–Ф–Њ–±—А—Л–є –і–µ–љ—М, —Г–≤–∞–ґ–∞–µ–Љ—Л–µ —З–Є—В–∞—В–µ–ї–Є!
–°–µ–≥–Њ–і–љ—П —П –≤–∞–Љ –њ–Њ–і—А–Њ–±–љ–Њ —А–∞—Б—Б–Ї–∞–ґ—Г, –Ї–∞–Ї –≤—Б—В–∞–≤–Є—В—М —П–љ–і–µ–Ї—Б –Ї–∞—А—В—Г –љ–∞ —Б–∞–є—В WordPress –±–µ–Ј –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є—П –њ–ї–∞–≥–Є–љ–Њ–≤. –≠—В–Њ –Љ–Њ–ґ–µ—В –њ—А–Є–≥–Њ–і–Є—В—М—Б—П, –≤ –њ–µ—А–≤—Г—О –Њ—З–µ—А–µ–і—М, –≤ —Б–ї—Г—З–∞–µ, –µ—Б–ї–Є —Г –≤–∞—Б –µ—Б—В—М —Б–≤–Њ–є –Љ–∞–≥–∞–Ј–Є–љ –Є–ї–Є –Њ—Д–Є—Б, –Є –≤—Л —Е–Њ—В–Є—В–µ –љ–∞ —Б–≤–Њ–µ–Љ —Б–∞–є—В–µ WordPress –њ–Њ–Ї–∞–Ј–∞—В—М –Ї–ї–Є–µ–љ—В–∞–Љ, –≥–і–µ –Њ–љ –љ–∞—Е–Њ–і–Є—В—Б—П.
–Ш—В–∞–Ї, –њ—А–Є—Б—В—Г–њ–Є–Љ.
–Э–∞–≤–Є–≥–∞—Ж–Є—П –њ–Њ —Б—В–∞—В—М–µ:
–°–Њ–Ј–і–∞–љ–Є–µ –Є –љ–∞—Б—В—А–Њ–є–Ї–∞ —П–љ–і–µ–Ї—Б –Ї–∞—А—В—Л
–Ф–ї—П –љ–∞—З–∞–ї–∞ –љ–∞–Љ –љ—Г–ґ–љ–Њ —Б–Њ–Ј–і–∞—В—М –Ї–∞—А—В—Г —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ–Є—П –Њ–±—К–µ–Ї—В–∞ –љ–∞ –ѓ–љ–і–µ–Ї—Б.–Ъ–∞—А—В–∞—Е. –Ф–ї—П —Н—В–Њ–≥–Њ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ:
- 1.–Я–µ—А–µ–є—В–Є –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г —Б–µ—А–≤–Є—Б–∞. –≠—В–Њ –Љ–Њ–ґ–љ–Њ —Б–і–µ–ї–∞—В—М –і–≤—Г–Љ—П –њ—Г—В—П–Љ–Є:
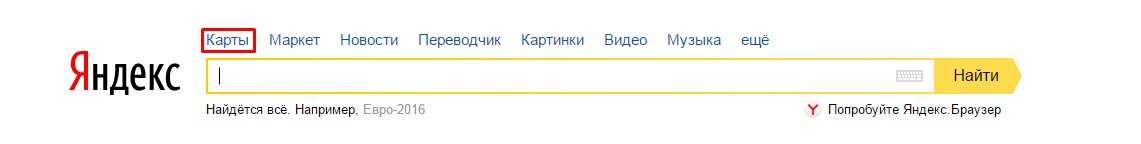
- –Ю—В–Ї—А—Л—В—М —Б—В—А–∞–љ–Є—Ж—Г –њ–Њ–Є—Б–Ї–∞ –ѓ–љ–і–µ–Ї—Б, –Є –Ї–ї–Є–Ї–љ—Г—В—М –њ–Њ —Б—Б—Л–ї–Ї–µ ¬Ђ–Ъ–∞—А—В—Л¬ї, –Ї–Њ—В–Њ—А–∞—П –љ–∞—Е–Њ–і–Є—В—Б—П –љ–∞–і —Б—В—А–Њ–Ї–Њ–є –њ–Њ–Є—Б–Ї–∞.
- –Т–≤–µ—Б—В–Є –≤ –∞–і—А–µ—Б–љ–Њ–є —Б—В—А–Њ–Ї–µ –±—А–∞—Г–Ј–µ—А–∞ –∞–і—А–µ—Б —Б–µ—А–≤–Є—Б–∞: maps.yandex.ru.
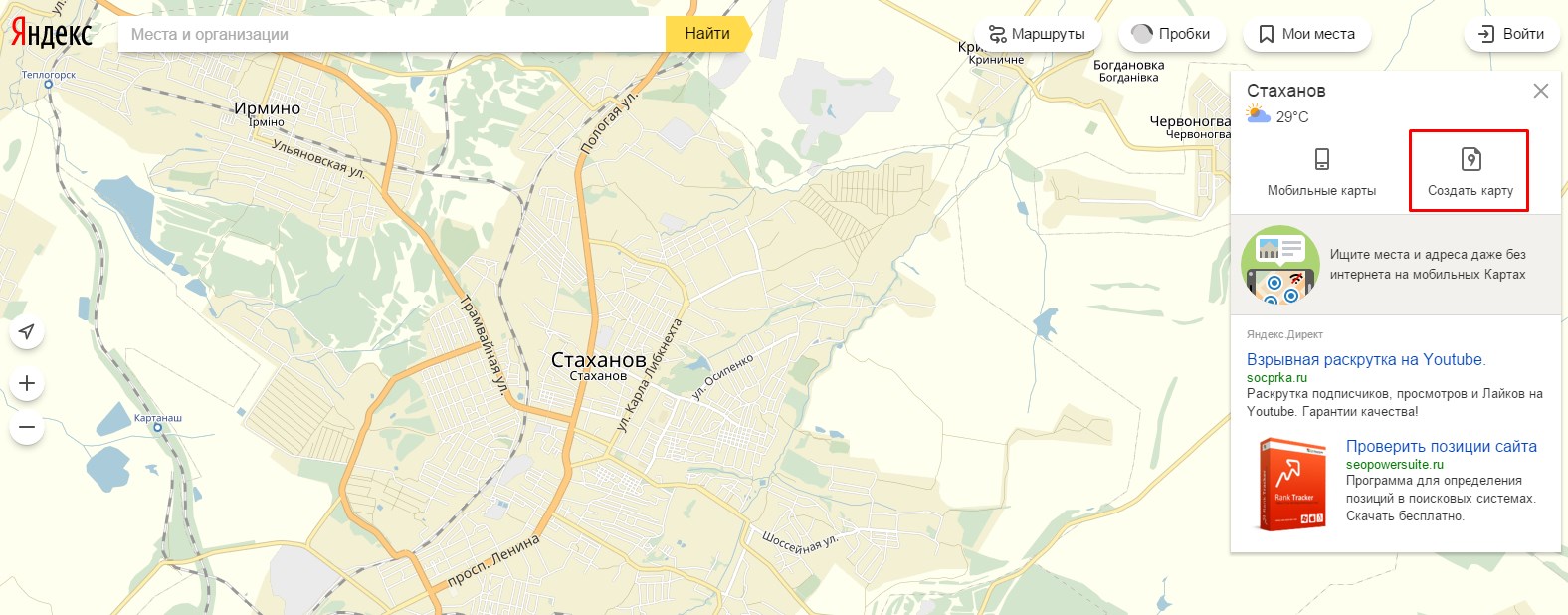
- 2.–Э–∞ —Б—В–∞—А—В–Њ–≤–Њ–є —Б—В—А–∞–љ–Є—Ж–µ —Б–∞–є—В–∞ –Ї–ї–Є–Ї–∞–µ–Љ –љ–∞ —Б—Б—Л–ї–Ї—Г ¬Ђ–°–Њ–Ј–і–∞—В—М –Ї–∞—А—В—Г¬ї.
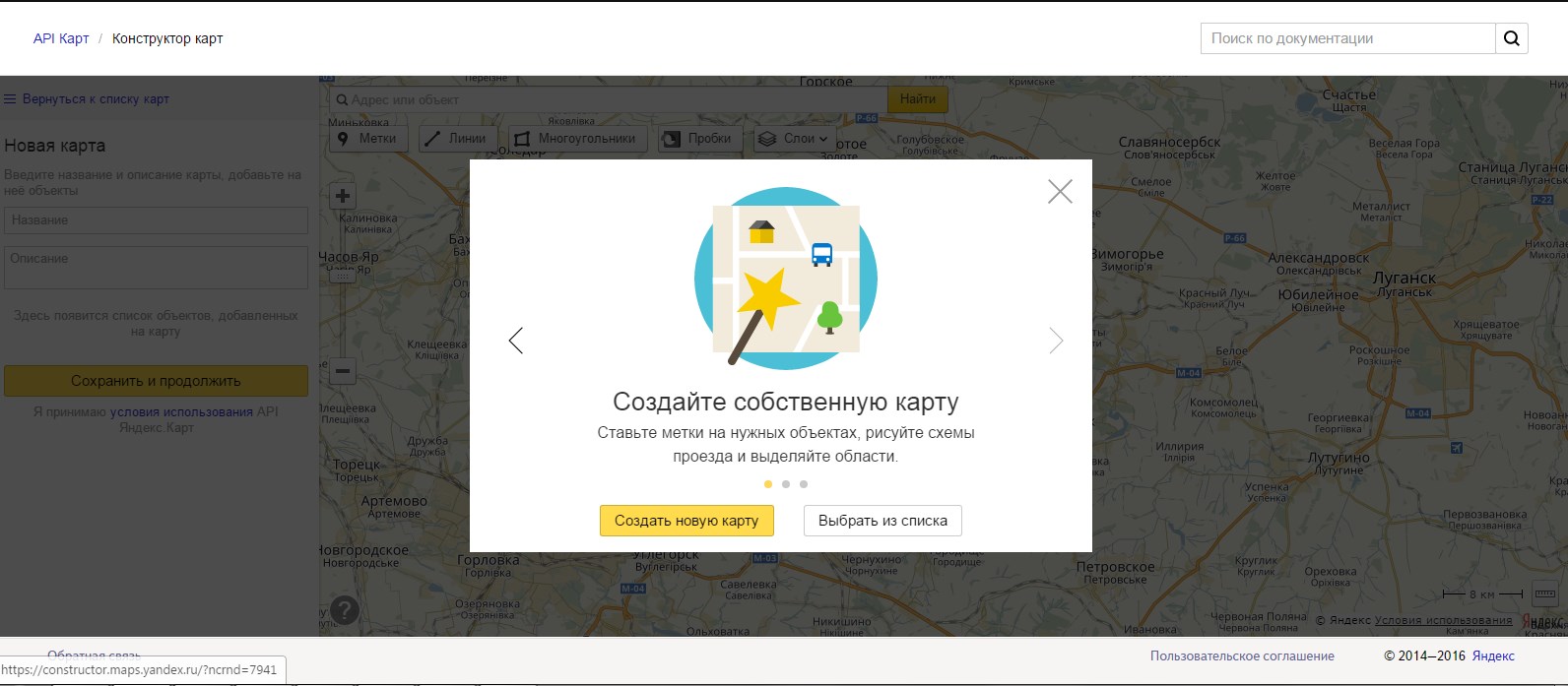
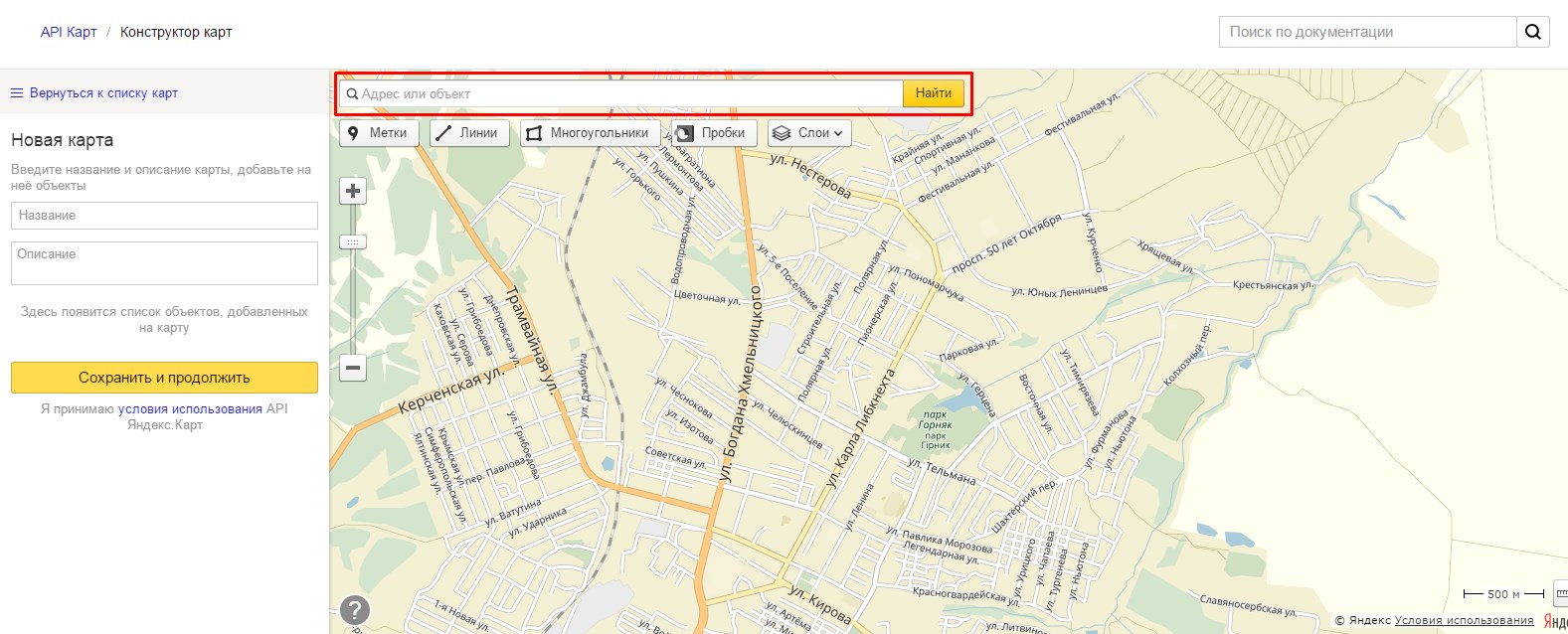
- 3.–Я–Њ—Б–ї–µ —З–µ–≥–Њ, –њ–µ—А–µ–і –љ–∞–Љ–Є –Њ—В–Ї—А–Њ–µ—В—Б—П ¬Ђ–Ъ–Њ–љ—Б—В—А—Г–Ї—В–Њ—А –Ї–∞—А—В¬ї. –У–і–µ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –≤–Њ–є—В–Є –≤ —Г—З–µ—В–љ—Г—О –Ј–∞–њ–Є—Б—М –≤ –ѓ–љ–і–µ–Ї—Б–µ, –Є –≤–∞–Љ —Б—В–∞–љ–µ—В –і–Њ—Б—В—Г–њ–љ–Њ —Б–Њ–Ј–і–∞–љ–Є–µ –љ–Њ–≤–Њ–є –Ї–∞—А—В—Л.
- 4.–Т –Њ—В–Ї—А—Л–≤—И–µ–Љ—Б—П –Њ–Ї–љ–µ –љ–∞–Љ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –љ–∞–є—В–Є –Љ–µ—Б—В–Њ–њ–Њ–ї–Њ–ґ–µ–љ–Є–µ –љ–∞—И–µ–≥–Њ –Њ—Д–Є—Б–∞. –≠—В–Њ –Љ–Њ–ґ–љ–Њ —Б–і–µ–ї–∞—В—М –њ—А–Є –њ–Њ–Љ–Њ—Й–Є –њ–Њ–Є—Б–Ї–∞ –Є–ї–Є –≤—А—Г—З–љ—Г—О.
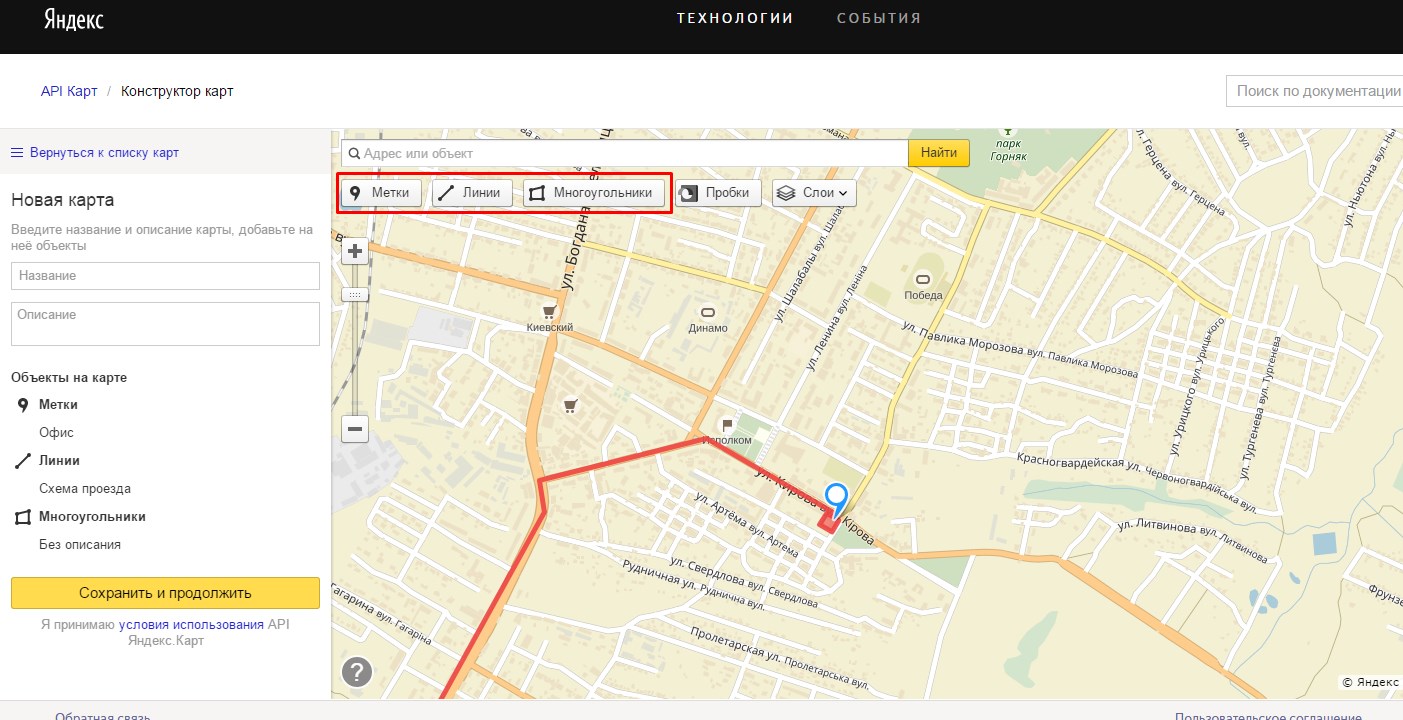
- 5.–Ф–∞–ї–µ–µ, –њ—А–Є –њ–Њ–Љ–Њ—Й–Є –Є–љ—Б—В—А—Г–Љ–µ–љ—В–Њ–≤, –љ–∞–љ–Њ—Б–Є–Љ –љ–∞ —П–љ–і–µ–Ї—Б –Ї–∞—А—В—Г —В–Њ—З–љ–Њ–µ –Љ–µ—Б—В–Њ–њ–Њ–ї–Њ–ґ–µ–љ–Є–µ –Њ—Д–Є—Б–∞ –Є —Б—Е–µ–Љ—Г –њ—А–Њ–µ–Ј–і–∞ –Ї –љ–µ–Љ—Г, —З—В–Њ –±—Л –≤–∞—И–Є–Љ –Ї–ї–Є–µ–љ—В–∞–Љ –Љ–Њ–ґ–љ–Њ –±—Л–ї–Њ –ї–µ–≥—З–µ —Б–Њ—А–Є–µ–љ—В–Є—А–Њ–≤–∞—В—М—Б—П.
–Ф–ї—П –љ–∞–љ–µ—Б–µ–љ–Є—П –≥—А–∞—Д–Є—З–µ—Б–Ї–Є—Е –Њ–±–Њ–Ј–љ–∞—З–µ–љ–Є–є –љ–∞–Љ –і–Њ—Б—В—Г–њ–љ—Л —Б–ї–µ–і—Г—О—Й–Є–µ –Є–љ—Б—В—А—Г–Љ–µ–љ—В—Л:- –Ь–µ—В–Ї–Є вАУ –њ—А–µ–і–љ–∞–Ј–љ–∞—З–µ–љ—Л –і–ї—П —Г–Ї–∞–Ј–∞–љ–Є—П –Ї–Њ–љ–Ї—А–µ—В–љ–Њ–≥–Њ –Љ–µ—Б—В–Њ–њ–Њ–ї–Њ–ґ–µ–љ–Є—П –Њ–±—К–µ–Ї—В–∞.
- –Ы–Є–љ–Є–Є вАУ –Є—Б–њ–Њ–ї—М–Ј—Г—О—В—Б—П –і–ї—П –љ–∞–љ–µ—Б–µ–љ–Є—П —Б—Е–µ–Љ—Л –њ—А–Њ–µ–Ј–і–∞ –Ї –Њ–±—К–µ–Ї—В—Г.
- –Ь–љ–Њ–≥–Њ—Г–≥–Њ–ї—М–љ–Є–Ї вАУ –њ–Њ–Ј–≤–Њ–ї—П–µ—В –Њ–±–Њ–Ј–љ–∞—З–Є—В—М —В–µ—А—А–Є—В–Њ—А–Є—О, –њ—А–Є–ї–µ–≥–∞—О—Й—Г—О –Ї –Њ–±—К–µ–Ї—В—Г.
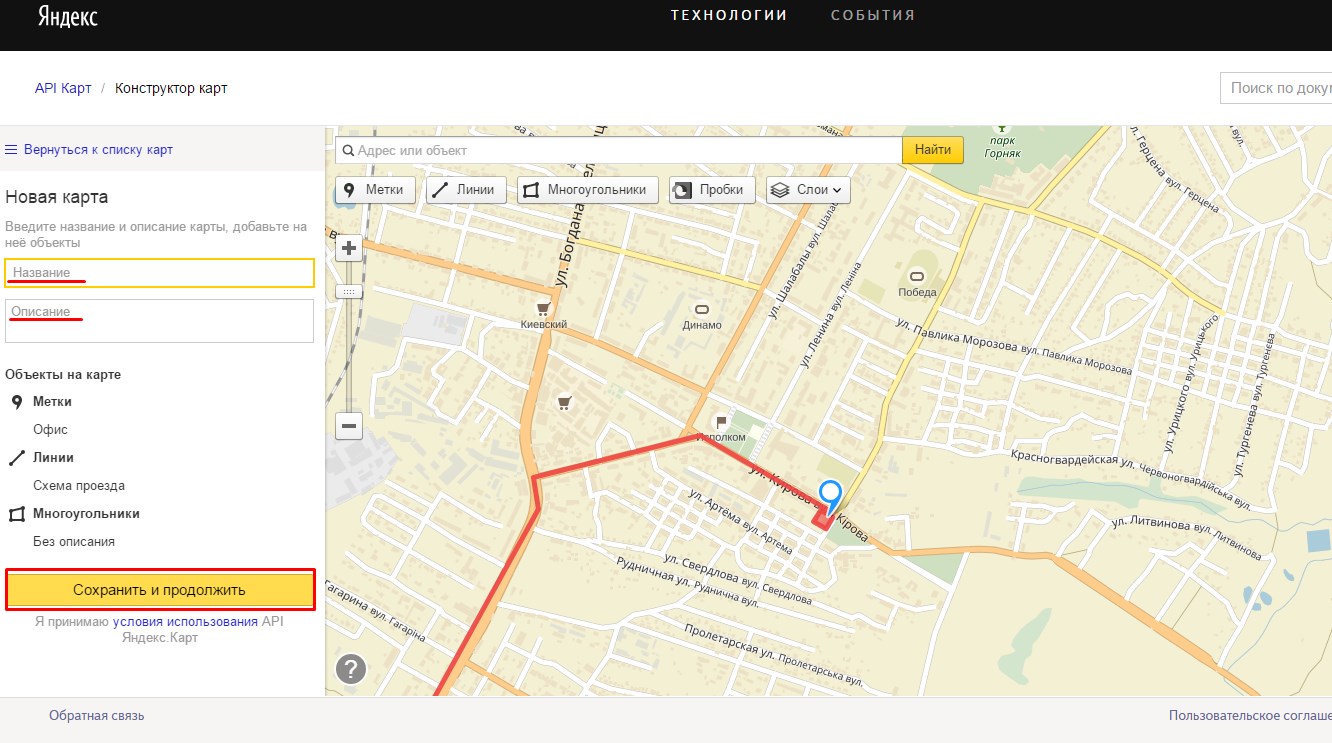
- 6.–Ъ–Њ–≥–і–∞ –≤—Л –Ј–∞–і–∞–ї–Є —Б–≤–Њ–µ –Љ–µ—Б—В–Њ–њ–Њ–ї–Њ–ґ–µ–љ–Є–µ –Є –љ–∞–љ–µ—Б–ї–Є —Б—Е–µ–Љ—Г –њ—А–Њ–µ–Ј–і–∞ –Ї –љ–µ–Љ—Г, –Ј–∞–і–∞–є—В–µ –љ–∞–Ј–≤–∞–љ–Є–µ –Є –Ї—А–∞—В–Ї–Њ–µ –Њ–њ–Є—Б–∞–љ–Є–µ –Ї —Б–Њ–Ј–і–∞–≤–∞–µ–Љ–Њ–є –Ї–∞—А—В–µ. –Э–∞–ґ–Є–Љ–∞–µ–Љ –Ї–љ–Њ–њ–Ї—Г ¬Ђ–°–Њ—Е—А–∞–љ–Є—В—М –Є –њ—А–Њ–і–Њ–ї–ґ–Є—В—М¬ї.
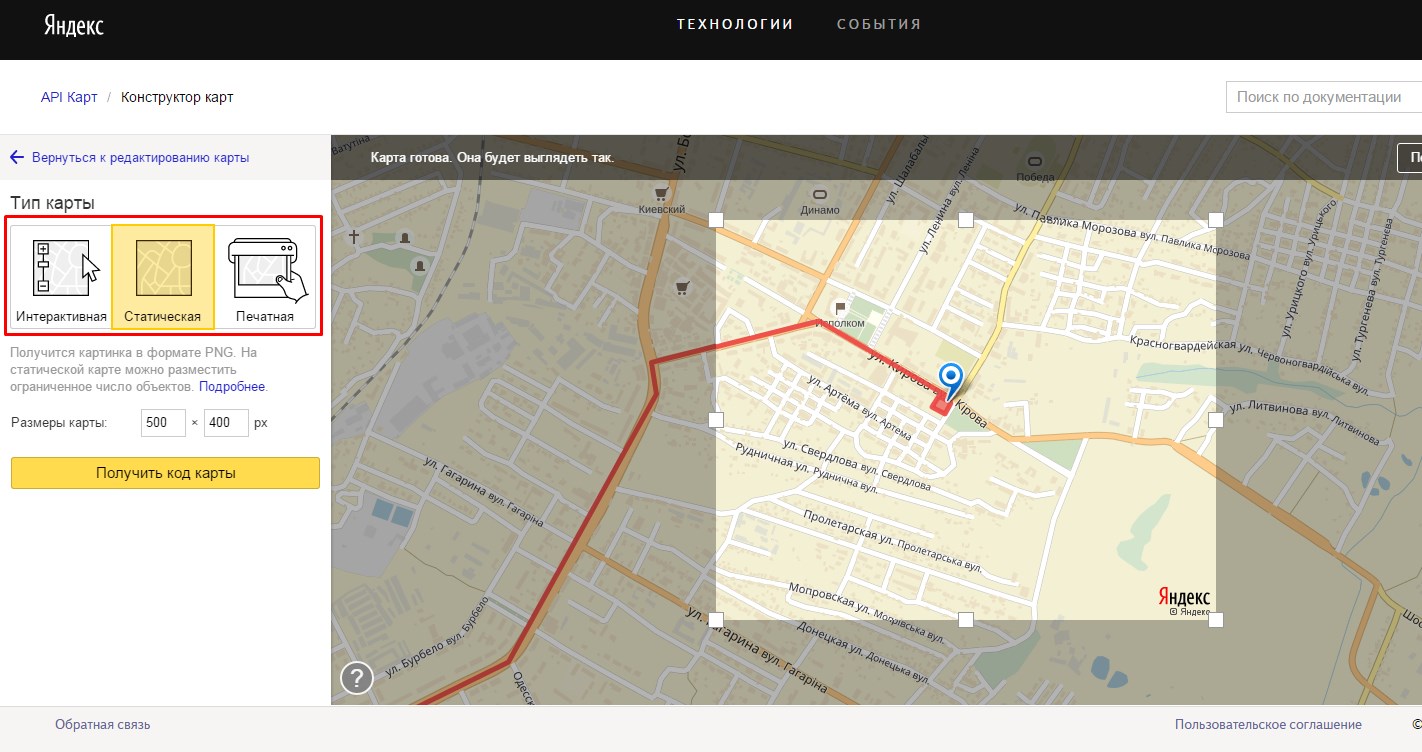
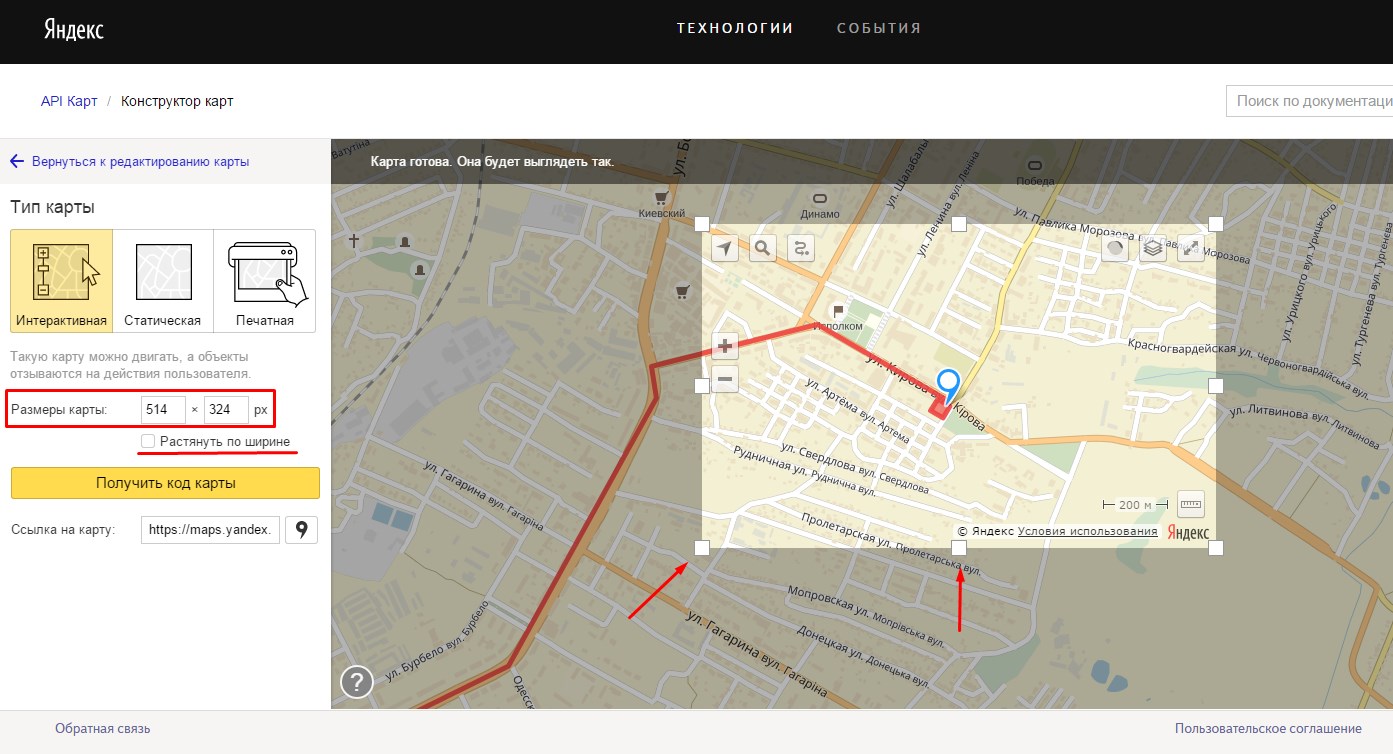
- 7.–Ф–∞–ї–µ–µ, –≤—Л–±–Є—А–∞–µ–Љ —В–Є–њ –Ї–∞—А—В—Л. –Ф–Њ—Б—В—Г–њ–љ—Л —В—А–Є –≤–∞—А–Є–∞–љ—В–∞:
- –Ш–љ—В–µ—А–∞–Ї—В–Є–≤–љ–∞—П вАУ –і–∞–љ–љ—Л–є —В–Є–њ –њ–Њ–Ј–≤–Њ–ї—П–µ—В –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—О –њ–µ—А–µ–Љ–µ—Й–∞—В—М—Б—П –њ–Њ –Ї–∞—А—В–µ –Љ–∞—Б—И—В–∞–±–Є—А–Њ–≤–∞—В—М –µ–µ, —З—В–Њ –±—Л –њ–Њ–і—А–Њ–±–љ–µ–µ —А–∞—Б—Б–Љ–Њ—В—А–µ—В—М –Љ–∞—А—И—А—Г—В –Є –Љ–µ—Б—В–Њ–њ–Њ–ї–Њ–ґ–µ–љ–Є–µ.
- –°—В–∞—В–Є—З–µ—Б–Ї–∞—П вАУ –љ–∞ –≤—Л—Е–Њ–і–µ –≤—Л –њ–Њ–ї—Г—З–Є—В–µ —Б—В–∞—В–Є—З–µ—Б–Ї—Г—О –Ї–∞—А—В–Є–љ–Ї—Г, –Ј–∞–і–∞–љ–љ–Њ–≥–Њ —А–∞–Ј–Љ–µ—А–∞, –≤ —Д–Њ—А–Љ–∞—В–µ .png. –Э–Є–Ї–∞–Ї–Є—Е –і–µ–є—Б—В–≤–Є–є —Б –Ї–∞—А—В–Њ–є –Њ—Б—Г—Й–µ—Б—В–≤–ї—П—В—М –љ–µ–ї—М–Ј—П.
- –Я–µ—З–∞—В–љ–∞—П вАУ –њ–Њ—Е–Њ–ґ–∞ –љ–∞ —Б—В–∞—В–Є—З–µ—Б–Ї—Г—О –Ї–∞—А—В—Г, —Б –Њ—В–ї–Є—З–Є–µ–Љ –≤ —В–Њ–Љ, —З—В–Њ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ –±—Г–і–µ—В –Њ–њ—Г–±–ї–Є–Ї–Њ–≤–∞–љ–Њ –≤ –≤—Л—Б–Њ–Ї–Њ–Љ —А–∞–Ј—А–µ—И–µ–љ–Є–Є –Є –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М —Б–Љ–Њ–ґ–µ—В –µ–µ —А–∞—Б–њ–µ—З–∞—В–∞—В—М.
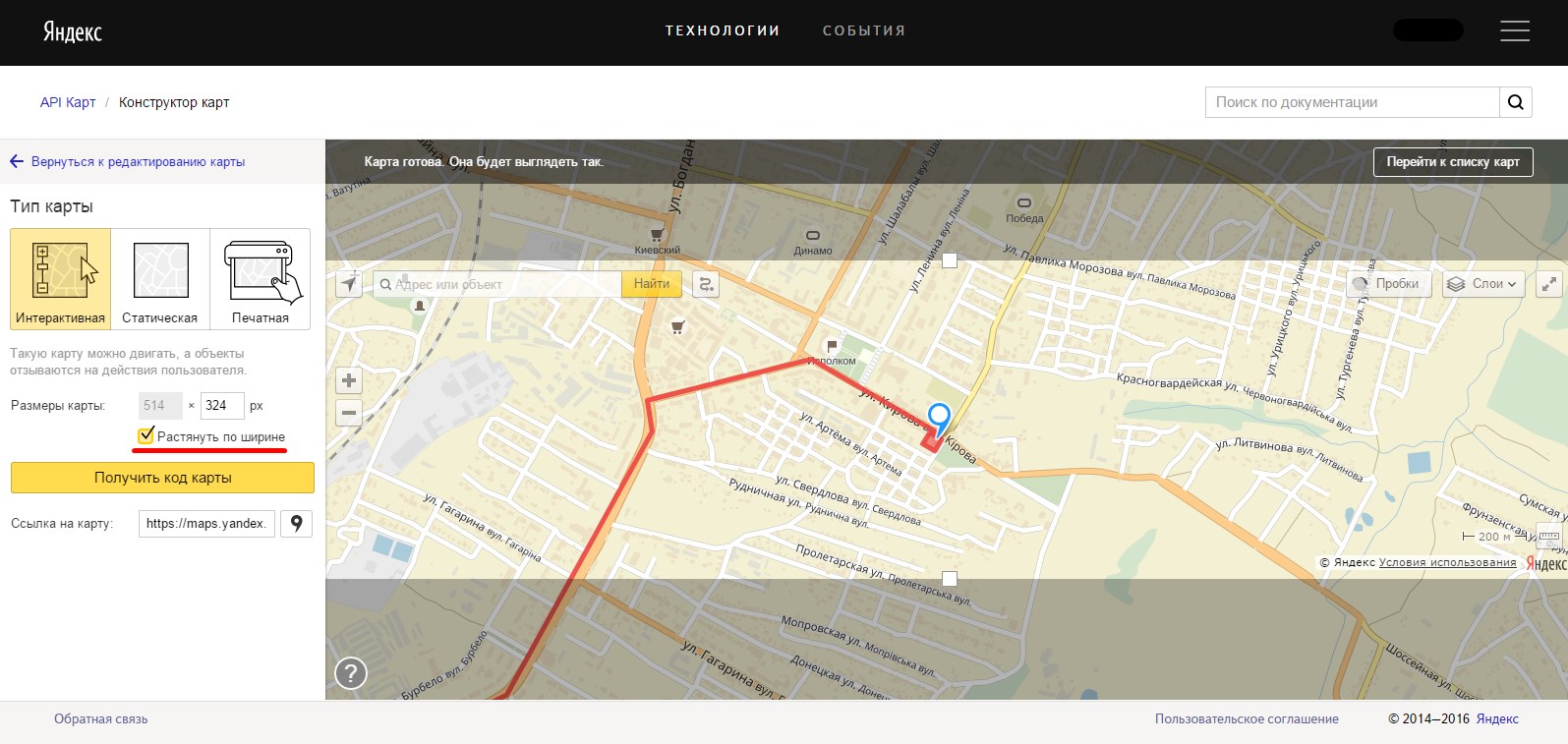
- 8.–Ф–∞–ї–µ–µ, –≤–∞–Љ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –Ј–∞–і–∞—В—М —А–∞–Ј–Љ–µ—А –Ї–∞—А—В—Л, –Ї–Њ—В–Њ—А—Л–є –±—Г–і–µ—В —Б–Њ–Њ—В–≤–µ—В—Б—В–≤–Њ–≤–∞—В—М –≤—Л–і–µ–ї–µ–љ–љ–Њ–Љ—Г –њ–Њ–і –љ–µ–µ –Њ–±–ї–∞—Б—В–Є –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ –≤–∞—И–µ–≥–Њ —Б–∞–є—В–∞ WordPress. –≠—В–Њ –Љ–Њ–ґ–љ–Њ —Б–і–µ–ї–∞—В—М –≤ —А—Г—З–љ—Г—О, –њ—Г—В–µ–Љ –њ–µ—А–µ—В—П–≥–Є–≤–∞–љ–Є—П —Г–≥–Њ–ї–Ї–Њ–≤ –≤—Л–і–µ–ї–µ–љ–љ–Њ–є –Њ–±–ї–∞—Б—В–Є –љ–∞ –Ї–∞—А—В–µ, –ї–Є–±–Њ –Ј–∞–і–∞—В—М —И–Є—А–Є–љ—Г –Є –≤—Л—Б–Њ—В—Г –≤ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—Й–Є—Е –њ–Њ–ї—П—Е.
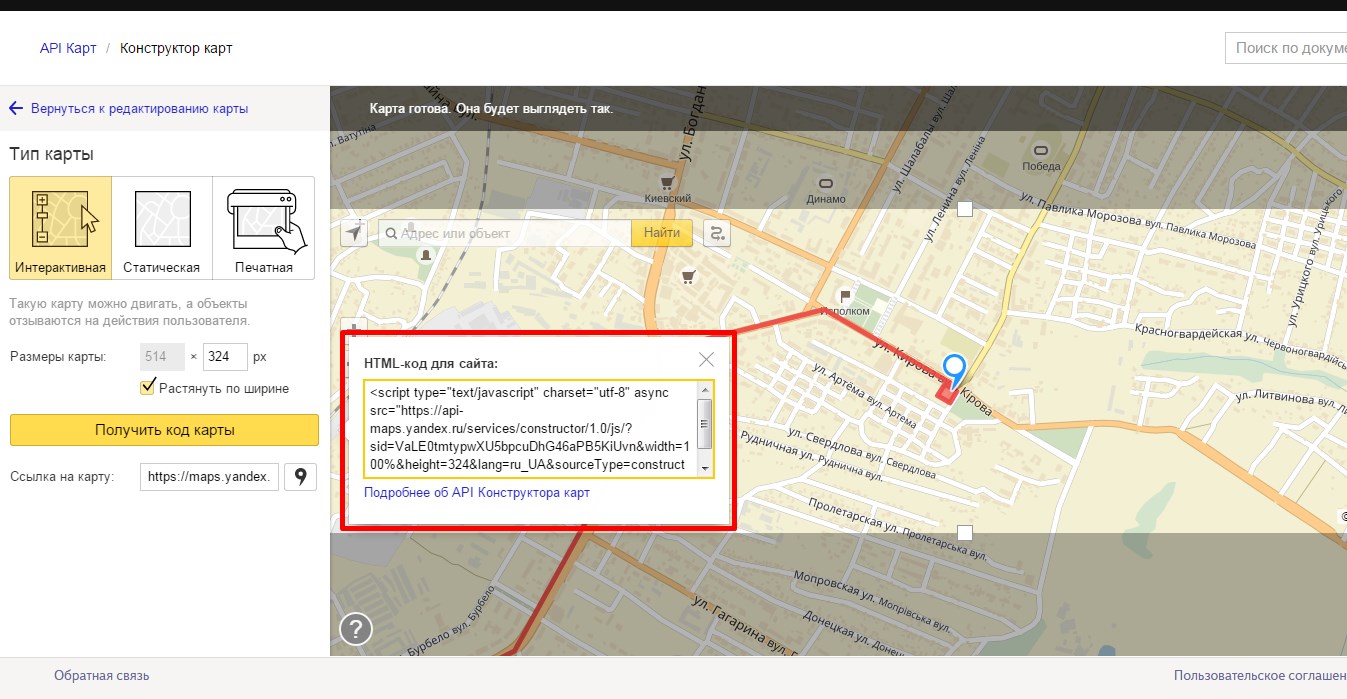
- 9.–Э–∞–ґ–Є–Љ–∞–µ–Љ ¬Ђ–Я–Њ–ї—Г—З–Є—В—М –Ї–Њ–і –Ї–∞—А—В—Л¬ї –Є –≤ –Њ—В–Ї—А—Л–≤—И–µ–Љ—Б—П –Њ–Ї–Њ—И–Ї–µ –Љ—Л –≤–Є–і–Є–Љ —В–Њ—В —Б–∞–Љ—Л–є —Б –≥–µ–љ–µ—А–Є—А–Њ–≤–∞–љ–љ—Л–є –Ї–Њ–і, –Ї–Њ—В–Њ—А—Л–є –љ–∞–Љ –љ—Г–ґ–љ–Њ —Б–Ї–Њ–њ–Є—А–Њ–≤–∞—В—М.
–Т—Б—В–∞–≤–Ї–∞ –Ї–Њ–і–∞ —П–љ–і–µ–Ї—Б –Ї–∞—А—В—Л –љ–∞ —Б–∞–є—В WordPress
–Ґ–µ–њ–µ—А—М, –њ–Њ–ї—Г—З–µ–љ–љ—Л–є –Ї–Њ–і —Б–Ї—А–Є–њ—В–∞ —П–љ–і–µ–Ї—Б –Ї–∞—А—В—Л, –љ—Г–ґ–љ–Њ –≤—Б—В–∞–≤–Є—В—М –≤ –Ї–Њ–і —Б—В—А–∞–љ–Є—Ж—Л –љ–∞ –≤–∞—И–µ–Љ —Б–∞–є—В–µ WordPress. –Ф–ї—П —Н—В–Њ–≥–Њ –і–µ–ї–∞–µ–Љ —Б–ї–µ–і—Г—О—Й–µ–µ:
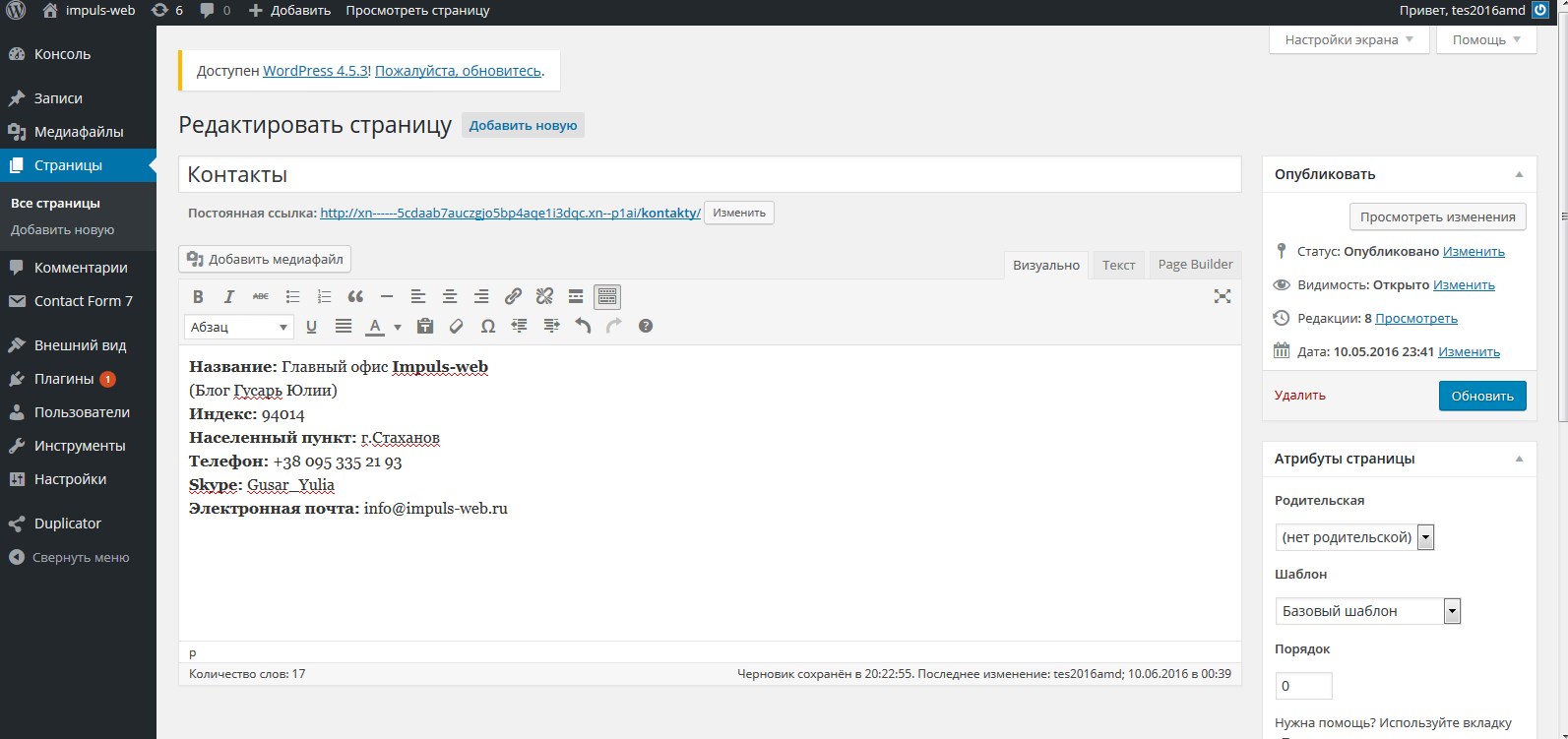
- 1.–Я–µ—А–µ—Е–Њ–і–Є–Љ –≤ –∞–і–Љ–Є–љ–Є—Б—В—А–∞—В–Є–≤–љ—Г—О —З–∞—Б—В—М –љ–∞—И–µ–≥–Њ WordPress —Б–∞–є—В–∞ –Є –Њ—В–Ї—А—Л–≤–∞–µ–Љ –љ—Г–ґ–љ—Г—О –љ–∞–Љ —Б—В—А–∞–љ–Є—Ж—Г, –љ–∞ –Ї–Њ—В–Њ—А—Л–є –Љ—Л —Е–Њ—В–Є–Љ —А–∞–Ј–Љ–µ—Б—В–Є—В—М –Ї–∞—А—В—Г.
- 2.–Ю–±—П–Ј–∞—В–µ–ї—М–љ–Њ, –њ–µ—А–µ—Е–Њ–і–Є–Љ –љ–∞ –≤–Ї–ї–∞–і–Ї—Г ¬Ђ–Ґ–µ–Ї—Б—В¬ї –Є –≤—Б—В–∞–≤–ї—П–µ–Љ –Ї–Њ–і —П–љ–і–µ–Ї—Б –Ї–∞—А—В—Л
- 3.–Ц–Љ–µ–Љ –Ї–љ–Њ–њ–Ї—Г ¬Ђ–Ю–±–љ–Њ–≤–Є—В—М¬ї, –њ–Њ—Б–ї–µ —З–µ–≥–Њ, –Љ–Њ–ґ–љ–Њ –њ–µ—А–µ–є—В–Є –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г –Є –њ–Њ—Б–Љ–Њ—В—А–µ—В—М, —З—В–Њ —Г –љ–∞—Б –њ–Њ–ї—Г—З–Є–ї–Њ—Б—М.
–Ґ–∞–Ї –ґ–µ, –≤—Л –Љ–Њ–ґ–µ—В–µ —А–∞–Ј–Љ–µ—Б—В–Є—В—М –Ї–∞—А—В—Г –≤ —И–∞–±–ї–Њ–љ —Б—В—А–∞–љ–Є—Ж—Л —Б–∞–є—В–∞, –Є–ї–Є –µ—Б–ї–Є –≤–∞–Љ —Н—В–Њ –њ–Њ–љ–∞–і–Њ–±–Є—В—М—Б—П, –≤ —Б–∞–є–і–±–∞—А. –Т —Н—В–Њ–Љ —Б–ї—Г—З–∞–µ, —П–љ–і–µ–Ї—Б –Ї–∞—А—В–∞ –±—Г–і–µ—В –і–Њ—Б—В—Г–њ–љ–∞ –љ–∞ –≤—Б–µ—Е —Б—В—А–∞–љ–Є—Ж–∞—Е —Б–∞–є—В–∞ WordPress.
–Ъ–∞–Ї –≤–Є–і–Є—В–µ –≤—Б—В–∞–≤–Є—В—М —П–љ–і–µ–Ї—Б –Ї–∞—А—В—Г –љ–∞ —Б–∞–є—В WordPress –Њ—З–µ–љ—М –њ—А–Њ—Б—В–Њ, –Є –≤—А—П–і –ї–Є —Н—В–Њ –Ј–∞–є–Љ–µ—В —Г –≤–∞—Б –Љ–љ–Њ–≥–Њ –≤—А–µ–Љ–µ–љ–Є. –Э–Њ, –µ—Б–ї–Є —Г –≤–∞—Б –њ–Њ—П–≤—П—В—Б—П –Ї–∞–Ї–Є–µ-—В–Њ –њ—А–Њ–±–ї–µ–Љ—Л —Б —Б–Њ–Ј–і–∞–љ–Є–µ–Љ –Є –≤—Б—В–∞–≤–Ї–Њ–є –Ї–∞—А—В—Л, –≤—Л –≤—Б–µ–≥–і–∞ –Љ–Њ–ґ–µ—В–µ –Ј–∞–і–∞—В—М –Љ–љ–µ –≤–Њ–њ—А–Њ—Б –≤ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є—П.
–Э–∞ —Н—В–Њ–Љ —Г –Љ–µ–љ—П —Б–µ–≥–Њ–і–љ—П –≤—Б–µ. –Э–∞–і–µ—О—Б—М, –і–∞–љ–љ–∞—П —Б—В–∞—В—М—П –±—Г–і–µ—В –і–ї—П –≤–∞—Б –њ–Њ–ї–µ–Ј–љ–∞. –Я–Є—И–Є—В–µ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є, –њ–Њ–і–њ–Є—Б—Л–≤–∞–є—В–µ—Б—М –љ–∞ –Љ–Њ–є –Ї–∞–љ–∞–ї –љ–∞ YouTube –Є –љ–∞ –Љ–Њ—О —А–∞—Б—Б—Л–ї–Ї—Г.
–Ф–Њ –љ–Њ–≤—Л—Е –≤—Б—В—А–µ—З –≤ —Б–ї–µ–і—Г—О—Й–Є—Е —Б—В–∞—В—М—П—Е!
–° —Г–≤–∞–ґ–µ–љ–Є–µ–Љ –Ѓ–ї–Є—П –У—Г—Б–∞—А—М
























–Ф–Њ–±—А—Л–є –і–µ–љ—М –Ѓ–ї–Є—П! –°–њ–∞—Б–Є–±–Њ –Ј–∞ –≤–∞—И–Є —Б—В–∞—В—М–Є –Є —Г—А–Њ–Ї–Є. –°–Ї–∞–ґ–Є—В–µ –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞, –∞ –Ї–∞–Ї –≤—Л–≤–µ—Б—В–Є –Є–љ—В–µ—А–∞–Ї—В–Є–≤–љ—Г—О –Ї–∞—А—В—Г –≤ –Љ–Њ–і–∞–ї—М–љ–Њ–Љ –Њ–Ї–љ–µ –і–ї—П —Б–∞–є—В–∞ –љ–∞ –≤–Њ—А–і–њ—А–µ—Б—Б? –Ш–ї–Є –љ–∞–њ–Є—И–Є—В–µ –Њ–± —Н—В–Њ–Љ —Б—В–∞—В—М—О, –µ—Б–ї–Є –Љ–Њ–ґ–љ–Њ. –Ч–∞—А–∞–љ–µ–µ —Б–њ–∞—Б–Є–±–Њ.
–Я–Њ–њ—А–Њ–±—Г–є—В–µ –њ–ї–∞–≥–Є–љ Easy Modal.
–Ф–Њ–±—А—Л–є –і–µ–љ—М!
–Ъ–∞–Ї —Б–і–µ–ї–∞—В—М —З—В–Њ–±—Л –њ—А–Є —Б–Ї—А–Њ–ї–Є–љ–≥–µ –Ї–∞—А—В–∞ –љ—Г¬†–Љ–∞—Б—И—В–∞–±–Є—А–Њ–≤–∞–ї–∞—Б—М?
–Т –Ї–Њ–і–µ –Ї–∞—А—В—Л –і–Њ–ї–ґ–љ–∞ –±—Л—В—М –Њ–њ—Ж–Є—П scroll=true, –≤–∞–Љ –љ—Г–ґ–љ–Њ –њ–Њ–Љ–µ–љ—П—В—М –љ–∞ scroll=false
–ѓ–љ–і–µ–Ї—Б –Ї–∞—А—В–∞ –љ–µ —Б–ґ–Є–Љ–∞–µ—В—Б—П –њ–Њ–і –Љ–Њ–±–Є–ї—М–љ—Г—О –≤–µ—А—Б–Є—О. –Ш–Ј-–Ј–∞ –љ–µ—С –Љ–Њ–±–Є–ї—М–љ–∞—П –≤–µ—А—Б–Є—П –Ї—А–Є–≤–∞—П…(
–Т –Ї–Њ–і–µ –ѓ–љ–і–µ–Ї—Б –Ї–∞—А—В—Л, –Ї–Њ—В–Њ—А—Л–є –≤—Л –≤—Б—В–∞–≤–ї—П–µ—В–µ –љ–∞ —Б–∞–є—В, –≤ –њ–∞—А–∞–Љ–µ—В—А–µ width –Љ–Њ–ґ–љ–Њ —Г–Ї–∞–Ј–∞—В—М 100% –Є–ї–Є auto —З—В–Њ–±—Л –Њ–љ–∞ –њ–Њ–і —И–Є—А–Є–љ—Г —Н–Ї—А–∞–љ–∞ –њ–Њ–і—Б—В—А–∞–Є–≤–∞–ї–∞—Б—М.