Приветствую вас на моем сайте!
Сегодня, как и обещала, я вам расскажу о том, как можно быстро сделать таймер обратного отсчета без использования плагина.
Для создания таймеров обратного отсчета я использовала специальный онлайн-генератор, и на создания приведенных в статье таймеров у меня ушло, буквально, четыре минуты. Давайте я вам покажу какие сервисы использовала, и почему именно их.
На сегодняшний день существует очень много таких сервисов, которые позволяют у себя на сайте создавать таймеры и затем получить специальный код, скопировать его себе на сайт, и у вас на сайте появиться красивый таймер. Протестировав несколько из них, я выбрала три наиболее простые, наиболее функциональные и удобные.
Навигация по статье:
Онлайн-сервис Time Generator
Time Generator предлагает несколько, уже готовых, заготовок таймеров, при этом, фактически, здесь две разновидности таймера — черный и светлый. Каждый из этих цветов предлагается в двух разных размерах, т. е. вы выбираете, какой из этих вариантов вам лучше всего подходит для сайта и по цветовому оформлению, и по размеру. К примеру, если вам нужно добавить на сайт вот такой таймер:
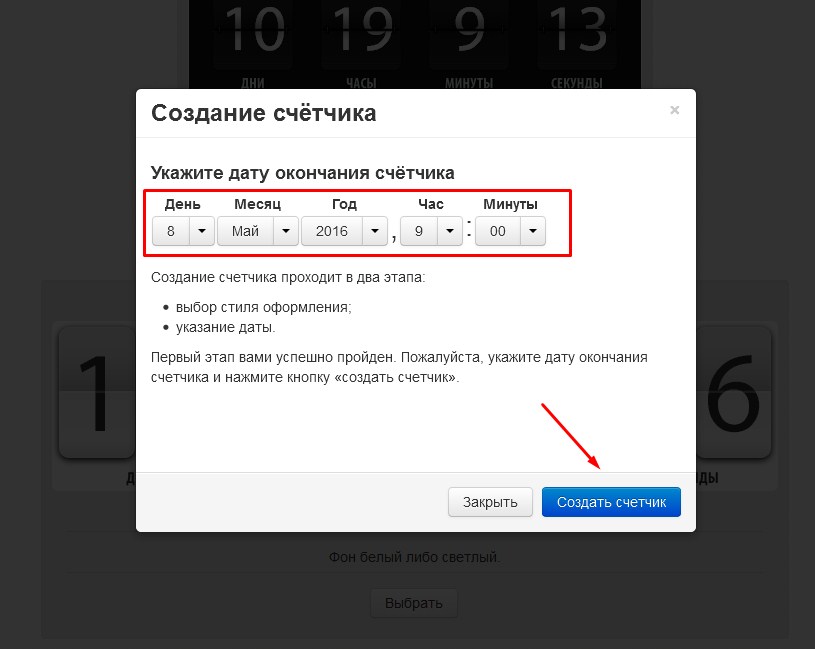
Вы нажимаете на кнопку «Выбрать» под ним. А дальше, вам нужно будет задать до какого срока будет действовать ваше специальное предложение.
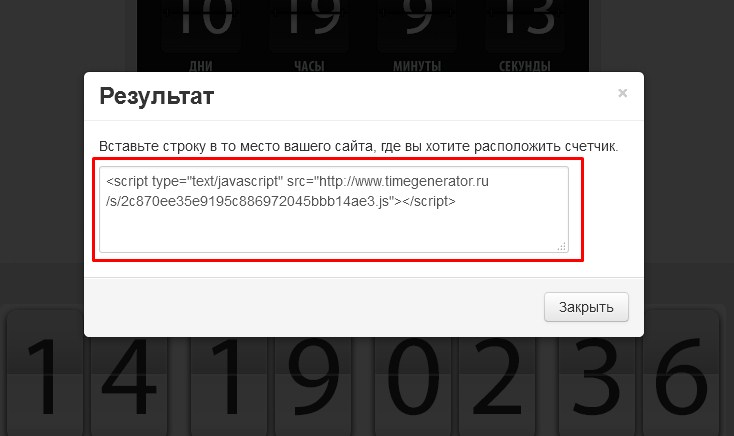
После этого нажимаем на кнопку «Создать счетчик». У меня генерируется такой фрагмент кода, который нам нужно скопировать и вставить себе на сайт.
Куда вставлять код?
- Eсли у вас сайт сделан без движка, то вы просто берете этот фрагмент кода и вставляете туда, где нужно, что бы осуществлялся вывод таймера.
- Если же ваш сайт работает на какой-то CMS (Joomla, WordPress и т. д.), то вы можете вставлять этот код как в шаблон, так и в какой-нибудь виджет, запись или страницу.
Для вставки таймера на страницу нужно сделать следующее:
- 1.Переходим в административную часть WordPress, и создаём здесь новую страницу.
- 2.Переключаемся на вкладку текст и вставляем тот фрагмент кода, который мы только что скопировали.
- 3.1.Нажимаем на кнопку «Опубликовать» или «Обновить»
После этого выбранный таймер появится у вас на сайте.
Как видите, процесс добавления занял буквально одну минуту, т. е. мы зашли на сайт, выбрали то что нам нужно, задали дату, скопировали код, и добавили на страницу на нашем сайте.
Недостаток данного сервиса заключается в том, что мы не можем регулировать размер таймера, и настраивать его цветовую схему.
Онлайн-сервис E-Timer
В отличии от предыдущего, сервис E-Timer позволяет нам осуществлять настройку внешнего вида таймера.
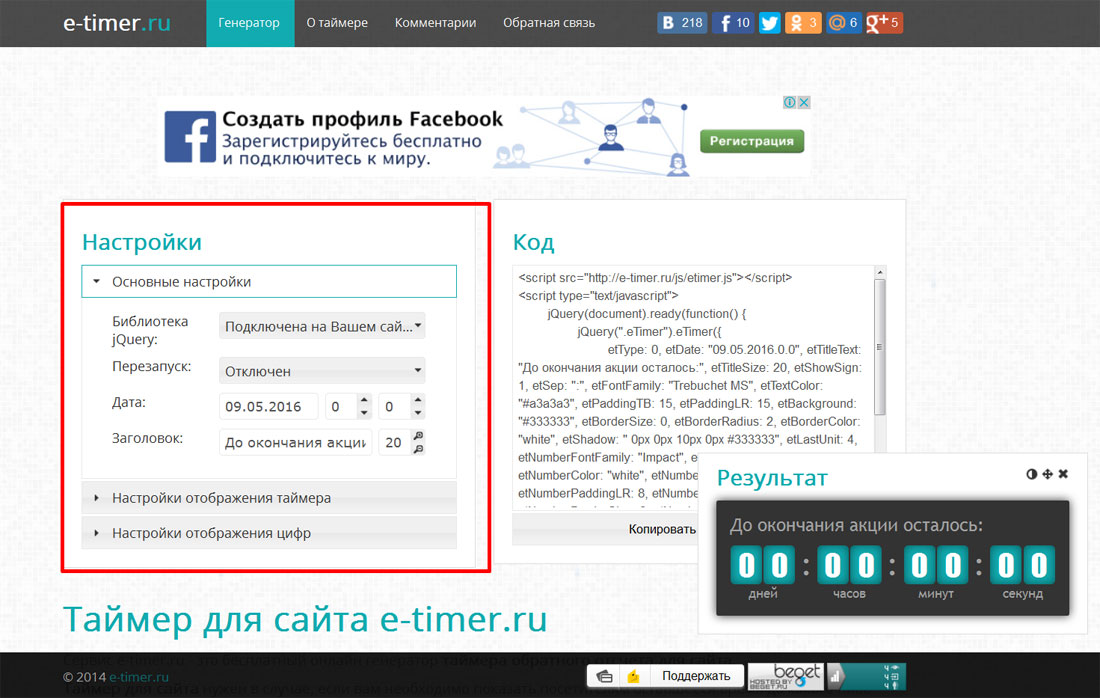
Когда мы переходим на сайт, то попадаем на такую страницу:
Где есть три блока, в виде спойлеров.
Самый первый блок — это «Основные настройки».
- 1.1.Для начала, мы должны указать — подключена ли у нас библиотека jQuery.
Для того, что бы у вас на сайте не возникало конфликтов, библиотека jQuery должна подключатся только один раз.
Если вы используете сайт на котором уже применены какие-то анимации, вы знаете что там уже библиотека jQuery подключена, то вы выбираете пункт «Подключена на Вашем сайте».
Eсли вы добавляете данный таймер на сайт работающий на WordPress, то там по умолчанию уже подключена эта библиотека, поэтому тоже выбирайте этот пункт «Подключена на Вашем сайте».Если вы создаете сайт самостоятельно, и ни какие библиотеки у вас не подключены, соответственно, вам нужно выбрать пункт «Не подключена на Вашем сайте».
- 2.Включаем возможность перезапуска, т. е. по истечении какого-то промежутка времени ваш таймер будет перезапускаться и начинать отсчет заново. Здесь можно его отключать, либо выставить перезапуск каждый день, каждую неделю и каждый месяц.
- 3.Задаем дату до которой будет действовать ваше спецпредложение. Кроме даты можно задать часы и минуты.
- 4.При желании можно изменить текст заголовка «До окончания акции осталось:», Также мы можем изменять размер шрифта этой надписи, нажав на кнопочки + и -.
Следующий блок настроек, это «Настройки отображения таймера».
- 1.Здесь мы можем выбрать язык, на котором будут отображаться подписи дней, часов, минут и секунд. Можно выбрать русский, английский и украинский.
- 2.Задаем разделитель, который будет стоять между блоками. По умолчанию здесь стоит двоеточие, можно выбрать еще вертикальный слэш, две вертикальные линии и тире.
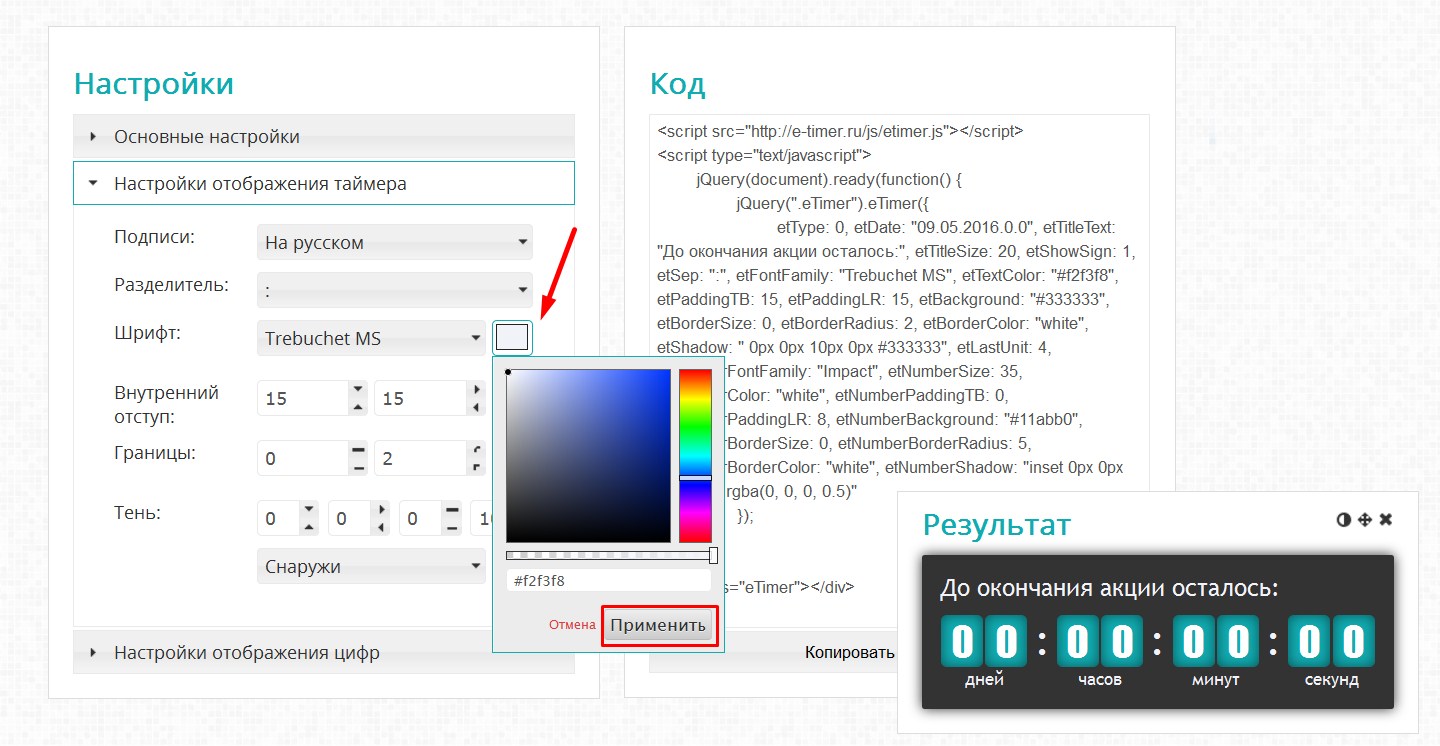
- 3.Далее, можно выбрать тип шрифта и цвет. По умолчанию он серого цвета. Можно выбрать цвет при помощи палитры:
При этом здесь еще задается прозрачность цвета. После того как выбрали цвет, нажимаем на кнопку «Применить».
- 4.Внутренний отступ. В первом поле мы задаем вертикальный внутренний отступ, а во втором — горизонтальный.
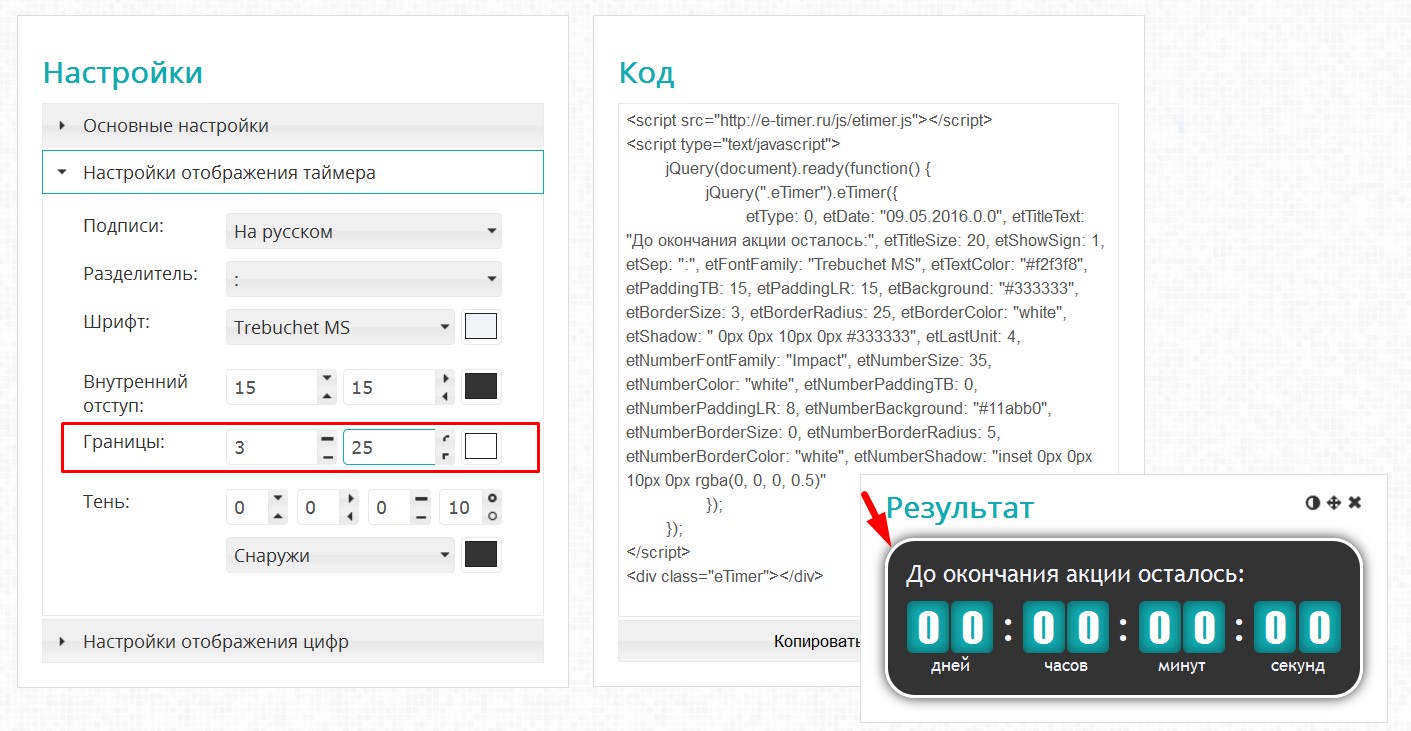
- 5.1.Настраиваем границы. По умолчанию границы нет. В первом поле задаем толщину в пикселях. Во-втором — радиус скругления углов. Если его увеличить, углы на таймере будут скругляться. Так же, можно выбрать цвет границы при помощи специальной палитры.
- 6.Параметры тени. Поэкспериментировав с эти настройками, вы можете посмотреть, как будет изменяться тень у вашего блока, и подобрать ту, которая больше всего вам понравиться.
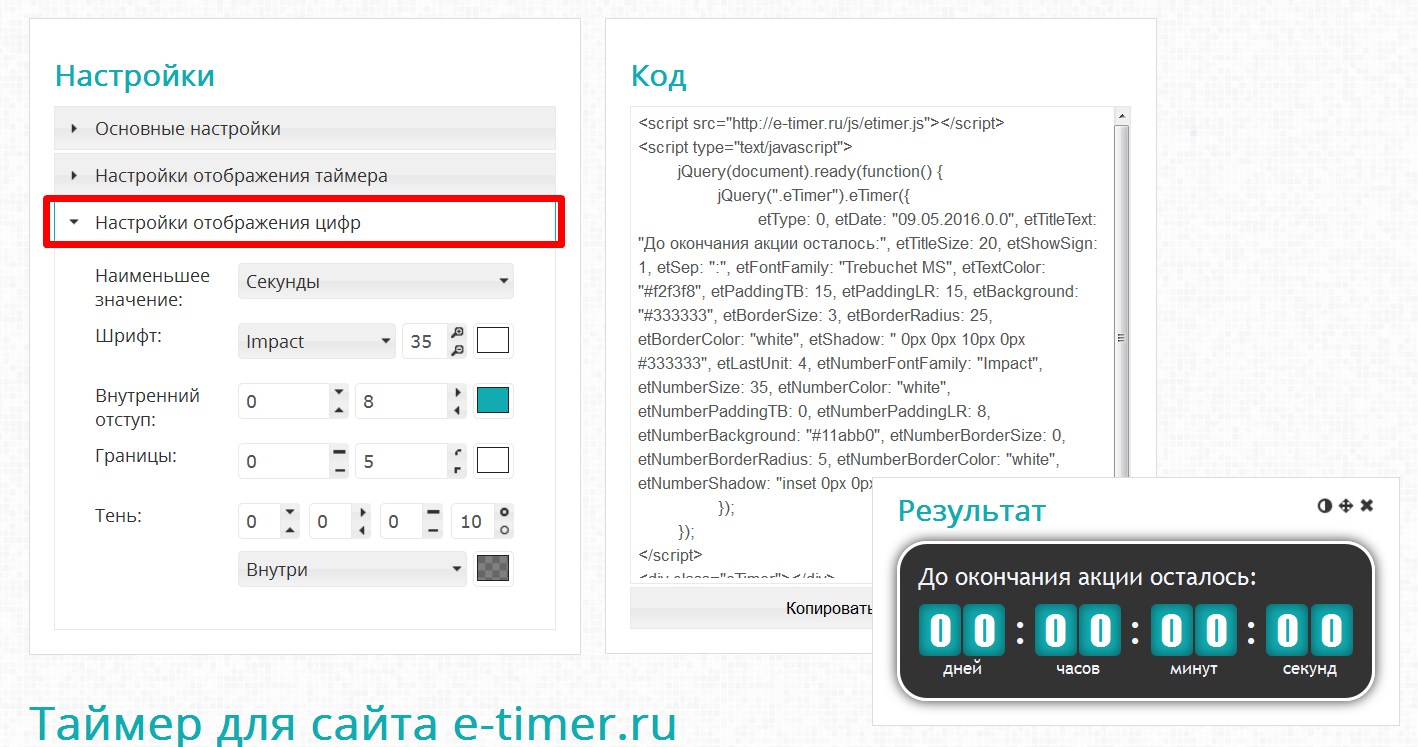
И последний блок — это «Настройки отображения цифр».
- 1.Здесь мы, прежде всего, можем выбрать наименьшее значение таймера. Сейчас выбраны секунды, мы можем выбрать минуты, тогда у нас здесь будут отображаться только дни, часы и минуты.
- 2.Потом, точно также, настраиваем шрифт.
- 3.Здесь также можем увеличивать или уменьшать внутренний отступ, горизонтальный и вертикальный. А так же изменять цвет фона, настроить границы и так далее.
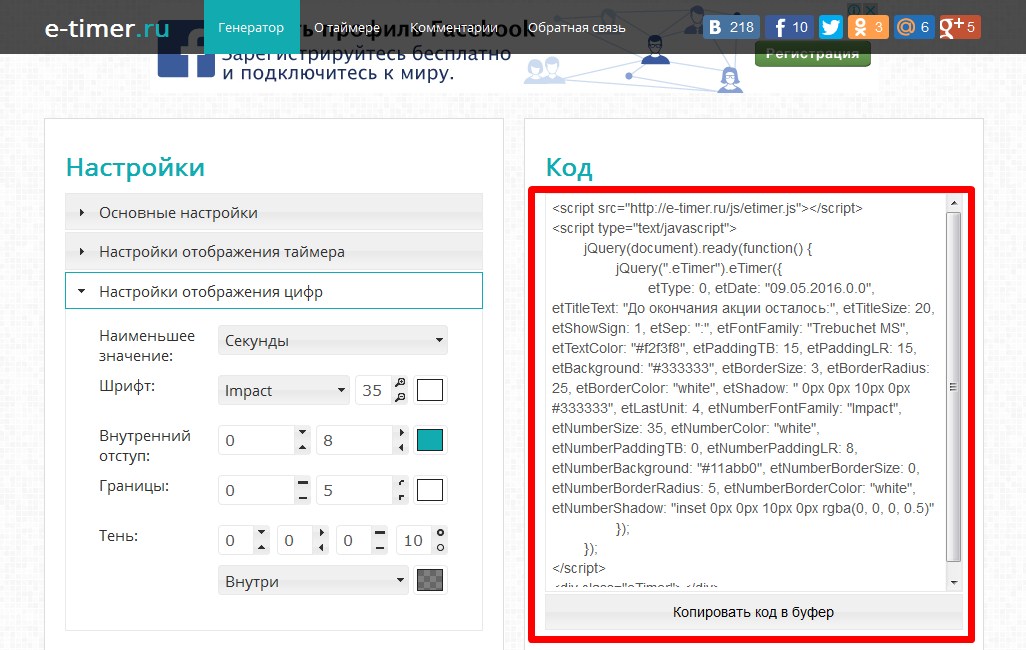
После того как мы настроили внешний вид нашего таймера, мы берем и копируем код, который размещен в правой части:
Можно этот код просто выделить и скопировать, либо нажать на кнопку «Копировать код в буфер».
После того, как код скопирован, вставляем его в то место, где нам нужно чтобы отображался таймер.
Онлайн-сервис Mega Timer
У сервиса Mega Timer все настройки разбиты на несколько вкладок, плюс в верхней части экрана есть окно предпросмотра, и здесь же можно задавать блоки для отображения дней, часов, минут и секунд. Снимая и добавляя галочки, мы можем регулировать количество блоков с отображением данных элементов.
На самой первой вкладке — «Тип таймера», мы выбираем, как у нас будет происходить отсчет времени:
- 1.1.Мы можем осуществлять отсчет «До определенной даты», в этом случае на нужно будет задать дату окончания отсчета. При этом, мы также, можем выбрать опцию «По локальному времени пользователя», т. е. таймер будет подстраиваться под ту часовую зону, в которой находится ваш пользователь. Если эту галочку снять, то можно выбрать какой-то определенный часовой пояс, по которому будет осуществляться отсчет времени.
- 2.Так же мы можем задавать этот таймер «На промежуток времени». Начало отсчета может осуществляться либо с текущего момента, либо с первого посещения сайта вашим клиентом.
- 3.1.И последний тип — это «Циклический». Здесь вы можете задать определенный промежуток времени, через который таймер будет обнуляться, и отсчет начнется заново. Задается в часах. Так же может вестись отсчет по локальному времени пользователя, либо быть привязанным к какой то определенной часовой зане.
Далее нажимаем либо на кнопку «Следующий шаг» внизу, либо просто переходим на вкладку «Дизайн» в верхней части экрана.
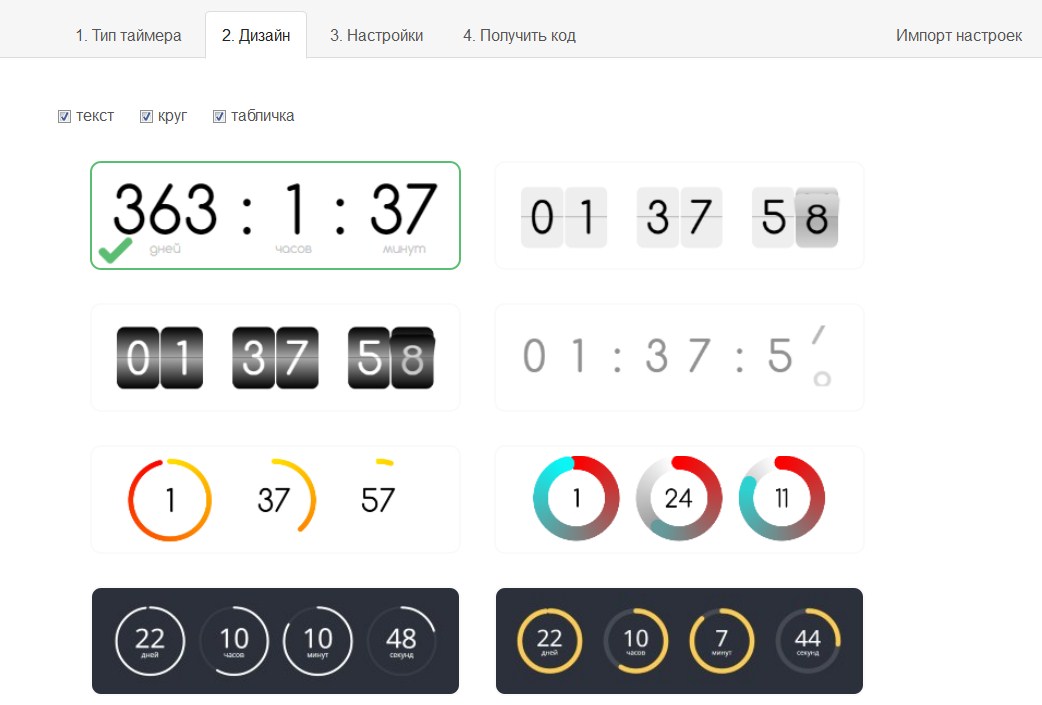
Дальше мы можем выбрать один из предложенных дизайнов.
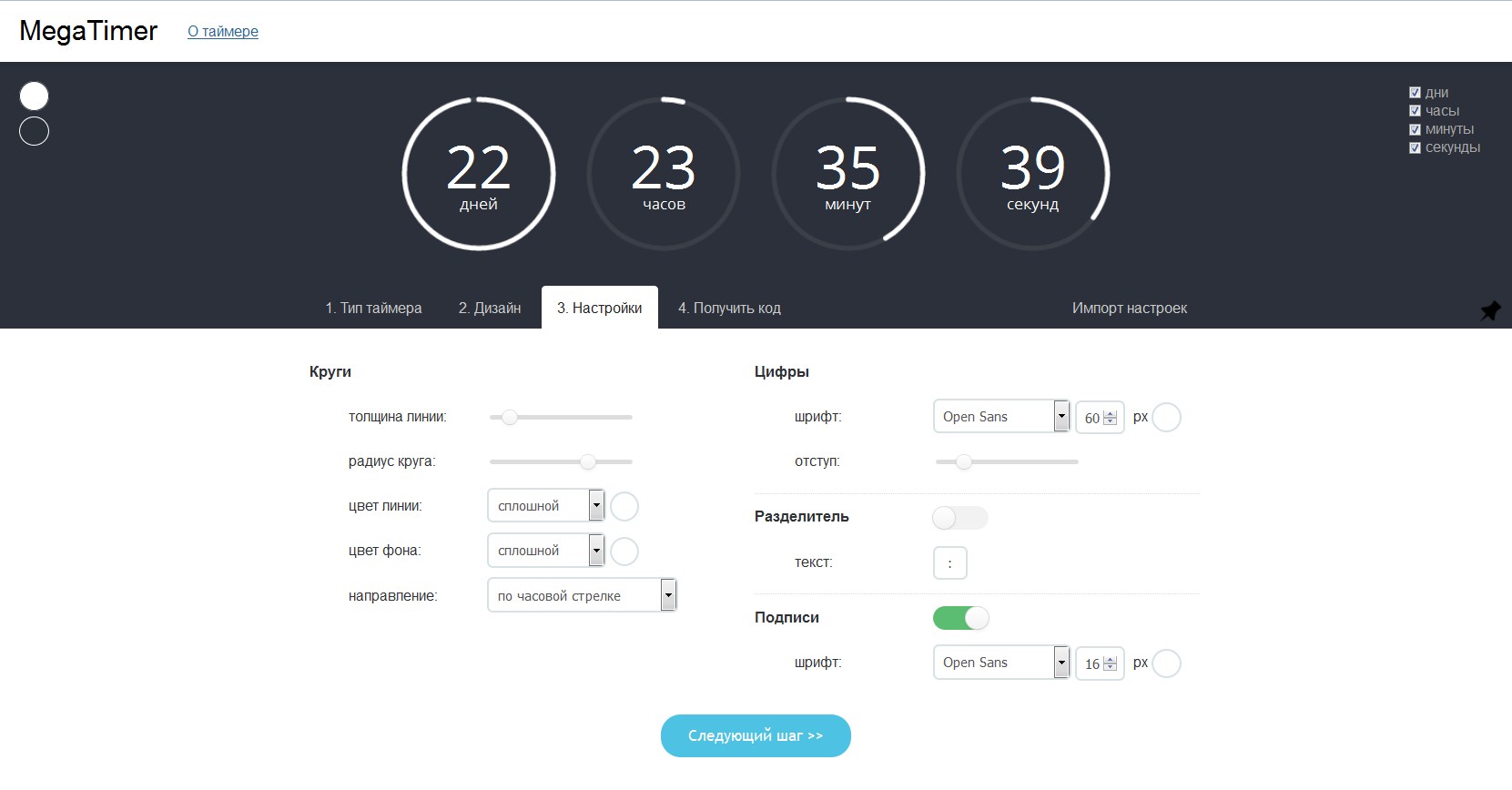
Выбираем понравившийся и нажимаем кнопку «Следующий шаг», и теперь в верхней части предпросмотра отображается как он будет выглядеть, а в нижней части находятся настройки внешнего вида:
Здесь я могу изменять толщину линий, радиус круга, тип линий и так далее.
Также можно задавать шрифт, выбирать его размер, цвет, отступ между кругами, наличие или отсутствие разделителя, тип разделителя, отключить или включить подписи, задавать их размер и цвет шрифта.
При этом для разных дизайнов таймеров тут содержатся разные настройки.
Настройки здесь достаточно простые и понятные, поэтому вы можете поэкспериментировать, чтобы в итоге получить тот таймер, который будет больше всего подходить к вашему сайту.
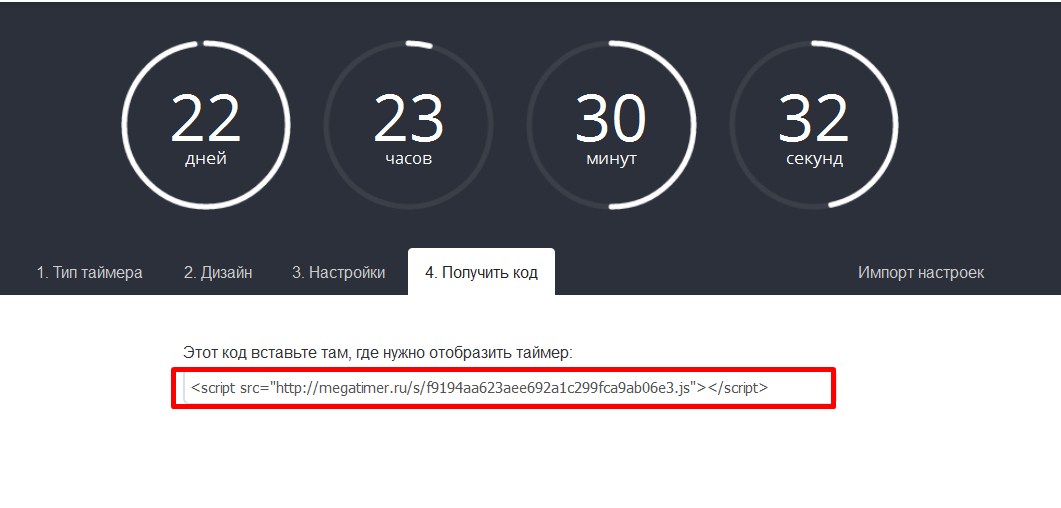
После того, как вы задали все настройки, нужно нажать на кнопку «Следующий шаг».
И теперь, все что вам осталось — это скопировать сгенерированный кусочек кода и вставить его на страницу вашего сайта, в том месте, где вам нужно чтобы отображался счётчик.
Таким образом, вы можете очень быстро, без вникания в код скриптов и стилей, добавлять на ваш сайт неограниченное количество таких таймеров обратного отсчета. При этом, вам не нужно устанавливать каких-то дополнительных модулей или плагинов. Достаточно просто скопировать фрагмент кода и вставить его в том месте, где нужно, что бы выводился ваш таймер.
Если у вас остались вопросы, то посмотрите видеоинструкцию, которую я подготовила для вас.
Видео инструкция
Если данная статья была вам полезна, то обязательно делитесь ею в соцсетях и оставляйте комментарии.
В одной из следующих статей я расскажу как создавать онлайн-калькуляторы на WordPress. Ели не хотите пропустить – подписывайтесь на рассылку.
Желаю вам весеннего настроения! До встречи в моих новых статьях!
С уважением Юлия Гусарь
























Очень полезная статья.
Как раз искал таймер, который бы срабатывал при заходе пользователя на страницу и тут Ваш сайт в результатах поиска, правда статья про таймер, устанавливаемый при помощи плагина, а уж сюда меня привела Ваша ссылка в комментарии к той статье. Спасибо
Спасибо Вам за комментарий! Рада что статья была для вас полезна!
Спасибо, все подробно описано, настроить и установить получилось без лишних вопросов
Спасибо!
Всё обстоятельно и подробно!