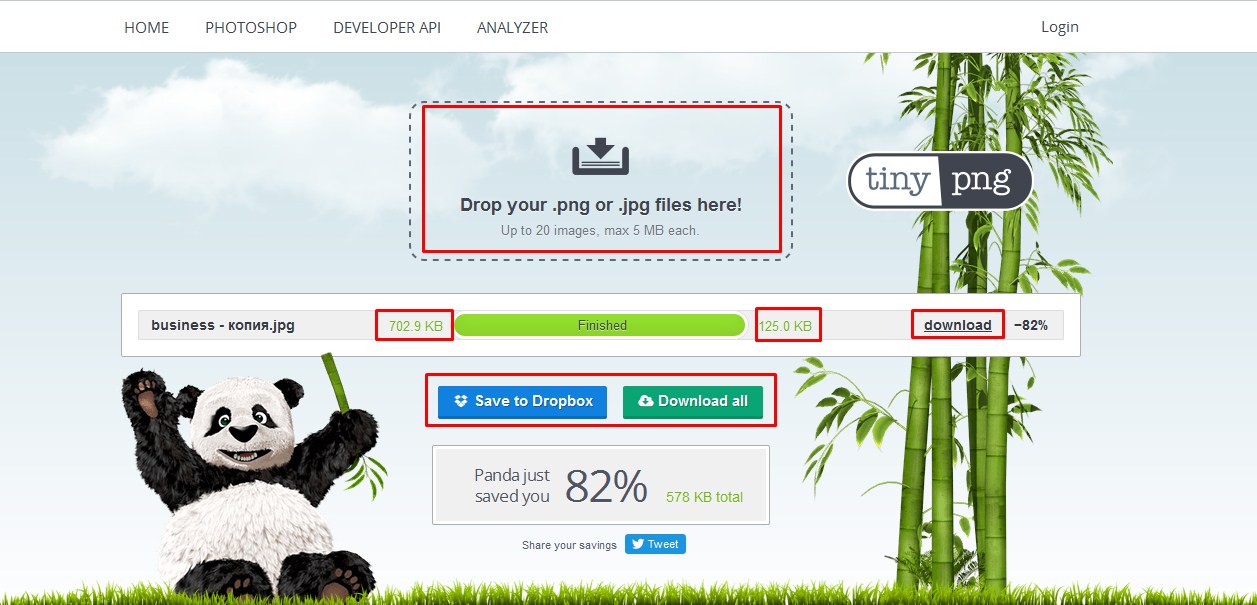
Онлайн сервис TynyPNG
Сервис TynyPNG так же бесплатный, и для того, что бы его попробовать регистрироваться здесь не нужно.
- 1.Сразу же в верхней части экрана нажимаем на кнопку и загружаем нужное изображение. Так же изображение можно сюда перетянуть.
- 2.Каких либо параметров для сжатия здесь не задается. И после сжатия мы видим начальный и конечный вес изображения.
- 3.Для загрузки кликаем по ссылке «Download». Так же, вы можете сохранять изображение в ваш DropBox, и если вы будете оптимизировать не одно, а несколько изображений, то можно будет их скачать архивом, при помощи кнопки «Download All».
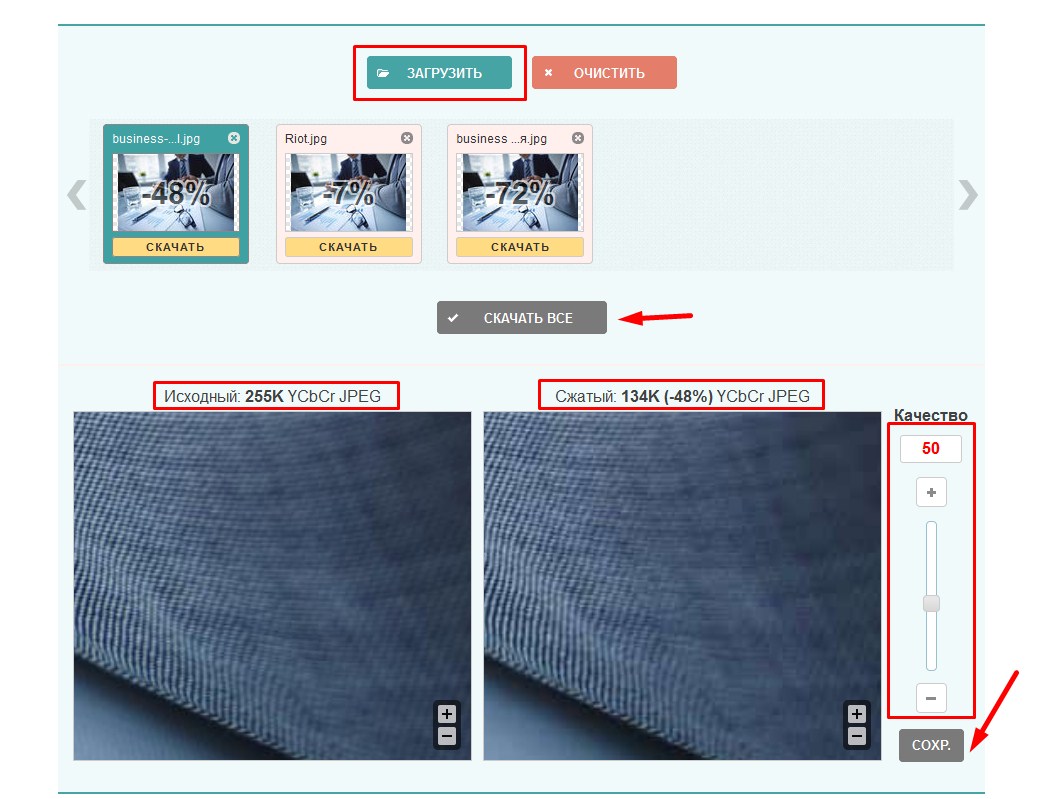
Онлайн-сервис OptimiZilla
Как и предыдущий сервис OptimiZilla так же поддерживает пакетное сжатие изображений, когда вы загружаете не одно изображение, а несколько.
- 1.Для загрузки картинки нажимаем на кнопку «Загрузить», выбираем нужное ту, которая нам нужна.
- 2.Сразу же выполняется сжатие. Если мы прокрутим немножко ниже, то увидим здесь такое же окно предпросмотра, где в левой части отображается исходный файл, а в правой части оптимизированный. Можем его уменьшать или увеличивать, и так же изменять его качество.
- 3.После того, как все параметры заданы, нажимаем на кнопку «Сохранить», а после на кнопку «Скачать», или же, если вы загружали несколько изображений для оптимизации, то на «Скачать все».
Подводим итог
Для сравнения я брала изображение, начальный вес которого составлял 255Кб
Для более наглядного сравнения я внесла результаты сжатия разными сервисами в таблицу и отсортировала вес оптимизированных изображений по убыванию
| Способ сжатия | Итоговый вес изображения | Возможность изменения размера | Пакетное сжатие изображений |
|---|---|---|---|
| OptimiZilla | 190Кб | — | + |
| Web Resizer | 149Кб | + | — |
| PhotoShop | 143 Кб | + | — |
| TynyPNG | 123 Кб | — | + |
| Riot | 105 Кб | + | — |
Мы видим, что самый большой вес у нас имеет изображение, оптимизированное при помощи онлайн-сервиса OptimiZilla.
А наименьший вес удалось получить при помощи программы Riot.
Как видите, везде есть свои плюсы и свои минусы. Поэтому вы можете самостоятельно опробовать эти программы и сервисы, для того, что бы определиться, с какими из них вам удобнее всего работать.
Видеоинструкция
Так же, если ваш сайт работает на движке, то вы можете установить на него специальный плагин или модуль, который будет производить оптимизацию изображений в автоматическом режиме при загрузке на сайт. В одной из следующих статей я сделаю обзор таких плагинов для CMS WordPress.
Поэтому подписывайтесь на мою рассылку, если вы еще не подписаны. Если данная статья была для вас полезна, не забудьте оставлять комментарии и делиться статьей в социальных сетях. Я желаю вашим проектам успешного продвижения!
До встречи в следующих статьях!
С уважением Юлия Гусарь























Большое спасибо за статью! Доступно и кратко, без лишней «воды». Буду ждать от Вас новых статей.
Спасибо, Людмила! Успехов Вам!