–ü—Ä–ł–≤–Ķ—ā—Ā—ā–≤—É—é –≤–į—Ā –Ĺ–į —Ā–į–Ļ—ā–Ķ Impuls-Web!
–Ē–Ķ–Ľ–į—Ź –≤–Ķ—Ä—Ā—ā–ļ—É —Ā—ā—Ä–į–Ĺ–ł—Ü —Ā–į–Ļ—ā–į, –∑–į—á–į—Ā—ā—É—é –≤–ĺ–∑–Ĺ–ł–ļ–į–Ķ—ā –Ĺ–Ķ–ĺ–Ī—Ö–ĺ–ī–ł–ľ–ĺ—Ā—ā—Ć –Ņ—Ä–ł–ī–į–Ĺ–ł—Ź –Ī–Ľ–ĺ–ļ–į–ľ –Ĺ–į —Ā—ā—Ä–į–Ĺ–ł—Ü–Ķ —Ä–į–∑–Ľ–ł—á–Ĺ—č—Ö —ć—Ą—Ą–Ķ–ļ—ā–ĺ–≤ –ĺ—Ą–ĺ—Ä–ľ–Ľ–Ķ–Ĺ–ł—Ź –ł –Ņ–ĺ–≤–Ķ–ī–Ķ–Ĺ–ł—Ź –Ņ—Ä–ł –≤–∑–į–ł–ľ–ĺ–ī–Ķ–Ļ—Ā—ā–≤–ł–ł —Ā –Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā–Ķ–Ľ–Ķ–ľ –ī–Ľ—Ź –Ņ—Ä–ł–ī–į–Ĺ–ł—Ź –ł–Ĺ—ā–Ķ—Ä—Ą–Ķ–Ļ—Ā—É –Ĺ–į—ą–Ķ–≥–ĺ —Ā–į–Ļ—ā–į –Ī–ĺ–Ľ–Ķ–Ķ –ł–Ĺ—ā–Ķ—Ä–Ķ—Ā–Ĺ–ĺ–≥–ĺ –≤–ł–ī–į. –Ě–į–Ņ—Ä–ł–ľ–Ķ—Ä, –ľ–ĺ–∂–Ĺ–ĺ —Ā–ļ—Ä—č—ā—Ć —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā css —Ā–≤–ĺ–Ļ—Ā—ā–≤–į–ľ–ł, –ł –≤ –Ĺ—É–∂–Ĺ—č–Ļ –ľ–ĺ–ľ–Ķ–Ĺ—ā –ł–Ľ–ł –Ņ—Ä–ł –Ĺ–į–≤–Ķ–ī–Ķ–Ĺ–ł–ł –Ĺ–į –Ĺ–Ķ–≥–ĺ –ļ—É—Ä—Ā–ĺ—Ä–į –ľ—č—ą–ļ–ł –ĺ—ā–ĺ–Ī—Ä–į–∑–ł—ā—Ć –Ķ–≥–ĺ.
–°–Ņ–ĺ—Ā–ĺ–Ī–ĺ–≤ —Ā–ļ—Ä—č—ā—Ć —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā css —Ā–≤–ĺ–Ļ—Ā—ā–≤–į–ľ–ł –ī–ĺ—Ā—ā–į—ā–ĺ—á–Ĺ–ĺ –ľ–Ĺ–ĺ–≥–ĺ. –ē—Ā–Ľ–ł –Ņ–ĺ–ł–Ĺ—ā–Ķ—Ä–Ķ—Ā–ĺ–≤–į—ā—Ć—Ā—Ź —ć—ā–ł–ľ –≤–ĺ–Ņ—Ä–ĺ—Ā–ĺ–ľ –≤ –Ņ–ĺ–ł—Ā–ļ–ĺ–≤–ł–ļ–į—Ö, —ā–ĺ –ľ–ĺ–∂–Ĺ–ĺ –Ĺ–į–Ļ—ā–ł —Ä–į–∑–Ľ–ł—á–Ĺ—č–Ķ –≤–į—Ä–ł–į–Ĺ—ā—č —Ä–Ķ—ą–Ķ–Ĺ–ł—Ź —ć—ā–ĺ–Ļ –∑–į–ī–į—á–ł –ĺ—ā —Ā–į–ľ—č—Ö –Ņ—Ä–ĺ—Ā—ā—č—Ö –ī–ĺ —Ā–į–ľ—č—Ö –ł–∑–ĺ—Č—Ä–Ķ–Ĺ–Ĺ—č—Ö. –Ē–Ľ—Ź –Ĺ–į—á–ł–Ĺ–į—é—Č–Ķ–≥–ĺ –≤–Ķ–Ī-—Ä–į–∑—Ä–į–Ī–ĺ—ā—á–ł–ļ–į —ć—ā–ĺ –ľ–ĺ–∂–Ķ—ā —Ā—ā–į—ā—Ć –Ĺ–į—Ā—ā–ĺ—Ź—Č–Ķ–Ļ –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ–ĺ–Ļ, —ā–į–ļ –ļ–į–ļ –Ņ–ĺ–ļ–į –≤—č –≤—Ā–Ķ –ł—Ö –Ņ–Ķ—Ä–Ķ–Ņ—Ä–ĺ–Ī—É–Ķ—ā–Ķ –ł –ĺ–Ņ—Ä–Ķ–ī–Ķ–Ľ–ł—ā–Ķ –ī–Ľ—Ź —Ā–Ķ–Ī—Ź —Ā–į–ľ—č–Ķ –Ņ—Ä–ĺ—Ā—ā—č–Ķ –ł —Ä–į–Ī–ĺ—á–ł–Ķ –ł–∑ –Ĺ–ł—Ö, –≤—č –Ņ–ĺ—ā—Ä–į—ā–ł—ā–Ķ –Ĺ–į —ć—ā–ĺ –∑–Ĺ–į—á–ł—ā–Ķ–Ľ—Ć–Ĺ–ĺ–Ķ –ļ–ĺ–Ľ–ł—á–Ķ—Ā—ā–≤–ĺ –≤—Ä–Ķ–ľ–Ķ–Ĺ–ł –ł —Ā–≤–ĺ–ł—Ö –ī—Ä–į–≥–ĺ—Ü–Ķ–Ĺ–Ĺ—č—Ö –Ĺ–Ķ—Ä–≤–ĺ–≤.
–Ě–į–≤–ł–≥–į—Ü–ł—Ź –Ņ–ĺ —Ā—ā–į—ā—Ć–Ķ:
–Į –Ņ—Ä–Ķ–ī–Ľ–į–≥–į—é —Ä–į—Ā—Ā–ľ–ĺ—ā—Ä–Ķ—ā—Ć —á–Ķ—ā—č—Ä–Ķ –Ĺ–į–ł–Ī–ĺ–Ľ–Ķ–Ķ –Ņ—Ä–ĺ—Ā—ā—č—Ö –ł —ć—Ą—Ą–Ķ–ļ—ā–ł–≤–Ĺ—č—Ö —Ā–Ņ–ĺ—Ā–ĺ–Ī–į —Ā–ļ—Ä—č—ā—Ć —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā css, –ļ–ĺ—ā–ĺ—Ä—č–Ķ –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć –≤ 99% —Ā–Ľ—É—á–į—Ź—Ö, –ļ–ĺ—ā–ĺ—Ä—č–Ķ –Ĺ–į 100% —Ä–į–Ī–ĺ—á–ł–Ķ –ł –ļ–ĺ—ā–ĺ—Ä—č–Ķ –≤–į—Ā –Ĺ–ł–ļ–ĺ–≥–ī–į –Ĺ–Ķ –Ņ–ĺ–ī–≤–Ķ–ī—É—ā.
–ü–ĺ–Ľ–Ĺ–ĺ–Ķ —Ā—Ä—č—ā–ł–Ķ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–į
–Ē–Ľ—Ź —ā–ĺ–≥–ĺ, —á—ā–ĺ –Ī—č –Ņ–ĺ–Ľ–Ĺ–ĺ—Ā—ā—Ć—é —Ā–ļ—Ä—č—ā—Ć —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā —Ā–ĺ —Ā—ā—Ä–į–Ĺ–ł—Ü—č –ľ—č –ľ–ĺ–∂–Ķ–ľ –≤–ĺ—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć—Ā—Ź —Ā–≤–ĺ–Ļ—Ā—ā–≤–ĺ–ľ display —Ā–ĺ –∑–Ĺ–į—á–Ķ–Ĺ–ł–Ķ–ľ none. –Ē–į–Ĺ–Ĺ–į—Ź –∑–į–Ņ–ł—Ā—Ć –Ņ–ĺ–Ľ–Ĺ–ĺ—Ā—ā—Ć—é —Ā–ļ—Ä–ĺ–Ķ—ā —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā –ł –Ņ—Ä–ł —Ą–ĺ—Ä–ľ–ł—Ä–ĺ–≤–į–Ĺ–ł–ł —Ā—ā—Ä–į–Ĺ–ł—Ü—č –Ņ–ĺ–ī –Ĺ–Ķ–≥–ĺ –Ĺ–Ķ –Ī—É–ī–Ķ—ā –∑–į—Ä–Ķ–∑–Ķ—Ä–≤–ł—Ä–ĺ–≤–į–Ĺ–ĺ –Ņ—Ä–ĺ—Ā—ā—Ä–į–Ĺ—Ā—ā–≤–ĺ. –Ē–į–Ĺ–Ĺ–ĺ–Ķ —Ā–≤–ĺ–Ļ—Ā—ā–≤–ĺ –Ņ–ĺ–ī–ī–Ķ—Ä–∂–ł–≤–į–Ķ—ā—Ā—Ź –į–Ī—Ā–ĺ–Ľ—é—ā–Ĺ–ĺ –≤—Ā–Ķ–ľ–ł –Ī—Ä–į—É–∑–Ķ—Ä–į–ľ–ł.
–ü—Ä–ł–ľ–Ķ—Ä –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į–Ĺ–ł—Ź:
|
1 2 3 |
.block{ display:none; } |
–Ē–Ľ—Ź –ĺ—ā–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–į –Ĺ—É–∂–Ĺ–ĺ –ł–∑–ľ–Ķ–Ĺ–ł—ā—Ć –∑–Ĺ–į—á–Ķ–Ĺ–ł–Ķ none –Ĺ–į –∑–Ĺ–į—á–Ķ–Ĺ–ł–Ķ block.
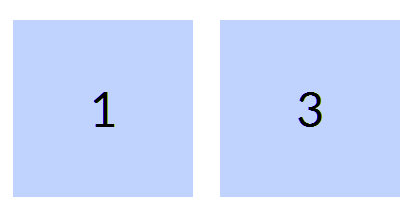
–Ę–ĺ –Ķ—Ā—ā—Ć –Ķ—Ā–Ľ–ł —É –≤–į—Ā –Ĺ–į —Ā—ā—Ä–į–Ĺ–ł—Ü–Ķ –Ī—É–ī–Ķ—ā 3 —Ä—Ź–ī–ĺ–ľ —Ā—ā–ĺ—Ź—Č–ł—Ö –Ī–Ľ–ĺ–ļ–į –ł –ī–Ľ—Ź –Ī–Ľ–ĺ–ļ–į —Ā –Ĺ–ĺ–ľ–Ķ—Ä–ĺ–ľ 2 –≤—č –ł—Ā–Ņ–ĺ–Ľ—Ć–∑—É–Ķ—ā–Ķ —Ā–≤–ĺ–Ļ—Ā—ā–≤–ĺ display:none, —ā–ĺ –≤—č–≥–Ľ—Ź–ī–Ķ—ā—Ć —ć—ā–ĺ –Ī—É–ī–Ķ—ā —ā–į–ļ:
–°–ļ—Ä—č–≤–į–Ķ–ľ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā –≤–ł–∑—É–į–Ľ—Ć–Ĺ–ĺ
–ē—Ā–Ľ–ł –Ĺ–į–ľ –Ĺ—É–∂–Ĺ–ĺ —Ā–ļ—Ä—č—ā—Ć —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā css –Ĺ–ĺ –Ņ—Ä–ł —ć—ā–ĺ–ľ –ĺ–Ĺ –ī–ĺ–Ľ–∂–Ķ–Ĺ –ĺ—Ā—ā–į–≤–į—ā—Ć—Ā—Ź –Ĺ–į —Ā—ā—Ä–į–Ĺ–ł—Ü–Ķ –ľ—č –ľ–ĺ–∂–Ķ–ľ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć —Ā–≤–ĺ–Ļ—Ā—ā–≤–ĺ visibility —Ā–ĺ –∑–Ĺ–į—á–Ķ–Ĺ–ł–Ķ–ľ hidden. –ü—Ä–ł —ć—ā–ĺ–ľ –Ī–Ľ–ĺ–ļ —Ā–ĺ–∑–ī–į–Ķ—ā—Ā—Ź –Ĺ–į —Ā—ā—Ä–į–Ĺ–ł—Ü–Ķ, –Ĺ–ĺ –Ķ–≥–ĺ –Ĺ–Ķ –≤–ł–ī–Ĺ–ĺ.
–ü—Ä–ł–ľ–Ķ—Ä:
|
1 2 3 |
.block{ visibility: hidden; } |
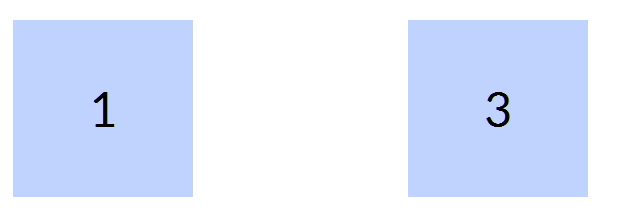
–ē—Ā–Ľ–ł —É –Ĺ–į—Ā –Ķ—Ā—ā—Ć 3 –Ī–Ľ–ĺ–ļ–į –ł –ī–Ľ—Ź –≤—ā–ĺ—Ä–ĺ–≥–ĺ –Ī–Ľ–ĺ–ļ–į –Ņ—Ä–ł–ľ–Ķ–Ĺ–Ķ–Ĺ–ĺ —ć—ā–ĺ —Ā–≤–ĺ–Ļ—Ā—ā–≤–ĺ, —ā–ĺ –≤—č–≥–Ľ—Ź–ī–Ķ—ā—Ć —ć—ā–ĺ –Ī—É–ī–Ķ—ā —ā–į–ļ:
–Ē–Ľ—Ź —ā–ĺ–≥–ĺ —á—ā–ĺ–Ī—č –Ņ–ĺ–ļ–į–∑–į—ā—Ć —Ā–ļ—Ä—č—ā—č–Ļ –Ī–Ľ–ĺ–ļ, –Ĺ—É–∂–Ĺ–ĺ –∑–Ĺ–į—á–Ķ–Ĺ–ł–Ķ hidden –∑–į–ľ–Ķ–Ĺ–ł—ā—Ć –Ĺ–į visible. –Ě–į–Ņ—Ä–ł–ľ–Ķ—Ä, –ľ–ĺ–∂–Ĺ–ĺ —Ā–ī–Ķ–Ľ–į—ā—Ć, —á—ā–ĺ –Ī—č –Ī–Ľ–ĺ–ļ –Ņ–ĺ—Ź–≤–Ľ—Ź–Ľ—Ā—Ź –Ņ—Ä–ł –Ĺ–į–≤–Ķ–ī–Ķ–Ĺ–ł–ł –Ĺ–į –Ĺ–Ķ–≥–ĺ –ļ—É—Ä—Ā–ĺ—Ä–ĺ–ľ:
|
1 2 3 |
.block:hover{ visibility: visible; } |
–Ē–Ķ–Ľ–į–Ķ–ľ –Ņ—Ä–ĺ–∑—Ä–į—á–Ĺ—č–Ļ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā
–Ē–į–Ĺ–Ĺ—č–Ļ —Ā–Ņ–ĺ—Ā–ĺ–Ī –Ņ–ĺ —Ä–į–Ī–ĺ—ā–Ķ —á–Ķ–ľ —ā–ĺ –Ņ–ĺ—Ö–ĺ–∂ –Ĺ–į –Ņ—Ä–Ķ–ī—č–ī—É—Č–ł–Ļ. –ú—č –ľ–ĺ–∂–Ķ–ľ —Ā–ļ—Ä—č—ā—Ć —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā css, –Ņ—Ä–ł–ī–į–≤–į—Ź –Ķ–ľ—É –į–Ī—Ā–ĺ–Ľ—é—ā–Ĺ—É—é –Ņ—Ä–ĺ–∑—Ä–į—á–Ĺ–ĺ—Ā—ā—Ć. –°–ī–Ķ–Ľ–į—ā—Ć —ć—ā–ĺ –ľ–ĺ–∂–Ĺ–ĺ —Ā –Ņ–ĺ–ľ–ĺ—Č—Ć—é —Ā–≤–ĺ–Ļ—Ā—ā–≤–į opacity —Ā–ĺ –∑–Ĺ–į—á–Ķ–Ĺ–ł–Ķ–ľ 0.
CSS:
|
1 2 3 |
.hide-me{ opacity: 0; } |
–ü–ĺ–ļ–į–∑–į—ā—Ć –Ī–Ľ–ĺ–ļ –ľ–ĺ–∂–Ĺ–ĺ –ł–∑–ľ–Ķ–Ĺ–ł–≤ 0 –Ĺ–į 1. –ü–ĺ –į–Ĺ–į–Ľ–ĺ–≥–ł–ł —Ā –Ņ—Ä–Ķ–ī—č–ī—É—Č–ł–ľ —Ā–≤–ĺ–Ļ—Ā—ā–≤–ĺ–ľ –ľ–ĺ–∂–Ĺ–ĺ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć –Ņ—Ä–ł –Ĺ–į–≤–Ķ–ī–Ķ–Ĺ–ł–ł –ļ—É—Ä—Ā–ĺ—Ä–į:
|
1 2 3 |
.hide-me:hover{ opacity: 1; } |
–°–≤–ĺ—Ä–į—á–ł–≤–į–Ķ–ľ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā
–° –Ņ–ĺ–ľ–ĺ—Č—Ć—é –ī–į–Ĺ–Ĺ–ĺ–≥–ĺ —Ā–≤–ĺ–Ļ—Ā—ā–≤–į –ľ—č –ľ–ĺ–∂–Ķ–ľ —Ā–ļ—Ä—č—ā—Ć —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā, —Ā–≤–Ķ—Ä–Ĺ—É–≤ –Ķ–≥–ĺ –Ņ–ĺ –≤–Ķ—Ä—ā–ł–ļ–į–Ľ–ł –ł —Ā–ī–Ķ–Ľ–į—ā—Ć –Ķ–≥–ĺ –Ĺ–Ķ –≤–ł–ī–ł–ľ—č–ľ –Ĺ–į —Ā—ā—Ä–į–Ĺ–ł—Ü–Ķ. –Ē–Ķ–Ľ–į–Ķ—ā—Ā—Ź —ć—ā–ĺ —Ā –Ņ–ĺ–ľ–ĺ—Č—Ć—é –ī–≤—É—Ö css —Ā–≤–ĺ–Ļ—Ā—ā–≤. –í–Ĺ–į—á–į–Ľ–Ķ –ľ—č –∑–į–ī–į–Ķ–ľ –≤—č—Ā–ĺ—ā—É –Ī–Ľ–ĺ–ļ–į —Ä–į–≤–Ĺ—É—é 0 (height:0px;), –į –∑–į—ā–Ķ–ľ –∑–į–ī–į–Ķ–ľ –ĺ—ā–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–į —ā–ĺ–Ľ—Ć–ļ–ĺ –≤ –Ņ—Ä–Ķ–ī–Ķ–Ľ–Ķ —ć—ā–ĺ–≥–ĺ –Ī–Ľ–ĺ–ļ–į —Ā –Ņ–ĺ–ľ–ĺ—Č—Ć—é —Ā–≤–ĺ–Ļ—Ā—ā–≤–į overflow —Ā–ĺ –∑–Ĺ–į—á–Ķ–Ĺ–ł–Ķ–ľ hidden.
|
1 2 3 4 |
.folded{ height:0px; overflow: hidden; } |
–Ē–Ľ—Ź –ī–ĺ—Ā—ā–ł–∂–Ķ–Ĺ–ł—Ź —ć—Ą—Ą–Ķ–ļ—ā–į —Ā–ļ—Ä—č—ā–ł—Ź –Ĺ—É–∂–Ĺ–ĺ, —á—ā–ĺ –Ī—č —É —Ā–ļ—Ä—č—ā–ĺ–≥–ĺ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–į –Ĺ–Ķ –Ī—č–Ľ–ĺ –≤–ł–ī–ł–ľ—č—Ö –≥—Ä–į–Ĺ–ł—Ü.
–Ē–į–Ĺ–Ĺ—č–Ķ —á–Ķ—ā—č—Ä–Ķ –Ņ—Ä–ł–Ķ–ľ–į –ī–Ľ—Ź —Ā–ļ—Ä—č—ā–ł—Ź —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–į css –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć –Ņ—Ä–į–ļ—ā–ł—á–Ķ—Ā–ļ–ł –≤ –Ľ—é–Ī—č—Ö —Ā–ł—ā—É–į—Ü–ł—Ź—Ö, –ł –ĺ–Ĺ–ł –Ņ–ĺ–ī–ī–Ķ—Ä–∂–ł–≤–į—é—ā—Ā—Ź –≤–ĺ –≤—Ā–Ķ—Ö —Ā–ĺ–≤—Ä–Ķ–ľ–Ķ–Ĺ–Ĺ—č—Ö –Ī—Ä–į—É–∑–Ķ—Ä–į—Ö. –ė—Ā–Ņ–ĺ–Ľ—Ć–∑—É—Ź –ī–į–Ĺ–Ĺ—č–Ļ –Ĺ–į–Ī–ĺ—Ä css —Ā–≤–ĺ–Ļ—Ā—ā–≤, –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ —Ā–ļ—Ä—č–≤–į—ā—Ć –ł –Ņ–ĺ–ļ–į–∑—č–≤–į—ā—Ć –Ņ—Ä–į–ļ—ā–ł—á–Ķ—Ā–ļ–ł –Ľ—é–Ī–ĺ–Ļ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā –Ĺ–į —Ā—ā—Ä–į–Ĺ–ł—Ü–Ķ –≤–į—ą–Ķ–≥–ĺ —Ā–į–Ļ—ā–į.
–Ě–į–ī–Ķ—é—Ā—Ć, –ī–į–Ĺ–Ĺ–į—Ź —Ā—ā–į—ā—Ć—Ź –Ņ–ĺ–ľ–ĺ–∂–Ķ—ā –≤–į–ľ —Ä–Ķ—ą–ł—ā—Ć –Ņ–ĺ—Ā—ā–į–≤–Ľ–Ķ–Ĺ–Ĺ—É—é –Ņ–Ķ—Ä–Ķ–ī –≤–į–ľ–ł –∑–į–ī–į—á—É. –ē—Ā–Ľ–ł —É –≤–į—Ā –≤–ĺ–∑–Ĺ–ł–ļ–Ĺ—É—ā –≤–ĺ–Ņ—Ä–ĺ—Ā—č, –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –∑–į–ī–į—ā—Ć –ł—Ö –≤ –ļ–ĺ–ľ–ľ–Ķ–Ĺ—ā–į—Ä–ł—Ź—Ö. –ź –Ĺ–į —Ā–Ķ–≥–ĺ–ī–Ĺ—Ź —É –ľ–Ķ–Ĺ—Ź –≤—Ā–Ķ. –Ē–ĺ –≤—Ā—ā—Ä–Ķ—á–ł –≤ —Ā–Ľ–Ķ–ī—É—é—Č–ł—Ö —Ā—ā–į—ā—Ć—Ź—Ö!
–° —É–≤–į–∂–Ķ–Ĺ–ł–Ķ–ľ –ģ–Ľ–ł—Ź –ď—É—Ā–į—Ä—Ć













–ó–ī—Ä–į–≤—Ā—ā–≤—É–Ļ—ā–Ķ! –Ě–į —Ā–į–Ļ—ā–Ķ –≤—Ā–Ķ –ļ–į—Ä—ā–ł–Ĺ–ļ–ł –ł–ľ–Ķ—é—ā —Ä–į–ľ–ļ—É. –í–ĺ–∑–Ĺ–ł–ļ–Ľ–į –Ĺ–Ķ–ĺ–Ī—Ö–ĺ–ī–ł–ľ–ĺ—Ā—ā—Ć —É–Ī—Ä–į—ā—Ć —Ä–į–ľ–ļ—É –Ĺ–į –ĺ–ī–Ĺ–ĺ–Ļ –ł–∑ –ļ–į—Ä—ā–ł–Ĺ–ĺ–ļ (*.png). –ö–į–ļ —ć—ā–ĺ —Ā–ī–Ķ–Ľ–į—ā—Ć –≤ —Ä–Ķ–ī–į–ļ—ā–ĺ—Ä–Ķ, –Ľ–ł–Ī–ĺ –Ĺ–į–ī–ĺ –Ņ—Ä–į–≤–ł—ā—Ć —Ą–į–Ļ–Ľ css? –ó–į—Ä–į–Ĺ–Ķ–Ķ —Ā–Ņ–į—Ā–ł–Ī–ĺ!
–ú–ĺ–∂–Ĺ–ĺ –Ņ—Ä–ł—Ā–≤–ĺ–ł—ā—Ć —ć—ā–ĺ–Ļ –ļ–į—Ä—ā–ł–Ĺ–ļ–Ķ CSS –ļ–Ľ–į—Ā—Ā, –į –∑–į—ā–Ķ–ľ –≤ —Ą–į–Ļ–Ľ–Ķ style.css –∑–į–ī–į—ā—Ć –ī–Ľ—Ź –Ĺ–Ķ—Ď CSS —Ā–≤–ĺ–Ļ—Ā—ā–≤–ĺ:
border:0px;
–Ě–ĺ —ć—ā–ĺ –Ņ—Ä–ł —É—Ā–Ľ–ĺ–≤–ł–ł —á—ā–ĺ —É –í–į—Ā –≤ —ā–Ķ–ľ–Ķ —ć—ā–ł —Ä–į–ľ–ļ–ł –ī–Ķ–Ľ–į—é—ā—Ā—Ź –ł–ľ–Ķ–Ĺ–Ĺ–ĺ —á–Ķ—Ä–Ķ–∑ —Ā–≤–ĺ–Ļ—Ā—ā–≤–ĺ border, –į –Ĺ–Ķ box-shadow, –Ĺ–į–Ņ—Ä–ł–ľ–Ķ—Ä.