Здравствуйте, уважаемые посетители сайта Impuls-Web!
Наверняка многие из вас, при работе со своим сайтом, сталкивались с задачей создания таблиц. И, казалось бы, в этом нет ни чего сложного, но сверстать таблицу более или менее внушительного размера занимает очень много времени, а потом ее еще нужно оформить в при помощи CSS стилей.
Навигация по статье:
Задача значительно упрощается, если воспользоваться специальным сервисом и создать таблицу онлайн. Недавно я наткнулась на действительно стоящий онлайн-инструмент, который позволяет буквально за несколько минут сгенерировать таблицу, и задать для нее все необходимые свойства.
Онлайн сервис называется webonliner.ru. Этот сервис предназначен для облегчения жизни веб-разработчиков, и состоит из нескольких инструментов, позволяющих визуально создавать элементы сайтов. Сегодня мы рассмотрим «Генератор таблиц HTML с оформлением».
Создание таблицы онлайн
- 1.Переходим на страницу редактора
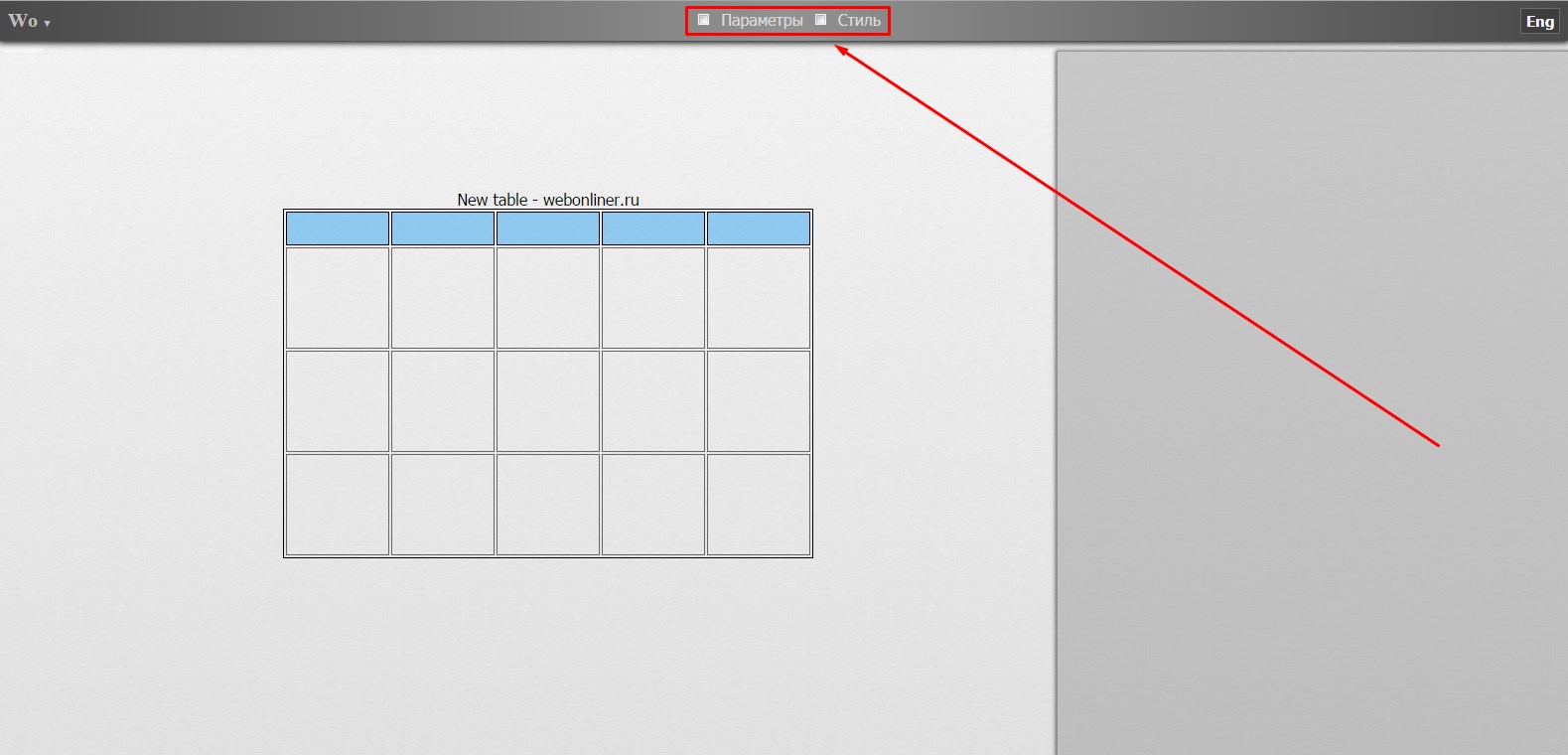
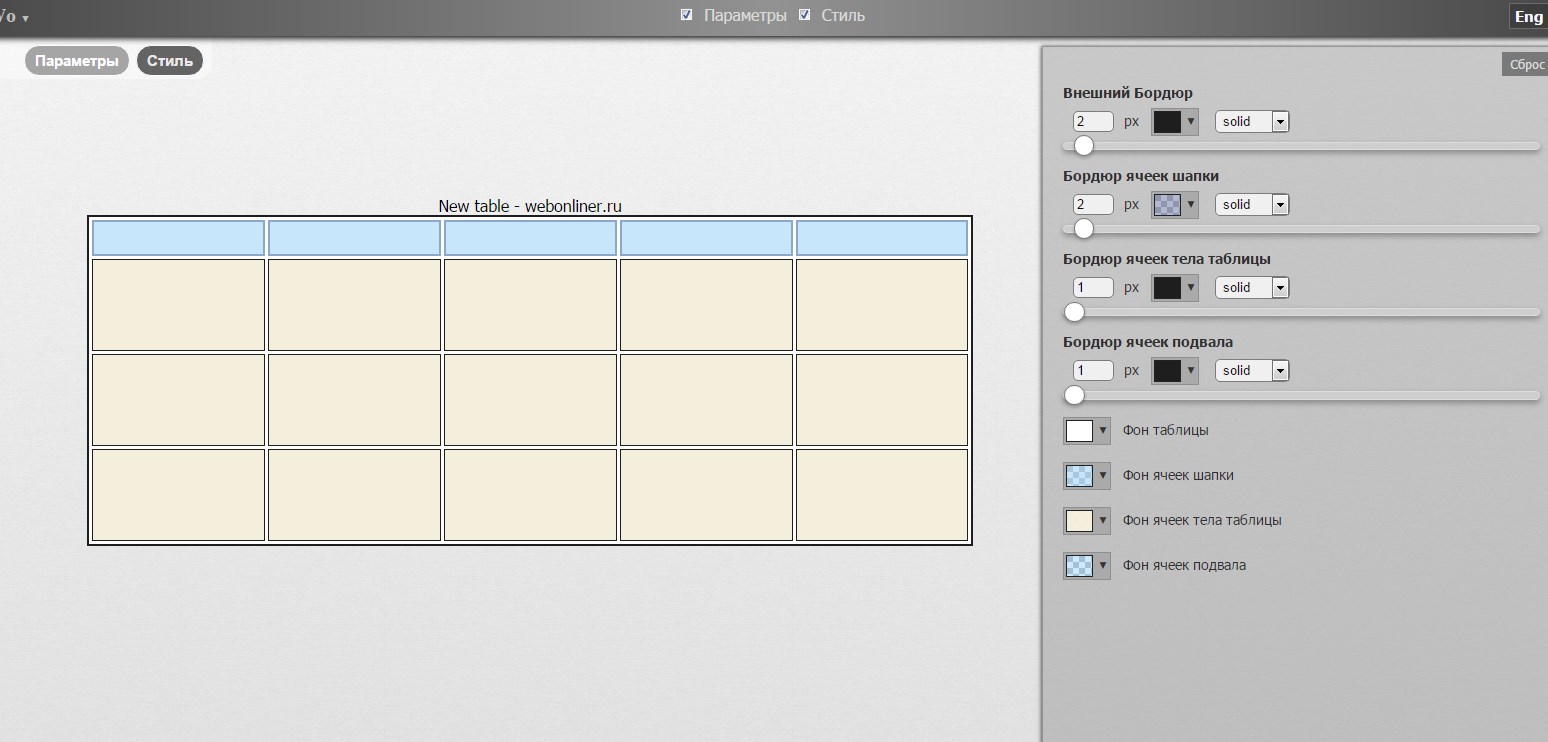
- 2.Перед нами открывается шаблон. В самом верху находится панель управления, где мы видим два чек-бокса, где включаются и отключаются, соответственно, инструменты настройки и стилей.
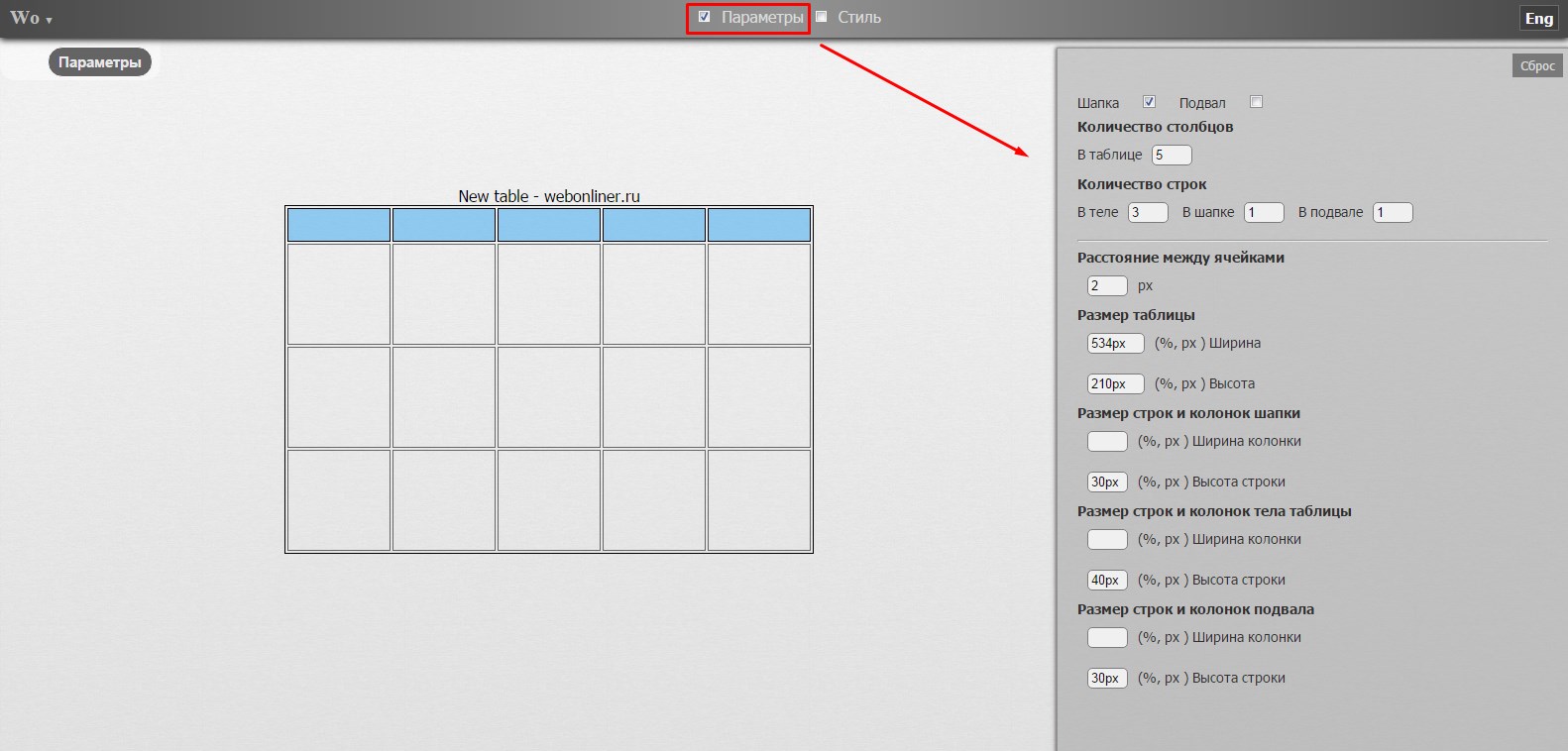
- 3.Для начала нам нужно создать структуру. Для этого ставим галочку возле чек-бокса «Параметры».
- 4.Теперь задаем количество столбцов и количество строк. Так же, при необходимости можно добавить в таблицу подвал, включив соответствующую опцию.
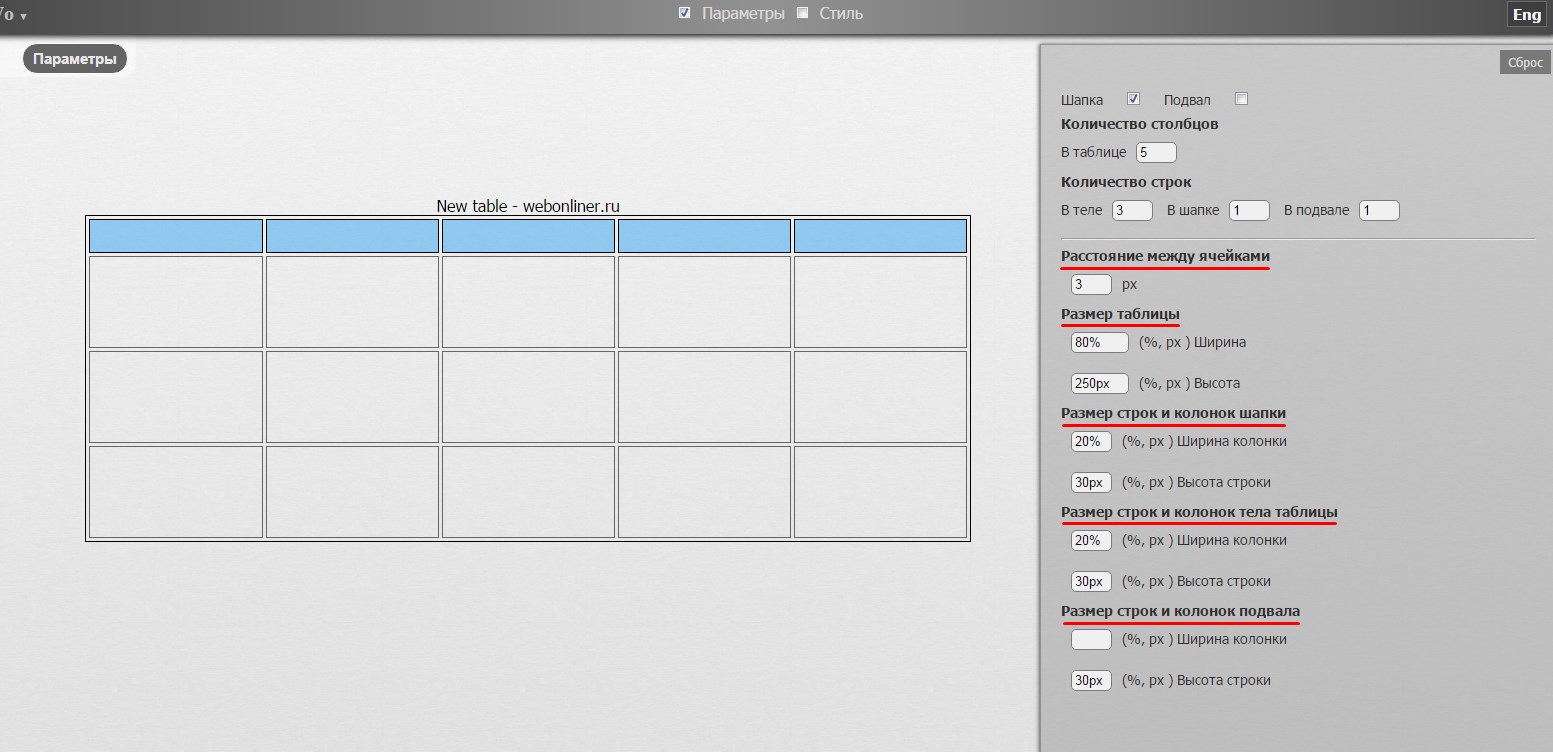
- 5.Далее, настраиваем общие размеры нашей таблицы, а так же задаем ширину колонки и высоту строк для шапки, тела, и, если он у вас есть, для подвала таблицы. Обратите внимание, если вам нужны фиксированные размеры, то вы можете задать размеры в пикселях. Если же вам нужно создать адаптивную таблицу онлайн, то вам нужно указывать размеры в %.
Стилизация таблицы
После того, как мы определились с размерами, переходим к визуальным настройкам, кликнув по чек-боксу «Стиль».
Здесь вы уже настраиваете оформление по своему вкусу, и в соответствии с цветовой схемой вашего сайта. Для самой таблицы и для каждого элемента вы можете задать цвет фона и толщину границы, цвет и ее тип.
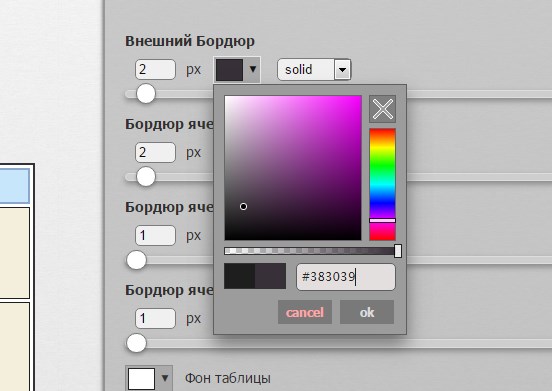
Очень удобно сделана палитра цветов. Вы можете подобрать цвет «от руки» или указать нужный вам оттенок в шестнадцатеричном коде или в формате RGB, и ползунком задать ему уровень прозрачности.
Объединение ячеек
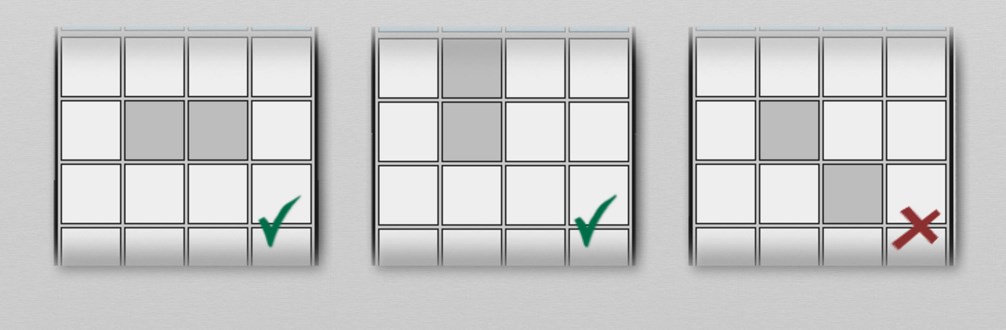
При необходимости вы можете объединять ячейки. Для этого нужно один раз кликнуть левой кнопкой мышки по двум смежным ячейкам.
Единственное условие, ячейки должны соединяться друг с другом по вертикали или по горизонтали. По диагонали объединять ячейки нельзя.
Получение кода таблицы и вставка на сайт
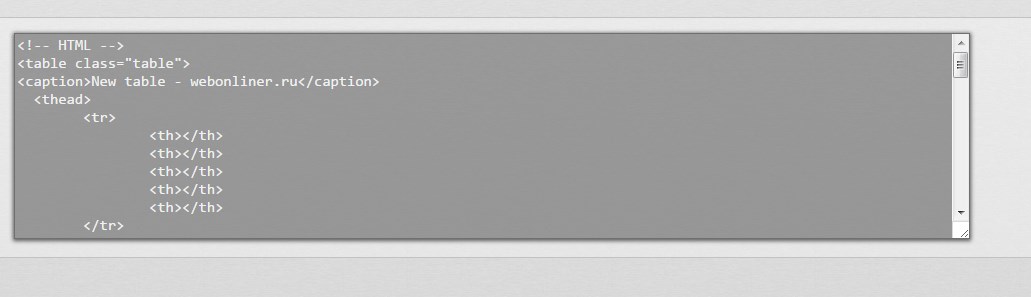
- 1.После того как мы сделали все нужные настройки, опускаемся вниз страницы и копируем из окошка сгенерированный HTML-код и код CSS. Предварительно можно изменить заголовок в теге caption.
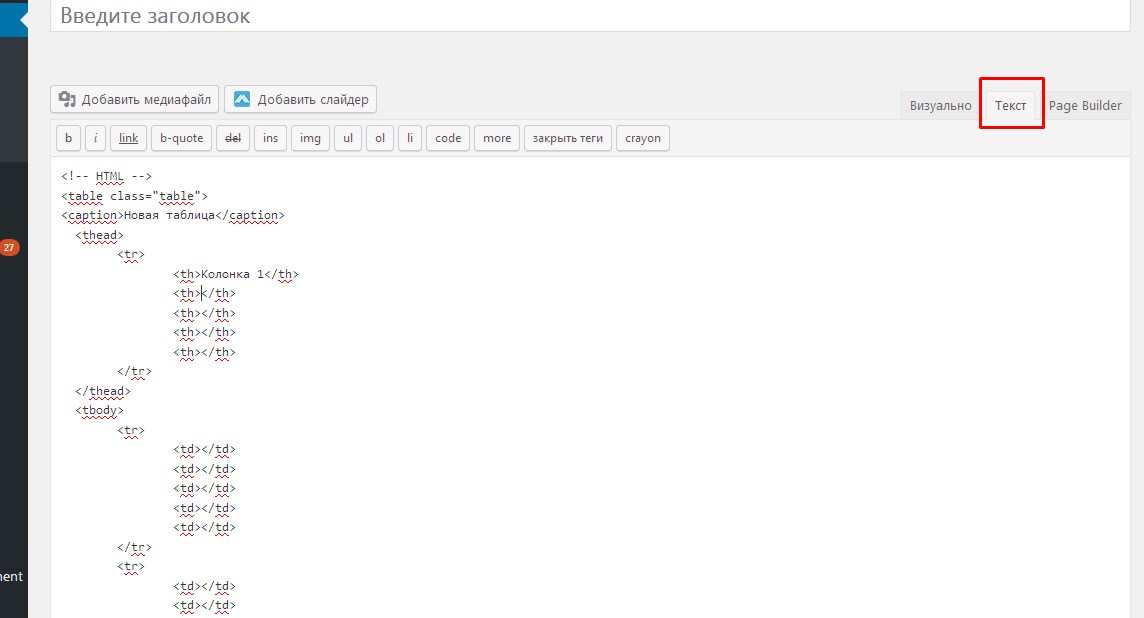
- 2.Теперь нам только остается открыть страницу нашего сайта в текстовом редакторе Notepad++ и в нужном месте вставить полученный HTML-код созданной таблицы онлайн, или же, например, если у вас сайт сделан на WordPress, то вы можете открыть страницу для редактирования и вставить код во вкладке «Текст».
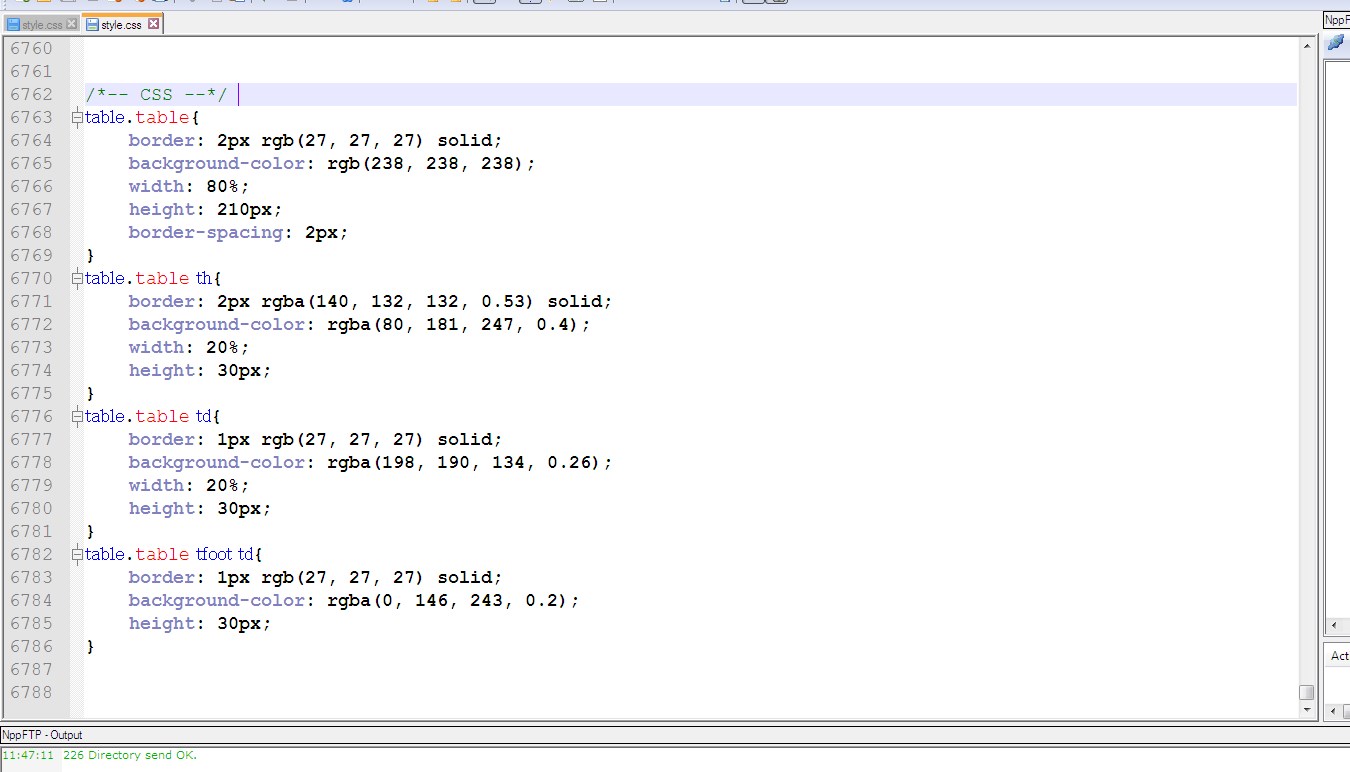
- 3.Вторую половину кода, которая идет с пометкой вставляем в файл style.css, который находится в папке с темой вашего сайта на хостинге.
- 4.Открываем в браузере страницу с созданной таблицей, проверяем результат и если нас все устраивает, заполняем ее.
Как видите, используя данный инструмент, вы можете создать таблицу онлайн достаточно быстро и с минимальными затратами времени. Главным достоинством этого сервиса, на мой взгляд, является то, что благодаря визуализации у вас есть возможность сразу же видеть внесенные вами изменения, что значительно облегчает настройку и задания стилей оформления.
Надеюсь, данный сервис для создания таблиц онлайн будет для вас полезен, и в значительной степени облегчит и ускорит вашу работу.
Если данная статья была для вас полезна, обязательно поделитесь ею в социальных сетях и подпишитесь на мою рассылку. На этом у меня все. До встречи в следующих статьях!
С уважением Юлия Гусарь






















Спасибо за быстрый способ создание таблицы онлайн!
Рада, что статья была для вас полезной. Спасибо за комментарий!
Юлия, признателен за информацию… Думаю, многие со мной солидарны.
Спасибо за Ваш комментарий!
Эх жаль сайт этот по созданию таблиц прекратил существование.
Вы правы!!! Жаль!