Здравствуйте, дорогие читатели!
Сегодня мы затронем такую важную тему, как версия для слабовидящих WordPress. Что это такое? Зачем она нужна? Как ее установить? Это и многое другое, я планирую объяснить в сегодняшней статье.
Если вашим сайтом предусмотрено наличие версии сайта для слабовидящих людей, тогда эта статья окажется вам очень полезной. Если же в своей практике вы еще не успели столкнуться с такой задачей, то статья окажется познавательной для вас на будущее.
Навигация по статье:
В каких случаях используется плагин?
Создание версии для слабовидящих людей на WordPress нужна в том случае, когда этого требует гост. А он затрагивает лишь государственные и муниципальные организации. Найти подробную информацию об этом госте можно по номеру: ГОСТ Р 52872-2007.
В некоторых случаях создание версии для слабовидящих на Wordpress является личным желанием заказчика или разработчика сайта. В любом из вышеперечисленных случаев вам будет удобно воспользоваться плагином Comfortable Reading и его премиум версией. О преимуществах и недостатках обоих вариантов мы поговорим дальше.
Бесплатная демо-версия Comfortable Reading
Когда возникает вопрос о создании версии для слабовидящих на WordPress бесплатно, то лучшим вариантом для вас станет плагин Comfortable Reading. Это демо-версия, которая создает копию вашего сайта с увеличенными шрифтами и изменённой цветовой схемой для посетителей с плохим зрением. Демо-версия плагина позволяет пользователю менять цвет сайта и размеры шрифтов.
Стоит сразу же отметить один из минусов, что данная демо-версия не годится для тех сайтов, где версия для людей с плохим зрением предусмотрена гостом. Премиум вариант, о котором мы поговорим позже, исключает эту проблему. По сути, Comfortable Reading – это пробный вариант перед покупкой премиума, но для тех, кто хочет сэкономить такой вариант можно рассматривать и как долгосрочный.
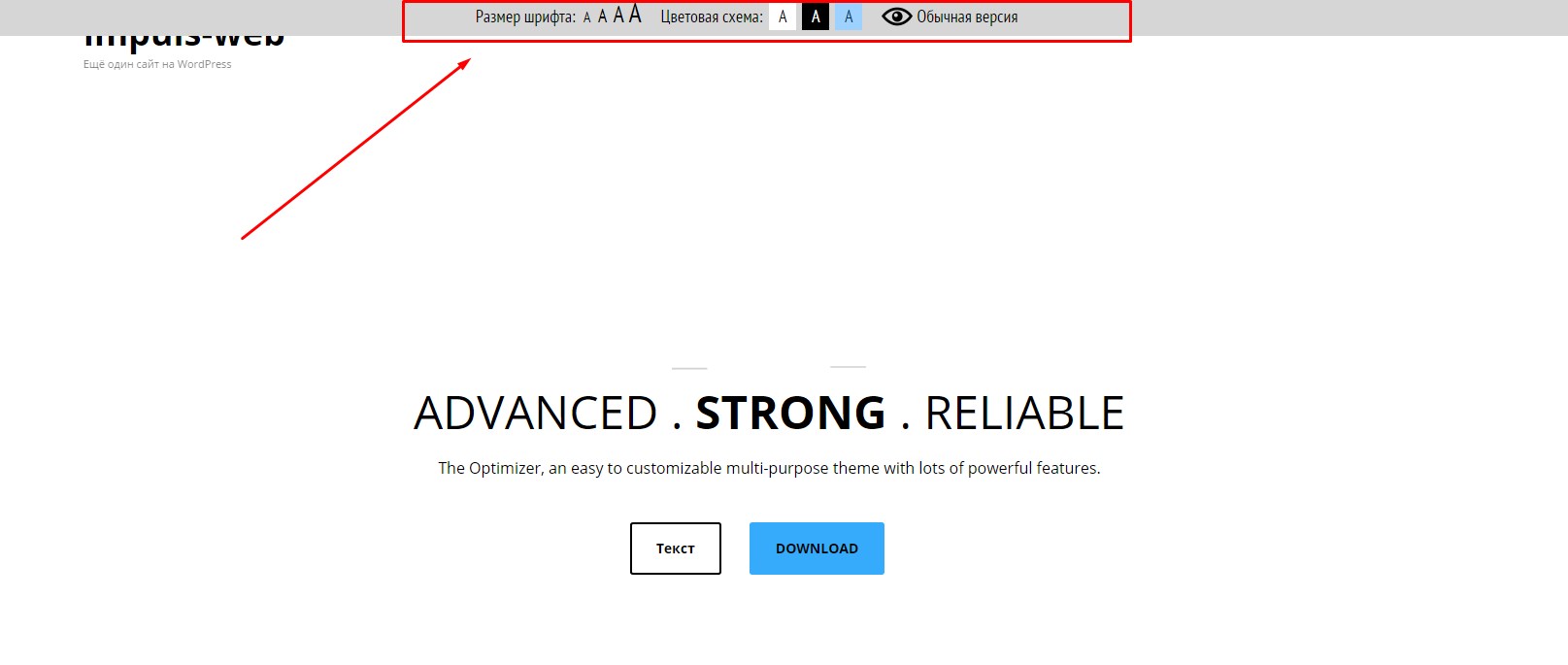
Выглядит это так: на сайте появляется специальная кнопка для переключения в версию для слабовидящих. И при нажатии на неё фоновые картинки исчезают и в самом верху сайта появляется панель, на которой пользователь может переключать размеры шрифта и цветовые схемы.
Преимущества Comfortable Reading:
- Возможность замены цветовой схемы сайта.
- Возможность увеличения и уменьшения шрифтов на сайте.
- Наличие специального виджета для вывода кнопки для переключения в версию для слабовидящих.
- Лёгкость и удобство переключения шрифтов и цветовых схем.
Из недостатков могу отметит следующие:
- Не со всеми темами адекватно работает.
- Не красивое изначальное оформление кнопки переключения в версию для слабовидящих. Нужно настраивать под свою тему.
У меня на сайте она изначально выглядела так:
Для того чтобы сделать вашу кнопку переключения более привлекательной добавьте в самом конце файла style.css вашей темы следующий css код:
|
1 2 3 4 5 |
#cr_version_link{ color:#000!important; /*цвет шрифта*/ background:#FFDC4C!important; /* цвет фона*/ width:230px!important; /*ширина кнопки*/ } |
Цвет фона, шрифта и ширину копку вам нужно будет изменить на свою.
Используя данный код у вас должно получиться как то так:
Возможности Comfortable Reading Premium
В случае, если вам нужно строго придерживаться госта или по собственному желанию вы хотите создать сайт на WordPress с версией для слабовидящих при помощи плагина, в наличии которого будут все возможности и расширения, тогда вам нужно установить Comfortable Reading Premium.
Это улучшенное расширение премиум класса для Comfortable Reading, в которое входит намного больше возможностей. Единственным минусом этого варианта является то, что он платный, но стоит заметить, что стоимость расширение не особо высокая. На сегодняшний день она составляет 700 руб.
Преимущества Comfortable Reading Premium:
- Можно выбрать шрифт Браиля.
- Можно самостоятельно выбирать тип шрифта (с засечками или без них).
- По желанию можно добавлять кнопку в меню, которая будет оповещать посетителей о наличии версии для людей с плохим зрением.
- Больше вариантов цветовых схем.
- Устранены проблемы с отображением элементов before и after.
- Панель управления версией для людей с плохим зрением располагается выше панели администратора.
- Устранены конфликты, возникающие при взаимодействии с другими плагинами.
- Можно самостоятельно настраивать межстрочный и межбуквенный интервал.
- В наличии виджет, который устанавливает кнопку в виде картинки.
- В наличии функция отключения и включения изображений. Такая функция вам особенно понадобится, если вы придерживаетесь госта.
- Исправлены проблемы с боковой панелью, которая время от времени выходила из строя.
- Исправлена проблема возникновения пустого пространства при активированном плагине в сайдбаре.
- Больше не нужно нажимать два раза на кнопку, чтобы вернуться к обычной версии.
- Премиум-статус плагина полностью обновляем и практически не вызывает никаких неполадок.
Установка и настройка
Устанавливается данный плагин аналогично остальным.
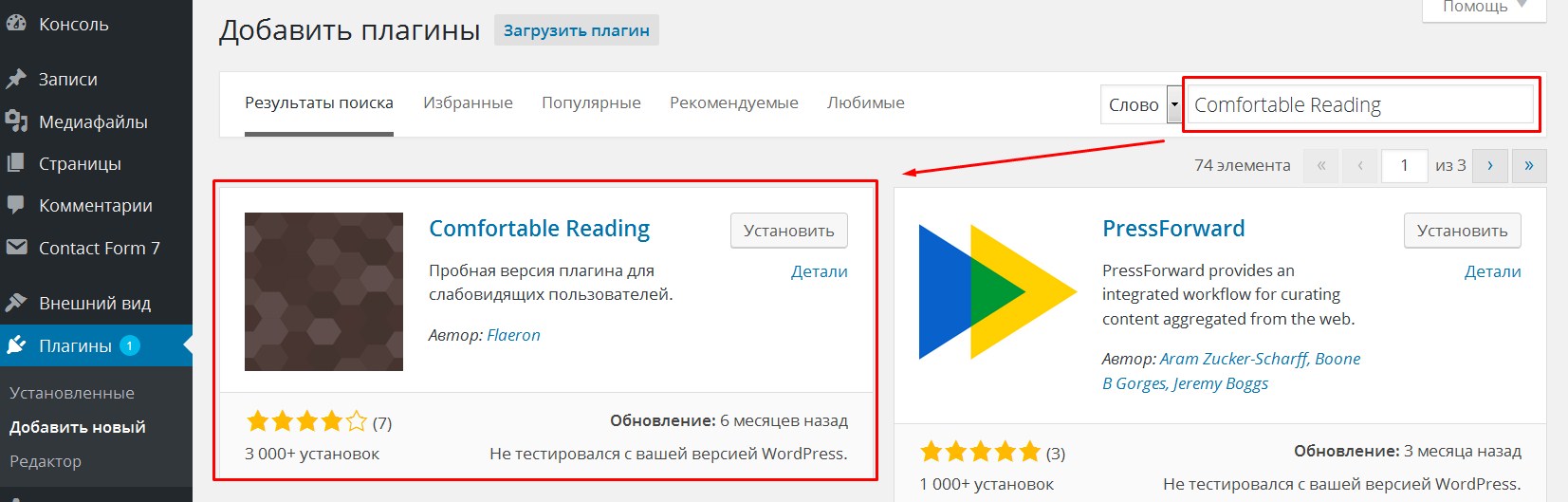
В административной части сайта переходим в «Плагины» => «Добавить новый» => в строку поиска вводим название плагина и нажимаем «Установить» а потом «Активировать плагин»
После этого в боковом меню сайта появится новый пункт «Версия для слабовидящих»
Из настроек ничего нет, зато есть описание на русском и возможность перейти на платную версию :)
Для того чтобы добавить на сайт кнопку переключения в этот режим нужно:
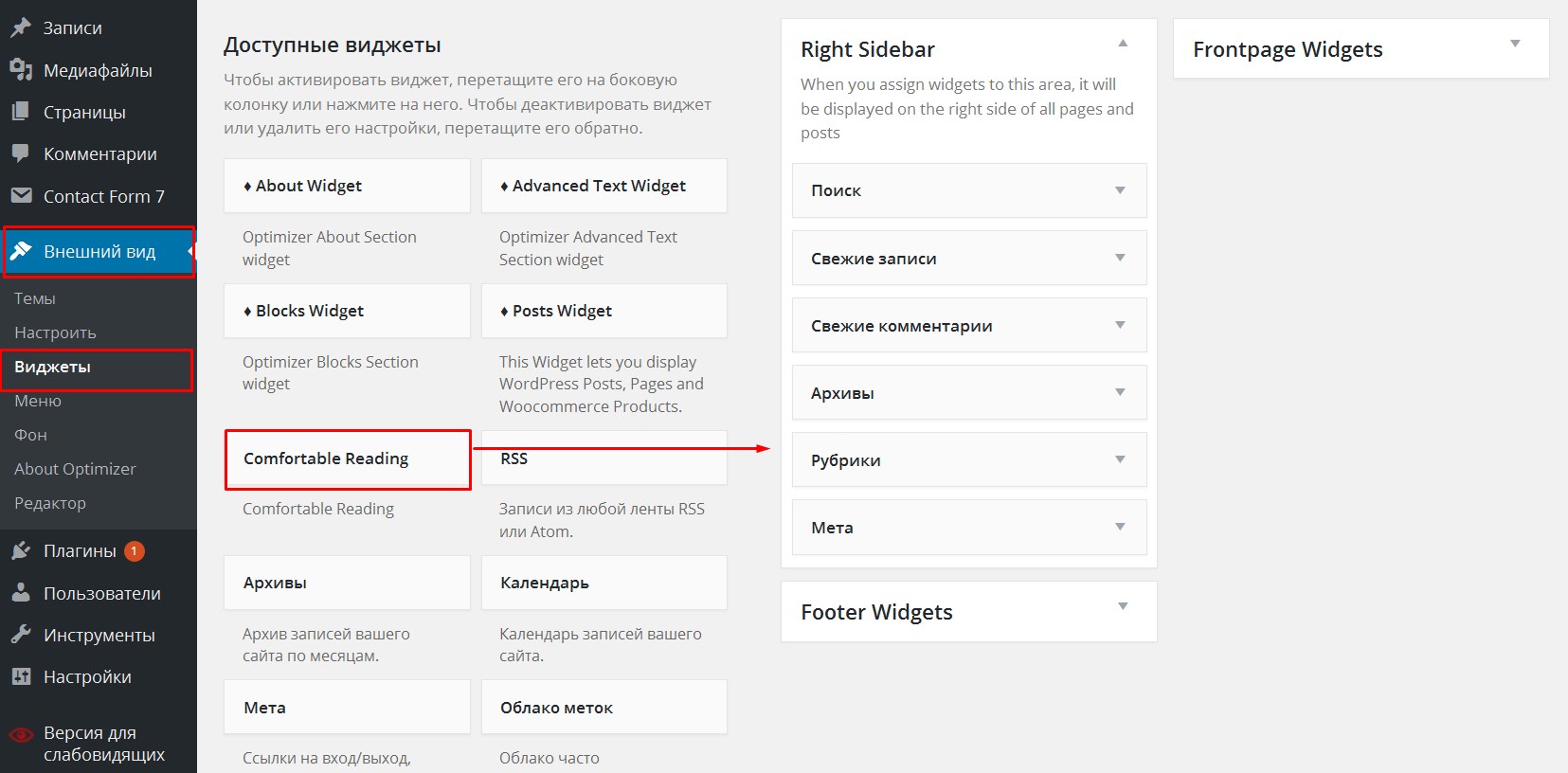
- 1.Перейти в меню «Внешний вид» => «Виджеты».
- 2.Находим виджет «Comfortable Reading» и перетаскиваем его в область виджетов сайдбара или футера. Туда где бы вы хотели видеть кнопку переключения режимов.
- 3.Задаём текст, который будет написан на этой кнопке. По умолчанию «Версия для слабовидящих»
- 4.Нажимаем на кнопку «Сохранить»
В завершении своего небольшого обзора, хочу добавить, что создание сайта для слабовидящих на WordPress не занимает много времени, но я уверенна, что многие посетители скажут вам спасибо. По поводу того, какой плагин лучше выбрать. Конечно же, у платного варианта намного больше преимуществ, но начать стоит все равно с тестирования. Возможно, для вашего сайта и функционала бесплатной версии будет достаточно.
Если вам была интересна моя статья, обязательно делитесь ею в социальных сетях и подписывайтесь на мой блог, буду и дальше стараться подбирать только актуальные и полезные темы для вас!
Если остались вопросы – пишите комментарии и я с радостью на них отвечу!
С уважением Юлия Гусарь

















Решила я проверить работу этого плагина… (себе на голову). Включила версию для слабовидящих. Теперь ломаю голову как мне её отключить?* Не сам плагин. а вернуться к отображению на моем компьютере нормальной версии?
Здравствуйте, Светлана!
Судя по всему Вы зашли в админ панель WordPress и при тестировании плагина у Вас вверху сайта отображается админ бар WordPress. Попробуйте выйти из админки WordPress и обновить страницу, на которой Вы тестировали плагин или откройте сайт в другом браузере.
Суть в том что админ бар WordPress может перекрывать панель плагина и Вы можете не видеть кнопку возврата в обычную версию.
В идеале должно быть так: http://prntscr.com/ccuowx
Что-то не понятно где это менять ?
#cr_version_link{
color:#000!important; /*цвет шрифта*/
background:#FFDC4C!important; /* цвет фона*/
width:230px!important; /*ширина кнопки*/
}
Этот код нужно дописать в файл стилей Вашей темы, который находится по адрему: ваш_домен/wp-content/themes/ваша_тема/style.css
Или через встроенный редактор WordPress.
Меню «Внешний вид» — «Редактор» — далее находим там справа файл стилей style.css выбираем его и в самом конце вставляем данный код.
Не забудьте сделать резервную копию данного файла на всякий случай!
если делать статью, то думаю не лишним было бы описать и другие плагины, а пользователи бы выбрали какой бы им подошел. или обзор бы сделали
например вот еще парочка плагинов:
https://wordpress.org/plugins/Button-visually-impaired
https://wordpress.org/plugins/for-the-visually-impaired
Спасибо за ссылки! Нужно будет потестировать эти плагины.
Отличные плагины, главное бесплатные. Comfortable Reading за деньги, а не умеет делать черно-белые изображения.
Еще есть для wordPress и Joomla бесплатный модуль https://slabovid.ru/install/ , там есть подробная инструкция по установке.Для системы bitrix этот модуль платный, но там есть тех.поддержка, которая поможет с установкой